Warning: file_put_contents(/var/www/www.qualtrics.com/support-banners/fr.json): Failed to open stream: Permission denied in /var/www/www.qualtrics.com/support/wp-content/themes/qualtrics/page-templates/support-international.php on line 859
Widget de tableau de répartition (CX)
Sur cette page:
À propos des widgets de tableau de répartition
Le widget de tableau de répartition affiche les données d’un champ unique réparties par les valeurs d’un autre champ. Par exemple, vous pouvez souhaiter afficher la satisfaction moyenne pour des groupes NPS distincts. Comme pour le tableau à sources multiples (EN), plusieurs colonnes peuvent être ajoutées au tableau de répartition pour afficher des informations supplémentaires.

Compatibilité des types de champs
Pour le widget de tableau de répartition, le champ à décomposer (source) et le champ utilisé pour décomposer la source (lignes) prennent en charge différents types de champs.
Les types de champs suivants sont compatibles avec le champ Source :
- Valeur numérique
- Ensemble de nombres
Les types de champs suivants sont compatibles avec le champ Lignes :
- Valeur numérique
- Ensemble de nombres
- Ensemble de texte
- Valeur du texte
Seuls les champs avec les types ci-dessus seront disponibles lors de la sélection des champs de données pour la source et les lignes du tableau de répartition.
Personnaliser un widget
Pour les paramètres généraux qui s’appliquent à la plupart des widgets, voir Création de widgets (EN). La personnalisation unique au widget de tableau de répartition sera détaillée ci-dessous.
Source et lignes
Avant que votre widget de tableau de répartition affiche des données, vous devez définir la source (le champ à décomposer) et les lignes (la répartition). Voir les types de champs compatibles (EN).
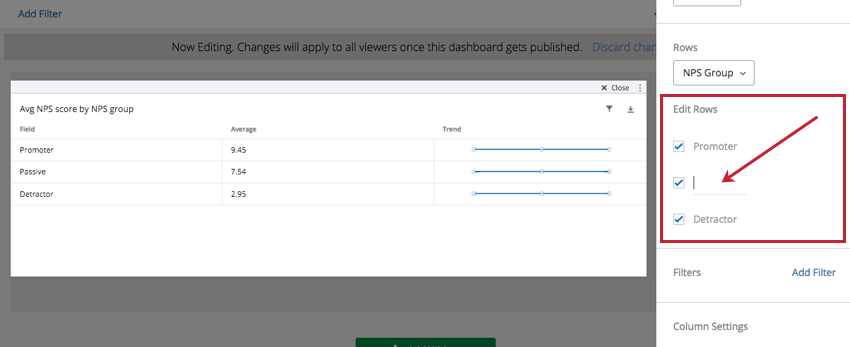
Modifier les lignes
Par défaut, toutes les valeurs possibles du champ Lignes seront ajoutées au tableau. Cliquez sur la case à cocher à côté d’une valeur particulière pour la supprimer du tableau. Pour renommer une ligne, cliquez sur le nom d’une valeur de champ et saisissez une nouvelle valeur pour le nom.

Paramètres de la colonne
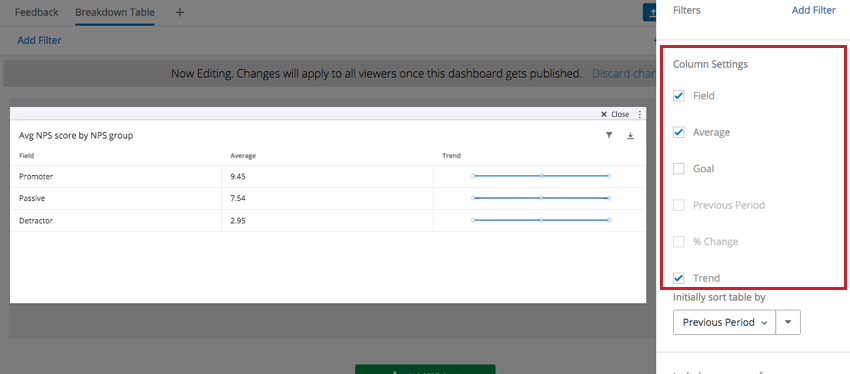
Sous Paramètres de colonne, vous avez la possibilité de sélectionner les colonnes que vous souhaitez afficher dans votre tableau. Par défaut, les colonnes pour Champ, Mesure et Tendance seront affichées.
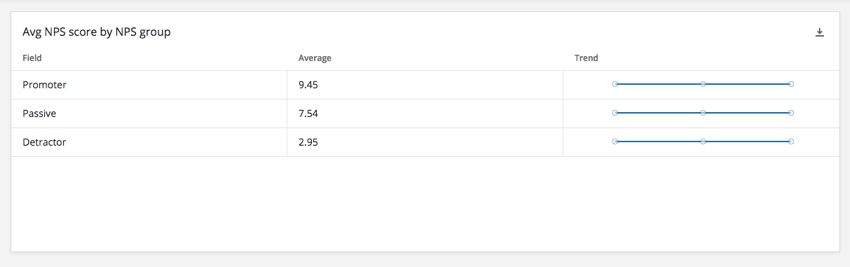
- Champ : Afficher la colonne Champ. Il s’agit du nom de chaque option dans le champ que vous définissez comme source. Dans cet exemple, il s’agit des groupes Promoteur, Passif ou Détracteur d’une question NPS.
- Mesure : La mesure que vous avez sélectionnée. Bien que, dans l’exemple ci-dessous, il s’agisse de la valeur Moyenne, vous avez peut-être choisi le nombre, NPS, minimum, maximum, boîte supérieure/inférieure ou la somme à la place.
- Tendance : Afficher un graphique linéaire miniature de la modification des données dans le temps.
En plus de ceux-ci, des colonnes pour Objectif, Période précédente et % de modification peuvent être ajoutées. Ces options sont décrites en détail ci-dessous.
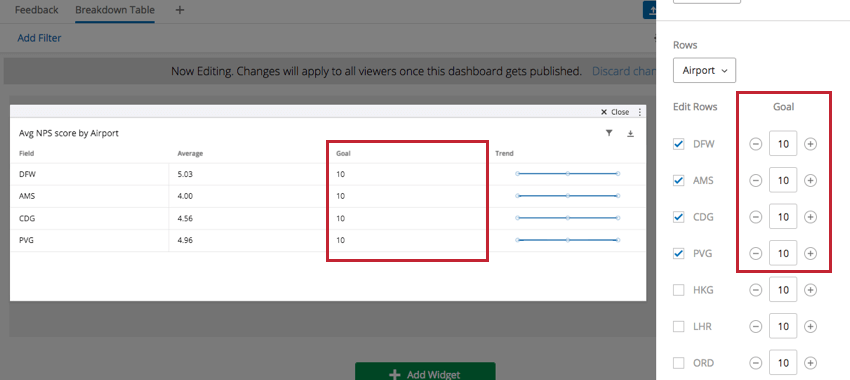
Objectif
Les objectifs peuvent être utiles pour afficher si votre équipe ou les données de recherche ont atteint les objectifs que vous avez fixés avant la collecte.
Faites défiler jusqu’à la section Modifier les lignes pour définir un objectif pour la mesure choisie de chaque ligne. L’objectif pour chaque ligne peut être différent.
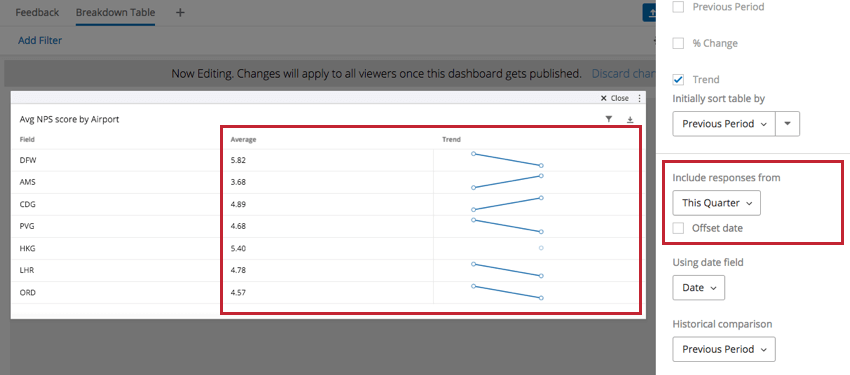
Affichage des données historiques
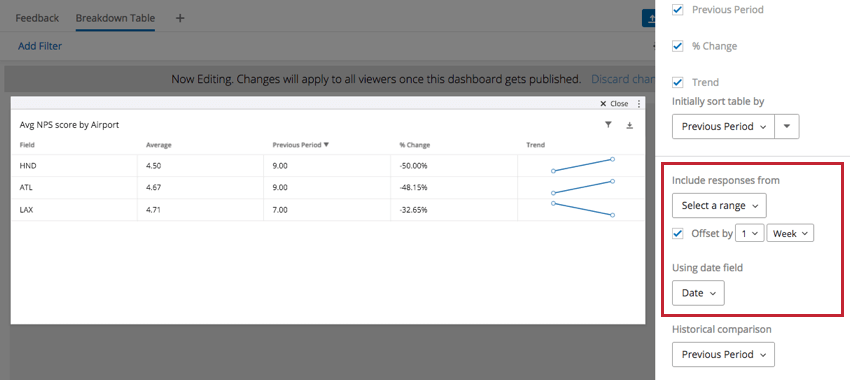
Le paramètre Inclure les réponses de vous permet de choisir la période pendant laquelle les données du widget doivent couvrir la colonne de la mesure sélectionnée (dans l’exemple ci-dessus, Moyenne) et dans la colonne Tendance.
Une fois que vous avez sélectionné une période qui n’est pas « Tout le temps », vous disposerez d’options supplémentaires pour afficher les données historiques.
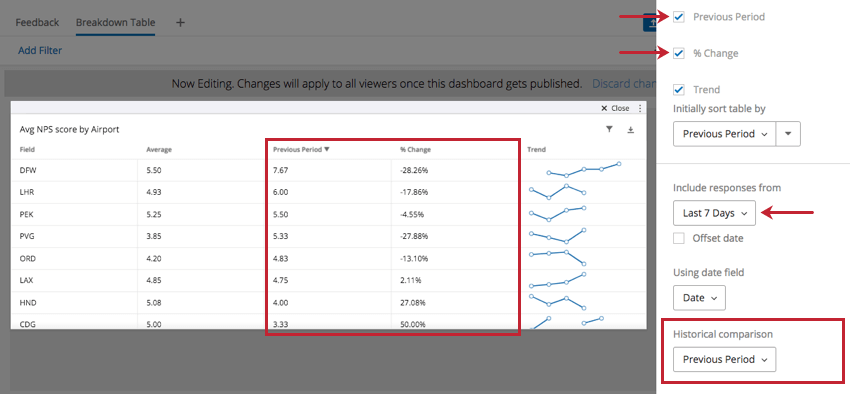
- Période précédente : afficher les scores pour une période précédente.
- % de modification :Afficher le pourcentage que chaque ligne de données a modifié au fil du temps.
- Comparaison historique : associe les colonnes Période précédente et % de modification. Vous avez deux options :
- Période précédente : Afficher les données de cette semaine comme source de données principale.
Exemple : Imaginons que vous incluez les réponses des 7 derniers jours. Sélectionner « Période précédente » pour afficher les données des 7 jours précédant celles des colonnes Période précédente et/ou % de modification.
- Même période l’année dernière : Imaginons que vous incluez les réponses des 7 derniers jours. « Même période l’année dernière » affichera les données de la même période l’année dernière dans les
- colonnes Période précédente et/ou % de modification. Cela signifie que s’il s’agit de la semaine du 28 février, vous verrez les données de la semaine du 28 février de l’année dernière.
- Période précédente : Afficher les données de cette semaine comme source de données principale.
- Date antérieure : Ajustez les données affichées dans le tableau de bord à la même période dans la durée spécifiée. Par exemple, disons que je veux qu’une page de mon tableau de bord m’indique toujours les performances de mon entreprise exactement à la même heure il y a deux trimestres. Ainsi, la compensation des filtres de date nous permet d’effectuer des comparaisons utiles avec nos performances actuelles. Pour plus d’informations, consultez Filtres de date (EN).

- Utilisation du champ de date : Sélectionnez le champ de date sur lequel les données sont basées. Il s’agit de n’importe quel champ que vous avez mappé comme type de champ Date.