Trend-Diagramm-Widget (CX)
Inhalt Dieser Seite:
Über Trend-Diagramm-Widgets
Das Trend-Diagramm-Widget zeigt Daten aus einem oder mehreren Feldern über einen festgelegten Zeitraum an. Diese Datentrends können auf verschiedene Weise angezeigt werden, was vielfältige Anpassungen ermöglicht.

Feldtyp-Kompatibilität
Das Trend-Diagramm-Widget ist mit den folgenden Feldtypen (EN) kompatibel:
- Zahlenwert
- Zahlensatz
Nur Felder mit den oben genannten Typen sind verfügbar, wenn Sie die Linien für das Trend-Diagramm-Widget auswählen.
Widget-Anpassung
Grundlegende Einrichtung
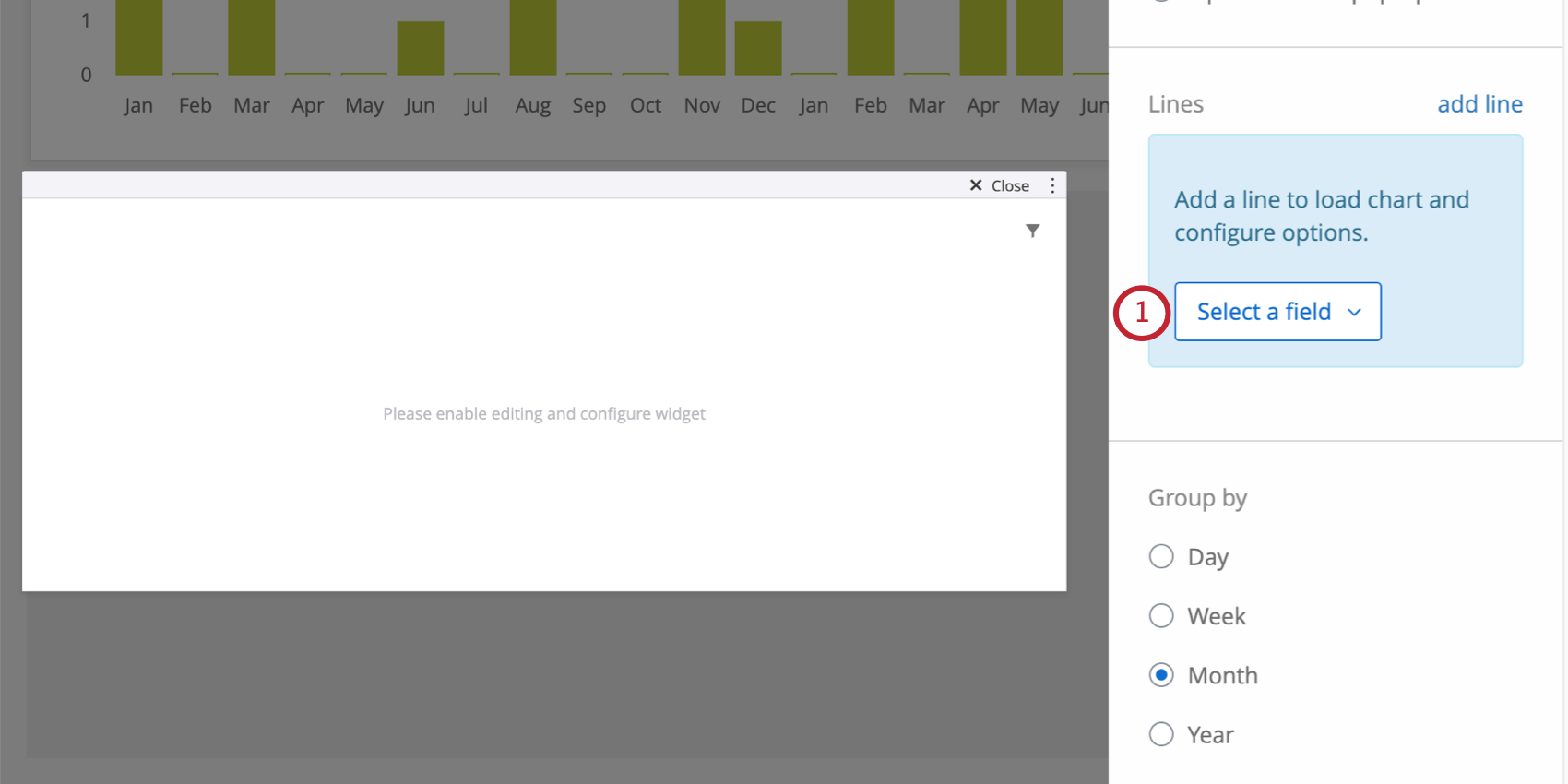
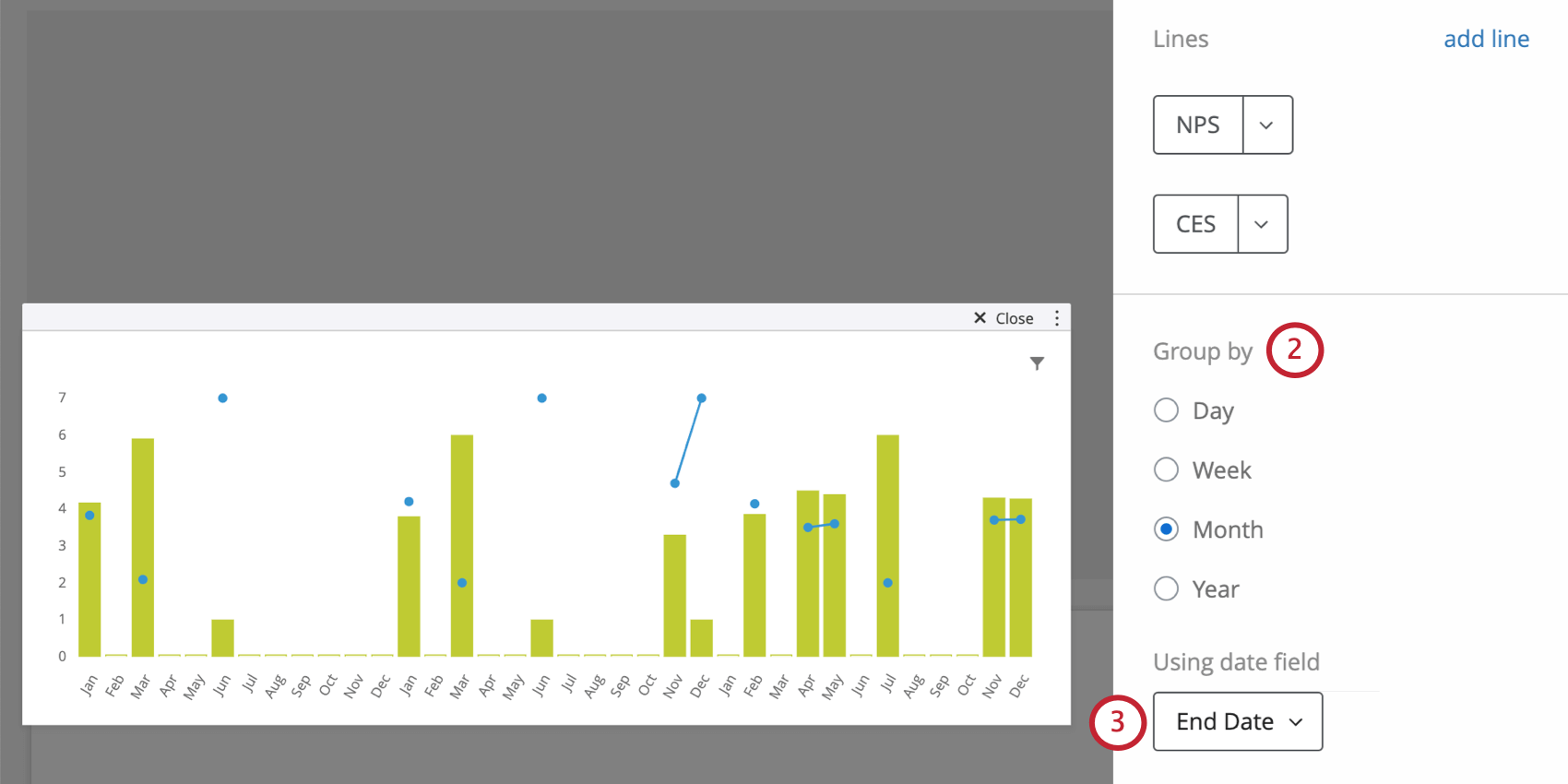
- Um zu entscheiden, welches Feld Sie in Ihrem Trend-Diagramm über die Zeit aufschlüsseln möchten, klicken Sie auf Feld auswählen. Nur Felder mit Zahlenwert oder Zahlensatz werden als Optionen aufgeführt.

- Bestimmen Sie, wie Sie Zeiträume auf Ihrer x-Achse gruppieren möchten. Zum Beispiel in Tage, Wochen, Monate oder Jahre.

- Bestimmen Sie im Dropdown Datumsfeld benutzen, welches Datumsfeld benutzt werden soll, um die Daten aufzuschlüsseln.
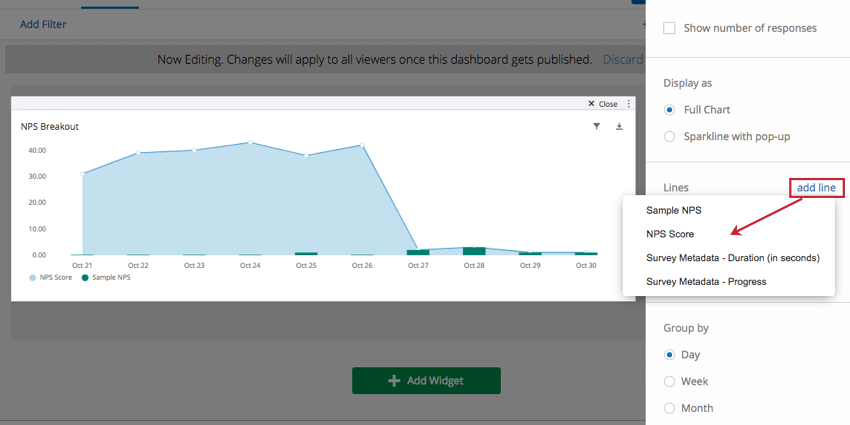
- Um dem Diagramm weitere Metriken hinzuzufügen, die übereinander gelegt werden sollen, klicken Sie auf Linie hinzufügen.

Metriken anpassen
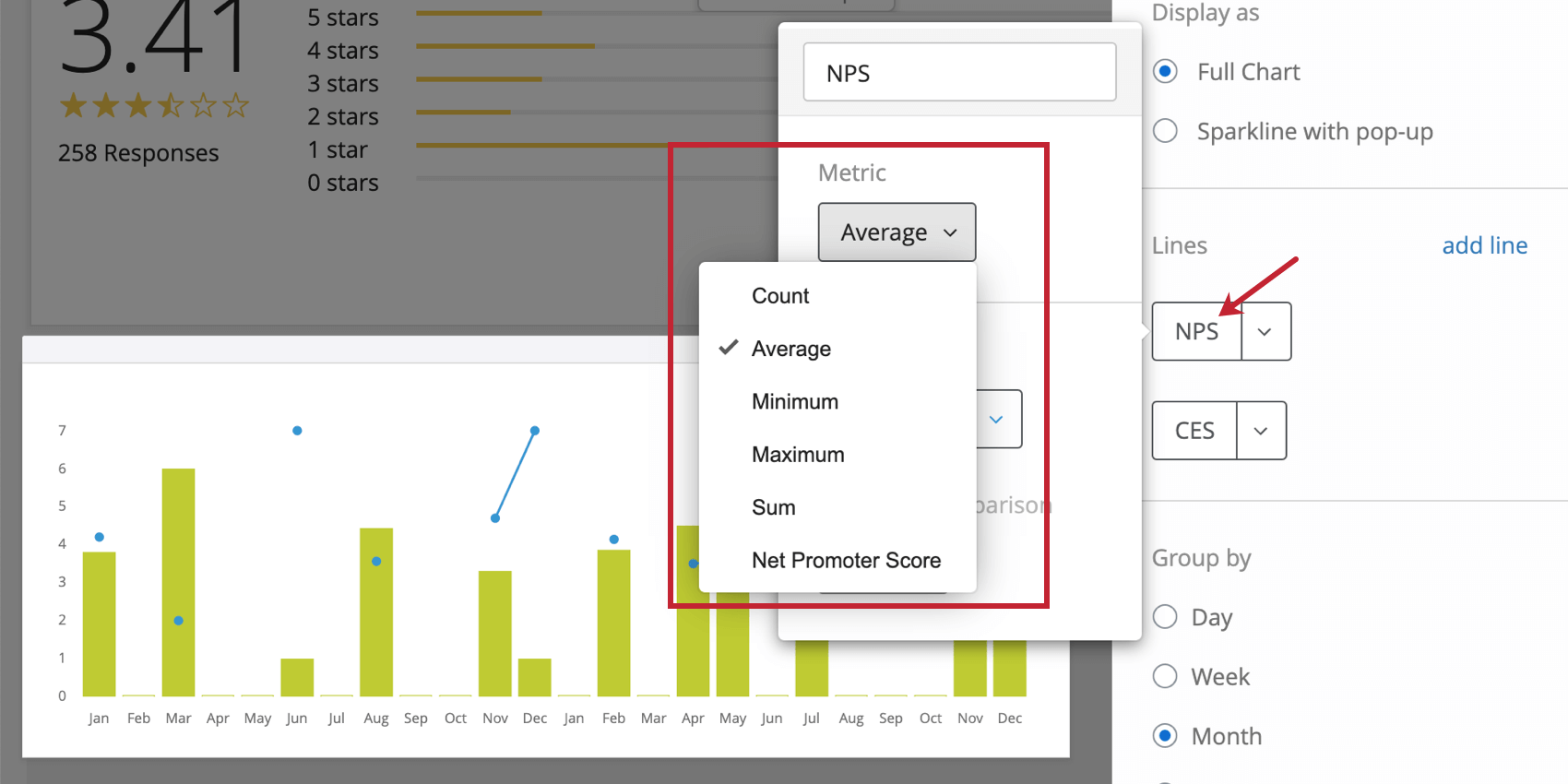
Wenn Sie dem Trend-Diagramm-Widget Linien hinzufügen, sind diese standardmäßig auf Zählung eingestellt. Dabei handelt es sich lediglich um eine Zählung der Antworten für dieses bestimmte Feld (oder, wenn Sie eine CSV hochgeladen haben (EN), wie viele Zeilen/Datensätze vorhanden sind). Wenn Sie auf das Feld klicken, können Sie eine andere Metrik auswählen, wie z. B.:
-
- Zählung: Zeigt die Anzahl der Antworten aus den ausgewählten Feldern an.
- Durchschnitt: Zeigt den Durchschnittswert für ein ausgewähltes Feld an.
- Minimum: Zeigt den Minimalwert für ein ausgewähltes Feld an.
- Maximum: Zeigt den Maximalwert für ein ausgewähltes Feld an.
- Summe: Ermittelt die Summe aller Werte für ein ausgewähltes Feld.
- Net Promoter Score: Ermittelt die Detractors (Detraktoren), Passives (Passiven) und Promoters (Promotoren) (EN) aus NPS-Fragen (EN).
Datenanzeige formatieren
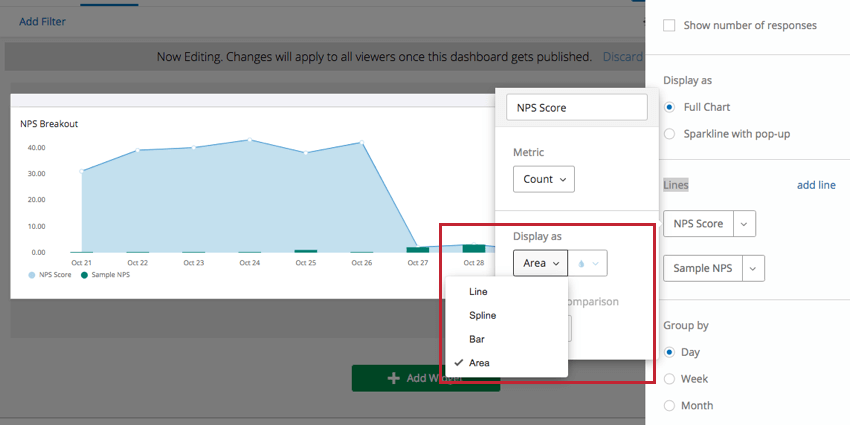
Klicken Sie auf eine Zeile, die Sie hinzugefügt haben. Unter Anzeigen als können Sie zwischen vier verschiedenen Anzeigen für ein Feld in Ihrem Trend-Diagramm-Widget wählen:
- Linie: Zeigt Werte für dieses Feld als Punkte in einem Liniendiagramm an.
- Spline: Zeigt Werte für dieses Feld als Punkte mit abgerundeten Ecken in einem Liniendiagramm an.
- Balken: Zeigt Werte als Balken in einem Diagramm an.
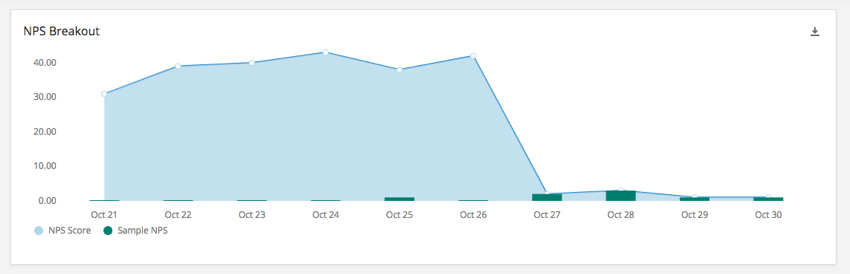
- Bereich: Verbindet Werte als Liniendiagramm und schattiert den Bereich darunter.
Verschiedene Anzeigeoptionen für jede Linie in Ihrem Diagramm machen es leichter, sie zu unterscheiden. Vergessen Sie nicht, auch die Farbe für jede Metrik anzupassen, die Sie hinzufügen.
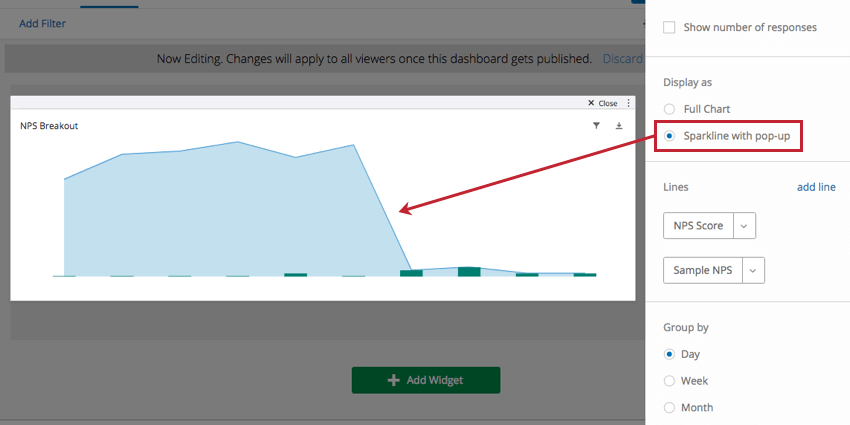
Sie haben auch die Möglichkeit zur Anzeigeänderung des Diagramms selbst. Es gibt zwei Optionen für die Anzeige eines Trend-Diagramms:
- Vollständiges Diagramm zeigt das gesamte Diagramm an, einschließlich Achsen und Labels.
- Sparkline mit Popup-Fenster zeigt eine vereinfachte Version des Diagramms an, in der die Achsen und Labels entfernt werden. Wenn das Diagramm angeklickt wird, wird eine Vollversion des Diagramms in einem Popup-Fenster angezeigt.

Vertikaler Bereich
Das Einstellen von Mindest- und Höchstwerten im Abschnitt Vertikaler Bereich ermöglicht es Ihnen, die Minimal- und Maximalwerte der y-Achse manuell zu bestimmen.
Achsenoptionen
- Horizontale Achse anzeigen: Deaktivieren Sie die Auswahl, um die x-Achse auszublenden.
- Vertikale Achse anzeigen: Deaktivieren Sie die Auswahl, um die y-Achse auszublenden.
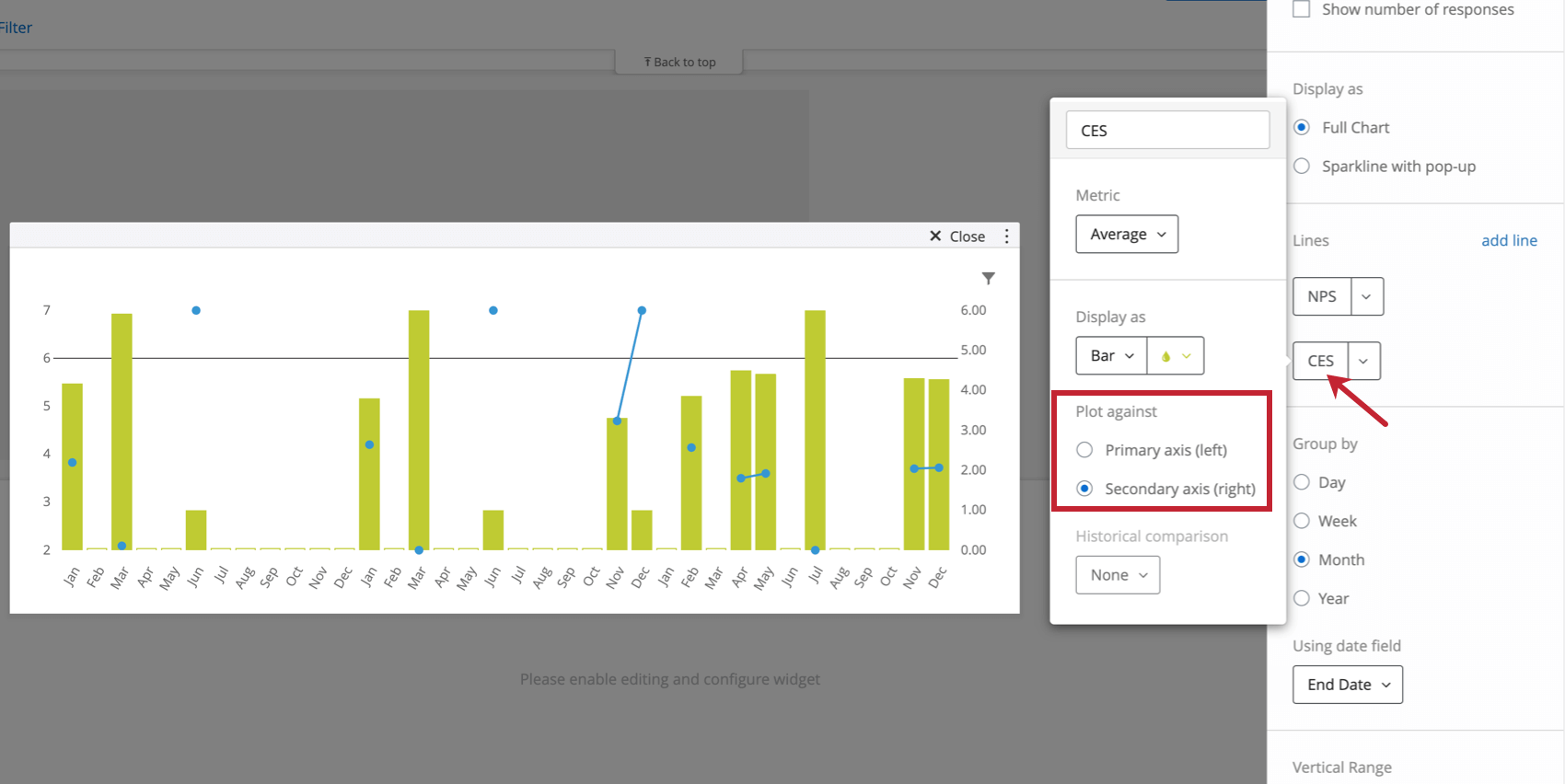
- Sekundärachse aktivieren: Dies ist am nützlichsten, wenn Sie mehrere Zeilen zum Widget hinzugefügt haben. Sobald Sie dieses Merkmal aktivieren, wird dem Widget eine zweite x-Achse hinzugefügt, auf der Sie eine zusätzlichen Linien darstellen können. Im Screenshot unten sehen Sie, dass Sie durch Klicken auf eine Metrik festlegen können, ob sie Aufzeichnen in Abhängigkeit von der Sekundärachse auswählen möchten.

Diagrammelemente zum Anzeigen
- Punkte (auf Linien): Fügen Sie Linien und Splines Punkte hinzu. Deaktivieren Sie dieses Merkmal, um Linien ohne Punkte anzuzeigen.
- Hintergrundraster: Fügen Sie dem Diagramm ein Raster hinzu.
- Legende: Fügen Sie unten im Diagramm eine Legende für die Farbe der einzelnen Linien hinzu. Dies ist sehr nützlich für Diagramme mit mehreren Linien.
- QuickInfo: Ermöglicht es Dashboard-Benutzern, mit der Maus über Punkte zu fahren, um mehr über die Datenwerte zu erfahren.
- Horizontale Referenzlinie: Fügen Sie dem Widget eine Referenzlinie hinzu. Dieser statische Wert wird für die primäre y-Achse festgelegt, wenn Sie zwei in Ihrem Widget haben.