JavaScript hinzufügen
Inhalt Dieser Seite:
Warnung: Benutzerdefinierte Funktionen zur Codeerstellung werden im Ist-Zustand bereitgestellt und erfordern möglicherweise Programmierkenntnisse zur Implementierung. Unser Support bietet keine Hilfe oder Beratung im Zusammenhang mit benutzerdefinierter Codeerstellung. Stattdessen können Sie sich gerne in unserer Benutzer-Community (EN) erkundigen. Wenn Sie mehr über unsere Services für benutzerdefinierte Codeerstellung erfahren möchten, wenden Sie sich an Ihren Account Executive bei Qualtrics.
Über das Hinzufügen von JavaScript
JavaScript ist eine Programmiersprache, mit der Sie Ihrer Umfrage erweiterte Funktionen hinzufügen können, die sonst nicht zur Verfügung stehen. Zum Beispiel können Sie die Größe eines Fragetextfelds ändern oder einen benutzerdefinierten Fragetyp erstellen.
Tipp: Lernen Sie die Grundlagen von JavaScript durch eine Reihe von einfachen und kostenlosen Tutorials auf codecademy.com.
Auf den JavaScript Editor zugreifen
- Klicken Sie auf die Frage, zu der Sie JavaScript hinzufügen möchten.

- Wählen Sie im Abschnitt Frageverhalten JavaScript aus.
- Platzieren Sie Ihr JavaScript in das Feld, unterhalb von /*Place Your JavaScript Here...*/. Der öffnende und der schließende Tag sind bereits vorhanden (löschen Sie diese nicht).
Tipp: Sie können Ihren Code an einem von drei Orten platzieren: OnLoad, OnReady und OnUnload. Wählen Sie das Feld, das Ihren Anforderungen am besten entspricht.
- Klicken Sie auf Speichern.
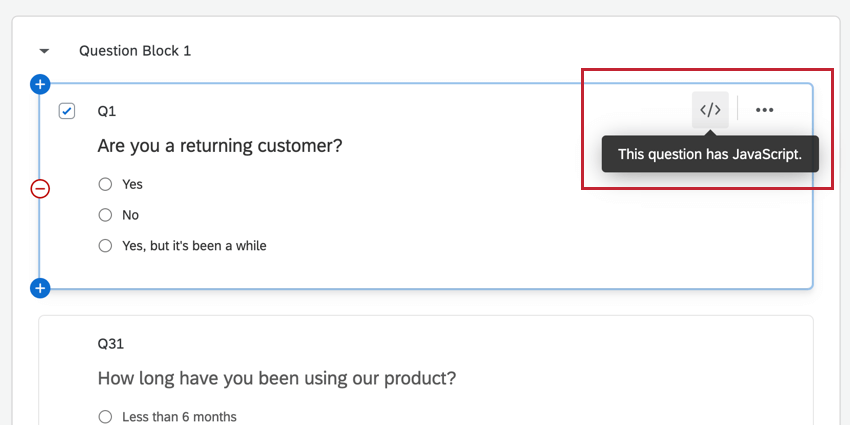
- Beachten Sie das </> Symbol neben der Frage. Es zeigt an, dass die Frage mit benutzerdefiniertem JavaScript versehen ist.

Um eine Vorschau der vorgenommenen Änderungen anzuzeigen, klicken Sie in der Hauptleiste auf Vorschau (EN). .
. - Um Ihr JavaScript zu entfernen, öffnen Sie den Editor, klicken Sie auf Löschen und anschließend auf Speichern.

Tipp: Es gibt einige spezielle Funktionen aus der Qualtrics-Codebibliothek, die Sie in Ihrem JavaScript verwenden können. Dokumentation zu diesen Funktionen finden Sie auf unserer JavaScript API (EN).
Tipps und Richtlinien für den Einsatz von JavaScript in Qualtrics
- Qualtrics Umfragen werden auf einer Umfrage-Engine namens JavaScript Form Engine (JFE) gehostet. Obwohl JFE eine Einzelseiten-Anwendung ist, lädt es die Kopf- und Fußzeilen sowie das Thema auf jeder Seite Ihrer Umfrage neu.
- Beim Laden einer Umfrageseite ruft JFE drei Funktionen auf, die Rückrufe akzeptieren. Die Rückrufe werden zu den folgenden Zeiten ausgeführt:
- addOnload() – Wird ausgeführt, wenn die Seite geladen wird.
- addOnReady() – Wird ausgeführt, wenn die Seite vollständig angezeigt wird.
- addOnUnload() – Wird ausgeführt, wenn eine Seite entladen wird (also wenn sie verlassen wird).
Tipp: Die Funktionalität document.write() ist bei Qualtrics nicht möglich.
- jQuery wird in Umfragen vorinstalliert, sollte jedoch mit dem Wort jQuery anstatt mit $ referenziert werden.
- Wenn Sie die Funktionalität außerhalb einer bestimmten Frage ändern (z. B. die Tastatur für die Beantwortung von Fragen nutzen), müssen Sie diese Funktion beim Senden der Seite entfernen, indem Sie den Rückruf verwenden, der an die Funktion addOnUnload() übergeben wird.
- Wie bei jeder Implementierung von JavaScript empfehlen wir, auf die Erstellung globaler Variablen zu verzichten, da sie mit der vorhandenen Funktionalität auf der Seite kollidieren kann.
- Wenn Sie JavaScript-Bibliotheken importieren möchten, können Sie in der Umfrage-Kopfzeile (EN) innerhalb von <script> Tags einen Verweis einfügen. Denken Sie daran: Auch wenn Sie die Bibliothek in Ihrer Kopfzeile referenziert haben, müssen Sie JavaScript direkt auf anwendbare Fragen anwenden, damit dieser Code in die Umfrage gezogen wird.
- JavaScript wird aus dem Frage-HTML entfernt. Verwenden Sie den JavaScript-Editor anstelle des Frage-HTML, wie im oberen Abschnitt Auf den JavaScript Editor zugreifen beschrieben.
- Seitenübergänge (EN) können Probleme bei der Auswahl von geladenen Elementen verursachen, da sie sich auch auf Seitenelemente auswirken. Wenn Sie Schwierigkeiten haben, können Sie die Seitenübergänge in der Registerkarte Umfrage im Abschnitt Design deaktivieren.
