Widget de graphique de tendances (CX)
Sur cette page:
À propos des widgets de graphique de tendances
Le widget de graphique de tendance affiche les données d’un ou plusieurs champs sur une période définie. Ces tendances de données peuvent être affichées de différentes manières, ce qui permet une large gamme de personnalisation.

Compatibilité des types de champs
Le widget de graphique de tendances est compatible avec les types de champs suivants :
- Valeur numérique
- Ensemble de nombres
Seuls les champs avec le type ci-dessus seront disponibles lors de la sélection de la Source pour le widget de graphique de tendances.
Personnaliser un widget
Configuration de base
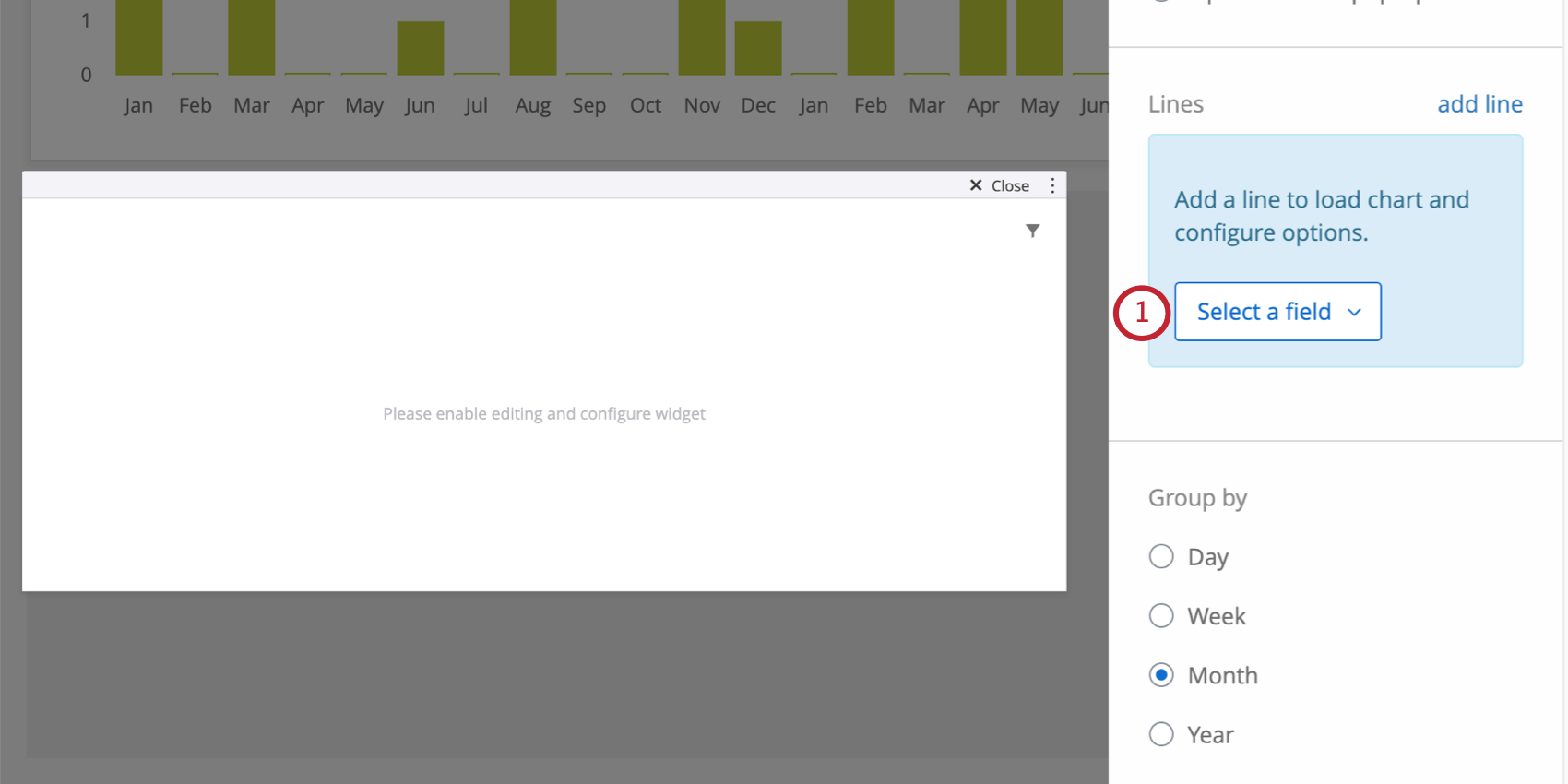
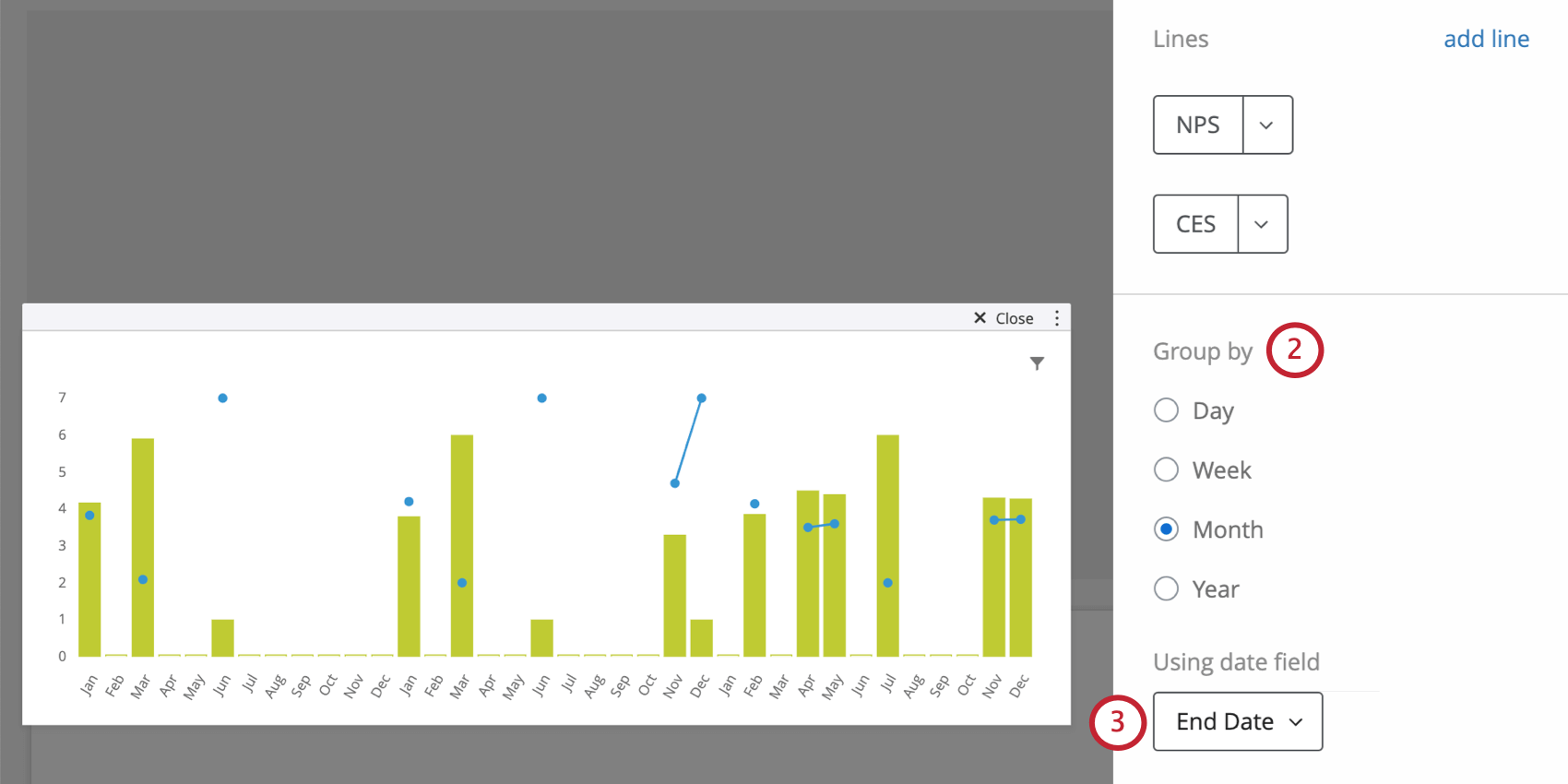
- Pour décider quel champ vous souhaitez décomposer dans le temps dans votre graphique de tendances, cliquez sur Sélectionner un champ. Seuls les champs de valeur numérique et de définition de nombre seront répertoriés comme options.

- Déterminez comment vous souhaitez que les périodes de temps sur votre axe des abscisses soient regroupées. Par exemple, jours, semaines, mois ou années.

- Déterminez quel champ de date doit être utilisé pour décomposer les données sous le menu déroulant Utiliser le champ Date.
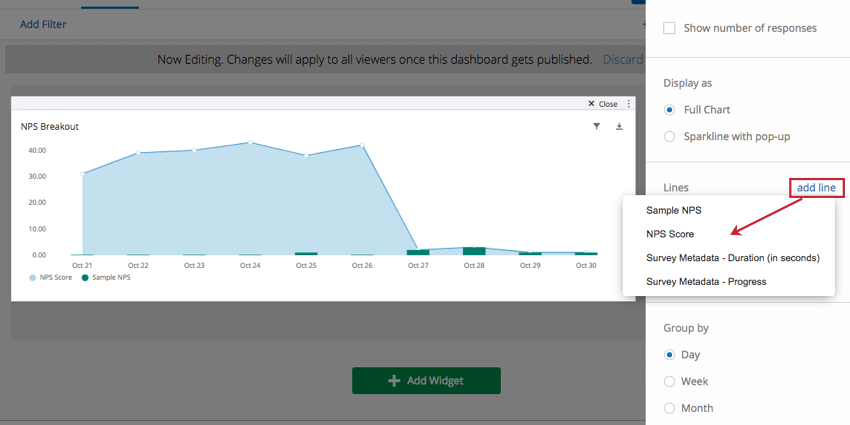
- Pour ajouter d’autres mesures au graphique à superposer, vous pouvez cliquer sur Ajouter une ligne.

Ajustement des mesures
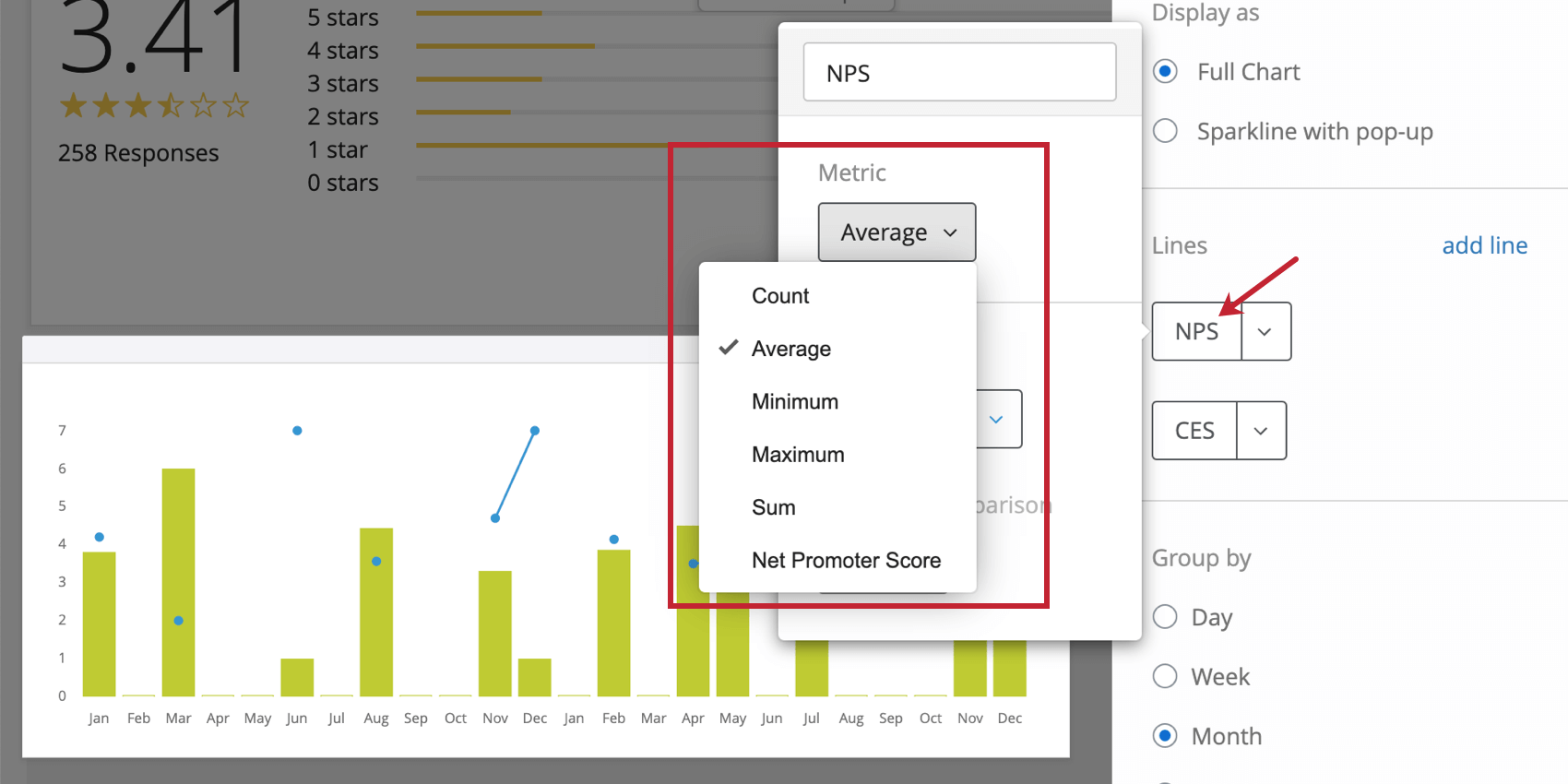
Par défaut, lorsque vous ajoutez des lignes au widget de graphique de tendances, elles seront comptabilisées par défaut. Il s’agit simplement d’un compte du nombre de réponses collectées pour ce champ particulier (ou si vous avez téléchargé un fichier CSV (EN), combien de lignes/d’enregistrements il y avait). Si vous cliquez sur le champ, vous pouvez choisir une autre mesure, telle que :
-
- Nombre : Afficher le nombre de réponses à partir des champs sélectionnés.
- Moyenne :présenter la valeur moyenne d’un champ sélectionné.
- Minimum : afficher la valeur minimale d’un champ sélectionné.
- Maximum : présenter la valeur maximale d’un champ sélectionné.
- Somme : saisir la somme de toutes les valeurs d’un champ sélectionné.
- Net Promoter Score : identifier les détracteurs, les passifs et les promoteurs (EN) à partir des questions NPS (EN).
Formatage de l’affichage des données
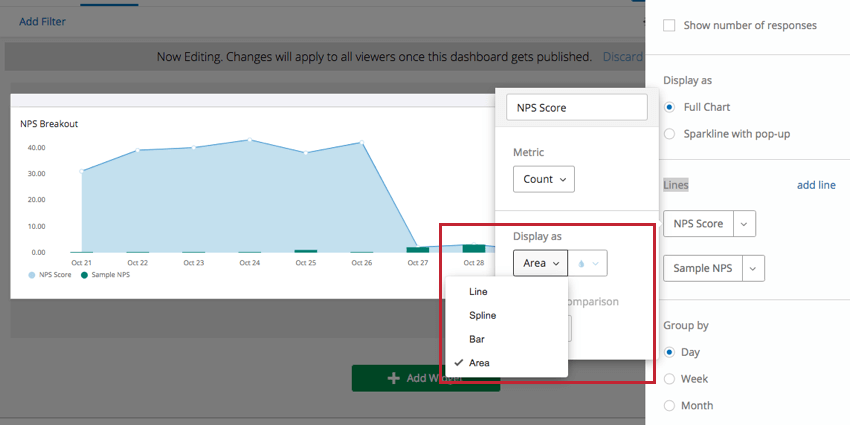
Cliquez sur une ligne que vous avez ajoutée. Sous Afficher comme, vous pouvez choisir entre quatre façons différentes d’afficher le champ dans votre widget de graphique de tendances :
- Ligne : afficher les valeurs de ce champ sous forme de points sur un graphique linéaire.
- Cannelure : afficher les valeurs de ce champ sous forme de points sur un graphique linéaire mais avec des angles arrondis.
- Barre : afficher les valeurs sous forme de barres sur un graphique.
- Zone : relier les valeurs sous forme de graphique linéaire, puis ombrer la zone en dessous.
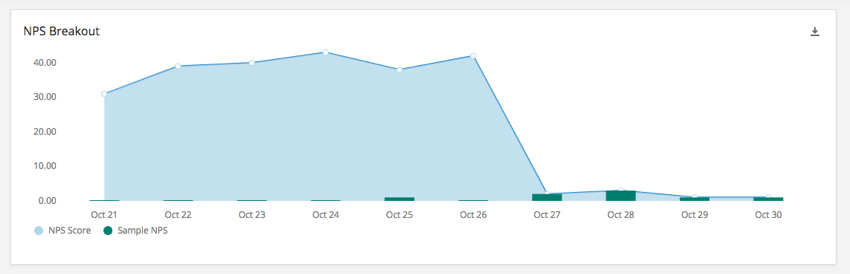
Le choix de différentes options d’affichage pour chaque ligne sur votre graphique permet de les reconnaître facilement. N’oubliez pas d’ajuster également la couleur pour chaque mesure que vous ajoutez.
Vous avez également la possibilité de modifier la façon dont le graphique lui-même est affiché. Il existe deux options pour afficher un graphique de tendances :
- Le graphique complet affiche l’intégralité du graphique, y compris les axes et les étiquettes.
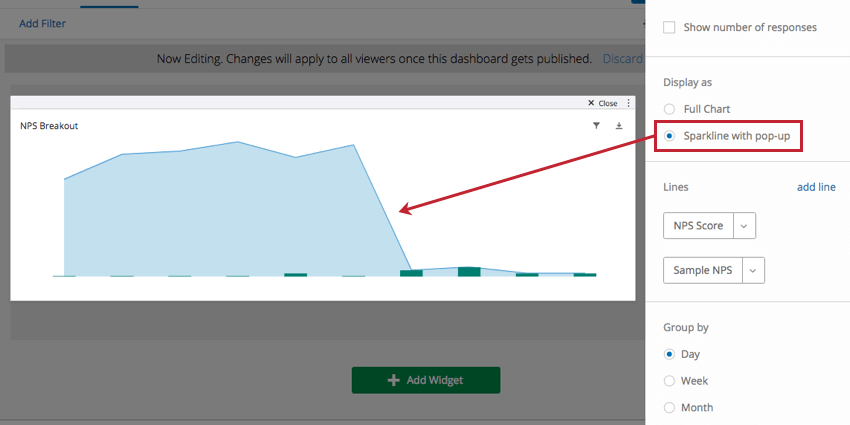
- Sparkline avec fenêtre contextuelle affiche une version simplifiée du graphique avec les axes et les étiquettes supprimés. Lorsque vous cliquez sur le graphique, une version complète du graphique s’affiche dans une fenêtre contextuelle.

Plage verticale
La définition des valeurs minimales et maximales dans la section Plage verticale vous permet de spécifier manuellement les valeurs minimales et maximales de l’axe des ordonnées du graphique.
Options de l’axe
- Afficher l’axe horizontal : Décochez pour masquer l’axe des abscisses.
- Afficher l’axe vertical : Décochez pour masquer l’axe des ordonnées.
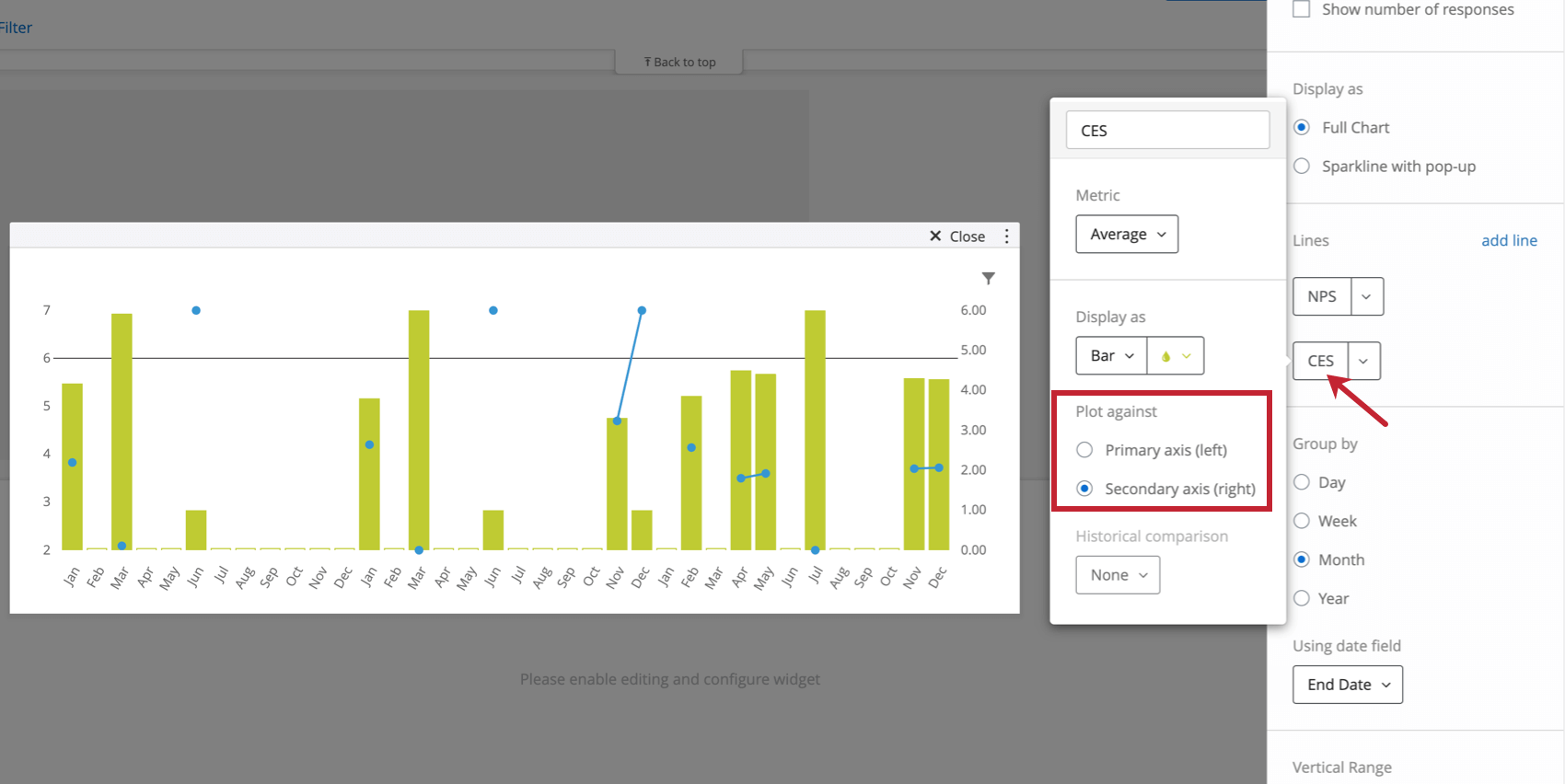
- Activer l’axe secondaire : Ceci est particulièrement utile lorsque vous avez plusieurs lignes ajoutées au widget. Une fois que vous avez activé cette fonctionnalité, un deuxième axe des ordonnées sera ajouté au widget, où vous pourrez représenter séparément l’une de vos lignes supplémentaires. Voyez dans la capture d’écran ci-dessous comment vous pouvez cliquer sur une mesure et déterminer si elle doit être tracée par rapport à l’axe secondaire.

Éléments du graphique à afficher
- Points (sur les lignes) : Ajouter des points aux lignes et aux splines. Décochez pour afficher les lignes sans points.
- Grille d’arrière-plan : Ajouter une grille au graphique.
- Légende : Ajoutez une légende au bas du graphique qui explique quelle couleur correspond à quelle ligne. Le plus utile pour les graphiques avec plusieurs lignes.
- Infobulle : Permet aux utilisateurs du tableau de bord de passer le curseur sur des points pour en savoir plus sur les valeurs de données.
- Ligne de référence horizontale : Ajoutez une ligne de référence au widget. Cette valeur statique sera définie par rapport à l’axe des ordonnées principal, si vous en avez deux sur votre widget.