Attività di codifica
Informazioni sulle attività del codice
L’attività codice consente di utilizzare JavaScript personalizzato per eseguire operazioni di manipolazione dei dati, formattazione e calcolo prima o dopo altre attività in un flusso di lavoro. Ad esempio, si può usare l’attività codice per trasformare l’output di ritorno di una chiamata API in un risultato più facile da usare (ad esempio, per comunicare il risultato a un manager non tecnico). È quindi possibile convogliare il risultato trasformato in un’attività e-mail che invia un’e-mail al manager.
Impostazione delle attività del codice
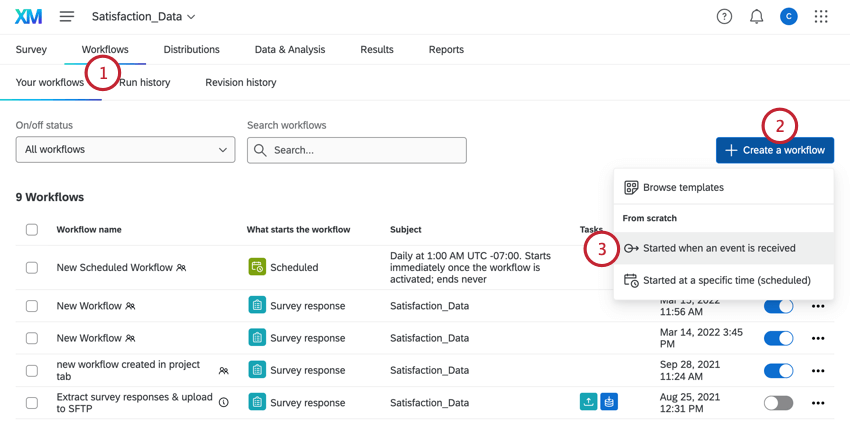
- Passare alla sezione pagina Flussi di lavoro stand-alone o il Scheda Flussi di lavoro di un sondaggio.

- Fare clic su Crea un flusso di lavoro.
- Selezionare Avviato alla ricezione di un evento.
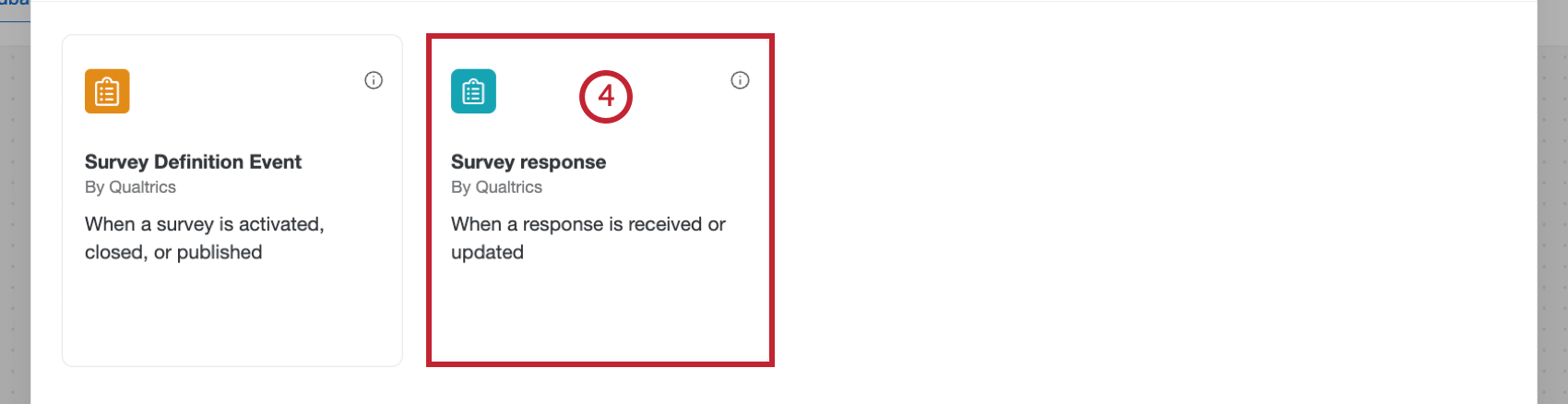
- Selezionare l’evento che avvia il flusso di lavoro. In genere, si tratta di un evento di risposta al sondaggio.

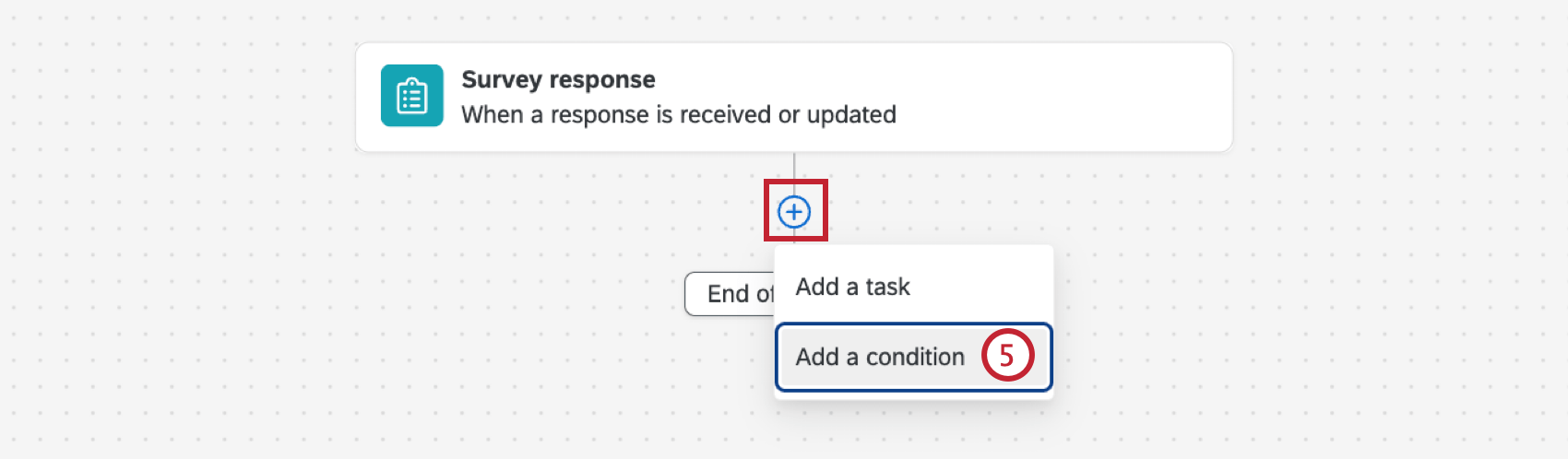
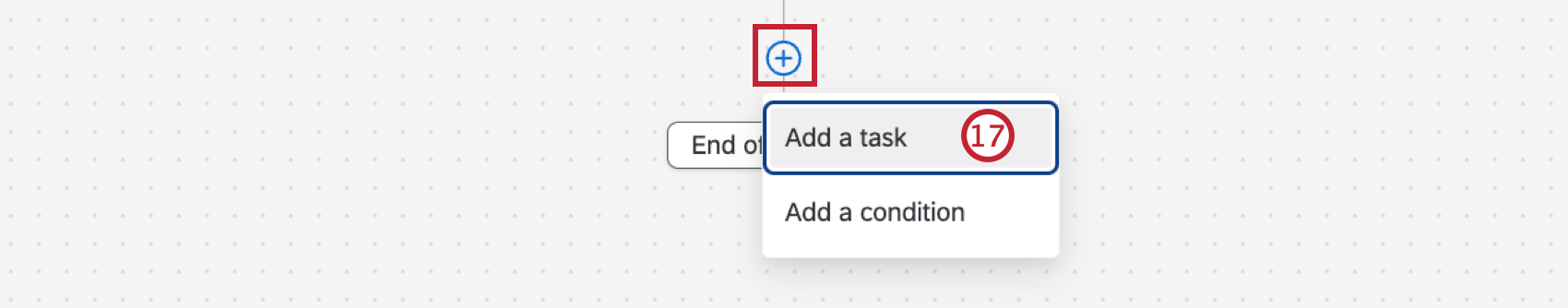
- Se lo si desidera, fare clic sul segno più ( + ) e selezionare Aggiungi una condizione per aggiungere condizioni al flusso di lavoro. Le condizioni aiutano a determinare quando un flusso di lavoro viene attivato. Per ulteriori informazioni sulle condizioni dell’edificio, consultare la pagina collegata.

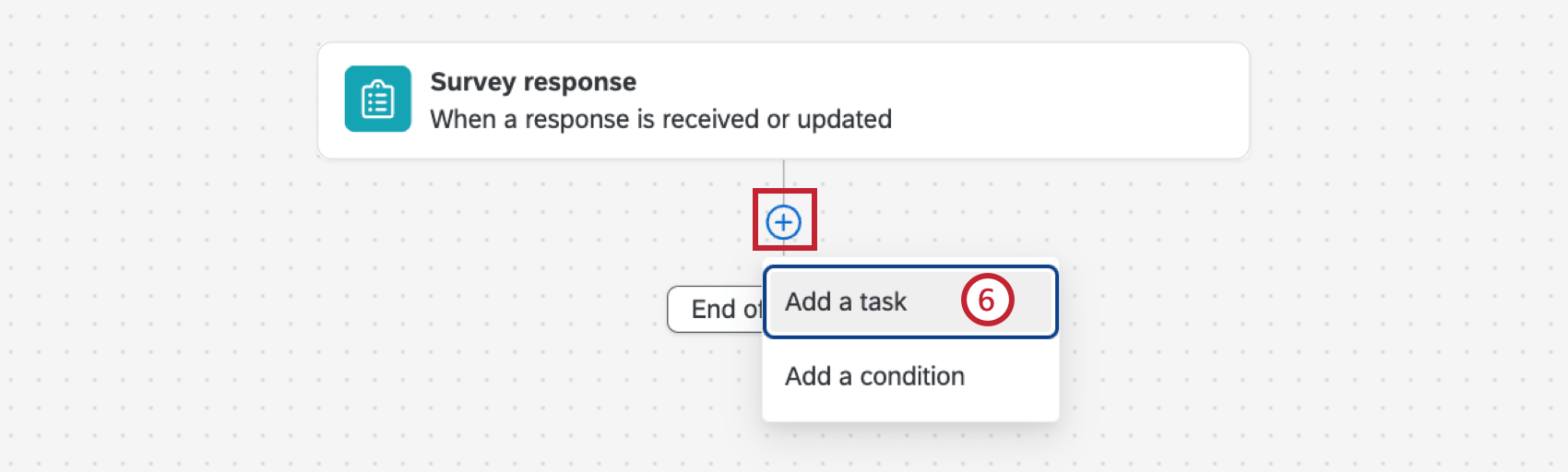
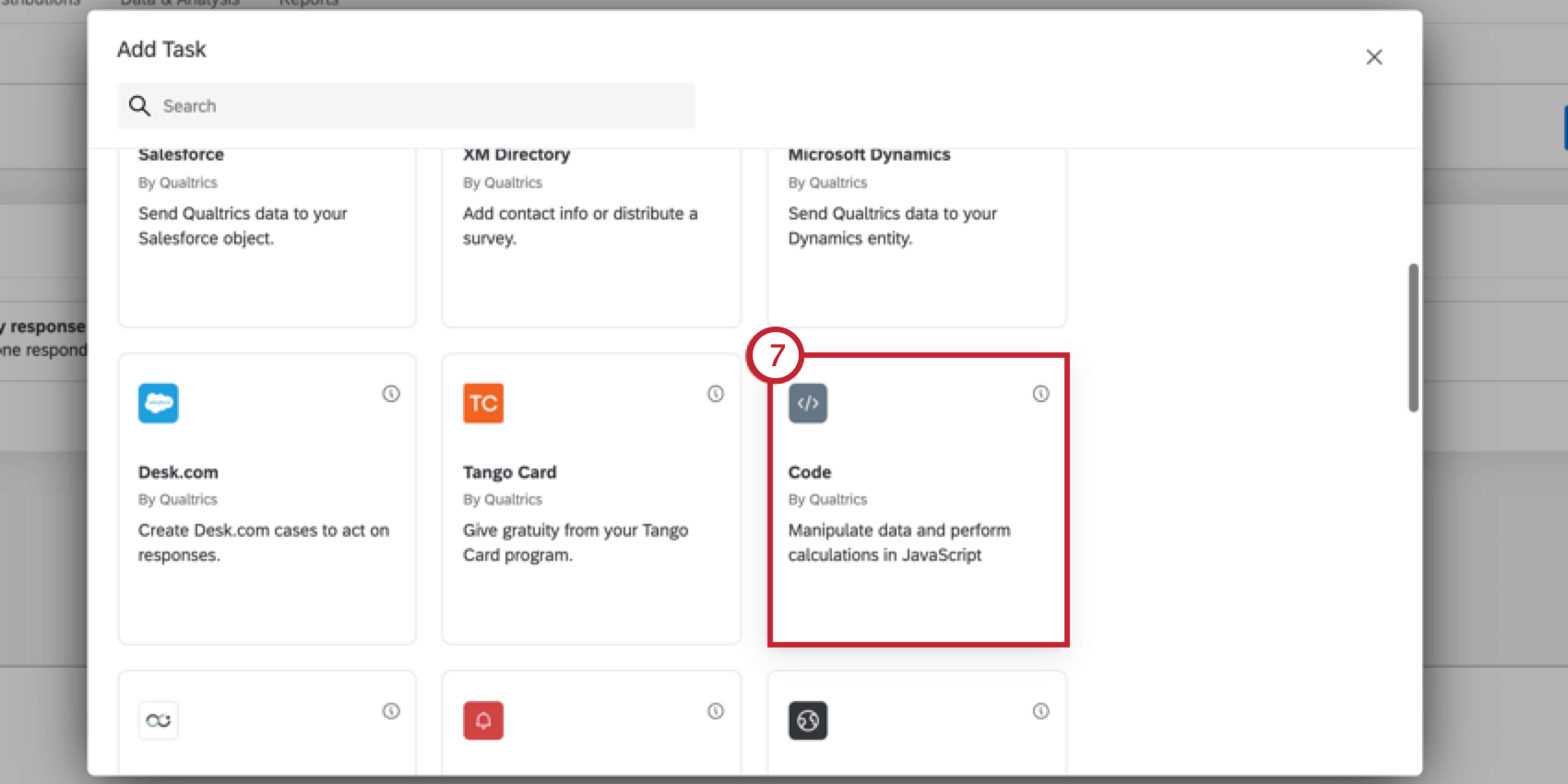
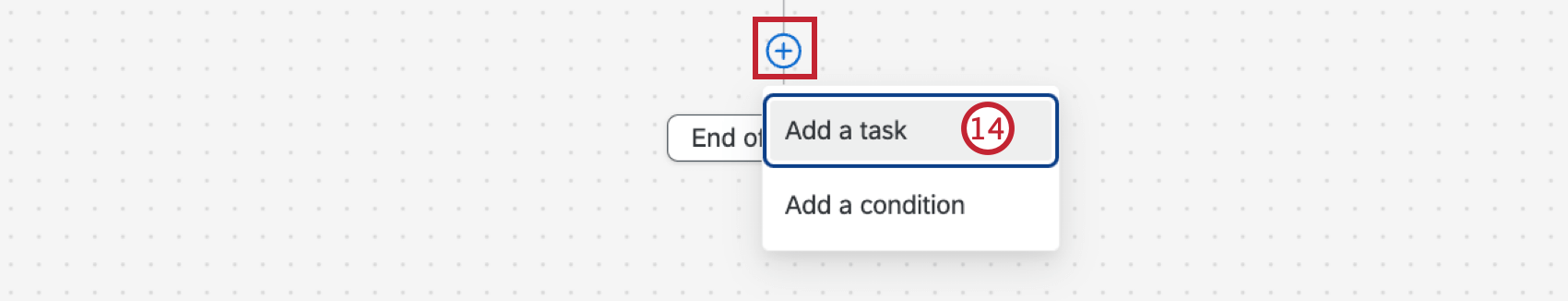
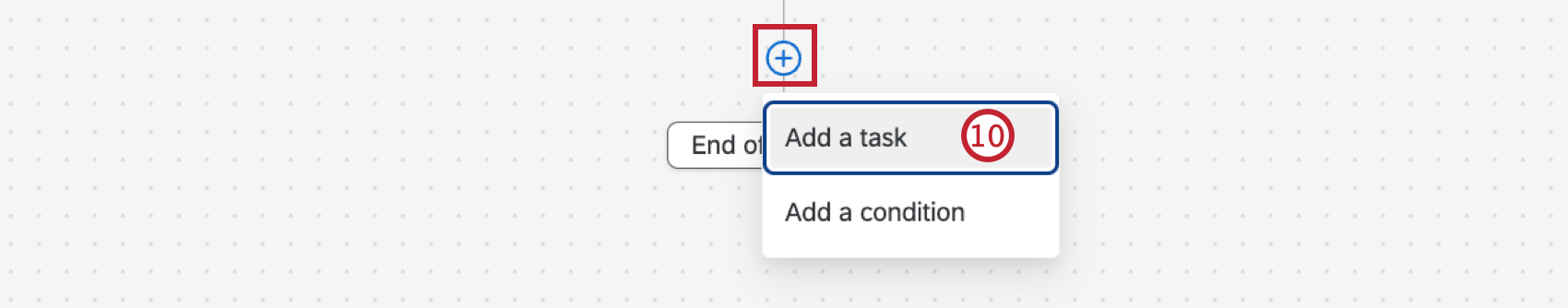
- Fare clic sul segno più ( +) e selezionare Aggiungi un’attività.

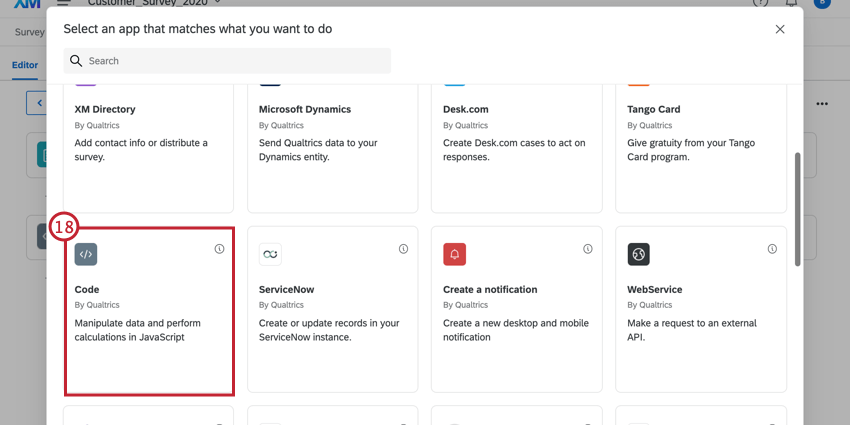
- Scegliere l’attività Codice .

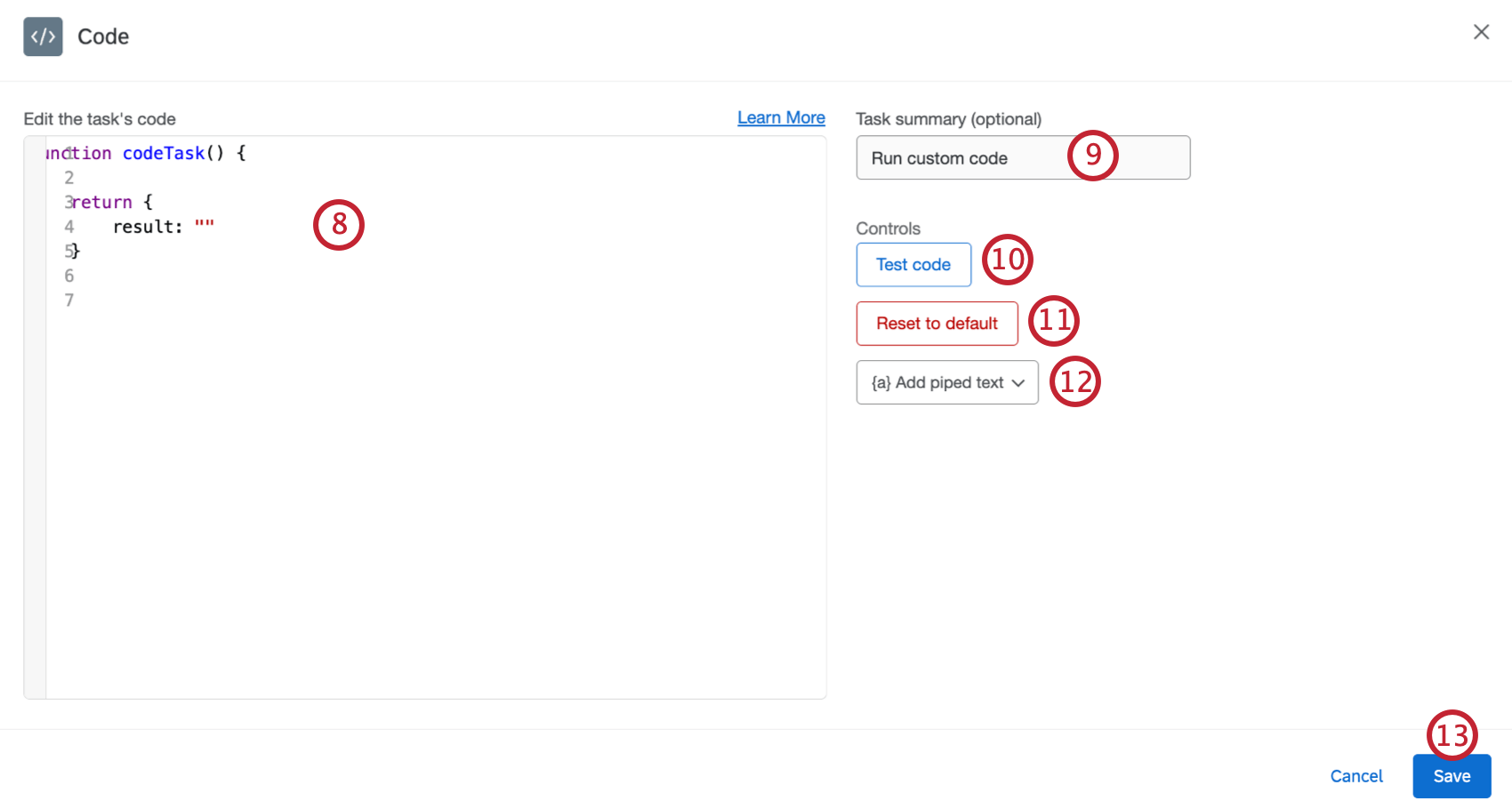
- Inserite l’espressione JavaScript nella casella. Per informazioni utili alla stesura del codice, consultare la sezione sulle pratiche ottimali.
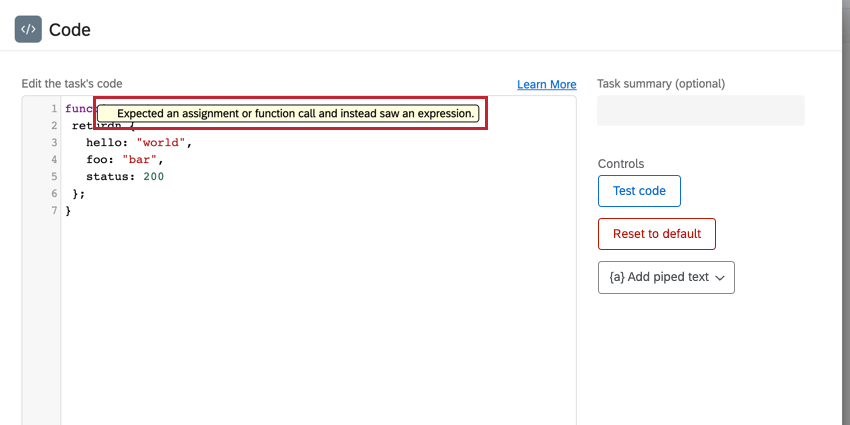
 Consiglio Q: l’editor di codice mantiene una cronologia delle modifiche, per cui è possibile annullarle premendo CTRL + Z (PC) o CMD + Z (Mac). Utilizzare SHIFT + CTRL + Y (PC) o SHIFT + CMD + Y (Mac) per ripetere una modifica.Consiglio Q: mentre si scrive il codice, è possibile che vengano visualizzati degli errori nella finestra. Questi errori controllano gli errori di sintassi, non quelli di esecuzione. Gli errori di sintassi vengono sempre visualizzati in inglese, indipendentemente dall’impostazione della lingua dell’account. L’esecuzione non avviene finché l’attività non viene salvata e il flusso di lavoro non viene triggerato.
Consiglio Q: l’editor di codice mantiene una cronologia delle modifiche, per cui è possibile annullarle premendo CTRL + Z (PC) o CMD + Z (Mac). Utilizzare SHIFT + CTRL + Y (PC) o SHIFT + CMD + Y (Mac) per ripetere una modifica.Consiglio Q: mentre si scrive il codice, è possibile che vengano visualizzati degli errori nella finestra. Questi errori controllano gli errori di sintassi, non quelli di esecuzione. Gli errori di sintassi vengono sempre visualizzati in inglese, indipendentemente dall’impostazione della lingua dell’account. L’esecuzione non avviene finché l’attività non viene salvata e il flusso di lavoro non viene triggerato.

- Se si desidera, inserire un riepilogo dell’attività che spieghi cosa deve fare il codice JavaScript.
- Fare clic su Test code per eseguire il codice nel browser locale.
Consiglio Q: poiché si svolgono in ambienti diversi, il test del codice potrebbe non dare lo stesso risultato dell’esecuzione nel flusso di lavoro.
- Utilizzare il menu {a} Aggiungi testo trasferito per aggiungere testo trasferito all’espressione JavaScript. Il testo trasferito è utile per inserire valori dall’evento, ad esempio per inserire le risposte al sondaggio dei partecipanti. Il testo trasferito viene valutato prima dell’esecuzione dell’espressione JavaScript.
- Se è necessario cancellare il codice e ricominciare da capo, fare clic su Ripristina impostazioni predefinite.
- Al termine, fare clic su Salva.
- L’attività di codifica è spesso abbinata a un’altra attività per utilizzare l’output dell’attività di codifica. Fare clic sul segno più ( + ), selezionare Aggiungi un’attività e scegliere l’attività avanti. Per una panoramica delle attività, consultare questa pagina.

Limiti di esecuzione di JavaScript
Quando scrivete il codice JavaScript da includere nell’attività, tenete conto dei seguenti limiti di esecuzione:
- Tempo massimo di esecuzione: 10 secondi
- Lunghezza massima di JavaScript: 6KB
- Nessuna richiesta API in uscita: Per motivi di sicurezza, lattività di codice non può effettuare richieste in uscita ad altre API o servizi, né può recuperare altre librerie JavaScript in fase di esecuzione tramite richieste HTTP.
Se il codice JavaScript supera questi limiti, lattività di codice fallirà. Se il flusso di lavoro non va a buon fine, visitate Flusso di lavoro Rapporti per ulteriori informazioni sul motivo per cui il flusso di lavoro non è andato a buon fine.
Prassi raccomandate
Quando scrivete il vostro JavaScript, seguite le seguenti best practice:
-
- Il codice deve essere conforme alla sintassi ES6.
- Il codice verrà eseguito con un semplice JavaScript.
- Il codice deve restituire il risultato come oggetto JavaScript. Quando il risultato di ritorno è formattato in questo modo, il sistema può dedurre automaticamente quali campi personalizzati restituirà il codice e fornire il testo trasferito appropriato per le attività successive.
Esempio: In questo esempio, vengono restituiti più risultati:
function codeTask() { return { hello: "world", foo: "bar", status: 200 }; }Esempio: In questo esempio, restituiamo un singolo risultato:
function codeTask() { return { result: "hello world", }; } - A seconda del tipo di informazioni attese, potrebbe essere necessario incapsulare la sintassi del localizzatore tra virgolette. È necessario aggiungere le virgolette se si desidera che il localizzatore si risolva in una stringa. Non è necessario aggiungere le virgolette se si risolve in un oggetto
Esempio: Ad esempio, un codice come quello riportato di seguito avrebbe bisogno di virgolette:
function codeTask() { let ticketId = "~{ch://OCAC_31HNMUuEpm3Jg/exports.data.key}"; ... } - Quando si usa il testo trasferito per campi che possono contenere virgolette, si devono usare i letterali di modello(`) invece delle virgolette intorno al testo trasferito.
Esempio: Utilizzo di un’attività di codice con un’attività di servizio web
Questo esempio illustra l’uso di un’attività di codice con un’attività di servizio Web. Si può usare un’attività di codice con un’attività di servizio web per trasformare la risposta al sondaggio di un rispondente in codice API-friendly e poi usare i valori restituiti per eseguire una chiamata API. È quindi possibile prendere i risultati della chiamata API e utilizzare un’altra attività di codice per trasformare i valori restituiti in una risposta di facile comprensione.
In questo esempio, stiamo costruendo un cercatore di ristoranti in Qualtrics. Ci addentreremo un po’ di più nei dettagli in seguito, ma di seguito è riportata una panoramica di come raggiungeremo questo obiettivo.
- Nel nostro sondaggio, chiederemo agli intervistati dove vogliono mangiare e come vogliono restituire i risultati.
- Per effettuare la ricerca di ristoranti, utilizzeremo un’applicazione di terze parti per la ricerca di ristoranti. Utilizziamo un’attività di codice per trasformare le risposte dei partecipanti al sondaggio in un modulo utilizzabile dall’API di terze parti per la ricerca di ristoranti.
- Utilizziamo quindi un’attività di servizio web per eseguire una chiamata API al cercatore di ristoranti di terze parti, che ci restituisce i risultati come JSON.
- Utilizziamo un’altra attività di codice per trasformare il JSON risultante in una forma leggibile dagli esseri umani.
- Possiamo utilizzare un’ultima attività per inviare queste informazioni ai rispondenti o a noi stessi. Ad esempio, utilizzare un’attività e-mail per inviare un’e-mail al rispondente con i risultati restituiti.
Creazione di un cercatore di ristoranti con attività di codice
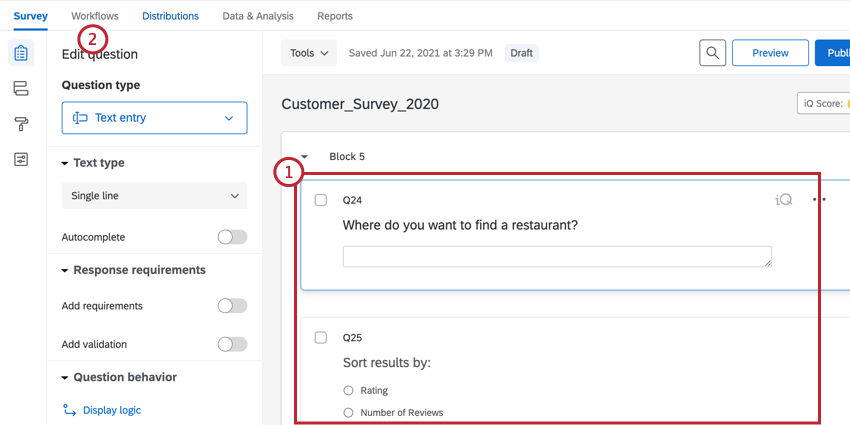
- Nel sondaggio, creare le domande che confluiranno nell’attività di codifica. Nel nostro caso, si tratta di una domanda a immissione di testo che chiede dove cercare i ristoranti e di una domanda a scelta multipla che chiede come ordinare i risultati.

- Passare a Flussi di lavoro.
- Creare un nuovo flusso di lavoro.
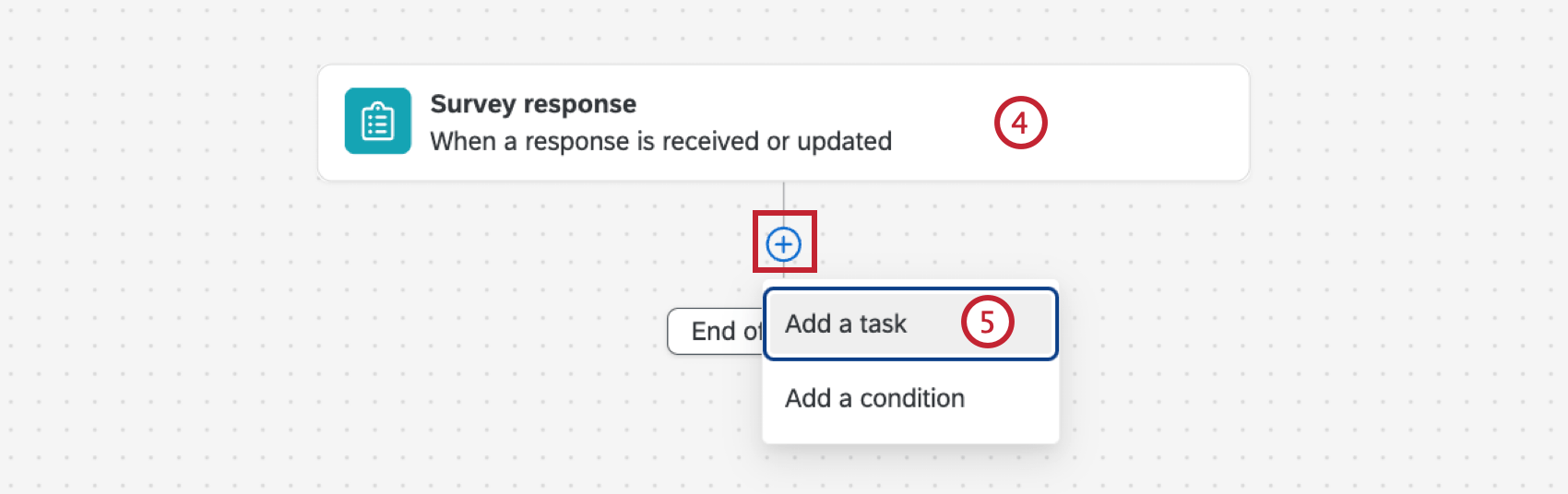
- Per l’evento del flusso di lavoro, selezionare l’opzione Risposte al sondaggio e configurare l’evento in modo che si attivi quando viene creata una nuova risposta. Per ulteriori informazioni, consultare la pagina collegata.

- Fare clic sul segno più ( + ) e selezionare Aggiungi un’attività.
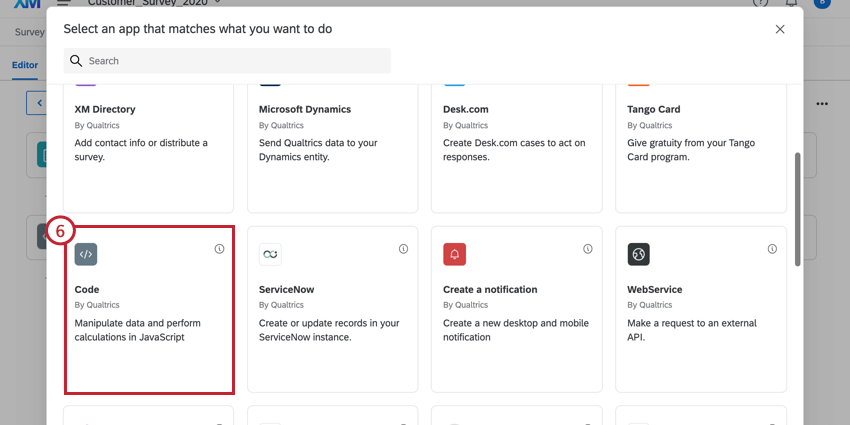
- Selezionare l’attività Codice .

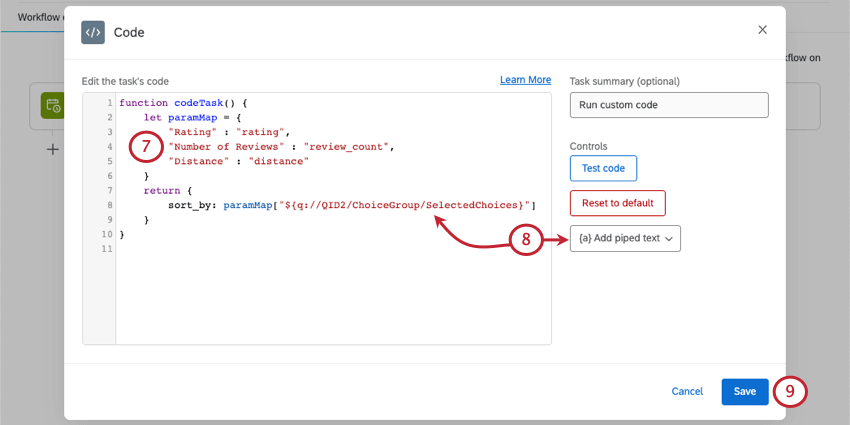
- Per quanto riguarda il codice, stiamo trasformando le risposte degli intervistati nei valori necessari per l’API di ricerca dei ristoranti.

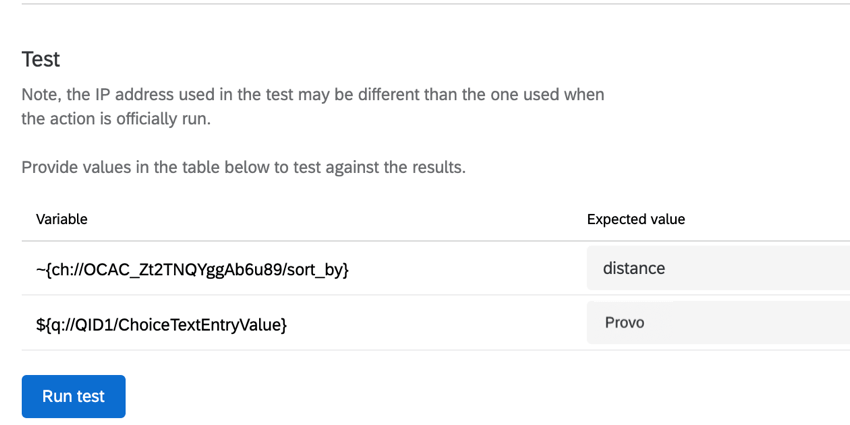
- Utilizziamo il testo trasferito per inserire la domanda da cui provengono le risposte dei rispondenti.
- Fare clic su Salva per salvare l’attività.
- Fare clic sul segno più ( + ) e selezionare Aggiungi un’attività.

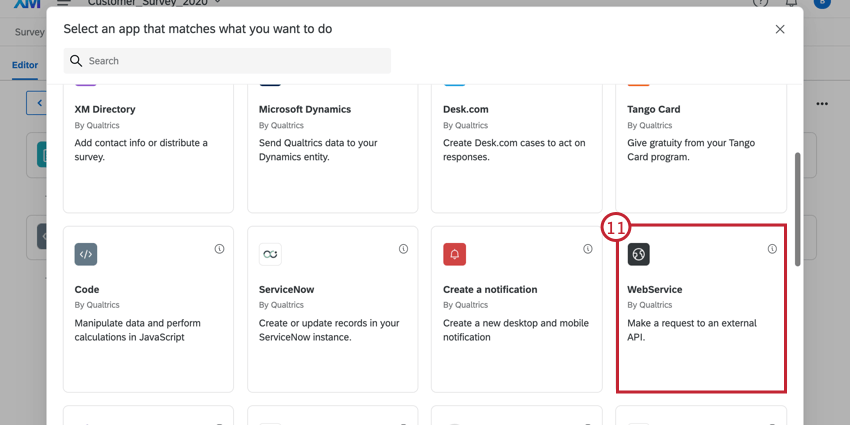
- Selezionare l’attività Servizio Web e scegliere l’Autenticità. Per ulteriori informazioni, consultare questa pagina.

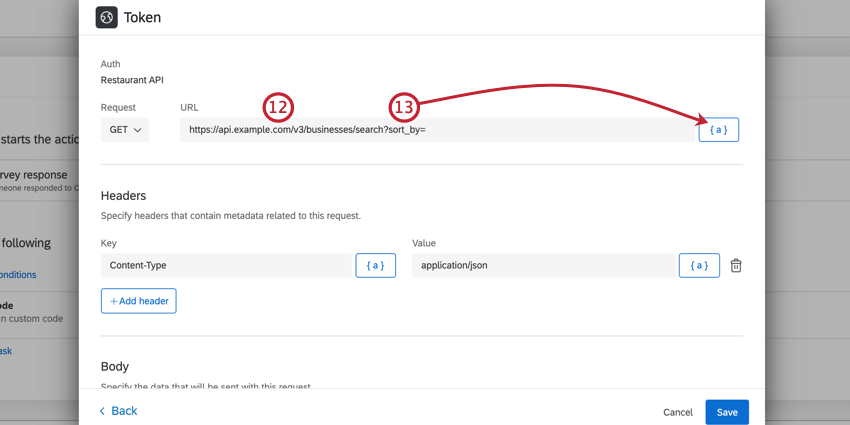
- Inserire l’URL che si sta cercando di raggiungere.

- Aggiungere i parametri usando le stringhe query. Utilizzare il menu Testo trasferito, {a}, per utilizzare i valori del sondaggio e dellattività di codice precedente.
Esempio: Il nostro URL completamente costruito è
https://api.example.com/v3/businesses/search?sort_by=~{ch://OCAC_Zt2TNQYggAb6u89/sort_by}&location=${q://QID1/ChoiceTextEntryValue}Contiene 2 parametri: sort_by e location. Per sort_by, il valore è il risultato della nostra prima attività di codice. Per l’ubicazione, il valore è la risposta dell’intervistato alla domanda di immissione di testo.
- Terminare l’impostazione dell’attività, se necessario. Se avete bisogno di aiuto, consultate la sezione Attività del servizio Web.
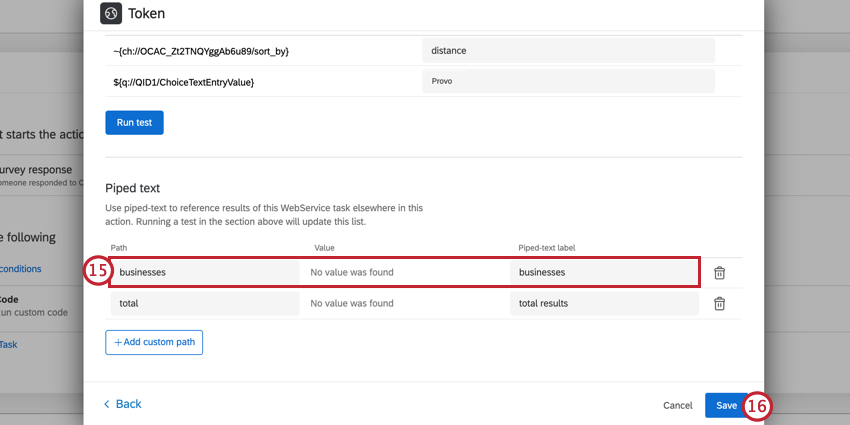
- Se necessario, creare percorsi JSON personalizzati che possono essere utilizzati in altre attività. Nel nostro esempio, creiamo un percorso “aziende” che restituisce un array di aziende dai risultati della ricerca.
 Consiglio Q: se avete testato la vostra attività di servizio web, Qualtrics identificherà automaticamente i percorsi JSON e li aggiungerà qui. Potete eliminare quelli non necessari facendo clic sull’icona del cestino.
Consiglio Q: se avete testato la vostra attività di servizio web, Qualtrics identificherà automaticamente i percorsi JSON e li aggiungerà qui. Potete eliminare quelli non necessari facendo clic sull’icona del cestino. - Fai clic su Salva.
- Fare clic sul segno più ( + ) e selezionare Aggiungi un’attività.

- Selezionare l’attività Codice .

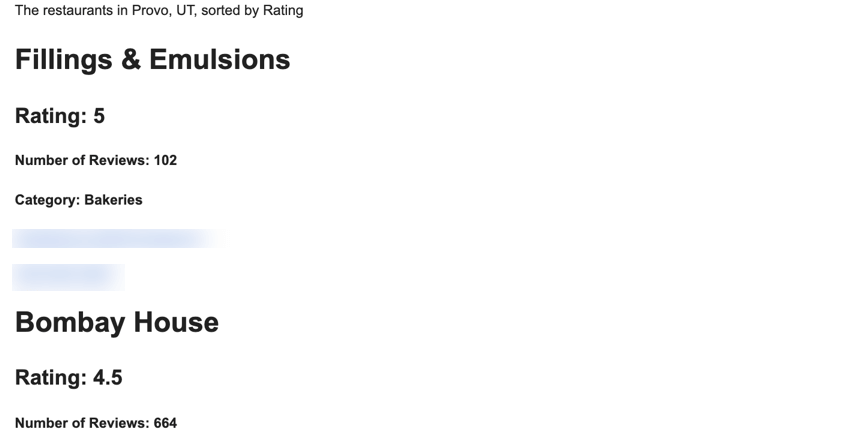
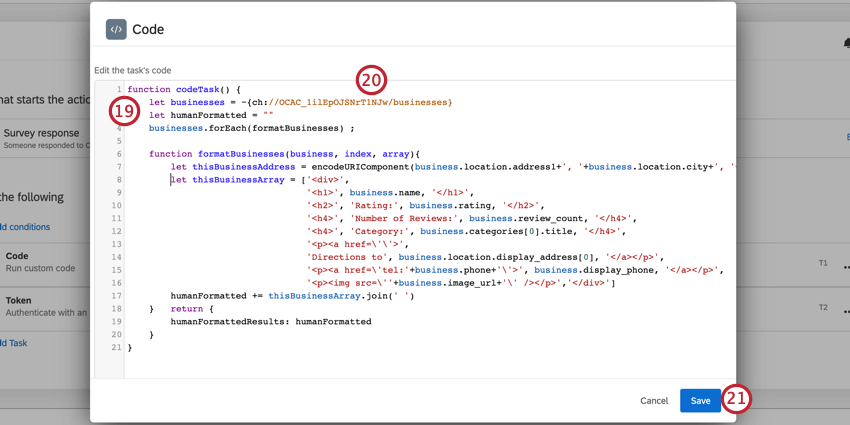
- Ora dobbiamo trasformare il JSON risultante dall’attività del servizio web in una forma leggibile. Nel nostro caso, lo stiamo trasformando in HTML per utilizzarlo in un’e-mail.

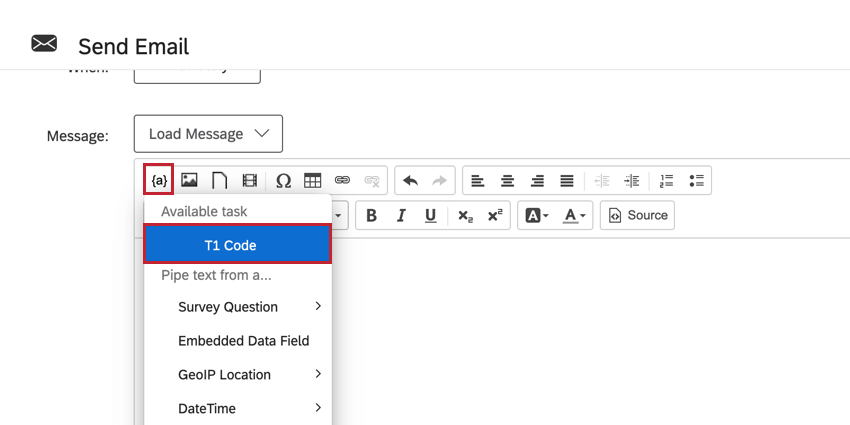
- Per recuperare il JSON risultante dall’attività del servizio Web, utilizzare il menu Testo trasferito, {a}.
- Fai clic su Salva.
Consiglio Q: se si utilizza un testo trasferito, è possibile che venga visualizzato un avviso, poiché il designatore del testo trasferito non è un JavaScript valido. Tuttavia, questo problema verrà risolto prima dell’esecuzione, poiché il designatore del testo trasferito verrà sostituito con il valore del campo prima dell’esecuzione del codice.
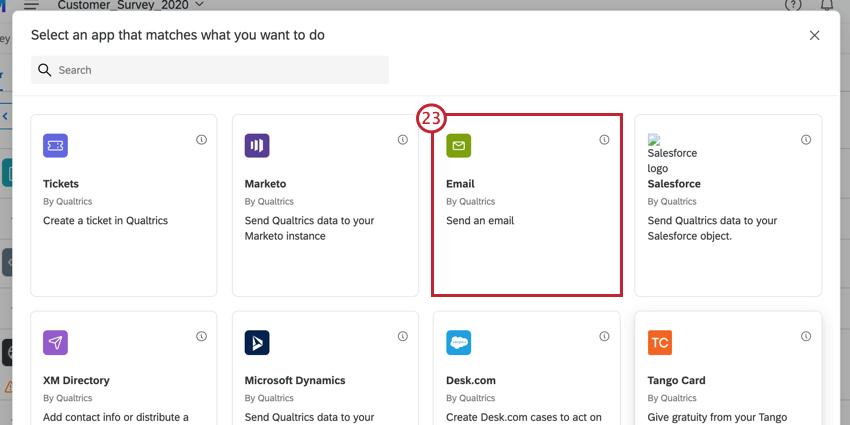
- Fare clic sul segno più ( + ) e scegliere Aggiungi un’attività.
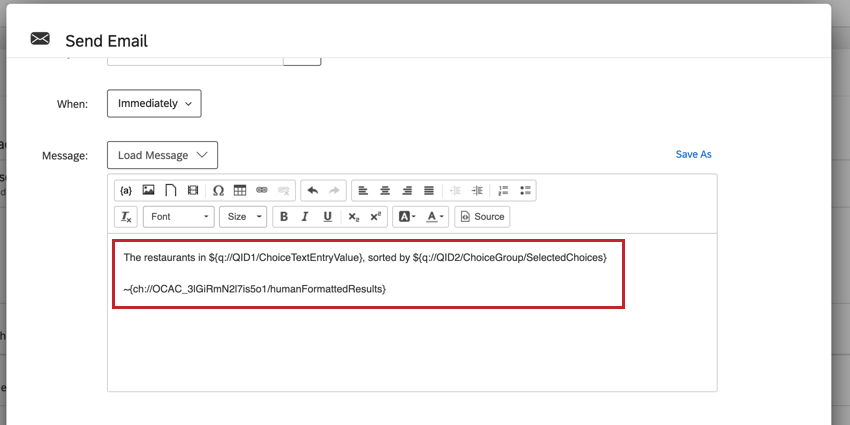
- Selezionare l’e-mail.

- Impostare l’attività e-mail. Per ulteriori informazioni, consultare la pagina collegata.
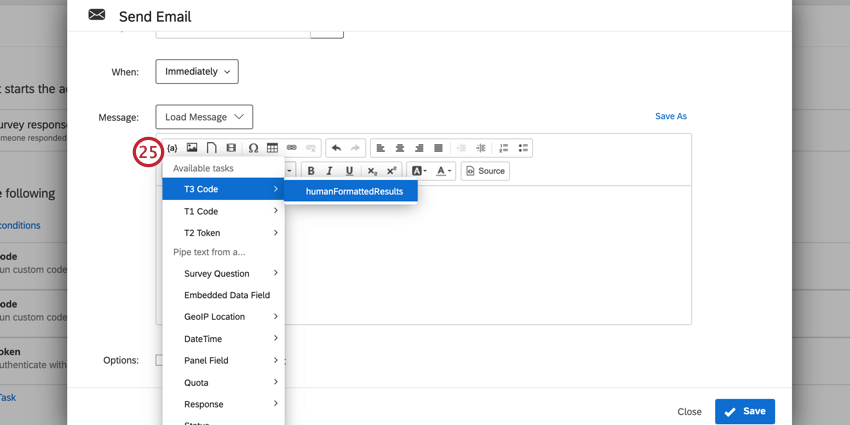
- Inserite il risultato della seconda attività e-mail nel corpo dell’email. Questo è ciò che restituisce i risultati della ricerca di un ristorante.

- L’e-mail che ne risulta riporta i risultati della ricerca selezionati dal rispondente!