Feedback integrato personalizzato
Informazioni sugli editor di feedback integrati personalizzati
Il Contenuto incorporato personalizzato consente di creare contenuti personalizzati che vengono visualizzati come parte della pagina. Questo contenuto personalizzato può essere qualsiasi cosa, da un annuncio pubblicitario a un sondaggio incorporato.
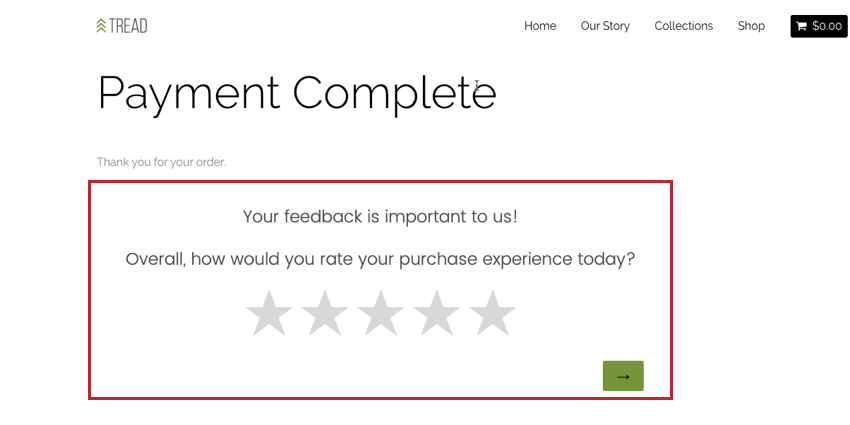
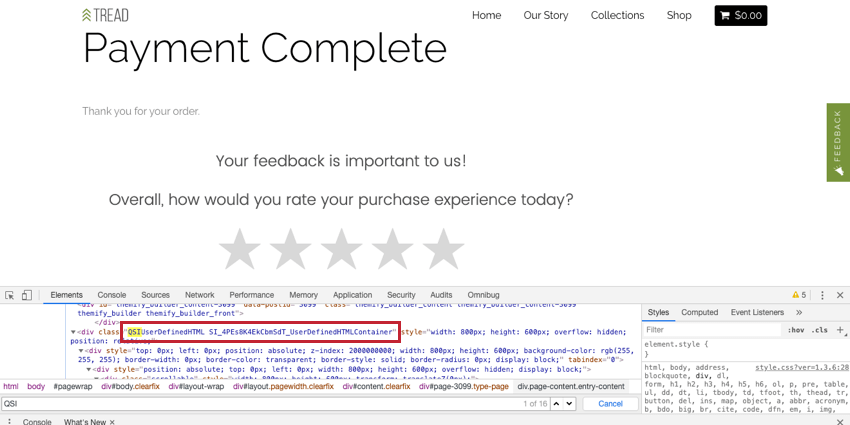
Esempio: In questa schermata, un sondaggio appare incorporato nella pagina web dopo che il visitatore ha completato un pagamento. Il sondaggio viene costruito nella piattaforma di sondaggi e incorporato nella pagina utilizzando un editor di intercettazioni personalizzato.
Il feedback incorporato personalizzato è più evidente rispetto a un editor di intercettazioni più passivo, come il pulsante di feedback, e allo stesso tempo non disturba i visitatori del sito web interrompendo le loro attività. In un mondo in cui i clienti sono abituati a fornire rapidamente un feedback dopo un’interazione, l’incorporazione di un feedback personalizzato direttamente nella vostra pagina consente ai rispondenti di fornire un feedback durante l’esperienza.
I contenuti incorporati personalizzati possono essere utili anche per la gestione dei contenuti, consentendo di scegliere quali sondaggi mostrare a tipi specifici di visitatori del sito web.
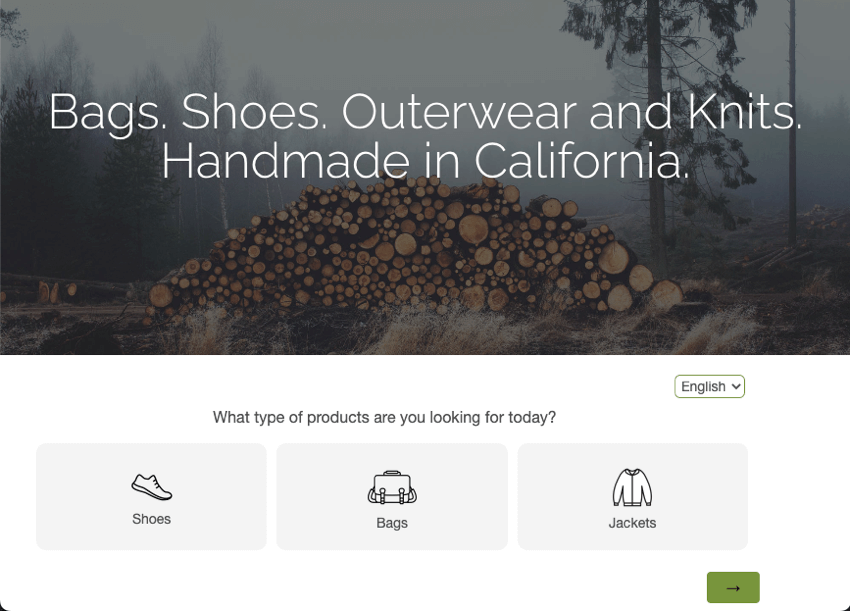
Esempio: Nella schermata qui sotto, chiediamo ai visitatori cosa vogliono comprare oggi. Se scelgono le scarpe, possiamo reindirizzarli direttamente alla sezione Scarpe del nostro sito.
Implementazione del feedback incorporato personalizzato
- Generare un editor di feedback incorporato personalizzato.
Attenzione: Il nome della vostra creatività non può superare i 100 caratteri.
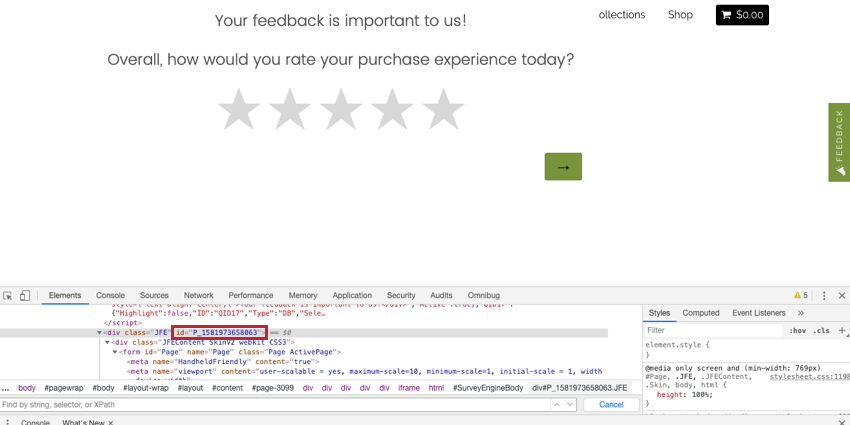
- Chiedete al vostro team web di designare un “contenitore” sul vostro sito web in cui inserire il vostro feedback incorporato personalizzato. Questo spazio dovrebbe includere un elemento HTML con un attributo ID. Identificare e copiare l’ID HTML tra le virgolette.

In molti casi, un tag HTML con un ID esiste già nella posizione corretta e non è necessario modificare il sito.Consiglio Q: utilizzare la funzione “Ispeziona elemento” del browser per determinare l’ID HTML di un elemento. Nella maggior parte dei browser, è sufficiente fare clic con il tasto destro del mouse sulla parte della pagina che si desidera ispezionare e selezionare “Ispeziona” o “Ispeziona elemento” - Creare un’intercetta.
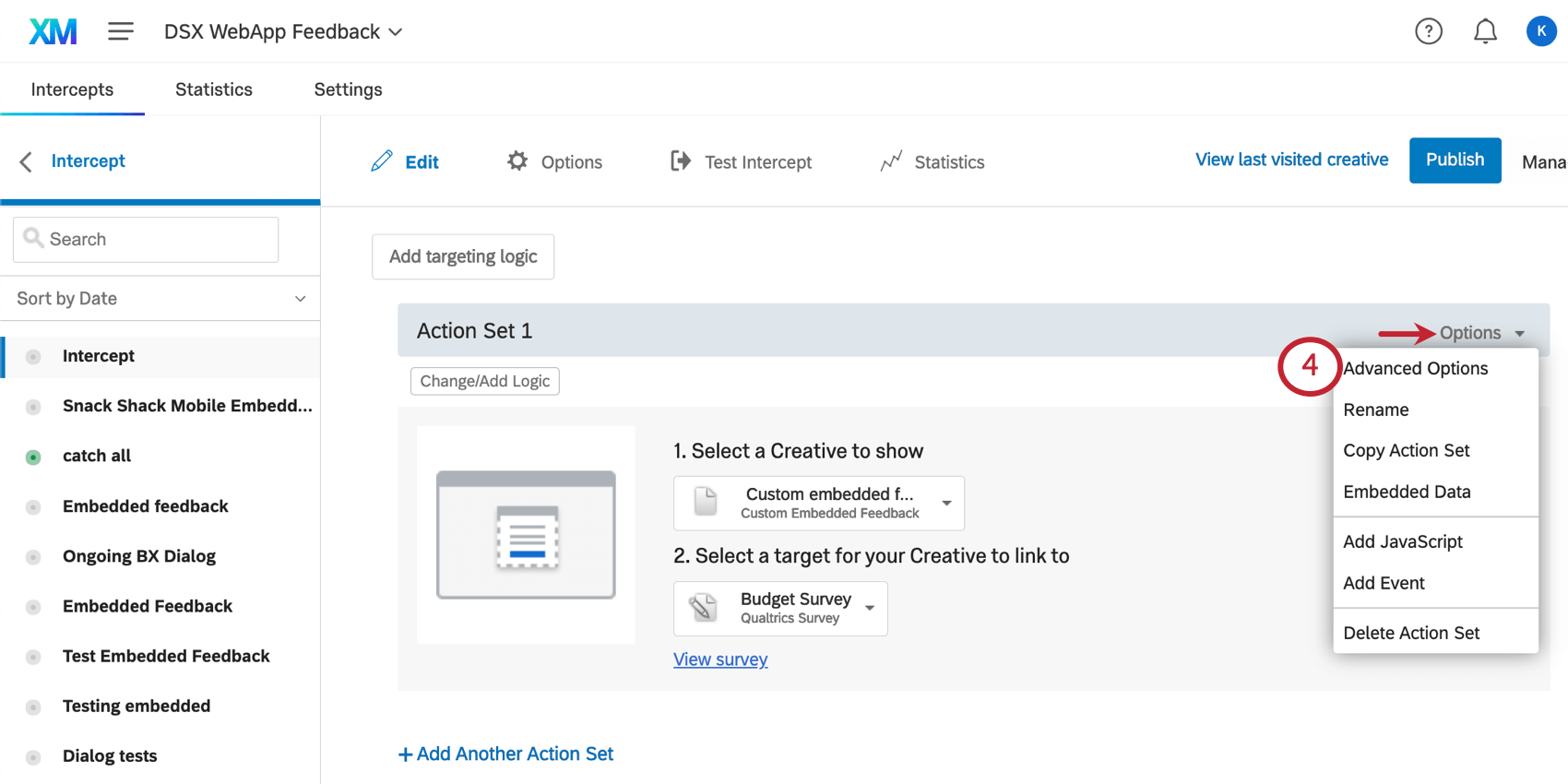
- Nel menu Opzioni dell’azione dell’intercetta, selezionare Opzioni avanzate.

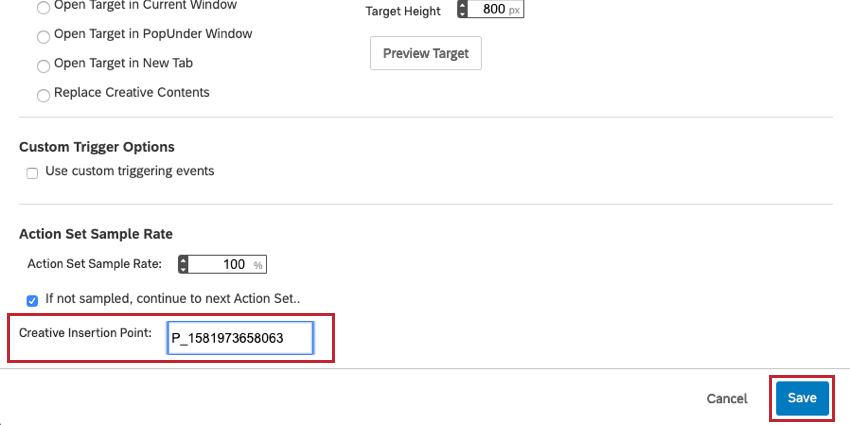
- Incollare l’ID HTML del contenitore di destinazione nel campo Punto di inserimento editor di intercetta.

- Fare clic su Salva.
- Quando un visitatore arriva a questa pagina del vostro sito web, Qualtrics cercherà l’elemento HTML con l’ID specificato e inserirà la vostra creatività nel contenitore div.
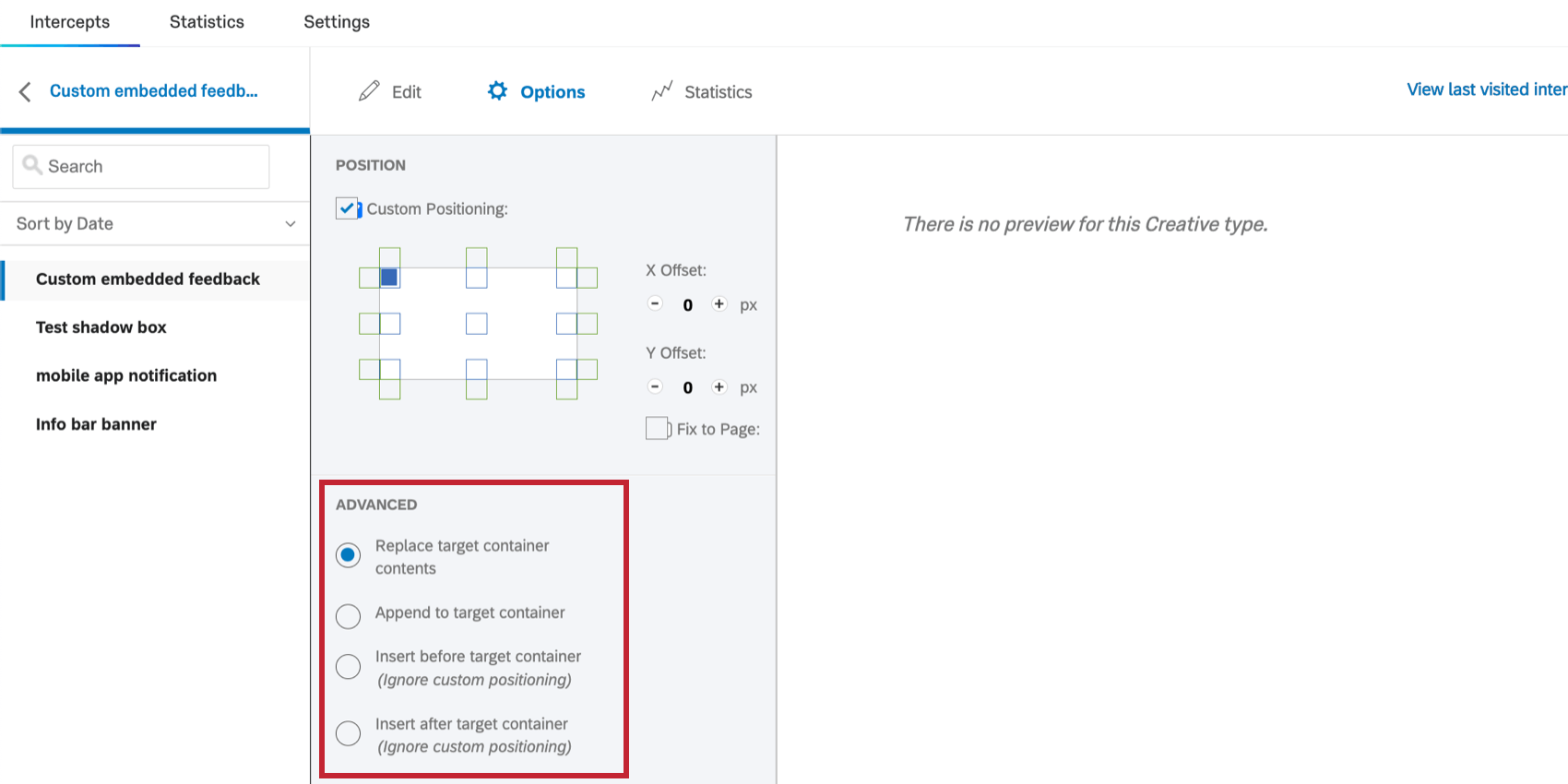
Opzioni di feedback integrate personalizzate
Nella sezione Opzioni della creatività, si trovano le impostazioni specifiche per le creatività di feedback incorporate personalizzate.
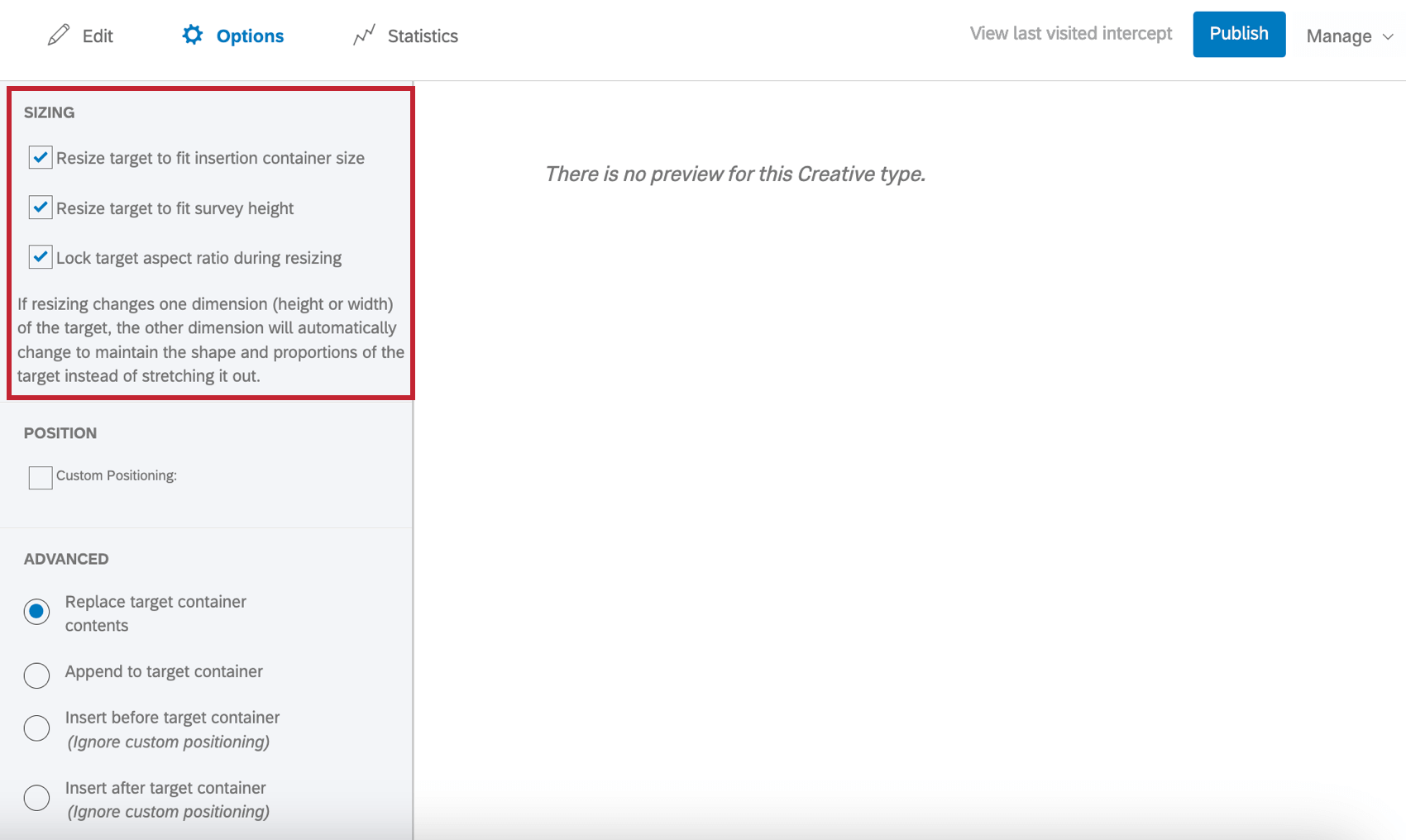
Dimensionamento
Per impostazione predefinita, le creatività di feedback incorporate personalizzate hanno una dimensione specifica. Questa dimensione è quella in cui verrà visualizzata la creatività, indipendentemente dalle dimensioni dello schermo su cui viene visualizzata.
Per far sì che la creatività venga ridimensionata dinamicamente per adattarsi a diversi tipi e dimensioni di schermo, selezionare Ridimensiona destinazione per adattarla alle dimensioni del contenitore di inserimento. Questo ridimensiona automaticamente l’editor di intercettazioni per adattarlo alle dimensioni (lunghezza e larghezza) del contenitore configurato quando si implementa un feedback incorporato personalizzato.
Quando si seleziona Ridimensiona destinazione per adattarla alle dimensioni del contenitore di inserimento, è possibile selezionare altre 2 opzioni:
- Ridimensiona la destinazione per adattarla all’altezza del sondaggio: Quando è selezionato, viene mostrata l’intera altezza del sondaggio e l’altezza non è determinata dalle dimensioni del contenitore.
- Blocca le proporzioni di destinazione durante il ridimensionamento: Quando è selezionato, vengono mantenute le proporzioni originali dell’editor di intercetta.
Consiglio Q: se si seleziona questa opzione, il testo, le immagini e i pulsanti non cambiano dimensione anche quando l’editor di intercettazioni viene ridimensionato per adattarsi al contenitore.
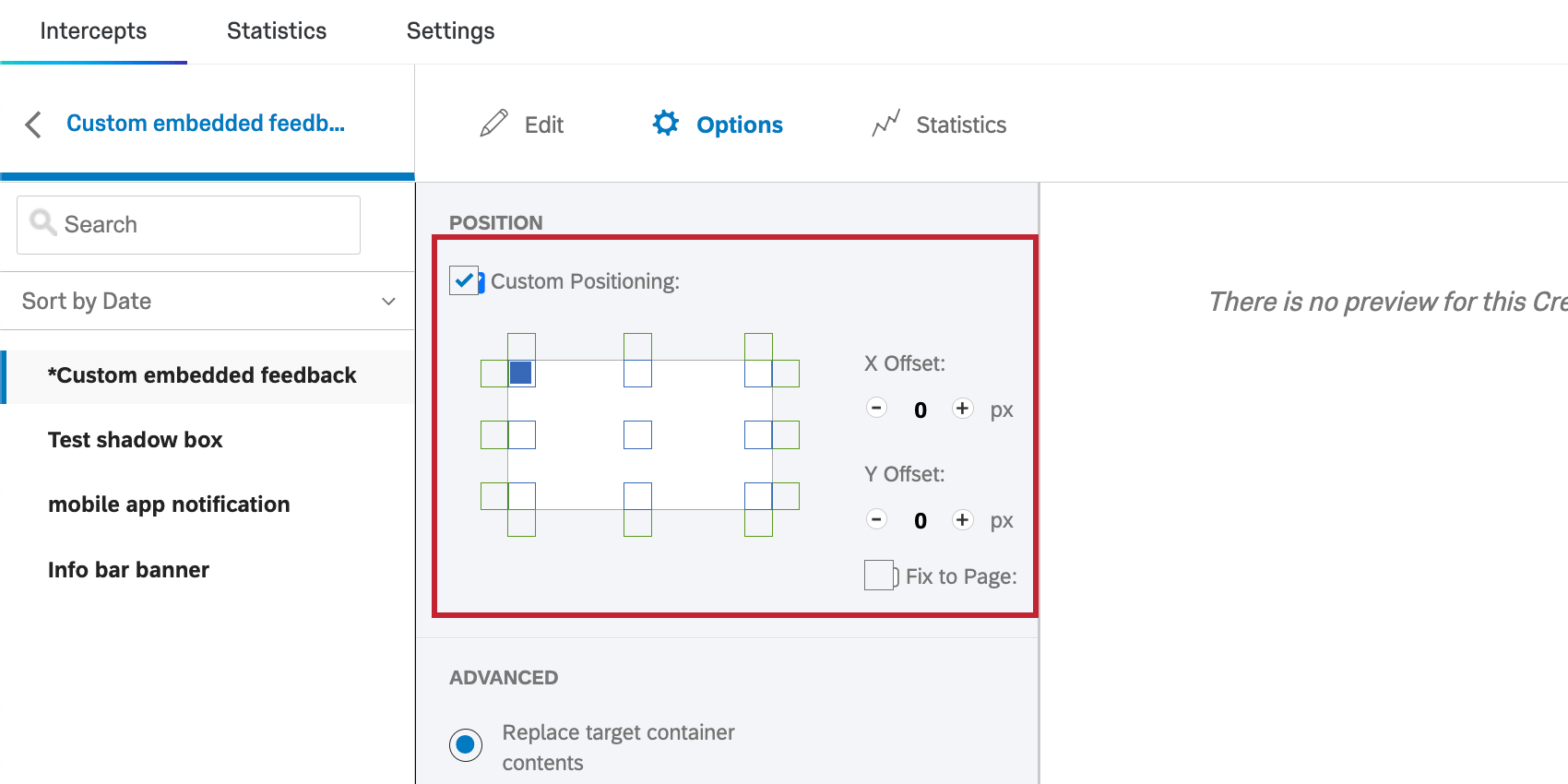
Posizionamento personalizzato
A volte la Destinazione INCORPORATA personalizzata può essere più piccola del contenitore di destinazione in cui verrà inserita nel sito web. In questo caso, si può usare il Posizionamento personalizzato per specificare in quale punto del contenitore di destinazione verrà visualizzato l’Html personalizzato.
Per un controllo ancora maggiore sul posizionamento, è possibile sfalsare la posizione X o Y dell’editor di intercettazioni rispetto alla posizione iniziale o selezionare Fissa alla pagina, in modo che il feedback incorporato personalizzato segua il visitatore durante lo scorrimento.
Sostituisci i contenuti del contenitore di destinazione
Per impostazione predefinita, quando un contenuto incorporato INCORPORATO personalizzato viene inserito in una pagina, sostituisce il contenuto esistente dell’elemento HTML di destinazione. Questa opzione è selezionata come Sostituisci contenuto contenitore destinazione.
Aggiungi al contenitore di destinazione
Invece di sostituire il contenuto del contenitore di destinazione, è possibile selezionare Aggiungi al contenitore di destinazione per posizionare la creatività all’interno del contenitore di destinazione, ma dopo qualsiasi contenuto esistente.
Inserisci prima del contenitore di destinazione
Questa opzione consente di inserire la destinazione incorporata personalizzata prima del contenitore di destinazione.
Inserisci dopo il contenitore di destinazione
Questa opzione consente di inserire la destinazione incorporata personalizzata dopo il contenitore di destinazione.
Una nota sull’indice Z
Z-index è una proprietà CSS che specifica quali elementi della pagina web devono essere in cima quando gli elementi si sovrappongono. Per impostazione predefinita, gli editor di intercettazioni avranno uno z-index più alto rispetto agli altri elementi della pagina, in modo da essere sempre in primo piano.
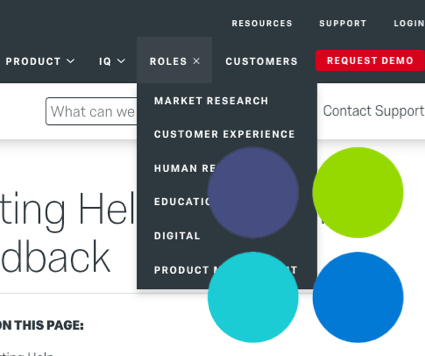
Di solito è la soluzione migliore, ma in alcuni casi potrebbe non essere preferibile. Ad esempio, un menu a discesa potrebbe essere coperto dal feedback incorporato personalizzato.
Per regolare l’indice z del feedback incorporato personalizzato:
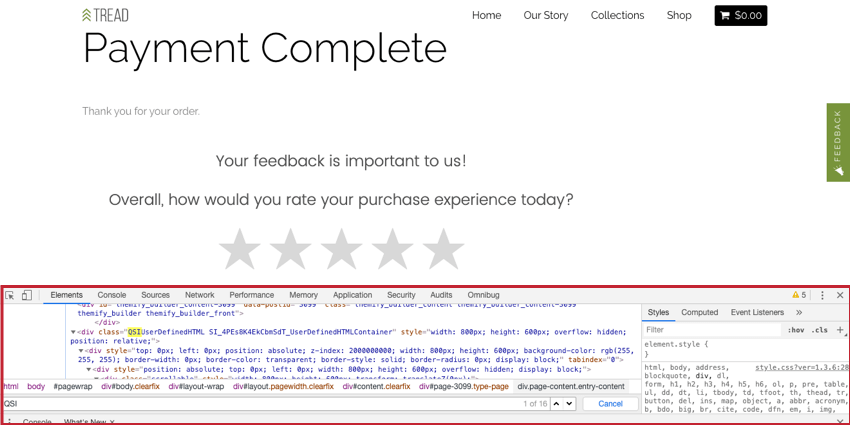
- Andare alla pagina web che visualizza la creatività e aprire gli Strumenti per sviluppatori o lo strumento Ispeziona elemento.

- Identificare la classe div che inizia con “QSI” e copiare ciò che si trova tra le virgolette. Quindi, sostituite lo spazio tra “QSIUserDefinedHTML” e la stringa che inizia con “SI_” con un punto (.). Nell’esempio seguente, copieremo:
QSIUserDefinedHTML SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainere, dopo aver sostituito lo spazio con un punto, si ottiene:
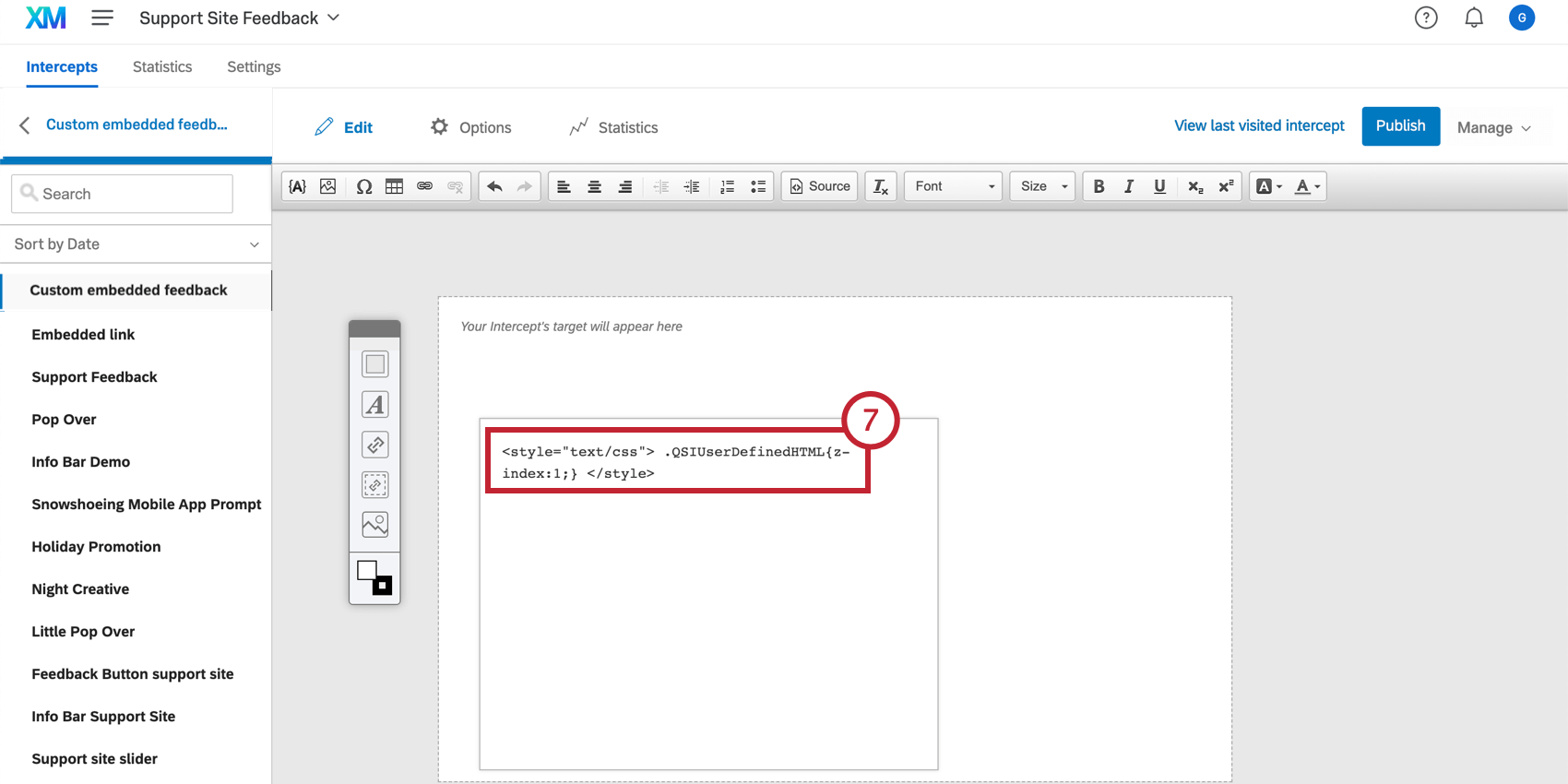
QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer - Nel vostro account di Qualtrics, andate alla sezione Modifica sezione per l’editor di intercettazioni.

- Fare doppio clic su qualsiasi elemento per modificarlo o crearne uno nuovo vuoto.
Attenzione: Si sconsiglia di aggiungere l’elemento CSS Z-index a una destinazione incorporata, perché potrebbero verificarsi problemi di copertura accidentale di altre parti della pagina. Tuttavia, l’aggiunta dell’indice Z ad altri tipi di elementi va bene.
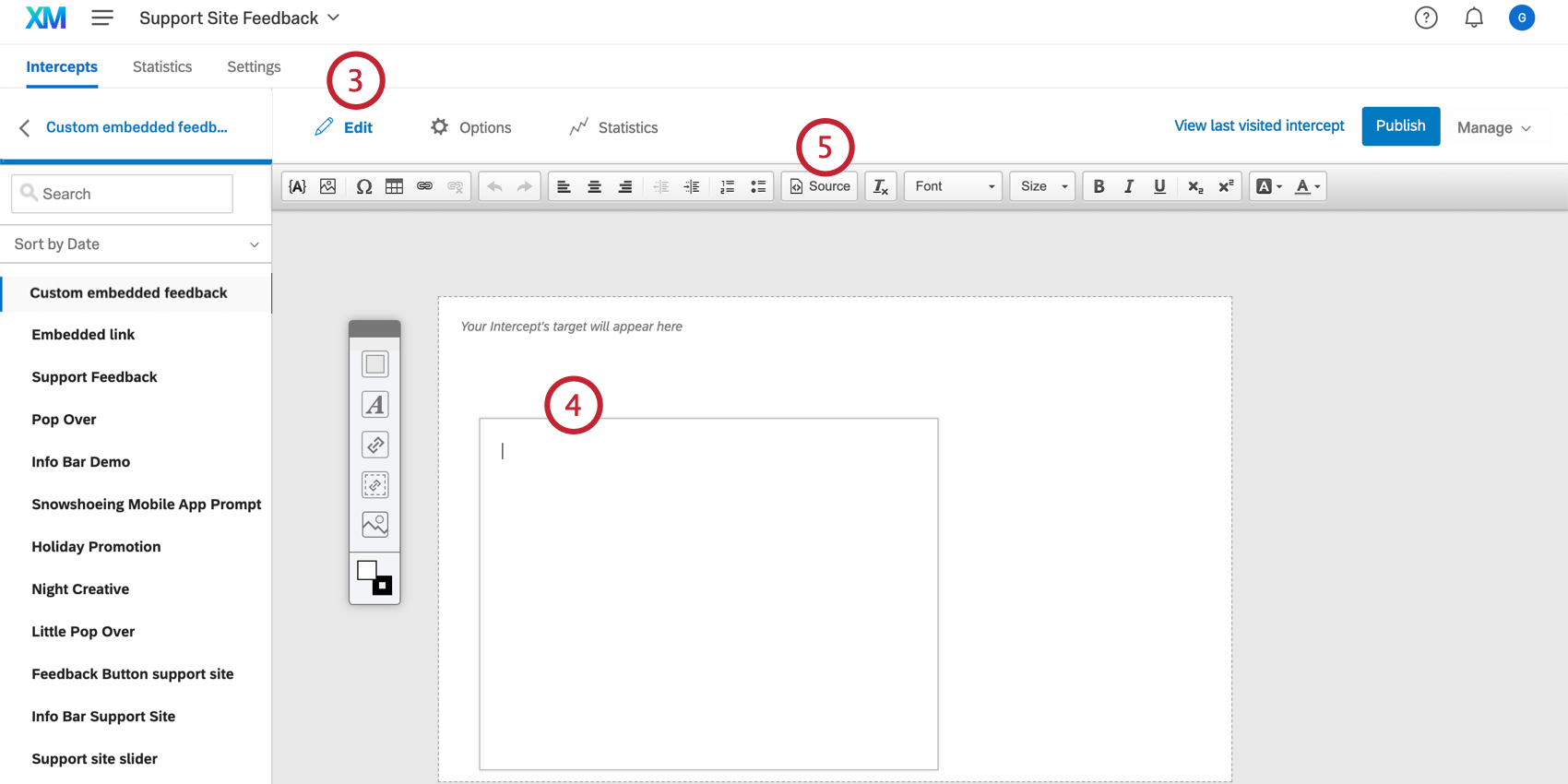
- Fare clic su Sorgente nella parte superiore dell’editor per contenuti avanzati per accedere alla vista HTML.
- Prendete il codice qui sotto (compresi i tag di stile) e incollatelo nel sorgente.
<style type="text/css"> .QSIUserDefinedHTML{z-index:1;} </style> - Sostituite “QSIUserDefinedHTML” con l’ID recuperato nel passaggio 2 e sostituite il valore z-index con quello appropriato per la vostra pagina web.
<style type="text/css"> .QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer{z-index:1;} </style> - Se il codice del progetto è già presente nel codice sorgente del sito web, fare clic sul pulsante Pubblica per apportare le modifiche al sito.
- Se il codice non è presente nel codice sorgente del sito web, è possibile testare l’editor di intercettazioni sul proprio sito web utilizzando Test Intercetta e confermare che tutto è stratificato correttamente.
- Se la stratificazione non è ancora corretta, si può prendere in considerazione la possibilità di modificare il valore dell’indice z in un numero maggiore per posizionare la creatività più in alto nella pagina, oppure in un numero minore (anche negativo) per posizionarla più in basso.