Immagine Widget (Studio)
Informazioni su IMMAGINE Widget
È possibile incorporare immagini nella dashboard utilizzando il widget immagine. È possibile aggiungere un’immagine da un URL o dal desktop.
Sono supportati i seguenti tipi di file:
- GIF
- JPG
- PNG
- SVG
Impostazione di Widget
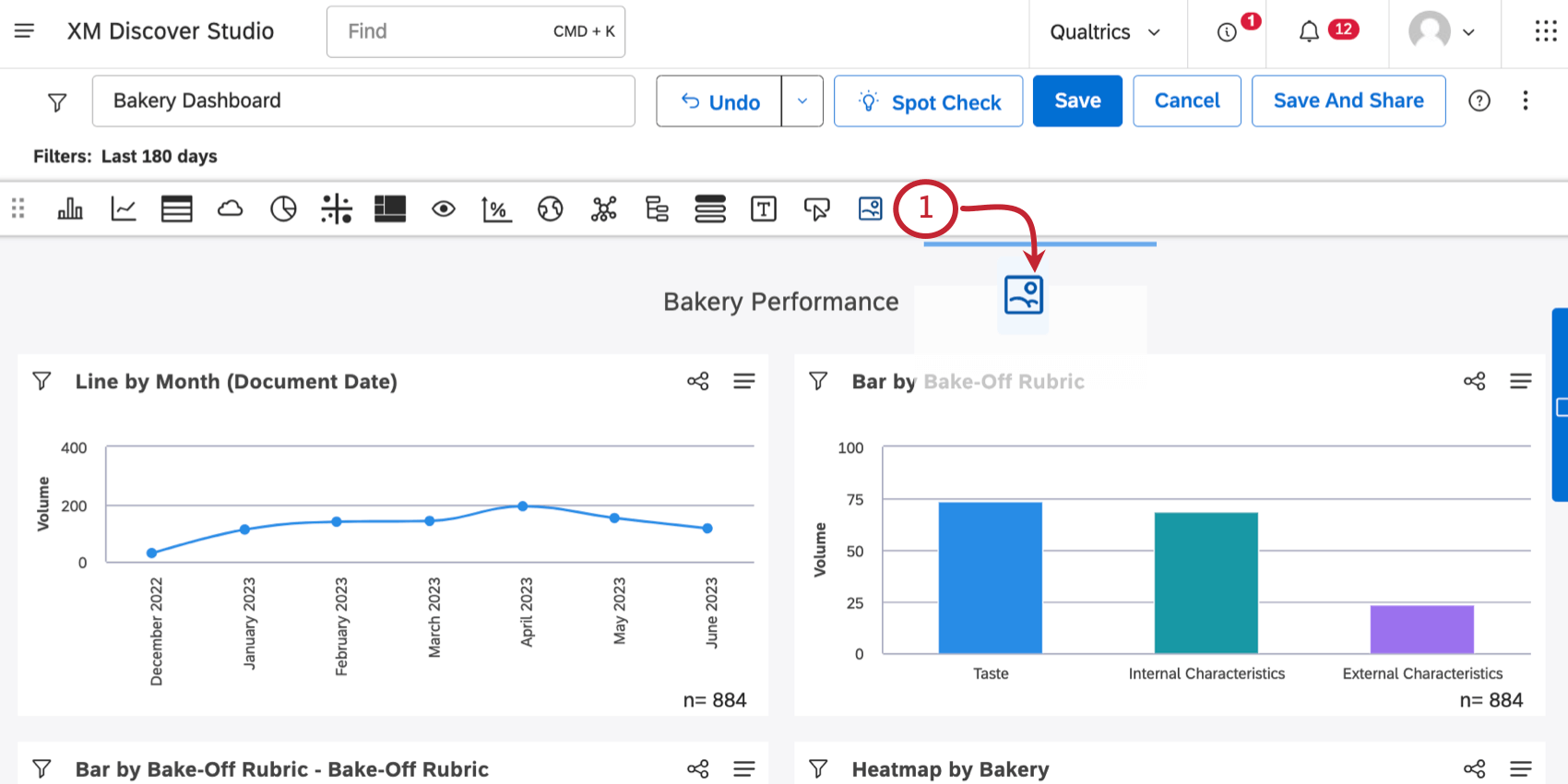
- Fare clic e trascinare l’icona Immagine nel punto in cui si desidera che l’immagine appaia nella dashboard.

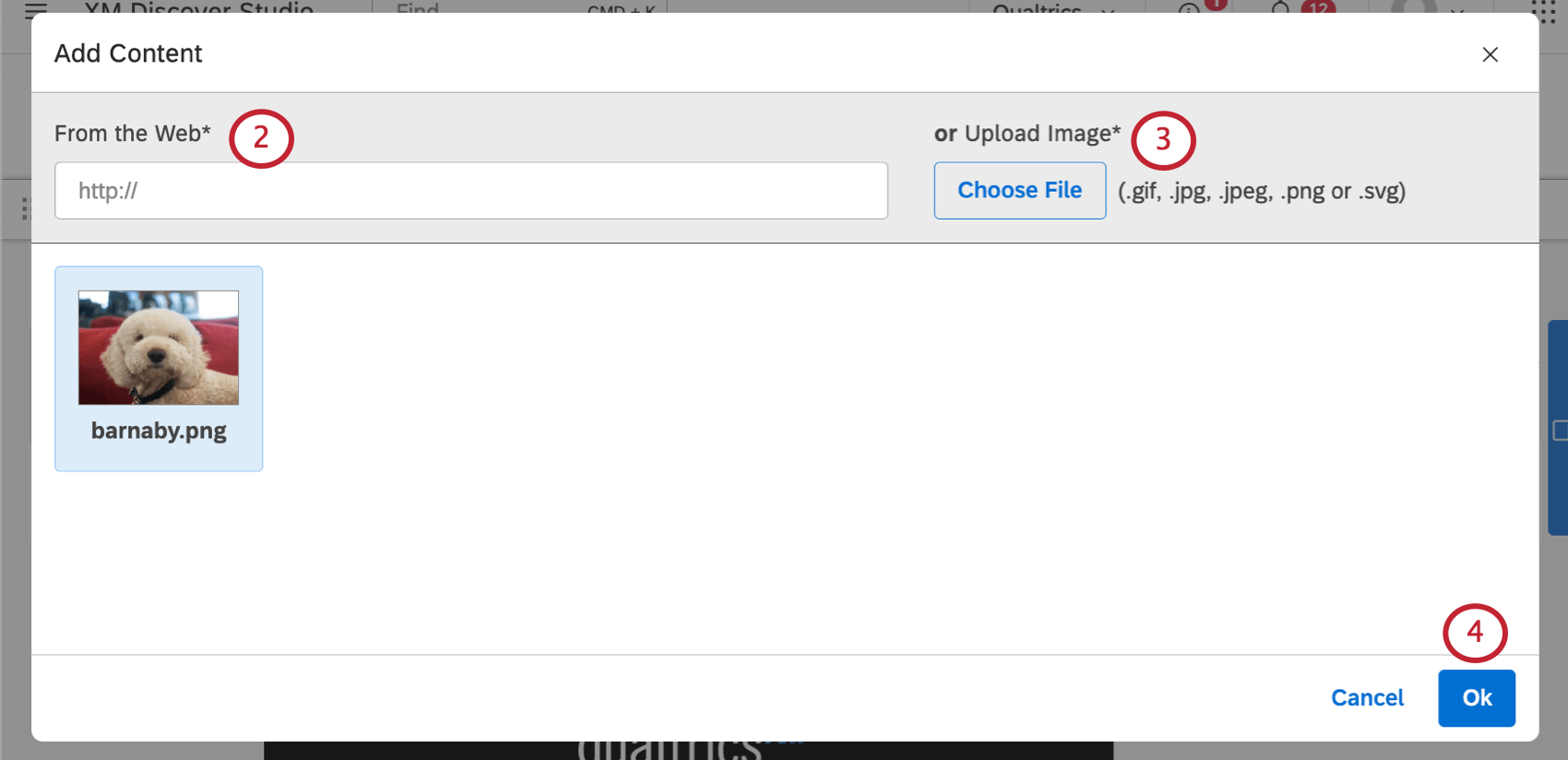
- Se si desidera caricare un’immagine utilizzando un URL, incollare un link in Dalla rete.
 Consiglio Q: sono supportati solo i link diretti alle immagini. Se il link non funziona, si consiglia di caricare un’immagine.
Consiglio Q: sono supportati solo i link diretti alle immagini. Se il link non funziona, si consiglia di caricare un’immagine. - Se si desidera caricare un’immagine dal computer, fare clic su Scegli file.
Attenzione: Un’immagine viene automaticamente eliminata da Studio se non viene utilizzata in nessun widget Immagine e se la dashboard a cui è collegata non viene visitata per 180 giorni.
- Fare clic su Ok.
Personalizzazione dei widget
Oltre alle impostazioni standard come il ridimensionamento, la copia, lo spostamento e l’eliminazione, è possibile fare clic sul menu a tendina di un widget immagine per visualizzare una serie di impostazioni uniche.
Rapporto d’aspetto
Il rapporto d’aspetto determina se l’altezza e la larghezza dell’immagine si adattano proporzionalmente al ridimensionamento del widget, evitando l’allungamento e la distorsione.
- Conserva rapporto d’aspetto: Selezionare questa opzione per fare in modo che l’altezza e la larghezza si adattino sempre in modo proporzionale.
- Ignora il rapporto di aspetto: Selezionare questa opzione per ridimensionare un’immagine all’altezza e alla larghezza desiderate, indipendentemente dalle dimensioni originali dell’immagine.
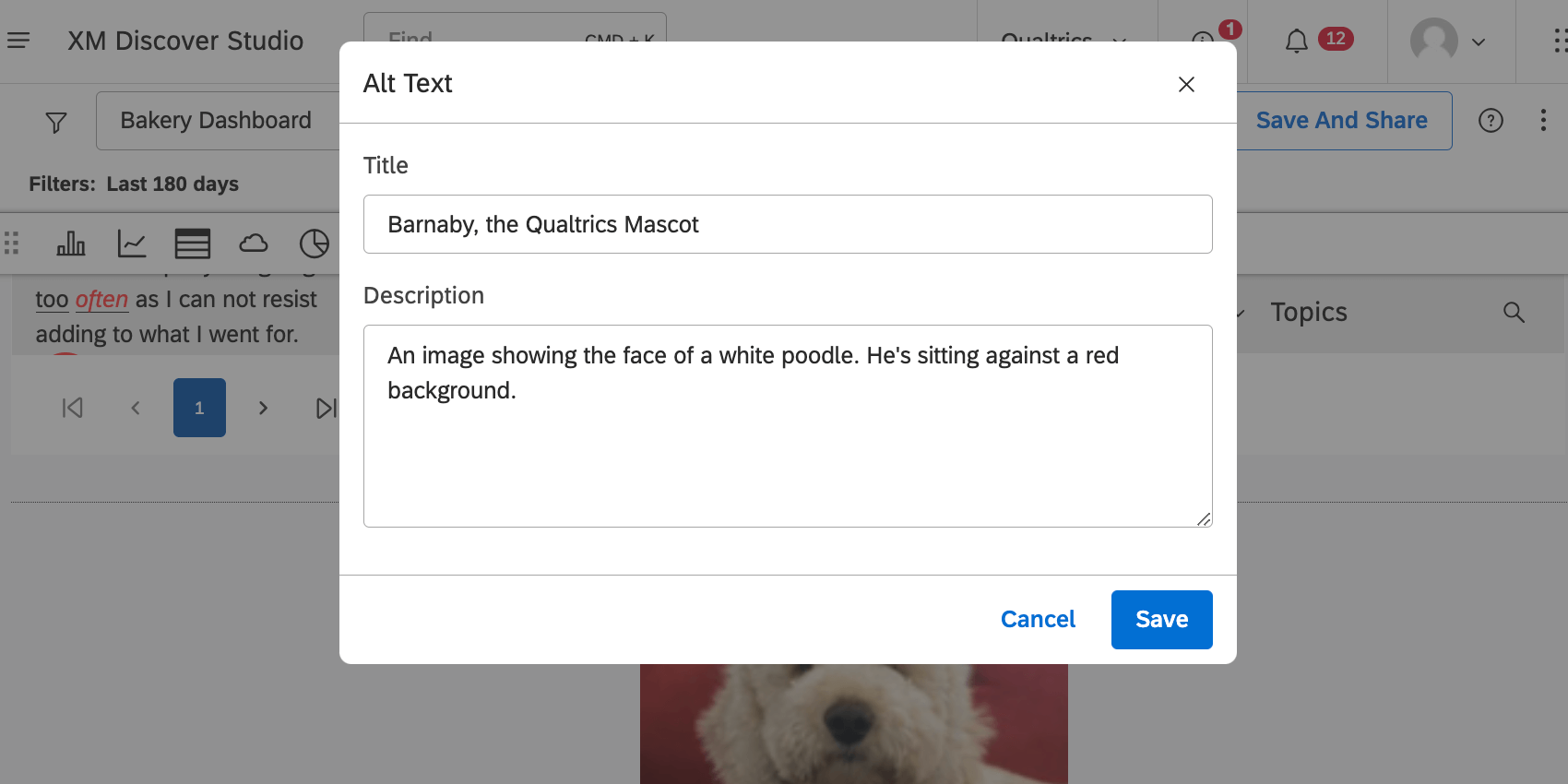
Modificare il testo alt
Il testo Alt consente di impostare un titolo e una descrizione dell’immagine per gli utenti ipovedenti che navigano nella dashboard con uno screen reader. Per questo motivo, l’aggiunta del testo alt alle immagini è importante per rendere accessibile la dashboard.
Il testo Alt appare anche quando i visitatori passano il mouse sull’immagine in modalità di visualizzazione.