Visualizzazioni pagina
Informazioni sulle visualizzazioni di pagina
Uno dei vantaggi principali dell’utilizzo di Website and App Insights è la facilità di integrazione con il sito web o l’applicazione. Invece di dover distribuire aggiornamenti del codice, tutto avviene tramite il codice di distribuzione del progetto o la documentazione API per le app mobili. Una volta distribuite, sarete in grado di implementare rapidamente le funzioni necessarie senza dover impegnare frequentemente i team di sviluppo.
Ogni volta che questo frammento di codice viene eseguito sul vostro sito web o sulla vostra app, viene valutato se qualcuno supera i criteri e le impostazioni di intercettazioni e quale tipo di invito mostrare se qualcuno lo supera. Anche se non viene visualizzato nulla, il codice viene comunque valutato per determinarlo.
Alcune funzioni sono utili anche quando non viene visualizzato nulla sul sito web o sull’app. Per esempio, Digital Experience Analytics cattura le sessioni sottostanti, tracciando le metriche di frustrazione dell’intera esperienza. L’integrazione con DIRECTORY XM crea contatti all’interno di Directory XM, anche quando non vengono visualizzate intercettazioni.
Le visualizzazioni di pagina sono il componente principale di Website and App Insights. Una visualizzazione di pagina aumenta ogni volta che lo snippet di codice di Qualtrics viene caricato sul vostro sito web o sulla vostra app. Consentono l’esecuzione del codice, determinano ciò che viene eseguito sul vostro sito web o sulla vostra app e permettono a Qualtrics di tracciare l’utilizzo da parte della vostra organizzazione.
Ogni volta che il codice di Qualtrics viene eseguito, viene incrementata una visualizzazione di pagina per tenere traccia della frequenza con cui Qualtrics valuta la logica del vostro sito o della vostra applicazione.
Controllo delle visualizzazioni di pagina sul vostro sito web
Potete verificare la frequenza con cui il vostro sito web esegue lo snippet di codice di QUALTRrics visualizzando le pagine viste direttamente sul vostro sito web.
- Navigate verso il vostro sito web.
- Aprire Strumenti per sviluppatori. A seconda del vostro browser web, lo raggiungerete in modo diverso:
- Google Chrome: nella barra dei menu di Chrome, andare su Visualizza → Sviluppatore → Strumenti per sviluppatori.
- Apple Safari: Assicurarsi che il menu Sviluppo sia abilitato per Safari. Per farlo, andare in Preferenze → Avanzate → Mostra menu Sviluppo nella barra dei menu. Fate clic su Sviluppo nel menu Safari.
- Mozilla Firefox: Fare clic sull’icona del menu e selezionare Sviluppatore Web.
- Microsoft Edge: nella barra dei menu, andare su Strumenti → Sviluppatore → Strumenti per sviluppatori.
- Internet Explorer: Fare clic sull’icona dell’ingranaggio e selezionare Strumenti per gli sviluppatori.
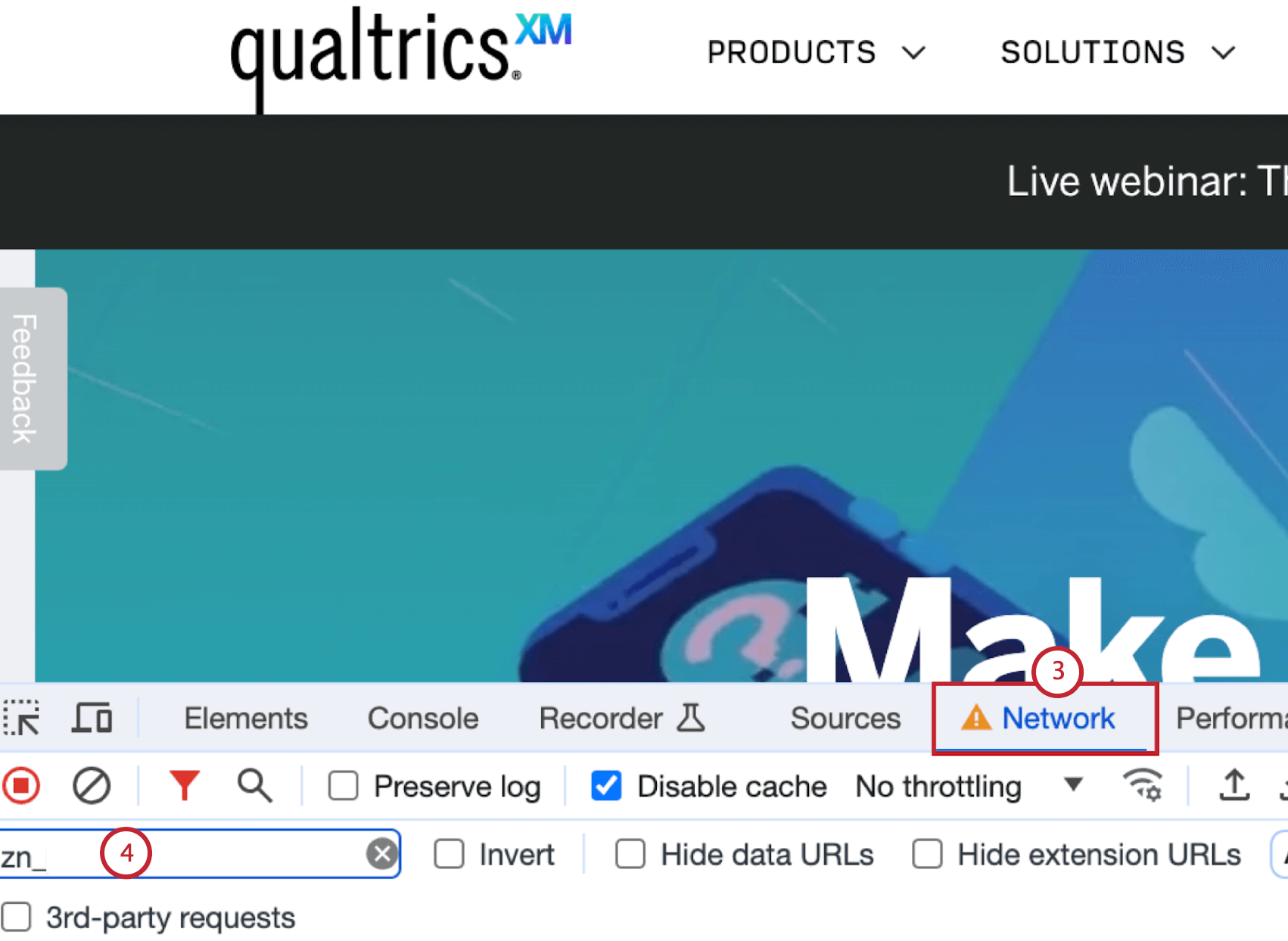
- Nella finestra visualizzata, andare su Rete.

- Digitare “ZN_” nella barra di ricerca.
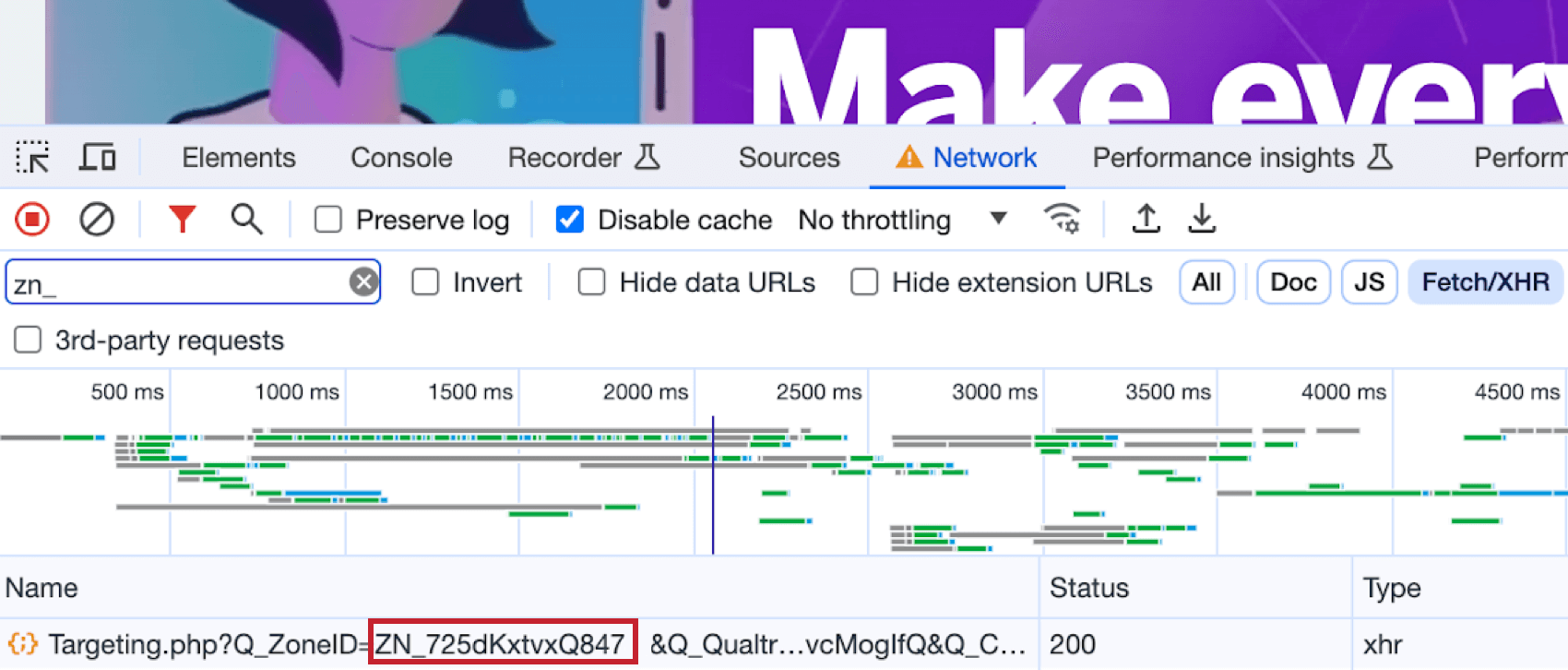
- Aggiornare la pagina.
- Il valore ZN_XXXXXX è la richiesta della rete Qualtrics. Ogni valore della scheda Rete equivale a una visualizzazione di pagina. Se si tiene aperta la scheda di rete durante la navigazione del sito web, si vedrà una richiesta di rete o una visualizzazione di pagina su ogni pagina.
 Consiglio Q: anche se non viene visualizzato nulla nella pagina, le visualizzazioni della pagina continuano ad aumentare.
Consiglio Q: anche se non viene visualizzato nulla nella pagina, le visualizzazioni della pagina continuano ad aumentare.
Controllo delle visualizzazioni di pagina nell’applicazione mobile
Se implementate in applicazioni mobili, le visualizzazioni di pagina si verificano ogni volta che l’SDK mobile viene inizializzato o valutato. Per ulteriori informazioni, consultare la documentazione delle API.
Controllo delle visualizzazioni di pagina in Qualtrics
È possibile controllare le visualizzazioni di pagina all’interno di Qualtrics in 2 punti:
- Scheda PROGETTI: Questa scheda contiene le statistiche dell’intero progetto, compresi tutti gli editor di intercettazioni. Per ulteriori informazioni, consultare la pagina di supporto della scheda Statistiche progetto.
- REPORT DI AMMINISTRAZIONE: Questa scheda contiene le statistiche e i dati relativi all’utilizzo dei Progetti Website / App Insights da parte della vostra organizzazione. Per ulteriori informazioni, vedere Amministrazione del sito web/app Insights.
Benessere per ridurre al minimo le visualizzazioni della pagina
Se volete ridurre al minimo le visualizzazioni di pagina per il vostro sito, prendete in considerazione queste best practice:
- Assicurarsi che venga eseguito solo 1 frammento di codice per pagina.
Consiglio Q: se si vedono richieste di rete 3-4 volte sulla stessa pagina, significa che vengono incrementate 3-4 visualizzazioni di pagina separate. Collaborate con il vostro team di sviluppo per modificare il codice di Qualtrics in modo che venga eseguito solo una volta per pagina.
- Aggiungere il codice QUALTRICS solo a pagine specifiche.
Attenzione: Si perderanno i dettagli sulla Cronologia del sito, sul conteggio delle pagine e sulla logica del tempo trascorso per le pagine che non hanno il codice QUALTRrics. Dovrete inoltre collaborare con il vostro team di distribuzione ogni volta che vorrete espandere la raccolta di feedback.
- Impostate il codice in modo che venga caricato solo per un campione di visitatori, anziché per ogni visitatore.
Esempio: Invece di eseguire il codice per il 100% dei visitatori, lo caricherà solo per l’X%. Se qualcuno non fa parte del campione, non ci saranno interazioni con Qualtrics, raccolta di dati, sessioni, ecc. L’aggiornamento di questo numero richiede la collaborazione con il team di distribuzione, poiché modifica il frammento di codice effettivo. Inoltre, dovrà essere aggiornato dal vostro team ogni volta che sarà necessario aggiornare questo numero.Consiglio Q: per impostare la frequenza di Campione per l’implementazione di un sito web, è necessario aggiornare manualmente lo snippet di codice.
- Se non si eseguono intercettazioni, è possibile interrompere l’incremento delle pagine viste disattivando il codice del progetto. In questo modo si disattiva l’esecuzione dell’intero frammento di codice nel sito web o nell’applicazione. Per ulteriori informazioni sulla disattivazione di un progetto, vedere la pagina di supporto della scheda Deployment.
Attenzione: Per disattivare il codice del progetto sul cellulare, è necessario che la versione sia uguale o superiore a queste: 2.9.0 (iOS) e 2.10.10 (Android).