Condizioni del sito web
Condizioni del sito Web
A volte si hanno a disposizione più informazioni su un visitatore che si desidera utilizzare nella propria logica. In questa sezione si illustrano le condizioni del sito web. Queste condizioni possono essere basate su valori cookie, Espressioni Javascript, HTML sul sito e altro.
Adobe Analytics
Adobe Analytics può essere utilizzato per visualizzare una creatività in base al valore di una variabile di Adobe Analytics. Per poter utilizzare questa condizione, il sito web deve essere preventivamente integrato con Adobe Analytics. Per ulteriori informazioni, vedere Estensione Adobe Analytics.
Per impostare una condizione Adobe Analytics
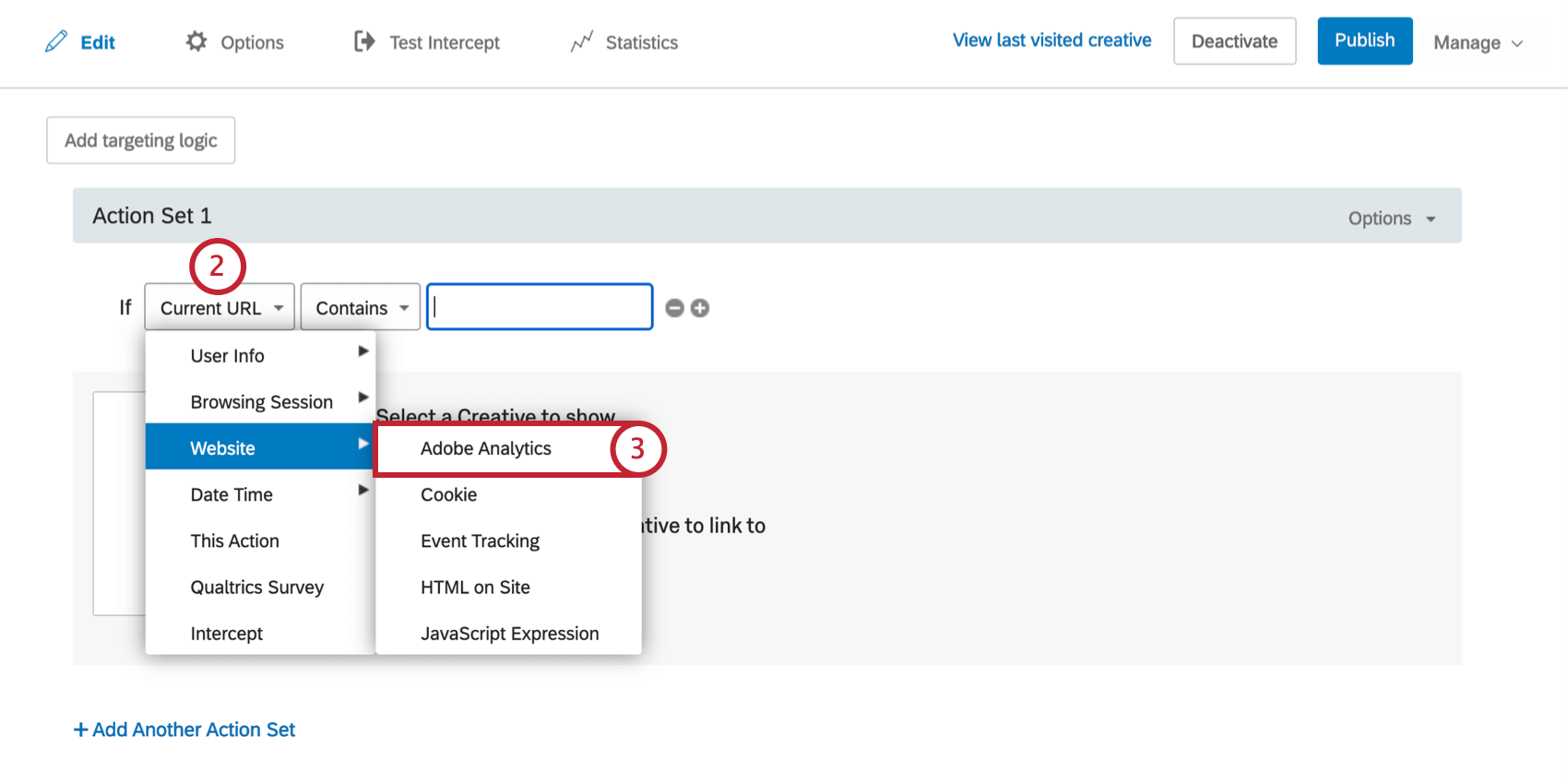
- A livello di destinazione dell’intercetta o di serie di azioni, aggiungere la logica.

- Abbassare il primo campo.

- Selezionare Sito web, quindi selezionare Adobe Analytics.
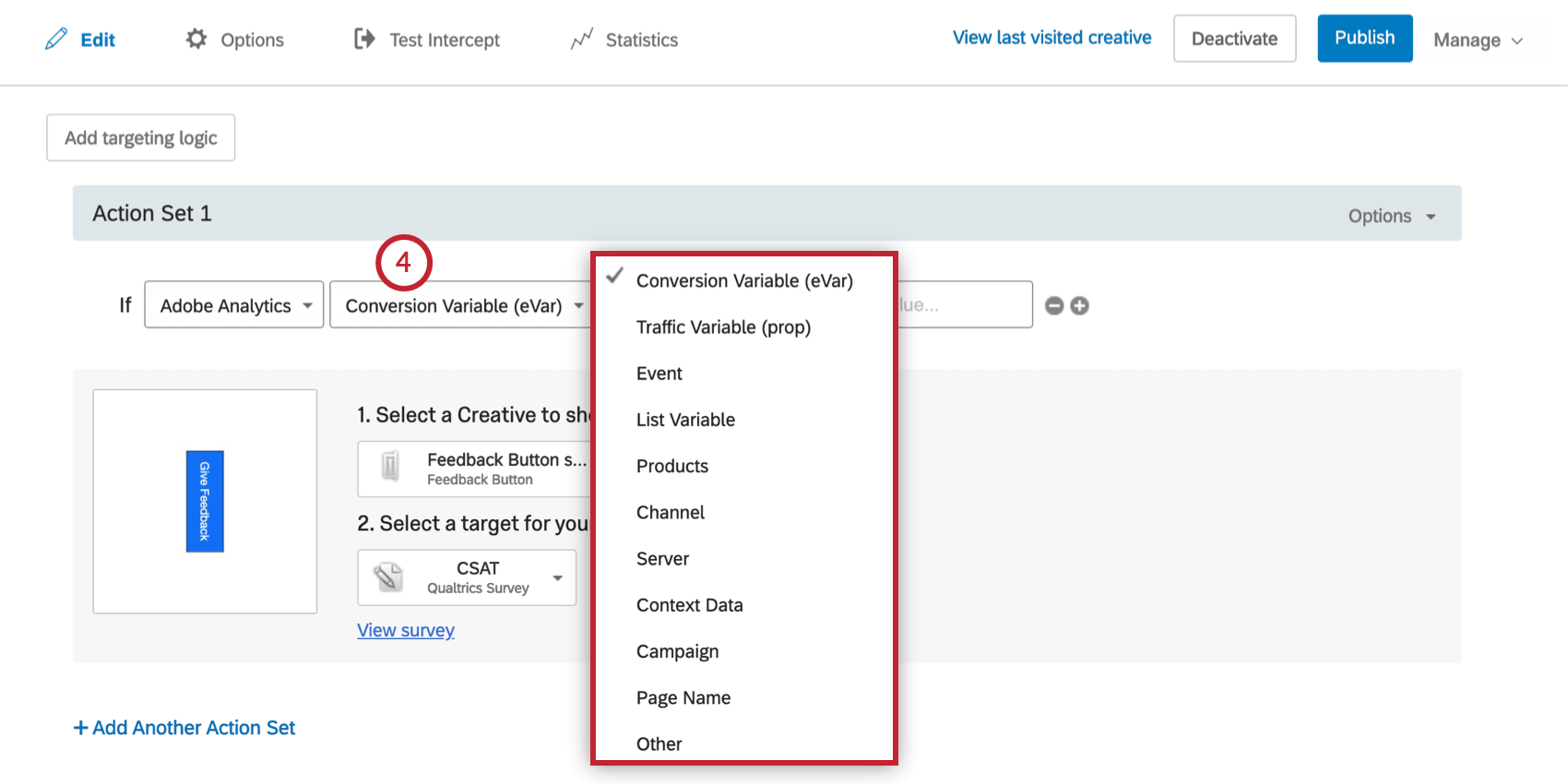
- Selezionare il tipo di variabile.

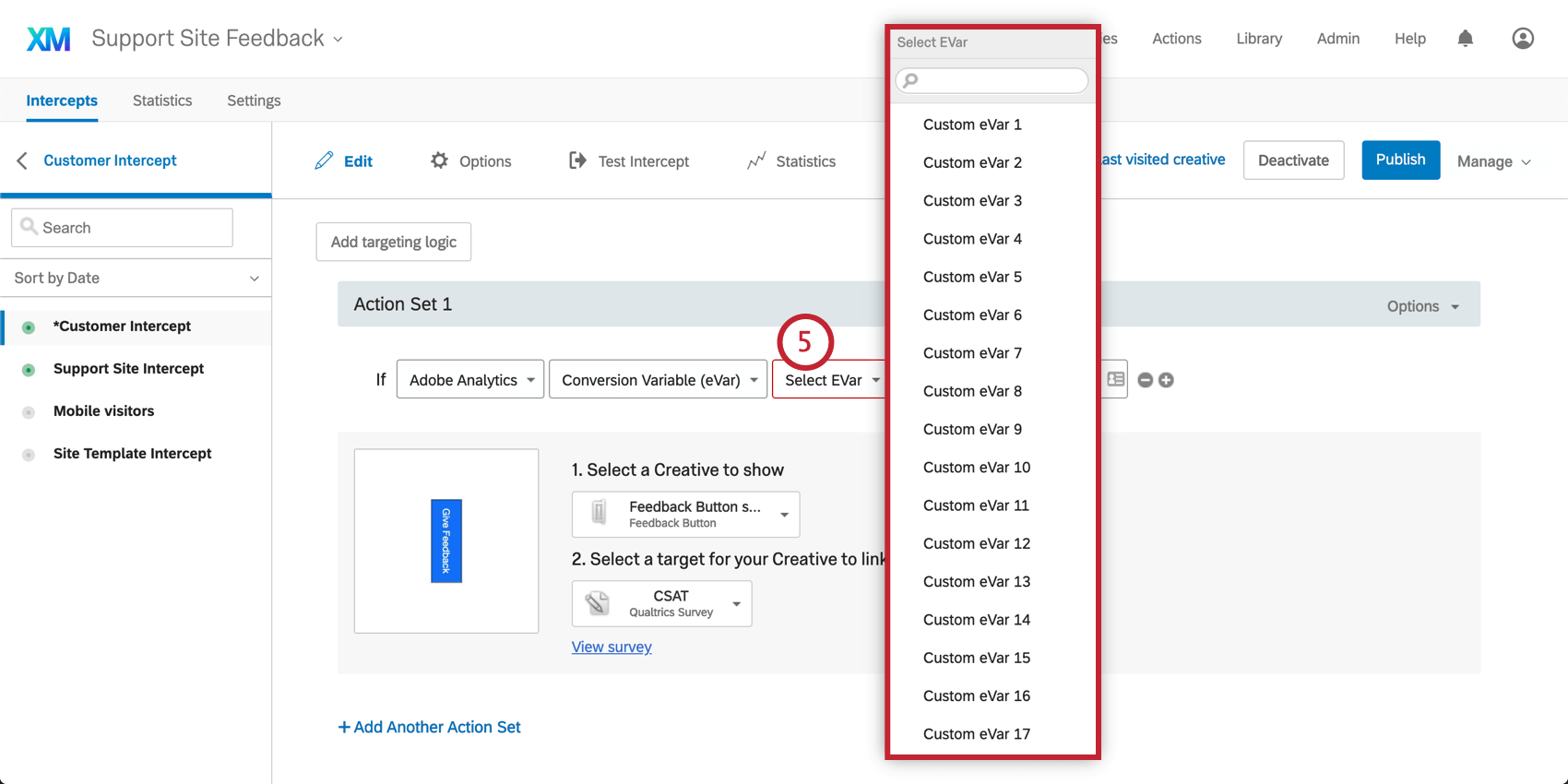
- Selezionare la variabile.

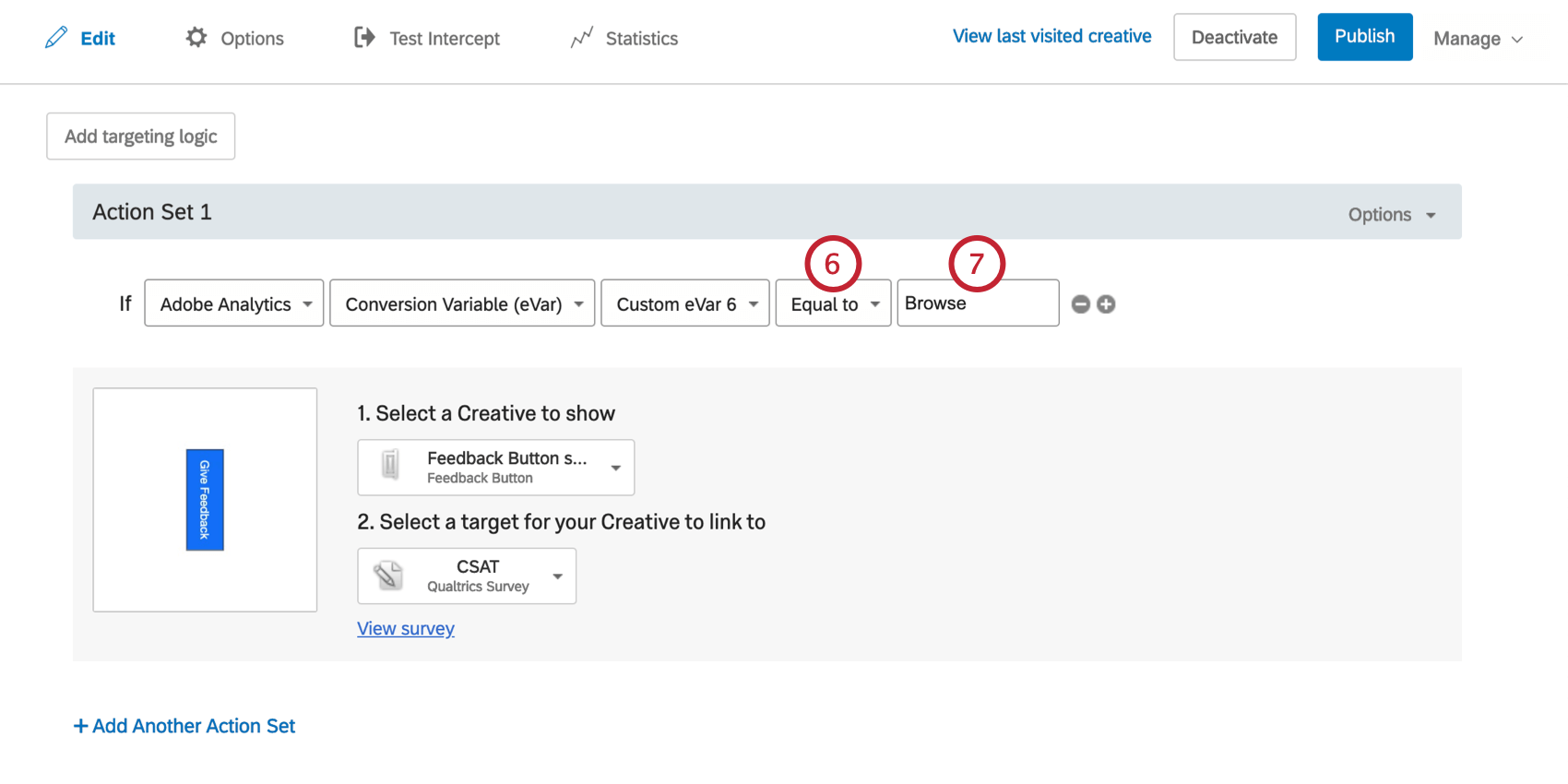
- Indicare se si sta puntando a visitatori il cui valore è uguale o non uguale a quello specificato nel passo avanti.

- Inserire il valore della variabile.
Cookie
Il valore del cookie può essere utilizzato per visualizzare un editor di intercettazioni se il cookie memorizzato nel browser del visitatore contiene un valore specificato dall’utente. Ad esempio, se si memorizza un cookie chiamato Return Visitor (Visitatore di ritorno) uguale a True (Vero) se il visitatore è un visitatore di ritorno e False (Falso) se il visitatore è un nuovo visitatore, si può scegliere di indirizzare solo i visitatori di ritorno.
Per creare una condizione per i cookie
- A livello di destinazione dell’intercetta o di serie di azioni, aggiungere la logica.

- Abbassare il primo campo.

- Selezionare Sito web, quindi selezionare Cookie.
- Destinazione del nome del cookie che si desidera utilizzare per la destinazione.

- Indicare se si sta puntando a visitatori il cui valore è uguale o non uguale al valore specificato nel passo avanti.
- Inserire il valore che il cookie deve includere.
Monitoraggio eventi
Con il tracciamento degli eventi, è possibile ascoltare eventi specifici sul vostro sito web, oltre alle pagine che il visitatore ha visto. Gli eventi possono includere azioni del visitatore come il download di un estratto conto mensile su un sito bancario, il clic per chattare con un agente in carne e ossa su un sito commerciale e altro ancora.
Per sapere come impostare il monitoraggio degli eventi, consultare la pagina di supporto collegata.
Per creare una condizione per il tracciamento degli eventi
- A livello di destinazione dell’intercetta o di serie di azioni, aggiungere la logica.

- Abbassare il primo campo.

- Selezionare Sito web e scegliere Tracciamento eventi.
- Inserite il nome dell’evento.

- Indicare se si sta puntando a visitatori il cui valore è uguale o non uguale al valore specificato nel passo avanti.
- Inserire un valore di evento, che sarà il numero di volte in cui l’evento deve verificarsi affinché il partecipante si qualifichi. In questo esempio, la creatività verrà visualizzata per i visitatori che hanno completato l’evento “checkout_event” una o più volte.
HTML sul sito
Le condizioni HTML on site possono essere utilizzate per leggere l’HTML della pagina e visualizzare un editor di intercettazioni se un elemento HTML contiene un valore specificato dall’utente. Ad esempio, se si desidera indirizzare i visitatori che hanno due o più articoli nel carrello, si può utilizzare l’ID dell’elemento carrello per basare la logica sul fatto che tale elemento contenga un numero maggiore o uguale a 2.
In questo esempio, abbiamo stabilito che vogliamo mostrare un editor di intercettazioni se ci sono 2 o più articoli nel carrello. Osservando l’HTML di questo pulsante, abbiamo determinato che l’ID dell’elemento HTML contenente il numero di articoli nel carrello è qty-in-cart.
CONSIGLIO Q: se l’elemento da indirizzare non ha un attributo ID e non si è in grado di aggiungerne uno, si può prendere in considerazione la destinazione di questo elemento usando la condizione Espressione JavaScript:
document.getElementsByClassName('qty-in-cart')[0];Ad esempio, se il carrello non ha un ID, ma ha una class=”qty-in-cart” ed è il primo elemento con questa classe nella pagina, si può usare questa espressione JavaScript per destinarlo.
Per creare l’HTML in Condizione del sito
- A livello di destinazione dell’intercetta o di serie di azioni, aggiungere la logica.

- Abbassare il primo campo.

- Selezionare Sito web, quindi selezionare HTML sul sito.
- Inserire l’ID dell’elemento HTML che si desidera utilizzare per la destinazione.

- Indicare se si sta puntando a visitatori il cui valore è uguale o non uguale a quello specificato nel passo avanti.
- Inserire il valore che l’HTML deve includere.
Espressione JavaScript
Questa condizione può essere utilizzata per visualizzare una creativa in base al valore di un’espressione JavaScript. Spesso i siti web memorizzano informazioni sui visitatori in variabili JavaScript. Ad esempio, una variabile potrebbe memorizzare se il visitatore è un cliente attuale o un cliente potenziale.
In questo esempio, una variabile chiamata navigator.language memorizza le impostazioni linguistiche dei visitatori. Questa intercetta mostrerà un editor di intercetta se il browser è in inglese.
Per creare una condizione di espressione JavaScript
- A livello di destinazione dell’intercetta o di serie di azioni, aggiungere la logica.

- Abbassare il primo campo.

- Selezionare Sito web, quindi selezionare Espressione JavaScript.
- Inserire l’espressione JavaScript che si desidera utilizzare per la logica.

- Indicare se si sta puntando a visitatori il cui valore è uguale o non uguale a quello specificato nel passo avanti.
- Inserire il valore che l’espressione JavaScript deve restituire.
Livello di Dati Google
Questa condizione può essere utilizzata per visualizzare una creatività in base al valore memorizzato in un livello di dati di Google. Spesso i siti web memorizzano le informazioni sui visitatori nelle variabili del Data Layer. Ad esempio, una variabile potrebbe memorizzare se il visitatore è un cliente attuale o un cliente potenziale. Qualtrics può ricaricare le variabili aggiornate, consentendo una destinazione in tempo reale.
In questo esempio, una variabile chiamata navigator.language memorizza le impostazioni linguistiche dei visitatori. Questa intercetta mostrerà un editor di intercetta se il browser è in inglese.
PER CREARE UNA CONDIZIONE DEL LIVELLO DATI DI GOOGLE
- A livello di destinazione dell’intercetta o di serie di azioni, aggiungere la logica.

- Abbassare il primo campo.

- Selezionare Sito web, quindi selezionare Google Data Layer.
- Inserire la variabile Data Layer che si desidera utilizzare per la logica.

- Indicare se si sta puntando a visitatori il cui valore è uguale o non uguale a quello specificato nel passo avanti.
- Inserire il valore che la variabile Data Layer deve restituire.
