Grafico numerico Widget
Informazioni su Grafico numerico Widget
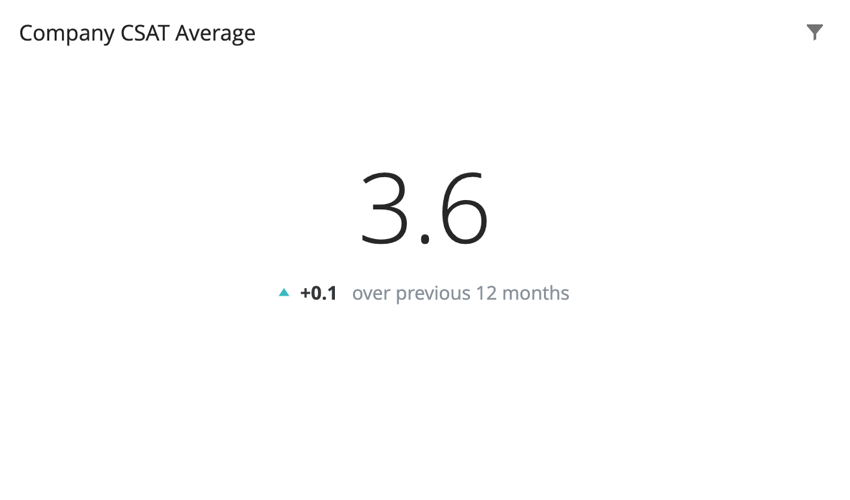
Il widget Grafico numerico visualizza un singolo valore numerico. Questo valore si basa su una singola metrica. A seconda della metrica scelta, il valore numerico visualizzato può essere basato su un campo del set di dati.
Tipi di Dashboard
Questo widget può essere utilizzato in diversi tipi di dashboard. Sono inclusi:
Compatibilità del tipo di campo
Il grafico numerico si basa principalmente su una metrica. Alcune metriche, come la media, richiedono un campo del set di dati. Quando si seleziona un campo per queste metriche, saranno disponibili solo i campi con i seguenti tipi di campo:
- Valore numerico
- Serie di numeri
- Gruppo di misura (CX)
Nei dashboard EX è possibile selezionare anche le categorie, purché siano di tipo numerico o di campo numerico.
Personalizzazione dei widget
Impostazione di base
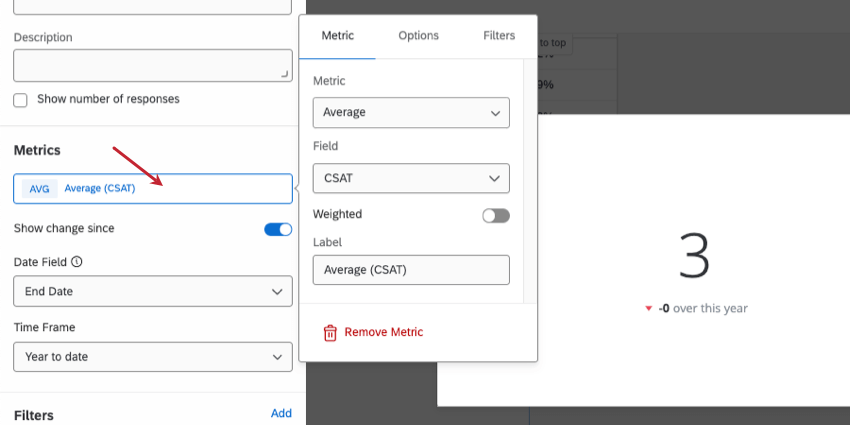
Per impostare un grafico numerico, è necessario aggiungere una metrica. Se si sceglie una metrica diversa dal conteggio, verrà richiesto di scegliere un campo per la metrica. Il campo specifica da dove viene estratto il valore del numero visualizzato nel widget.
Per saperne di più su tutte le metriche disponibili per il widget Grafico numerico e su tutti i modi in cui è possibile personalizzarle, vedere Metriche del widget.
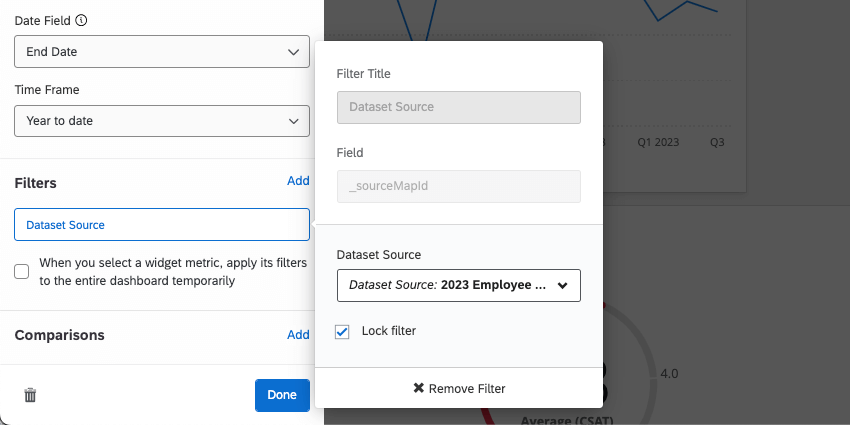
Consiglio Q: se sono state mappate più origini dati, tutte le origini dati saranno visualizzate insieme nel widget. È necessario utilizzare un filtro a livello di widget per garantire la visualizzazione di una sola origine dati alla volta. È anche possibile bloccare questo filtro, se non si vuole che gli utenti di Dashboard lo modifichino.
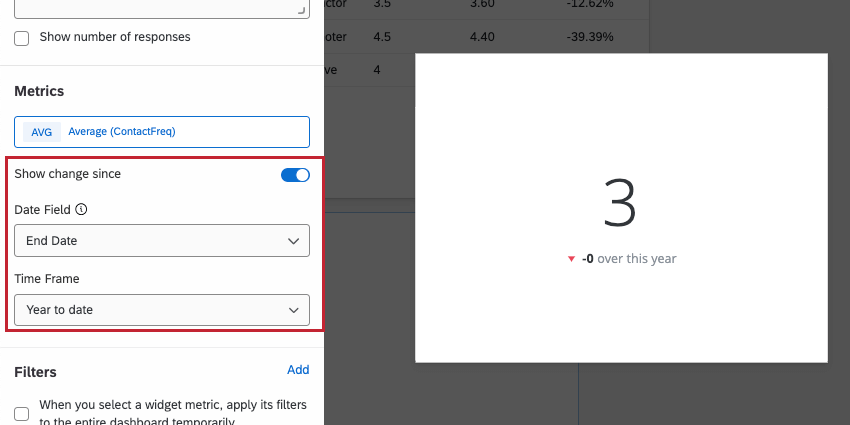
Mostra Variazione da
Timing accanto a Mostra variazione da quando è possibile visualizzare la variazione del valore numerico visualizzato in un determinato periodo di tempo. Le opzioni per il Timing sono:
- Ieri
- 1 settimana fa
- 1 mese fa
- 3 mesi fa
- 12 mesi fa
- Mese fino a oggi
- Trimestre fino a oggi
- Anno fino a oggi
Consiglio Q: “Mostra variazione da” confronta la metrica nel periodo corrente con il punto equivalente nel periodo precedente. Ad esempio, se il widget visualizza i dati dal lunedì al venerdì e si attiva “Mostra variazione da” per “1 settimana fa”, la variazione visualizzata viene calcolata in base ai dati dal lunedì al venerdì della scorsa settimana (cioè la domenica e il sabato sono esclusi perché non sono inclusi nel periodo corrente).
In Campo data, selezionare un campo data dal set di dati che si desidera utilizzare per basare il periodo di tempo selezionato.
I valori di questo widget sono calcolati nel modo seguente:
- Valore attuale: Centrale, numero più grande. La metrica scelta, filtrata in base ai filtri applicati a livello di pagina o widget.
- Valore precedente: Numero minore, pedice. La metrica scelta, filtrata in base ai filtri applicati a livello di pagina o widget, con l’intervallo di date sfalsato dalla quantità di tempo selezionata in “Mostra modifiche da”
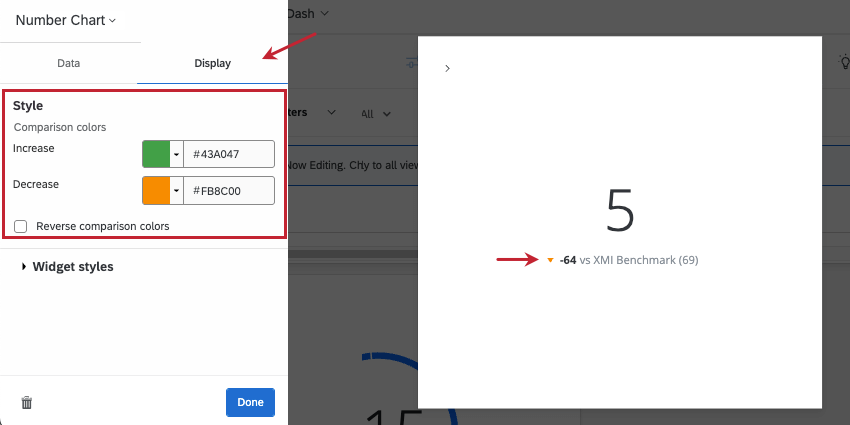
Stile
Andare alla scheda Display. Se si sta mostrando la variazione da allora o si sta aggiungendo un confronto, è possibile modificare i colori del diagramma temporale visualizzati sotto il grafico. Per impostazione predefinita, se la metrica visualizzata è diminuita nel tempo (o è inferiore al confronto), la freccia di tendenza sarà rossa. La freccia sarà blu se la metrica visualizzata è aumentata nel tempo (o è maggiore del confronto).
È possibile personalizzare i colori assegnati per aumentare e diminuire le tendenze. È possibile inserire un codice esadecimale, RGB o selezionare un colore personalizzato da una ruota di colori facendo clic sulla freccia avanti a Aumenta o Diminuisci.
Selezionare Inverti colori di tendenza se si desidera che i colori siano invertiti.