Creazione di un progetto Website & App Insights
Informazioni su Website & App Insights Projects
I progetti Website & App Insights sono un modo creativo per ottenere feedback sul tuo sito web o app mobile. Ti consentono di visualizzare grafici dinamici sul tuo sito web come sovrapposizioni, pulsanti di feedback, contenuti incorporati, banner e altro ancora. Questi grafici, chiamati creativi, possono apparire sempre o solo in circostanze speciali e possono collegarsi a un sondaggio Qualtrics o a un sito web a tua scelta. La funzionalità che consente di modificare queste condizioni e i collegamenti si chiama intercetta.
I progetti sono il modo in cui organizzi i tuoi creativi e le tue intercettazioni. Ogni progetto può contenere più di un editor di intercetta e più di un’intercetta. Ma se creativi attivi e intercettazioni sono nello stesso progetto insieme, di solito ciò significa che saranno visualizzati sullo stesso sito web.
Creazione di un sito Web e di un progetto App Insights
- Selezionare Catalogo dal menu globale.
 Suggerimento Q: un progetto può essere creato anche dai progetti o dalla home page.
Suggerimento Q: un progetto può essere creato anche dai progetti o dalla home page. - Scorrere, filtrare o cercare in base alle esigenze per trovare il tipo di progetto corretto. Questo tipo di progetto può essere realizzato in CoreXM, CustomerXM e EmployeeXM.
 Consiglio Q: Questa scelta non influisce sul sito Web & funzioni App Insights a cui hai accesso.
Consiglio Q: Questa scelta non influisce sul sito Web & funzioni App Insights a cui hai accesso. - Selezionare Website & App Insights.
- Fare clic su Inizia.
- Assegna un nome al progetto.

- Fare clic su Crea progetto.
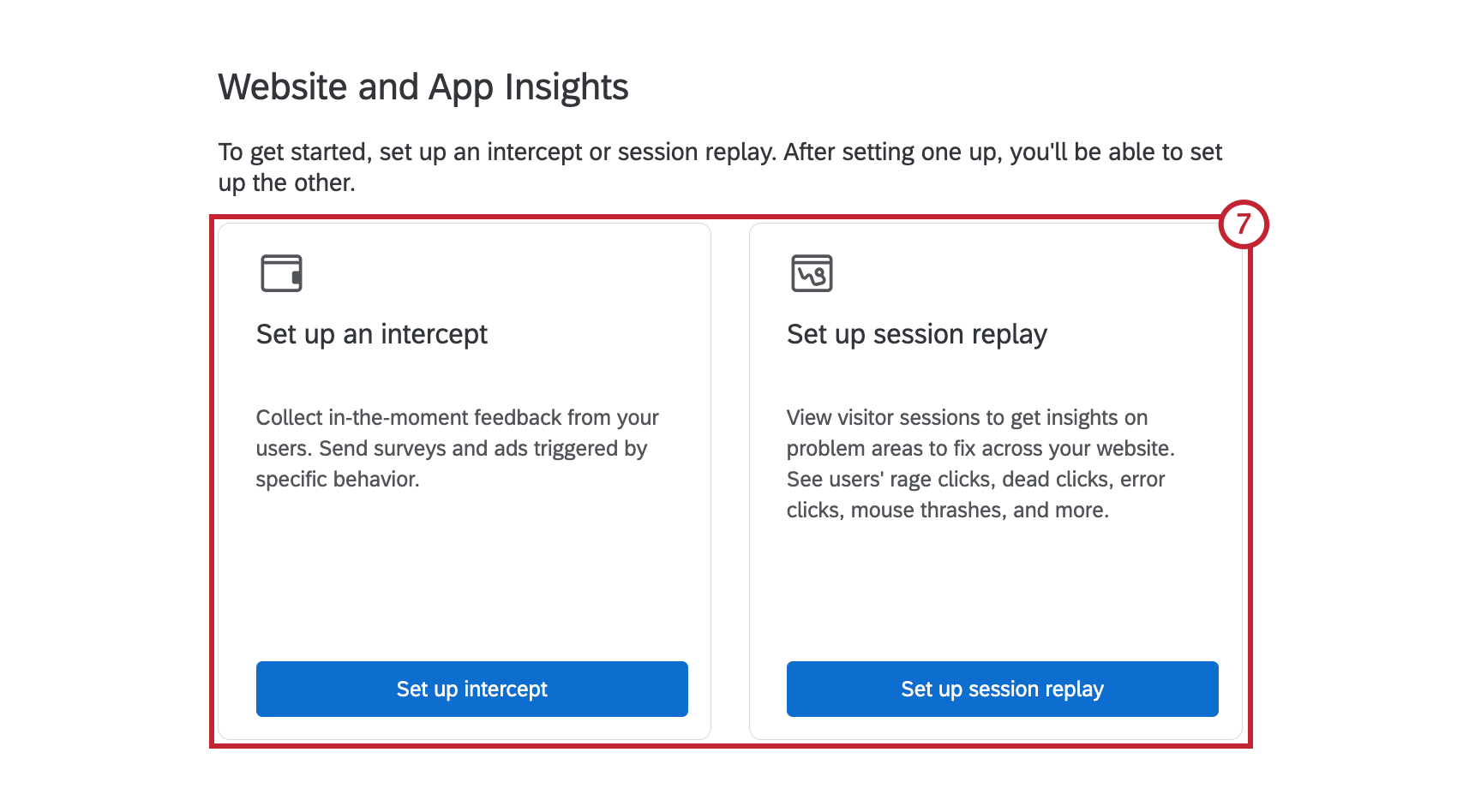
- Decidere prima se si desidera impostare l’intercetta o impostare la riproduzione della sessione:

- Imposta un’intercetta: se selezioni questa opzione, scegli come vuoi raccogliere il feedback. Questo non include solo le intercettazioni classiche, ma le nostre nuove intercette guidate (come il dialogo reattivo e il feedback incorporato con modelli) e i creativi classici. Spieghiamo queste opzioni in dettaglio nel resto della pagina.
- Configurare la riproduzione della sessione: se si seleziona questa opzione, si verrà reindirizzati alla sezione di riproduzione della sessione delle impostazioni del progetto. Qui è possibile attivare la riproduzione della sessione, impostare le regole di registrazione e consenso, configurare la mascheratura e altro ancora. Una volta terminato, puoi andare alla scheda Intercette per utilizzare i metodi di feedback descritti qui.
Scegli come vuoi raccogliere il feedback
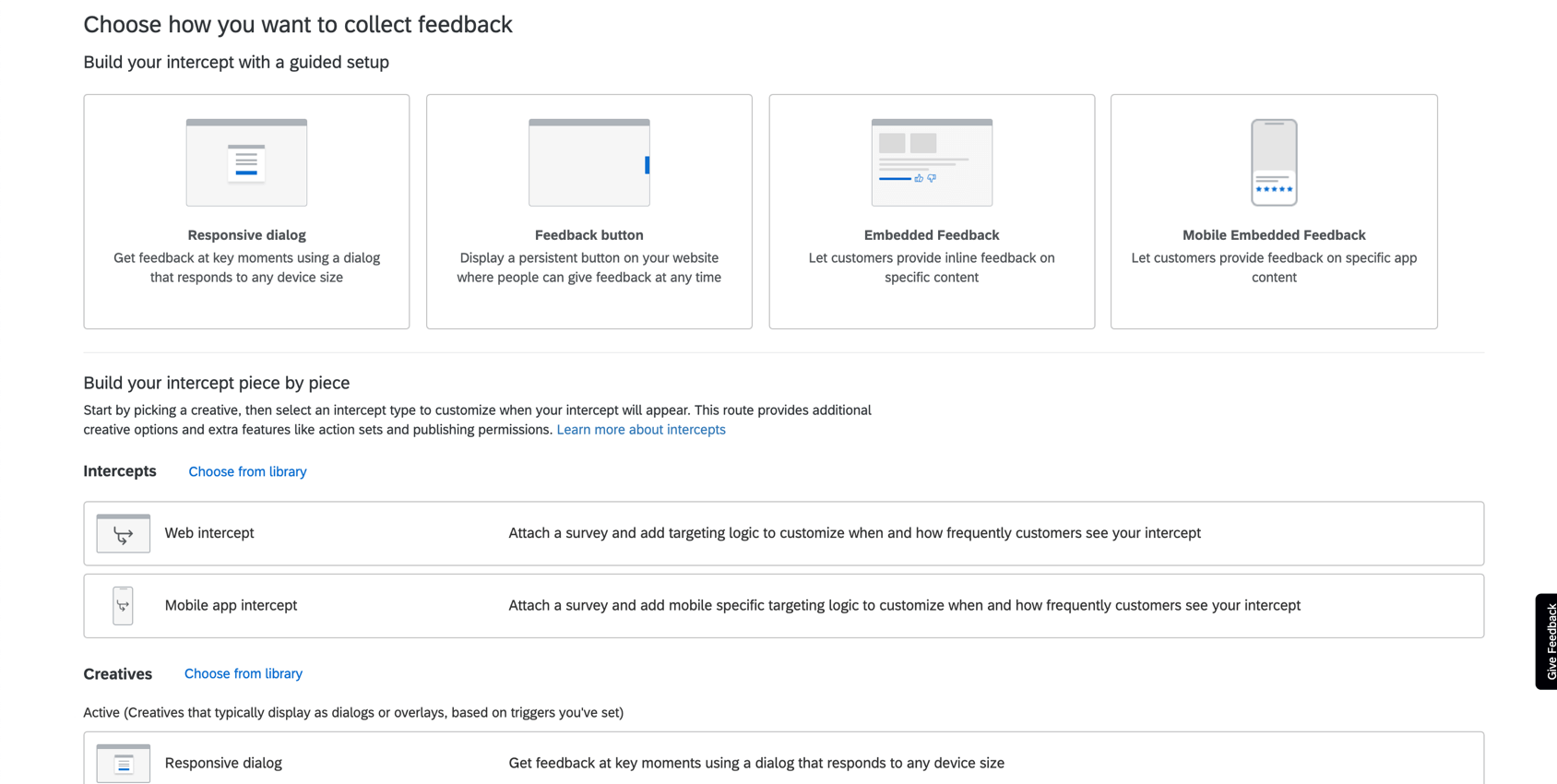
Decidere come costruire il tuo progetto è la chiave per ottenere il massimo da Website & App Insights. Consigliamo di selezionare una delle nostre intercette guidate dai riquadri più grandi in alto, soprattutto se sei nuovo a Website & App Insights, dal momento che vengono forniti con una configurazione più semplice. Tuttavia, se hai già esperienza con Website & App Insights, puoi scorrere verso il basso per ulteriori opzioni. Lì, sarete in grado di realizzare creativi e intercettazioni standalone che possono essere collegati insieme. Ciò può essere utile se si dispone di una configurazione più complessa o specializzata per il progetto.
- Costruisci la tua intercetta con una configurazione guidata: Consigliamo queste opzioni perché sono le più nuove e semplici da configurare, con la possibilità di impostare impostazioni web e mobili diverse all’interno dello stesso editor. Queste sono anche le uniche opzioni che guideranno l’utente attraverso un ampio flusso guidato per l’intera configurazione del progetto. Vedere Intercette guidate per procedere con questi passaggi.
- Finestra di dialogo reattiva: ottenere un feedback in momenti chiave utilizzando una finestra di dialogo che risponda alle dimensioni di qualsiasi dispositivo.
- Pulsante Feedback: un pulsante di feedback (molto simile a quello sulla sinistra di questa pagina di supporto) che sfugge quando i visitatori lo cliccano, in modo da poter compilare un sondaggio di feedback proprio sulla pagina.
- Feedback incorporato con modello: pulsanti in linea che consentono ai visitatori di indicare se il contenuto è stato utile (molto simile ai pulsanti Sì / No dopo ogni sezione di questa pagina).
- Feedback sull’app integrata: raccogli feedback sulla tua esperienza con l’app mobile.
- Intercettazioni: vedi Fare un’intercettazione. “Intercettazioni” può essere pensato come le regole che determinano quando e come il tuo progetto sarà visualizzato su un sito web o un’app. Potresti voler iniziare da qui se sei un utente più esperto di Analisi sito web / app o se hai bisogno di ulteriori editor di intercetta o funzionalità come set di azioni e autorizzazioni di pubblicazione. Si noti che questa esperienza non è così guidata, quindi sarà necessario aggiungere altri creativi, pubblicare modifiche e distribuire il codice secondo le istruzioni sul sito di supporto, piuttosto che farsi guidare nel prodotto.
Qtip: intercettazioni più avanzate che sfruttano set di azioni, approvazioni e così via possono ancora essere create in modalità standalone utilizzando questa opzione.
- Creativi: vedi Selezione di un creativo. “Creatives” può essere pensato come l’elemento visivo del tuo progetto Website & App Insights; ad esempio, un banner, una finestra che si apre su una pagina web o anche un link. Questa opzione è consigliata agli utenti che ritengono che le opzioni del pulsante Dialogo reattivo o Feedback non soddisfino le loro esigenze e che necessitino di creativi alternativi come InfoBar o creativi specifici dell’app mobile. Tenere presente che questa esperienza non è così guidata, quindi sarà necessario creare un’intercetta, pubblicare le modifiche e distribuire il codice in base alle istruzioni sul sito di supporto, piuttosto che essere guidati nel prodotto.
Qtip: ogni creativo ha un caso di utilizzo diverso per cui è specializzato. Per una guida, consulta le nostre pagine di supporto sui creativi. I tipi di editor di intercetta sono elencati nel menu a sinistra.
Intercette guidate
Se hai selezionato una delle intercette guidate in alto (ad esempio finestra di dialogo reattiva, feedback integrato con modelli, pulsante feedback o feedback app integrata), ecco i prossimi passi:
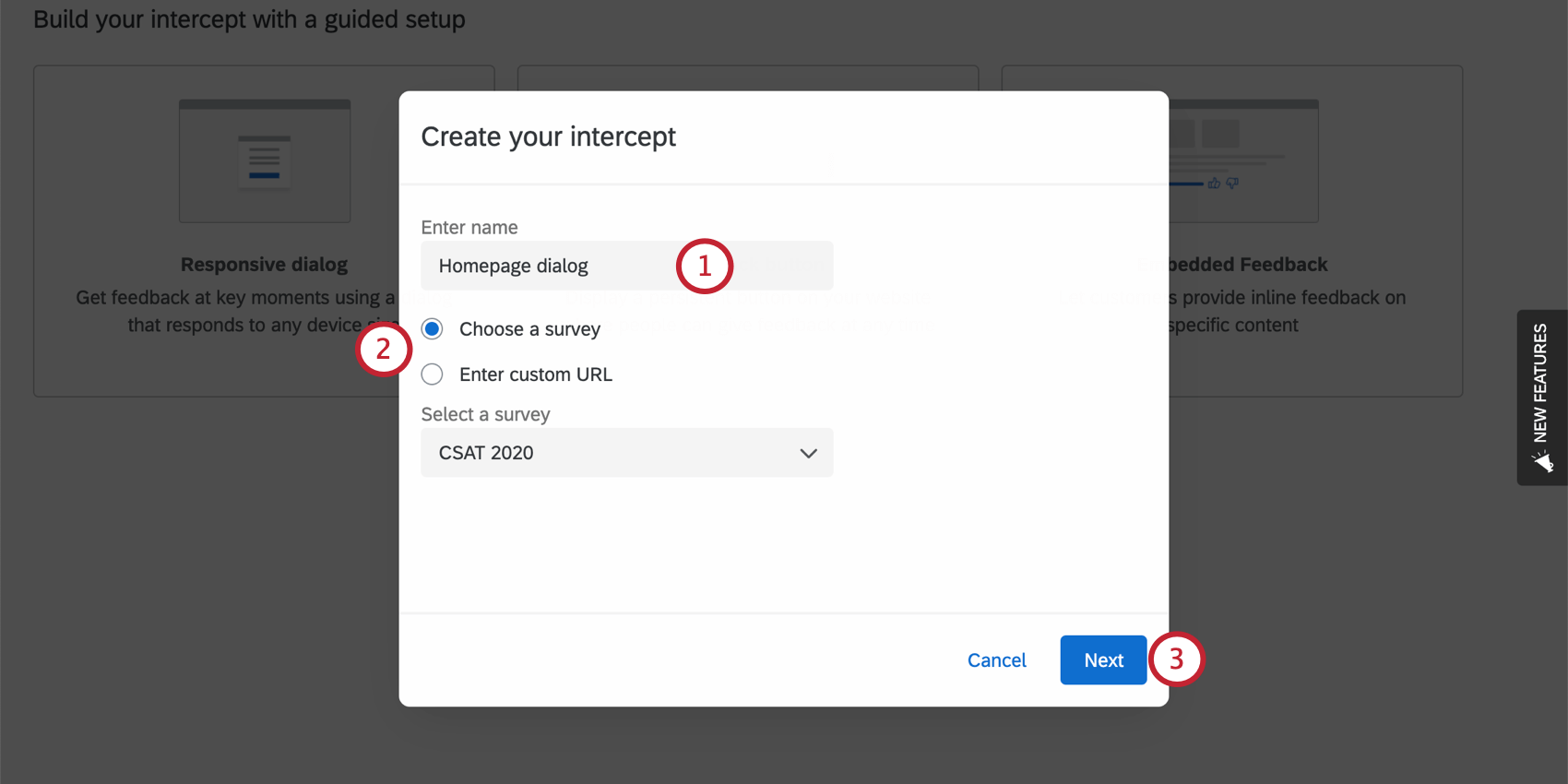
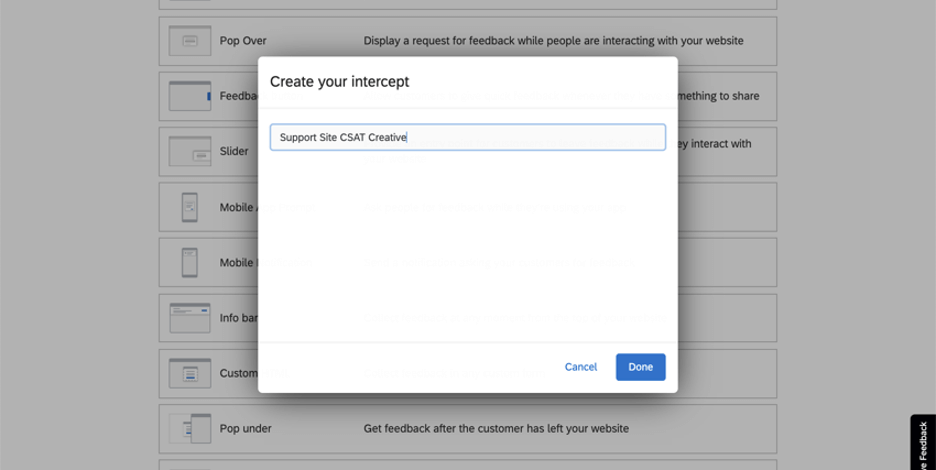
- Assegna un nome all’intercetta.
 Qtip: aiuta a scegliere qualcosa che spieghi quando o come verrà richiesto il feedback ai visitatori, ad es. “Scheda Feedback”, “Richiesta di feedback settimanale”, “Solo sito di supporto” e così via.
Qtip: aiuta a scegliere qualcosa che spieghi quando o come verrà richiesto il feedback ai visitatori, ad es. “Scheda Feedback”, “Richiesta di feedback settimanale”, “Solo sito di supporto” e così via. - Determina il sito di destinazione collegato in questa intercetta.
- Scegli un sondaggio: scegli un sondaggio dal tuo account.
- Inserisci un URL personalizzato: se vuoi collegare un’informazione diversa da un sondaggio Qualtrics nel tuo account, incolla l’URL completo nel campo fornito.
Esempio: vogliamo raccogliere feedback sul sito di supporto. Abbiamo un sondaggio scritto che chiede questo feedback. Lo colleghiamo in questa fase.
- Fare clic su Successivo.
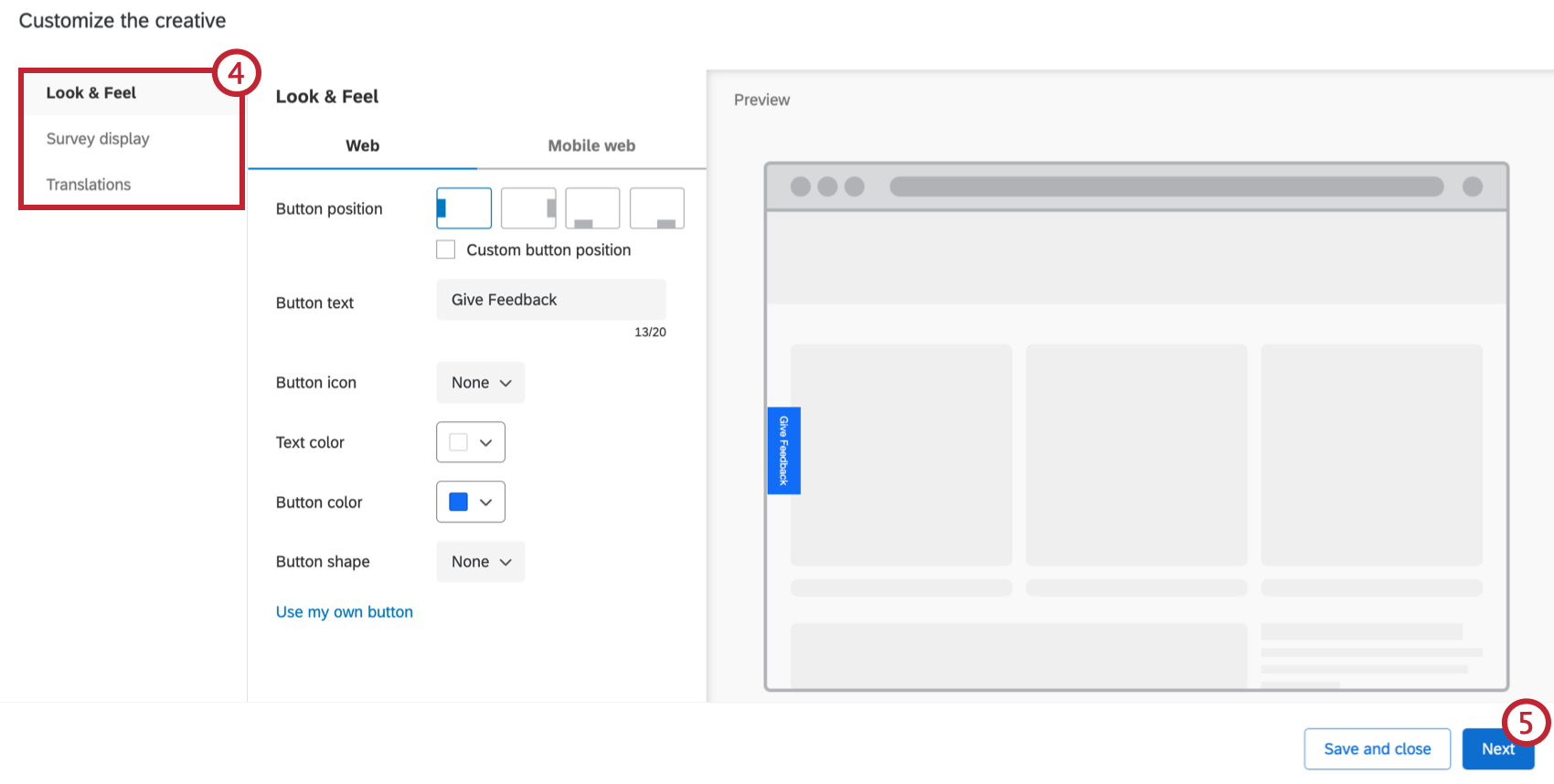
- Personalizzare l’aspetto. Completare ciascuna delle sezioni elencate a sinistra prima di procedere. Per ulteriori informazioni:

- Al termine della personalizzazione dell’aspetto, fare clic su Avanti.
Consiglio Q: se è necessario fermarsi qui e continuare a configurare più tardi, fare clic su Salva e chiudi.
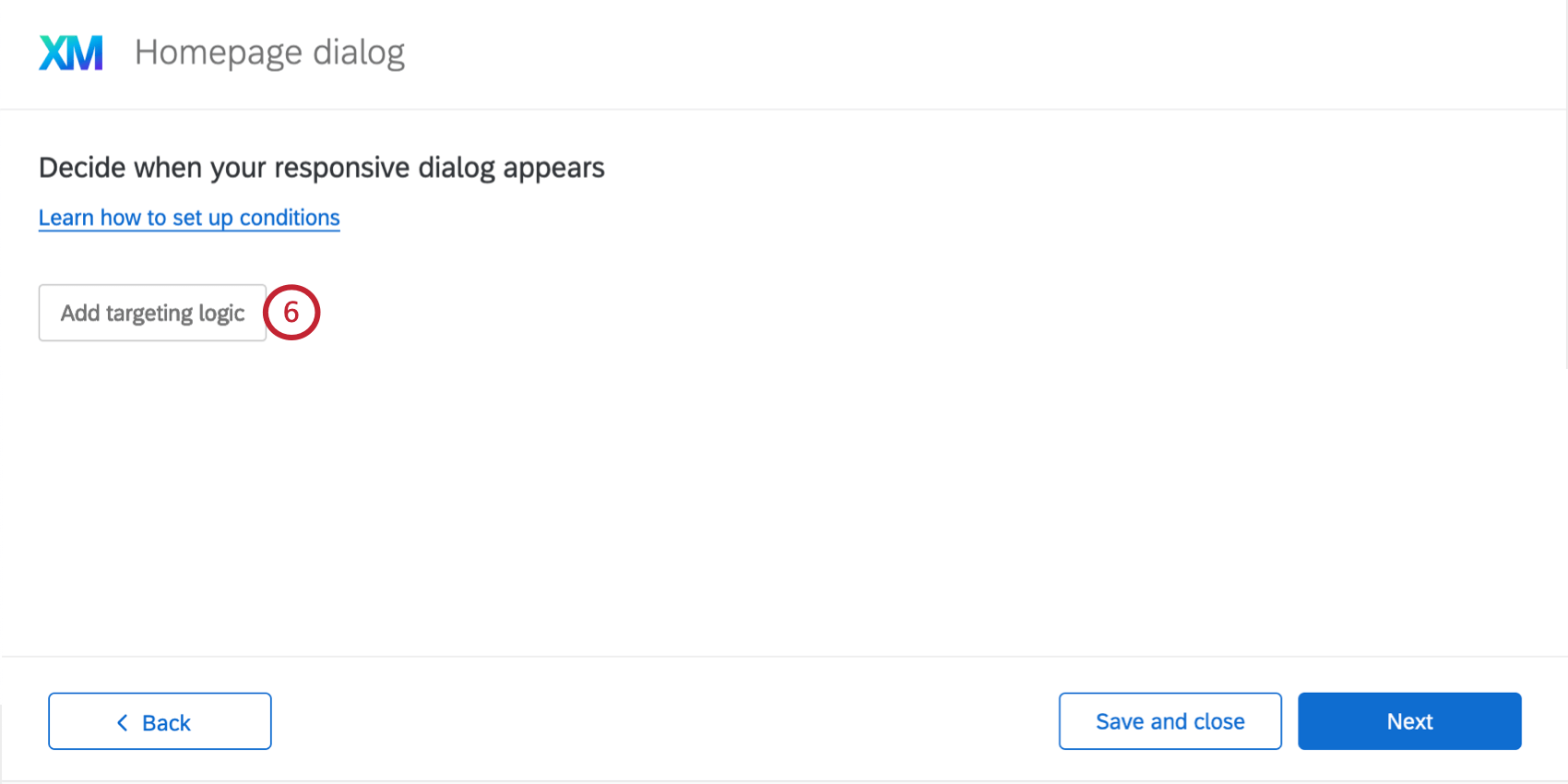
- Fai clic su Aggiungi logica di destinazione per determinare quando il pulsante o la finestra di dialogo devono essere visualizzati dai partecipanti.
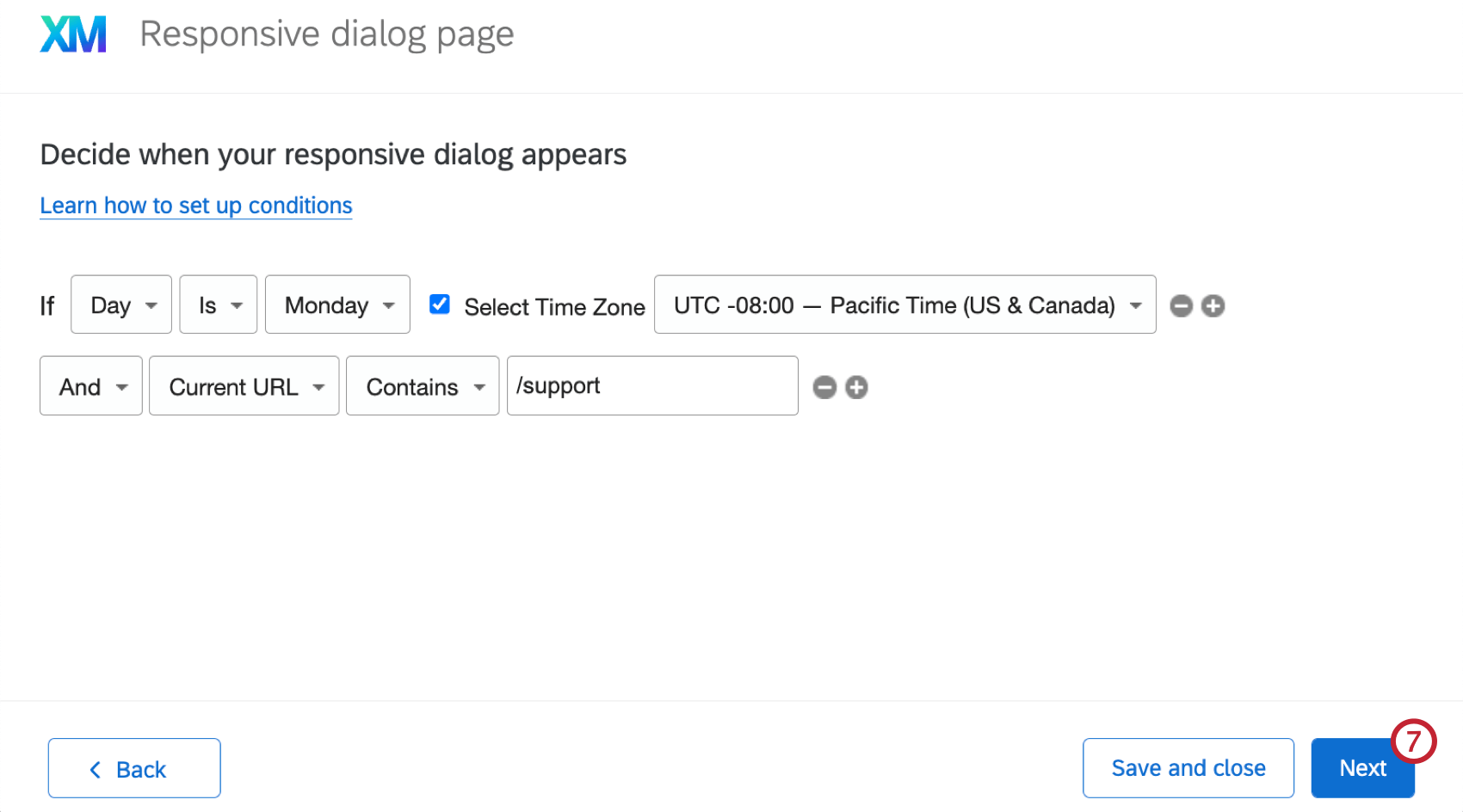
 Qtip: puoi limitare l’aspetto in base a molte informazioni diverse, dai cookie inseriti nel browser, al fatto che sia già stato visualizzato di recente ai visitatori del sito web, all’URL della pagina e altro ancora. Consulta le pagine di supporto elencate in Logica del set di azioni per maggiori informazioni.Qtip: puoi premere Maiusc sulla tastiera quando fai clic sul segno più ( + ) per creare insiemi logici separati. Per ulteriori dettagli sulle condizioni di creazione, consultare Logica del set di azioni avanzato.
Qtip: puoi limitare l’aspetto in base a molte informazioni diverse, dai cookie inseriti nel browser, al fatto che sia già stato visualizzato di recente ai visitatori del sito web, all’URL della pagina e altro ancora. Consulta le pagine di supporto elencate in Logica del set di azioni per maggiori informazioni.Qtip: puoi premere Maiusc sulla tastiera quando fai clic sul segno più ( + ) per creare insiemi logici separati. Per ulteriori dettagli sulle condizioni di creazione, consultare Logica del set di azioni avanzato. - Una volta terminata l’aggiunta di condizioni, fare clic su Avanti.

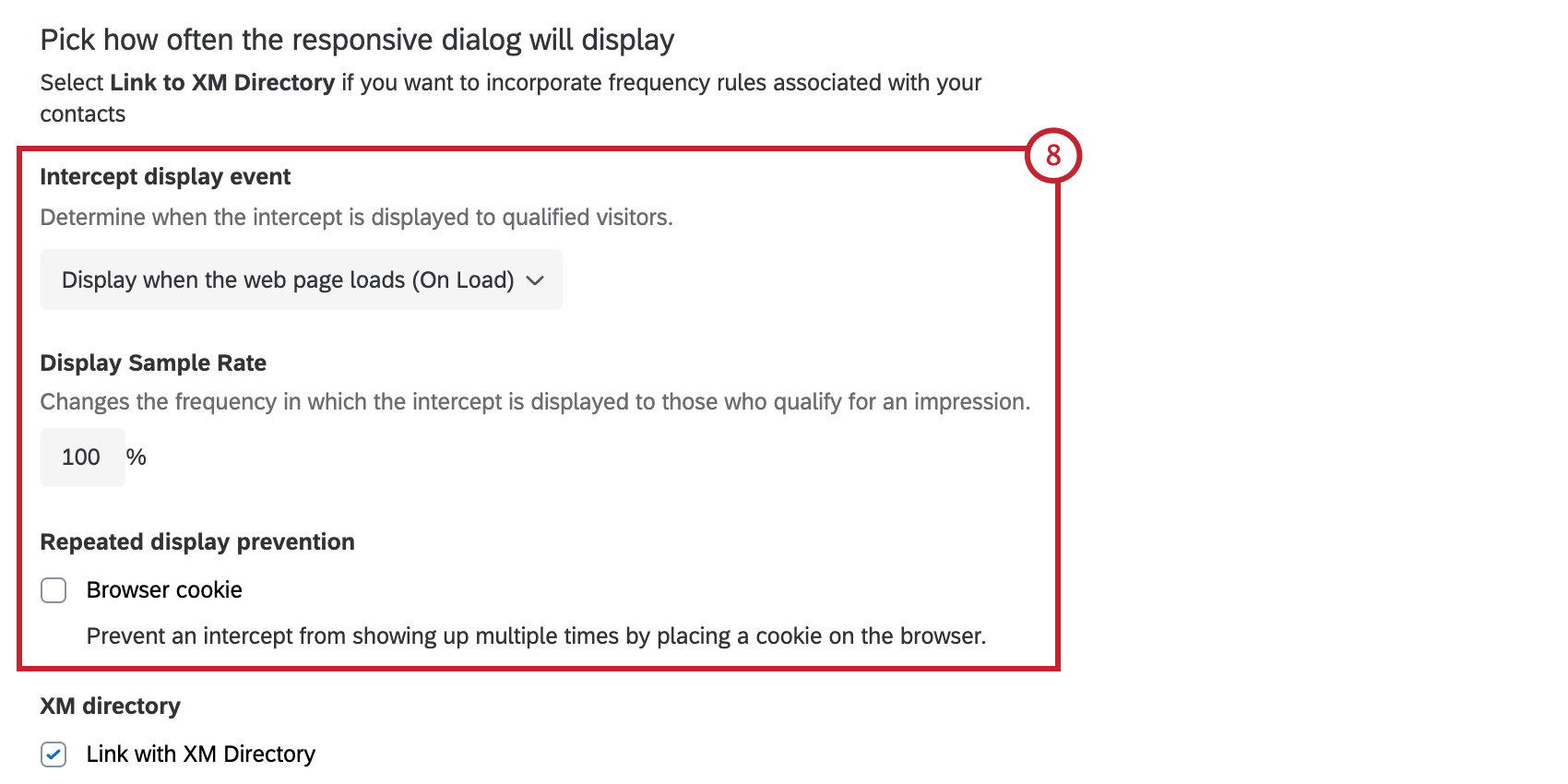
- Determinare la frequenza di visualizzazione del pulsante di comando o della finestra di dialogo. Per maggiori dettagli su ciascuna di queste opzioni, consulta Opzioni dell’intercettazione.

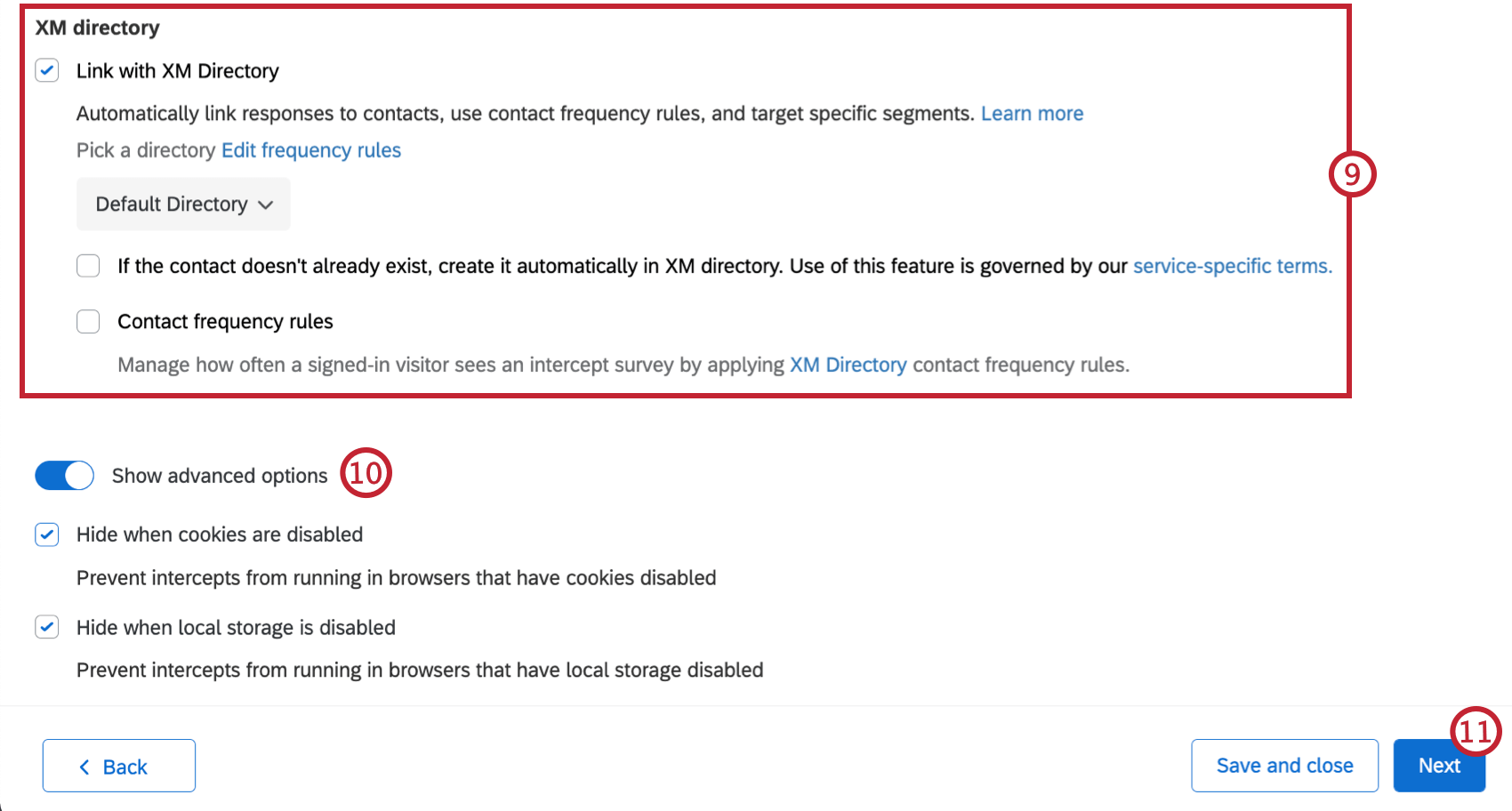
- Se disponi della directory XM, puoi scegliere di collegarti alla directory XM. Ciò consente di collegare automaticamente le risposte ai contatti, utilizzare le regole di frequenza dei contatti e destinare segmenti specifici. Per ulteriori informazioni, consultare XM Directory Integration with Digital Intercepts.

- Se hai più directory, seleziona a quale directory collegare questa intercetta.
- Seleziona se vuoi creare un nuovo contatto automaticamente quando viene valutata un’intercetta. Sarà necessario collaborare con il team di sviluppo del sito Web per aggiungere il codice Javascript per inviare informazioni di contatto alla directory utilizzando l’API fornita. È possibile aggiungere le seguenti informazioni per ogni contatto:
-
- Nome
- Cognome
- Lingua
- Coppie di valori chiave supplementari (ad es. “Location”:”Seattle”,”Gender”:”Female”). È possibile aggiungere fino a 20 coppie
-
- Determina se vuoi gestire la frequenza con cui un visitatore registrato vede un sondaggio di intercetta utilizzando la directory Regole frequenza contatti.
- Fai clic su Mostra opzioni avanzate per vedere ulteriori opzioni di intercettazione.
- Al termine, fare clic su Avanti.
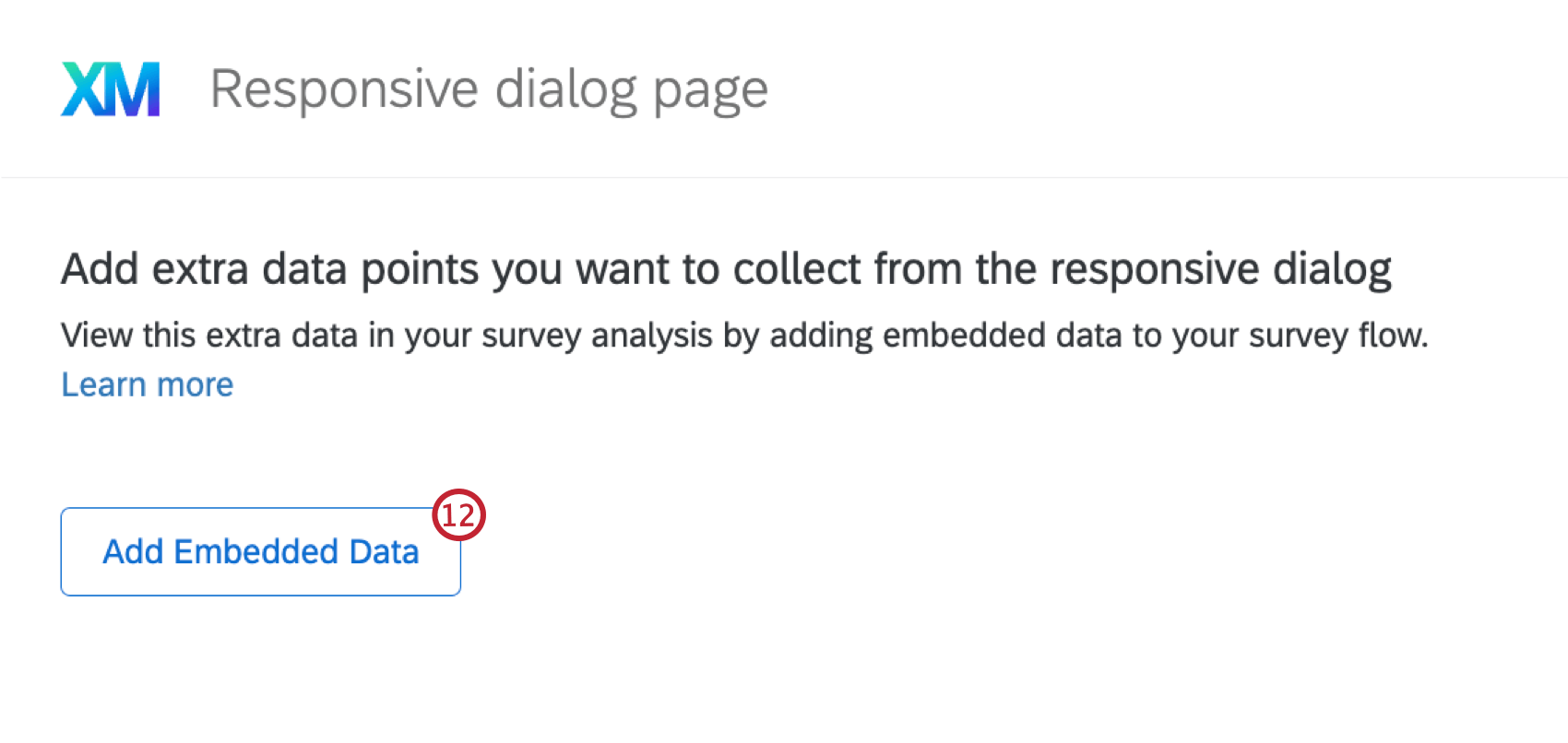
- Per aggiungere altri punti di dati da raccogliere dalla finestra di dialogo reattiva, fare clic su Aggiungi dati incorporati.

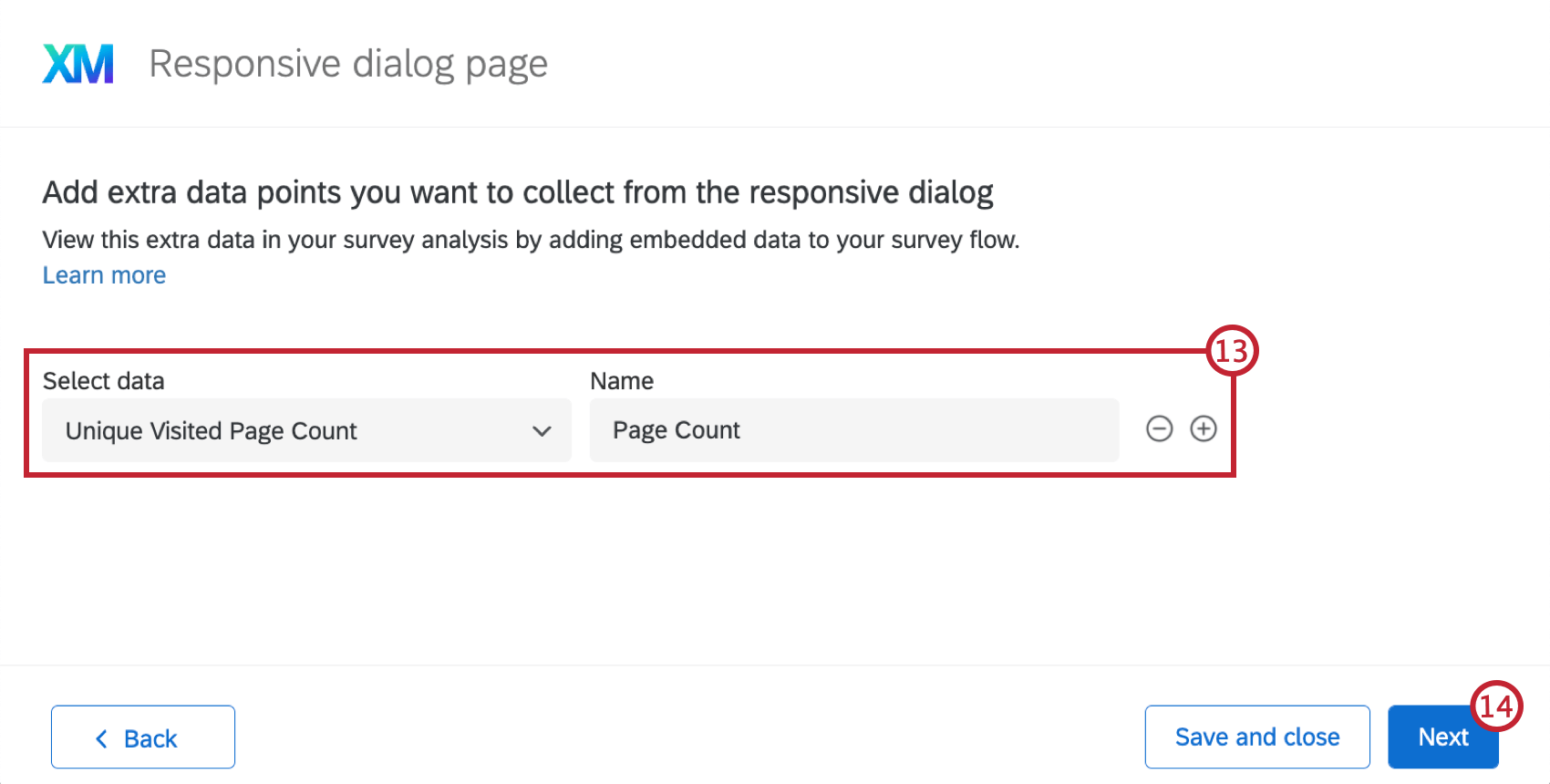
- Selezionare un tipo di dati dall’elenco a discesa e compilare il valore e il nome.

- Una volta terminata l’aggiunta di dati incorporati, fare clic su Avanti.
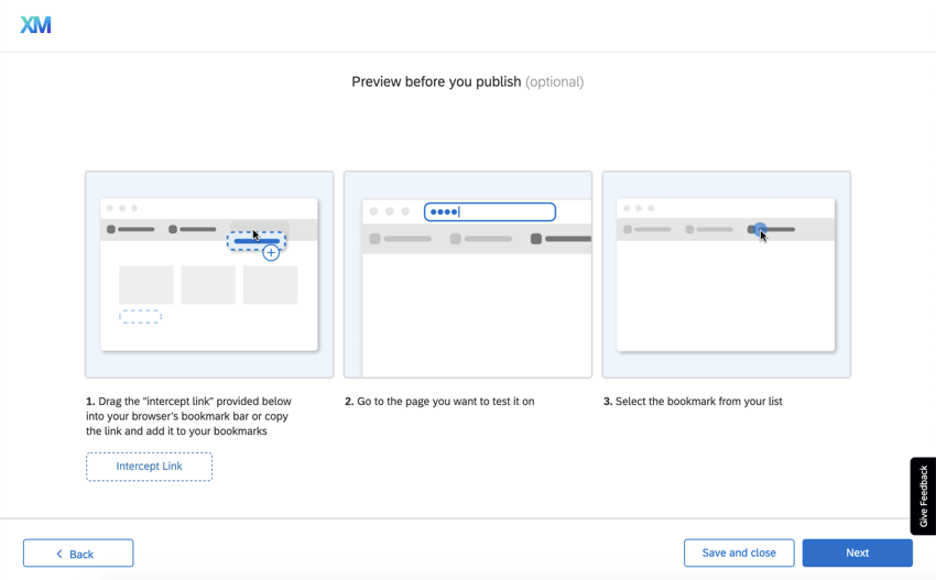
- Segui i passaggi sulla pagina per salvare il bookmarklet e testare la tua intercetta. Se necessario, puoi aprire il tuo sito web su un’altra scheda del browser per verificare l’aspetto dell’intercetta sul tuo sito web.

- Al termine dei test, fare clic su Avanti.
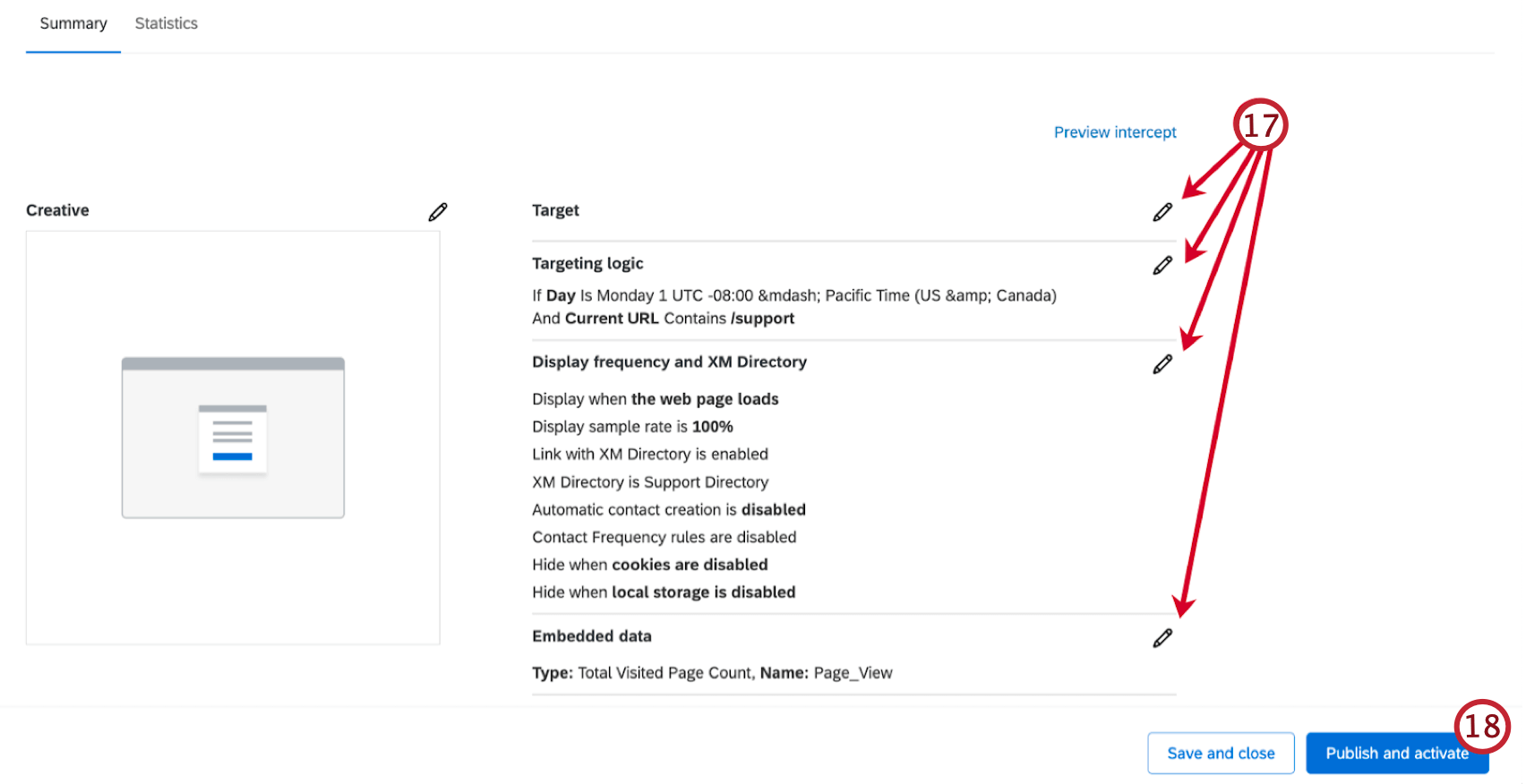
- Rivedere le modifiche. Se si desidera apportare modifiche prima del go-live, fare clic sull’icona a forma di matita per tornare a quel passaggio.

- Se si è pronti per l’attivazione di tutte le modifiche nel sito Web che ospita lo snippet del codice, fare clic su Pubblica. In caso contrario, fare clic su Salvare e chiudere.
Selezione di un editor di intercetta
Questa opzione è consigliata agli utenti che ritengono che le opzioni del pulsante Dialogo reattivo o Feedback non siano adatte alle loro esigenze e necessitino di editor di intercetta alternativi come InfoBar o creativi specifici dell’app mobile. Tenere presente che questa esperienza non è così guidata, quindi sarà necessario creare un’intercetta, pubblicare le modifiche e distribuire il codice in base alle istruzioni sul sito di supporto, piuttosto che essere guidati nel prodotto.
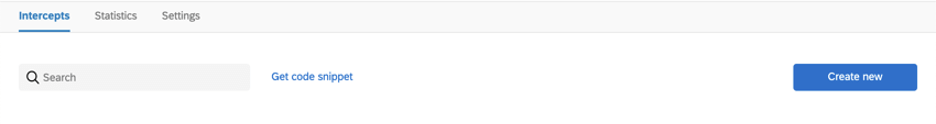
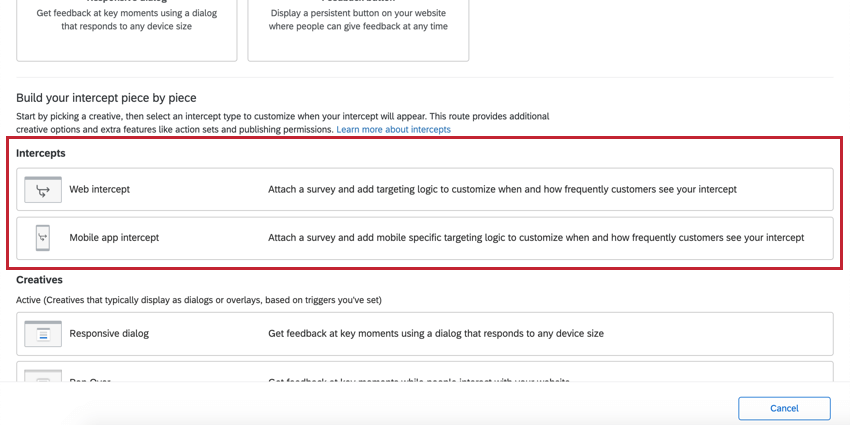
- Dalla scheda Intercette, fai clic su Crea nuovo nell’angolo in alto a destra.

- Si verrà indirizzati a questa schermata:

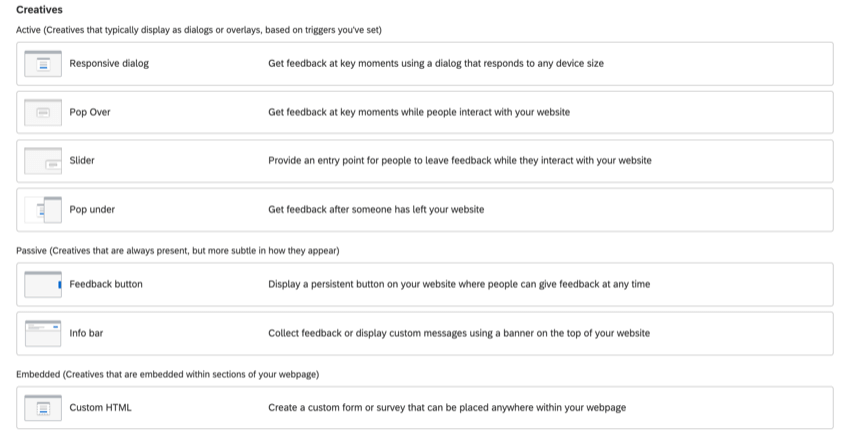
- Scorrere verso il basso e scegliere un editor di intercetta.

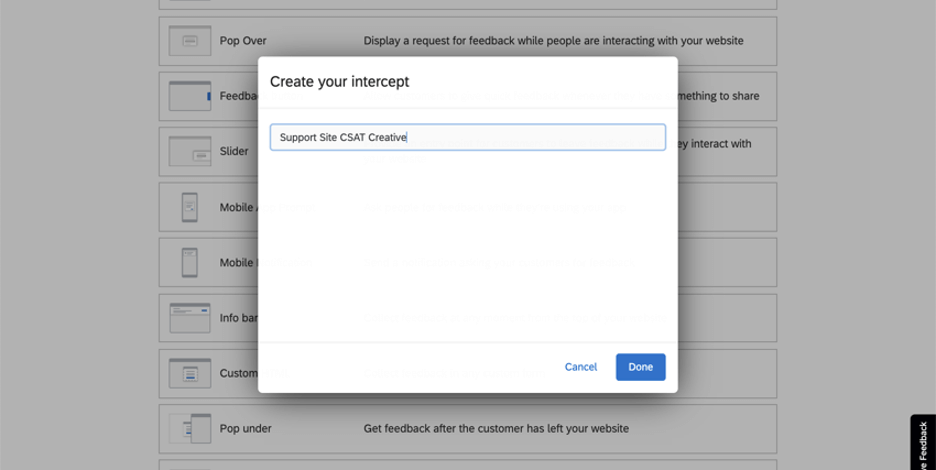
- Dimenticalo.

- Fare clic su Fine.
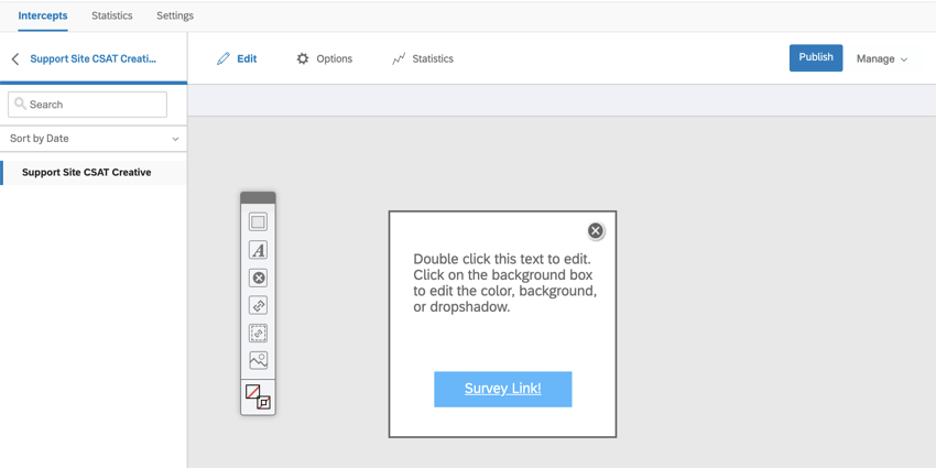
- Verrai portato direttamente alla pagina Modifica creativo in cui potrai personalizzare il tuo aspetto.

- Al termine delle modifiche, pubblicare le modifiche.
- Vai alla scheda Intercettazioni.

- Fare clic su Crea nuovo.
- Scorrere verso il basso.
- Seleziona qualcosa dalla sezione Intercette. Segui i passaggi in Fare un’intercettazione per maggiori dettagli.

- Quando hai finito di modificare e pubblicare la tua intercettazione e sei pronto a distribuire il codice sul tuo sito web, consulta:
Creazione di un’intercettazione
Potresti voler iniziare da qui se sei un utente più esperto di Analisi sito web / app o se hai bisogno di ulteriori editor di intercetta o funzionalità come set di azioni e autorizzazioni di pubblicazione. Si noti che questa esperienza non è così guidata, quindi sarà necessario aggiungere altri creativi, pubblicare modifiche e distribuire il codice secondo le istruzioni sul sito di supporto, piuttosto che farsi guidare nel prodotto.
- Dalla scheda Intercette, fai clic su Crea nuovo nell’angolo in alto a destra.

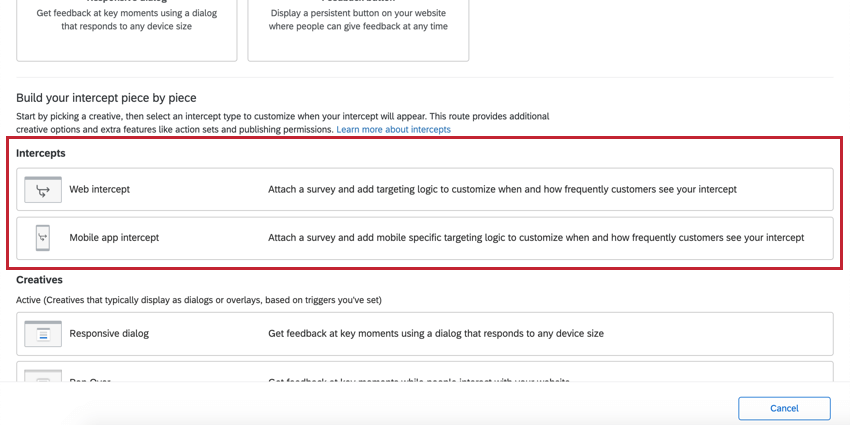
- Si verrà indirizzati a questa schermata:

- Scorrere verso il basso fino alle intercettazioni.

- Determina se stai raccogliendo feedback sul sito web (intercetta web) o stai eseguendo un progetto di feedback dell’app mobile (intercetta app mobile).
- Assegna un nome all’intercetta.

- Fare clic su Fine.
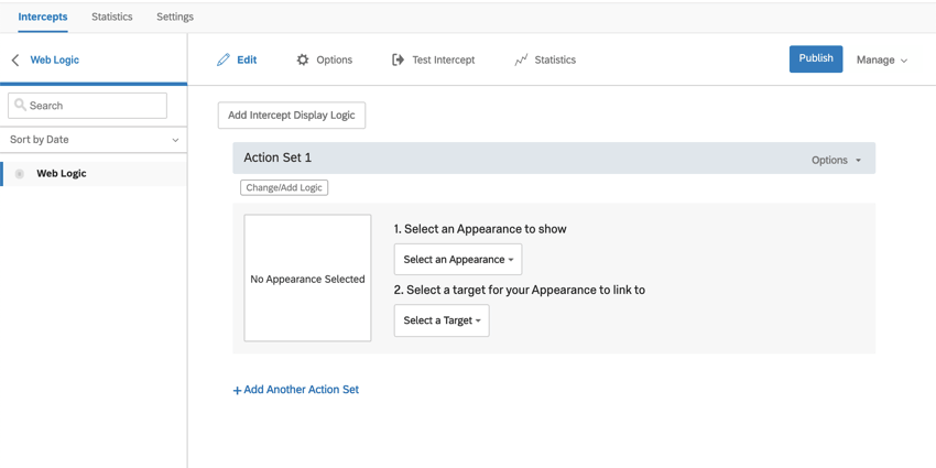
- Verrai portato direttamente alla pagina Modifica intercetta in cui puoi personalizzare le condizioni in base alle quali le intercettazioni saranno visualizzate ai visitatori del sito web.

Consiglio Q: Per ulteriori guide, consultare:
- Al termine delle modifiche, pubblica il tuo editor di intercetta.
- Vai alla scheda Intercettazioni.
- Fare clic su Crea nuovo.
- Scorrere verso il basso.
- Scegli un editor di intercetta. Segui i passaggi nella selezione di un editor di intercetta per maggiori dettagli.
- Quando hai finito di modificare e pubblicare la tua intercettazione e sei pronto a distribuire il codice sul tuo sito web, consulta:
Modifica di un progetto esistente
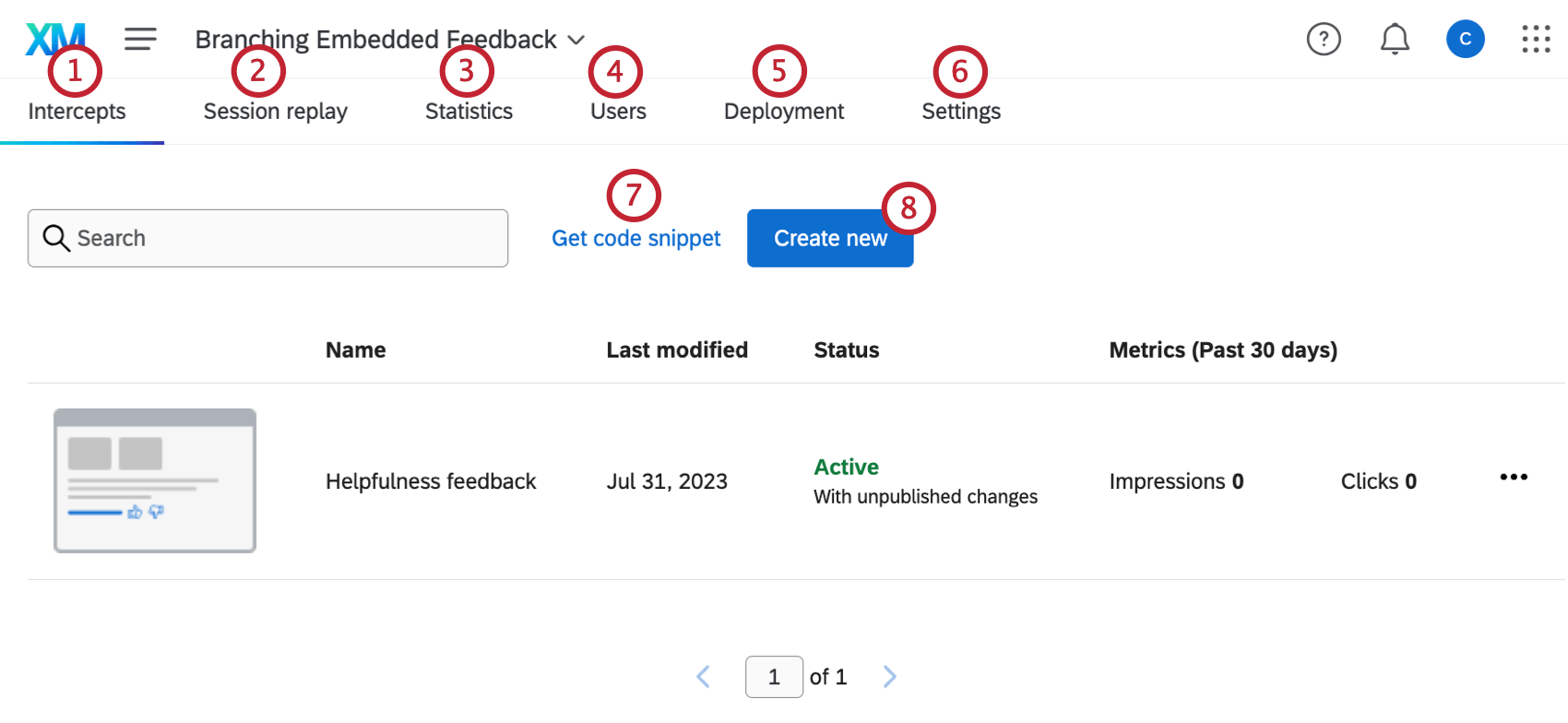
Questa sezione spiega come navigare in un progetto Website & App Insights.
- Sia le intercettazioni che i creativi sono elencati sotto le intercettazioni. Una volta fatto clic su di essi, le funzionalità di navigazione/disponibili sono le stesse che sono sempre state.
Qtip: le intercettazioni indipendenti e le intercettazioni a flusso guidato (finestra di dialogo reattiva e pulsanti Feedback) vengono visualizzate nella sezione “Intercette” di questa scheda. I creativi indipendenti appaiono sotto “Creativi”.
- La riproduzione della sessione consente di visualizzare le sessioni utente acquisite dalla riproduzione della sessione.
- Le statistiche vanno alle statistiche a livello di progetto.
- Utenti è il punto in cui è possibile visualizzare e modificare gli utenti del progetto.
- Il deployment ha il codice di deployment per il progetto.
- Le impostazioni hanno impostazioni generali del progetto, così come le impostazioni di intercettazione e riproduzione della sessione.
- Puoi anche fare clic su Ottieni snippet del codice in cima alla scheda Intercette per ottenere il codice del progetto.
- Fai clic su Crea nuovo per aggiungere altri creativi e intercette al progetto.
Gestione del sito Web & Progetti App Insights
Nella pagina Progetti, ci sono ulteriori azioni che puoi eseguire con i tuoi progetti.
Elenco a discesa Azioni progetto
- Disattiva/Attiva: quando un progetto è attivo, tutte le intercettazioni e i creativi al suo interno (che non sono stati disattivati singolarmente) continueranno a funzionare su qualsiasi sito web in cui incollate il codice di distribuzione del progetto. Quando un progetto è disattivato, tutte le intercettazioni e i creativi al suo interno sono spenti. Questo ti permette di rimuovere i progetti Website / App Insights dalla tua pagina web senza dover rimuovere il codice, e ti permette di disattivare molti creativi e intercettazioni contemporaneamente senza doverli modificare singolarmente.
Attenzione: il test dei bookmarklet non funziona con progetti inattivi.
- Collabora: determina quali utenti possono aiutarti a modificare il tuo progetto Website & App Insights.
- Rinomina progetto: modifica il nome del progetto.
- Elimina progetto: elimina il progetto.
Attenzione: Questo eliminerà definitivamente tutti i creativi e le intercettazioni all’interno del progetto. Procedere con cautela.
- Mostra nella cartella: consente di spostarsi nella cartella in cui è archiviato il progetto. Questa opzione non verrà visualizzata se il progetto non è stato ordinato in una cartella o se ci si trova nella cartella principale del progetto.