Formattazione di destinazioni incorporate
Informazioni sulla formattazione delle destinazioni incorporate
La destinazione di una creatività è il punto in cui si desidera che appaia il link. Una destinazione incorporata non è un semplice link, ma una finestra incorporata in cui, invece di un semplice collegamento, viene mostrato il sito o il sondaggio di destinazione.
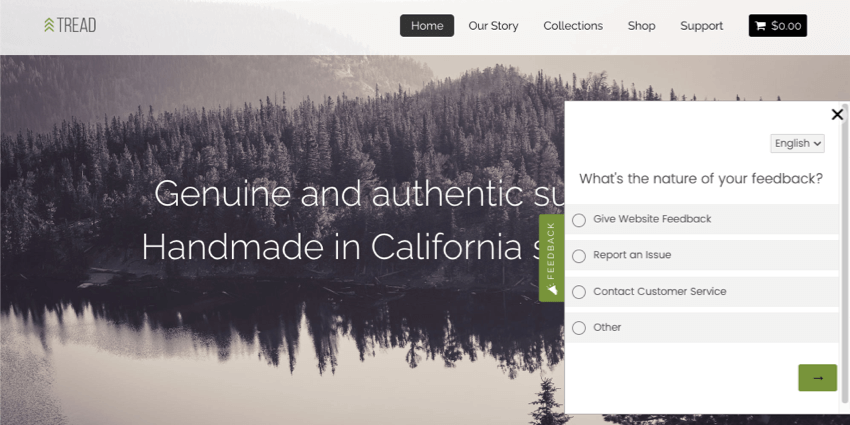
Esempio: Non si vuole che il pulsante di feedback si colleghi al sondaggio; si vuole che il sondaggio appaia a lato dello schermo, come si vede qui sotto. Ciò significa che il visitatore non si allontana dalla vostra pagina web.
La modalità di aggiunta di una destinazione incorporata dipende dall’editor di intercettazioni selezionato. Grazie a configurazioni guidate come finestre di dialogo reattive e pulsanti di feedback, è estremamente facile incorporare un sondaggio. Con gli editor di intercettazioni più vecchi, ci sono alcuni passaggi in più.
Aggiunta di una destinazione incorporata a un pulsante di feedback
Il pulsante di feedback appare a lato di una pagina web. Quando si fa clic su di esso, può espandersi per mostrare un sondaggio incorporato o aprire un nuovo overlay sulla pagina in cui è incorporato il sondaggio.
- Creare un pulsante di feedback.
- Personalizzate l’aspetto e il tema come desiderate.
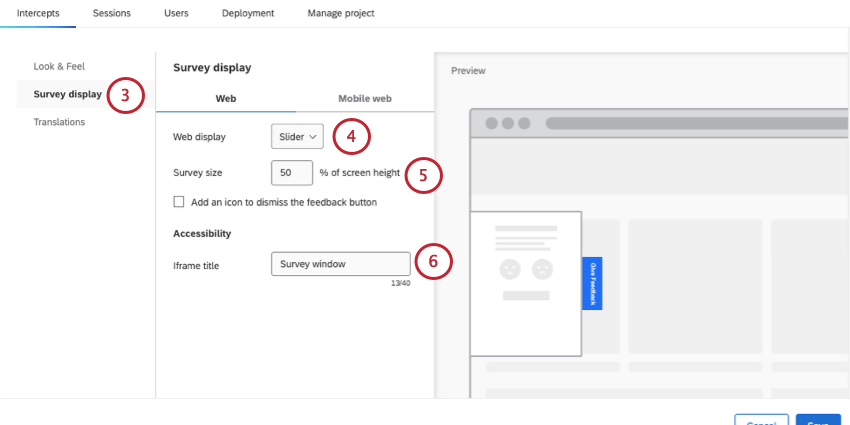
- Passare alla visualizzazione del Sondaggio.

- Per la visualizzazione sul Web, scegliere una delle seguenti opzioni per utilizzare una destinazione incorporata:
- SLIDER: Il sondaggio verrà visualizzato in una finestra di dialogo che scorre dentro e fuori dal lato della pagina web. (Come nelle pagine di supporto)
- In sovrimpressione: Il sondaggio si aprirà in una finestra che copre lo schermo.
- Da qui è possibile impostare le dimensioni del Sondaggio relativo alla finestra di dialogo.
- Impostare il titolo dell’iframe.
Consiglio Q: l’aggiunta di un titolo iframe è importante per garantire l’accessibilità del sondaggio incorporato, fornendo un contesto ai visitatori che utilizzano screen reader.
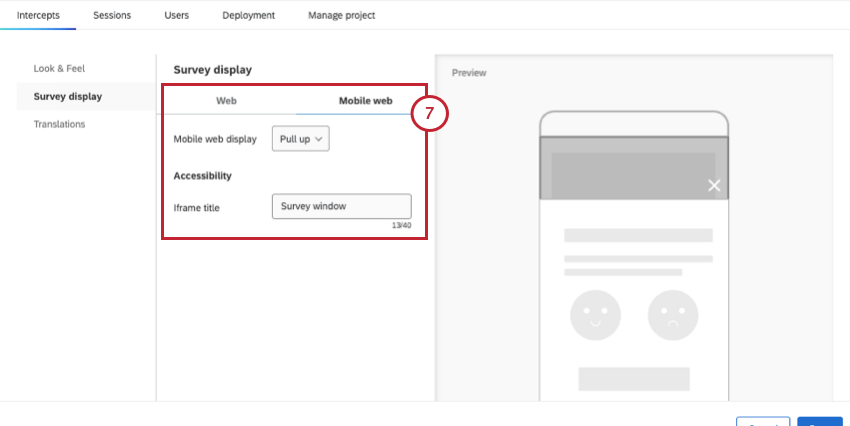
- Nelle impostazioni per dispositivi mobili, l’opzione incorporata è quella che mostra il sondaggio in una finestra di dialogo che si apre verso l’alto su una parte dello schermo. È possibile impostare il titolo dell’iframe anche per i dispositivi mobili.

- Per altre opzioni di personalizzazione, consultare la pagina del pulsante Feedback.
Aggiunta di una destinazione incorporata a una finestra di dialogo reattiva
La finestra di dialogo reattiva è una sovrapposizione in cui è possibile aggiungere un messaggio o incorporare un sondaggio.
- Creare una finestra di dialogo reattiva.
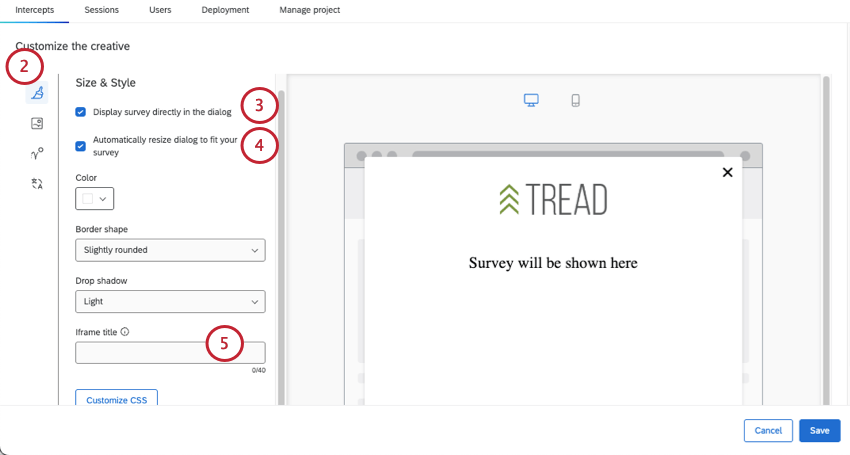
- Vai alla taglia & Stile.

- Selezionare SONDAGGI direttamente nella finestra di dialogo.
- Per un’esperienza ottimale, selezionare Ridimensiona automaticamente la finestra di dialogo per adattarla al sondaggio.
- Aggiungere un titolo Iframe.
Consiglio Q: l’aggiunta di un titolo iframe è importante per garantire l’accessibilità del sondaggio incorporato, fornendo un contesto ai visitatori che utilizzano screen reader.
- Per altre opzioni di personalizzazione, vedere la pagina Finestra di dialogo reattiva.
Aggiunta di una destinazione incorporata a una DESTINAZIONE INCORPORATA
Questi passaggi riguardano le creazioni più vecchie e autonome, come i pop over.
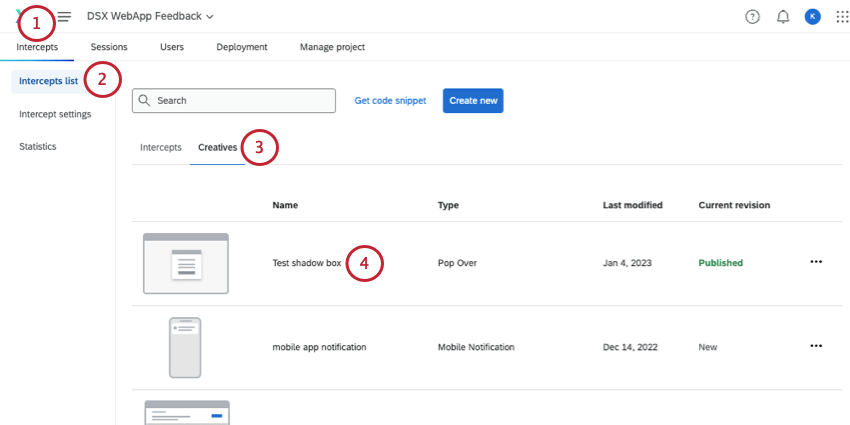
- Andare alla scheda Intercettazioni.

- Andare alla lista delle Intercette.
- EDITOR DI INTERCETTA Selezionare gli editor di intercettazioni.
- Selezionare l’editor di intercettazioni.
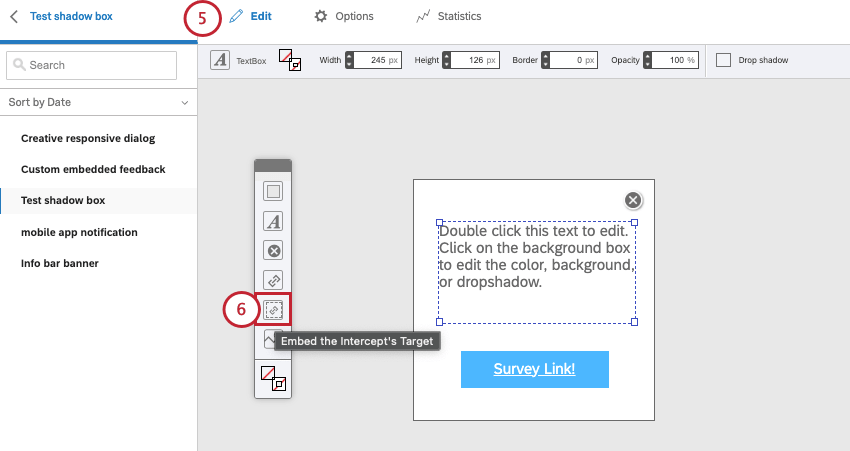
- Rimani in Modifica.

- Nella barra degli strumenti, fare clic sull’icona della destinazione incorporata.
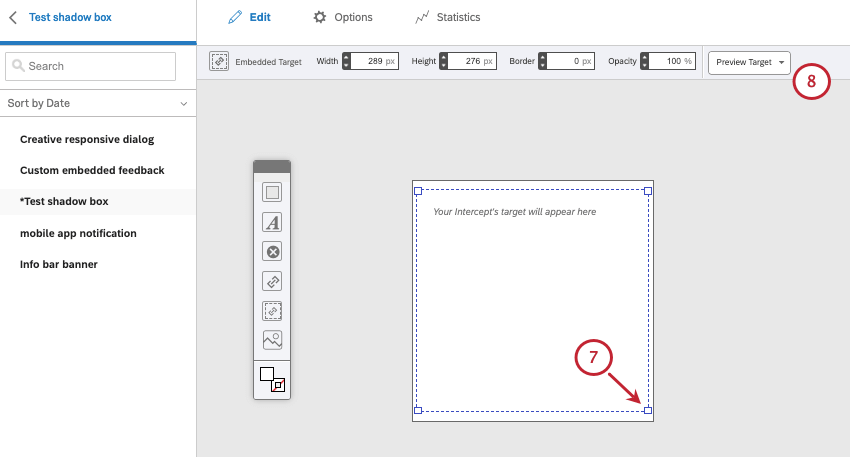
- Trascinare e rilasciare la destinazione incorporata nella dimensione e posizione desiderata sull’editor di intercettazioni.

- È inoltre possibile utilizzare la barra degli strumenti in alto per regolare dimensioni, bordi, opacità e altro per la destinazione incorporata.
Aggiunta di un titolo di accessibilità
L’aggiunta di un titolo di accessibilità è importante per garantire che il sondaggio incorporato sia contestualizzato per i visitatori che utilizzano uno screenreader.
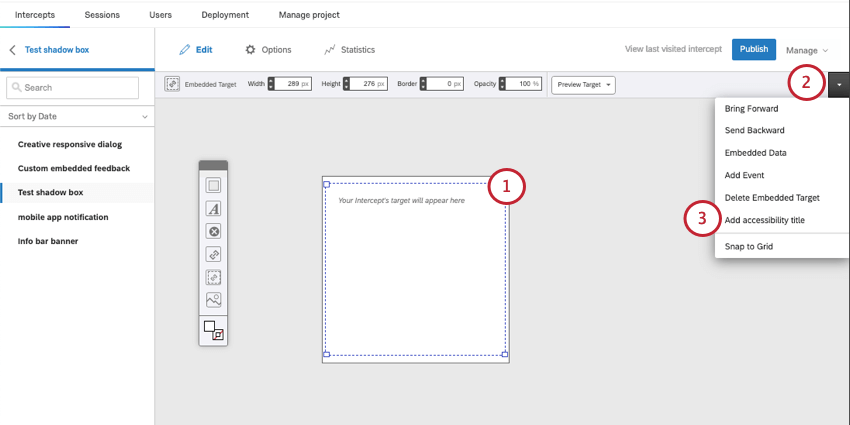
- Assicurarsi di aver fatto clic sulla destinazione incorporata.

- Fare clic sulla freccia a destra della barra degli strumenti.
Consiglio Q: se non vedete questa freccia, provate a regolare le dimensioni del browser o a scorrere verso destra.
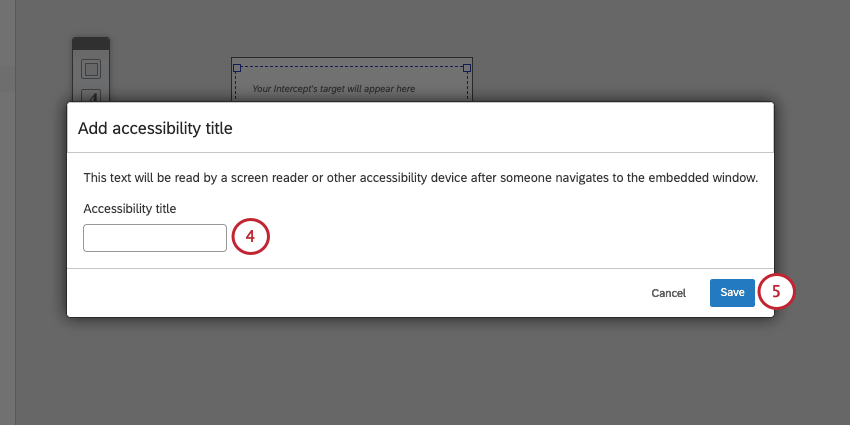
- Selezionate Aggiungi titolo di accessibilità.
- Nel campo, aggiungere il titolo.

- Fai clic su Salva.
Eliminazione delle barre di scorrimento
Una delle preoccupazioni principali della maggior parte degli utenti quando si crea una destinazione incorporata è inserirla all’interno della creatività in modo che non scorra. Soprattutto se il sondaggio è costituito da un’unica domanda, non danneggia l’esperienza del visitatore assicurarsi che il sondaggio si inserisca nell’editor di intercetta senza che il visitatore debba scorrere.
Per formattare la destinazione incorporata, non si lavorerà nella piattaforma Website Feedback, ma principalmente nel sondaggio stesso.
Domanda Lunghezza
In generale, per far rientrare un sondaggio nell’editor di intercettazioni, è necessario assicurarsi che le domande siano brevi e concise. Non bisogna sacrificare le informazioni cruciali, ma cercare di non scrivere frasi troppo complicate quando ne basta una più semplice.
Complicato: Considerate la vostra esperienza di navigazione nel nostro sito web oggi. Tra le seguenti opzioni, come giudica il nostro sito web?
Semplice: Come giudica il nostro sito web?
In generale, mantenere le domande brevi e dolci migliora l’esperienza complessiva del visitatore, rendendo il sondaggio facile da capire e veloce da completare.
Esperienza nel sondaggio
Quando si progetta il sondaggio, si consiglia di utilizzare la Nuova esperienza di sondaggio. L’esperienza è stata progettata per rendere il vostro sondaggio più mobile-friendly, facile da usare e accessibile per i vostri rispondenti. Ad esempio, le tabelle della matrice sono sempre in un formato a fisarmonica adatto ai dispositivi mobili nella Nuova esperienza di sondaggio, anche se l’opzione mobile-friendly non è stata attivata nella domanda stessa. La Nuova esperienza di compilazione del sondaggio è ora il layout predefinito per i sondaggi, ma i sondaggi più vecchi o quelli creati da una copia potrebbero non avere ancora applicato questo layout.
Spazio tra le domande
Se si vuole evitare che un sondaggio a più domande scorra, è importante ridurre al minimo la spaziatura tra le domande. È possibile farlo con il menu Aspetto e tema. Assicurarsi che la spaziatura delle domande nella sezione Stile sia impostata su Compatto.

Consiglio Q: le domande della tabella Matrice possono occupare molto spazio a causa del loro formato. Ma se dovete usarne uno, assicuratevi che Aggiungi spazi bianchi sia deselezionato. La scelta di Mobile friendly o meno può dipendere dal contenuto della domanda. Per ulteriori informazioni sull’impostazione “Mobile friendly”, vedere Ottimizzazione del sondaggio per dispositivi mobili.
Interruzioni di pagina
Se il sondaggio necessita assolutamente di più domande, è possibile aggiungere interruzioni di pagina tra le domande per eliminare lo scorrimento. Il visitatore farà invece clic su un pulsante Avanti per visualizzare altre opzioni.
Dimensioni dei caratteri
Per adattare un sondaggio a un editor di intercettazioni, è necessario regolare il tipo e la dimensione dei caratteri. Passare alla sezione Stile del menu Aspetto e tema per modificare il sondaggio caratteri. È possibile modificare globalmente il testo della domanda o della risposta indipendentemente l’uno dall’altro.
Intestazioni e piè di pagina
Le intestazioni e i piè di pagina possono aggiungere spazio inutile al sondaggio. Considerate invece l’aggiunta di loghi e simili all’editor di intercettazioni e assicuratevi che il sondaggio sia privo di intestazioni o piè di pagina.
A tal fine, accedere alla sezione Generale del menu Aspetto e tema e selezionare Modifica nelle impostazioni di Intestazione o Piè di pagina.
Tema
Ogni tema ha le proprie impostazioni e formattazioni predefinite. Pertanto, il tema scelto può influire sulla quantità di modifiche da apportare per adattare il sondaggio alla destinazione incorporata. In genere, i temi minimalisti, privi di loghi e funzioni in eccesso, occupano meno spazio.
Per selezionare un tema, andare alla sezione Tema del menu Aspetto e tema e scegliere un tema disponibile.
CSS personalizzato
È inoltre possibile aggiungere CSS personalizzati nella scheda Stile del menu Aspetto e tema per regolare le impostazioni di qualsiasi tema, compresa la spaziatura tra le domande.
Dimensioni creative
C’è una modifica all’interno della piattaforma Website & App Insights che può aiutare a eliminare la barra di scorrimento. Poiché il sondaggio sarà reattivo all’interno della creatività, la regolazione dell’altezza o della larghezza della destinazione incorporata può influire sulla visualizzazione del sondaggio. Per apportare questa modifica, si accede alla scheda Modifica della creatività e si regola la destinazione incorporata nella creatività.
Test
Lo strumento più importante per la modifica della destinazione incorporata è il metodo Prova l’intercetta sezione. Una volta apportate le modifiche desiderate al sondaggio, tornare alla sezione Sondaggio di prova e utilizzare il bookmarklet per vedere come appariranno le modifiche sull’intercetta quando sarà attiva.