Verifica delle modifiche alle intercette non pubblicate
Informazioni sulla sezione Intercettazioni del test
Potete testare la vostra intercetta incompiuta e non pubblicata su qualsiasi sito web vogliate. Questo può essere un ottimo modo per assicurarsi che le intercettazioni funzionino nel modo desiderato prima di pubblicare le modifiche al codice live sul sito web, dove i visitatori possono vederle.
Esecuzione di test dalle impostazioni delle Intercette
Nella pagina delle impostazioni delle Intercette, è possibile eseguire test su più intercette contemporaneamente. In questo modo è possibile testare sia le intercette autonome che le configurazioni guidate.
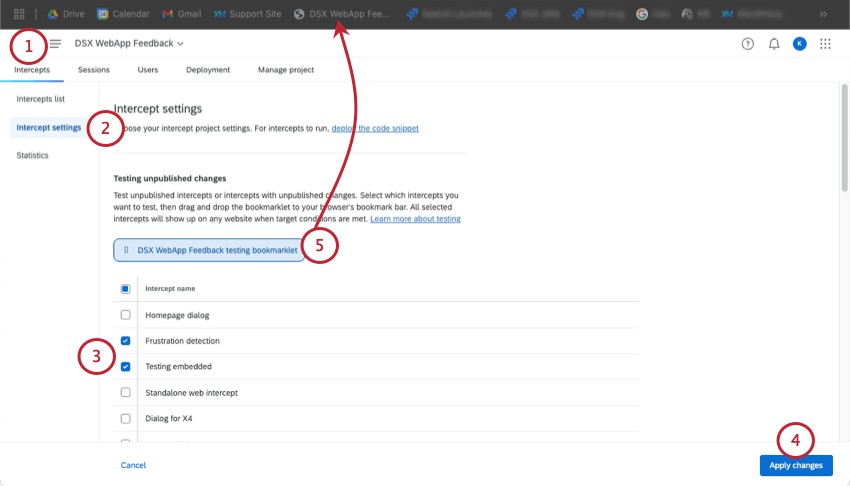
- Vai a Intercettazioni.

- Selezionare le impostazioni dell’Intercetta
- In Test delle modifiche non pubblicate, selezionare le intercette da testare. Selezionare la casella di controllo superiore per selezionare tutte le intercette.
- Fare clic su Applica le modifiche.
- Salvare il bookmarklet nei segnalibri. Se il vostro browser ha una barra dei segnalibri, potete farlo semplicemente trascinando il bookmarklet sulla barra degli strumenti.
Consiglio Q: per istruzioni più dettagliate, consultare la sezione Visualizzazione della barra dei segnalibri qui sotto.
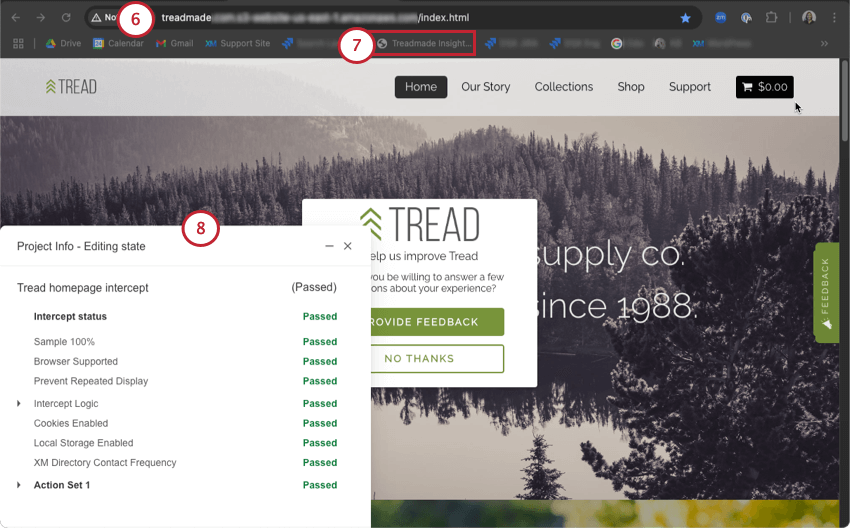
- In una nuova finestra o scheda, aprire la pagina web in cui si desidera testare l’intercetta.

- Fare clic sul bookmarklet, che eseguirà il codice di quell’intercetta sulla propria pagina web.
- Una finestra in basso a sinistra indica se qualche parte dell’intercetta non è andata a buon fine e, in tal caso, quale parte è necessario correggere per farla passare la prossima volta.
CONSIGLIO Q: Quando si esegue il bookmarklet a livello di singola intercetta, la logica “Qualsiasi intercetta in questa zona” non funziona allo stesso modo perché si carica una determinata intercetta anziché una zona o un progetto.
Test delle singole Intercettazioni
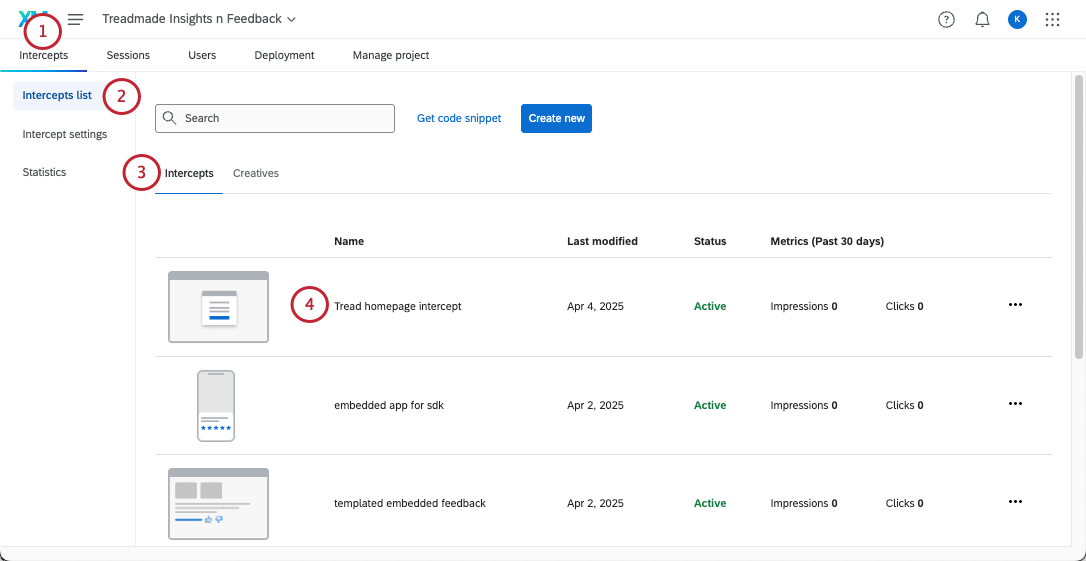
- Andare alla scheda Intercettazioni .

- Andare alla lista delle Intercette.
- Vai a Intercettazioni.
- Aprire l’intercetta che si desidera testare.
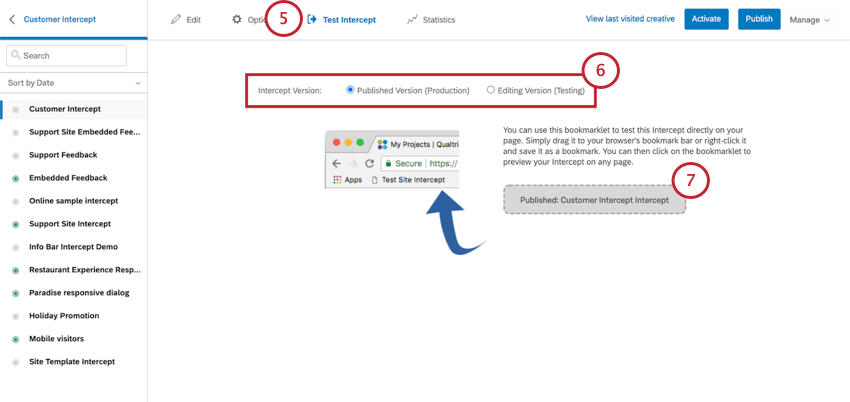
- Andare a Intercettazioni di prova.

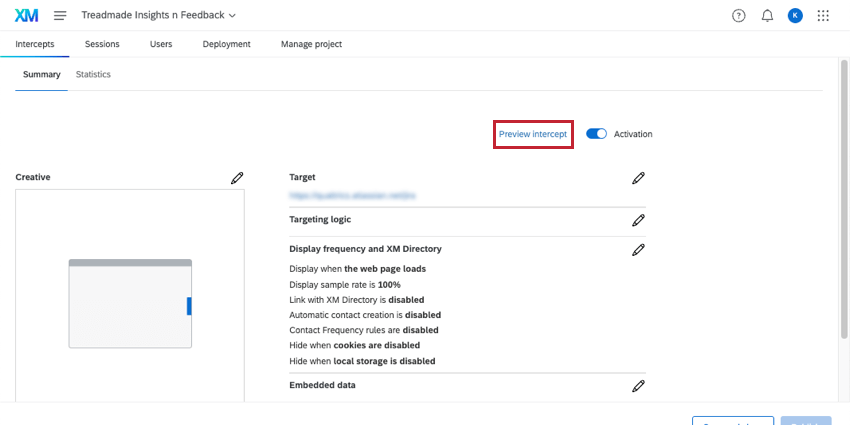
- Scegliete la versione di Intercetta che desiderate testare. La versione pubblicata mostrerà le ultime modifiche apportate prima di fare clic su Pubblica. La versione di Editing mostrerà le ultime modifiche apportate, indipendentemente dal fatto che siano state pubblicate.
Consiglio Q: sebbene sia possibile visualizzare in anteprima anche la versione pubblicata, si consiglia di utilizzare la versione di modifica per i test, in quanto consente di visualizzare in anteprima le modifiche senza doverle pubblicare. In questo modo è possibile testare le impostazioni su un’intercetta dal vivo senza modificare ciò che i visitatori vedono sul sito.
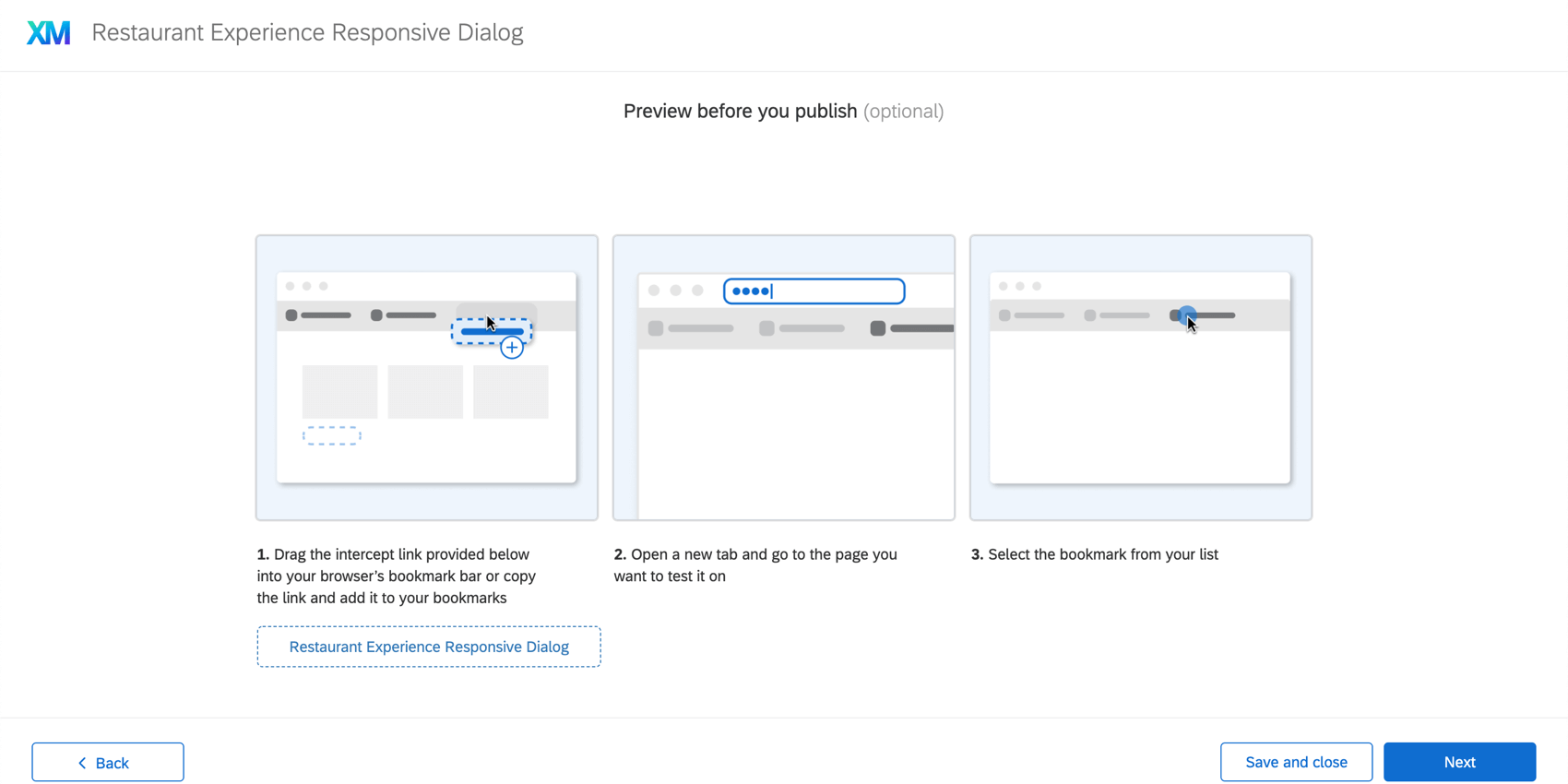
- Salvare il bookmarklet nei segnalibri. Se il vostro browser ha una barra dei segnalibri, potete farlo semplicemente trascinando il bookmarklet sulla barra degli strumenti. Per istruzioni più dettagliate, consultare la sezione Visualizzazione della barra dei segnalibri.
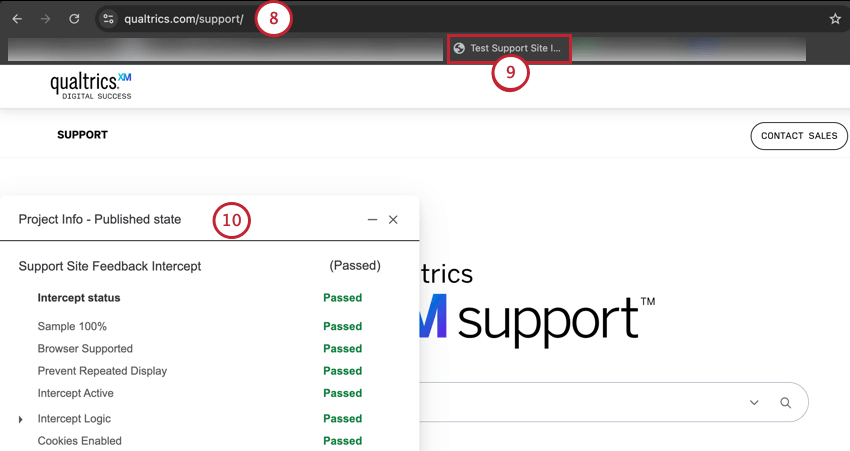
- In una nuova finestra o scheda, aprire la pagina web su cui si desidera testare l’intercetta.

- Fare clic sul bookmarklet, che eseguirà il codice di quell’intercetta sulla propria pagina web.
- Una finestra in basso a sinistra indica se qualche parte dell’intercetta non è andata a buon fine e, in tal caso, quale parte è necessario correggere per farla passare la prossima volta.
Visualizzazione della barra dei segnalibri
Se il browser Web dispone di una barra dei segnalibri (o dei preferiti), per salvare il bookmarklet necessario per l’anteprima dell’intercetta è sufficiente trascinarlo su tale barra. Se non si dispone di una barra dei segnalibri, i passaggi seguenti descrivono come visualizzarla sul browser.
Test su un browser mobile
Salvare il bookmarklet in un browser mobile è certamente possibile, ma è un po’ complicato, dato che i browser mobili non consentono in genere il drag and drop. Il modo migliore per testare l’aspetto e il comportamento dell’intercetta sui dispositivi mobili è accedere agli strumenti per sviluppatori del browser web.
Consigli di risoluzione dei problemi
Logica di intercettazioni
- Assicurati che i valori siano corretti.
- Esaminate l’uso di “è” rispetto a “è”. “Contiene”
- Esaminate l’uso della tua logica e/o
- Controllate gli spazi nei valori
Cronologia revisioni
Assicuratevi che la versione pubblicata sia la più recente (o quella che vi aspettereste).
Attenzione alla richiesta della rete di Feedback del sito web
- Aprire Strumenti per sviluppatori sul browser.
- Osservare la richiesta di rete per “Q_ZID” e così via.
- Nessuna richiesta di rete: L’implementazione non funziona.
- Richiesta di rete: Controllare che i parametri della richiesta non siano incoerenti. A volte il codice è implementato usando un sistema tag management. Ci sono casi in cui questa implementazione dà problemi con i parametri nella nostra richiesta delle URL attuali, ecc.
- Richiesta di rete con un errore: Controllare se il progetto è attivato.
Cercare altre richieste di script sospese che potrebbero interferire con il nostro script
- Fare clic con il tasto destro del mouse su un punto qualsiasi del browser.
- Selezionare Ispeziona elemento.
- Scegliere Console (è qui che appaiono gli errori).