EDITOR DI INTERCETTA
Informazioni su Pop Over Creatives
Il Pop Over è un modo eccellente per catturare l’attenzione del visitatore. È anche uno degli editor di intercettazioni più utilizzati. I pop over possono essere utilizzati per diversi scopi, tra cui la visualizzazione di avvisi, pubblicità, inviti o offerte speciali.
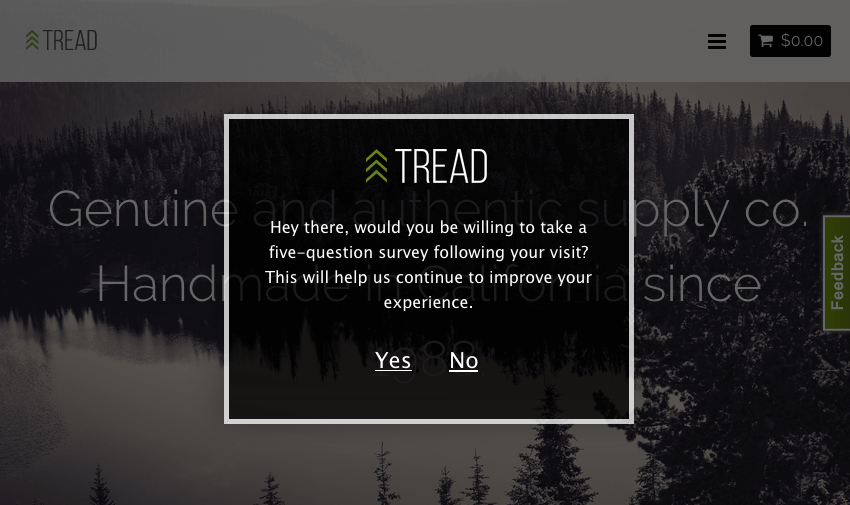
Esempio: Il Pop Over illustrato di seguito viene utilizzato per raccogliere feedback dai visitatori dopo che hanno navigato sul sito web per un determinato periodo di tempo.
I Pop Over sono Editor di intercettazioni attive, il che significa che i visitatori devono interagire con il Pop Over prima di poter procedere al resto del sito. Grazie al modo in cui un Pop Over interrompe i visitatori, è più probabile che questi ultimi portino a termine l’azione desiderata (ad esempio, se si vuole che completino un sondaggio).
Come funziona
Il Pop Over è una finestra incorporata che appare sul vostro sito web, sovrapponendosi al contenuto della vostra pagina. Può essere animato e può essere visualizzato in qualsiasi punto della pagina.
Considerazioni sul pop over
Come per tutti i contenuti di un sito web, l’utilizzo di un Pop Over presenta pro e contro. Per decidere se questo è l’Editor di intercettazioni giusto per il vostro progetto, tenete conto delle seguenti considerazioni.
- Un campione più accurato: Per quanto riguarda i feedback sul sito web, gli editor di intercettazioni meno visibili (come il pulsante Feedback) tendono ad attirare chi ha opinioni forti e cerca uno sfogo. Un Pop Over, invece, richiede un’azione da parte di ogni visitatore che si qualifica. Per mantenere un punteggio generale di soddisfazione del sito, i feedback ricevuti attraverso un Pop Over tendono a essere più equilibrati e rappresentativi.
- Tassi di clic più elevati: Sebbene alcuni visitatori possano essere affaticati dal Pop Over per aver visto questa creatività utilizzata in modo estensivo su tutto il web, i Pop Over possono comunque attrarre un tasso di click-through (interazione con il visitatore) più elevato rispetto ad altri editor di intercettazioni meno visibili.
- Fatica del Pop Over: Se il tasso di clic non è quello desiderato, considerate altre alternative di rilievo come lo Cursore o la Barra informazioni. Questi editor di intercettazioni, sebbene non siano altrettanto visibili, sono nuovi per i visitatori e possono quindi attirare la stessa attenzione.
- Modifica del comportamento del sito web: Poiché i POP OVER sono così evidenti, possono avere un impatto sul comportamento dei visitatori. Consideriamo un sito di e-commerce: un Pop Over che offre uno sconto a tempo limitato corrisponde all’intento dei visitatori e può aumentare le entrate. Tuttavia, un Pop Over sulla pagina di pagamento che invita al sondaggio può distrarre i clienti dal concludere l’acquisto.
Opzioni dell’editor di intercetta
Le seguenti impostazioni sono esclusive di POP OVER e sono disponibili nella sezione Opzioni creative.
Temporizzazione PopOver
Le opzioni di Pop Over Timing funzionano come le opzioni di Timing di tutti gli editor di intercettazioni. Per ulteriori informazioni, consultare la pagina collegata.
Animazione PopOver
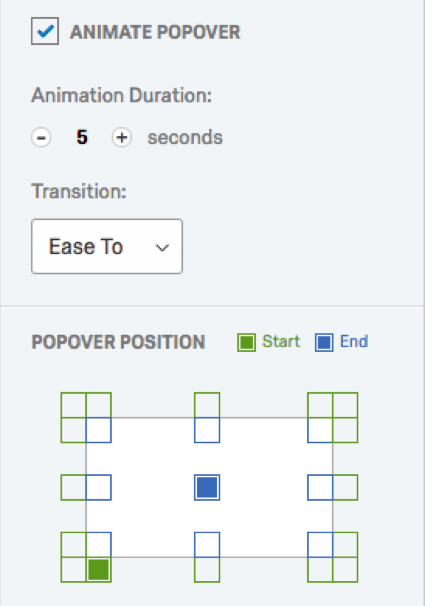
Quando si seleziona Animate Pop Over, il pop over si sposta sullo schermo anziché apparire semplicemente nella sua posizione finale.
Una volta attivata l’opzione, verranno visualizzate le seguenti opzioni:
- Durata animazione: Modificare il tempo necessario al pop over per spostarsi dalla posizione iniziale alla posizione finale.
- Transizione: Cambia il modo in cui il visitatore vede l’animazione Pop Over. Ad esempio, Rimbalzo passato fa sì che la finestra incorporata vada oltre la sua posizione di visualizzazione finale e poi vi ritorni. Utilizzate la funzione Anteprima per vedere l’aspetto di ogni transizione.
- Posizione PopOver: Una griglia in cui è possibile scegliere il percorso da far seguire all’Editor di intercetta. È sufficiente selezionare una posizione iniziale e una posizione finale.
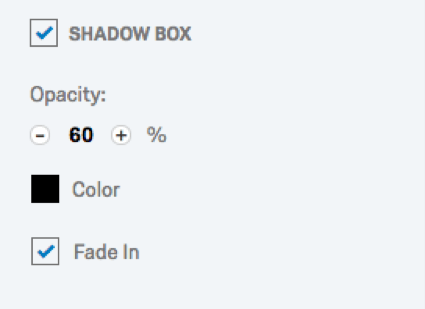
Casella ombra
Se attivata, l’opzione Shadow Box consente di attirare maggiormente l’attenzione sul Pop Over oscurando la pagina web dietro di esso.
Esempio: Il Pop Over illustrato qui sotto diventa più chiaro e più pulito quando il resto del sito web viene oscurato.
Una volta selezionato Riquadro ombra, sarà possibile regolare l’opacità, il colore e la dissolvenza dell’ombra. Quando è selezionata, la funzione Dissolvenza graduale fa svanire l’ombra sulla pagina fino all’opacità desiderata, mentre quando è deselezionata, l’ombra appare dall’inizio.
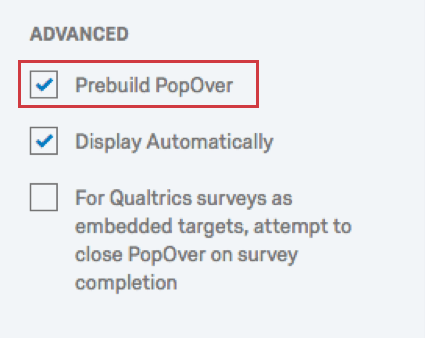
PopOver precostruito
Quando si seleziona Prebuild Pop Over, il Pop Over viene costruito e nascosto non appena la pagina viene caricata. In questo modo, quando è il momento di visualizzare il Pop Over, tutto è precostituito e può essere inserito senza problemi. È meglio lasciare questa opzione selezionata, a meno che il Pop Over non contenga media impostati per la riproduzione automatica.
Visualizza automaticamente
L’opzione Visualizza automaticamente garantisce la visualizzazione automatica del Pop Over. L’alternativa è aggiungere al sito web un codice JavaScript che indichi al Pop Over quando visualizzarlo.
Consiglio Q: il metodo JavaScript per triggerare la visualizzazione del Pop Over è
QSI.reg['SI_8DrhAAbacdefg61′].popup()dove SI_8DrhAAbacdefg61 è sostituito dall’ID dell’Intercetta.
Per i sondaggi Qualtrics come destinazioni incorporate, cerca di chiudere i PopOver al completamento del sondaggio
Se il pop over ha una destinazione incorporata e questa destinazione incorporata è un sondaggio di Qualtrics, selezionare questa opzione per far sì che il pop over si chiuda automaticamente una volta che il visitatore ha terminato il sondaggio.
Anteprima
L’anteprima di un Pop Over funziona come l’anteprima di qualsiasi altro Editor di intercettazioni.