Scheda TEMA
Informazioni sulla scheda Tema
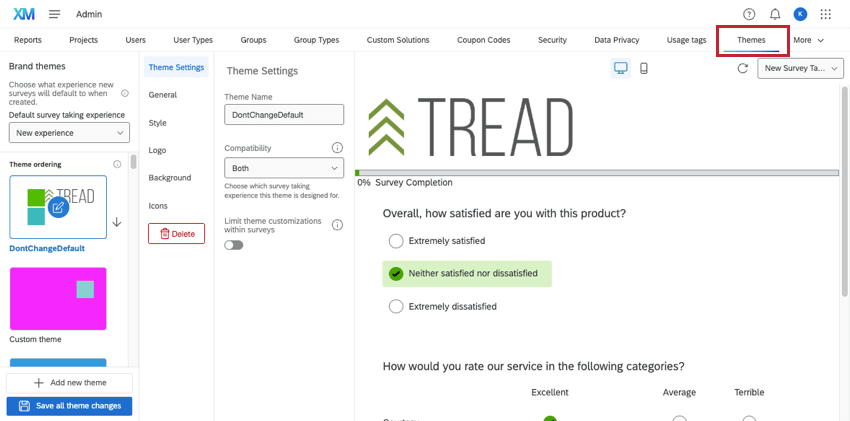
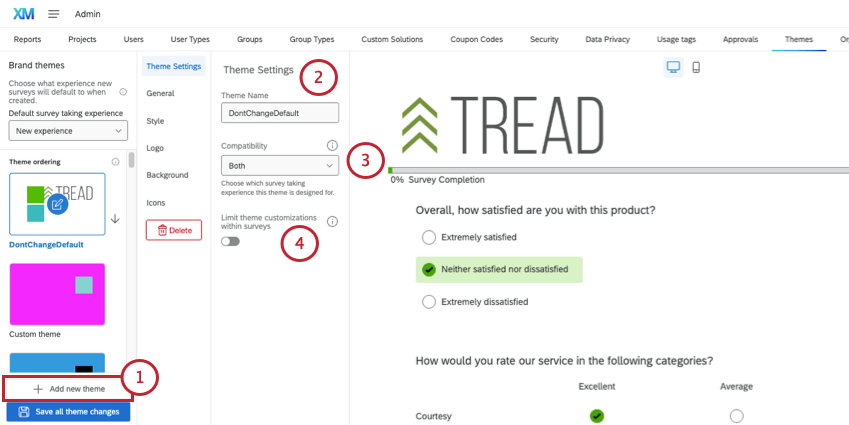
La scheda Temi della pagina di amministrazione consente ai Brand administrator di creare temi dinamici di marca da utilizzare per l’intero brand. Con questo strumento, gli amministratori possono creare un numero illimitato di temi brand e limitare l’accessibilità ai singoli temi tramite le autorizzazioni. In questo modo è più facile che mai creare bellissimi temi personalizzati che rispettino lo stile personale del brand.
Creazione di un nuovo tema
- Selezionare Aggiungi nuovo tema.

- Nelle Impostazioni del tema, per prima cosa assegnare un nome al tema.
- Alla voce Compatibilità, selezionare per quale esperienza di sondaggio questo tema deve essere disponibile.
- Entrambi: questo tema è compatibile con i sondaggi indipendentemente dal tipo di esperienza di partecipazione al sondaggio. È l’opzione di compatibilità predefinita.
- Nuova esperienza: Questo tema è compatibile solo con i sondaggi con la nuova esperienza di partecipazione ai sondaggi attivata.
- Esperienza legacy: Questo tema è compatibile solo con i sondaggi che utilizzano l’esperienza legacy.
Consiglio Q: i sondaggi che attualmente utilizzano un tema che è diventato incompatibile continueranno ad avere accessibilità a quel tema finché il tema non verrà cambiato nell’ editor Aspetto e tema. Una volta salvate le modifiche, il tema incompatibile non sarà più disponibile per quel sondaggio. - Opzionalmente, selezionare Limita le personalizzazioni del tema nei sondaggi per bloccare la modifica del tema da parte dei creatori dei sondaggi. Quando questa opzione è attivata, il tema non può essere modificato nelle impostazioni del sondaggio.
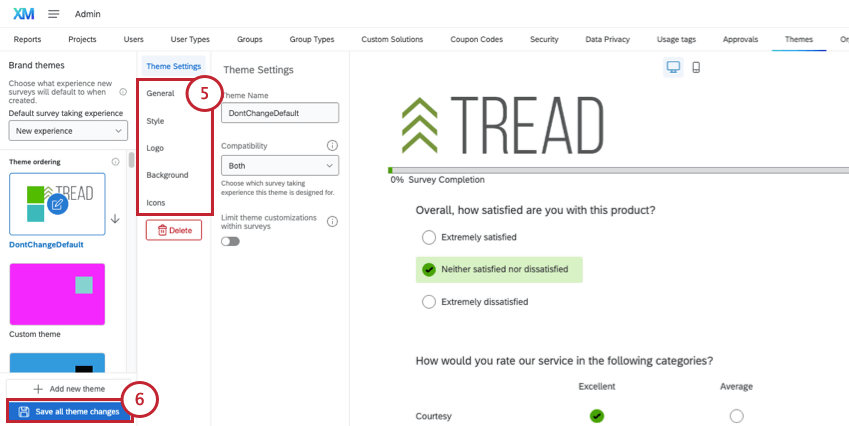
- Personalizzare l’aspetto del tema. Le impostazioni disponibili in ciascuna sezione sono riportate di seguito:

- Salvare il tema.
Impostazioni generali
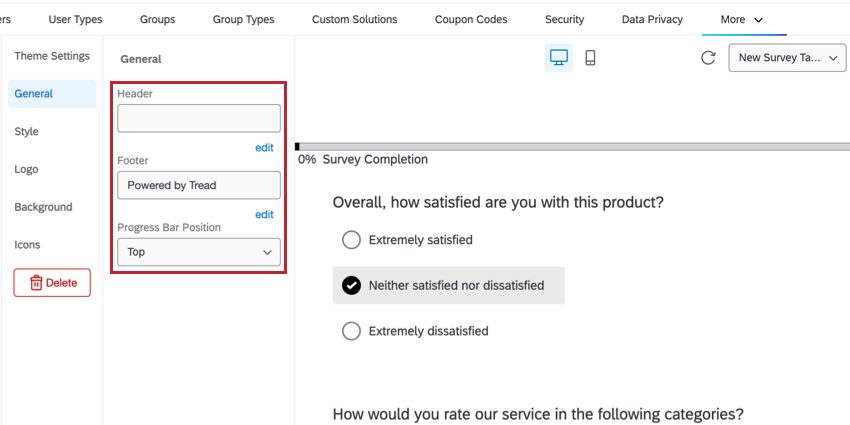
Questa sezione descrive le impostazioni del tema disponibili nella sezione Generale.
- Intestazione: Inserire un’intestazione per il tema. Fare clic su modifica sotto il campo per aprire un editor rich text e aggiungere effetti di carattere, immagini e HTML di base. Questa impostazione è facoltativa.
Consiglio Q: invece di aggiungere un logo qui, aspettate di raggiungere la sezione Logo.
- Piè di pagina: Inserire un piè di pagina per il tema. Fare clic su modifica sotto il campo per aprire un editor rich text e aggiungere effetti di carattere, immagini e HTML di base. Questa impostazione è facoltativa.
- Posizione della barra di avanzamento: Stabilisce se la barra di avanzamento deve trovarsi in alto, in basso o in qualsiasi altra posizione predefinita per il layout selezionato dall’utente.
Consiglio Q: Un layout determina lo stile di visualizzazione delle domande e dei pulsanti di un sondaggio e viene scelto dal generatore di sondaggi quando ne personalizza l’aspetto e il tema. È possibile vedere l’aspetto del tema utilizzando diversi layout utilizzando il menu a tendina in alto a destra.

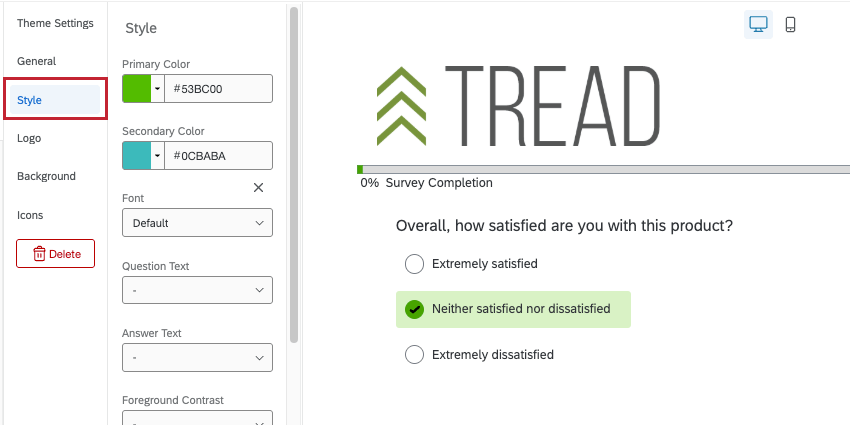
Impostazioni di stile
Questa sezione descrive le impostazioni del tema disponibili nella sezione Stile.
- Colore primario: selezionare un colore primario. Questo influisce su diverse funzioni in base al layout selezionato, ma in genere è il colore applicato alle risposte selezionate, alle barre di avanzamento e ai pulsanti indietro/avanti
Attenzione: Per avere un sondaggio accessibile (con un indicatore di attenzione visibile e non solo indicato dal colore), è necessario utilizzare la Nuova esperienza di sondaggio. Per saperne di più sui temi dei sondaggi accessibili, consultate il sito web di SONDAGGIO.
- Colore secondario: selezionare un colore secondario.
- Carattere: Scegliere un carattere.
- Testo della domanda: Scegliere la dimensione del carattere del testo della domanda.
- Testo della risposta: Scegliere la dimensione del carattere del testo della risposta.
- Contrasto in primo piano: Scegliere il livello di contrasto tra i colori in primo piano (testo, pulsanti, bordi, ecc.) e i colori dello sfondo.
- Spaziatura delle domande: Scegliere la spaziatura delle domande.
- SCELTA MULTIPLA: Attivare questa impostazione per mostrare i pulsanti di opzione per le domande a scelta multipla. Questa funzione è disponibile solo nella Nuova esperienza di sondaggio.
- Stile NPS: Attivare questa impostazione per visualizzare i pulsanti in verticale per le domande NPS fatte sui sondaggi mobili. Questa funzione è disponibile solo nella Nuova esperienza di sondaggio.
- CSS personalizzato: Se lo si desidera, aggiungere CSS personalizzati. È possibile fare clic su modifica per aprire una finestra CSS più grande in cui lavorare
Consiglio Q: l’implementazione di CSS personalizzati richiede conoscenze di programmazione. Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata. Puoi sempre provare a chiedere alla nostra community di utenti esperti.Consiglio Q: i CSS personalizzati aggiunti a un tema nella scheda Amministrazione sono implementati separatamente dai CSS personalizzati aggiunti a un sondaggio nel menu Aspetto e tema. Quando si applica un tema dinamico al sondaggio, gli stili dell’editor dei temi dell’amministrazione non vengono visualizzati, ma vengono comunque applicati. Ciò si applica anche alle intestazioni e ai piè di pagina.
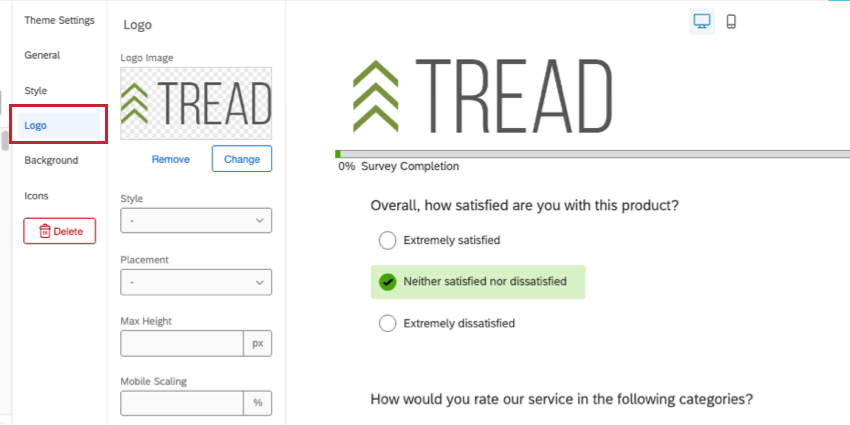
Impostazioni del logo
Questa sezione descrive le impostazioni del tema disponibili nella sezione Logo.
- Immagine del logo: Caricate il vostro logo cliccando sulla casella. Per modificare il logo, fare clic su Cambia.
- Stile: Determinare se questo logo è fluttuante (mostra esattamente l’immagine caricata) o se è un banner (aggiungendo un blocco di colore dietro l’immagine).
- Posizionamento: Scegliere il posizionamento del logo.
- Altezza massima: Scegliere l’altezza massima del logo.
- Scala mobile: Determinare la scala del logo su mobile.
Impostazioni di sfondo
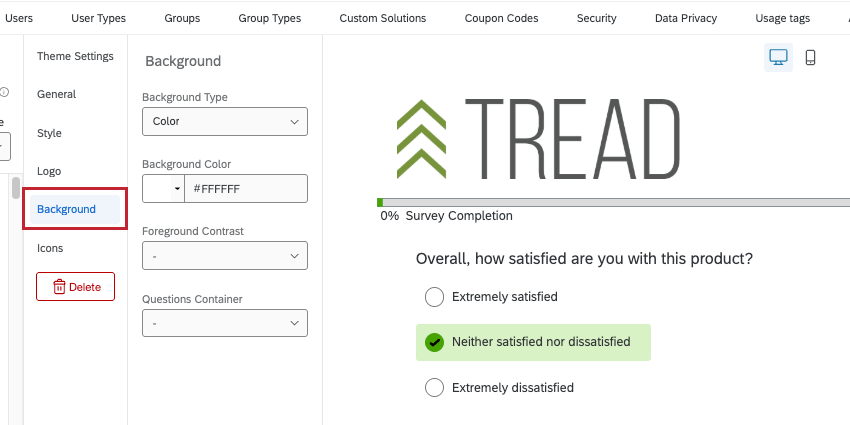
Questa sezione descrive le impostazioni del tema disponibili nella sezione Sfondo.
- Tipo di sfondo: Selezionare se si desidera un colore o una foto come sfondo.
- Colore sfondo: questa opzione è disponibile se il tipo di sfondo è impostato su colore. Selezionare o inserire il codice esadecimale di un determinato colore.
- Immagine di sfondo: Questa opzione è disponibile se il tipo di sfondo è impostato su foto. Caricare una foto da utilizzare come sfondo. Sono disponibili altre opzioni di sovrapposizione.
- Contrasto primo piano: Selezionare il contrasto in primo piano. Questo può rendere il testo più leggibile o le immagini più nitide.
Impostazioni delle icone
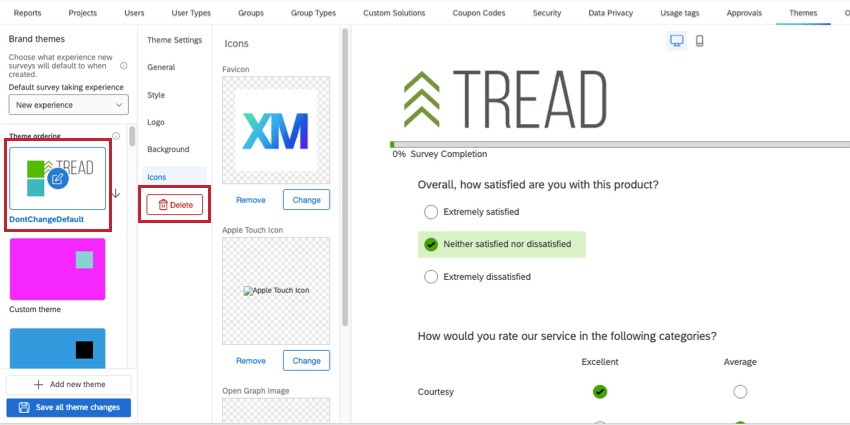
Questo tema descrive le impostazioni disponibili nella sezione Icone.
- Favicon: È l’icona che appare in una scheda all’apertura del tema. Caricare un’immagine facendo clic sul quadrato.
- Icona Apple Touch: è l’icona che appare se qualcuno segnala un sondaggio con questo tema o aggiunge il sondaggio alla propria schermata iniziale. Caricare un’immagine facendo clic sul quadrato.
- Apri l’immagine del grafico: Questa è l’icona che appare quando si invia il link al sondaggio su alcuni iPhone e Android e quando si condivide il link al sondaggio su social media come Facebook o Linkedin. Caricare un’immagine facendo clic sul quadrato.
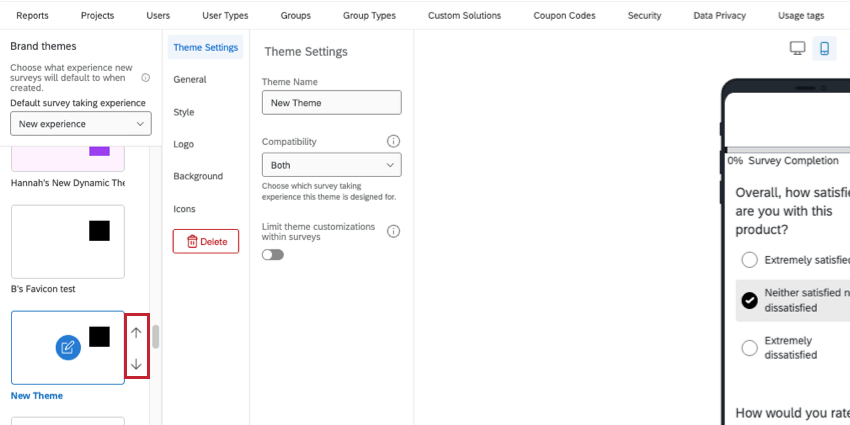
Eliminazione dei temi
È possibile eliminare un tema selezionandolo dal menu a sinistra e facendo clic sul pulsante Elimina del menu.
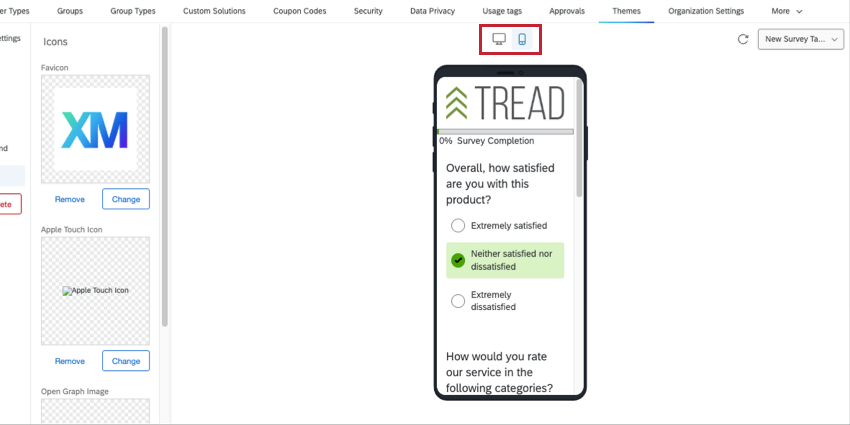
Anteprima dei temi
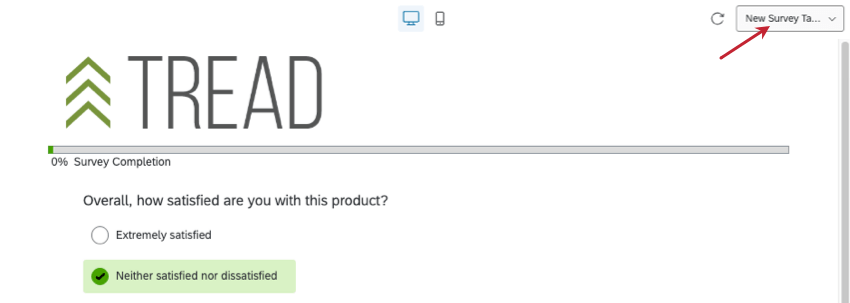
Durante la creazione di un tema, sono disponibili alcune opzioni che aiutano a capire come apparirà il tema quando viene utilizzato.
Utilizzando il menu a tendina in alto a destra, è possibile visualizzare l’anteprima del tema con diversi layout o la nuova esperienza di sondaggio.

Per vedere il tema su un dispositivo desktop o mobile, alternare le icone nella parte superiore dell’anteprima.
Impostazione di un Tema predefinito per l’Organizzazione
Il tema dinamico predefinito utilizzato per i nuovi progetti può essere impostato regolando l’ordine dei temi. Il primo tema compatibile della lista è il tema predefinito per ogni nuovo progetto creato nell’organizzazione di QUALTRrics.
Per rendere un tema predefinito, fare clic su di esso, quindi utilizzare le frecce per spostarlo in cima alla lista.

La modifica del tema predefinito interessa solo i nuovi progetti. I progetti esistenti i cui temi non sono stati modificati avranno il tema predefinito precedente.
È possibile utilizzare le autorizzazioni per determinare i temi a cui un utente, un tipo di gruppo o una divisione ha accesso. Se il tema predefinito dell’organizzazione è disabilitato per qualcuno, il tema predefinito di quella persona diventa il tema compatibile avanti nella lista. Non c’è altro modo per impostare un tema predefinito diverso per utenti, gruppi o divisioni.
Impostazione di un’esperienza di sondaggio predefinita
La nuova esperienza di compilazione dei sondaggi è stata progettata per semplificare gli strumenti di creazione dei sondaggi, rendendo al contempo il sondaggio risultante più mobile-friendly, facile da usare e accessibile per i vostri rispondenti. È possibile impostare un’esperienza predefinita da applicare a tutti i nuovi sondaggi creati nella propria organizzazione.
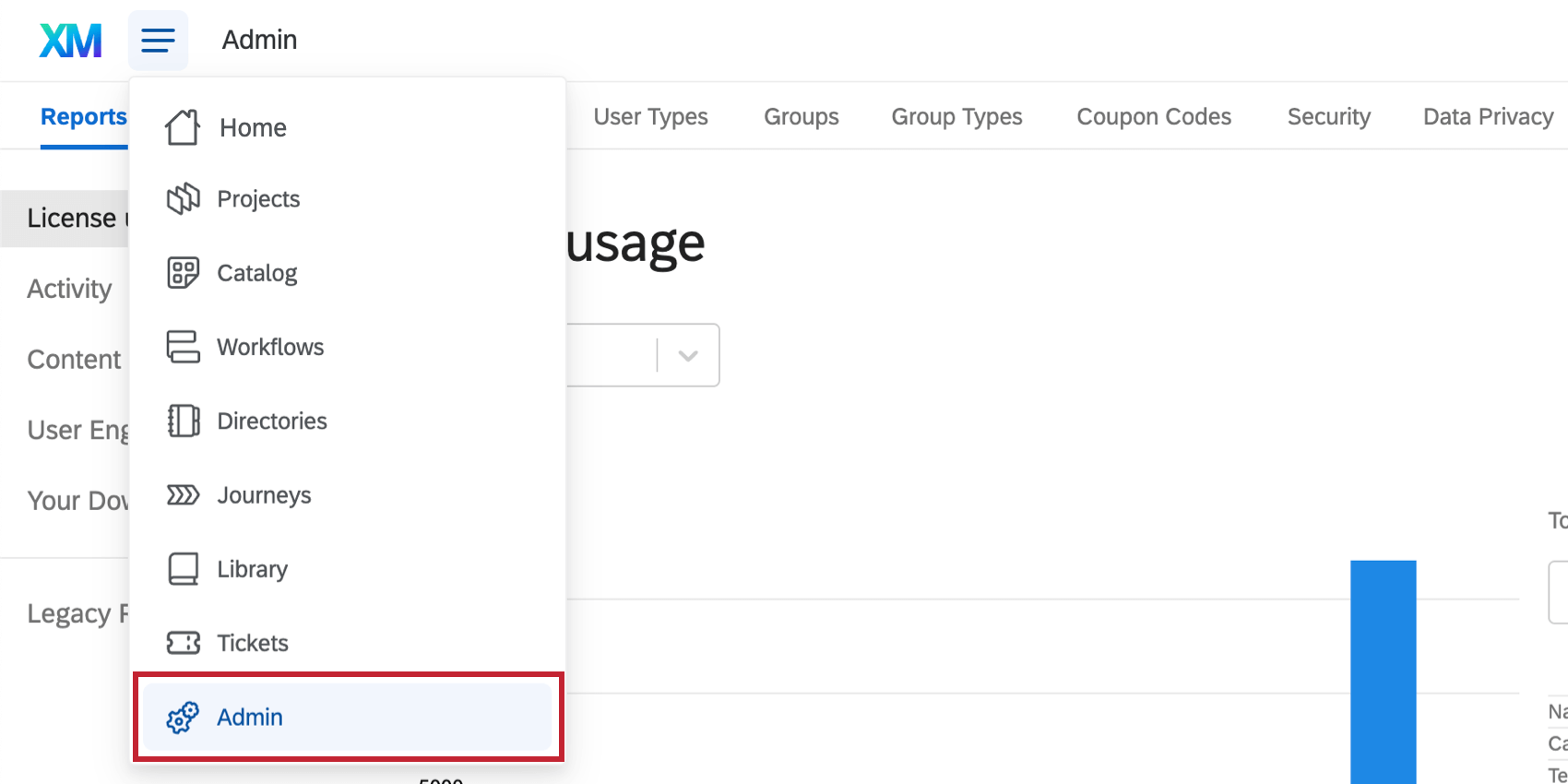
- Andare in Amministrazione.

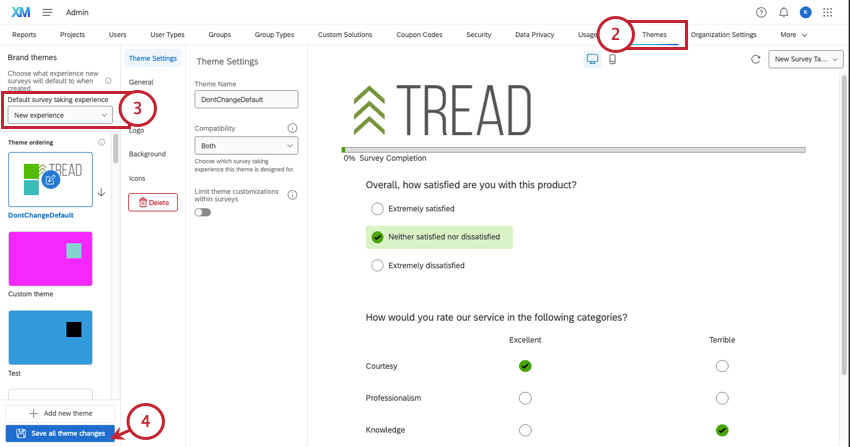
- Selezionare i temi.
- Alla voce Esperienza di sondaggio predefinita, selezionare una delle seguenti opzioni:

- Nuova esperienza: Si consiglia di utilizzare la nuova esperienza per ottenere l’opzione più accessibile, facile da usare e adatta ai dispositivi mobili. Applica automaticamente la nuova esperienza di partecipazione ai sondaggi a tutti i nuovi sondaggi creati nel Brand. Questa impostazione non avrà alcun impatto sui sondaggi esistenti. Gli utenti possono comunque disattivare la nuova esperienza nei singoli sondaggi.
- Esperienza ereditata: Non applicare la nuova esperienza di sondaggio ai nuovi sondaggi creati col brand. I sondaggi avranno invece un layout regolabile.
Consiglio Q: se non sapete quale scegliere, consultate le nostre guide ai miglioramenti, agli aggiornamenti e alle funzioni non ancora supportate dalla nuova esperienza.
- Al termine, fare clic su Salva tutte le modifiche al tema.
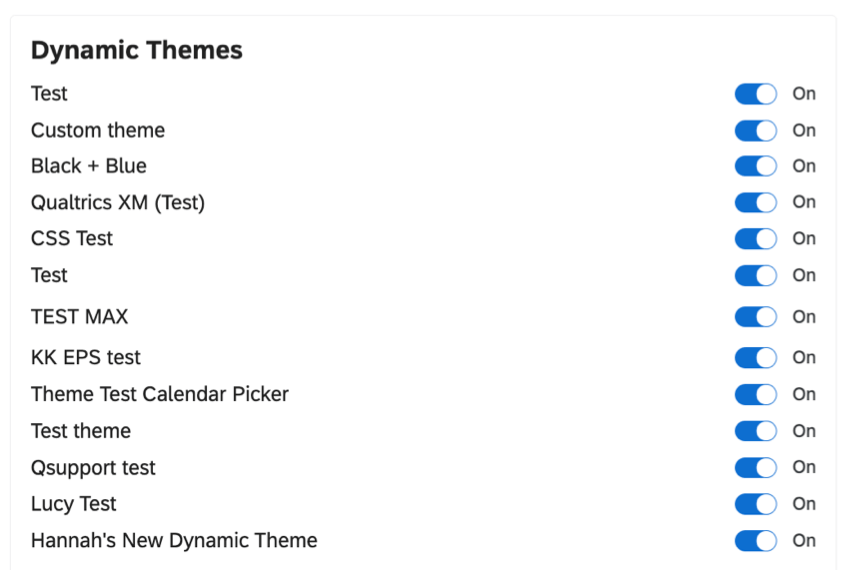
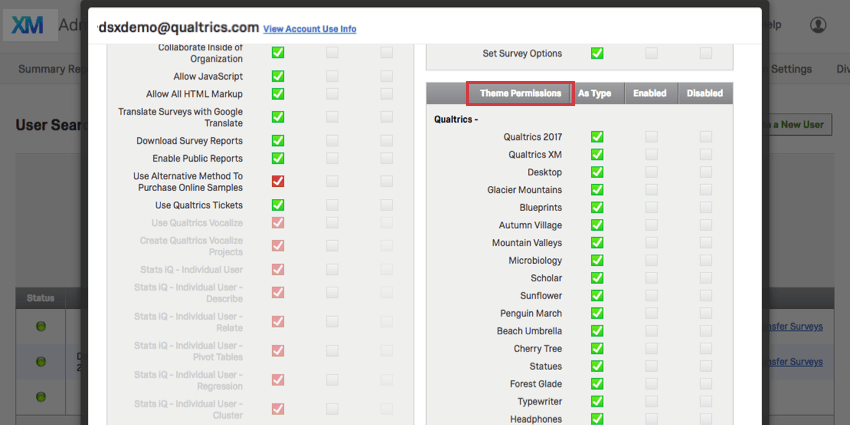
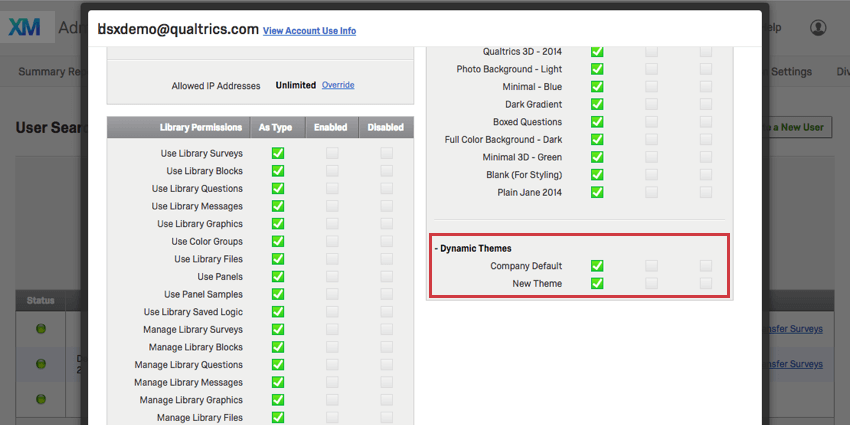
Autorizzazioni tema
Una volta salvato il tema, è possibile determinare chi può utilizzarlo applicando le autorizzazioni a livello di utente, tipo di utente o divisione.
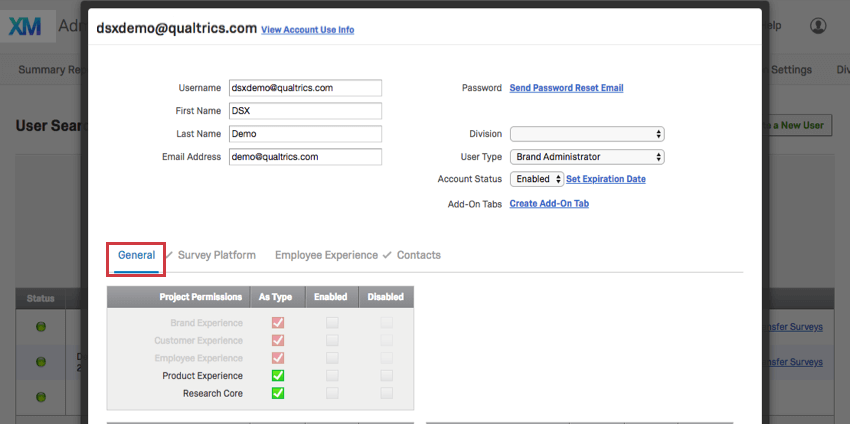
- Andare su Autorizzazioni generali.

- Spostarsi su Permessi del tema.

- Cercare sotto la voce Temi dinamici.

Consiglio q: se il tema predefinito del brand è disabilitato per un utente a qualsiasi livello, i suoi sondaggi saranno influenzati come segue:
- I sondaggi già esistenti che utilizzano il tema continueranno a utilizzarlo, a meno che non vengano modificati manualmente.
- I sondaggi appena creati non avranno accesso al tema predefinito e dovranno utilizzare un altro tema disponibile.
Applicare un Tema Brand
I temi Brand si applicano come qualsiasi altro tema preimpostato di Qualtrics, utilizzando il menu Aspetto e tema.
I temi brand possono essere aggiunti a quasi tutti i progetti a cui si ha accesso, tra cui:
- Progetti di sondaggio
- Soluzioni XM
- Coinvolgimento
- Ciclo di vita
- Ricerca dipendente ad hoc
- Sondaggio d’opinione
- 360
- Analisi congiunta
- MaxDiff
Si noti che non tutti questi tipi di progetti sono inclusi in ogni licenza.