Implementazione della chat dal vivo (QSC)
Informazioni sull’implementazione della chat dal vivo
Live Chat è una funzione di Qualtrics Social Connect che consente di aggiungere un servizio di live chat al vostro sito web. Quando i clienti fanno clic su questo chatbot, crea una menzione nel vostro account Social Connect per l’intervento di un agente. Quando un agente risponde a questa menzione, la risposta proviene dal chatbot, offrendo al cliente un’esperienza di conversazione senza soluzione di continuità.

Come iniziare con la chat dal vivo
La Live Chat è un componente aggiuntivo alla licenza di QUALTRrics. Contattate il vostro Account Executive per iniziare a usare la Live Chat. Una volta aggiunta la Live Chat al vostro account, vi verrà fornito un ID di integrazione unico e un ID di applicazione. Conservare questi ID per un secondo momento.
Personalizzazione della chat dal vivo
Una volta che la Live Chat è stata attivata per il vostro account, potete trovarla nella sezione Manager del profilo. Qui è possibile personalizzare alcuni aspetti della live chat, quali:
- Aspetto e tema della finestra di chat (colori e logo).
- Aggiungete i domini del sito web su cui deve apparire la finestra di chat.
- Scegliete un flusso che inizi quando un cliente invia un messaggio iniziale.
- Allegare una risposta rapida a ogni messaggio in uscita.
Per ulteriori informazioni, consultare la pagina Profilo della Live Chat.
Aggiungere la chat dal vivo al vostro sito web
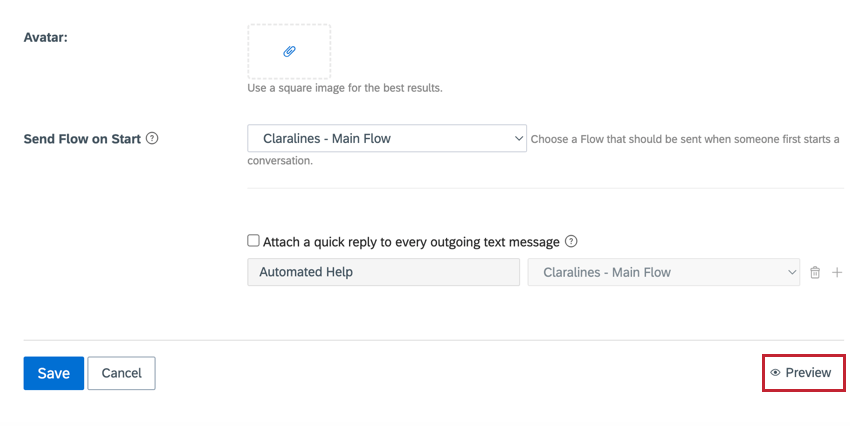
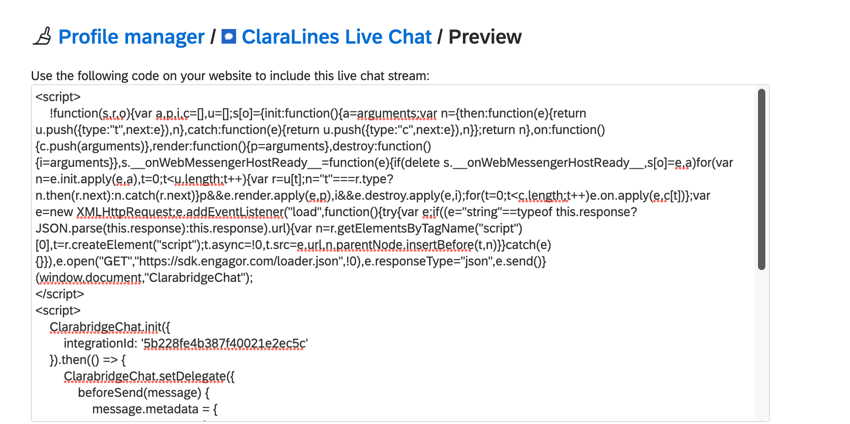
Mentre nel Manager del profilo, fare clic su Anteprima per visualizzare lo snippet di codice per la Live Chat. 
Copiate questo codice e consegnatelo al vostro team IT. Dovranno aggiungere il codice all’intestazione o al corpo del sito web in cui vogliono che appaia la Live Chat.

Una volta aggiunta, la Live Chat apparirà nell’angolo in basso a destra del vostro sito web. È quindi possibile personalizzare ulteriormente la Live Chat modificando i CSS. Per ulteriori informazioni sulla personalizzazione della Live Chat con i CSS, consultate questa pagina di supporto esterno.
Creazione automatica di casi
Quando si utilizza la Live Chat, si consiglia vivamente di attivare la creazione automatica dei casi. Questo raggrupperà automaticamente i messaggi della stessa conversazione in una discussione, invece di aggiungere ogni messaggio come menzione individuale.
Tracciamento delle pagine web
Se la Live Chat è presente su più pagine web, si consiglia di aggiungere il tracciamento delle pagine web. In questo modo gli agenti possono vedere da quale pagina web il cliente sta chattando. Per aggiungere il tracciamento della pagina web, è necessario aggiungere del codice supplementare allo snippet di codice per la Live Chat.
- Nel frammento di codice esistente, trovare la seguente riga di codice:
ClarabridgeChat.init({ appId: 'integration-id' }).then(() => { - Inserire un’interruzione di riga.
- Aggiungere il seguente blocco di codice nella nuova riga:
ClarabridgeChat.setDelegate({ beforeSend(message) { message.metadata = { ...message.metadata, originTitle: document.title, originUrl: window.location.href }; return message; } }); - Le menzioni mostrano ora da quale pagina web ha chattato il cliente.
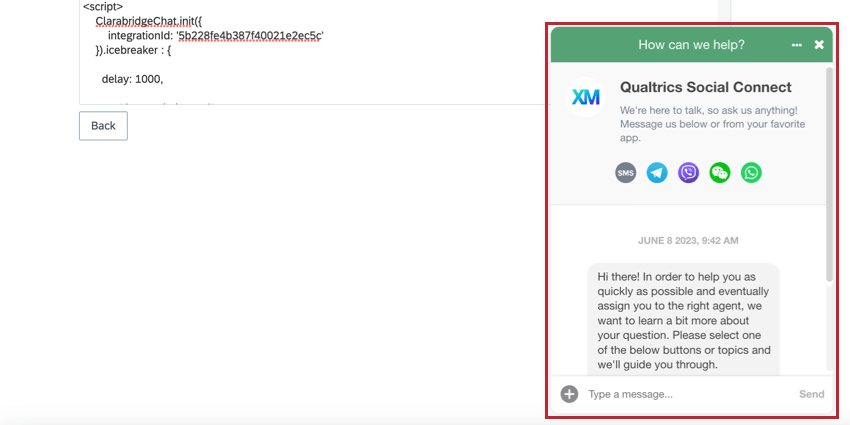
Rompighiaccio
Un rompighiaccio è un breve messaggio che appare avanti all’icona della Live Chat sul vostro sito web. Spesso serve a richiamare l’attenzione del cliente sulla Live Chat come risorsa in caso di domande. Nell’esempio che segue, “Possiamo aiutarla?” è il rompighiaccio.
Per aggiungere un rompighiaccio, dovrete aggiungere del codice supplementare allo snippet di codice della vostra Live Chat:
- Trovate le seguenti righe di codice nel vostro frammento di codice esistente:
ClarabridgeChat.init({ // integrationId: 'your_integration_id', // Usare questo O appId appId: '', // Utilizzare questo O integrationId - Inserire un’interruzione di riga.
- Aggiungere il seguente blocco di codice nella nuova riga:
rompighiaccio : { delay: 1000, text: 'Possiamo aiutarla?', styles: { backgroundColor: '#9FFF04', textColor: '#F420F5', borderWidth: '1px', // borderColor: '#EAFD10', width: '150px', // height: '40px' // } }, - Nel frammento di codice sopra riportato, è possibile modificare i valori in grassetto per personalizzare il rompighiaccio. Potrebbe essere necessario chiedere aiuto al team IT. Di seguito sono riportati i suggerimenti per ciascun campo:
- ritardo: Il tempo che il cliente deve trascorrere sulla pagina prima che appaia il rompighiaccio. Inserire un periodo di ritardo in millisecondi.
- testo: Inserire il messaggio rompighiaccio.
- stili: Si tratta di proprietà CSS aggiuntive per personalizzare l’aspetto del rompighiaccio. Alcuni sono obbligatori, mentre altri sono facoltativi. Continuate a leggere per maggiori informazioni su ciascuna proprietà.
- backgroundColor: il colore di sfondo. Inserire un codice colore HEX. Questa proprietà è necessaria.
- textColor: il colore del testo. Inserire un codice colore HEX. Questa proprietà è necessaria.
- borderWidth: larghezza del bordo della bolla che mostra il messaggio. Inserire una larghezza in pixel. Questa proprietà è opzionale. Se escluso, il rompighiaccio non avrà un bordo.
- borderColor: il colore del bordo. Inserire un codice colore HEX. Questa proprietà è necessaria se si utilizza borderWidth.
- larghezza: larghezza della bolla rompighiaccio. Inserire una larghezza in pixel. Questa proprietà è opzionale. Se escluso, il rompighiaccio avrà una larghezza predefinita di 150 pixel.
- altezza: L’altezza della bolla rompighiaccio. Inserire un’altezza in pixel. Questa proprietà è opzionale. Se escluso, il rompighiaccio avrà un’altezza predefinita di 50 pixel.
- L’icona della Live Chat avrà ora un messaggio rompighiaccio avanti ad essa.
Flussi
È possibile aggiungere flussi alla chat live per automatizzare le risposte attraverso la chat live. Visitate la pagina collegata per saperne di più sulla creazione dei flussi. Questa sezione spiega come aggiungere un flusso alla Live Chat.
- Incollare il blocco di codice seguente dopo il frammento di codice originale della Live Chat:
ClarabridgeChat.on('widget:opened', () => { ClarabridgeChat.createConversation(); }); - Passare alla sezione Manager del profilo e utilizzare il menu a tendina Invia flusso all’avvio per scegliere un flusso.
- È possibile selezionare 3 flussi aggiuntivi da allegare a ciascun messaggio in uscita, per offrire ai clienti varie opzioni, come l’avvio della chat o la modifica della lingua di supporto.
Orari di lavoro e disponibilità dell’agente
Potete limitare la Live Chat in modo che sia disponibile solo durante l’orario di lavoro e quando gli agenti sono online e disponibili. Ciò richiede l’integrazione della Live Chat con l’API di Qualtrics Social Connect. È inoltre necessario creare il proprio orario di lavoro.
- Seguite questa guida per integrare il vostro sito web con l’API di Qualtrics Social Connect.
- Chiamare questo endpoint per recuperare l’ID dell’orario di lavoro.
- Utilizzare l’ID dell’azienda per recuperare l’orario di lavoro tramite questo endpoint.
- Si otterrà un risultato simile a questo:
{"name":"My schedule","periods":[{"dayofweek":1,"start":"0900","end":"1200"},{"dayofweek":1,"start":"1300","end":"1900"},{"dayofweek":2,"start":"0900","end":"1800"},{"dayofweek":3,"start":"0900","end":"1100"},{"dayofweek":3,"start":"1200","end":"1600"},{"dayofweek":5,"start":"0900","end":"1800"},{"dayofweek":6,"start":"0900","end":"1200"},{"dayofweek":6,"start":"1300","end":"1900"}]} - È possibile utilizzare queste informazioni per attivare la Live Chat solo durante l’orario di lavoro.
- È possibile utilizzare la stessa chiamata API per recuperare informazioni sugli agenti disponibili e disattivare la Live Chat se non ce ne sono.