Serie di azioni Opzioni avanzate
Informazioni sulle opzioni avanzate della serie di azioni
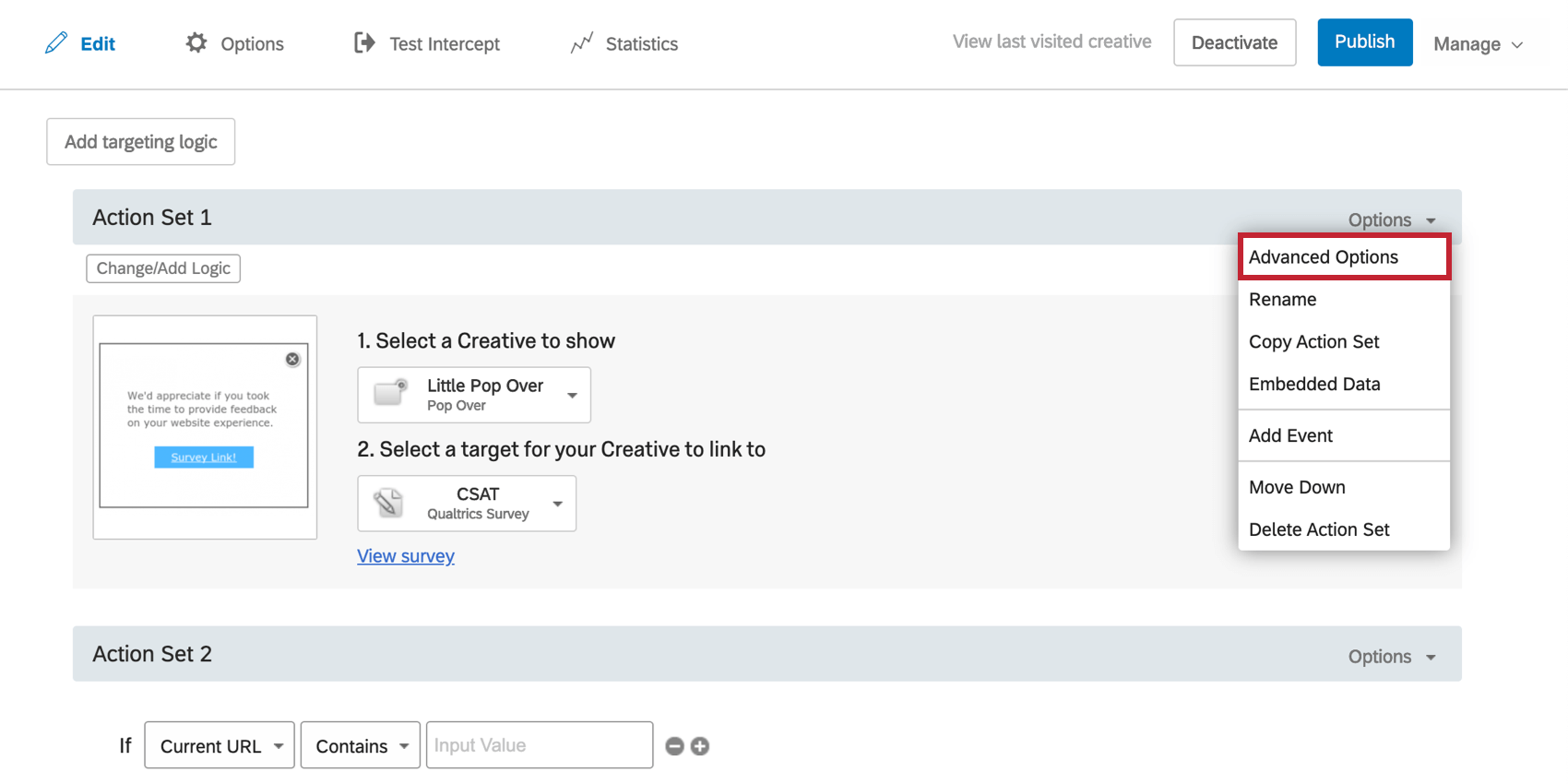
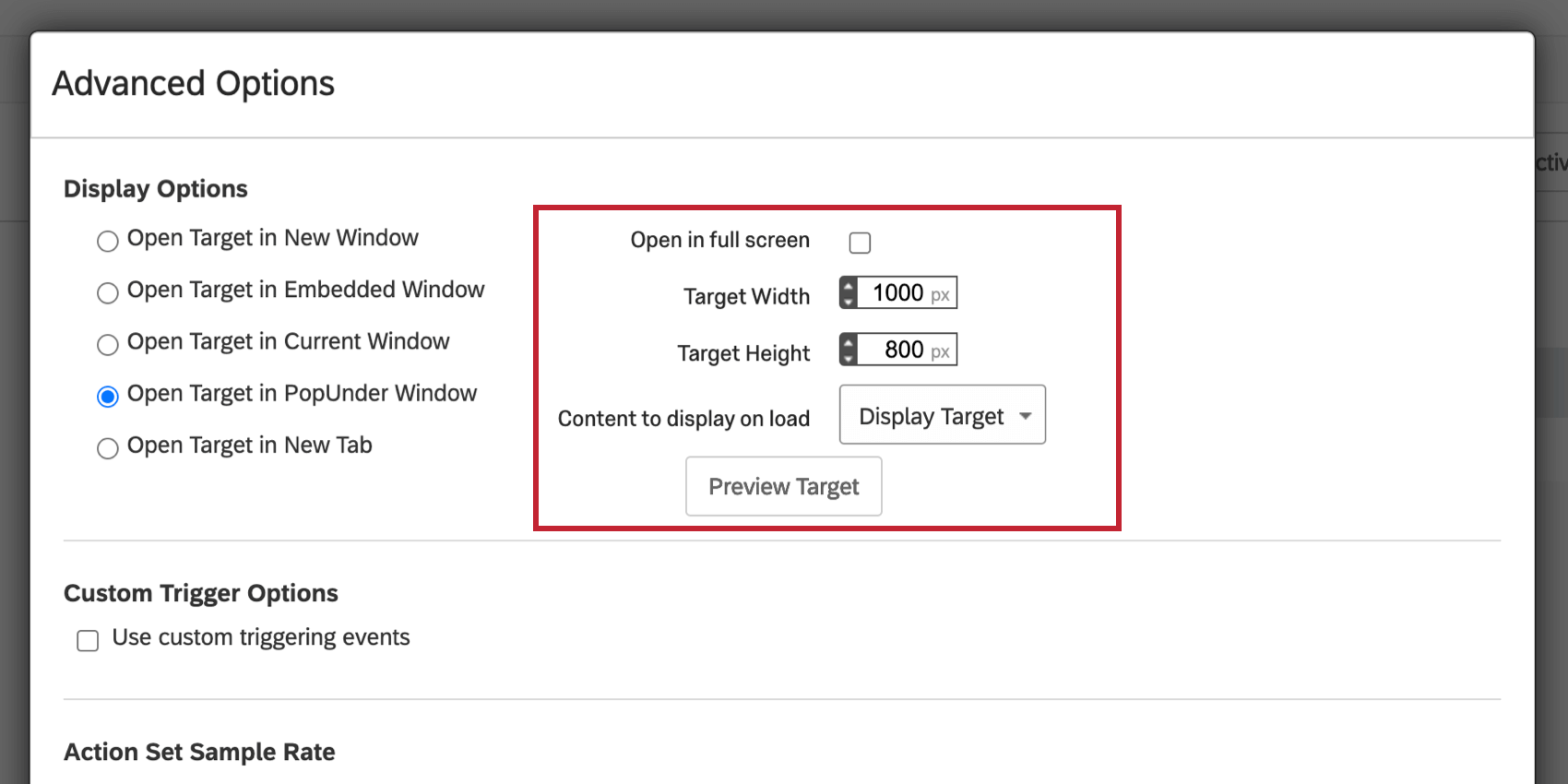
È possibile trovare le Opzioni avanzate per qualsiasi azione di intercettazione facendo clic su Opzioni in alto a destra della serie di azioni.
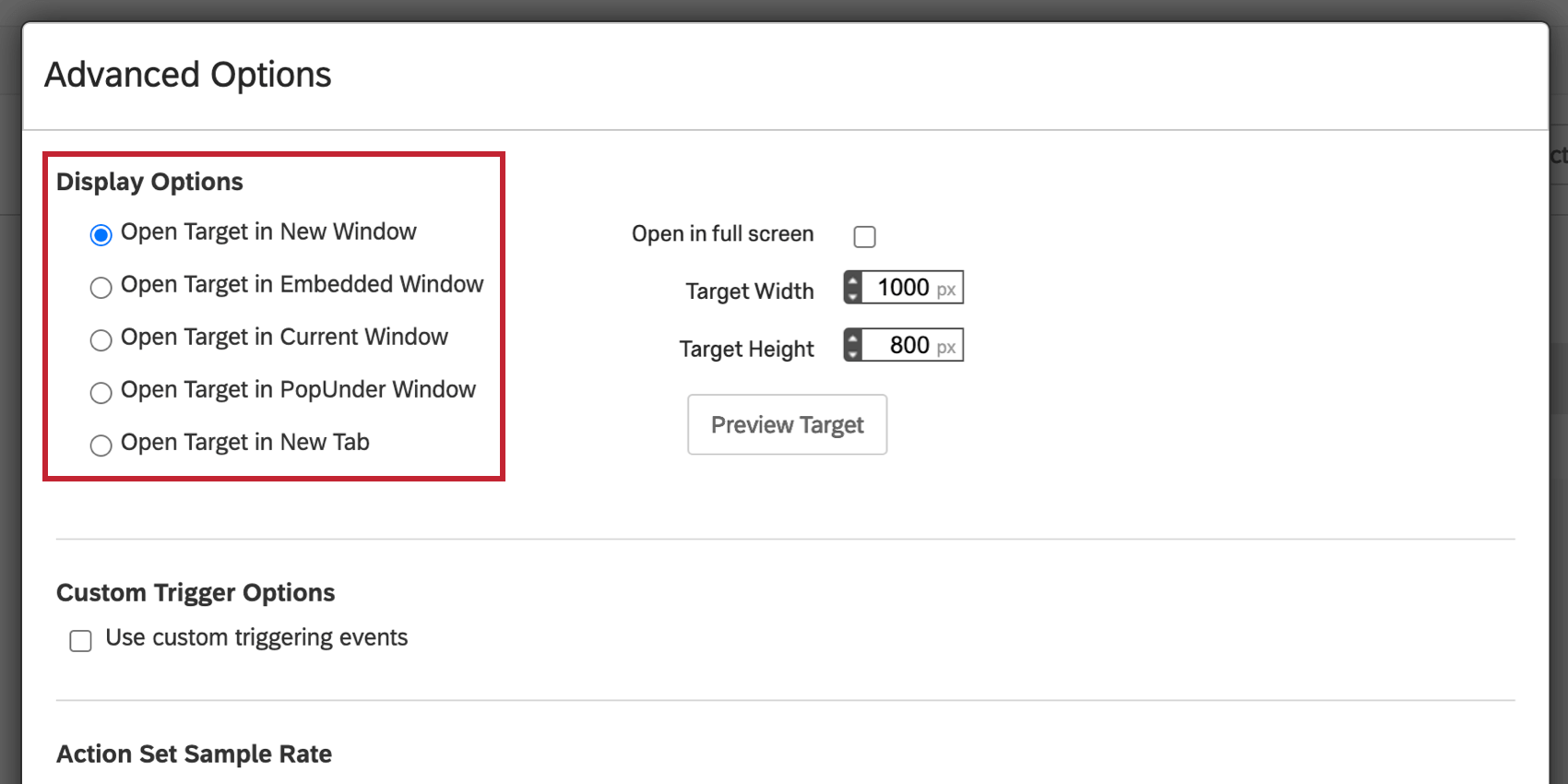
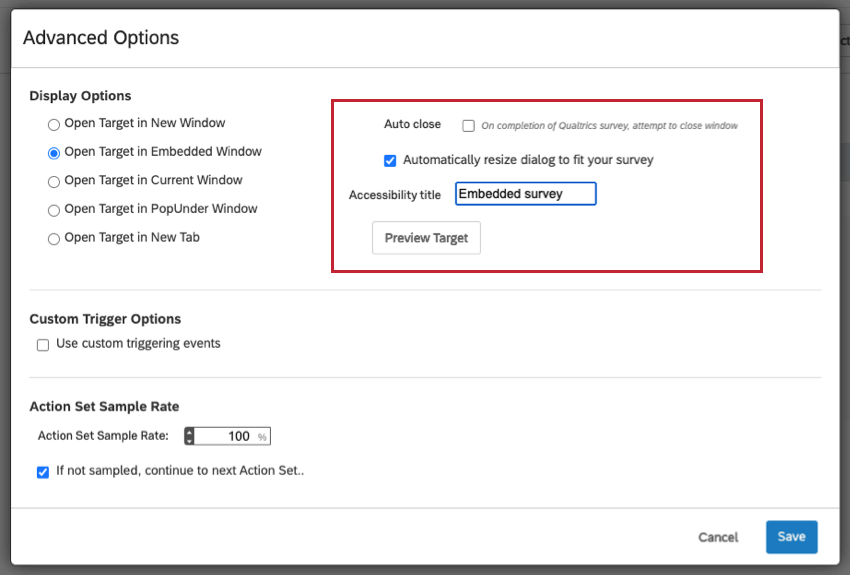
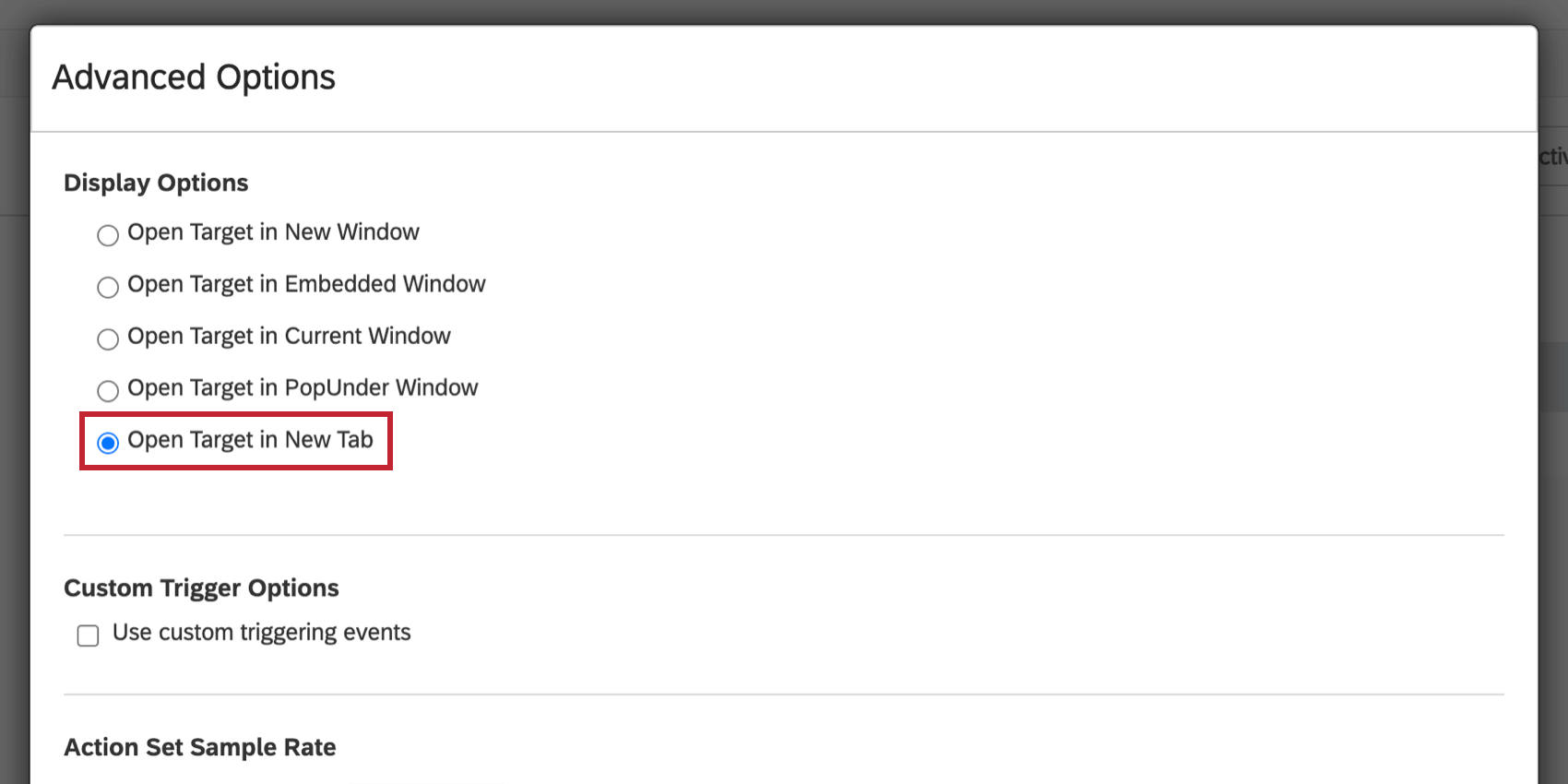
Opzioni di visualizzazione
Con la maggior parte delle intercettazioni, avrete un sito web di destinazione che si apre quando il visitatore interagisce con la creatività. Utilizzando le Opzioni di visualizzazione, è possibile scegliere la modalità di apertura della destinazione quando i visitatori interagiscono con essa.
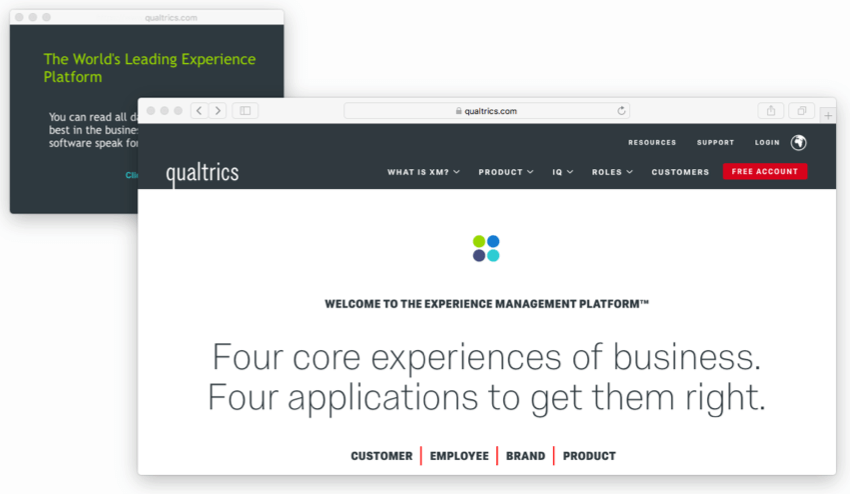
Apri destinazione in una nuova finestra
Supponiamo di non avere un Collegamento INCORPORATO, ma un normale link di destinazione. Quando si seleziona Apri destinazione in nuova finestra, la destinazione si aprirà in una nuova finestra di navigazione quando si fa clic su di essa.
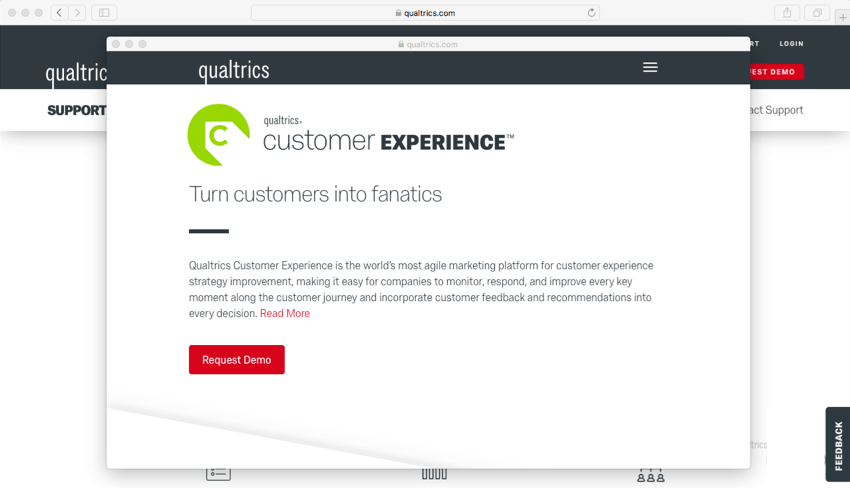
Esempio: L’editor di questa destinazione viene aperto in una nuova finestra, in modo che il visitatore abbia la scelta di completare subito il sondaggio o di salvarlo per dopo e continuare a navigare nel sito web.
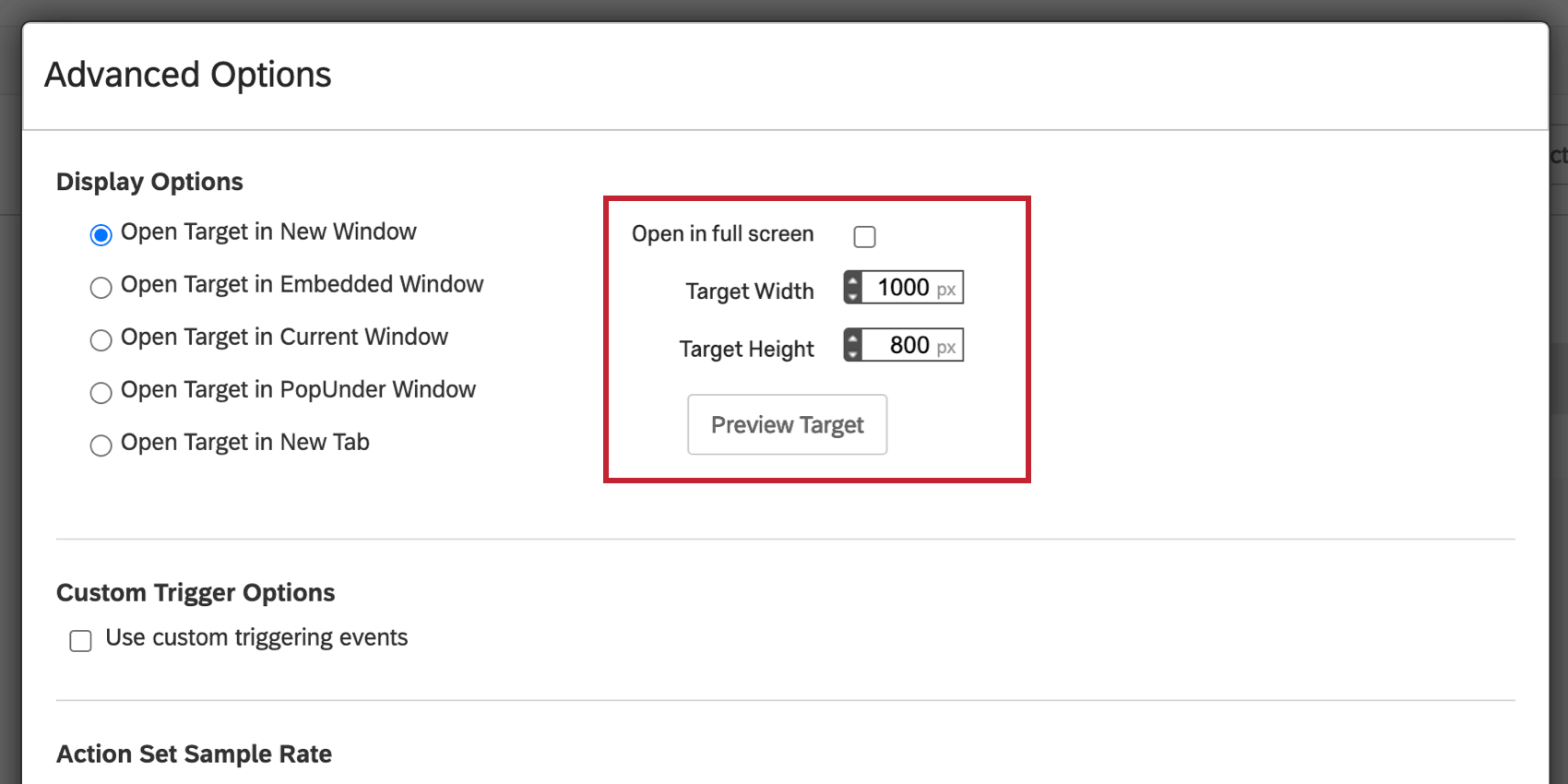
Una volta selezionata questa opzione, è possibile specificare che la finestra venga aperta a schermo intero, oppure impostare una larghezza e un’altezza specifiche per la nuova finestra.
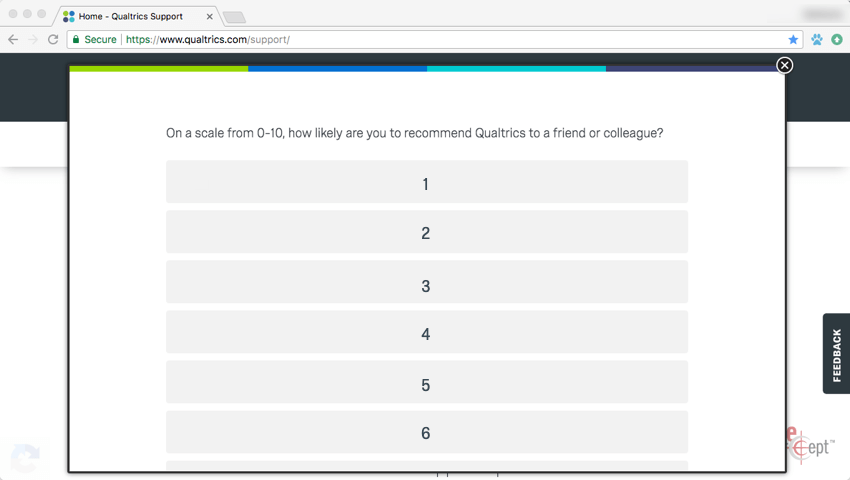
Apri destinazione in una finestra incorporata
Supponiamo di non avere un Collegamento incorporato, ma un normale link di destinazione. Quando si seleziona Apri destinazione in finestra incorporata, la destinazione si aprirà in una nuova finestra in stile Pop Over incorporata nella pagina.
Con questa impostazione, i visitatori non devono lasciare la pagina web per visualizzare i nuovi contenuti e i blocchi degli annunci hanno meno probabilità di bloccare la destinazione rispetto alla generazione di una nuova finestra.
Esempio: Questa destinazione si apre come finestra incorporata, in modo da apparire come parte integrante dell’esperienza del sito web.
Una volta selezionata questa opzione, è possibile specificare la larghezza e l’altezza della finestra incorporata. Se la destinazione dell’azione è un SONDAGGIO CHIUSO, selezionare la voce Chiusura automatica, in modo che il riquadro incorporato si chiuda automaticamente al termine del sondaggio. Fare clic su Ridimensiona automaticamente la finestra per adattarla al sondaggio, in modo che la finestra si adatti al meglio alla lunghezza della prima pagina del sondaggio. Per rendere l’Editor di intercettazioni accessibile ai visitatori web ipovedenti, assicurarsi di aggiungere un titolo di Accessibilità che verrà letto dallo screen reader quando il visitatore naviga verso la finestra incorporata.
Apri destinazione nella finestra corrente
Supponiamo di non avere un Collegamento incorporato, ma un normale link di destinazione. Quando si seleziona Apri destinazione nella finestra corrente, questa opzione reindirizza i visitatori dalla pagina corrente al sito web di destinazione. Questo può essere utile quando si vuole indirizzare il flusso di traffico sul proprio sito web verso pagine specifiche.
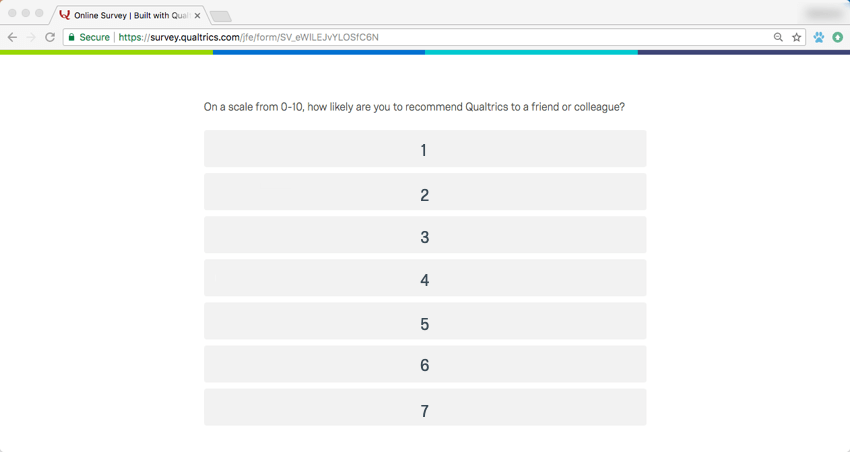
Esempio: Per questo sito web, la destinazione si è aperta nella finestra corrente, sostituendo la pagina web originale.
Non ci sono impostazioni aggiuntive da specificare per questa opzione. La destinazione verrà visualizzata nella finestra corrente e non influenzerà l’altezza e la larghezza della finestra.
Apri destinazione in una finestra PopUnder
Supponiamo di non avere un Collegamento incorporato, ma un normale link di destinazione. Quando si seleziona Apri destinazione in finestra a comparsa sottostante, questa opzione apre la destinazione in una finestra a comparsa sottostante. Questa finestra è nascosta dietro il sito web e viene visualizzata quando il visitatore chiude il sito.
Esempio: In questo esempio, vogliamo invitare i visitatori a partecipare a un sondaggio all’inizio della loro visita, ma non mostrare il sondaggio fino alla fine. Aprire il sondaggio come finestra a comparsa sottostante è un ottimo modo per scoraggiare la partecipazione anticipata.
Una volta selezionata questa opzione, è possibile specificare l’apertura della finestra a schermo intero o impostare una larghezza e un’altezza specifiche per la finestra.
Se si sta implementando un design per l’uscita di un sito Opt-in, si specificherà la Finestra a comparsa sottostante sotto il Contenuto da visualizzare nella tendina di caricamento. Ad esempio, è possibile scegliere di visualizzare una Finestra a comparsa sottostante creata dall’utente.
Apri destinazione in una nuova scheda
Supponiamo di non avere un Collegamento incorporato, ma un normale link di destinazione. Quando si seleziona Apri destinazione in nuova scheda, questa opzione apre il sito web di destinazione in una nuova scheda nella finestra corrente del visitatore. Questa opzione può essere utile quando si desidera che i visitatori siano immediatamente reindirizzati a un’altra pagina, pur consentendo loro di tornare alla pagina precedente in un secondo momento.

Sostituisci i contenuti dell’editor di intercetta
Le
creatività di feedback incorporate personalizzate avranno l’opzione aggiuntiva di selezionare Sostituisci contenuto incorporato. Questa opzione sostituirà il contenuto esistente dell’elemento HTML personalizzato con il contenuto della destinazione incorporata. Per ulteriori informazioni, vedere Opzioni di feedback integrate personalizzate.
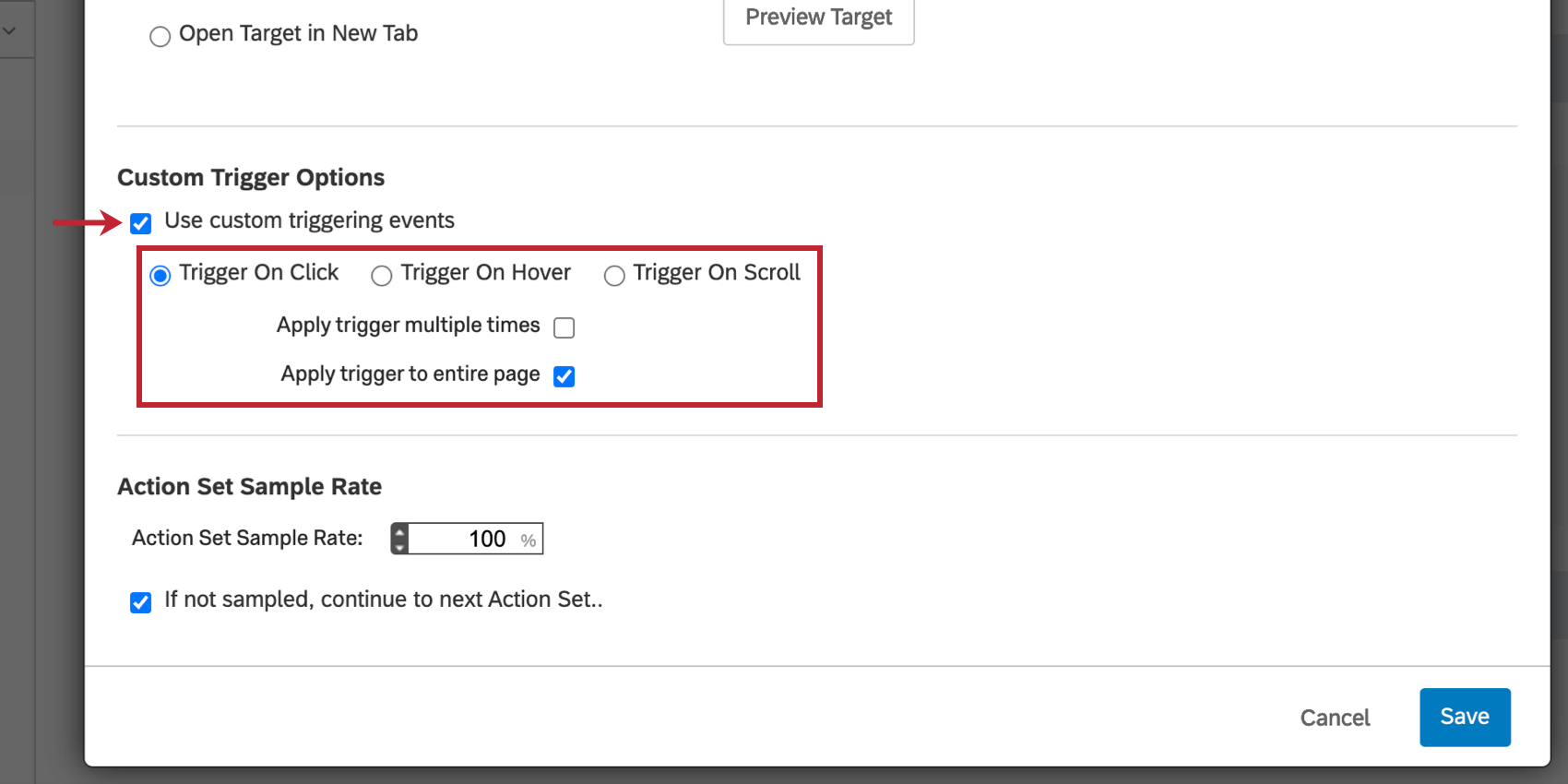
Opzioni di Trigger personalizzate
Per impostazione predefinita, le creatività vengono visualizzate non appena il visitatore soddisfa i criteri previsti. Tuttavia, è possibile utilizzare le Opzioni di trigger personalizzate per specificare alcuni eventi che devono verificarsi nella pagina prima che la creatività venga visualizzata. Una volta che il codice di distribuzione del progetto è stato eseguito e tutte le condizioni sono state valutate e superate per questa serie di azioni, la serie di azioni attenderà l’evento scatenante.
Attiva al clic
Con questa opzione selezionata, la creatività non apparirà finché il visitatore non avrà fatto clic in qualche punto della pagina web.
Per impostazione predefinita, è selezionata l’opzione Applica trigger all’intera pagina, che consente a un clic in qualsiasi punto della pagina di attivare la creatività. Se si deseleziona questa opzione, è possibile specificare un singolo ID HTML su cui il visitatore deve fare clic per attivare l’editor di intercettazioni.
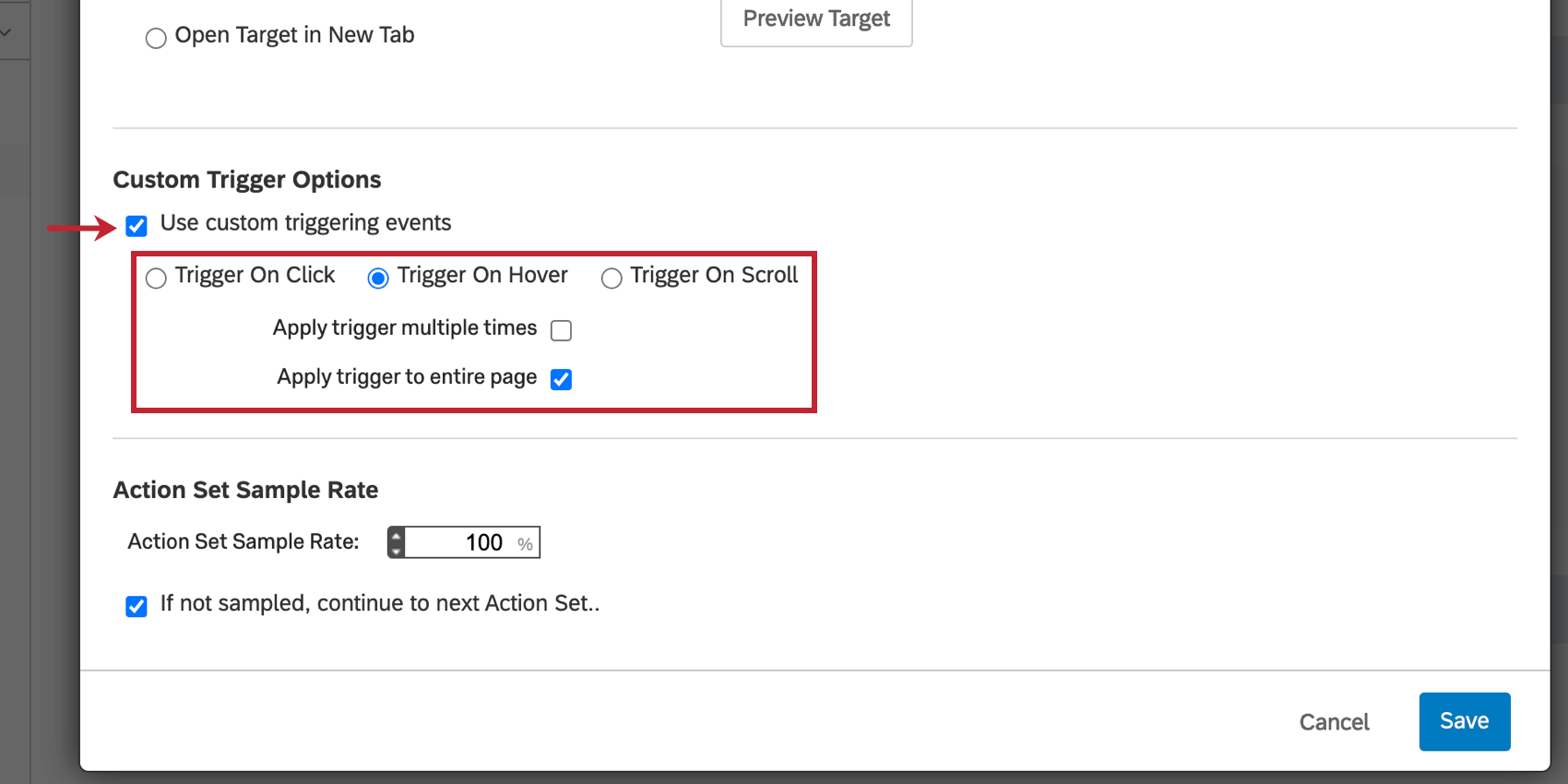
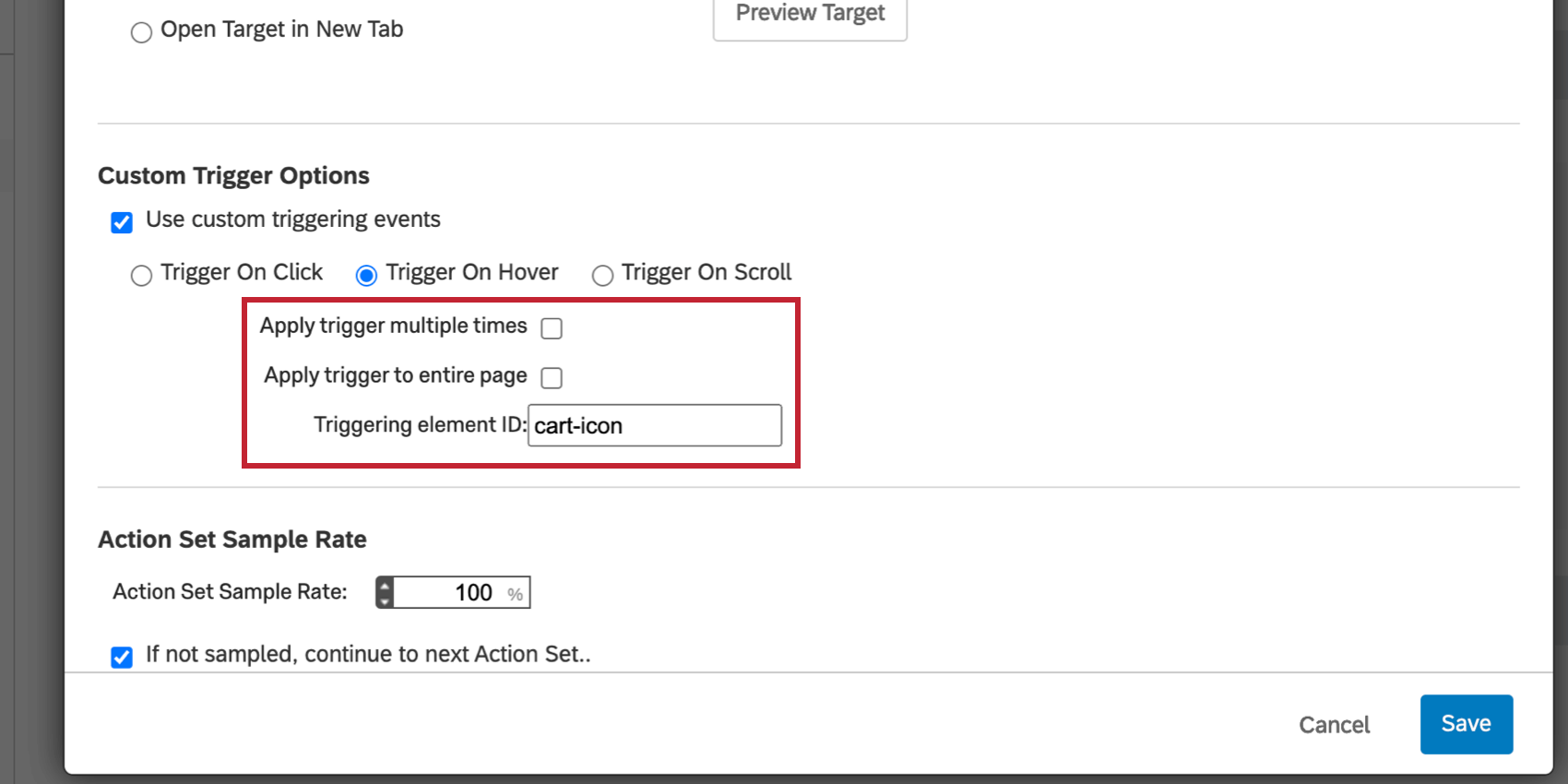
Attiva al passaggio del mouse
Con questa opzione, l’editor di intercettazioni viene visualizzato dopo che il visitatore ha passato il mouse su una parte specifica della pagina.
Per impostazione predefinita, è selezionata l’opzione Applica trigger all’intera pagina, che consente al passaggio del mouse in qualsiasi punto della pagina di attivare la creatività. Si può considerare di deselezionare questa opzione per specificare un singolo ID HTML su cui il visitatore deve passare il mouse per far scattare l’editor di intercettazioni.
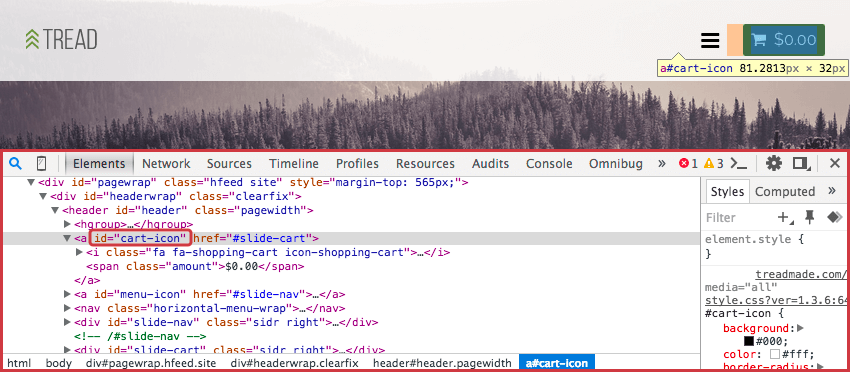
Trovare l’ID HTML
Per le opzioni precedenti(Trigger on Click e Trigger on Hover), è possibile specificare l’ ID dell’elemento del sito che attiverà la Serie di azioni. Ad esempio, è possibile triggerare il Pop Over quando il visitatore fa clic o passa sopra un pulsante del carrello.
- Iniziare identificando l’elemento della pagina che attiverà l’editor di intercettazioni
 Consiglio Q: utilizzare la funzione Inspect Element del browser per determinare l’ID HTML di un elemento. Nella maggior parte dei browser, è sufficiente fare clic con il tasto destro del mouse sulla parte della pagina che si desidera ispezionare e selezionare Ispeziona elemento.
Consiglio Q: utilizzare la funzione Inspect Element del browser per determinare l’ID HTML di un elemento. Nella maggior parte dei browser, è sufficiente fare clic con il tasto destro del mouse sulla parte della pagina che si desidera ispezionare e selezionare Ispeziona elemento. - Identificare e copiare l’ID HTML tra le virgolette. Se non esiste un ID, potrebbe essere necessario chiedere al team web di impostare un ID per l’elemento.

- Incollare questo ID HTML nelle Opzioni di trigger personalizzato per Trigger su Hover o Trigger su Click, a seconda di ciò che si sta usando.

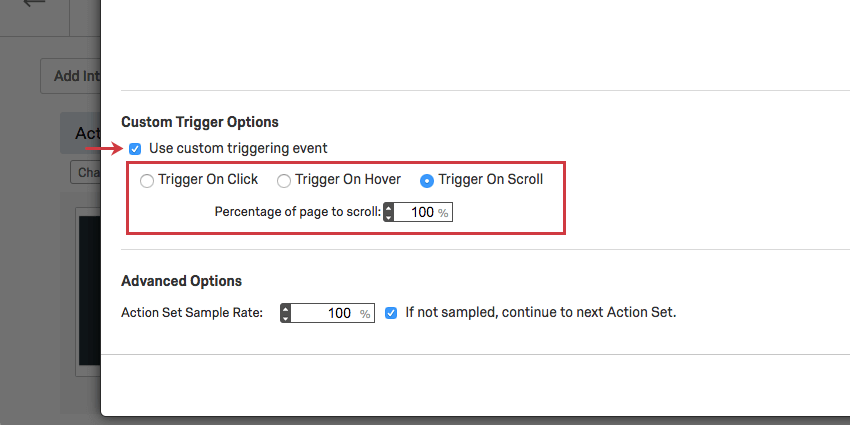
Trigger su scorrimento
Con questa opzione, l’editor di intercettazioni viene visualizzato dopo che il visitatore ha scrollato una percentuale della pagina web.
Ad esempio, in una pagina di ricerca di prodotti, se il visitatore scorre l’80% della pagina senza selezionare un prodotto, si può visualizzare un Pop Over che chiede se desidera essere aiutato a trovare ciò di cui ha bisogno attraverso la live chat.
Opzioni avanzate
All’interno di ogni serie di azioni, è presente anche una serie specifica di opzioni avanzate. Questo include la SERIE DI AZIONI e, per alcune creazioni, il punto di inserimento creativo.
Velocità di campionamento della serie di azioni
È possibile utilizzare la Serie DI AZIONI per campionare i visitatori a livello di azione.
Con un tasso di campionamento del 50%, il 50% di coloro che avrebbero diritto all’azione la riceverebbe. Per il restante 50%, se viene selezionata l’opzione Se non campione, continua alla Serie di azioni successiva, Qualtrics verificherà se sono qualificati per un’altra Serie di azioni. Se questa opzione non è selezionata, il visitatore non vedrà un editor di intercettazioni.
Esempio: Avete due creazioni che volete randomizzare tra i vostri visitatori.
- Creare una serie di azioni per ogni creativa.
- Alla prima azione, andare su Opzioni, poi su Opzioni avanzate e spostarsi in basso su Opzioni avanzate.
- Impostare la SERIE DI AZIONI sulla frequenza di campionamento 50.
- Assicurarsi che sia selezionata l’opzione Se non campionata, continuare con la Serie di azioni successiva.
- Impostare le Opzioni avanzate per la seconda serie di azioni in modo che la frequenza di campionamento sia pari a 100. In questo modo, tutti coloro che non vedono la prima serie di azioni vedranno al 100% la seconda serie di azioni, ottenendo così una distribuzione 50/50.
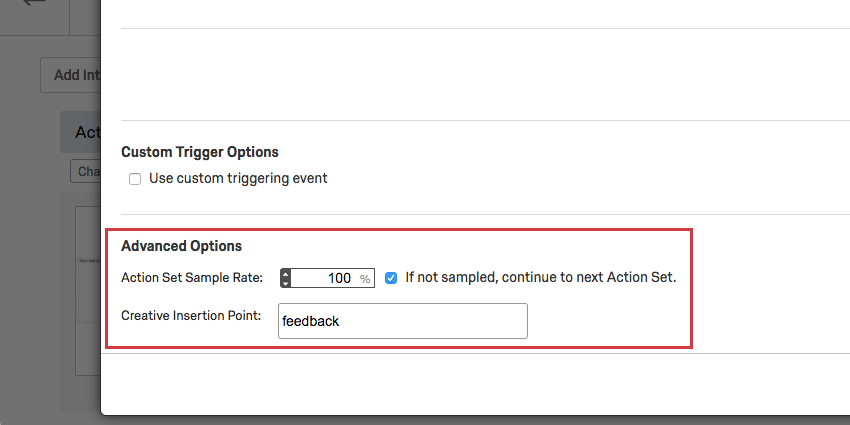
Punto di inserimento dell’editor di intercettazioni
I contenuti incorporati personalizzati Feedback, Collegamento incorporato e Creativi social media vengono inseriti come parte del contenuto della pagina e richiedono la specificazione dell’ID HTML del punto di inserimento nella pagina. Per qualsiasi azione che includa queste creatività, verrà visualizzata un’ulteriore opzione per scegliere un punto di inserimento della creatività.
Qui si digita l’ID dell’elemento HTML della pagina in cui si desidera che appaia l’editor di intercetta. Per trovare l’ID HTML corretto, consultate le pagine di supporto specifiche per ciascun editor di intercettazioni: Feedback incorporato personalizzato e Collegamento incorporato.