Widget pulsante (Studio)
Informazioni sul Widget pulsante
Il widget pulsante consente di aggiungere alla dashboard un pulsante che può essere collegato a qualsiasi punto del sito. Ad esempio, si può linkare ai sondaggi di QUALTRICS per raccogliere feedback, o linkare risorse aziendali, come articoli di aiuto e linee guida del brand.
Tutti i collegamenti ipertestuali nei widget dei pulsanti si apriranno in una nuova scheda.
Consiglio Q: il widget dei pulsanti è ottimo per il collegamento ipertestuale delle risorse. Tuttavia, se si desidera creare un pulsante che funga da filtro per la Dashboard, si dovrebbe dare un’occhiata al widget Selettore.
Creazione di un Widget pulsante
- Modificare un dashboard.
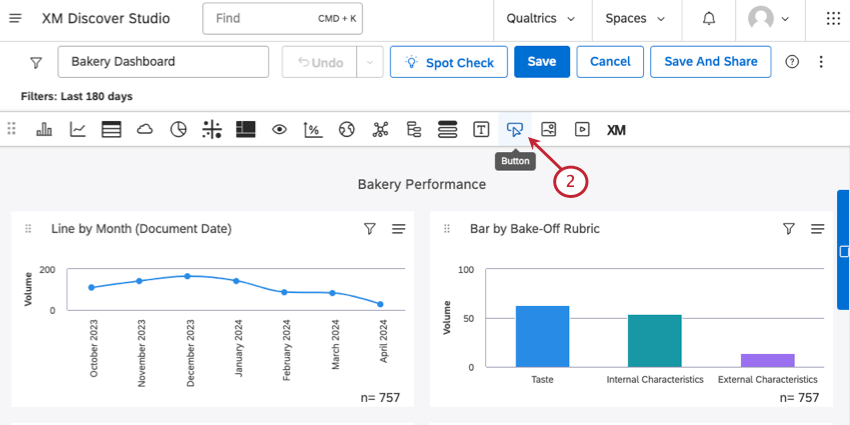
- Tra i tipi di widget, selezionare Pulsante.

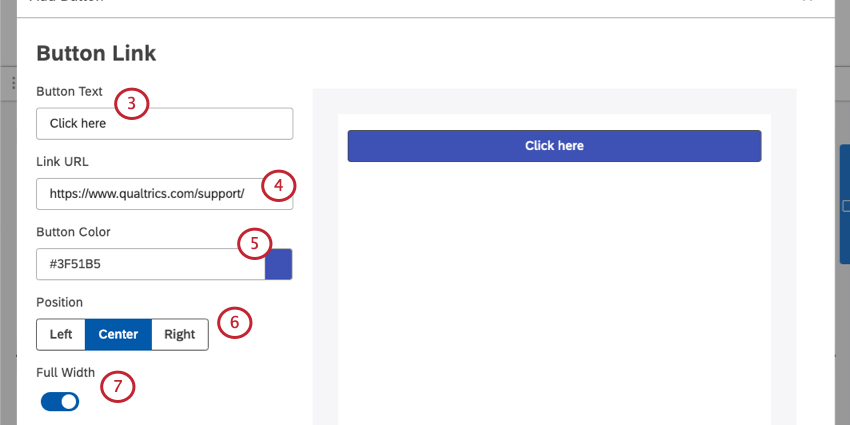
- Digitare il testo del pulsante.

- Incollare l’URL completo del link.
- Scegliere il colore del pulsante. È possibile incollare un codice esadecimale o fare clic sul colore per aprire il menu della tavolozza dei colori.
- Imposta la posizione del pulsante nello spazio bianco del widget più grande. Le opzioni sono:
- Sinistro
- Centrale
- A destra
Consiglio Q: se si dispone di testo didattico, l’impostazione Posizione regola anche l’allineamento del testo.
- Se si desidera che il pulsante occupi l’intera larghezza del widget, selezionare Full Width.
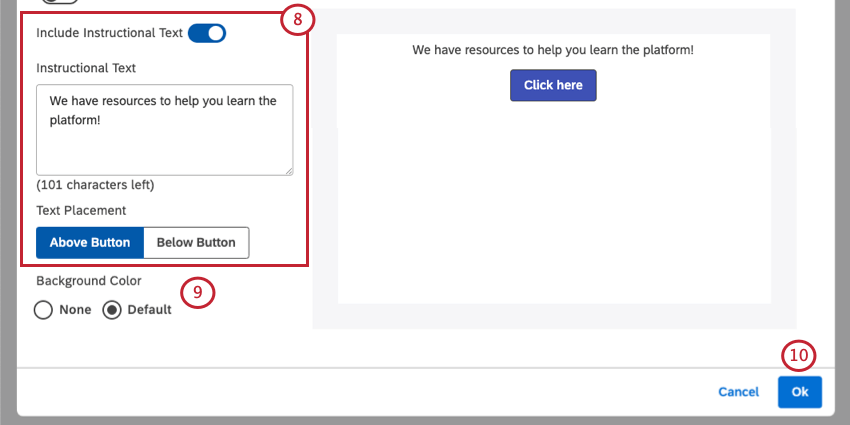
- Se si desidera includere un testo didattico nel pulsante, selezionare Includi testo didattico. Poi scrivete il vostro messaggio. È inoltre possibile impostare il posizionamento del testo sopra o sotto il pulsante.
 Consiglio Q: il testo didattico ha un limite di 150 caratteri. È supportato solo il testo normale. Non è possibile aggiungere formattazione o interruzioni di riga.
Consiglio Q: il testo didattico ha un limite di 150 caratteri. È supportato solo il testo normale. Non è possibile aggiungere formattazione o interruzioni di riga. - Per il colore di sfondo del widget, scegliere tra i seguenti:
- Nessuno: Il widget deve avere uno sfondo trasparente.
- Predefinito: Il widget deve avere uno sfondo che corrisponde al colore predefinito.
- Al termine, fare clic su Ok.
Consiglio Q: per spostare, ridimensionare o modificare le proprietà del widget, vedere Panoramica di base dei widget.