Selector Widget (Studio)
About the Selector Widget
You can use the selector widget to display a selection of report items without any calculations. The primary purpose of this widget is to use it as a filter for other reports to create interactive dashboard experiences for your viewers with great flexibility and design choices.
The selector widget supports these navigation types:
- Button: Display report items as a group of rounded buttons. For more information, see the Adding a Button Selector section below.
- Droplist: Display report items as items in a drop-down list. For more information, see the Adding a Droplist Selector section below.
- Search Selector: Display a search box that enables users to directly search for values across multiple attributes. For more information, see the Search Selector and Adding a Search Selector sections below.
For information about editing widget properties, resizing or rearranging a widget, using a widget as a filter, creating a copy of a widget, applying filters to a widget and more, see Widgets (XM Discover).
Adding a Button Selector
You can add a selector widget and set its navigation type to Button to display report items as buttons.
Properties Tab
You can edit selector widget properties in the Properties tab. For information about adding a widget, please see Adding a Widget.
Visualization Tab
You can define report settings in the Visualization tab.
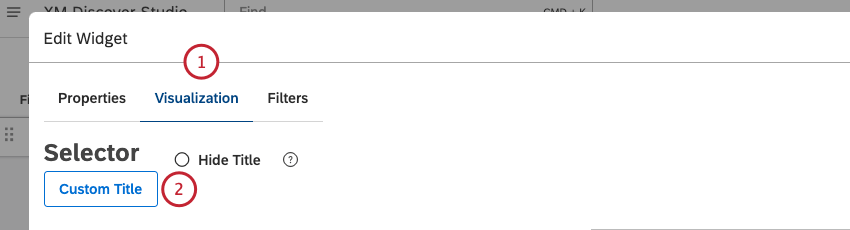
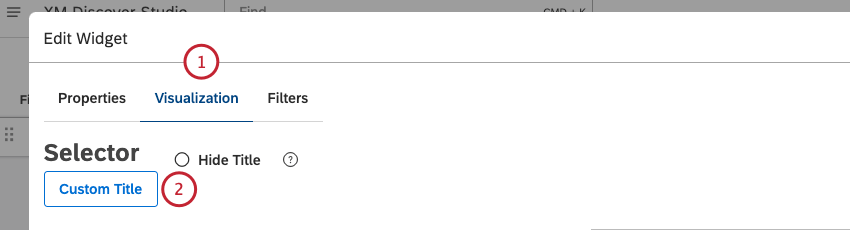
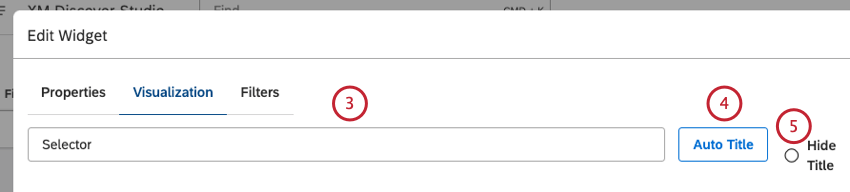
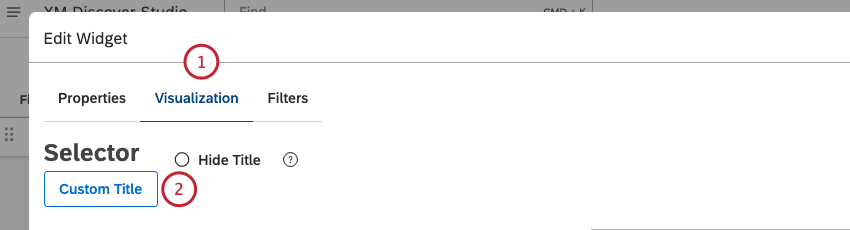
- Select the Visualization tab.

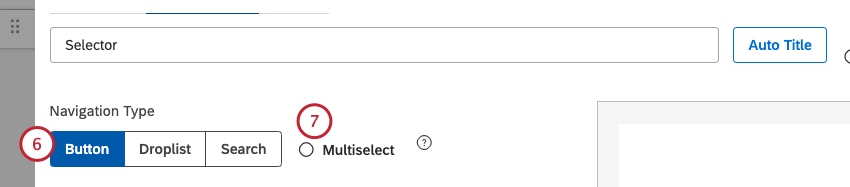
- To enter your own report title, click Custom title.
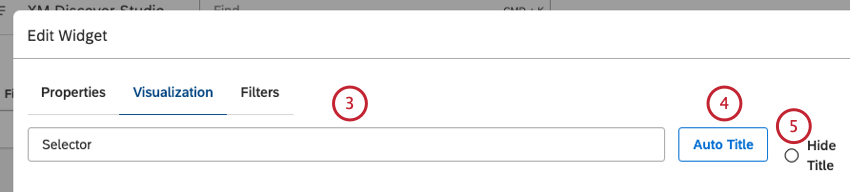
- Enter a custom report title into the box.
- Click Auto Title to keep the automatically generated report title.
- Select the Hide Title checkbox to hide the report title.
Qtip: Hover over the widget in Edit mode to view the hidden title.
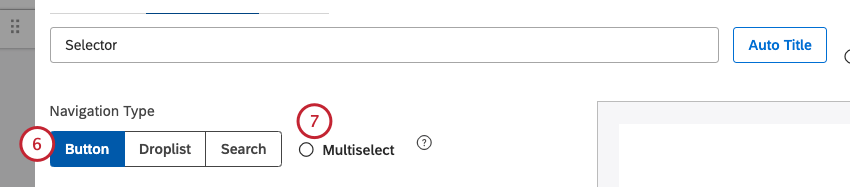
- Select Button as the navigation type.

- Select the Multiselect checkbox to enable users to select multiple report items.
Qtip: Multiple selections have an OR relationship.
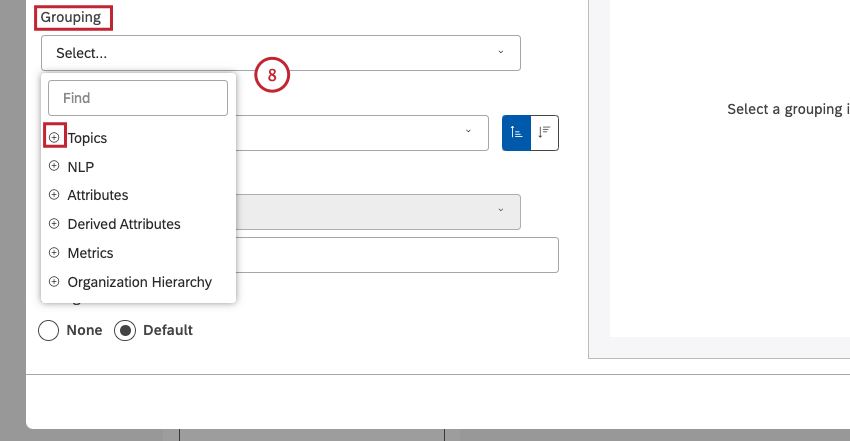
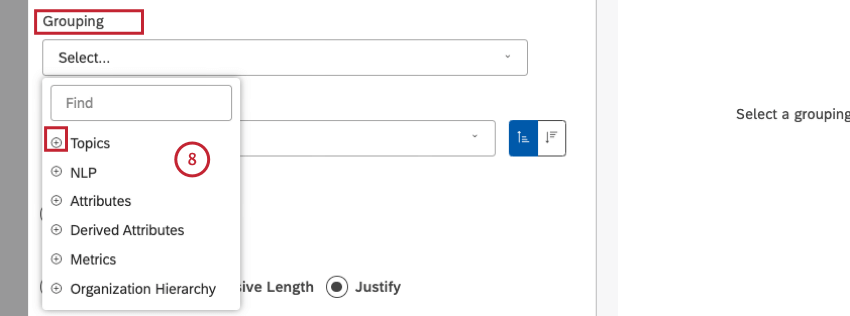
- Select the option by which to group data for your report. For an overview of the available data groupings, please see Grouping Data.
 Qtip: Click the plus ( + ) icon to view more options.
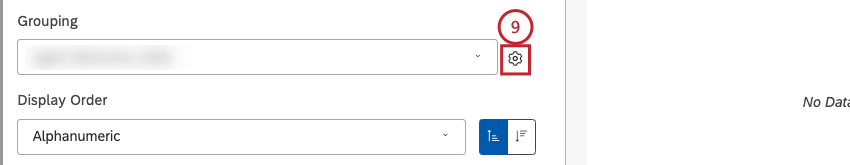
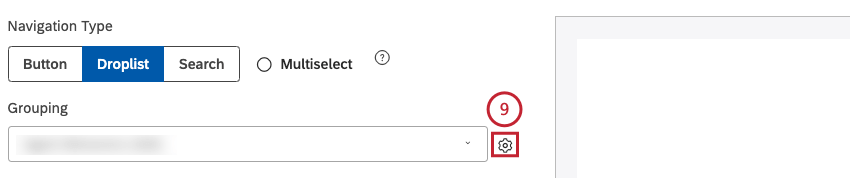
Qtip: Click the plus ( + ) icon to view more options. - After you select a grouping option, click the gear icon next to it to configure the subset of data that should be included into that grouping for the report. For an overview of available grouping settings, see Grouping Settings.

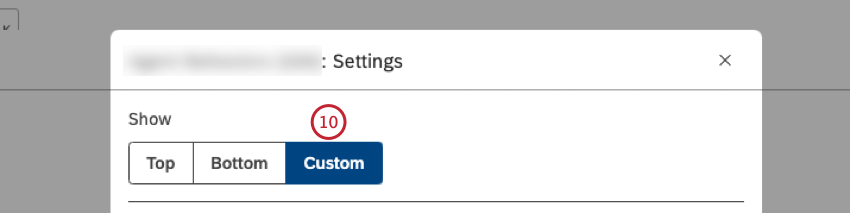
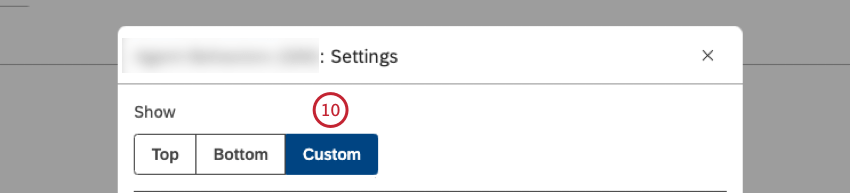
- In grouping settings, click Custom to explicitly define which values should be included in the widget.
 Qtip: When the custom inclusion list is used, the widget shows the same values every time the dashboard is opened. Using a custom inclusion list automatically ignores filters to ensure that you always see the custom values you define. When Custom is selected, the Filters tab is disabled.Qtip: Using a custom inclusion list can speed up a dashboard because the widget doesn’t require an analytics request (provided the widget’s color palette or display order is not based on any metrics).
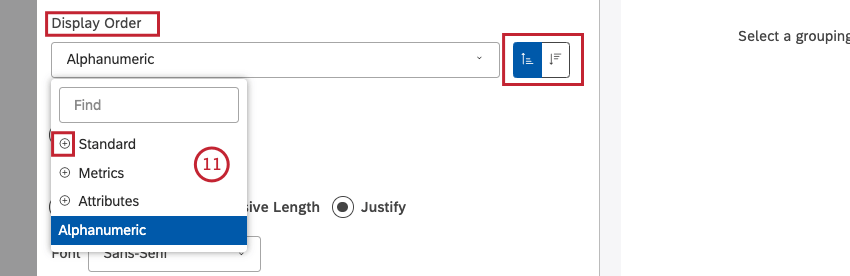
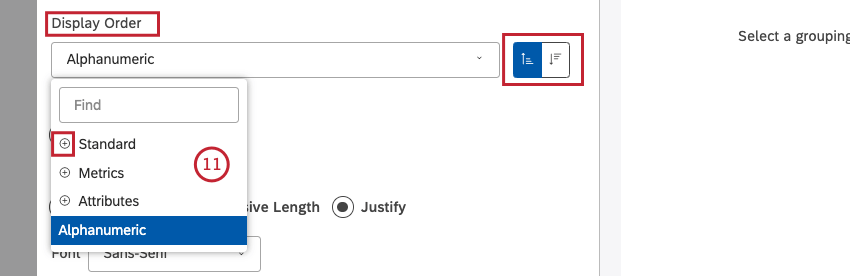
Qtip: When the custom inclusion list is used, the widget shows the same values every time the dashboard is opened. Using a custom inclusion list automatically ignores filters to ensure that you always see the custom values you define. When Custom is selected, the Filters tab is disabled.Qtip: Using a custom inclusion list can speed up a dashboard because the widget doesn’t require an analytics request (provided the widget’s color palette or display order is not based on any metrics). - Select 1 of the following opinions from the Display Order menu to sort the items in your report:
- Standard
- Metrics: Sort by a metric defined in Studio.
- Attributes: Sort by averages of a numeric attribute.
- Alphanumeric (default, ascending): Sort primary groupings alphanumerically, using the natural order.
- Model Display Order: Sort based on the display order of the topic model in Designer.

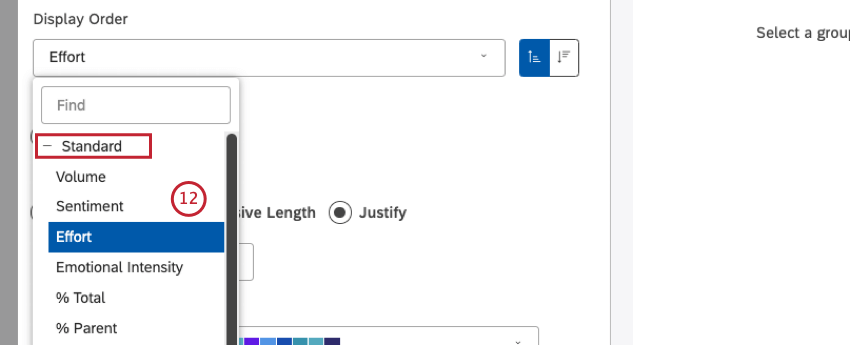
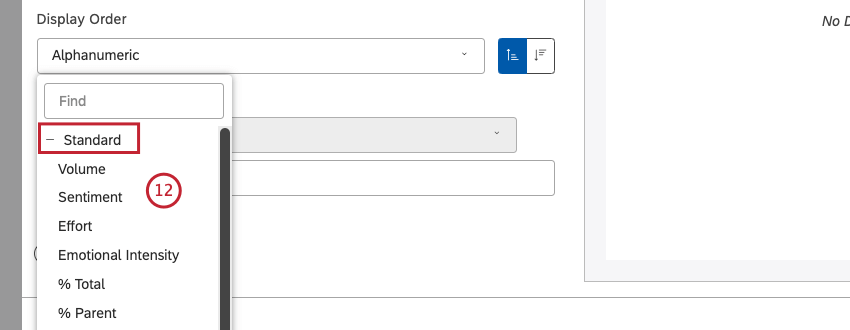
- You can sort the Standard metric by 1 of the following options:
- Volume: Sort by the number of records related to the selected groupings.
- Sentiment: Sort by the average sentiment of sentences from records related to the selected groupings.
- % Total: Sort by the volume percentage in relation to a report’s total.
- % Parent: Sort by the volume percentage in relation to a parent item.
- Effort: Sort by the average Effort score of sentences from records related to selected groupings.

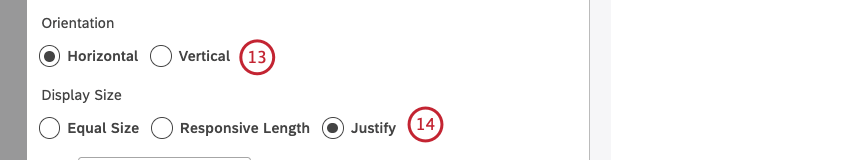
- Select the Horizontal checkbox to arrange items along the horizontal axis or select the Vertical checkbox to arrange items along the vertical axis.

- Select 1 of the following checkboxes to choose the size of report items:
- Equal Size (horizontal orientation only): Display items as buttons of equal size. This only applies for items that are arranged along the horizontal axis.
- Responsive Length (horizontal orientation only): Adjust the size of buttons to their contents. This only applies for items that
- Justify: Adjust the size of buttons so that they fill out the entire width of a widget
- Select the font to use for report items.

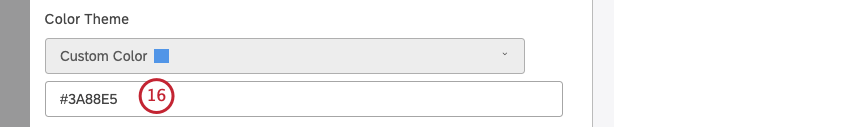
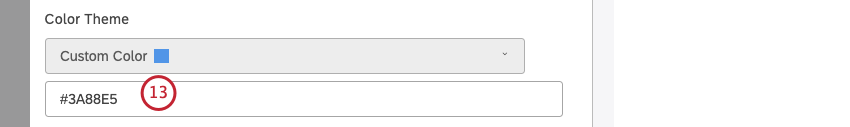
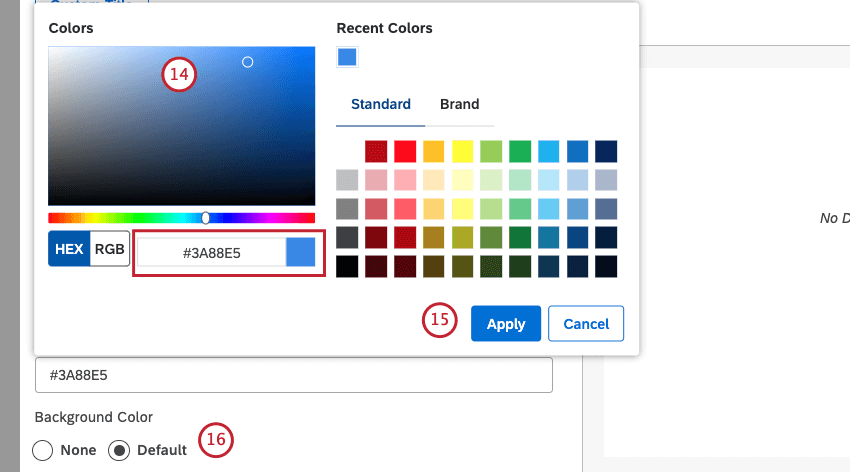
- Click the box under Custom Theme.

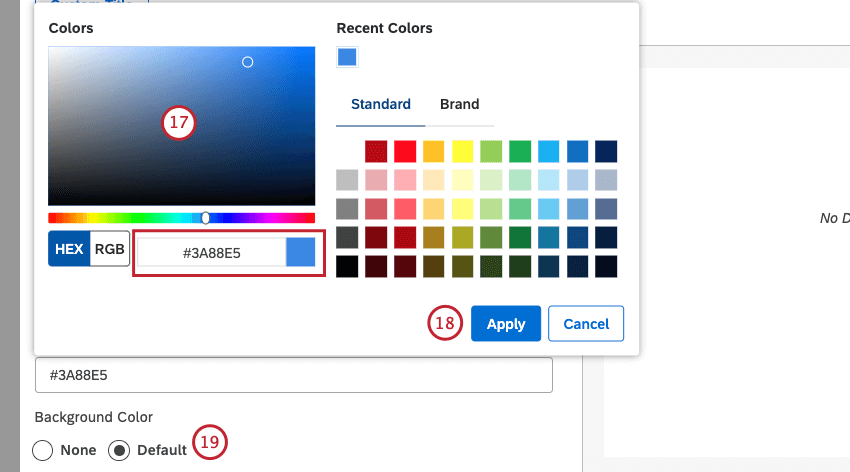
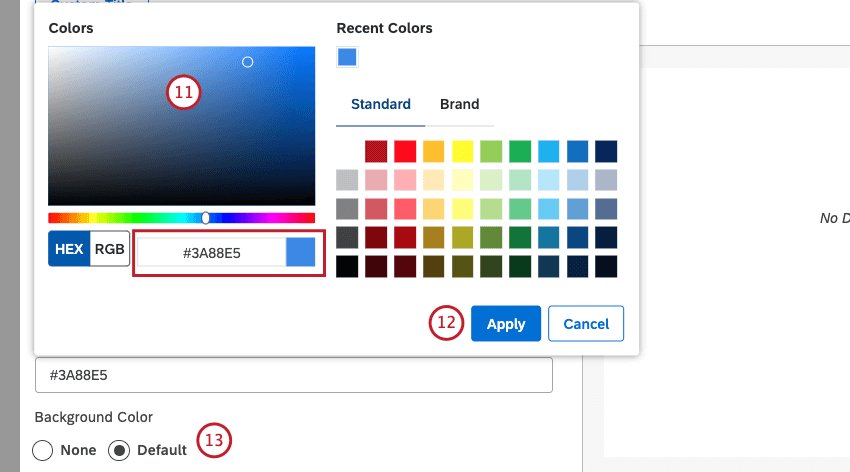
- Choose 1 color only for the Search box and the search results by selecting the color from the color picker.
 Qtip: Alternatively, you can enter the HEX code or the RGB code into the color code box.
Qtip: Alternatively, you can enter the HEX code or the RGB code into the color code box. - Click Apply.
- Background Color: Select 1 of the following checkboxes to set the background color of the widget canvas:
- None: Make the widget canvas transparent.
- Default: Set the widget background to default white color (depending on your Studio’s color theme).
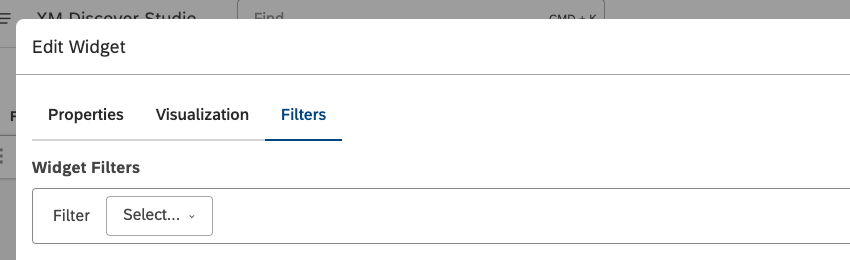
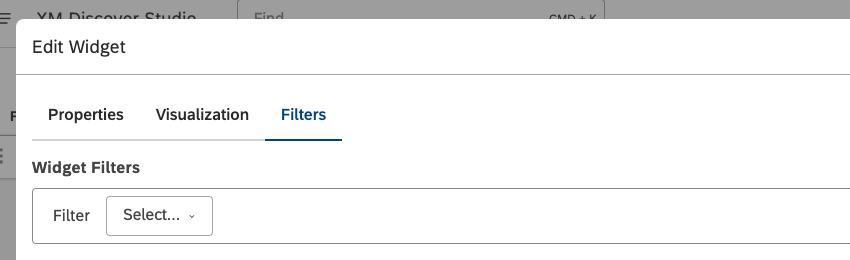
Filters Tab
In the Filters tab, you can further narrow down report data.

For information on widget filters properties, please see Applying Filters to a Widget.
Adding a Droplist Selector
You can add a selector widget and set its navigation type to Droplist to display report items in a dropdown list.
Properties Tab
You can edit selector widget properties in the Properties tab. For information about adding a widget, please see Adding a Widget.
Visualization Tab
You can define report settings in the Visualization tab.
- Select the Visualization tab.

- To enter your own report title, click Custom Title.
- Enter a custom report title into the box.

- Click Auto Title to keep the automatically generated report title.
- Select the Hide Title checkbox to hide the report title
Qtip: Hover over the widget in Edit mode to view the hidden title.
- Select Droplist as the navigation type.

- Select the Multiselect checkbox to enable users to select multiple report items.
Qtip: Multiple selections have an OR relationship.
- Select the option by which to group data for your report. For an overview of the available data groupings, please see Grouping Data.
 Qtip: Click the plus ( + ) icon to view more options.
Qtip: Click the plus ( + ) icon to view more options. - After you select a grouping option, click the gear icon next to it to configure the subset of data that should be included into that grouping for the report. For an overview of available grouping settings, see Grouping Settings.

- In grouping settings, you can click Custom to explicitly define which values should be included in the widget.
 Qtip: When the custom inclusion list is used, the widget shows the same values every time the dashboard is opened. Using a custom inclusion list automatically ignores filters to ensure that you always see the custom values you define. When Custom is selected, the Filters tab is disabled.Qtip: Using a custom inclusion list can speed up a dashboard because the widget doesn’t require an analytics request (provided the widget’s color palette or display order is not based on any metrics).
Qtip: When the custom inclusion list is used, the widget shows the same values every time the dashboard is opened. Using a custom inclusion list automatically ignores filters to ensure that you always see the custom values you define. When Custom is selected, the Filters tab is disabled.Qtip: Using a custom inclusion list can speed up a dashboard because the widget doesn’t require an analytics request (provided the widget’s color palette or display order is not based on any metrics). - Select 1 of the following options from the Display Order menu to sort the items in your report:
- Standard
- Metrics: Sort by a metric defined in Studio.
- Attributes: Sort by averages of a numeric attribute.
- Alphanumeric (default, ascending): Sort primary groupings alphanumerically, using the natural order.
- Model Display Order: Sort based on the display order of the topic model in Designer.
 Qtip: Click the plus ( + ) icon to view more options.Qtip: Click Sort Ascending for ascending sorting (A to Z). Click Sort Descending for descending sorting (Z to A).
Qtip: Click the plus ( + ) icon to view more options.Qtip: Click Sort Ascending for ascending sorting (A to Z). Click Sort Descending for descending sorting (Z to A).
- You can sort the Standard metric by the following options:
- Volume: Sort by the number of records related to the selected groupings.
- Sentiment: Sort by the average sentiment of sentences from records related to the selected groupings.
- % Total: Sort by the volume percentage in relation to a report’s total.
- % Parent: Sort by the volume percentage in relation to a parent item.
- Effort: Sort by the average Effort score of sentences from records related to selected groupings.

- Click the box under Custom Theme.

- Choose 1 color only for the Search box and the search results by selecting the color from the color picker.
 Qtip: Alternatively, you can enter the HEX code or the RGB code into the color code box.
Qtip: Alternatively, you can enter the HEX code or the RGB code into the color code box. - Background Color: Select 1 of the following checkboxes to set the background color of the widget canvas:
- None: Make the widget canvas transparent.
- Default: Set the widget background to default white color (depending on your Studio’s color theme).
Filters Tab
In the Filters tab, you can further narrow down report data.

For information on widget filters properties, please see Applying Filters to a Widget.
Search Selector
You can use the search selector to directly search for text and numeric attribute values across multiple attributes to quickly find and apply relevant filter criteria in your dashboard. Here’s how it works:
- Start typing the value you’re looking for until it appears in the autocomplete suggestions, then select it. Search elements appear as buttons within the search box.
- You can search across up to 10 different attributes within one search selector.
- Selecting multiple elements resolves as an OR operator within the same attribute type, and as an AND between multiple attribute types.
For information about how to add a search selector, see the Adding a Search Selector section.
Adding a Search Selector
You can add a selector widget and set its navigation type to Search to display a search box that enables users to directly search for values across multiple attributes.
Properties Tab
You can edit selector widget properties in the Properties tab. For information about adding a widget, please see Adding a Widget.
Visualization Tab
You can define report settings in the Visualization tab.
- Select the Visualization tab.

- To enter your own report title, click Custom Title.
- Enter a custom report title into the box.

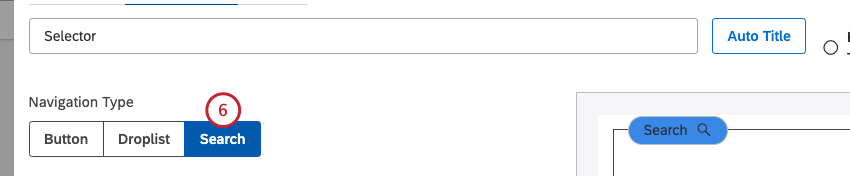
- Click Auto Title to keep the automatically generated report title.
- Select the Hide Title checkbox to hide the report title
Qtip: Hover over the widget in Edit mode to view the hidden title.
- Select Search as the navigation type.

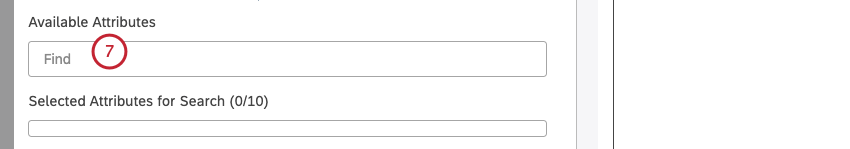
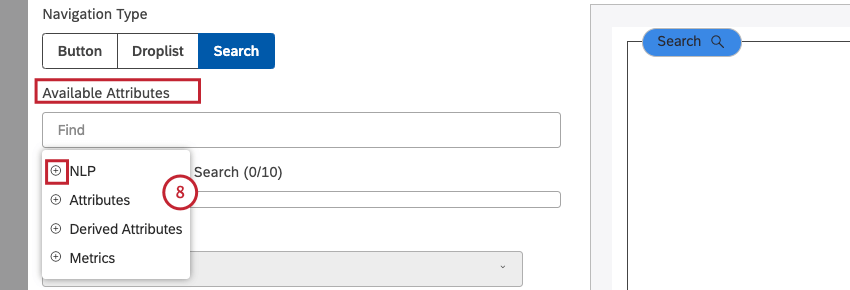
- Click the Find box to display the attribute options to include in the search.

- Select up to 10 text and numeric attributes to include in the search from the following attribute options:
- NLP
- Attributes
- Derived Attributes
- Metrics
 Qtip: The more attributes you add, the slower the response. For large projects, consider keeping the total number of attributes being searched as low as possible. One way to do this is to create themed searches—for example, one for product-related attributes, one for demographic attributes, one for geography-related attributes, and so on.Qtip: Click the plus ( + ) icon to view more options.
Qtip: The more attributes you add, the slower the response. For large projects, consider keeping the total number of attributes being searched as low as possible. One way to do this is to create themed searches—for example, one for product-related attributes, one for demographic attributes, one for geography-related attributes, and so on.Qtip: Click the plus ( + ) icon to view more options.
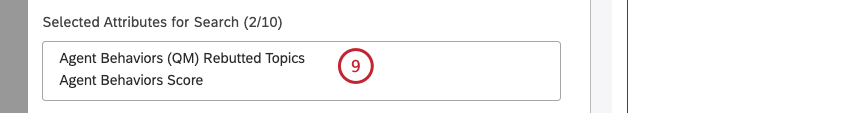
- Selected attributes are added to the Selected Attributes for Search box.

- Click the box under Custom Theme.

- Choose 1 color only for the Search box and the search results by selecting the color from the color picker.
 Qtip: Alternatively, you can enter the HEX code or the RGB code into the color code box.
Qtip: Alternatively, you can enter the HEX code or the RGB code into the color code box. - Click Apply.
- Background Color: Select 1 of the following checkboxes to set the background color of the widget canvas:
- None: Make the widget canvas transparent.
- Default: Set the widget background to default white color (depending on your Studio’s color theme).