Breakdown Bar Widget (CX)
About Breakdown Bar Widgets
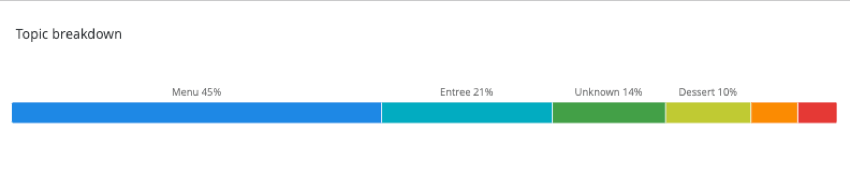
The breakdown bar widget displays data in a single bar where each data point is a proportional section of the bar. This widget is useful if you have data where you would like to have a compact way to look at how responses are distributed over a set of values.

Types of Dashboards
This widget can be used in a few different types of dashboard. This includes:
Field Type Compatibility
The breakdown bar widget is compatible with the following field types:
- Number Set
- Date
- Text Set
- Multi-Answer Text Set
- Drill Down
- Measure Group
Only fields with the above types will be available when setting your Dimension for a breakdown bar.

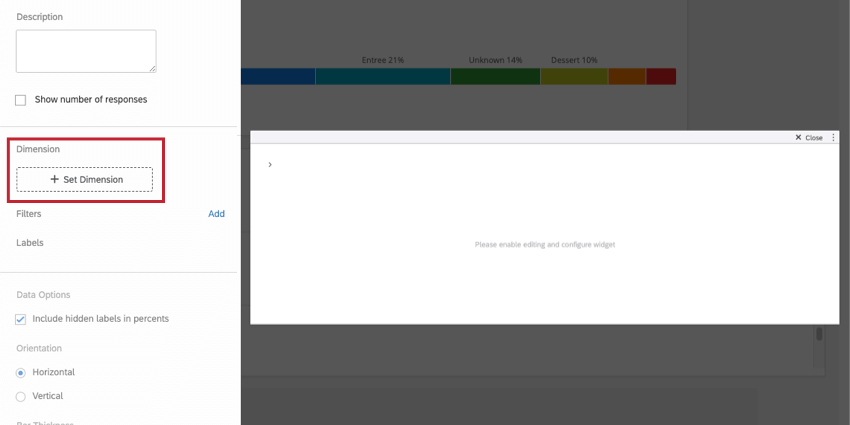
Widget Customization
For general settings that apply to most widgets, see Building Widgets. Customization unique to the breakdown bar widget will be detailed below.
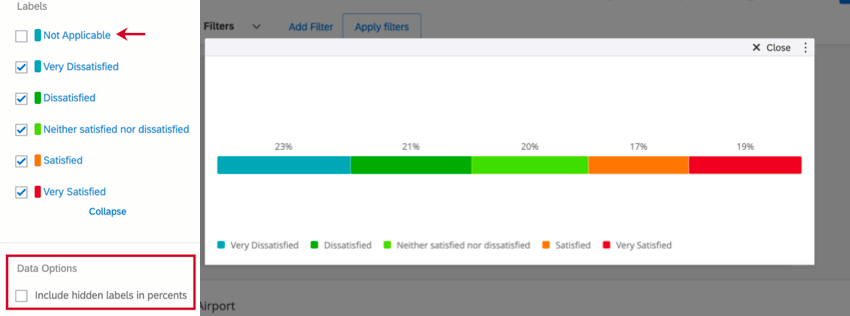
Data Options
Once you’ve added a dimension to your widget, you’ll be able to hide, rename, and reorder the labels on your widget. If you decide to hide certain labels, you’ll have to decide whether you want to include this data when percentages are calculated on the widget. If not, deselect Include hidden labels in percents. If you keep this item selected and hide a label, the breakdown bar’s length will not adjust for the missing bar.
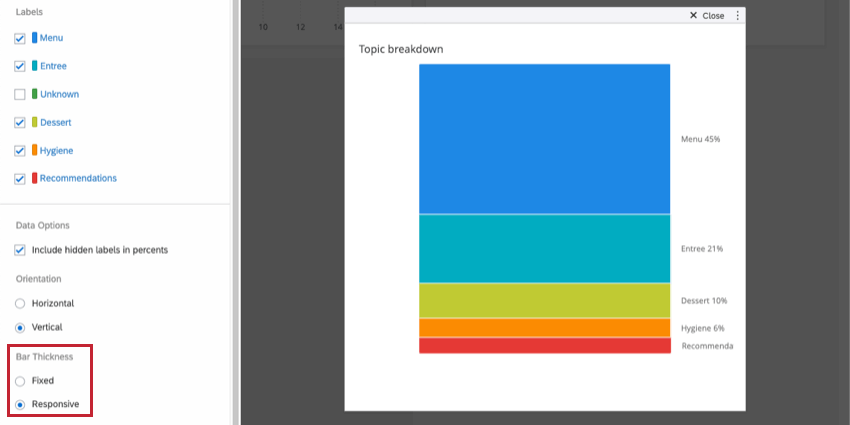
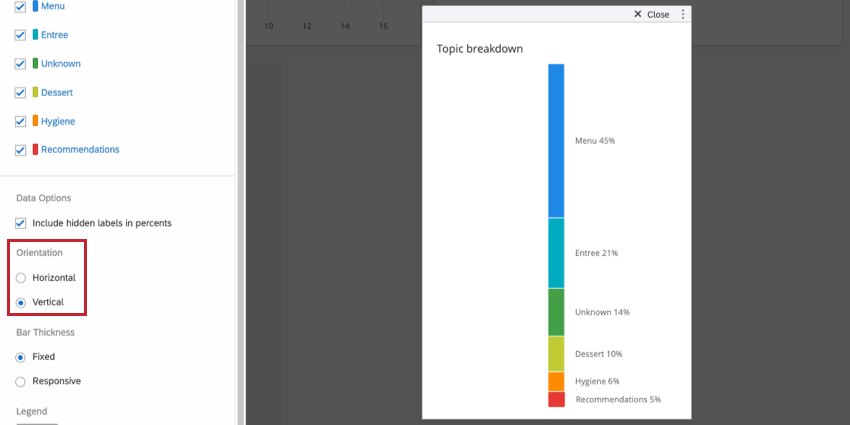
Orientation
There are 2 options for the orientation of the breakdown bar widget: horizontal and vertical. Selecting a particular orientation can help you position the widget in relation to the other widgets on your dashboard.

Bar Thickness
You can determine how thick your bar graph is. Fixed results in a lean, thin bar. Responsive results in a bar that gets thicker as you drag and resize the widget. Responsive horizontal bars get thicker as they are made taller, and responsive vertical bars get thicker as they are dragged wider.
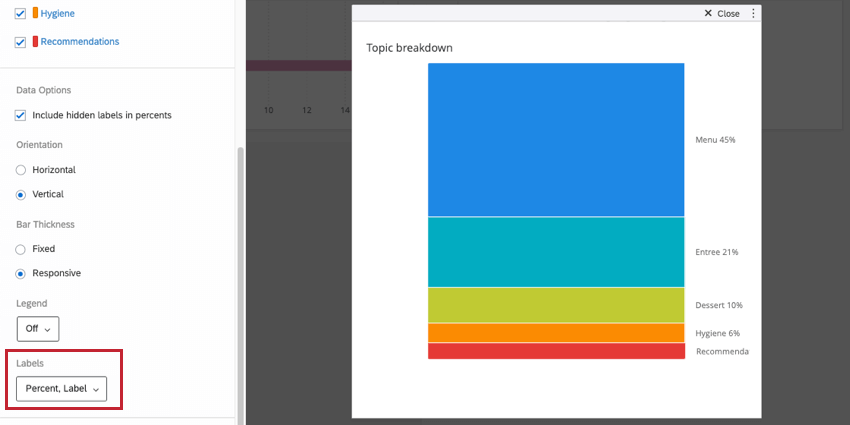
Labels
You can determine what amount of information is displayed in the labels on the colorful areas of the breakdown bar widget:
- Percent: Displays the percentage of responses that fall into a particular segment of the bar.
- Label: Displays the label assigned to each value in the Labels section.
- Count: Displays the number of responses that fall into a particular segment of the bar.