Trend Report Best Practices (Studio)
About Trend Report Best Practices
Trend reports demonstrate how your metrics have changed over time.
Creating a Trend Report
There is no single correct way to create a trend report. However, we’ll provide some best practices, like common widgets, how to choose a time attribute, and where to set time scales and date ranges.
Widget
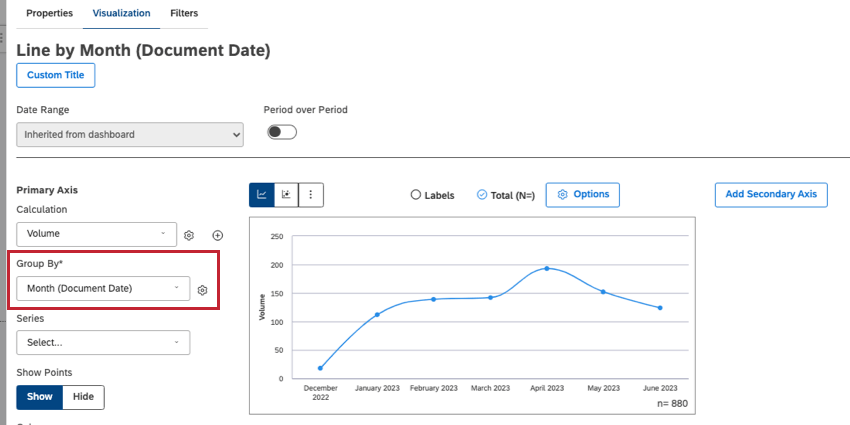
You can use many different kinds of widgets for trend reporting. We recommend using a line or bar widget. By default, these widgets are often set to report a calculation over a given time scale.
Time Attribute
To run a trend report, you need to group data by any time attribute. Users often choose Document Date, but other types of dates may be available in your feedback.
Time Scale
Define a unit of time to group your data by. For example, you can choose an hour, a day, a week, a month, a quarter, or a year.
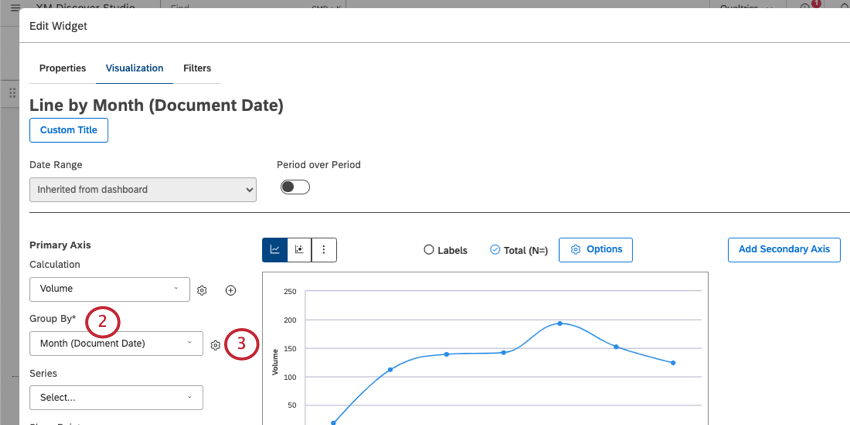
You choose a time scale when selecting a time attribute to Group By (shown above, next to the line chart).
Date Range
Decide the cut-off for your report, also known as the start and end dates.
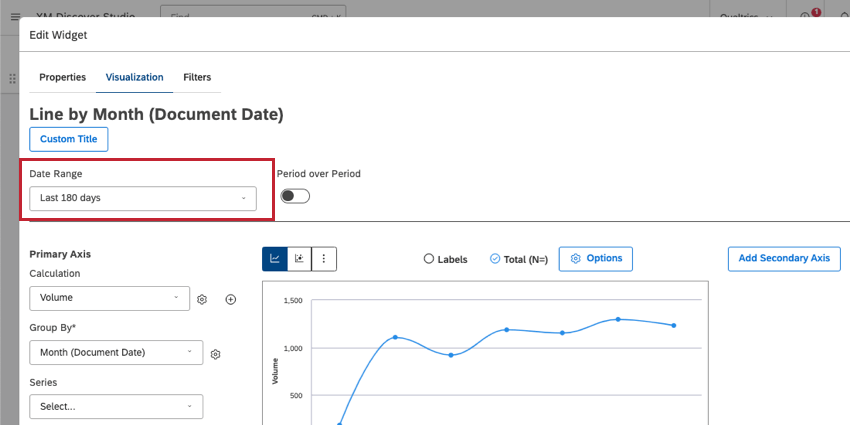
The date range can be set using the dropdown in your widget properties.
You can also add a date range to your entire dashboard using date range filters.
Handling Empty Periods
Empty periods are periods of time where no data was collected. You can decide how you want to handle empty periods with the following steps:
- Edit or create a widget.
- Select your time attribute and time scale under Group By.

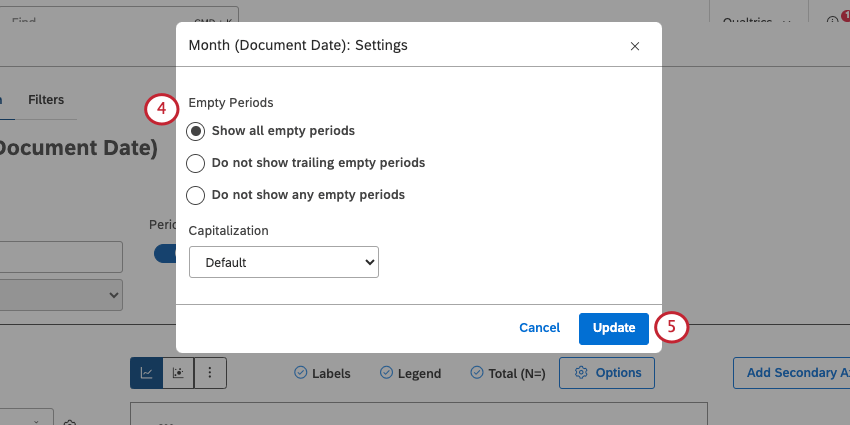
- Click the gear.
- Select between the following for Empty Periods:

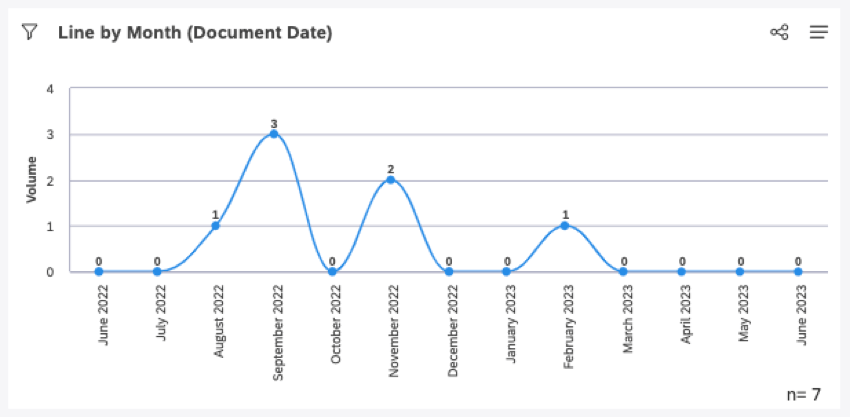
- Show all empty periods: Include all empty periods to maintain the visual continuity of the timeline. The latest date is defined by the latest date range cut-off, regardless of whether there is data for that time period or not.
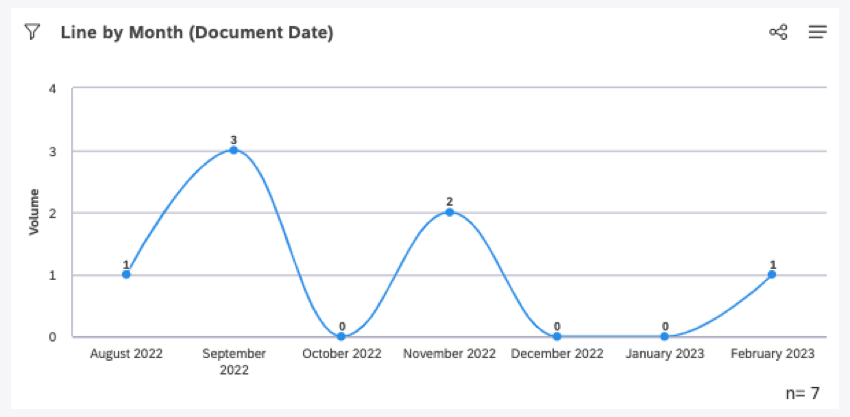
- Do not show trailing empty periods: Include all empty periods except for the ones that trail off at the start and end of the graph. The latest date is defined by the latest non-empty date within the date range.
- Do not show any empty periods: Only show periods that contain data. The latest date is defined by the latest non-empty date within the date range.
- Click Update.
Normalizing Data Grouped by Time
When grouping data by day, week, month, quarter, or year, XM Discover normalizes the display of subgroups across the periods of time to improve reporting of potentially volatile data. This process only happens when a widget has 2 groupings applied: one time-based grouping, followed by a second grouping of any kind.
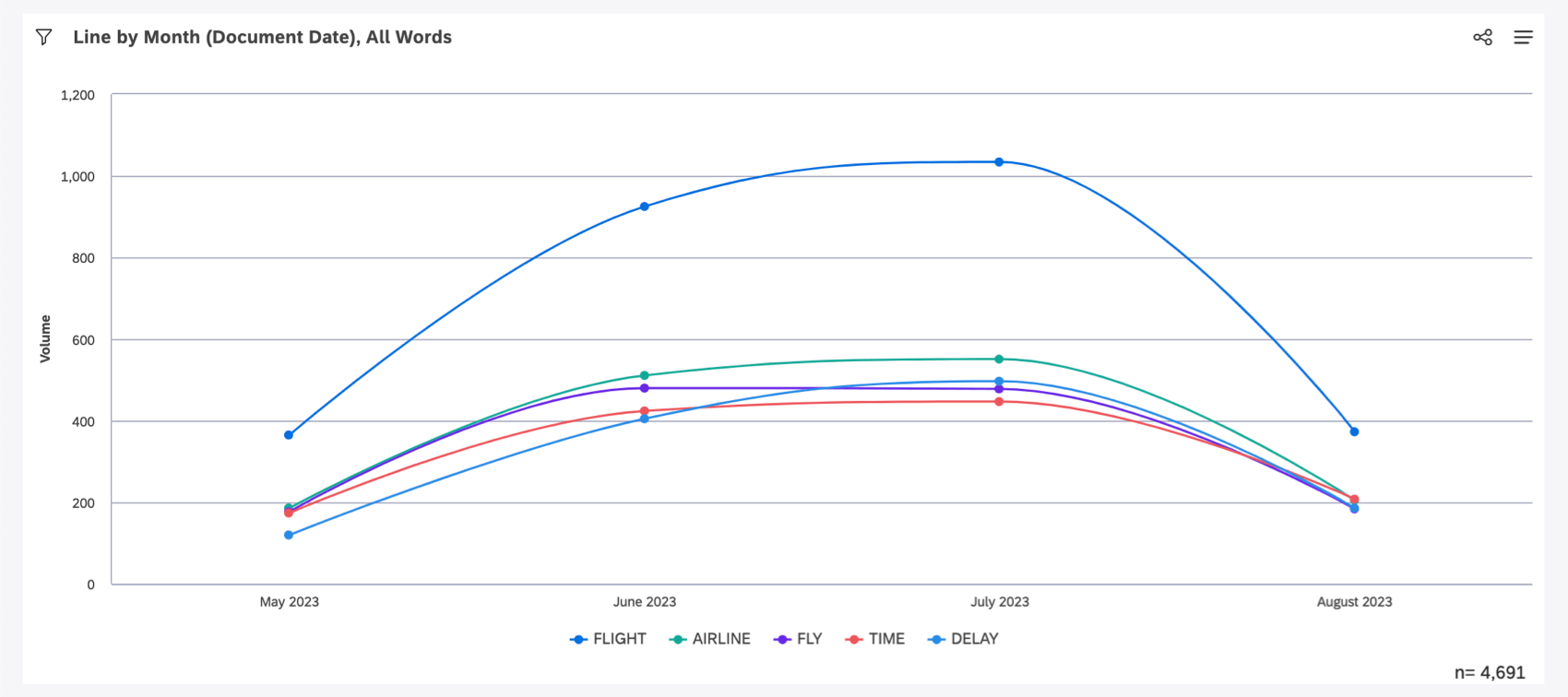
This scenario is most common in line widgets being used as trend reports with multiple lines. In this ase, the “second grouping” is added as a series.
First, XM Discover determines the top 5 words by volume over the last 90 days. These are flight, airline, fly, time, and delay. Then we calculate these specific 5 words’ volumes for each month that occurred in the last 90 days.
It’s important to note that each month may have a unique set of top 5 words, and each set may or may not include flight, airline, fly, time, or delay. It’s even possible that these 5 words are not the top 5 words by volume for any specific month shown on the graph. However, they are definitely the top 5 most commonly occurring words by volume over the entire 90 day period.
Grouping by Unique Identifiers
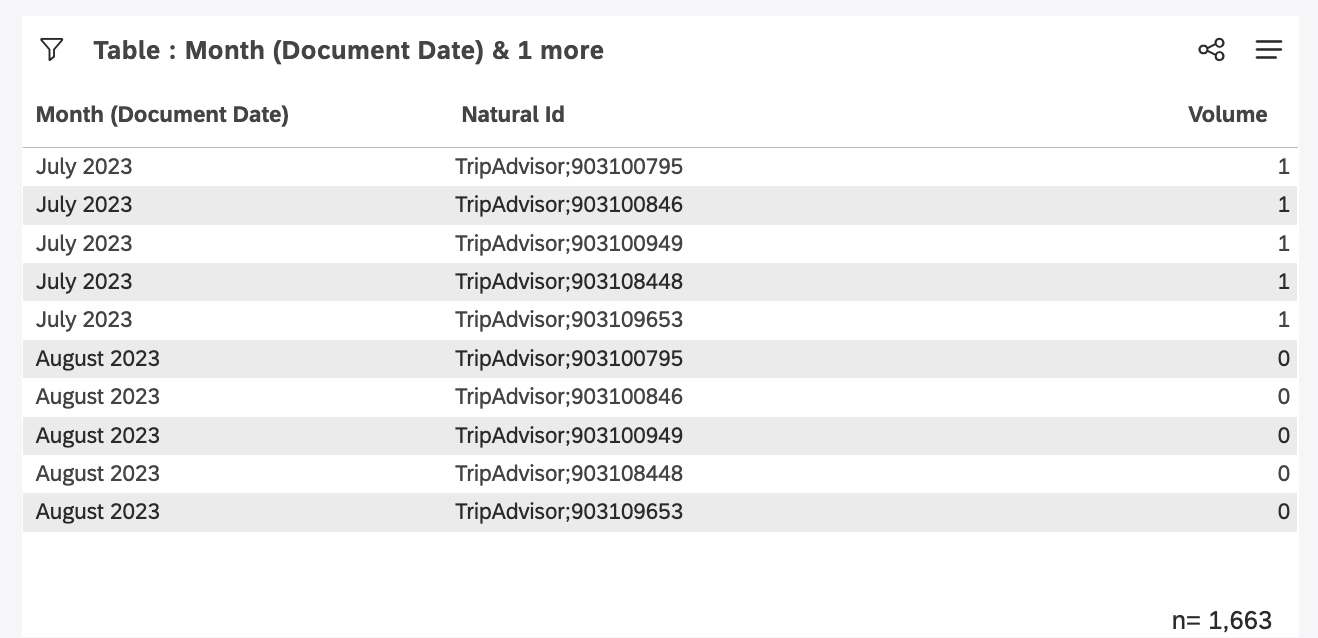
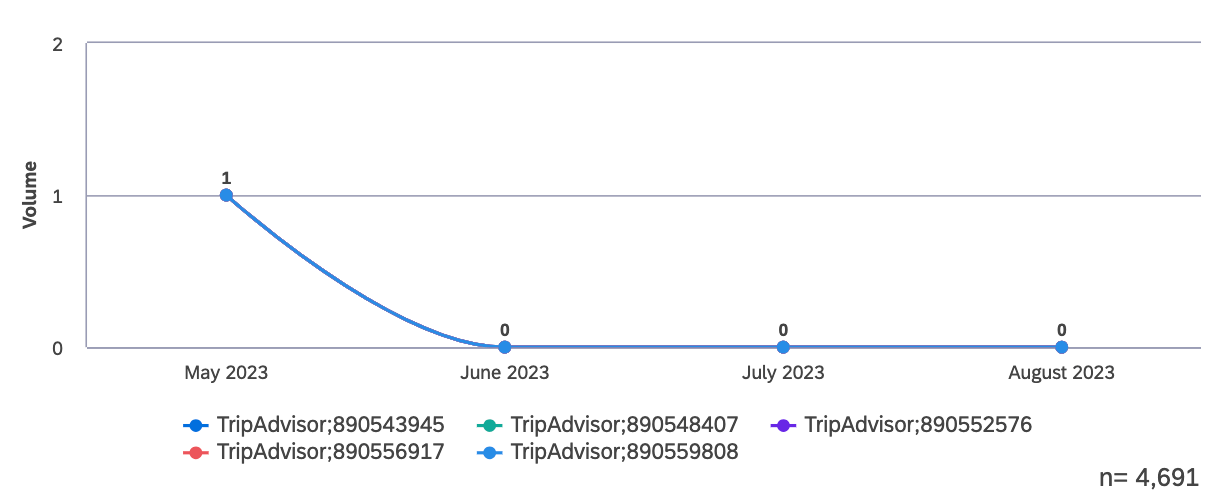
When using a unique identifier as your second grouping, such as Natural ID, normalization may produce results you may not expect. Due to the repetition of a secondary group across the time periods displayed, it may appear as if a single interaction with a customer occurred across multiple days, weeks, or months.

The widget accurately shows each Natural ID as having a volume of 0 for every month it did not occur, and 1 for the month it did occur. On table widgets this may be less intuitive, since months display with multiple Natural IDs, each with a Volume of 0. This is expected as a byproduct of normalization.