Step 5: Designing Your Subject Report
About Subject Reports
The goal of a subject report is to provide subjects with feedback they can easily draw conclusions from and take action on. When you first create a 360 project, we’ll automatically generate a fully built out report. You are free to edit or reuse as much of this default report as you would like, or to start over and create your own report. This page describes some subject report building best practices.
Building Your Own Report
When structuring a report, it helps to start with a broad scope, and then get narrower as you go. For example, you may start with general information such as guidance on what the subject will see in the report, how to understand results, and statistics on how many people responded. To write instructions on the report, try using a text area. To show a summary of the assessment’s completion and the evaluators who responded, try the report summary table.
When you created your 360 survey, you probably broke your questions out into different scoring categories that follow specific skills and areas of expertise. You can start with a scoring overview table and set it to show an overview of all categories. Since this is high-level, we don’t get into the items within each scoring category yet.
From there, you can get more detailed. Compare the subject’s self evaluation with how others rated them using a high and low scores table or a gap chart.
Most reports end by listing out the specific items in each category and how the subject scored on them, displayed in a series of scoring overview tables.
Reporting Best Practices
This section lists some best practices and advanced tips that can vastly improve your subject reports.
- Adding images can bring a report to life. Images can be added to cover pages or in headers or footers to add branding.

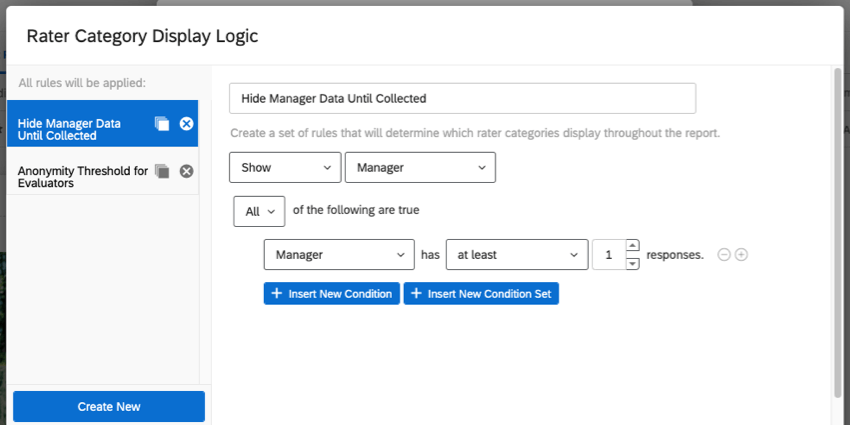
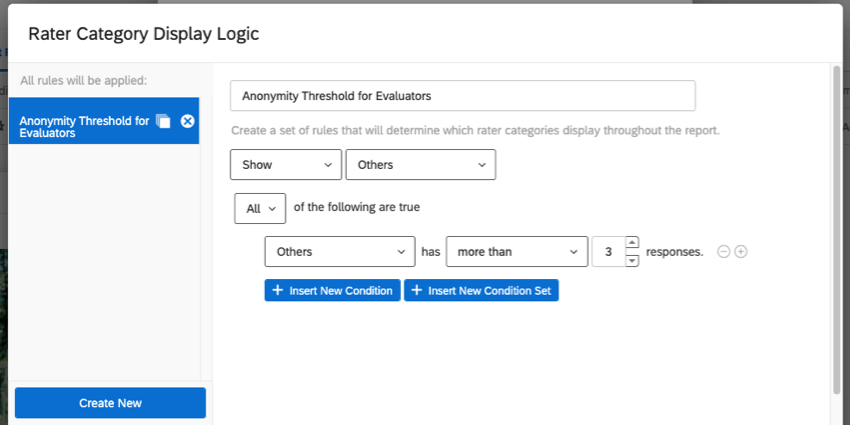
- Rater category display logic is used to limit what data is displayed in the report, based on how many responses have been submitted by evaluators that have a specific relationship with the subject. Typically this is used to protect response anonymity when there is a low response rate. This feature is also useful for keeping the report tidy because you can hide data sources that have no responses.
Example: You can create a rule that says to only show “others” data (i.e., evaluations submitted by someone other than the subject themself) if there’s at least 3 responses from “others.” This prevents the subject from reading the report and calculating what ratings each specific evaluator gave them.

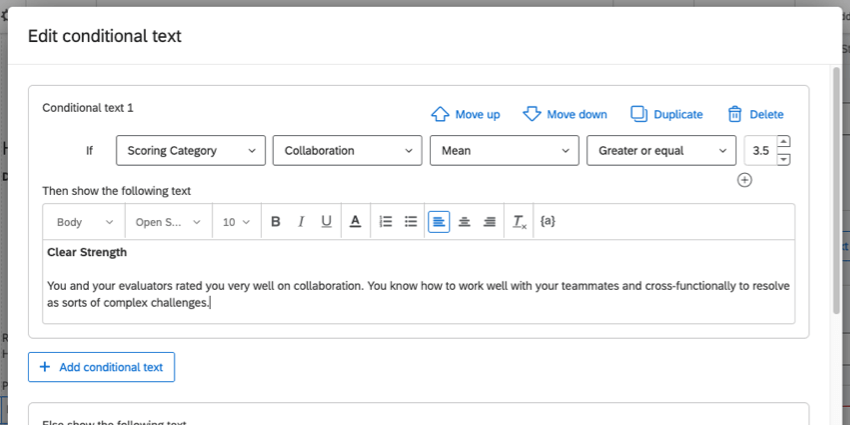
- Conditional text allows you to display different text to different report viewers based on criteria you set. This can be useful when there are existing company benchmarks that indicate areas of strength or areas for improvement. For example, you may want to display a special message to a subject based on how they score in certain categories.
Example: A score of 3.5 or higher on the scoring category “collaboration” is considered very good. If the subject’s average score for this category is 3.5 or higher, we want to show them conditional text that highlights the fact that collaboration is a clear strength they demonstrate.
 Qtip: If you’re interested in highlighting strengths and areas of improvement to subjects, try the hidden strengths / improvement areas table.
Qtip: If you’re interested in highlighting strengths and areas of improvement to subjects, try the hidden strengths / improvement areas table.