Brand Imagery Reporting (BX)
Common Imagery Reporting
Imagery reporting focuses on a consumer’s perceptions of a brand through the brand’s association with relevant attributes. It analyzes the aggregate beliefs, ideas, and impressions consumers hold regarding the brand, and helps brands understand their position in the marketplace. Here are several imagery statement examples:
- “[Brand] is good value for the money.”
- “[Brand] is for people like me.”
- “[Brand] is a brand I love.”
- “[Brand] is a brand that really understands me.”
Imagery statements will vary from client to client and from industry to industry. They will be tied closely to the brand and its advertising strategy.
Auto-Generated Content
The Setup Assistant in the Brand Tracker project allows you to add brands and imagery statements with a maximum of 30 brands and 30 imagery statements. Once these are entered and the setup is completed, the following are created for you:
- Questions for each imagery statement, listing the brands as answer options.
- Carry forward, so that respondents won’t be asked to rate brands they’re unaware of.
- Custom metrics to make imagery attributes compatible with certain widgets.
In addition, these dashboard pages are created:
- Imagery: Includes an attribute bar and trending chart for every brand and attribute, in both orientations (by attribute and by brand). You or the customer can delete out the orientation that is unnecessary. As part of the setup for this page, all related data mappings and custom metrics are auto-generated.
- Correspondence Analysis: Includes a Correspondence Analysis widget showing data for all brands and imagery attributes. As part of the setup, all related data mappings are auto-generated.
- Overview: A general overview page that also includes a few Simple Charts (an attribute bar and trending line chart) for just your brand.
Widgets Commonly Used for Imagery Reporting
Simple Charts
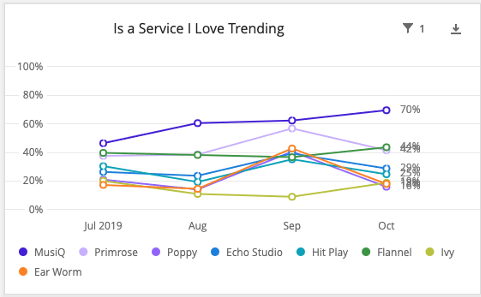
A variety of Simple Chart widgets can be used to report on brand imagery.
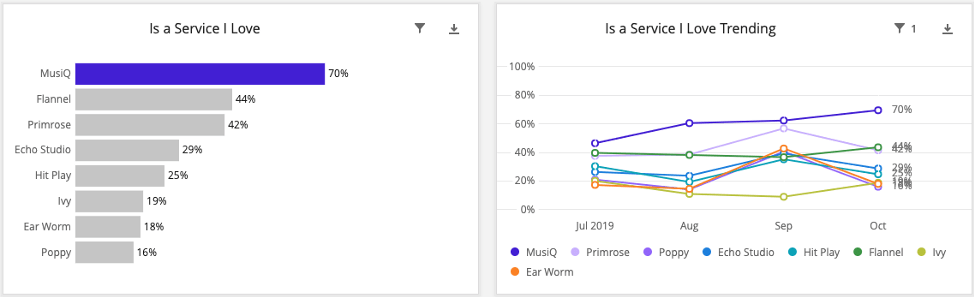
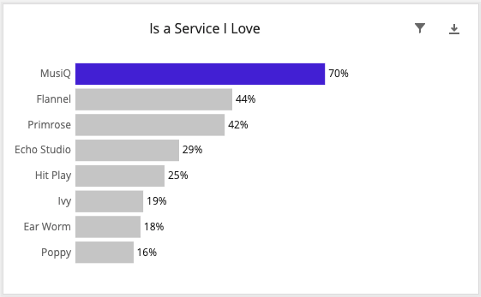
The simplest are charts where the data is displayed as either competitive or standalone bar charts for each brand or attribute. These are usually accompanied by line charts that display trends for the same data. Competitive charts are organized by attribute, with percentages shown for each brand.
Standalone charts are organized by brand, with percentages shown for each attribute. The percentages are the number of respondents who consider that brand to be associated with that attribute. Generally, the base size in the calculation is the number of people who were aware of the brand to begin with.
Correspondence Analysis Widget
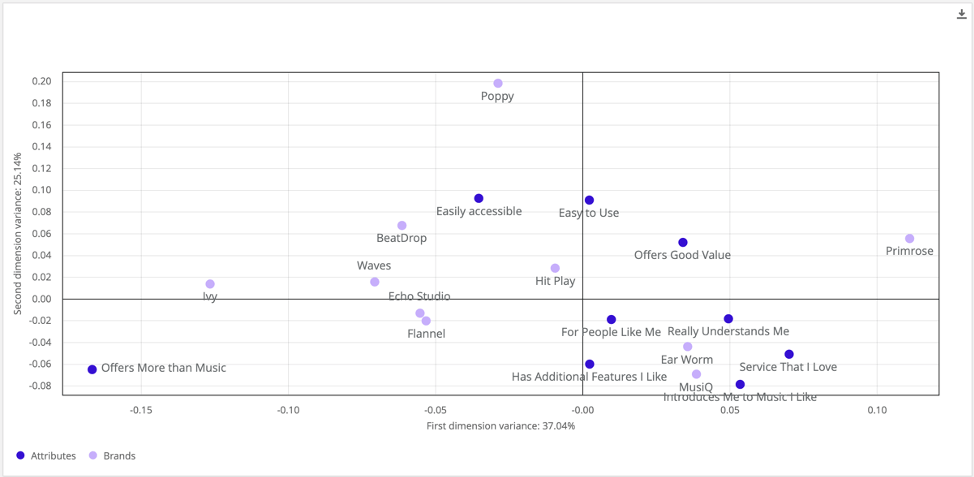
Correspondence analysis (also known as perceptual mapping) is a great tool to identify relationships between and within brands and different attributes, and its analytical approach removes the brand size effect. It can also help clients see the relative perceptions of these brands and how the client’s brand compares with competitors.
This widget takes the form of a scatter plot, with brands and attributes plotted as dots along the graph. We can analyze relationships between different brands based on their proximity to one another—the closer, the more similarly they are perceived by respondents.
Distinctive Image Associations Widget
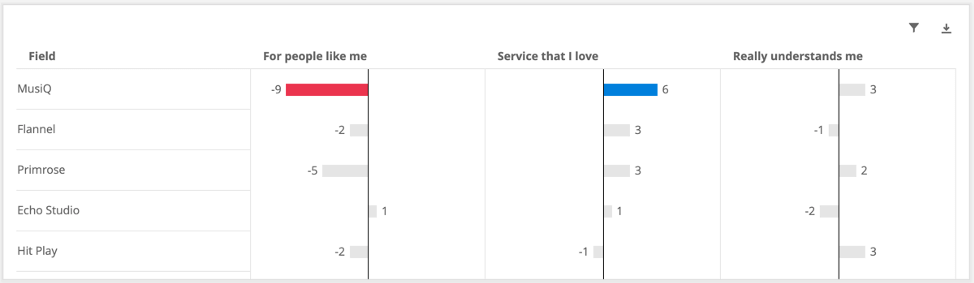
Distinctive image associations is the process of deriving true brand-attribute associations by adjusting brand image ratings to account for brand size and attribute importance. It is an insightful analysis tool used to determine how a brand is positioned relative to its competitors across all attributes.
This widget calculates the expected image data values for each brand-attribute pairing (taking into account both brand size and attribute importance) and then displays the deviation from that expected value. The calculation is similar to the underlying calculation in the Correspondence Analysis widget, but the display indicates where a brand scored lower or higher than expected. Differences greater than ±5 are considered significant.
Radar Chart Widget
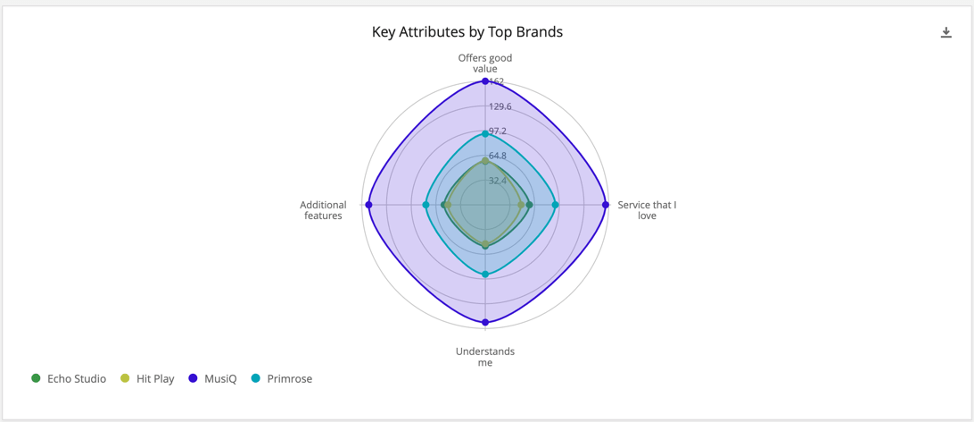
The Radar Chart widget is a two-dimensional chart designed to plot one or more series of brand associations by providing an axis for each brand attribute present in the survey, arranged radially as equi-angular spokes around a central point. The values for adjacent attributes in a single series are connected by lines, which creates a “brand profile” view that can be useful to look at. These high-level profiles can help you visually diagnose what a brand stands for, simply by looking at the overall footprint of the brand of interest relative to its competitors.
Survey Setup
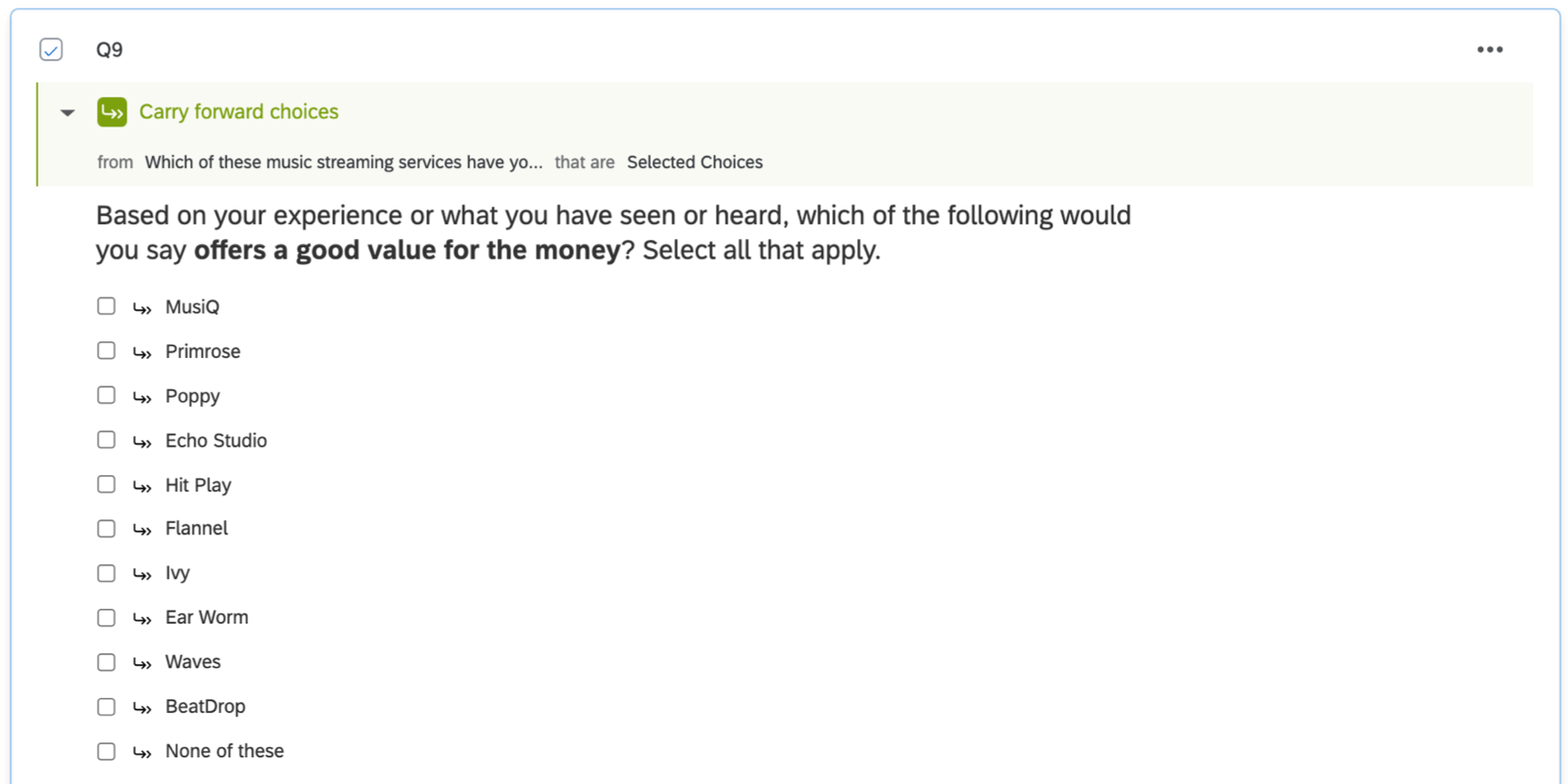
The recommended imagery question format is a Multiple Choice question in Multiple Answer format, where you ask about each attribute in a separate question and provide a list of the brands the respondent is aware of.
Whether oriented by brand or attribute, this question type is compatible with all imagery chart types.
Customizing with Scales
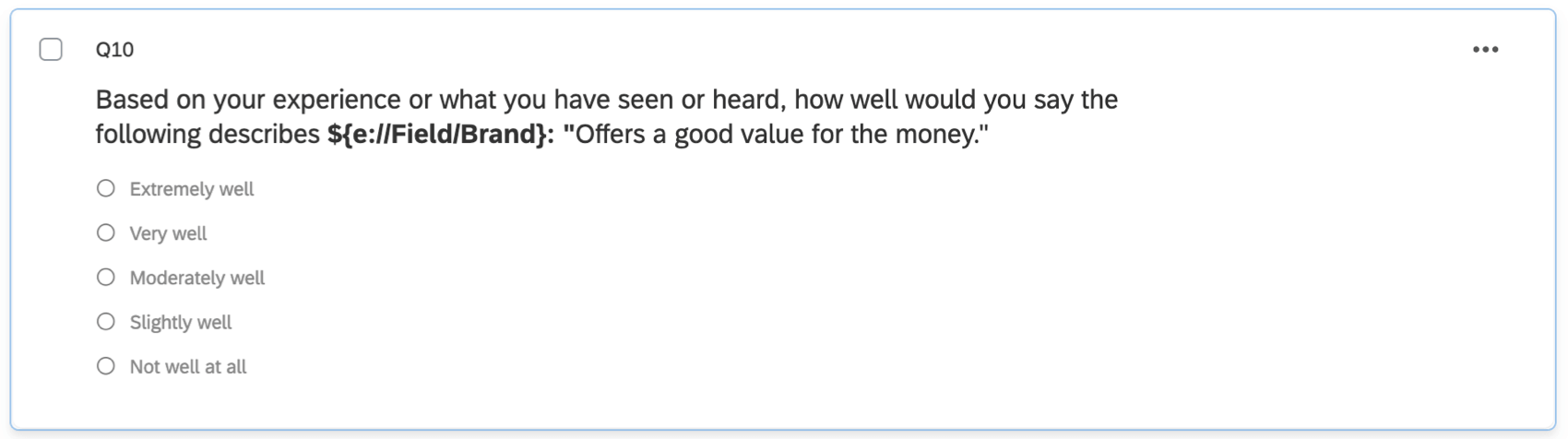
You may want greater granularity in their imagery data than offered by Multiple Answer questions, and so prefer scales. These should be Multiple Choice questions in single answer format.
Custom Metrics in the Dashboard
Let’s move to the dashboard. When reporting on imagery attributes in Simple Charts, the base size needs to be set to the number of people who were aware of the brand. To do this, you need to create a custom metric for each brand for each imagery attribute.
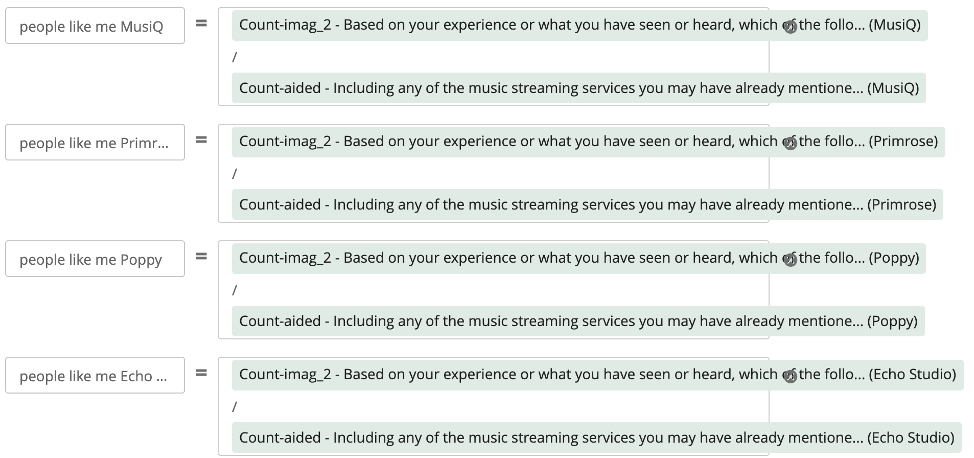
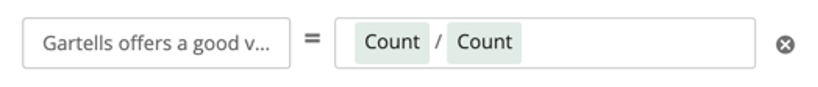
For these imagery metrics, create a custom metric that takes the number of people who selected that brand in that attribute question and divide by the number of respondents aware of the brand.
- Decide on a brand and an attribute you are working on. In this example, we will focus on the attribute “offers a good value for the money” for the brand “Gartells.”
- Add a Count metric.

- Divide it by another Count metric.
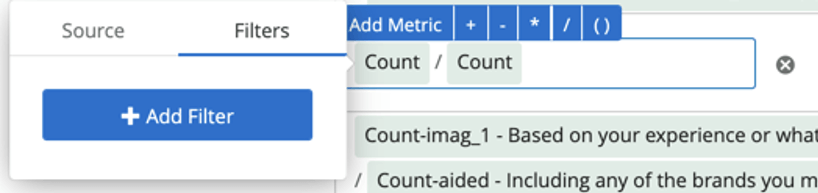
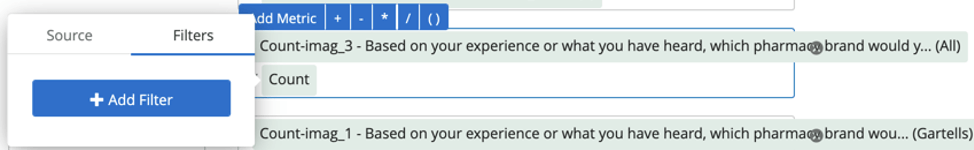
- Click on the numerator (top) Count.

- Go to the filter tab.
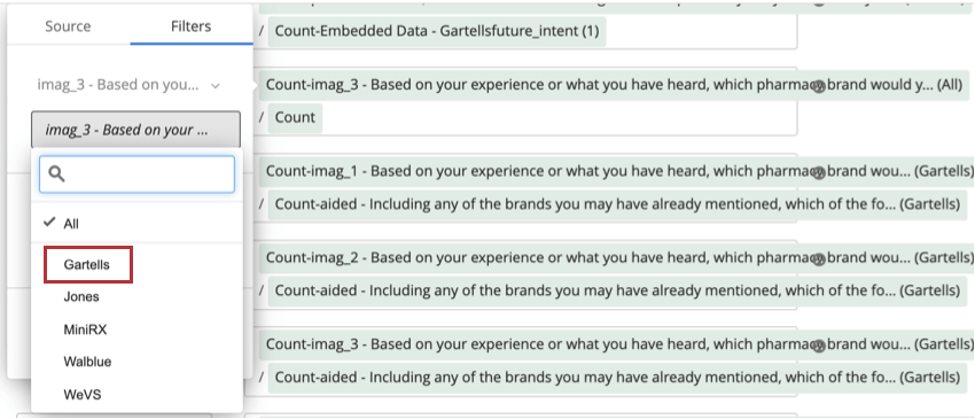
- Choose the imagery attribute (e.g., “imag_4 – Which of these brands offers a good value for the money?”).
- Select the brand Gartells from the list of options.

- Click on the denominator (bottom) count.

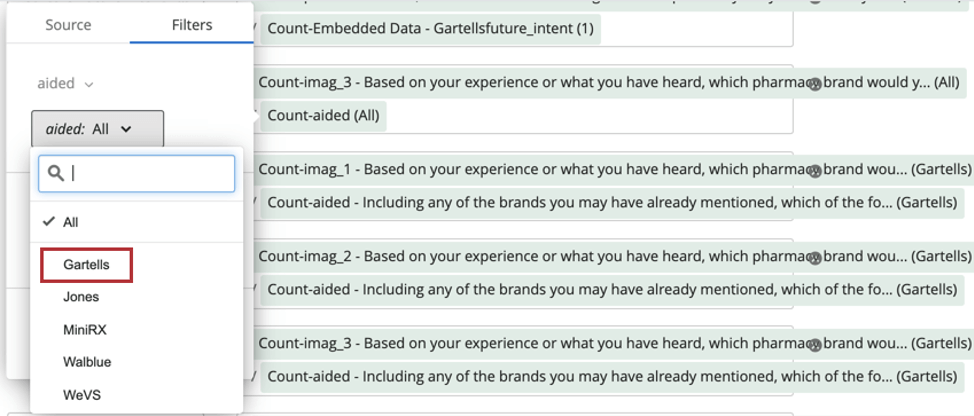
- Go to the filter tab.
- Now, we want to find the “aided awareness” field, because this is the question where the respondent indicated they were aware of the brand. (“Including any of the brands you may have already mentioned, which of the following brands have you heard of?”)
- Select the brand Gartells from the list of options.

- Repeat these directions for all brands and all attributes.
Setting Up Widgets for Brand Imagery Reporting
Attribute Bar Charts
These charts are created per attribute or per brand, depending on your preferences. In this example, we’ll go through how to add them per attribute, with each brand listed as the different bars of the graph.
- Add a Simple Chart to the dashboard.
- Enter the chart title.
- Set the Chart Type to Horizontal Bar (unless you prefer Vertical).
- Click Add Metric.
- Click Count.
- Change the Metric from Count to the relevant attribute’s custom metric for one of the brands involved.
- Change the label to the brand name.
- Select the metric Options.
- Set the Format to Percent.
- Set the Decimal Places. This is usually set to 1 decimal place, but can be none if desired as well. It should be consistent throughout the dashboard as much as possible.
- Repeat steps 4 – 10 for each brand’s custom metric.
- Set Axis Sorting to Value and adjust so that the brands will be ranked from highest percent to lowest percent.
- Set the Axis Value colors so that all competitors are a neutral color and set your brand to your company’s color.
- Set the Vertical Range to Min: 0 and Max: 1. This keeps the scale consistent from chart to chart, always showing 0% to 100%.
- If desired, enable all Display Options except Show Y Axis and Show Grid Lines.
Trending Line Chart
These charts are created per attribute or per brand, depending on your preferences. In this example, we’ll go through how to add them per attribute, since that is also how we formatted our bar chart.
- Make a copy of the bar chart you created in the steps above.
- Adjust the chart title.
- Change the Chart Type to Line.
- Click Set Data Series, add the appropriate date field.
- Choose the appropriate Group Date By setting.
- Click the axis swap button. This will rotate the custom metrics and the date field so that you see the metrics trended over time. You should see the date field as the X-Axis and the Metrics as the Data Series.
- Add a filter to the widget.
- Select the same date field as in Step 4, and leave it set to All Time (unless you would prefer a rolling time frame).
- If desired, enable Show Y Axis and Show Horizontal Grid Lines in the Display Options.
Setting Up a Correspondence Analysis Widget
See the Correspondence Analysis widget support page for exact steps.
Setting Up a Distinctive Image Associations Widget
See the Distinctive Image Associations widget support page for exact steps.
Setting Up a Radar/Spider Chart
See the Radar Chart widget support page for exact steps.