Slider Creative
About Slider Creatives
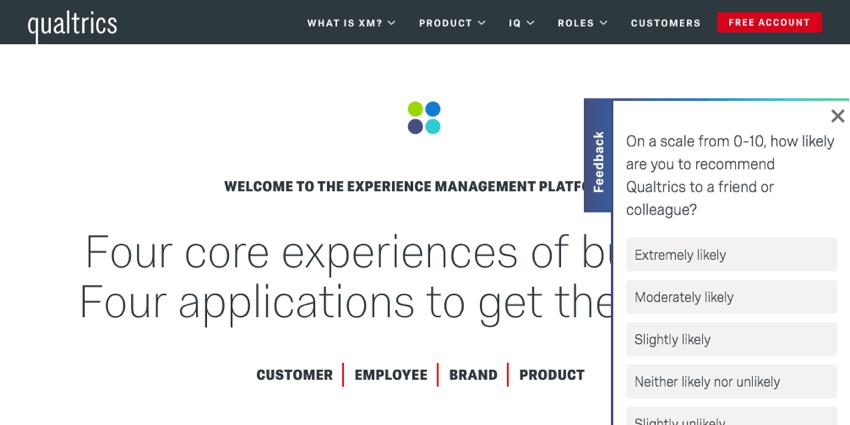
A Slider is a Creative that slides out of the side of the page. Sliders can be used many different ways, such as by providing recommendations to visitors, advertising promotions, embedding feedback surveys, and lead generation. For example, a slider could hold an interactive button that slides out to allow the visitor to sign up for your newsletter via email.
Sliders are great for displaying attention-grabbing content in a less disruptive way than the Pop Over because Sliders don’t overlay the entire page or require visitors to interact with them in order to proceed through the page.
How It Works
The Slider animates out from the webpage border. It can slide out automatically when the page loads, and it can also slide out once the visitor scrolls down the page to a point you specify.
Additionally, you can define a portion of the Creative to show before the entire Creative slides out. This creates a “Visible Control” allowing the visitor to slide the Creative in or out. Often this takes the form of a clickable feedback button, but it can be whatever you want.
Slider Options
A Slider Creative is built the same way as other standard Creative types, which you can learn about on the Edit Creative Section support page.
The following settings in the Creative Options section are unique to the Slider Creative:
Slider Display
Slider display options function the same as all Creatives’ Timing Options. See the linked page for more.
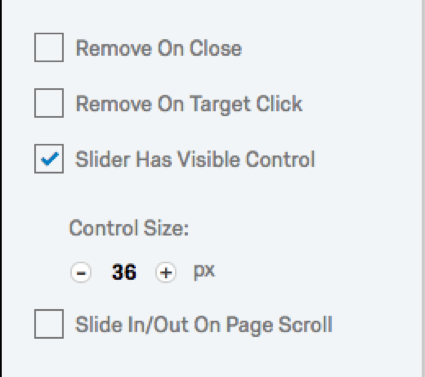
Remove on Close
“Remove On Close” removes the Slider from the screen when visitors click the close button you have set. This option only affects the behavior of the Slider when a visible control is enabled.
Remove on Target Click
“Remove On Target Click” removes the Slider from the screen when visitors click the Target.
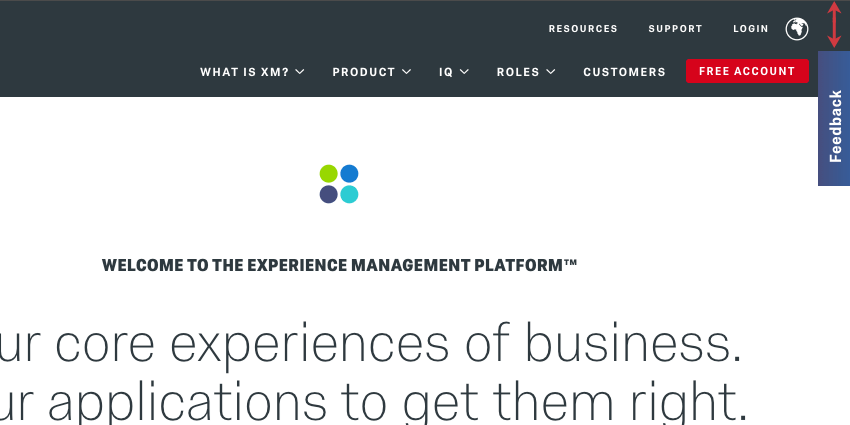
Slider Has Visible Control
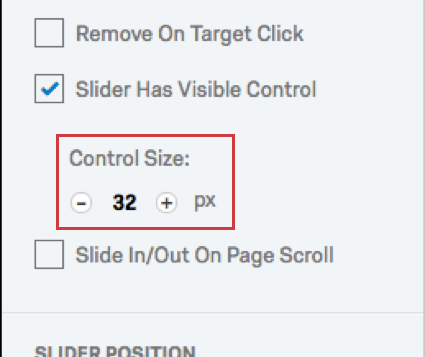
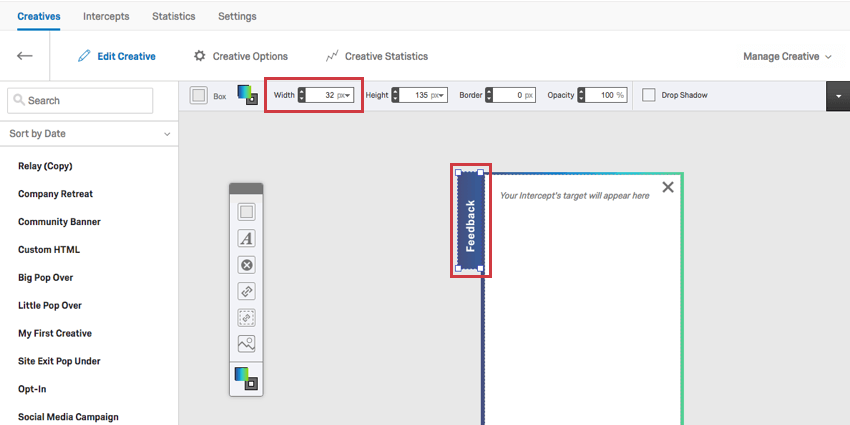
“Slider Has Visible Control” sets a clickable control area. The Control Size box adjusts the desired width (in pixels).
The control size should be set to the width of the item you want to display as the visible control.
Below is an example. When a visitor clicks the pictured Feedback button, the entire bar will slide out:
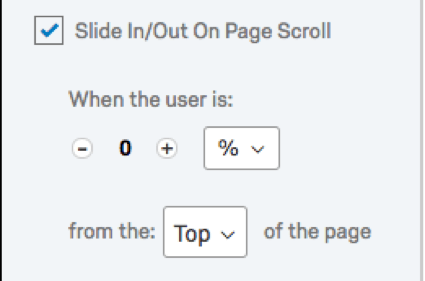
Slide In/Out On Page Scroll
Slide In/Out On Page Scroll specifies the percentage of the page or number of pixels the visitor must scroll to trigger the Slider.
Set the distance in relation to either the top or bottom of the page.
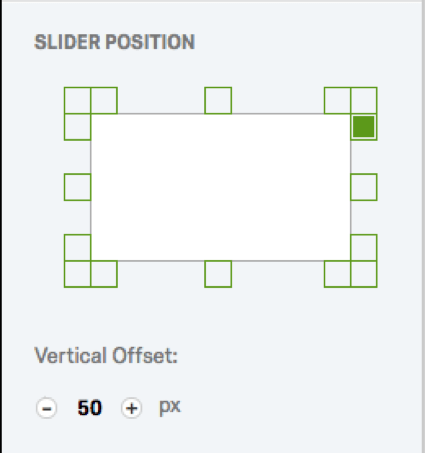
Slider Position
Slider Position specifies where the Creative slides in from. Use the Vertical Offset option to position the Creative above or below this initial position.
In the following screenshot, the Slider was placed in the top-right of the screen using custom positioning and setting Vertical Offset to 50 px: