Website / App Insights Accessibility
Website / App Insights Accessibility Features
Website / App Insights projects have many features built in to make accessibility effortless. Here are some of the accessibility features you can expect to find across the platform:
- All Creative elements are tab-able and clickable via keyboard. We support TAB, ESC, and Enter (and return, for Mac Users), but do not support arrow keys or others.
- For Pop Over and Responsive Dialog creatives, users cannot tab outside the Creative until it is closed. Furthermore, it does not allow tabbing into the underlying page.
- For Pop Over and Responsive Dialog creatives, focus is applied directly to the Creative once it is displayed.
- If embedded targets are being used, then users can right click on the embedded target and add an iframe title.
- If embedded windows are being used in the Intercept advanced options, users can add an iframe title.
Next, we’ll cover accessibility features unique to the needs of each Creative’s design.
Responsive Dialog Creative
- Easy to define Alt Text: If a custom icon is used within the dialog, we allow users to specify Alt Text to indicate the text that the screen reader should read when the focus is on the icon.
Qtip: If you select to Include an icon to dismiss the intercept, the alt text for the X button that appears in the upper-right of the Creative is “close.” This alt text is also localized.
- ARIA labels for button controls: By default, screen readers will read the text that you specify for the button label. However, in some cases, you may want the screen reader to read additional context, such as, “Click on this button to open up a new survey window.” In this case, you can specify the ARIA label for the button controls.
- Color contrasts for elements within the Creative itself: While Qualtrics cannot provide direct contrast guidance, users have full control to pick and choose the appropriate color for Creative elements.
Feedback Button Creative
- Iframe titles: Ability to specify an iframe title in the Animation section.
- Custom Button Alt-Text: Ability to specify alt-text for an image if a custom button is being used.
Pop Over, Slider, InfoBar, and Custom Embedded Feedback Creatives
- Color contrasts for elements within the Creative itself: While Qualtrics cannot provide direct contrast guidance, users have full control to pick and choose the appropriate color for Creative elements.
Qtip: Target Buttons on these creatives need additional edits to make them accessible, since your chosen button names and roles can vary. See the linked sections of the support page for more details.
Mobile App SDK
- Accessible to mobile screen readers:
- Makes it easy for screen readers to navigate and exit the dialog.
- Allows text within buttons and also the type of the item (e.g., button) to be read.
Creating an Accessible Responsive Dialog Creative
This section covers how to edit a responsive dialog creative so that it is accessible for screen readers.
- Navigate to the Projects page, then create a Website / App Insights project.
- Click Create new.

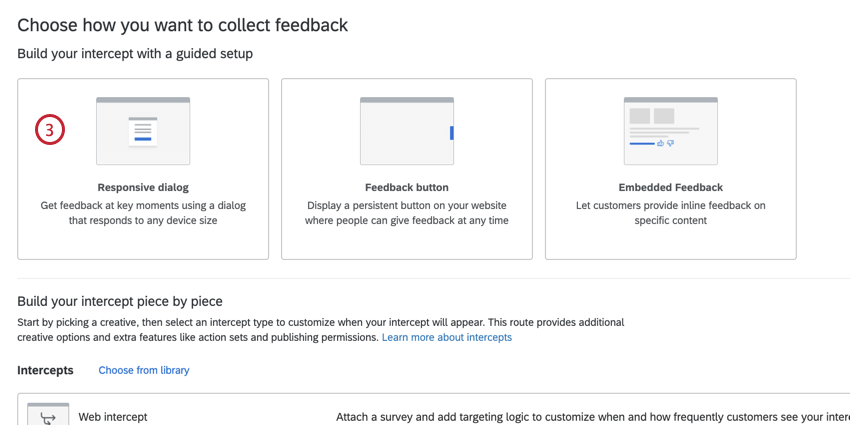
- Select Responsive dialog as your intercept type.

- Name your intercept.

- Choose a survey to link or enter in a custom URL to direct to.
- Click Next.
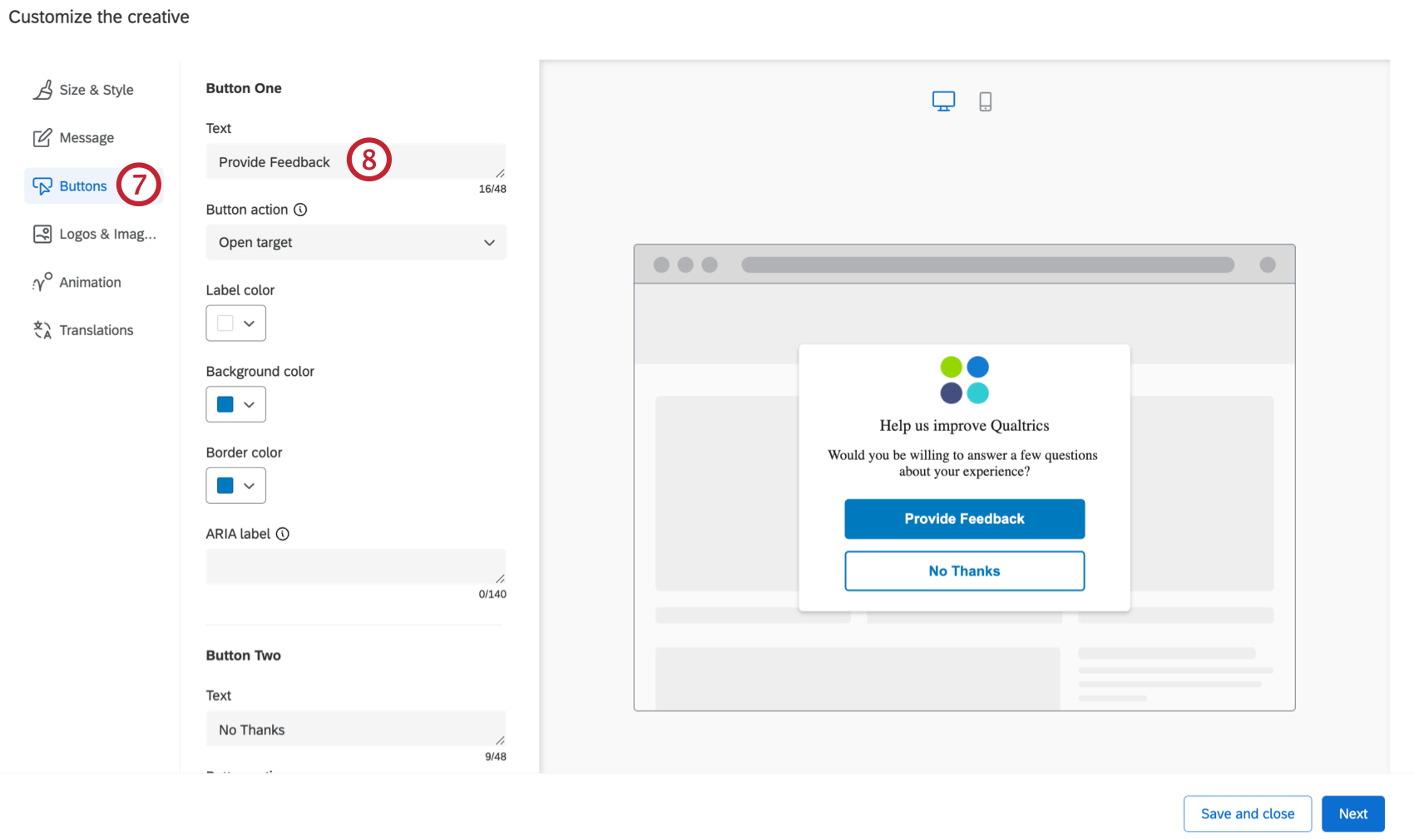
- Select Buttons.

- Insert the appropriate text for each of the buttons in the Text section. This text will display visually to users as well as be read aloud by screen readers.
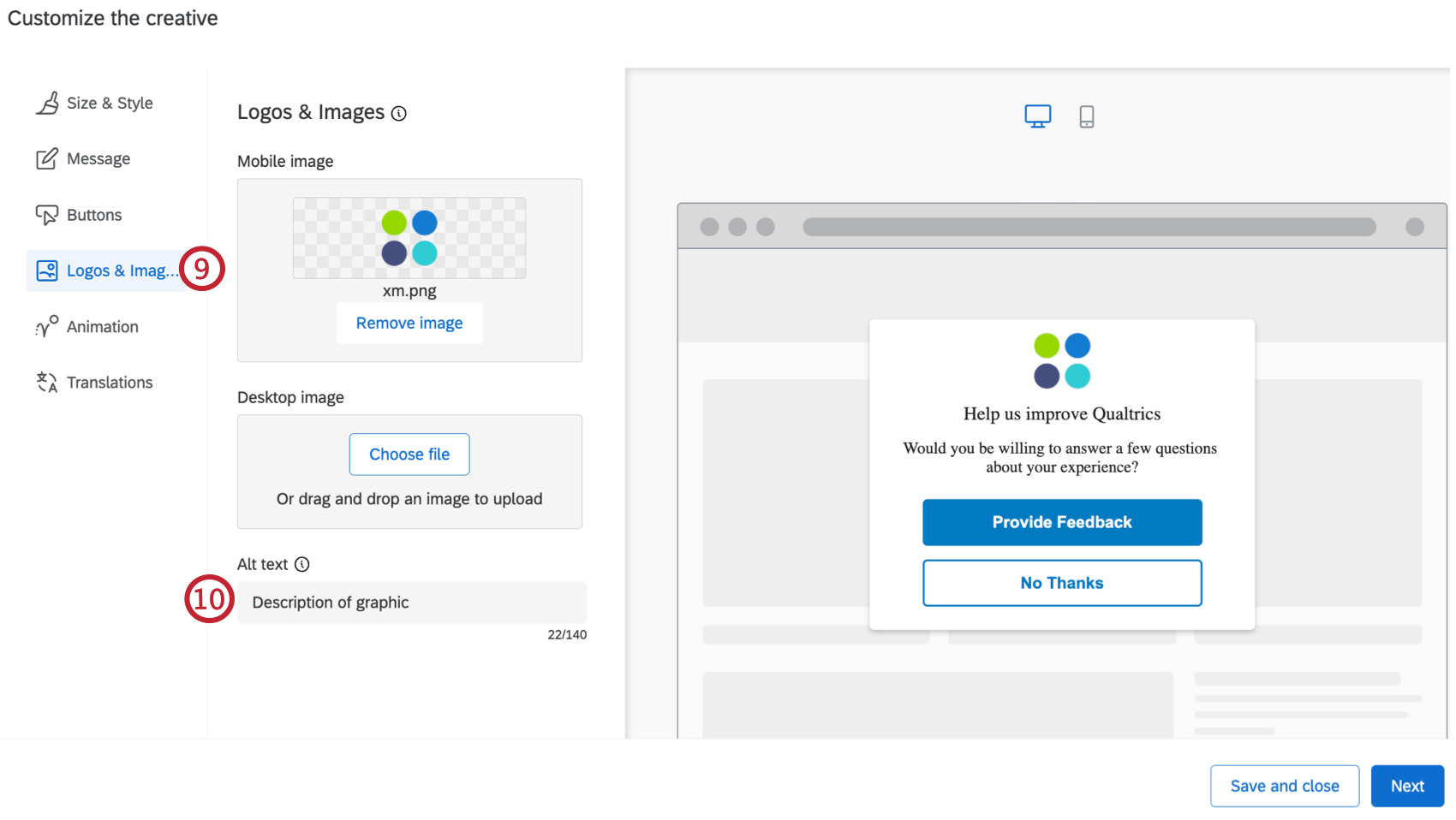
- Click Logos & images.

- Change the Alt text section to provide a written description of the graphic. Visitors that use screen readers will have the alt text read to them so they know what the image is if they are sight-impaired.
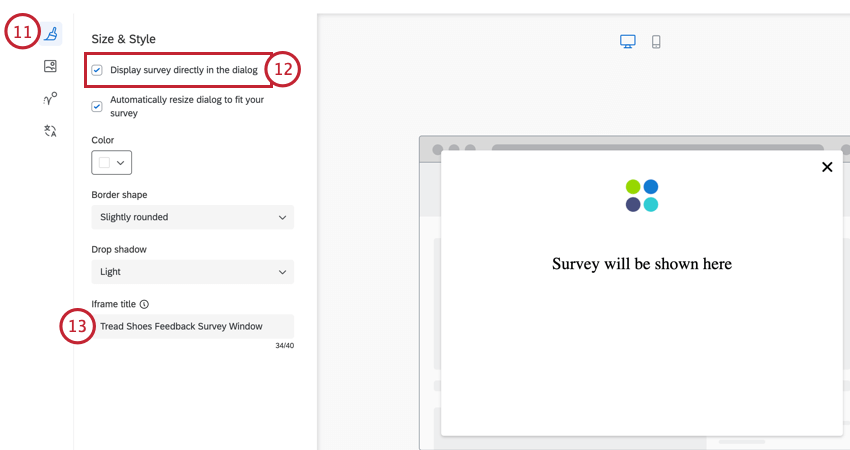
- If you are displaying your survey directly in the dialog, navigate to Size & Style.

- Check box for Display survey directly in the dialog.
- In the Iframe title box, enter the text that you want to be read by screen readers when they first encounter your survey.
Qtip: If you are not using guided workflow to create your intercept, please follow steps 7-13 for each creative.
Creating an Accessible Feedback Button Creative
- Navigate to the Projects page, then create a Website / App Insights project.
- Click Create new.

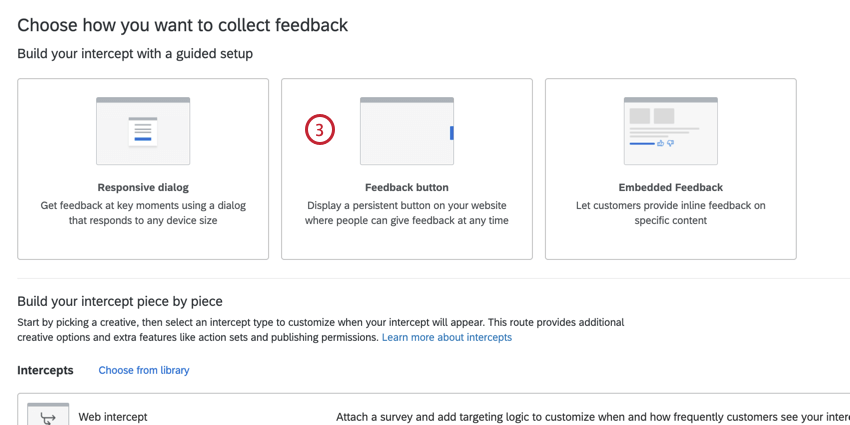
- Select Feedback button as your intercept type.

- Name your intercept.

- Choose a survey to link or enter in a custom URL to direct to.
- Click Next.
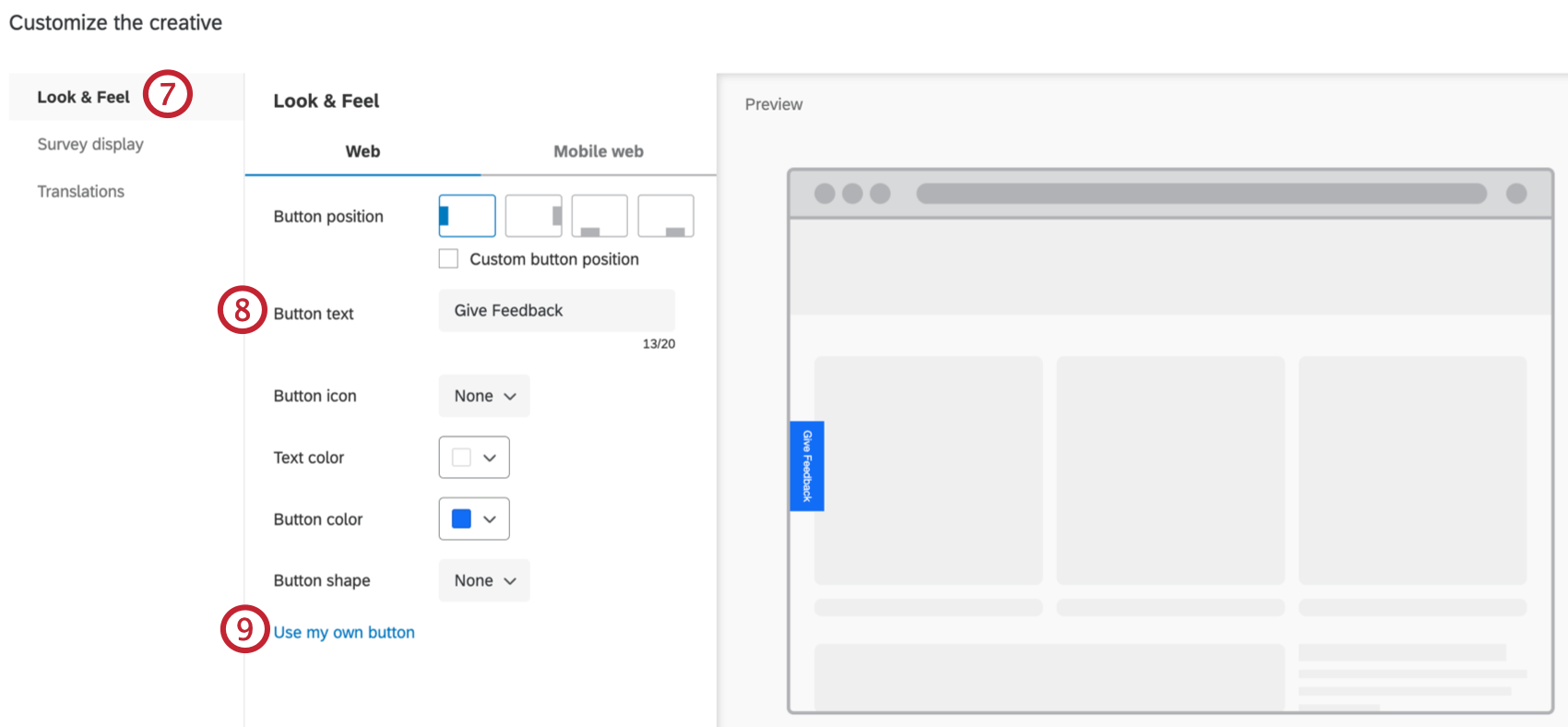
- Navigate to Look & Feel.

- Insert the appropriate text for the buttons in the Button text section. This text will display visually to users as well as be read aloud by screen readers.
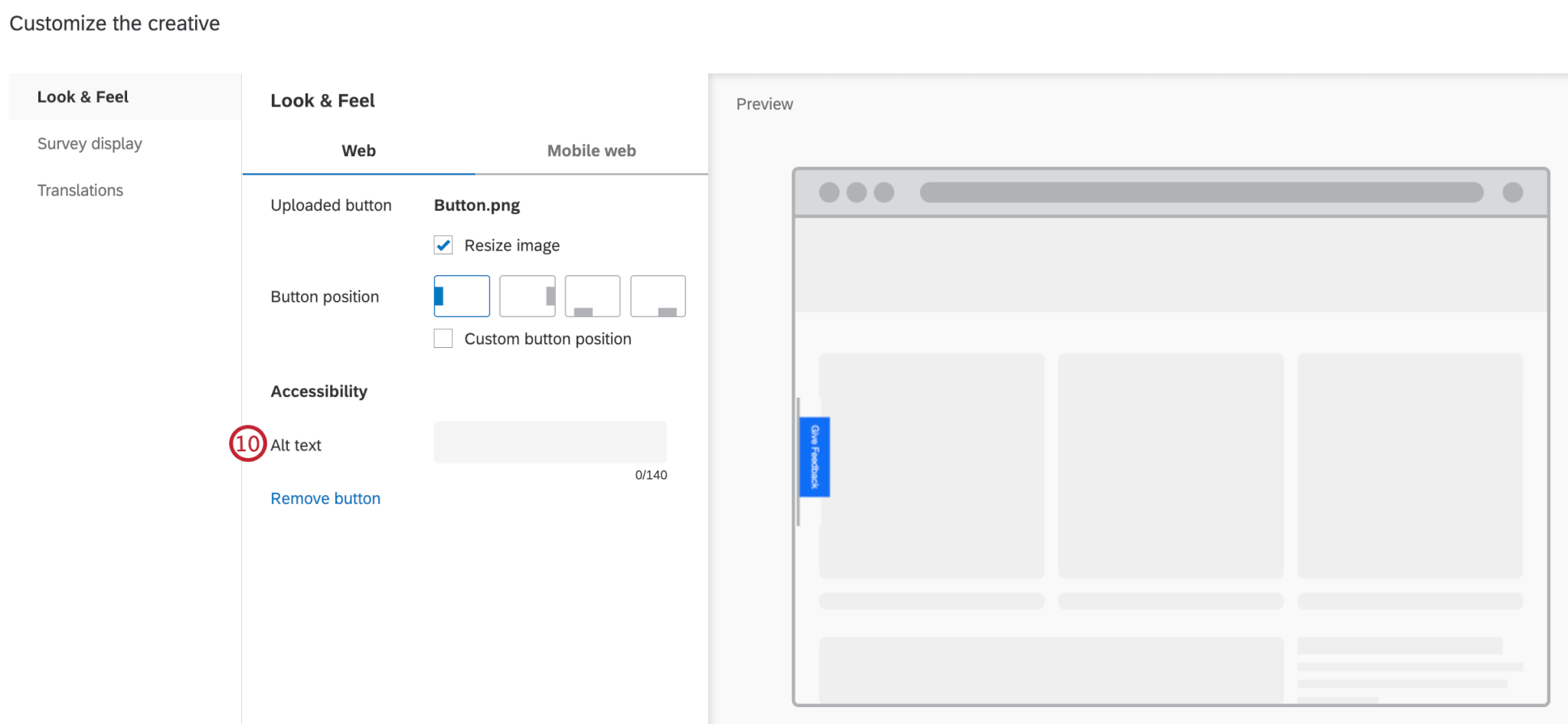
- If using a custom button, select Use my own button and upload the appropriate image from your computer.
- Once uploading the image, change the Alt text to provide a written description of the button. Visitors that use screen readers will have the alt text read to them so they know what the image is if they are sight-impaired.

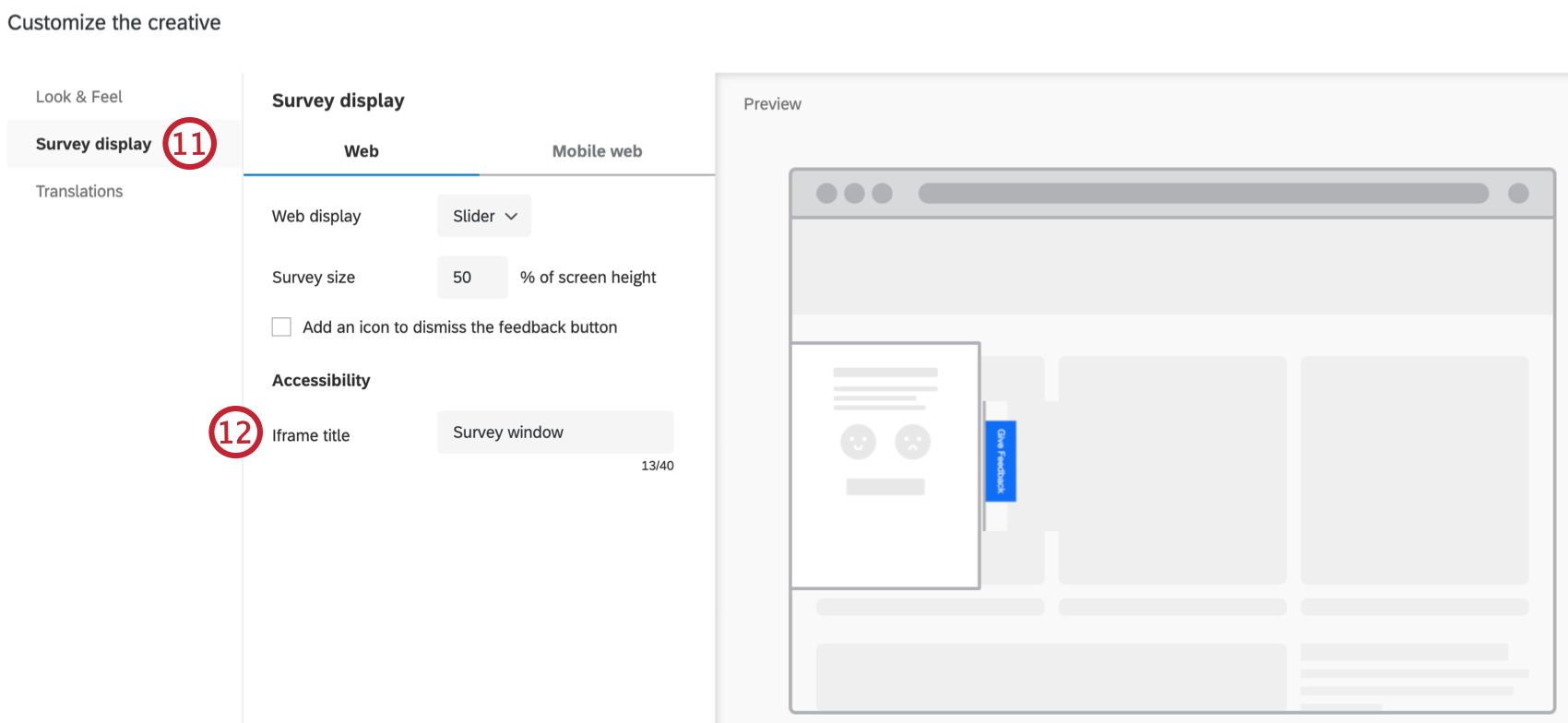
- Click Survey display.

- Specify an iframe title in the Iframe title section. If you have added an embedded target to your intercept, this option will add a title to the iframe that screen readers can interpret.
Adding Alt Text and Roles to Target Buttons
Qtip: If you don’t have access to any of the features described in this section, reach out to your Account Executive. For more information about the differences between Digital Feedback and CustomerXM for Digital, see Digital Feedback vs. CustomerXM for Digital.
Qtip: Responsive Dialogs and Feedback Buttons do not require this step.
Attention: Custom coding features are provided as-is and may require programming knowledge to implement. Our support team does not offer assistance or consultation on custom coding. You can always try asking our community of dedicated users instead. If you’d like to know more about our custom coding services available for purchase, please contact your Qualtrics Account Executive.
If your Target is in the form of a button image you’ve uploaded, adding alt text and a role attribute helps the screen reader understand what the button’s supposed to say and do.
- Open your Creative in the Creatives tab.
- Double-click into the Target element that contains the image.

- Click Source.
- Inside the <img> tag, add an alt attribute
<img alt="text here" />to the tag and set the value equal to the text of the image.<img alt="Sign Up Now" ... />Qtip: Screen reading software will read aloud what is contained in the alt attribute when it arrives at the picture. - Surround the <img> tag with a <span> tag.

- Add a role=”button” attribute to the <span> tag.
<span role="button"><img .../></span>Qtip: The role attribute tells the visitor using a screen reader that this element is a button that can be activated.
Standard Targets (Link Text)
Adding Alt Text and Roles to Close Buttons
Qtip: Responsive Dialogs and Feedback Buttons do not require this step.
Attention: Custom coding features are provided as-is and may require programming knowledge to implement. Our support team does not offer assistance or consultation on custom coding. You can always try asking our community of dedicated users instead. If you’d like to know more about our custom coding services available for purchase, please contact your Qualtrics Account Executive.
Close Button as Image
- Open your Creative in the Creatives tab.
- Double click into the Close element that contains the image.

- Click Source.
- Add the alt=”close” attribute to the <img> tag.
<img alt="close" ... />Qtip: Screen reading software will read aloud what is contained in the alt attribute when it arrives at the picture. - Surround the <img> tag with a <span> tag.

- Add a role=”button” attribute to the <span> tag.
<span role="button"><img .../></span>Qtip: The role attribute tells the visitor using a screen reader that this element is a button that can be activated.
Close Button as Text
- Open your Creative in the Creatives tab.
- Double click into the Close element that contains the text.

- Click Source.
- Add a role=”button” attribute to the <span> tag.
<span role="button" ...>Textbox content</span>Qtip: The role attribute tells the visitor using a screen reader that this element is a button that can be activated.






