Widgets Basic Overview (EX)
About Widgets
Widgets dynamically present data in graphs, charts, and tables. Qualtrics has many different widgets that can help you view your data by survey response, key drivers, action planning, and more.
There are many different types of widgets. To learn more about each one and where they’re available, see our Widget Types section.
Adding Widgets
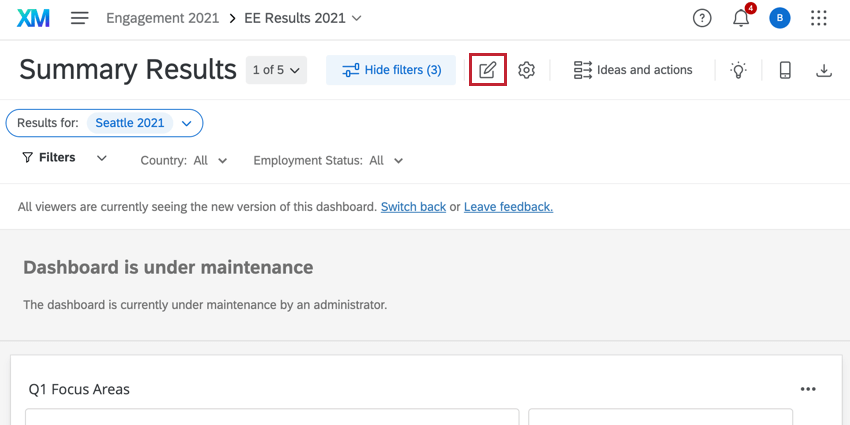
- Open your dashboard and click the edit button.

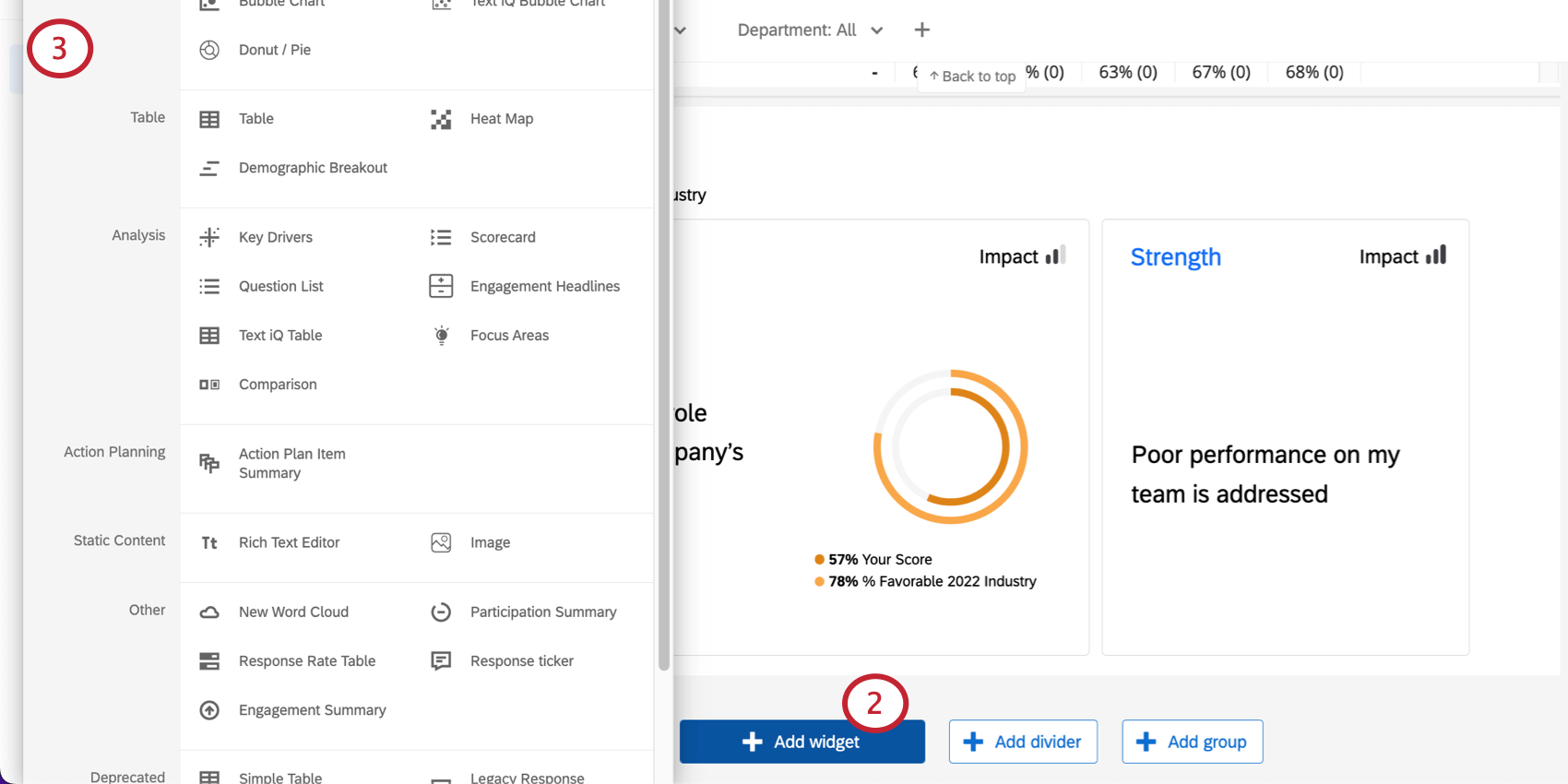
- Select Add Widget on the bottom of the page. You can also hover over the spot within your dashboard where you want to add a widget, click Add, and select Widget.

- Choose which widget type you’d like to use.
Qtip: You may notice a section of the add widgets menu called “Deprecated Widgets.” To learn more about what this means and alternative widgets you can use, see Deprecated Widgets. Note that there are both CX and EX Dashboards widgets on this list.

Editing Widgets
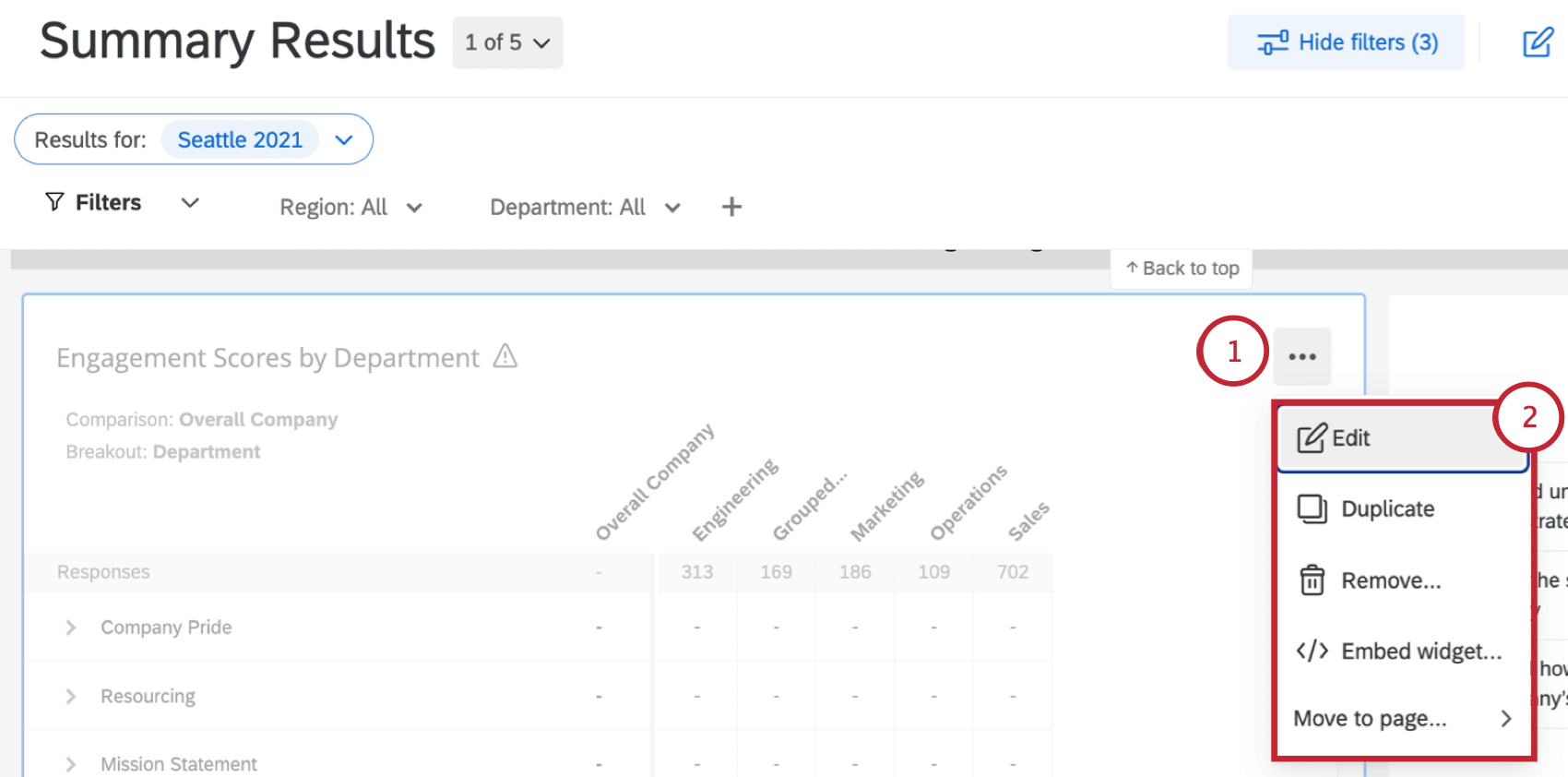
- Hover over the 3 dots in the upper-right of a widget.

- You’ll see several options:
- Edit: Add titles, descriptions, colorful styling, and more to your widget. For more on the general details you can edit in each widget, see Editing Widgets. In addition, each widget may be set up a little differently, which you’ll find described on each widget’s support page. For a full list of widgets and links to pages, see Widget Types.
- Duplicate: Make an exact copy of a widget. You can choose to create the copy directly below the original widget, or at the bottom of the dashboard page.
- Remove: Delete the widget permanently from the dashboard.
- Move to page: Move the widget to another page of the dashboard.
In addition to these options, there are other ways you can customize your widgets to create great dashboards. To learn more, see the resources below:
- Basics of Editing Widgets: Instructions on how to adjust common settings, such as title, description, styles (like container and header), labels, and colors.
- Widget Metrics: Many dashboard widgets require you to pick a metric to set them up, such as line charts and both horizontal and vertical bar charts. Learn more about the many ways you can customize widget metrics.
- Resizing and Positioning Widgets: If you don’t like the size or location of your widgets on a page, they can be rearranged and resized.
- Grouping Widgets: Combine multiple widgets into a single group. This allows you to apply widget display options to all widgets in the group.
- Widget Dividers: Divid your dashboard pages into clear sections.
- View Widget Data: View data in a table format. Only available in certain widget types.
Adding Widget-Level Filters
You will only be able to apply widget-level filters to the word cloud, response ticker, gauge chart, number chart, simple chart, pie chart, simple table, key drivers, and heat map widgets. Follow the below steps to add a widget-level filter:
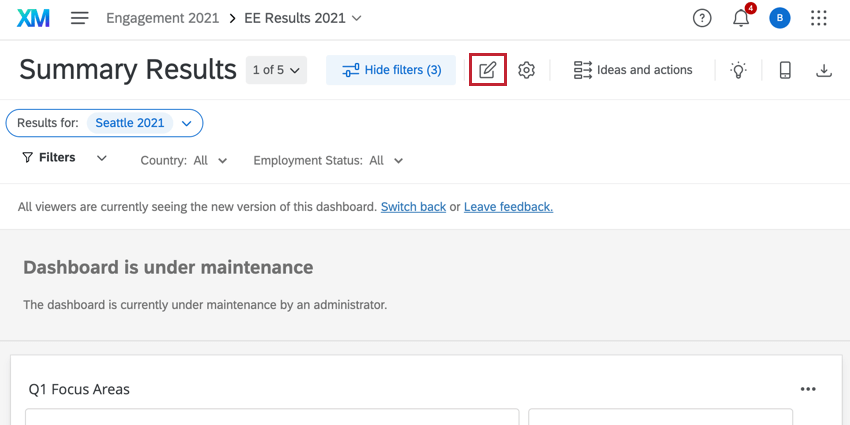
- Open your dashboard and click the edit button.

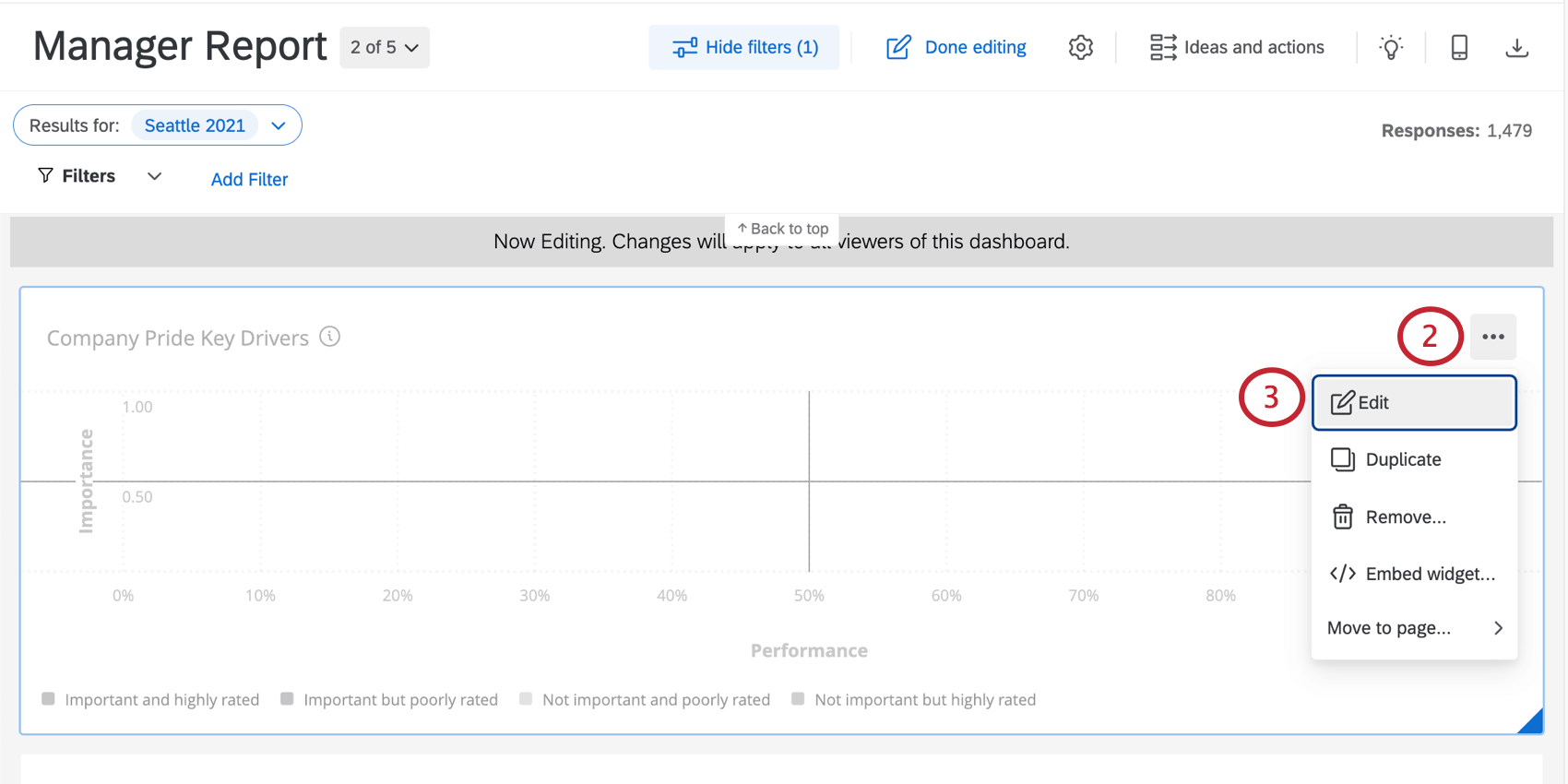
- Hover over the 3 dots in the upper-right of the widget.

- Select Edit.
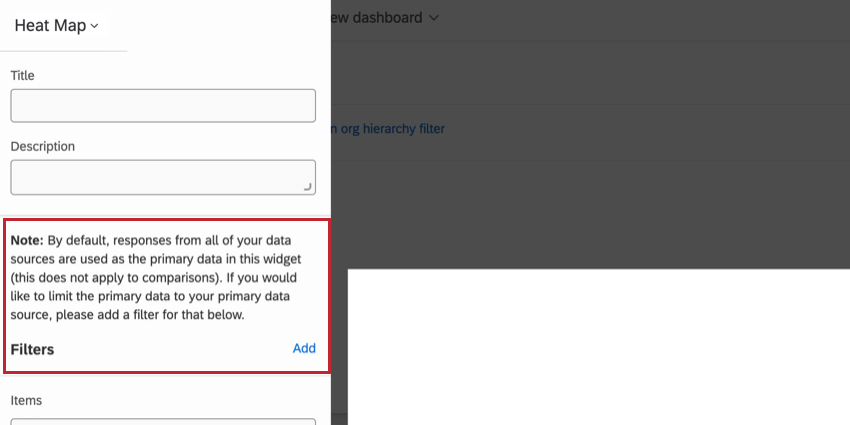
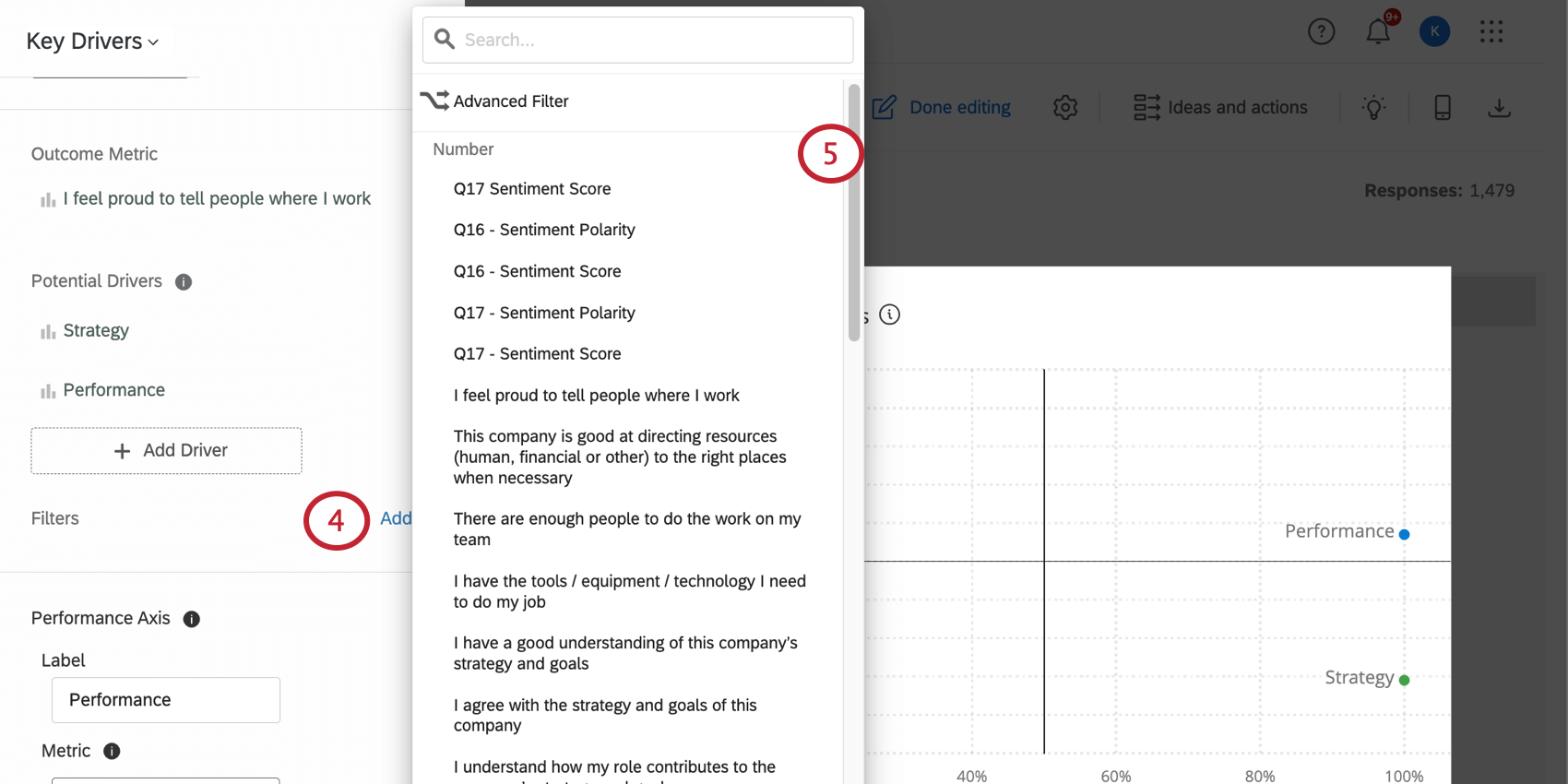
- Under the Filters header, click Add.
 Qtip: Filters set on individual widgets will not apply to anything else on the page.
Qtip: Filters set on individual widgets will not apply to anything else on the page. - Select the field that you want users to be able to filter by.
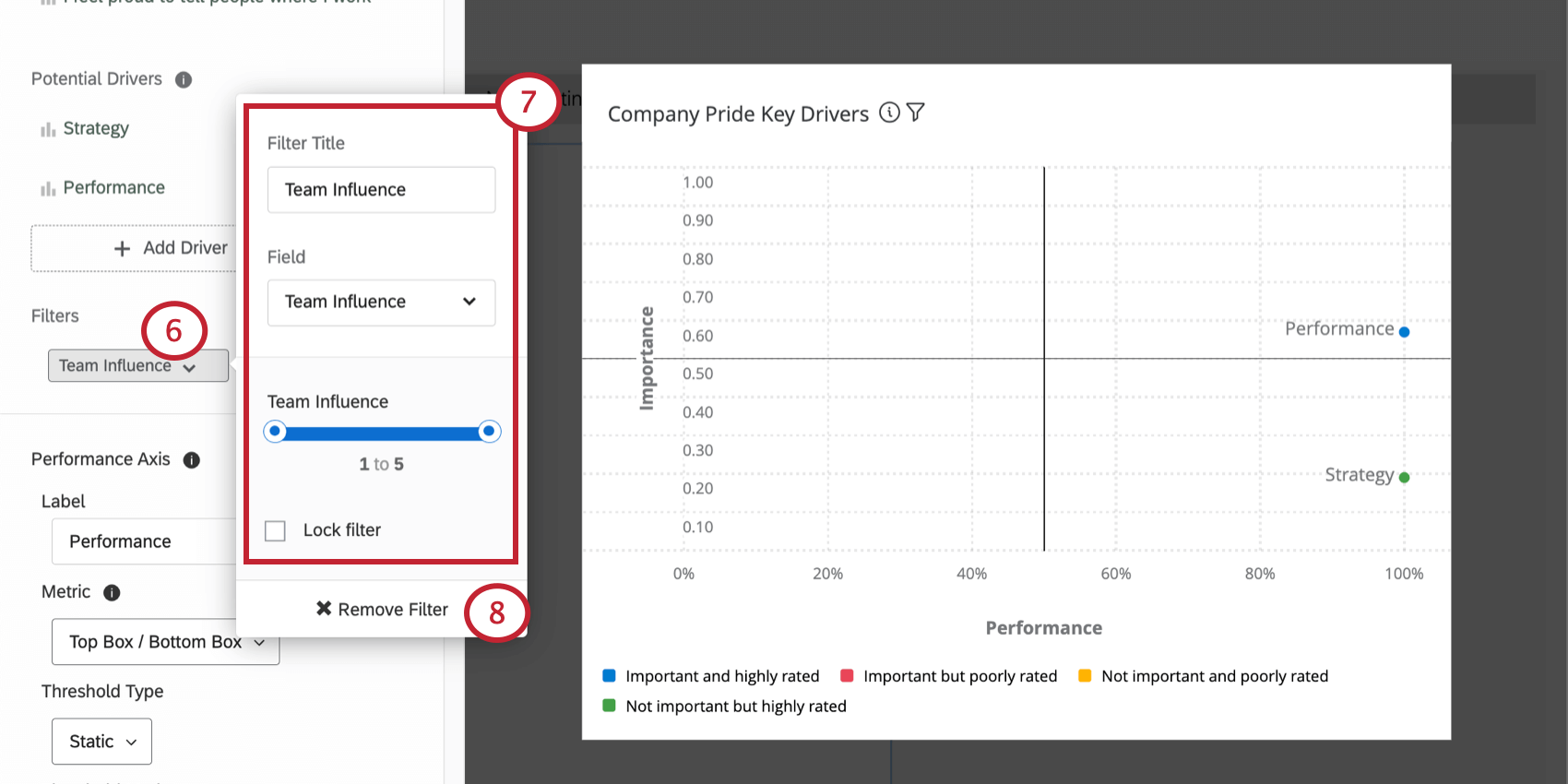
- Click your newly made filter.

- You can change the name of the filter, the available filter fields, and whether or not the filter is locked (meaning it will be a fixed filter for dashboard users).
Qtip: Different data types will result in different kinds of filter options. For example, Text Sets will give you a dropdown list of options, while Numbers will give you a slider scale from which to select a number range (the number range corresponds to the answer choices’ recode values). You can change the data types of your questions and metadata inside the Dashboard Data.
- Delete your filter from the widget by selecting Remove Filter.
Filter Interactions
Generally speaking, page filters will apply to widgets that also have a widget-level filter applied. However, in circumstances where the widget-level filter and page filter conflict, the widget-level filter will override the page filter.
However, in a situation where a page filter doesn’t completely contradict a widget-level filter, both filters will be applied.
Export Widget
You and your users can export a widget’s data. The data is available in CSV, TSV, PDF, JPG or XLSX . For CSV, TSV, and XLSX exports, the widget’s data is organized in a table, instead of the exact widget being exported.
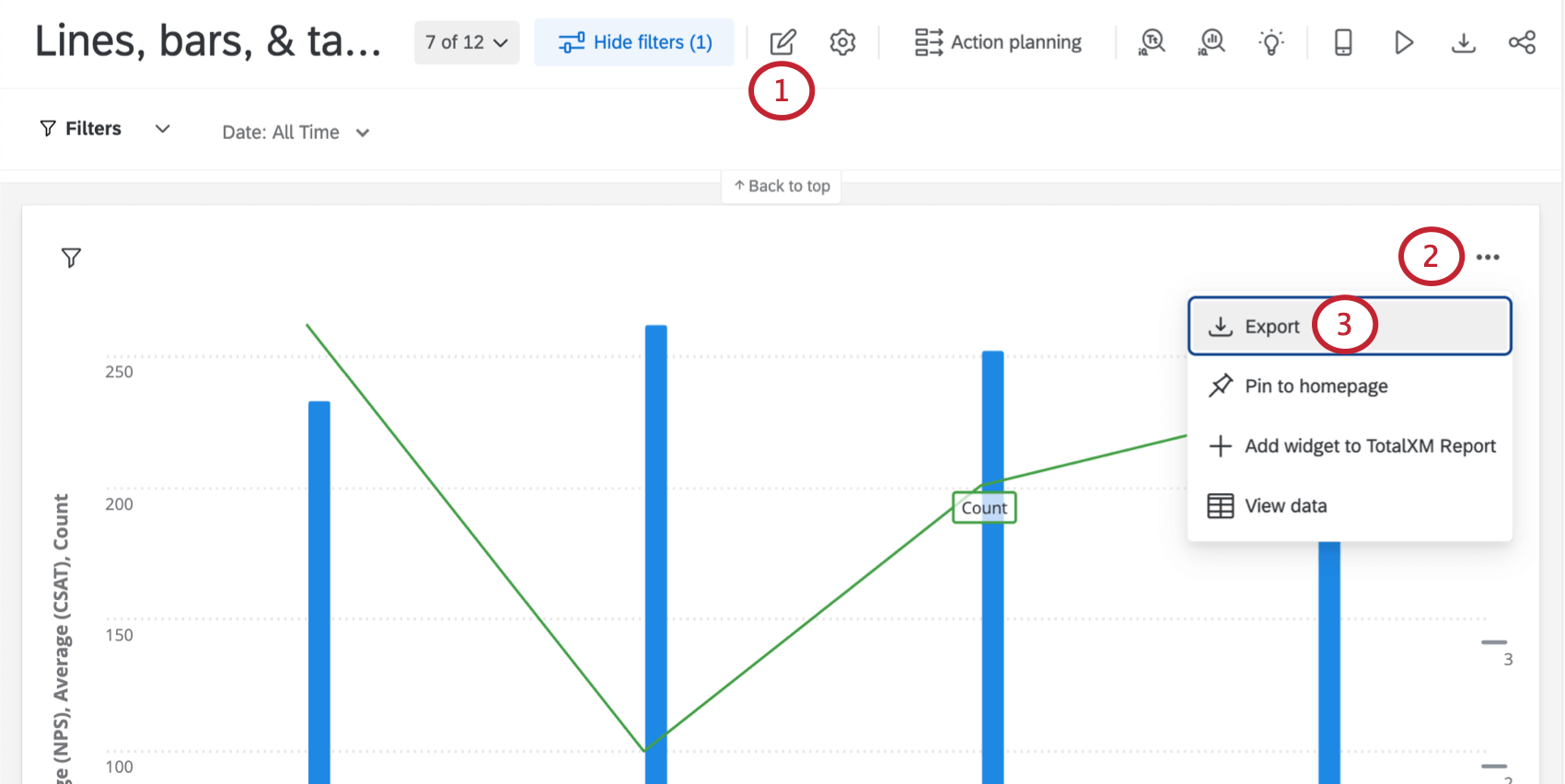
- Make sure you’re not in editing mode. That means you see the pencil icon, not the Done editing button.

- Hover over the 3 dots in the top-right of a widget.
- Select Export.
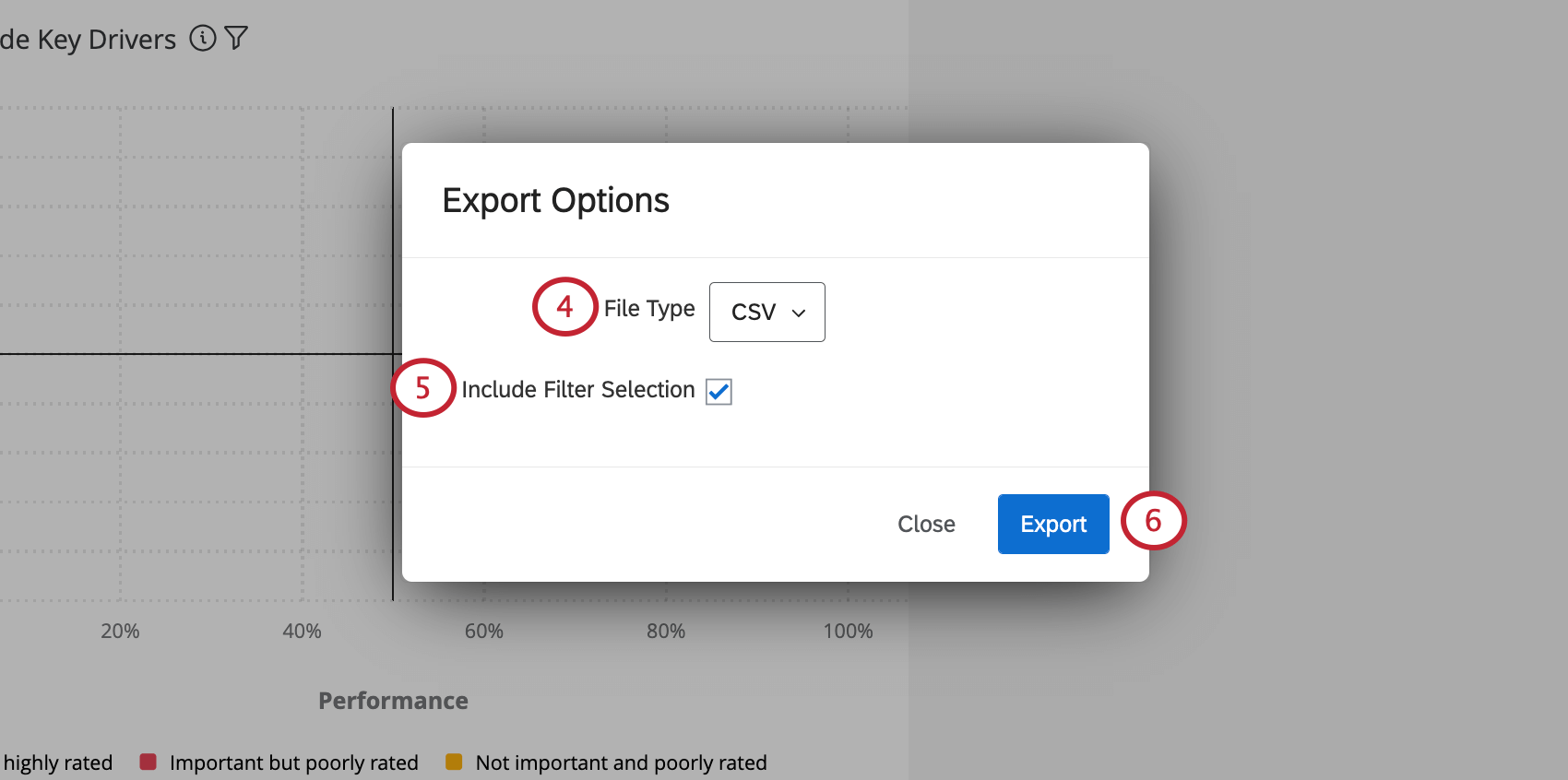
- Choose a file type.

- If you have a widget-level filter applied, and try to export the widget as a CSV, TSV, or XLSX, you can decide whether to apply this filter to the exported data.
- Click Export.
Widget Types and Project Compatibility
There are many different types of widget, all with their unique strengths and uses. To learn about about a specific widget, visit its support page, linked in the table below.
In addition to many widgets, there are many project types to consider. This table can also help you find out which widgets are available in which project types.
| Engagement | Lifecycle | Ad Hoc Employee Research | 360 | Employee Journey Analytics | Pulse | |
| Heat Map Widget | Yes | Yes | Yes | No | Yes | Yes |
| Question List Widget | Yes | Yes | Yes | No | Yes | Yes |
| Demographic Breakout Widget | Yes | Yes | Yes | No | No | Yes |
| Gauge Chart Widget | Yes | Yes | Yes | Yes | Yes | Yes |
| Donut / Pie Chart Widget | Yes | Yes | Yes | Yes | Yes | Yes |
| Number Chart Widget | Yes | Yes | Yes | No | Yes | Yes |
| Line, Horizontal Bar, & Vertical Bar | Yes | Yes | Yes | Yes | Yes | Yes |
| Table | Yes | Yes | Yes | Yes | Yes | Yes |
| Key Drivers Widget | Yes | Yes | Yes | No | Yes | Yes |
| Scorecard Widget | Yes | Yes | Yes | No | Yes | Yes |
| Engagement Headlines Widget | Yes | No | Yes |
No | Yes | Yes |
| Engagement Summary Widget | Yes | Yes | Yes |
No | Yes | Yes |
| Bubble Chart Widget | Yes | Yes | Yes | No | Yes | Yes |
| Focus Areas Widget | Yes | Yes | Yes | No | Yes | Yes |
| Comparison Widget | Yes | Yes | Yes | No | No | Yes |
| Rich Text Editor Widget | Yes | Yes | Yes | Yes | Yes | Yes |
| Image Widget | Yes | Yes | Yes | Yes | Yes | Yes |
| Word Cloud Widget | Yes | Yes | Yes | Yes | Yes | Yes |
| Participation Summary Widget | Yes | Yes | Yes | No | No | Yes |
| Text iQ Bubble Chart Widget | Yes | Yes | Yes | No | Yes | Yes |
| Text iQ Table Widget | Yes | Yes | Yes | No | Yes | Yes |
| Response Ticker Widget | Yes | Yes | Yes | Yes | Yes | Yes |
| Response Rates Widget | Yes | No | No | Yes | No | Yes |
| Record Table | Yes | Yes | No | Yes | Yes | No |
| Action Plan Item Summary | Yes | Yes | No | No | No | Yes |
| Action Plan Users | Yes | Yes | No | No | No | Yes |
| Journey Chart | Yes | Yes | Yes | No | Yes | Yes |
| Comment Summaries | Yes | Yes | Yes | No | Yes | Yes |
| Response Rate Line Chart Widget | No | No | No | No | No | Yes |