Translating Guided Intercepts
About Translating Guided Intercepts
All guided intercepts (such as the feedback button, responsive dialog, embedded app feedback, and templated embedded feedback) can be translated into multiple languages, without the need to make multiple creatives or action sets for each language. Once the translations are added to the intercept, site visitors will automatically see it in the appropriate language. Intercepts determine the respondent’s language based on their browser language or the settings configured in the intercept.
Adding Translations to a Guided Intercept
- Open your intercept.

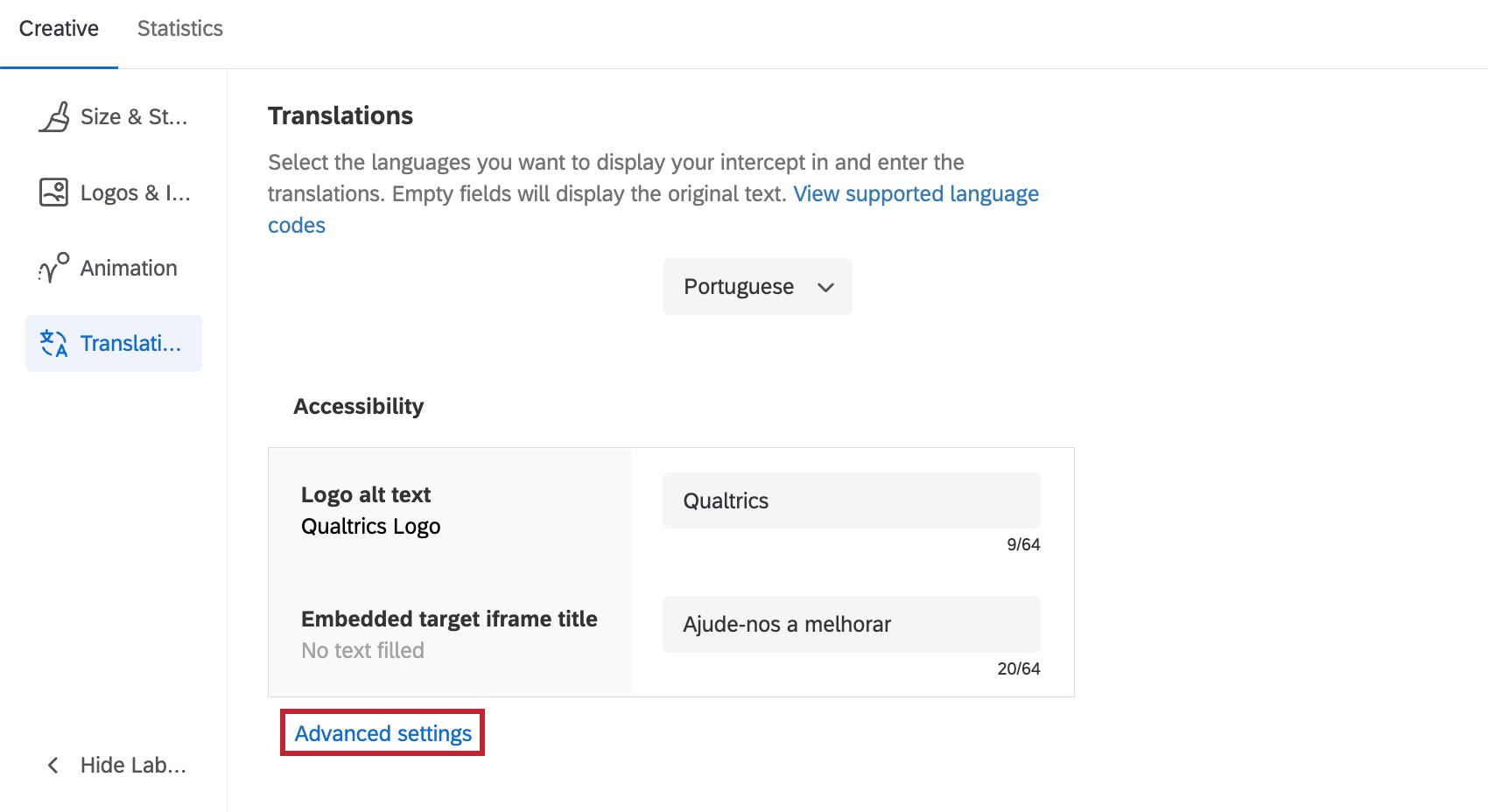
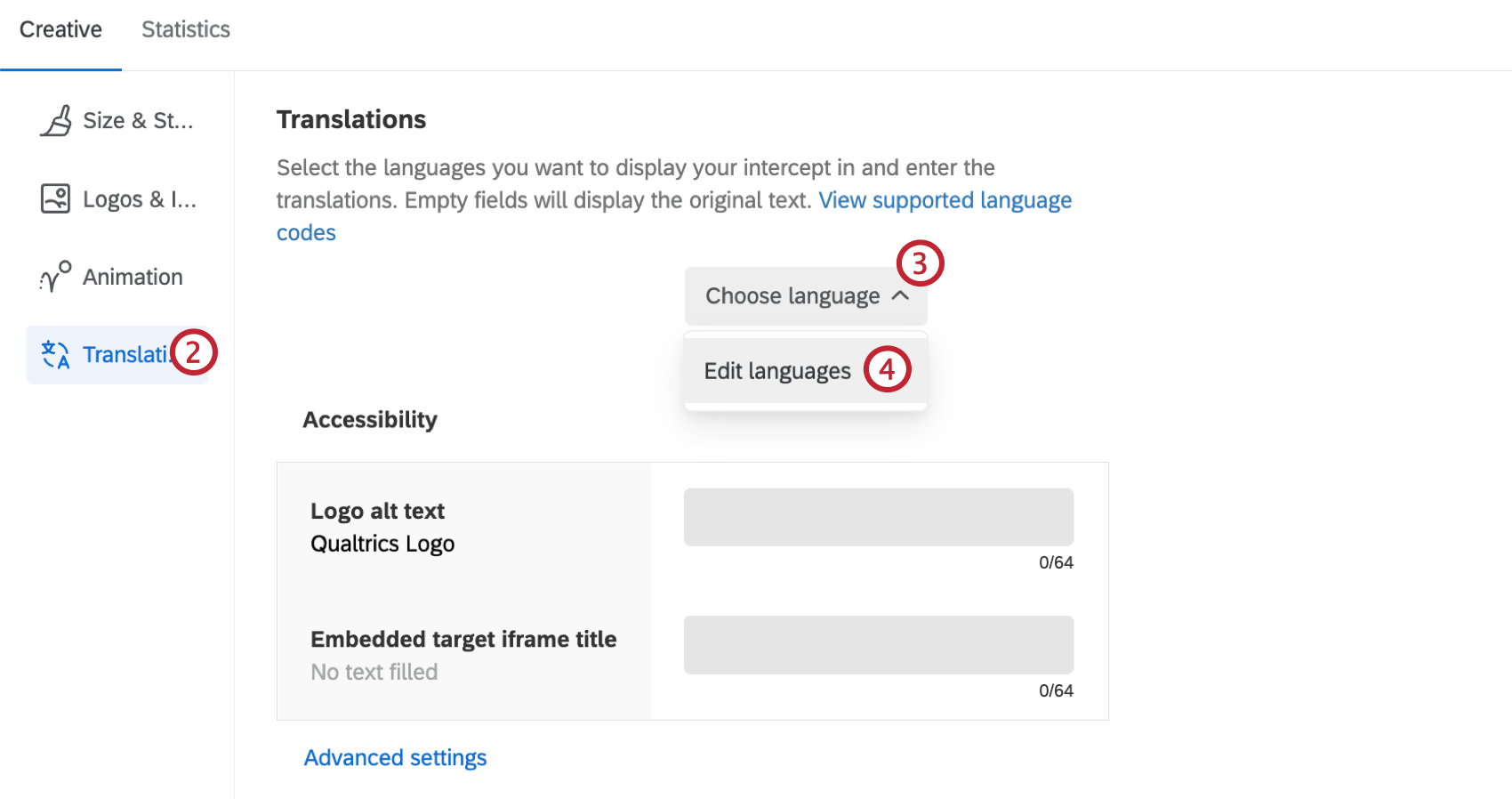
- Go to the Translations section.
- Click Choose language.
- If this is your first time adding translations, click Edit languages.
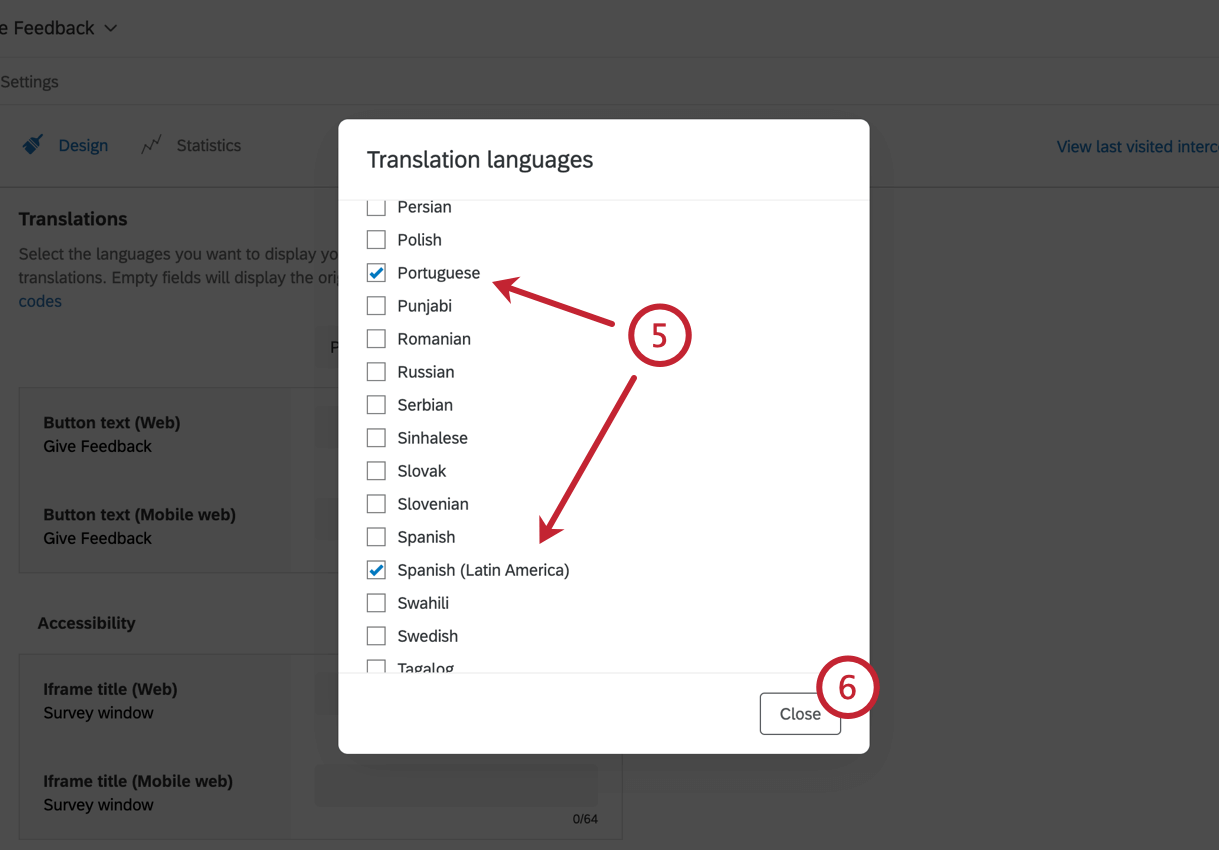
- Select the base language for the creative and any additional languages you’d like to add translations for.

- Click Close.
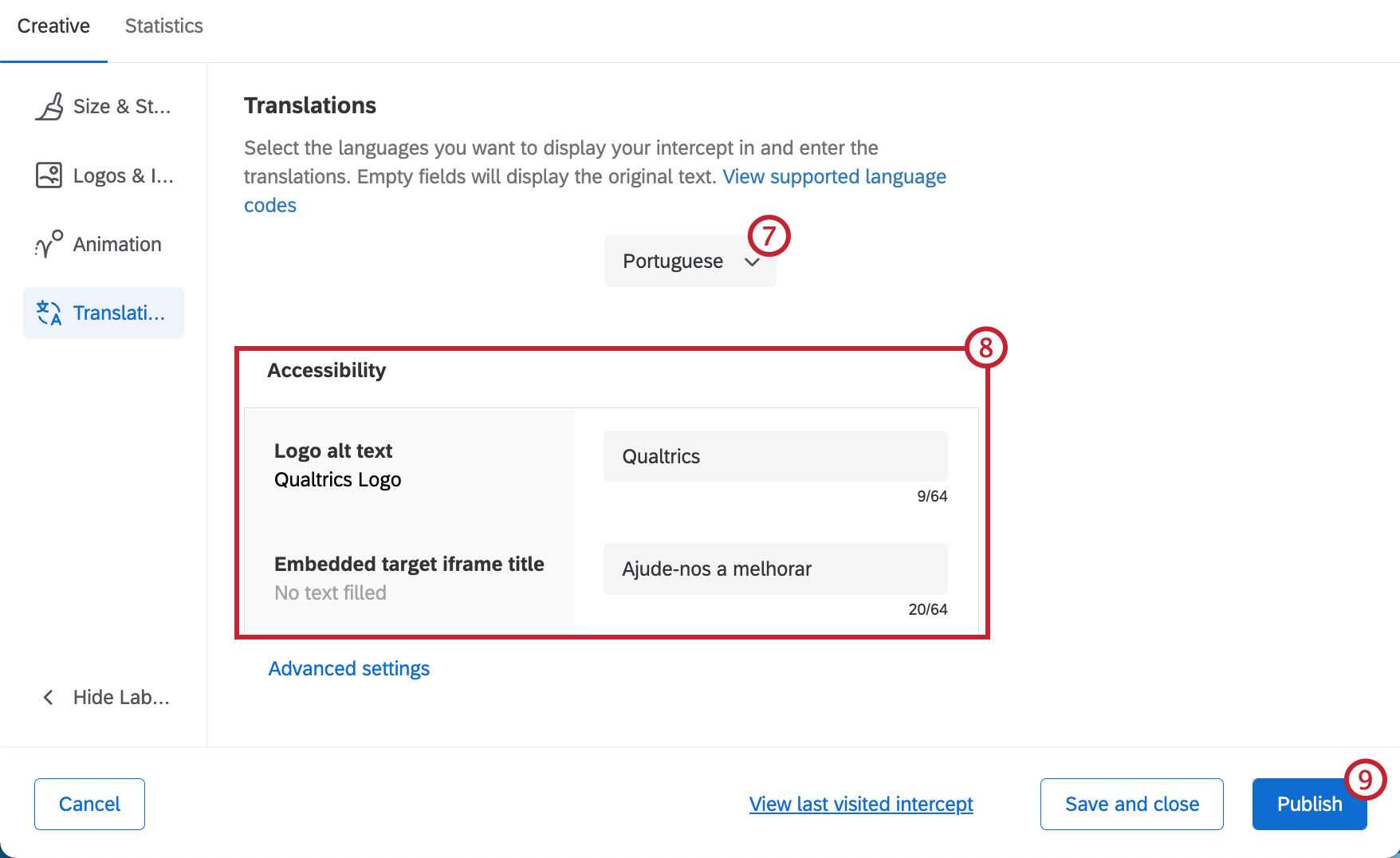
- Use the dropdown to select the language you’d like to provide translations for. You can return to this dropdown as needed.

- Enter translations for each of your buttons. Make sure to stay within the character limits.
- Remember to save or publish your changes!
Advanced Language Options
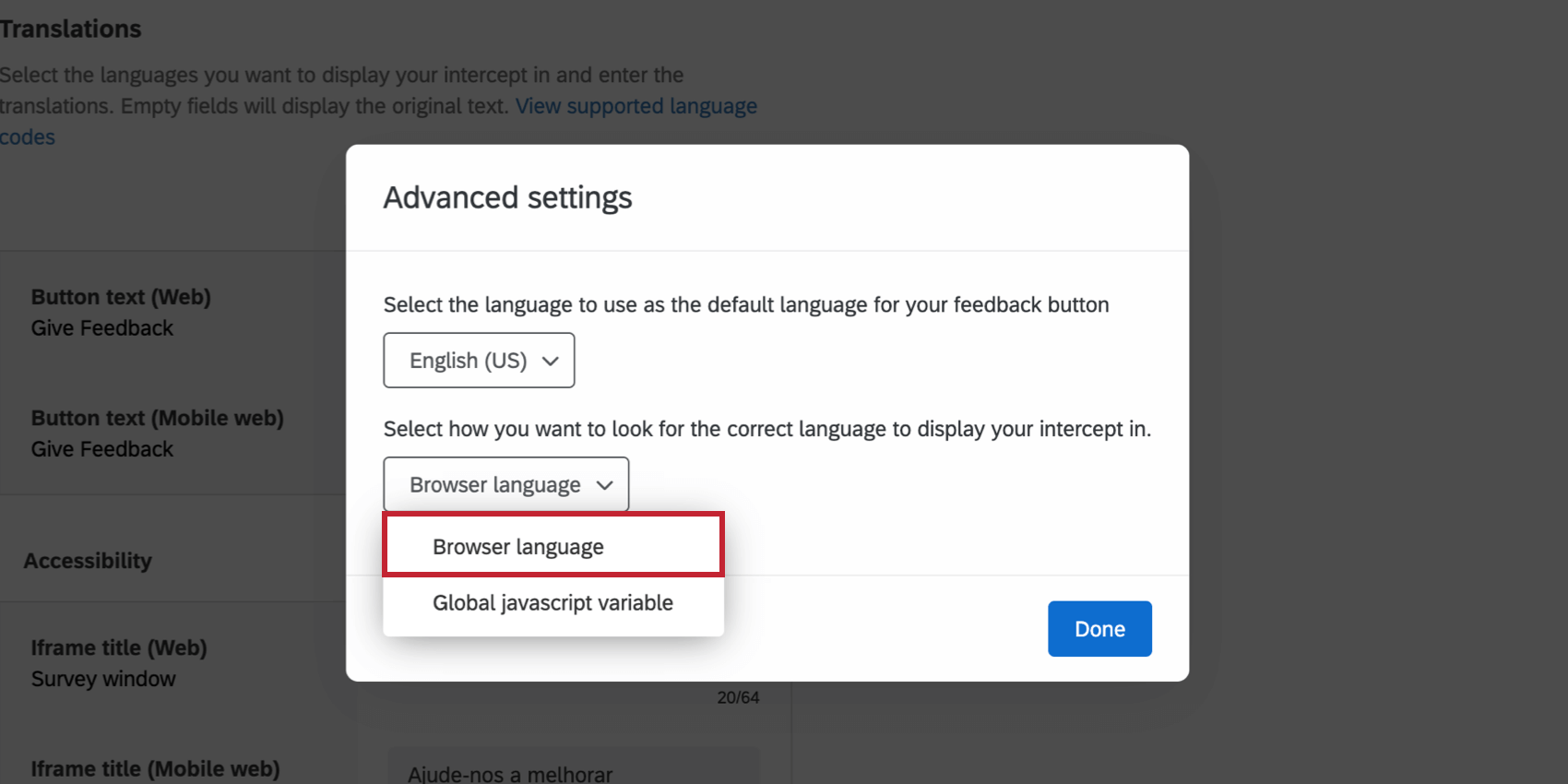
You can control how the language of the intercept is decided when a visitor is looking at it. Click Advanced settings to configure this.
Browser Language
If you select Browser language, then the intercept will match the site visitor’s browser language, provided you have a translation uploaded for that language. If you do not have that translation available, the intercept will default to the language you originally wrote it in.
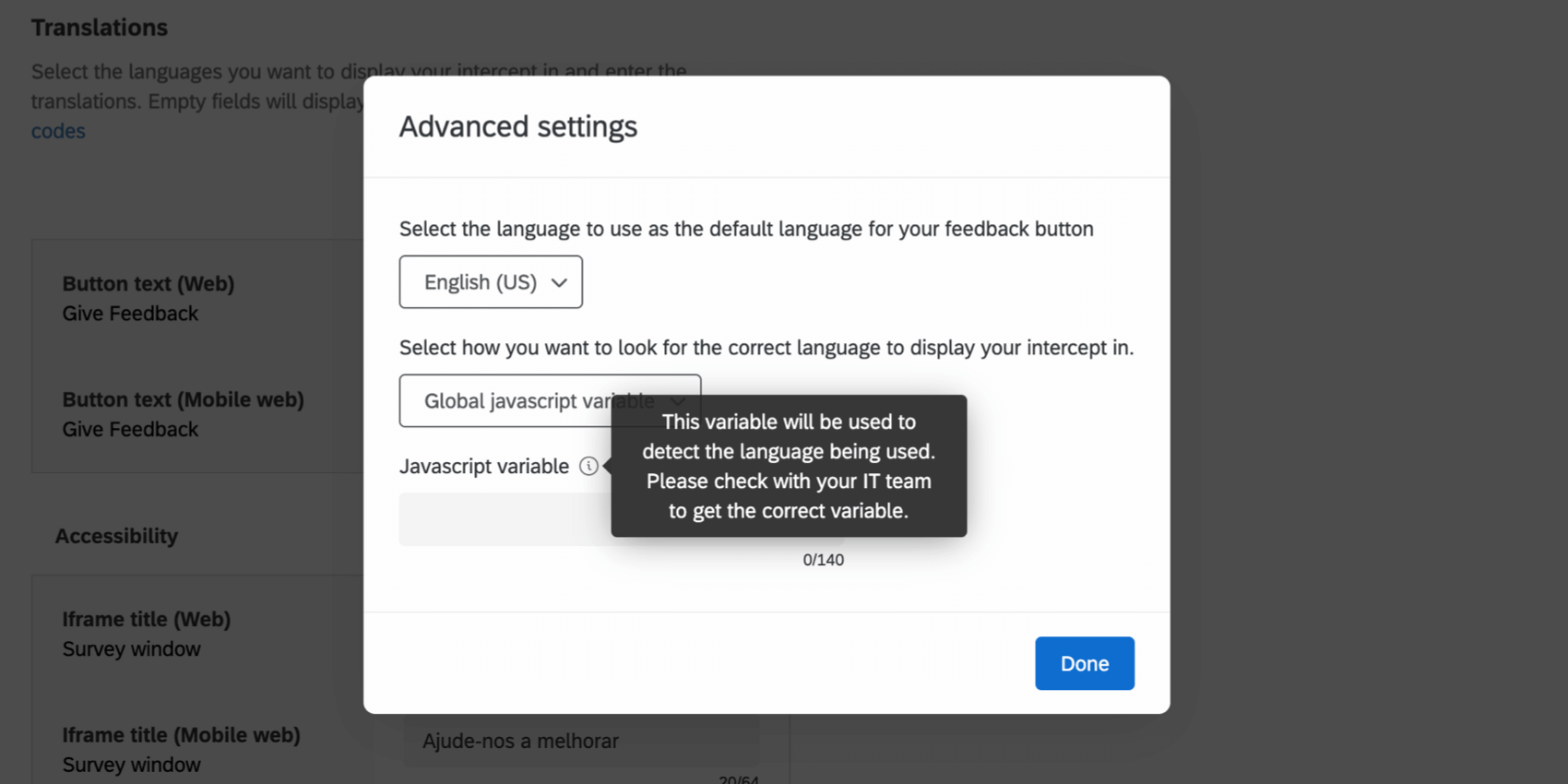
Global Javascript Variable
The global Javascript variable is your custom mechanism for indicating the language to show the intercept in. Determining this variable will require that you sync closely with your IT or web development team.
The values of this Javascript variable should match our available language codes.
Enter the name of the variable in the Javascript variable field.