Embedded App Feedback
About Embedded App Feedback
Embedded app feedback is a creative and intercept available for Website / App Insights projects. Embedded App feedback presents a way to build natural, conversational listening into your app experience. The guided setup for embedded app feedback lets you create an intercept right out of the box, allowing you to begin collecting feedback within your app with ease.
Creating Embedded App Feedback
- Create a guided intercept.
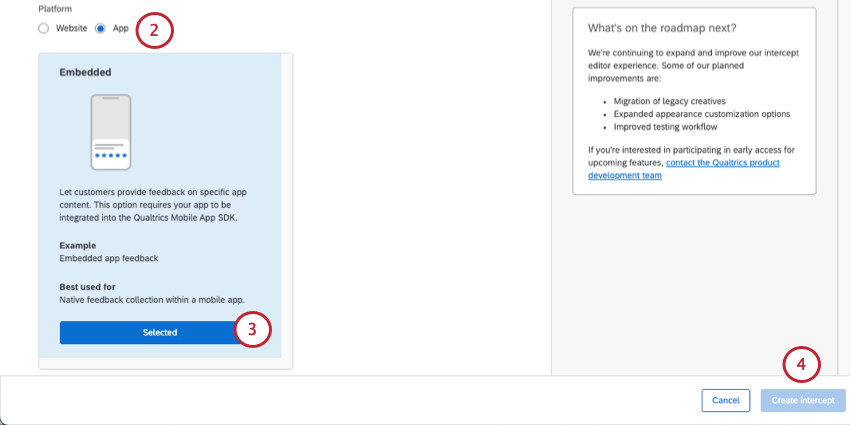
- Set Platform to App.

- Select Embedded.
- Click Create Intercept.
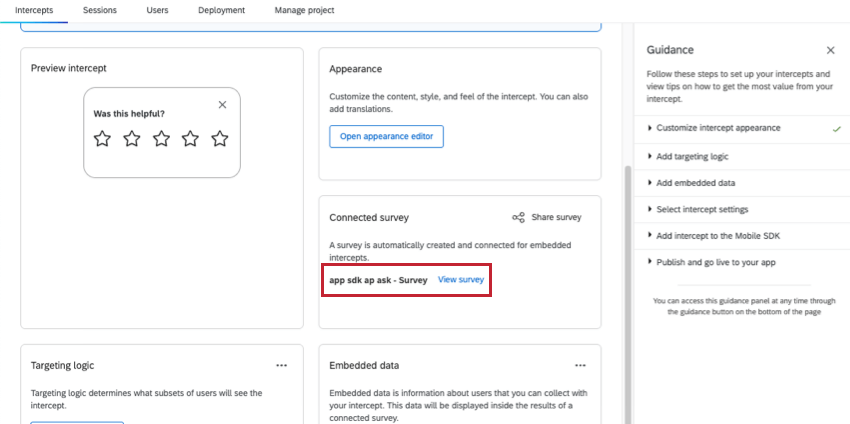
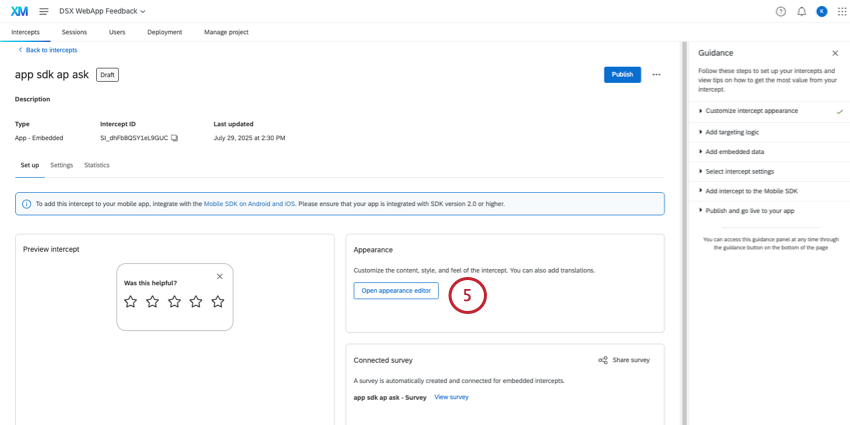
- On the Setup page, select Appearance.

- Finish the steps outlined below on this support page:
- Add Translations, if needed.
Qtip: While using the Mobile App SDK (Software Developer’s Kit) integration, in order for your app to set the correct language in the embedded app feedback intercept, translations will first look to custom properties, then to the app language, and then will show the default.
- A survey will be automatically generated for this intercept. See more at Embedded Surveys below.

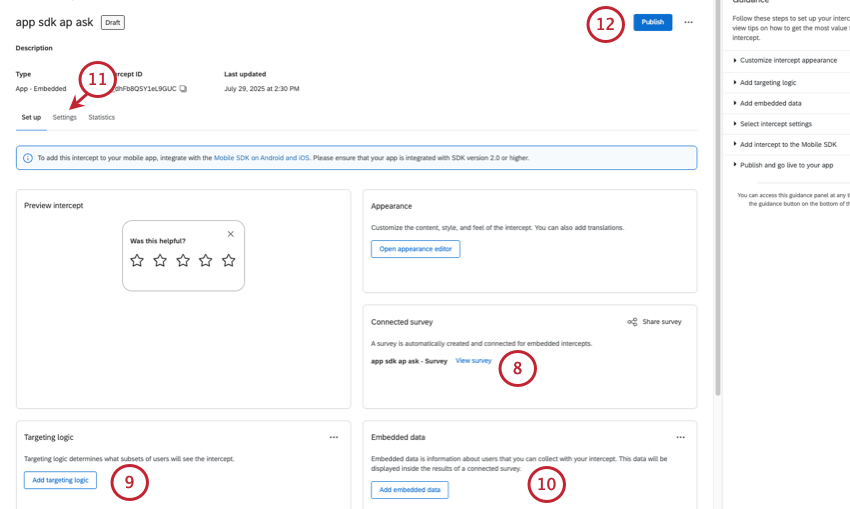
- Add targeting logic.
Qtip: For embedded feedback, we do not recommend using targeting logic to limit what users see the embedded feedback, since the intercept is embedded in the page, and this might cause confusion if it’s blank. See Setting Up Mobile Intercepts for additional help setting up your targeting logic.
- Add embedded data.
Attention: This step is critical if you want to be able to filter or break out your data by the specific pages or sections of content being rated.Qtip: See Setting Up Mobile Intercepts for additional help setting up your embedded data.
- Adjust intercept settings, such as:
- Sampling
- Repeated display prevention
- XM Directory connection
Qtip: Because the feedback is embedded right on the app and doesn’t impede the visitors’ ability to navigate or use a website, there is no reason to limit how often this intercept is seen, and in fact limiting it may be more confusing than not. We advise never hiding embedded feedback, sampling 100% of visitors, and not preventing repeated display.
- Publish your changes.
- To deploy changes to your app, make sure you’ve implemented the Mobile App SDK.
Customizing the Content
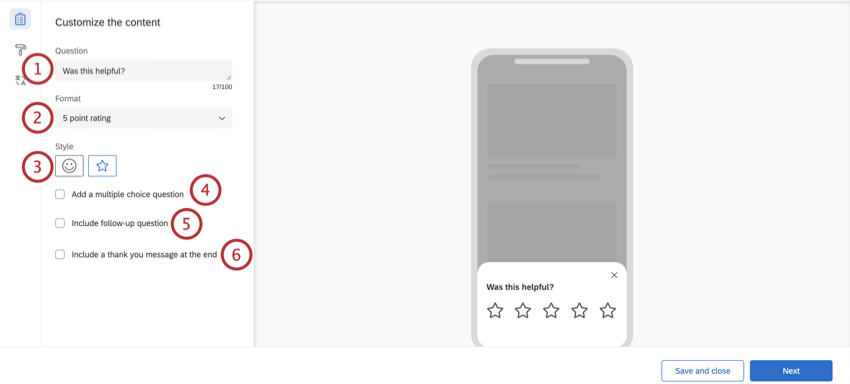
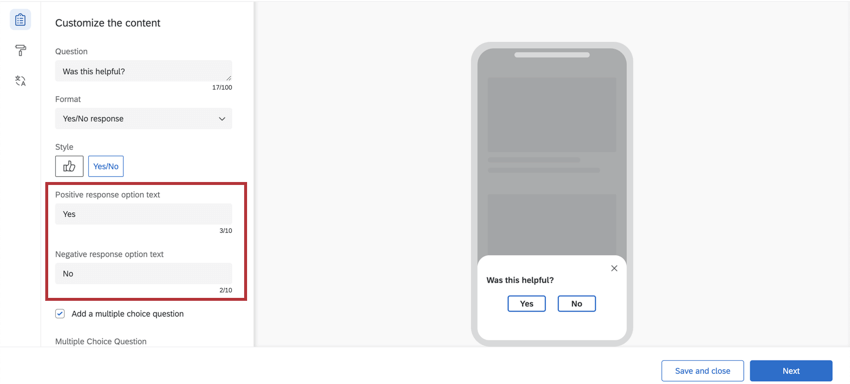
The first section of your embedded app feedback intercept will allow you to customize the content of the intercept with questions, thank you messages, and optional changes to the buttons that appear.
- Question: The question that will be displayed to website visitors.
Example: You may include a question such as, “Was this helpful?” or “Please rate how helpful you found this content.”
- Format: Either a Yes/No response or a 5 point rating.
- Style: Choose what your buttons for the feedback should look like.
- Yes/No response: You will have the option to select thumbs up / thumbs down icons or Yes/No.

- 5 point rating: You will have the option to select emojis or stars.
 Qtip: If you chose “Yes/No,” you can modify the words used in your intercept’s question by entering your own text in the Positive response option text or Negative response option text. By default, this text will be “Yes” and “No.”
Qtip: If you chose “Yes/No,” you can modify the words used in your intercept’s question by entering your own text in the Positive response option text or Negative response option text. By default, this text will be “Yes” and “No.” Qtip: You cannot reverse the order that the emojis appear. For example, you cannot switch from increasingly positive to increasingly negative.
Qtip: You cannot reverse the order that the emojis appear. For example, you cannot switch from increasingly positive to increasingly negative.
- Yes/No response: You will have the option to select thumbs up / thumbs down icons or Yes/No.
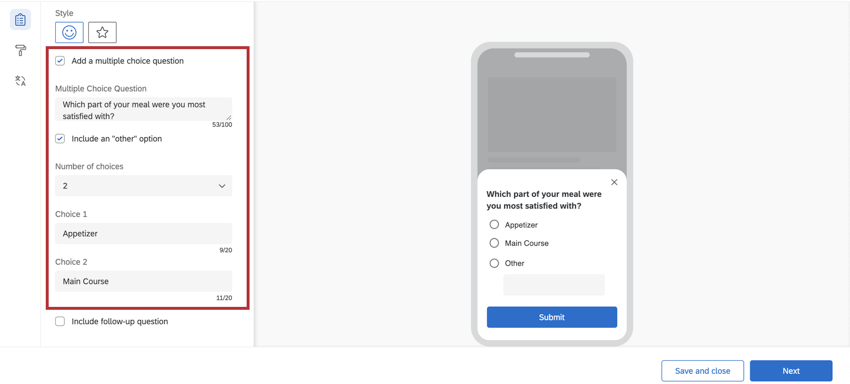
- Add a multiple choice question: You can choose to ask a follow-up multiple choice question after the initial Yes/No or 5 point rating question. When this option is checked, the following information will appear:

- Multiple Choice Question: Enter the question text.
- Include an “other” option: When checked, this will provide a choice that allows respondents to type in their own answer.
- Number of choices: Modify the number of available answer choices.
- Choice: Enter the answer choice text.
Example: For example, the above intercept asks customers, “Which part of your meal were you most satisfied with?” and provides the option to select “Appetizer,” “Main Course,” or “Other.” If “Other” is chosen, the app visitor could enter an alternative option, such as “Dessert.”
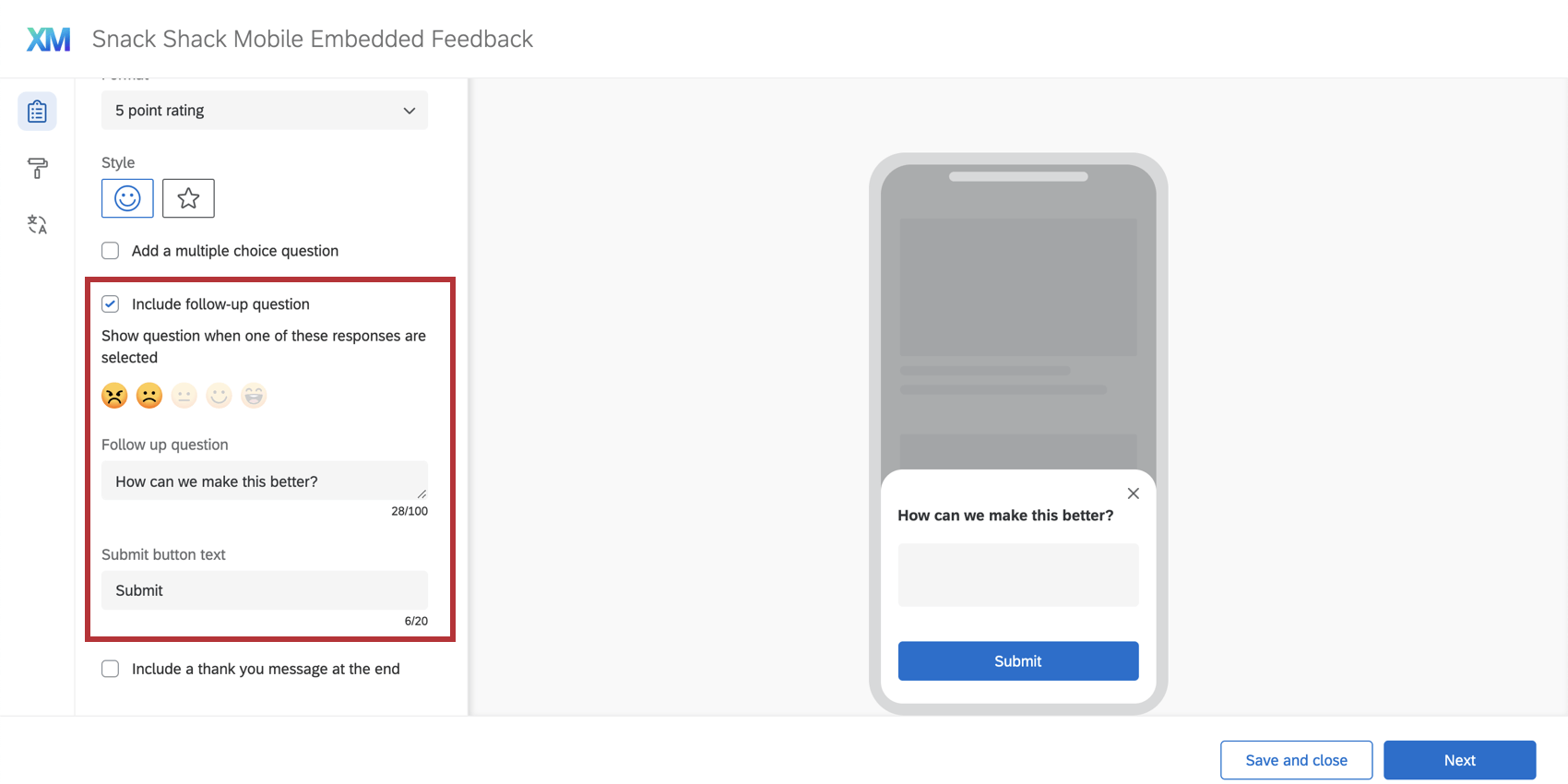
- Include follow-up question: When this option is selected, you will be able to specify the criteria necessary for this question to display and ask an additional question.

- Show question when one of these responses are selected: Determine when this question will display based on how respondents answer the first question.
Qtip: You may select all or some of the answers, although we recommend targeting negative feedback.
- Follow up question: Enter the question text for your follow up question.
- Submit button text: Here, you will have the option to specify your own submit button text. The button text will say “Submit” by default.
Example: You might want this button to say “Send” instead of “Submit.” You’ll have the option to change the text in the Submit button text box!
- Show question when one of these responses are selected: Determine when this question will display based on how respondents answer the first question.
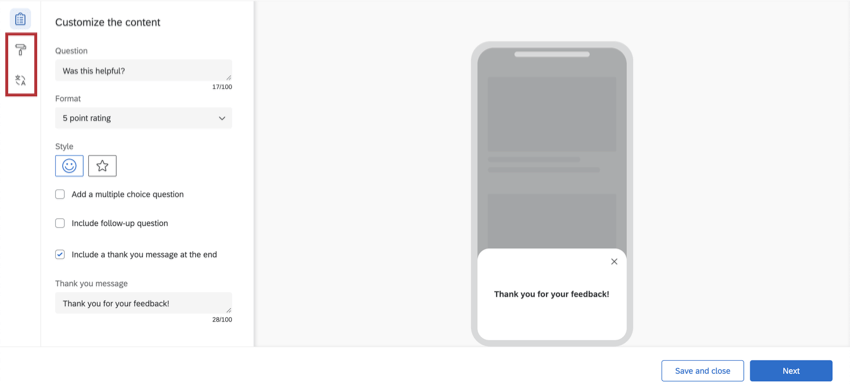
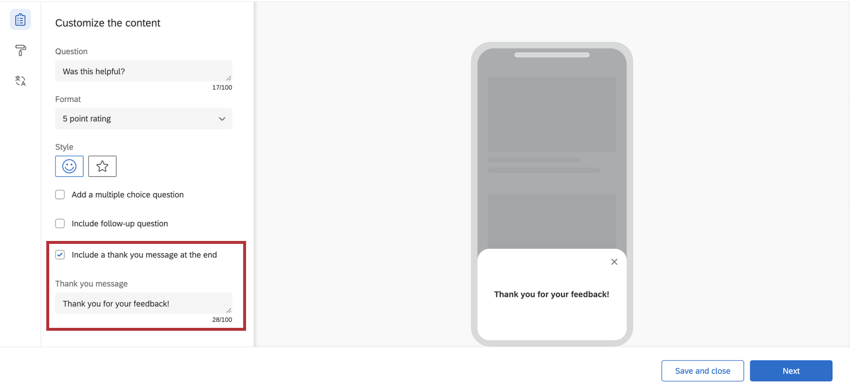
- Include a thank you message at the end: If this option is selected, once visitors submit their response, they’ll see a thank you message. You can type your message in the field provided.
 Qtip: By default, the thank you message will say, “Thank you for your feedback!”
Qtip: By default, the thank you message will say, “Thank you for your feedback!”
Look and Feel
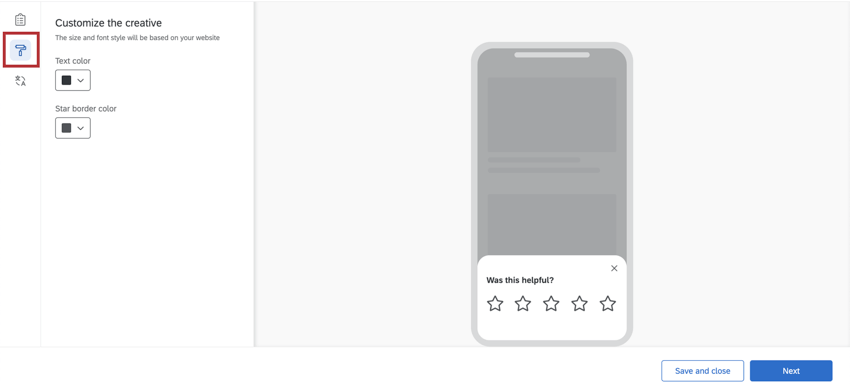
The Look & Feel section allows you to adjust the layout, text weight, and colors of the embedded app feedback intercept.
- Overridden through SDK: This setting allows you to override certain elements of your creative with configuration details from the SDK. For more documentation on SDK, see our API documentation. When this setting is enabled, some other look and feel settings become read-only.
Attention: This option is only available on SDK versions 2.13.0 (iOS) and 2.10.0 (Android) or higher.
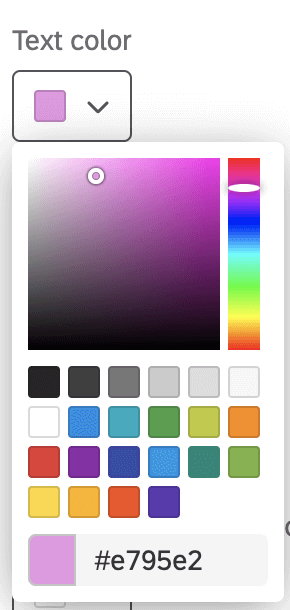
- Text color: The color of the question and answer text.
- Button customization: The colors you can change will depend on the format and style you chose earlier.
- Yes/No: Change the color of the button text, button border, and and the button fill.
- Thumbs up/thumbs down: Change the color of the button’s outline (border) and fill.
- Emojis: If Default is selected, the emojis will be yellow. If Custom is selected, you will have the option to change the color of the emoji border and the emoji fill.
- Stars: Change the color of the star’s outline (border). This is also the fill color of the stars when the respondent hovers over or selects them.
- Multiple choice question color: Change the fill color of the radio buttons on the multiple choice question.
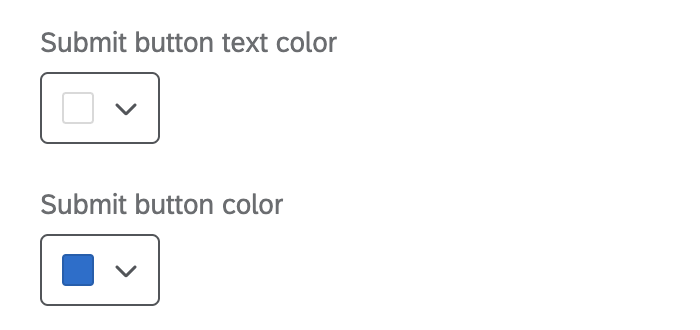
- Submit button text / button color: This setting allows you to change the submit button’s text and fill color. Submit button customization options will only appear if you’ve included a follow-up question in your embedded app feedback intercept.

- Use a template: Use a survey theme as a template for the creative’s style settings. This will import the primary color and secondary color settings of that survey theme.
 Qtip: The settings in the creative are disconnected from the theme used as a template. The creative’s settings do not update if the template theme changes, and changing the creative’s settings will not change the template theme.
Qtip: The settings in the creative are disconnected from the theme used as a template. The creative’s settings do not update if the template theme changes, and changing the creative’s settings will not change the template theme.
Embedded Surveys
When you create Embedded App Feedback, a survey is automatically generated for you. To view this survey and its data, go to the Set up, see Connected survey, and click the survey’s name.
For advice on handling this survey’s data, see Embedded Surveys. For tips on inviting others to work on this project, see Collaborating on Embedded Surveys. Although these links go to the support page for Templated Embedded Feedback, the equivalent guided intercept made for websites instead of apps, the way embedded surveys work is the same.