Using Google Analytics with Website / App Insights
About Google Analytics
Google Analytics is a powerful web analytics tool that tracks and reports on website traffic and online behavior patterns. When you combine Google Analytics and Qualtrics Website / App Insights data, you can obtain a holistic picture of your end user’s experience on your websites as well as ensure that you are showing an intercept to the right user at the right time in their digital journey.
The Google Analytics Data Layer can be used for real time targeting and embedded data capture. As soon as a value within the Data Layer is updated, Qualtrics will automatically re-evaluate the intercept targeting logic. This allows Qualtrics to reload as soon as values are updated without having to wait for the next page load.
Integrating with Google Data Layer
You must have access to both Google Data Layer and Google Tag Manager to use this feature.
To use the Google Data Layer with Qualtrics, you will have to give Qualtrics information about your Google Container ID. This can either be added by a Brand Administrator within Organization Settings so it applies to all Website / App Insights projects, or it can be added to a specific intercept project.
Adding the Google Container ID within Organization Settings
These steps can only be performed by a Brand Administrator.
- Get the Google Container ID for your organization from your Web or Analytics team.
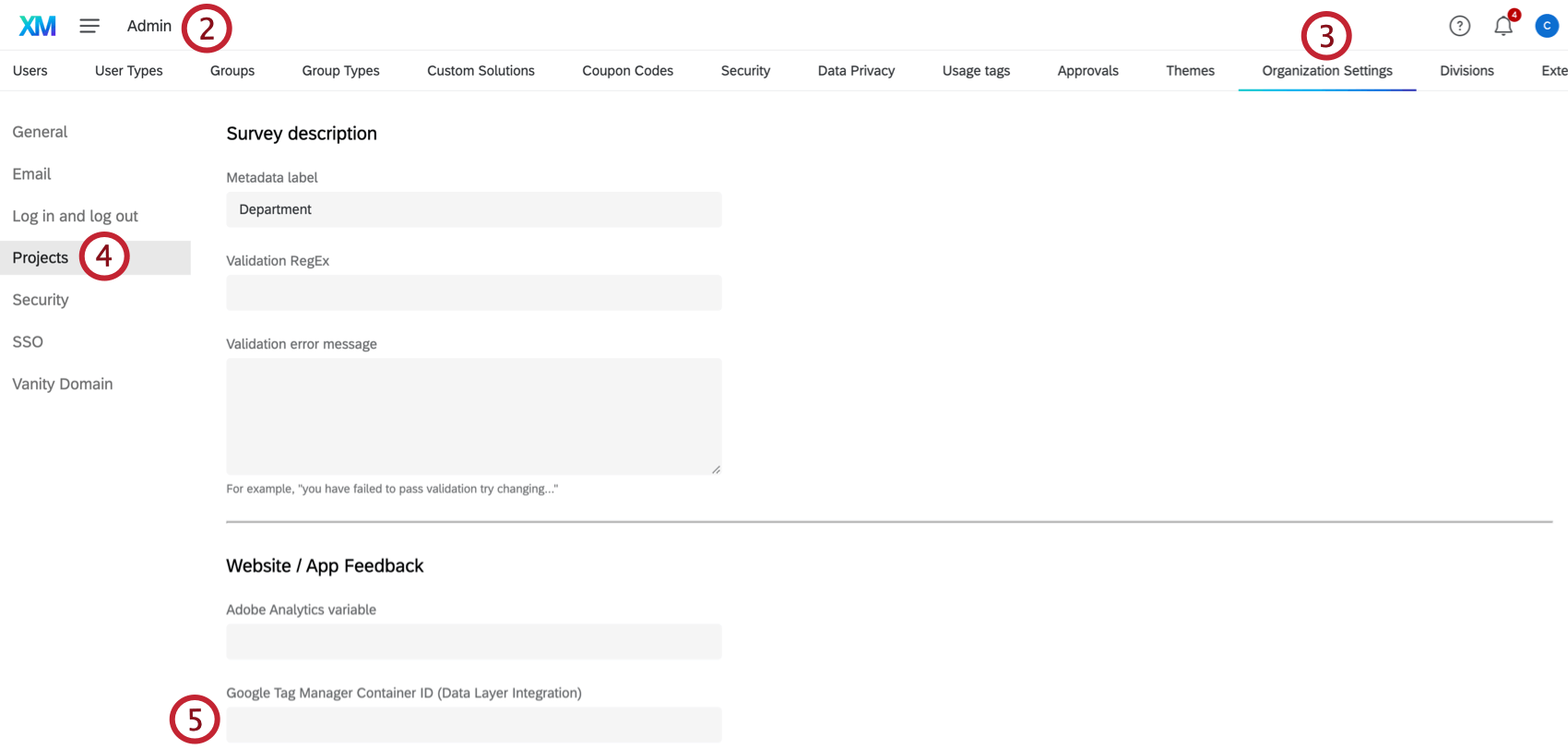
- Navigate to the Admin tab.

- Select Organization Settings.
- Click Projects.
- Enter your Google Container ID within the Google Tag Manager Container ID textbox in the “Website / App Insights “ section.
Adding the Google Container ID within an Intercept Project
- Get the Google Container ID for your organization from your Web or Analytics team.
- Navigate to your Website & App Insights project.
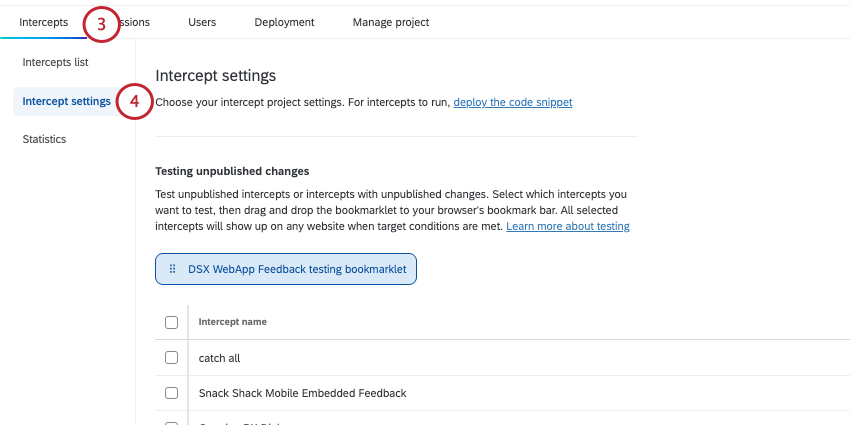
- Go to the Intercepts tab.

- Go to Intercepts settings.
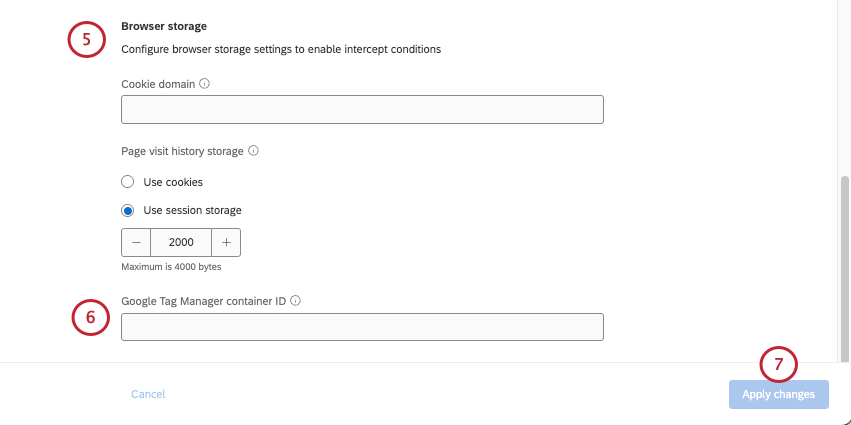
- Scroll down to the Browser Storage section.

- Paste your Google Container ID in the Google Tag Manager container ID text box.
- Apply your changes.
Using Google Data Layer Variables in Visitor-Targeting Logic
Google Analytics can help you ensure that your intercept is shown to the right user at the right point in their digital journey. By adding targeting logic or action set logic to your intercept with a Google Data Layer condition, you can determine the correct Google Analytics criteria that users must meet before they are presented with the intercept.
{"currentPage": "shoppingCart"} and {"currentPage": "checkOut"} are pushed to the data layer in this order, then querying the data layer object for the key “currentPage” will return “checkOut,” the latest value pushed for this key. If you would like a different value to be returned, then push that key-value pair again to the data layer.Google Analytics Expressions in Targeting Logic
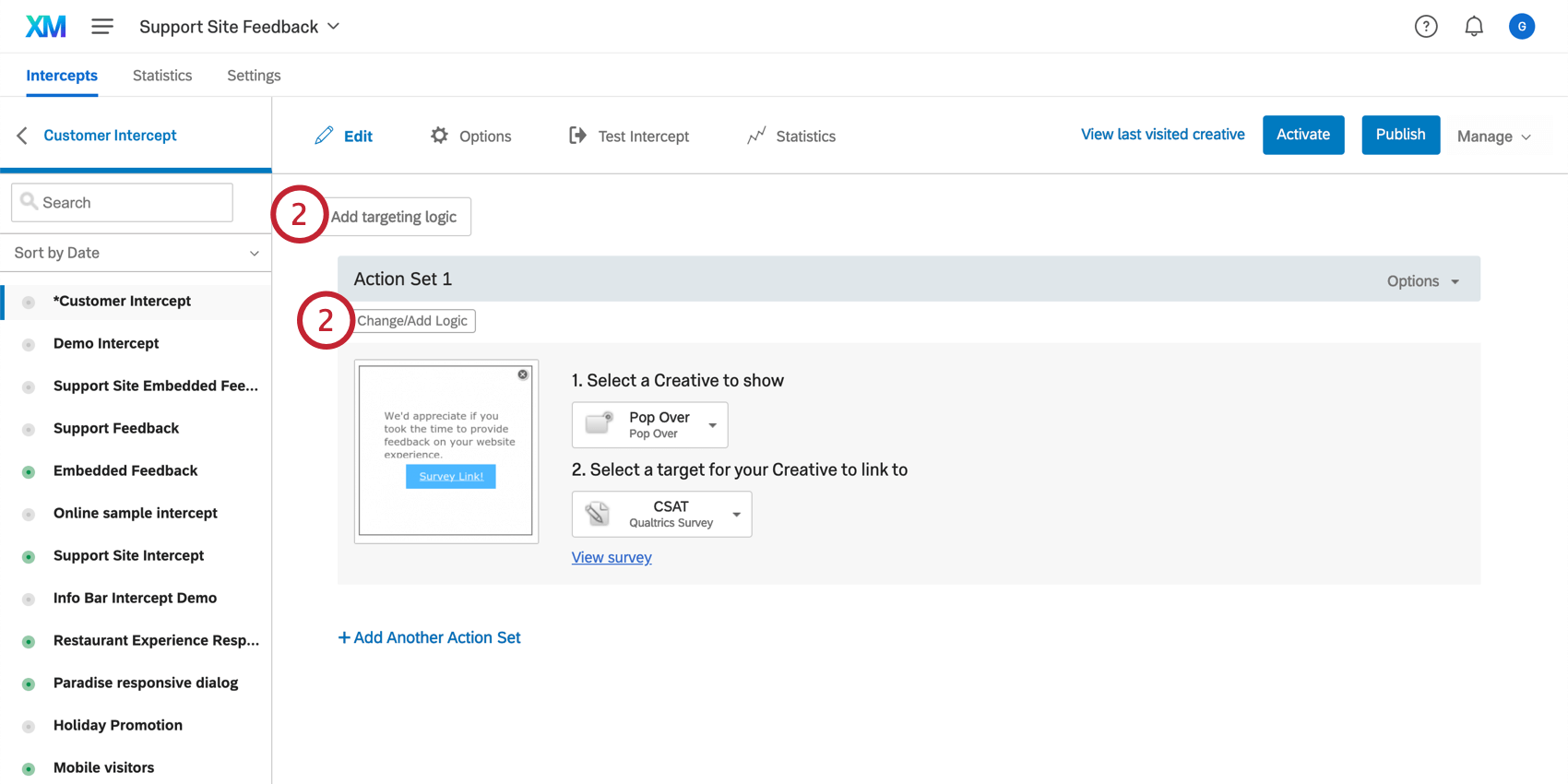
- Add an intercept by using guided intercept authoring or by creating a standalone intercept.
Qtip: Guided intercept authoring will provide you assistance throughout the whole process. If you use the guided setup, you will be prompted to add a creative, connect your survey, and configure your intercept.
- On either the intercept targeting-level or the action set-level, add logic.
 Qtip: Clicking Add targeting logic adds the logic to the entire intercept, so you don’t have to add the logic to each individual action set.
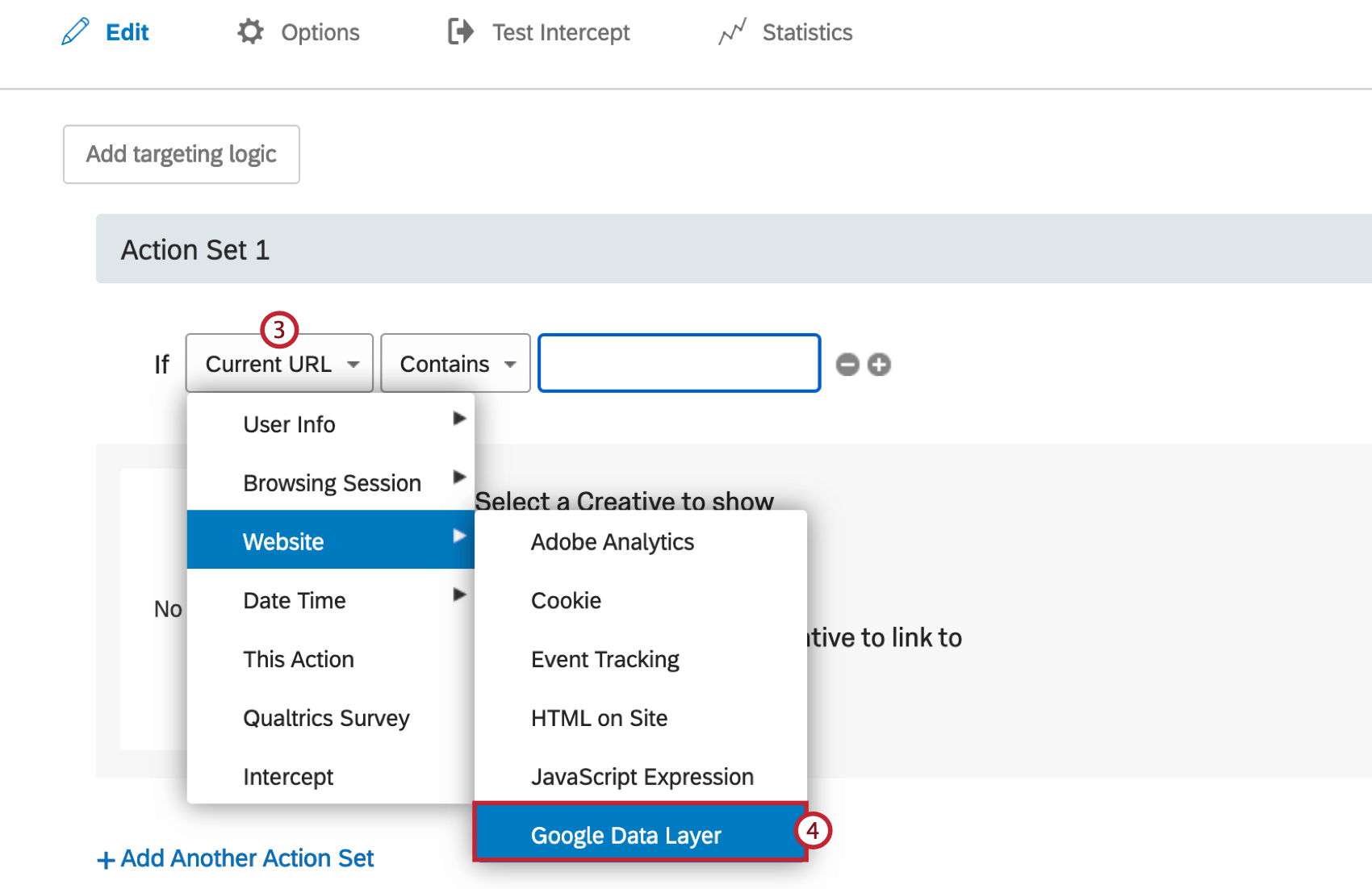
Qtip: Clicking Add targeting logic adds the logic to the entire intercept, so you don’t have to add the logic to each individual action set. - Drop the first field down.

- Hover over Website, and select Google Data Layer.
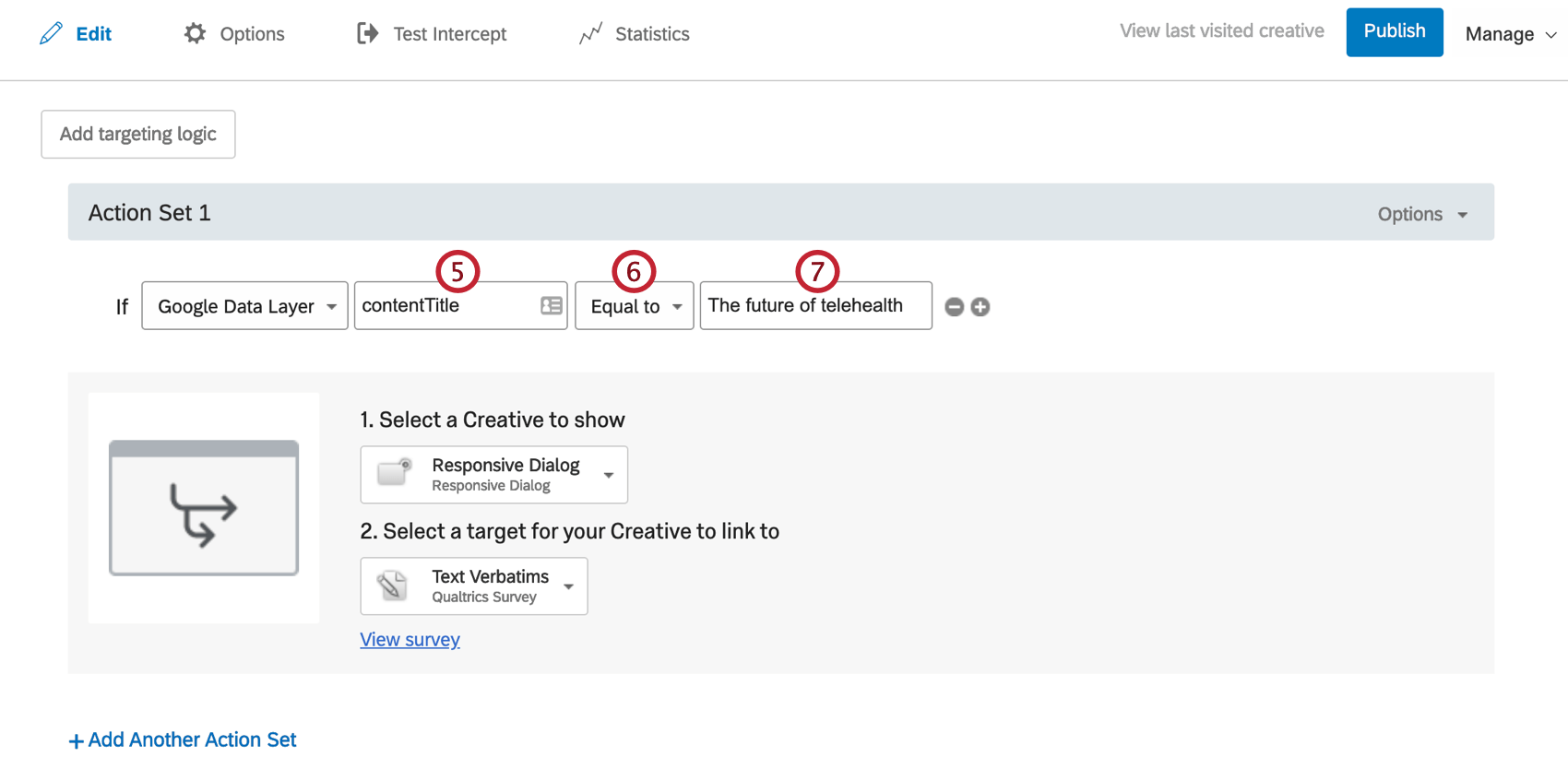
- Enter the name of the Data Layer variable you would like to use for your logic.
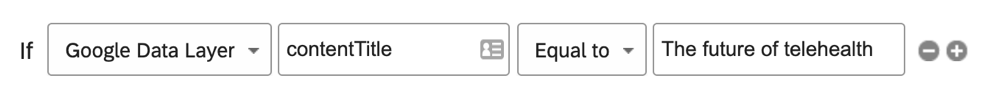
 Example: The logic in the screenshots above, set as “Data Layer variable “contentTitle” equal to “The future of telehealth”” will only allow this intercept to appear to visitors who are on the page set in Google Analytics as “The future of telehealth.”
Example: The logic in the screenshots above, set as “Data Layer variable “contentTitle” equal to “The future of telehealth”” will only allow this intercept to appear to visitors who are on the page set in Google Analytics as “The future of telehealth.” - Indicate whether you are targeting visitors whose value is Equal To or Not Equal To what you specify in the next step.
- Enter the value the Data Layer should return.
Passing Google Analytics Data to Qualtrics
Embedded data can capture the values of Google Analytics variables from your site and add them to your Qualtrics dataset. Once this data has been passed over to Qualtrics, you can use it with other features you may have access to, such as CX Dashboards and Stats iQ.
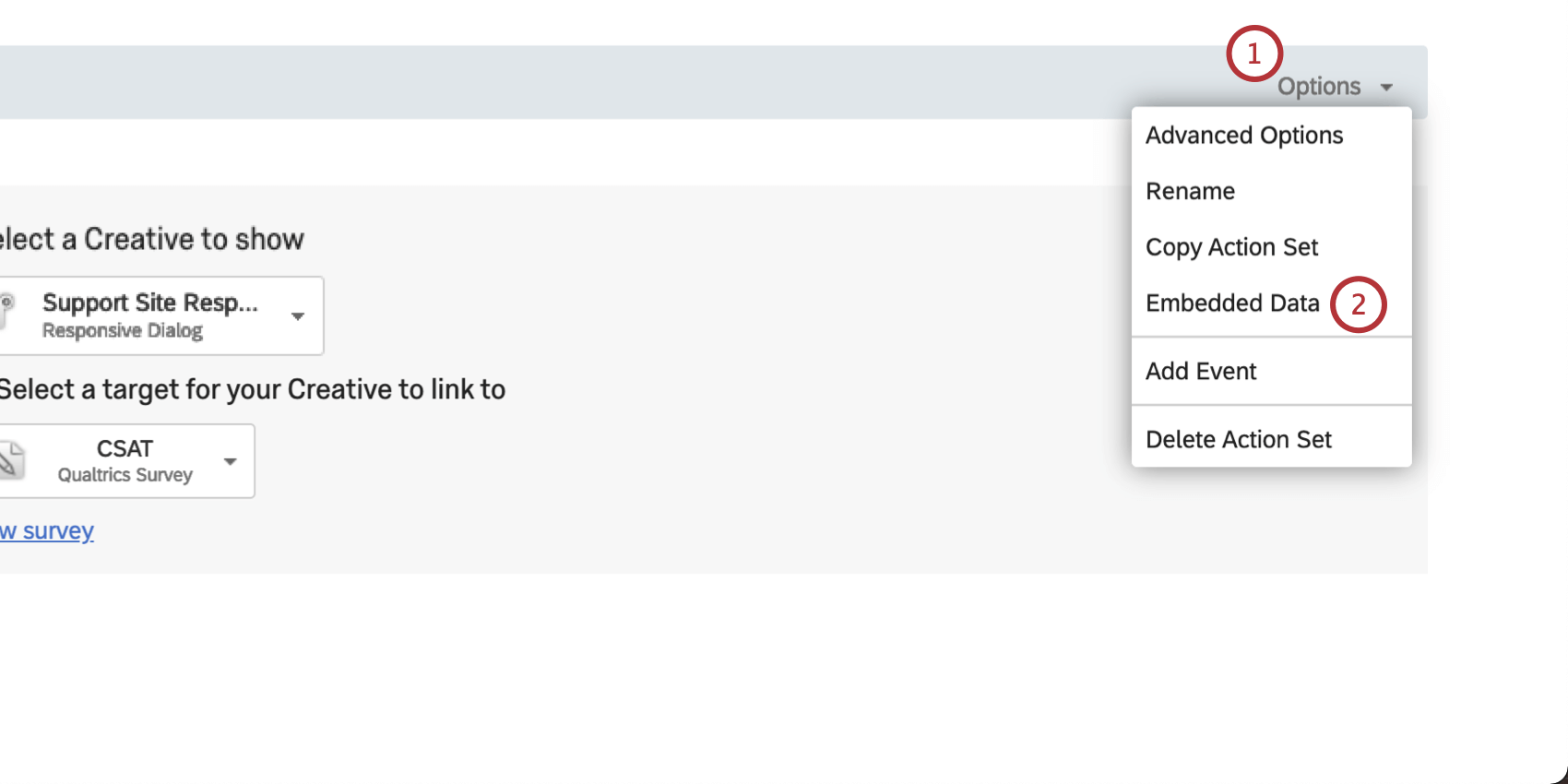
{"currentPage": "shoppingCart"} and {"currentPage": "checkOut"} are pushed to the data layer in this order, then querying the data layer object for the key “currentPage” will result in “checkOut,” the latest value pushed for this key. If you would like a different value to be returned, then push that key-value pair again to the data layer.- On any action, click Options.

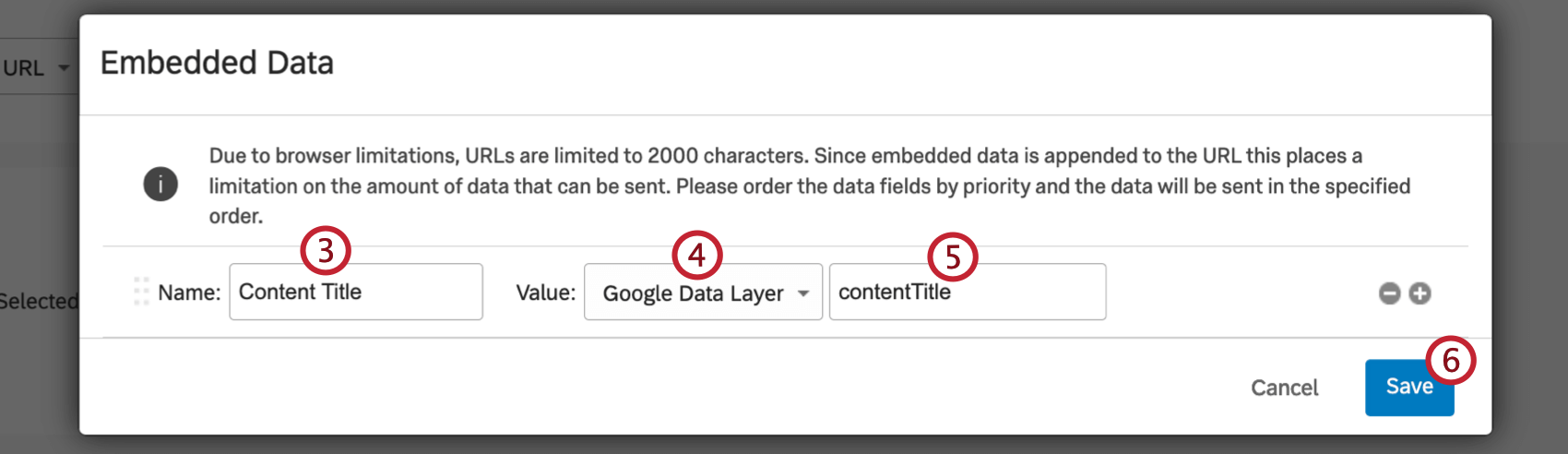
- Select Embedded Data.
- Type in a variable name of your choosing. This variable name will appear as the name of the embedded data field in your Qualtrics survey data.

- Select Google Data Layer as the value.
- Enter the value of the Data Layer expression for your Google Analytics variable.
Qtip: You can work with your web development team or inspect the web page within your browser in order to determine which values are available within the Google Data Layer.
- Click Save.
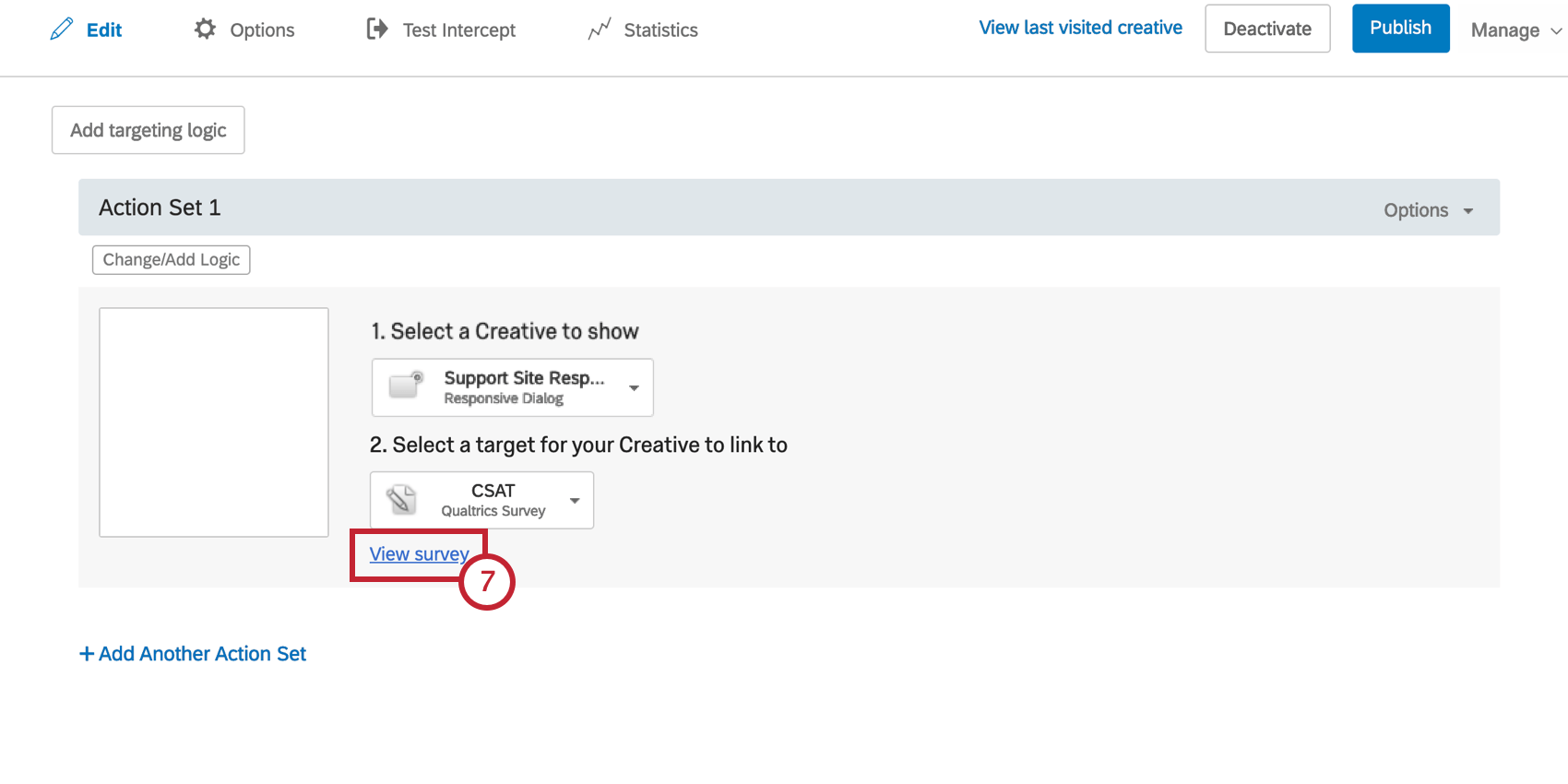
- Select View survey.

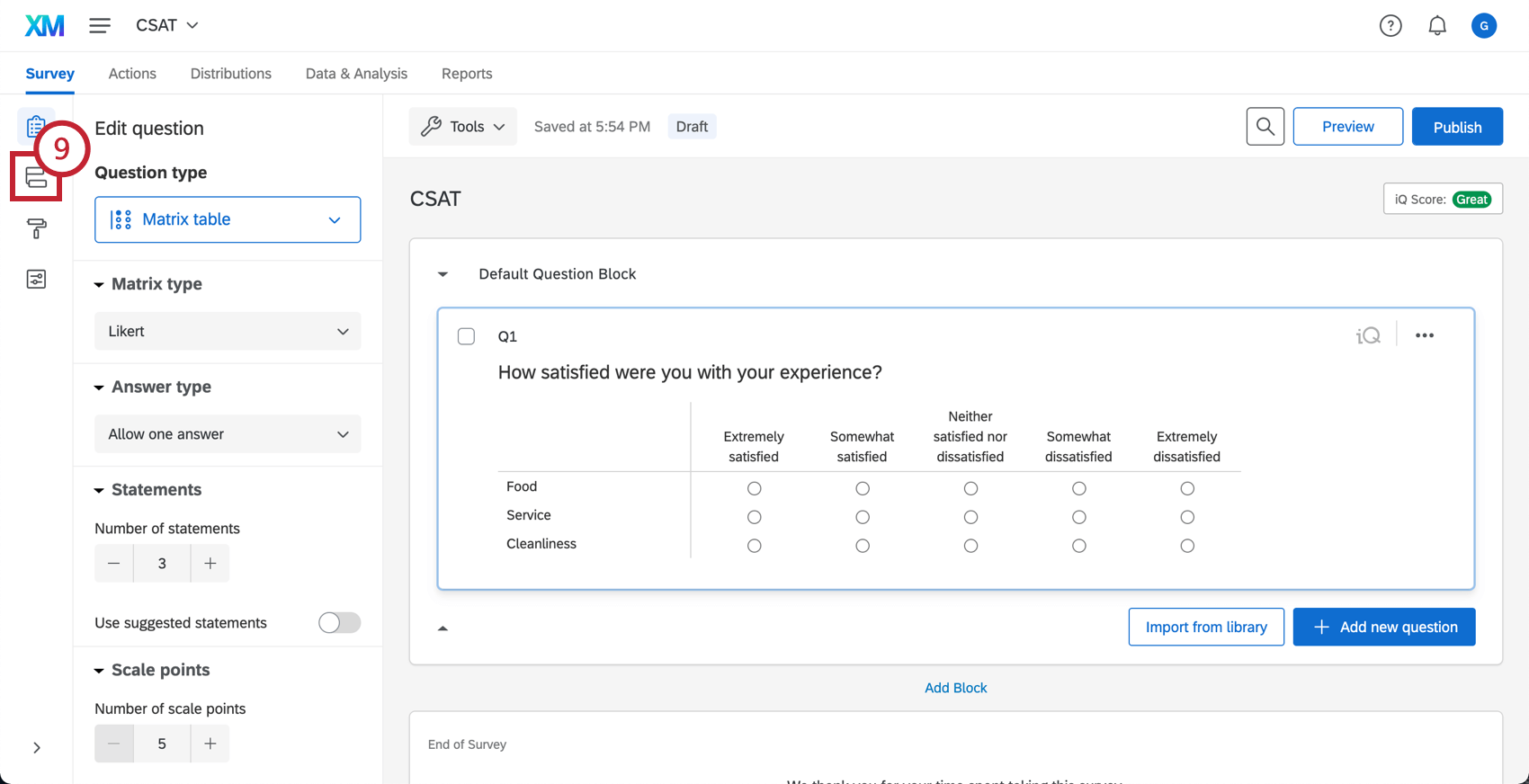
- You will be taken to the intercept’s target survey.
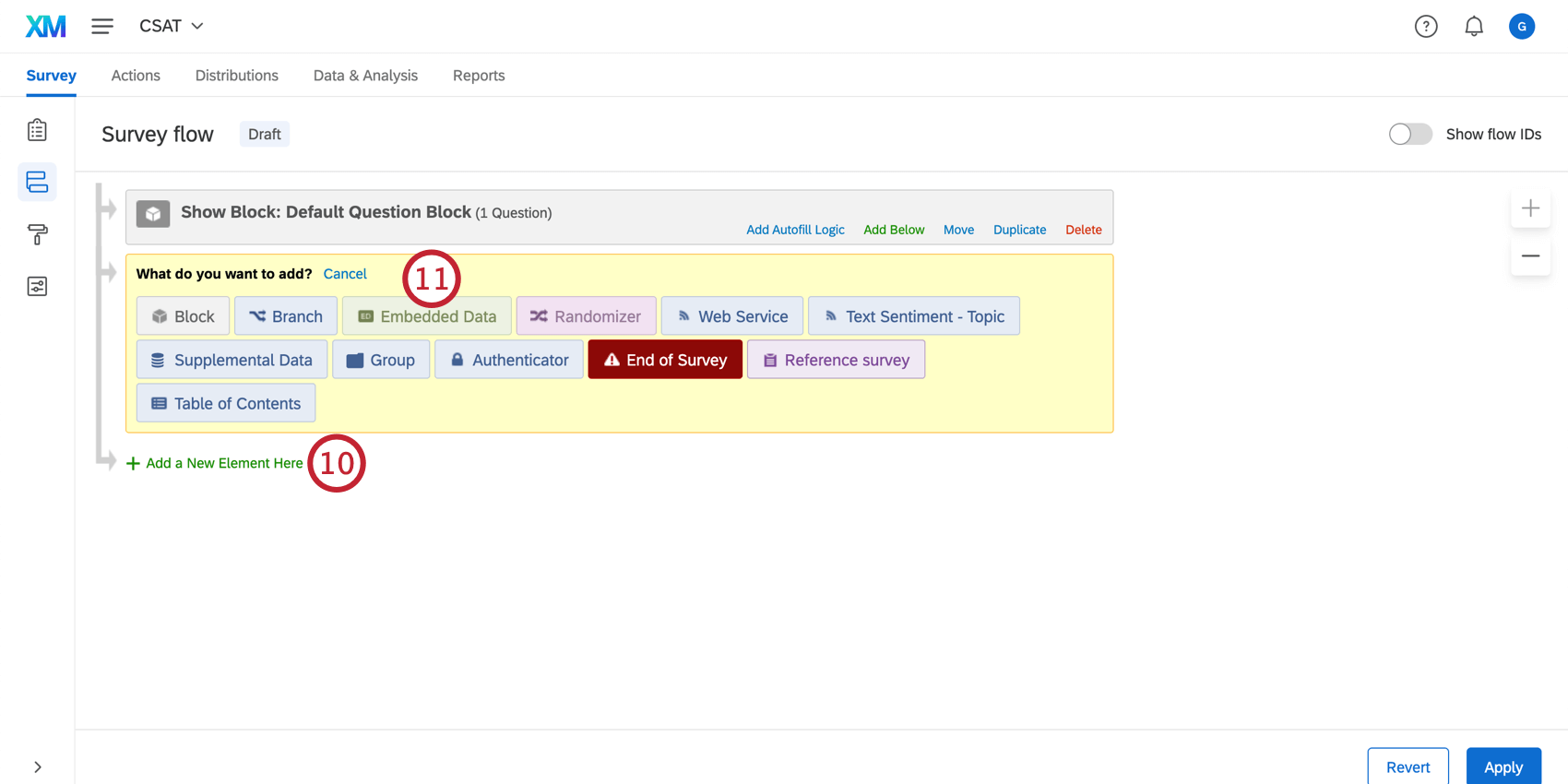
- Open the Survey Flow.

- Click Add a New Element.

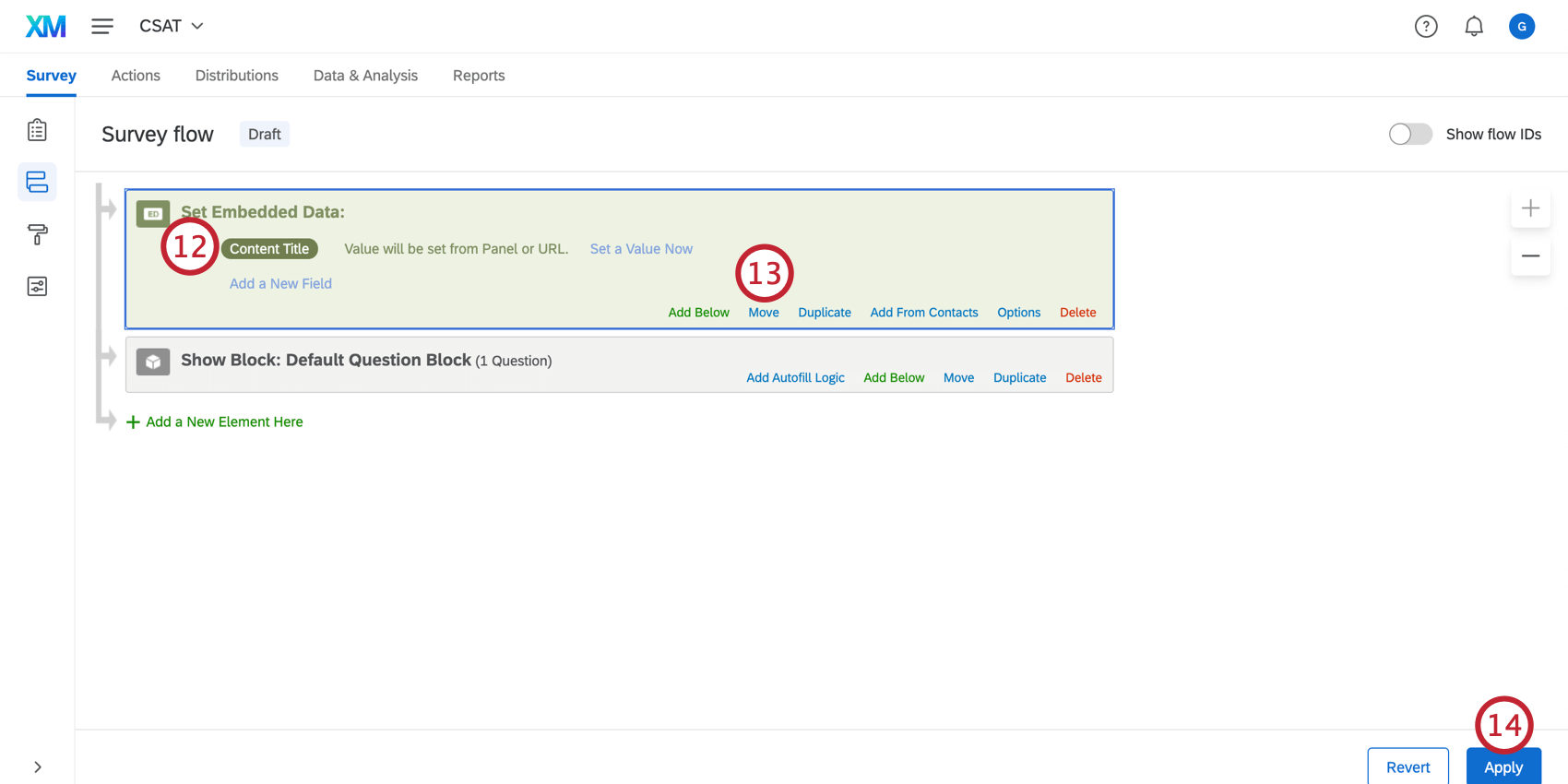
- Select Embedded Data.
- For the field name, enter in the name you chose in Step 3. Make sure that all formatting of the field name is identical here to the name you set in the intercept options.
- Click and hold down Move to drag the element to the top of the survey flow.

- Click Apply.
Once this is set up, you will have a field in your survey data that stores the information captured from the intercept. You can use this field when reporting within Qualtrics and it will be present when you export your survey’s data.