BX Dashboards Overview
About BX Dashboards
BX Dashboards use brand tracking data to understand the impression of your brand on audiences. By identifying experiences that attract customers or push them away, BX Dashboards can provide actionable steps for teams to improve their brand perception and deliver on their brand promise.
Editing Dashboards
You can edit the brand tracker dashboard just like any other – mapping new fields, adding new widgets, removing content, or even renaming the dashboard. For information on dashboard editing, check out these introductory pages:
- Getting Started with CX Dashboards
- Step 1: Creating Your Project & Adding a Dashboard
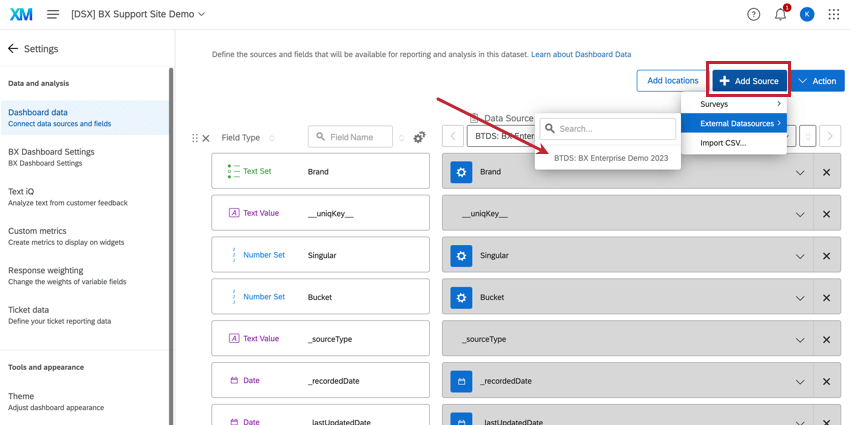
- Step 2: Mapping a Dashboard Data Source
- Step 3: Planning Your Dashboard Design
- Step 4: Building Your Dashboard
- Step 5: Additional Dashboard Customization
- Sharing Your CX Dashboard
Mapping BTDS to a BX Dashboard
BX programs use a stacked dataset (Brand Tracker Data Source, or BTDS) to identify insights in your data more easily. Once the Brand Tracker Data Source has been generated, it can be mapped to the BX dashboard to report on the data. The BTDS should be added as an external data source.
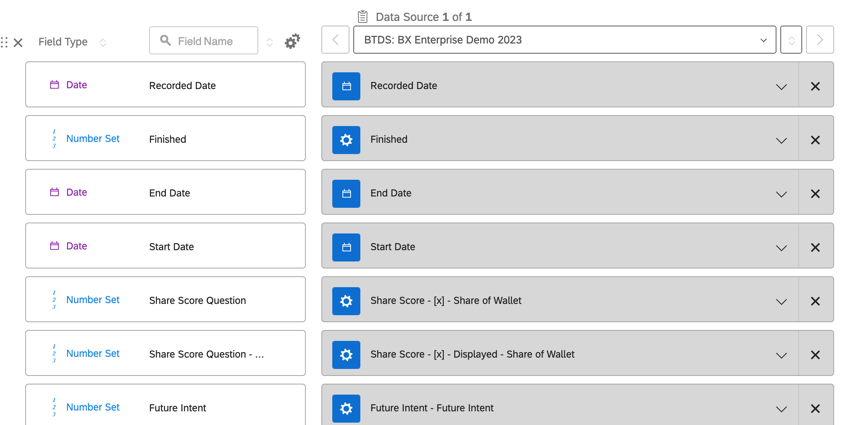
It is important to confirm all data is mapped as the correct field type during the initial dashboard setup. Most brand fields will be number sets or multi-value text sets. Single-select non-stacked questions (such as demographics or behavior questions) should be set to the text set field type. For more information on field types, see the linked support page.
STACKED DATA FIELDS
Stacked data fields are a result of the BTDS-specific data processing. These fields can have multiple different variables that represent a question where brands are the answer choices.
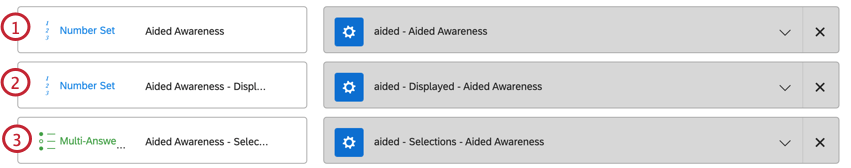
- Stacked field: The value of the respondent’s answer. While these are typically number set fields, they can be recoded to text sets and given labels, if you want.
- If the field is an attribute-led question, the value will be a binary 0 or 1. A 0 in this field indicates that a brand was not chosen, while a 1 indicates that the brand was chosen (e.g., Aided Awareness).
- If the field is a brand-led question, the value will typically be any number within a range (e.g., a rating 0–10). If the brand-led question was multi-answer, then the results in this field will be a text string, and the field should be set to multi-answer text set.
- Stacked field – Displayed (e.g. “Aided Awareness – Displayed”): If the brand was shown for that question, since it is common to only show subsets of brands. The value will be 1 if the brand was shown for that question, and the value will be 0 if the brand was not shown for that question. This field should be a number set.
- Stacked field – Selections (e.g. “Aided Awareness – Selections”): For multi-select questions only, provides a multi-value list of the brands that were selected for that question. This field should be a multi-answer text set.
Working With Your Data
The BTDS is a stacked dataset with a unique structure, which will impact how you configure your widgets.
SINGULAR FIELD
Every respondent has a row of data for each brand plus one row of non-brand data. The field named “Singular” identifies which rows are brand data: if Singular = 0 the data is from brand rows, and if Singular = 1 the data is from the non-brand row for that respondent.
BRAND DATA
Brand data refers to data that respondents answered about each particular brand, so it differs from row to row. Every metric for brand data will have 2 to 3 fields:
- Metric: Contains the value of the respondent’s answer, such as a “7” on an NPS scale. The name of this variable is based on what is being measured (e.g. “i1_trustworthy”).
- Metric – Displayed (e.g. “i1_trustworthy – Displayed”): Determines if the brand was shown for that question, since it is common to only show subsets of brands. The value will be “1” if the brand was shown for that question, and the value will be “0” if the brand was not shown for that question.
- Metric value – Selections (e.g. “i1_trustworthy – Selections”): For multi-select questions only, this variable provides a multi-value list of all the brands that were selected for that question. This same list is repeated on every row for that respondent.
NON-BRAND DATA
Non-brand data (e.g. age, gender, income, etc.) is repeated across every brand row for a respondent. There will generally be only one field in the data set per non-brand metric.
Configuring BX Widgets
In general, configuring widgets consists of setting a metric, defining an x-axis, defining the data series, and customizing display settings. How you configure widgets for BX Dashboards will depend on whether you want to use brand data or non-brand data; for more information, see the sections below.
- Metric: For most brand data you will use the Subset Ratio metric type, though you can also use Average and Top Box/Bottom Box.
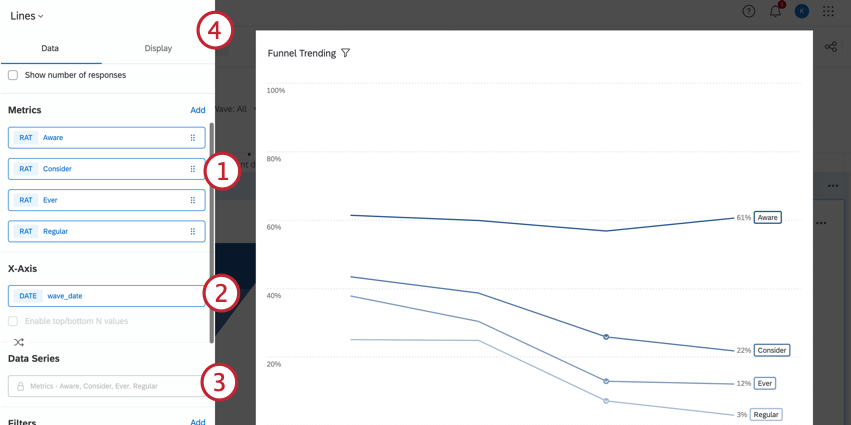
- X-Axis: The x-axis acts as a breakout for your selected metric and appears as the additional labels that display at the bottom of your chart. This is typically the “Brand” field, which will show you the value of the metric for each brand in the dataset, or the “wave_date,” which will show you the values overtime.
- Data Series: If you’re making a line chart to view trends over time, you can set a data series to see how the values have changed each period in your data collection. This is typically the “wave_date” field.
- Display: Use the Display settings to customize the look and feel of the widget.
Configuring BX Widgets for Brand Data
Brand Data values are unique from row to row based on what the respondent answered about that particular brand.
For brand data, the x-axis will typically be the “Brand” field, which allows you to see the value of the metric for each brand in the dataset. These widgets should have a filter for Singular = 0 to ensure that only the correct rows are included.
SUBSET RATIO
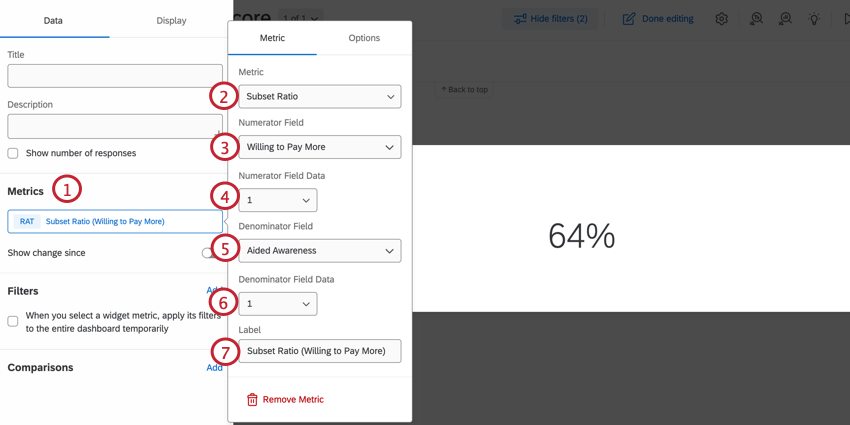
For most brand data, you will typically use the Subset Ratio metric type. This metric displays a proportion of values (e.g., the percentage of respondents who are aware of a brand) by using metrics in the numerator and denominator fields.
- Add a metric.

- Set the metric to Subset Ratio.
- Set the numerator field to the brand metric you would like to measure.
- Set the Numerator Field Data to 1 for an attribute-led question, or the appropriate value range for a brand-led
- Set the Denominator Field to your base size. This is typically Aided Awareness or Total, depending on the data you would like to display.
Qtip: Putting Total in the denominator field will show the proportion of people who associated the brand with the metric in the numerator, among the total number of responses in the dataset. Alternatively, putting Aided Awareness = 1 in the denominator will show that among the group of people that were aware of that brand in the first place.
- Set the Denominator Field Data to 1, or the appropriate value based on your needs.
- Enter a label for the widget, if you’d like.
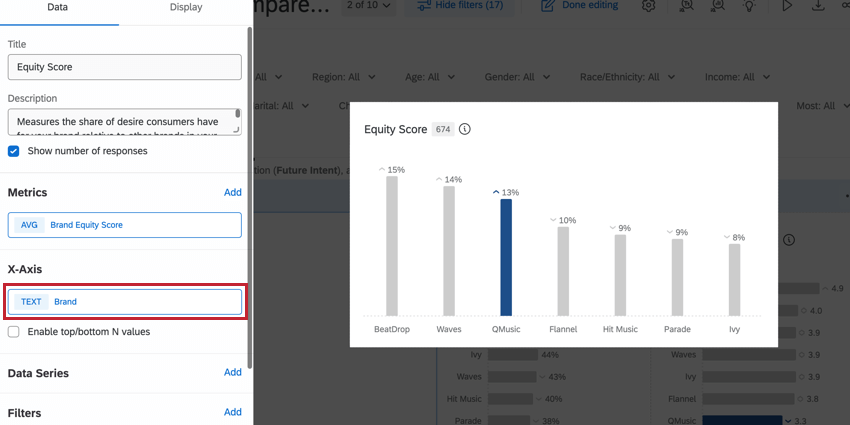
AVERAGES AND TOP/BOTTOM BOX
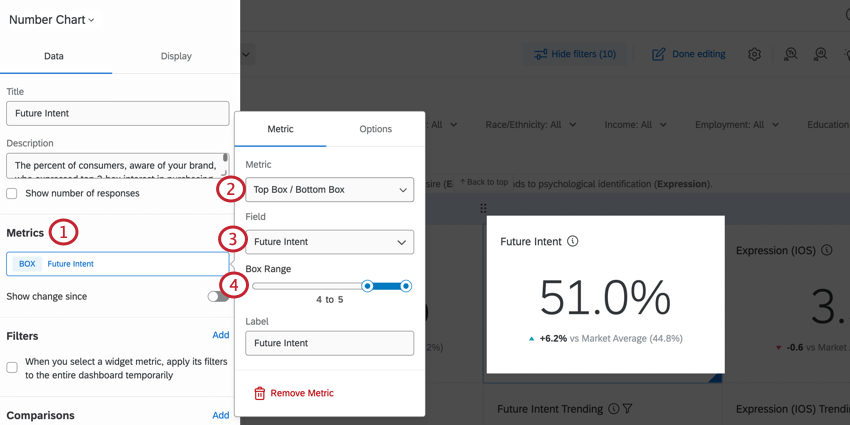
Other common metric types for brand data are Averages and Top Box / Bottom Box. These metric types do not require a numerator or denominator.
- Add a metric.

- Set the metric to Averages or Top Box / Bottom Box.
- Select the brand metric you would like to view.
- For top / bottom box, set the Box Range.
Configuring BX Widgets for Non-Brand Data
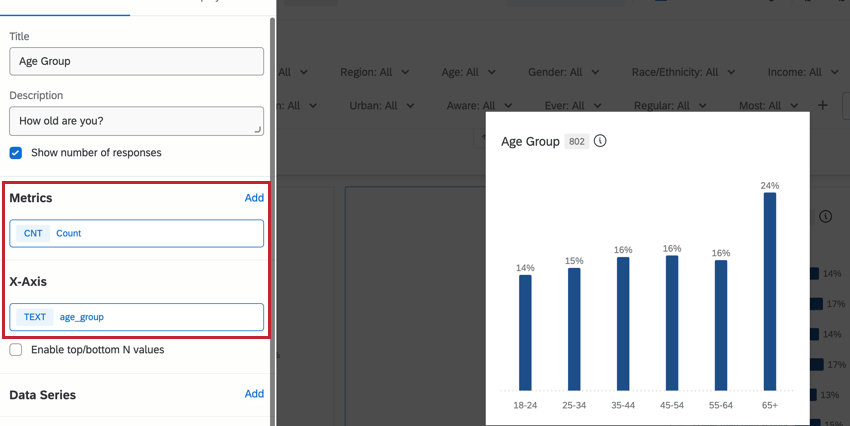
Widgets structured around non-brand data focus on fields that could impact your brand such as demographics, psychographics, or market. In most cases, you’ll configure these widgets with the count metric.
- Add a metric.
- Set the metric to Count.
- Set the X-Axis as the field you’d like to display.
Example Widgets
Below are instructions for how to build common widgets in BX dashboards. For more information on building widgets, go to Building Widgets (CX).
NPS Gauge Chart Widgets
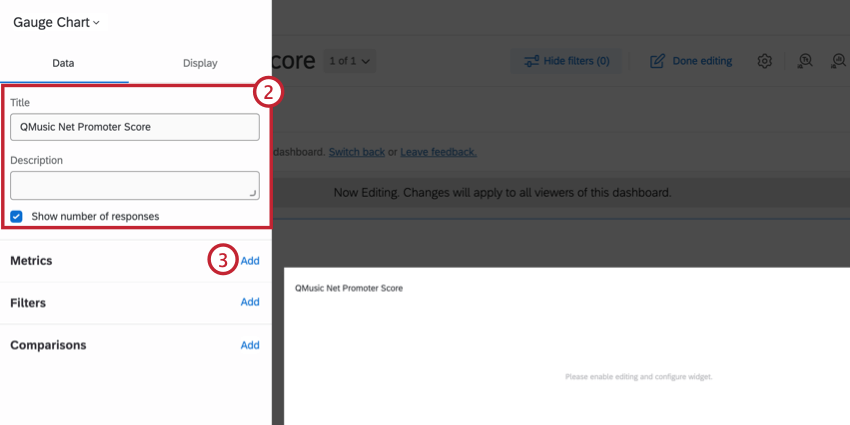
- Add a gauge chart widget to your BX Dashboard.
- Customize your widget’s name, description, and whether you want to show the number of responses.

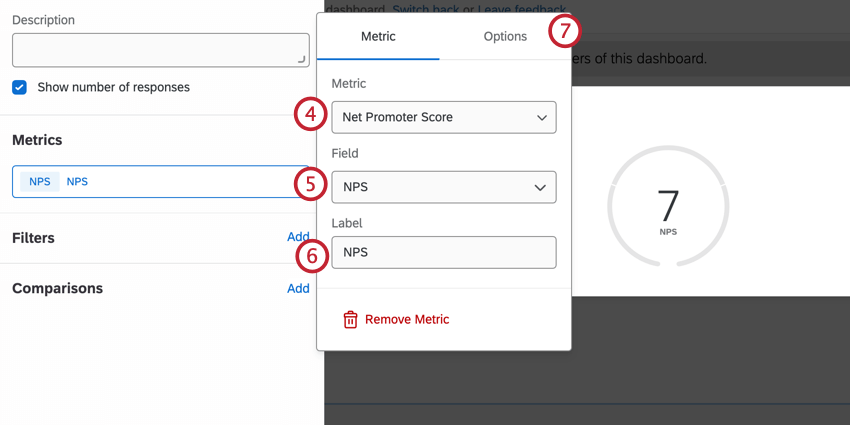
- Add a metric.
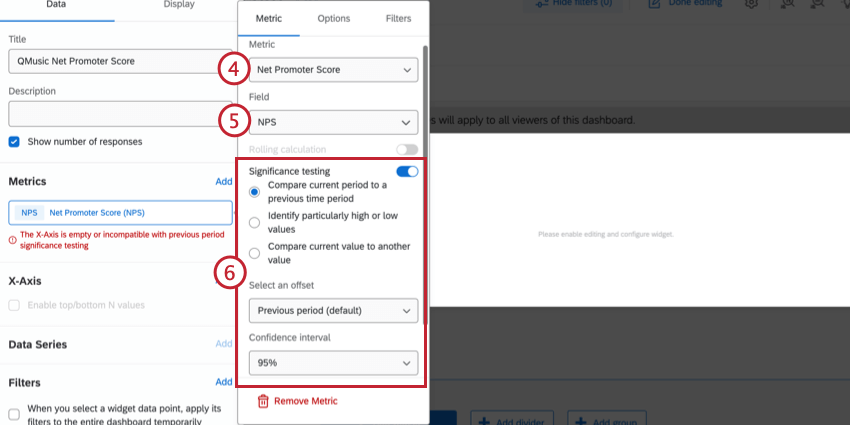
- Set the metric to Net Promoter Score.

- Set the field to your NPS question.
- Change the label, if you’d like.
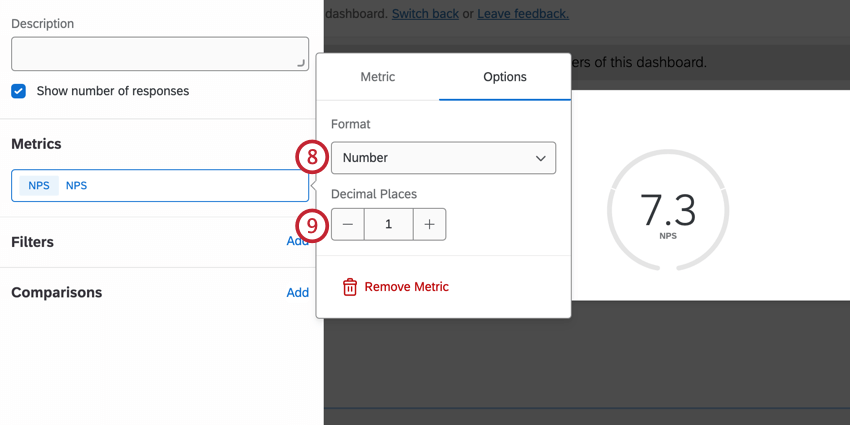
- Go to Options.
- Set the format to Number.

- Set the decimal to 1.
Qtip: While most dashboard plans keep the decimal at 0, NPS questions tend to be more granular. Adding a decimal place provides more information on the differences between waves.
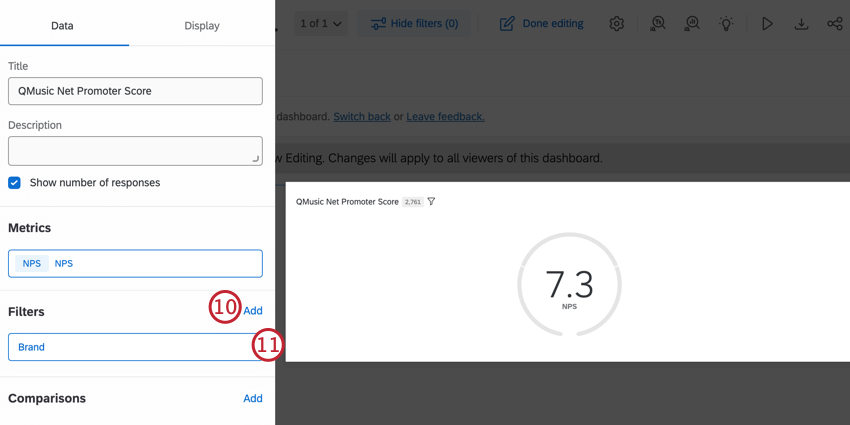
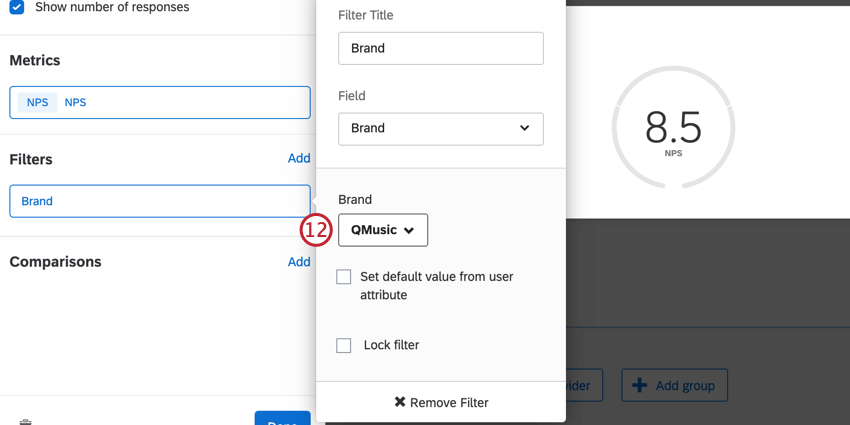
- Add a filter.

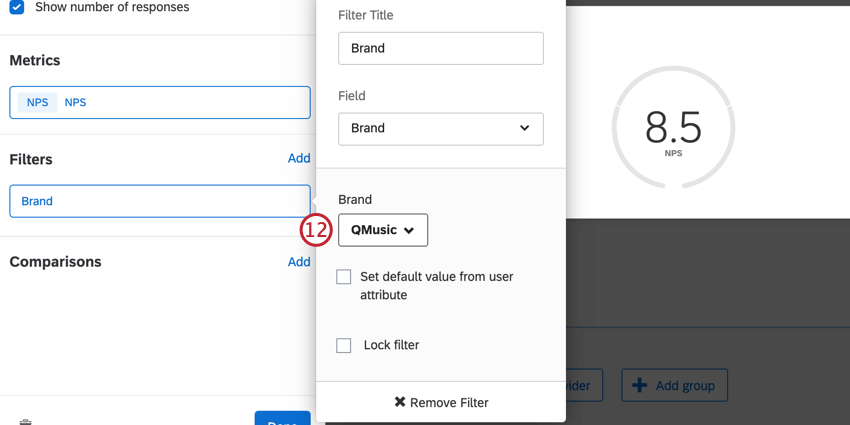
- Set the filter to Brand.
Qtip: Depending on the data you would like to display, you should also add a filter for the Singular field. This will typically be Singular = 1. For more information, see Working With Your Data.
- Select the brand whose NPS you’d like to view.

- Edit the display options, if you’d like.
- Click Done.
NPS Line Widgets
Line widgets are a useful way to show NPS changes over time.
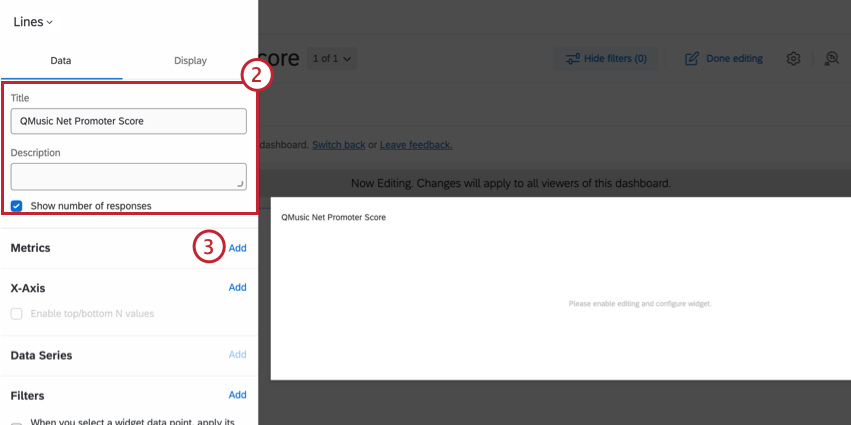
- Add a line widget to your BX Dashboard.
- Customize your widget’s name, description, and whether you want to show the number of responses.

- Add a metric.
- Set the metric to Net Promoter Score.

- Set the field to your NPS question.
- Enable Significance testing and customize your significance testing options.
Qtip: We recommend keeping the default selections, then changing the Confidence interval to 95%. See Significance Testing in Dashboards for more information.
- Change the label, if you’d like.
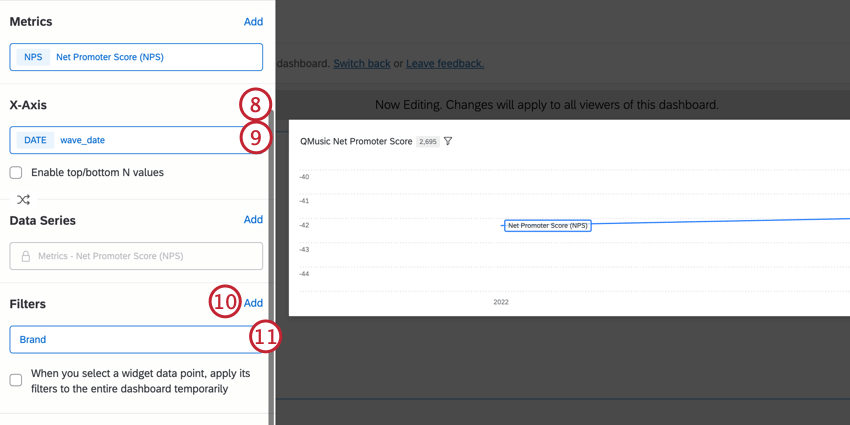
- Add an X-Axis.

- Select Wave Date.
Qtip: This field might be labeled as “wave_date”.
- Add a filter.
- Set the filter to Brand.
- Select the brand whose NPS you’d like to view.
 Qtip: Depending on the data you would like to display, you should also add a filter for the Singular field. This will typically be Singular = 1. For more information, see Working With Your Data.
Qtip: Depending on the data you would like to display, you should also add a filter for the Singular field. This will typically be Singular = 1. For more information, see Working With Your Data. - Go to the Display options.

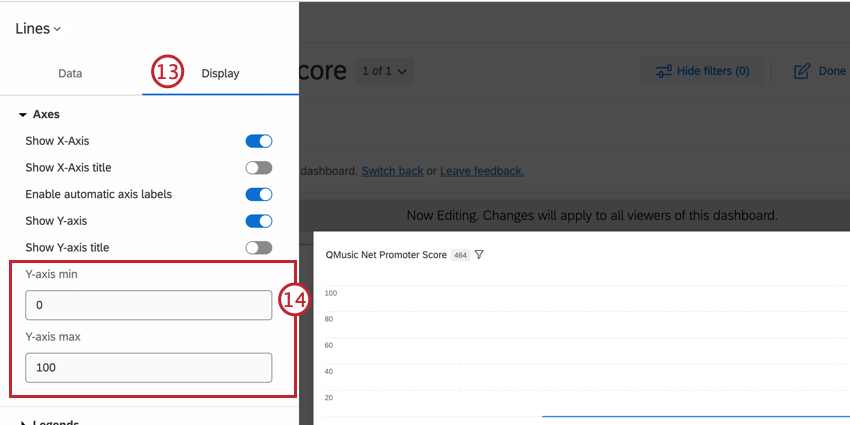
- In the Axes section, set the Y-axis min and Y-axis max to the range that works best for your data. Typically this is 0 and 100, respectively.
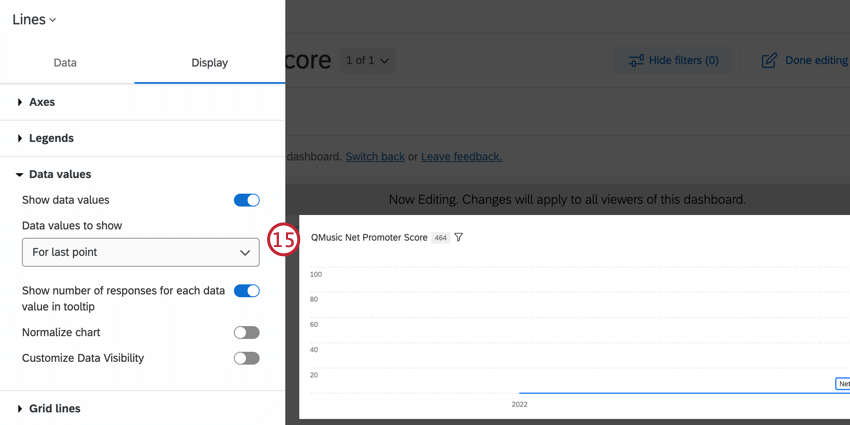
- In the Data values section, enable Show data values and Show number of responses for each data value in tooltip.

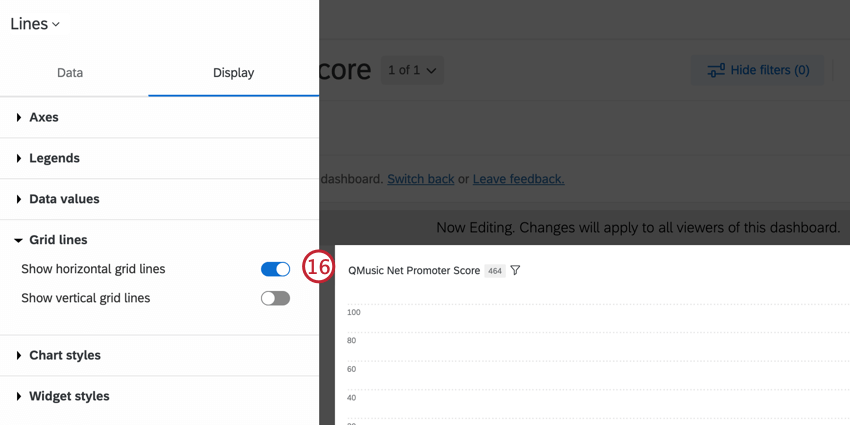
- In the Grid lines section, enable Show horizontal lines.

- Click Done.
BX Widgets
BX projects include special widgets tailored for brand comparative analyses. These widgets can interpret brand specific measures and relationships between brands through compelling visuals. You will not find these widgets in other types of Qualtrics dashboards. These widgets include:
Dashboard Spot Check
Spot Check provides recommendations for improving your dashboard pages. Click the spot check button at the top of your dashboard to open it. Fore more information, see Dashboard Spot Check. Note that while the linked page is about EX Dashboards, the Spot Check functionality is the same across all dashboard types.
Filtering BX Dashboards
In BX dashboards, you can filter your dashboards by applying a filter to the entire page, to individual widgets, or by pairing them together. Generally speaking, page-level filters will apply to widgets that also have a widget-level filter applied. However, in circumstances where the widget-level filter and page-level filter conflict, the widget-level filter will override the page-level filter. Pairing page and widget interactions together can be useful to display the best information for each widget.

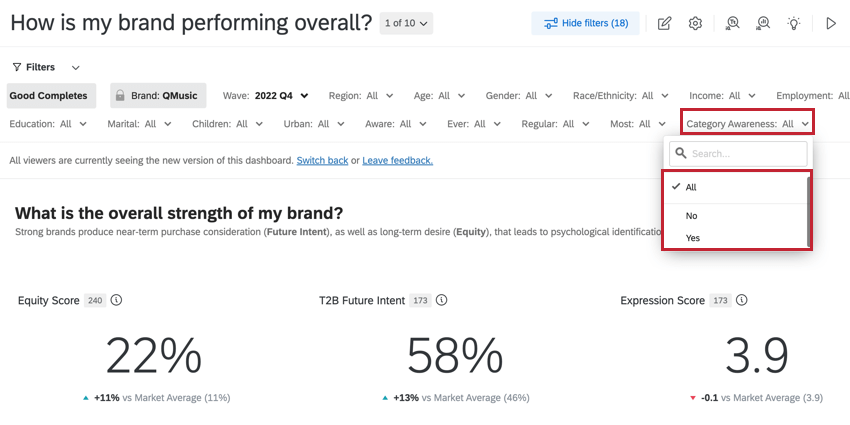
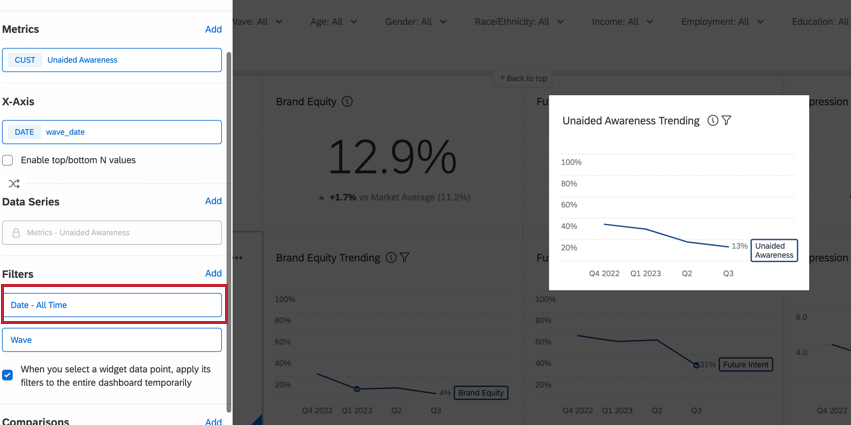
BRAND FUNNEL FILTERS
Brand funnel filters are page filters that let you cut your data by different layers of your brand awareness and usage metrics. Brand funnel filters are built using data from either a selection list or a yes/no question type.
- Selection list: Filter the funnel data for a particular brand or brands. This provides a consistent base and is recommended when analyzing non-category data.
Example: Selecting “QMusic” would filter all widgets to respondents who are aware of QMusic. They may also be aware of other brands, as well.
 Qtip: Selection fields should only be used to build brand funnel filters and should not be used in widget configuration.
Qtip: Selection fields should only be used to build brand funnel filters and should not be used in widget configuration. - Yes/No: Filter the funnel data into Yes/No responses for each brand. With this filter applied, data for each brand is out of a unique base (e.g., all respondents who answered that they are aware of each brand). This method is recommended for analyzing category-level data, such as only looking at active users of any brand in the category.
Unavailable Dashboard Features
The following dashboard features are not included in brand tracker dashboards:
- The User Admin tab
Qtip: Even without this feature, you can still share the dashboard with other users.
- Action planning
- Ticket reporting
- Project administrators are replaced by collaboration, which functions similarly.
Sharing BX Dashboards
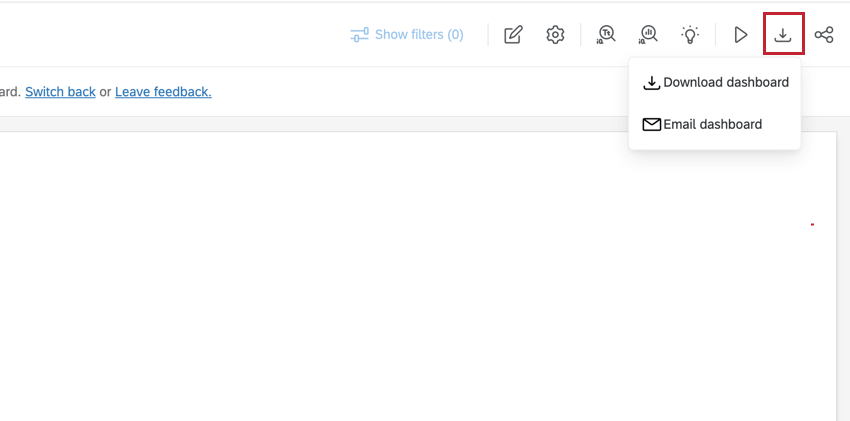
There are several ways to share a results dashboard. Click the export dashboard button in the top-right and then select how you want to share your dashboard:
Download dashboard: Generate and share a digital copy of your results dashboard in a PDF, JPG, PPTX, CSV, TSV, or XLSX format. See the Download Dashboard support page for more details.
- PDF: Widgets are included within the PDF file.
- JPG: Widgets are exported as a single image.
- PPTX: Widgets are saved as individual slides within the presentation. You can select Export supported widgets as editable to be able to edit them in Powerpoint.
- DOCX: Widgets are saved as images within the document.
- CSV: Data from each widget is saved to columns within the sheet.
- TSV: data from each widget is saved as text within the file.
- XLSX: Data from each widget is saved to columns within the sheet.
Qtip: When exporting data to XLSX, all data will export as text data, even if the data is different data type, such as a number or percentage. If you want to use this exported data for calculations or further data analysis in Excel, then you may need to change your data’s type.
Email dashboard: Send your results dashboard as an email attachment. See the Email Dashboard support page for more details.