Feedback incorporato templatizzato
Informazioni su Templated Embedded Feedback
Che si tratti di un blog di marketing, di documentazione di supporto, di risorse per sviluppatori o di un altro sito, i contenuti devono essere sempre aggiornati. Quando un sito web cresce di dimensioni, può diventare più difficile concentrare gli sforzi di miglioramento. È anche importante stabilire se i contenuti prodotti sono efficaci e misurarne l’impatto.
Il contenuto incorporato di template feedback rende molto semplice la raccolta di dati sui contenuti eseguiti. È possibile incorporare una semplice domanda di utilità nei contenuti del sito, in modo che i visitatori possano valutare i contenuti e persino fornire feedback direttamente sulla pagina.
Attenzione: Se si utilizza un Criterio di sicurezza dei contenuti (CSP) sul sito web con cui si desidera distribuire un contenuto incorporato templato, è necessario consentire il dominio *.qualtrics.com.
Creazione di feedback incorporati templati
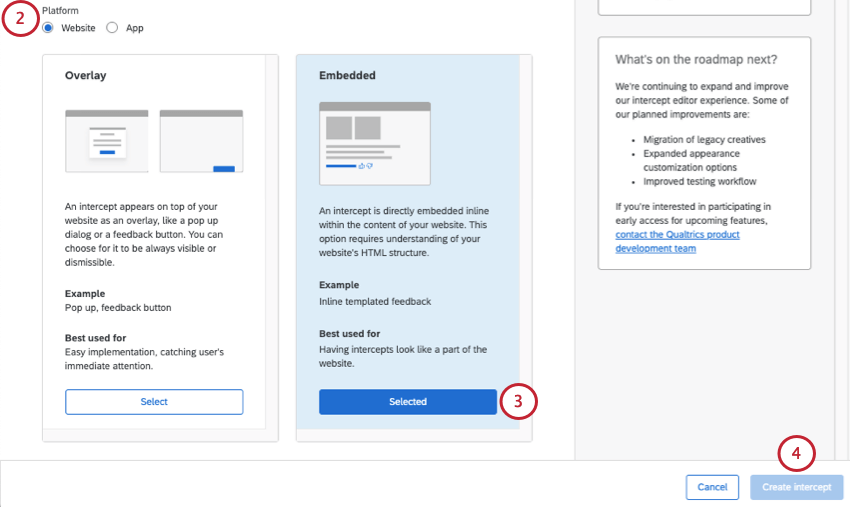
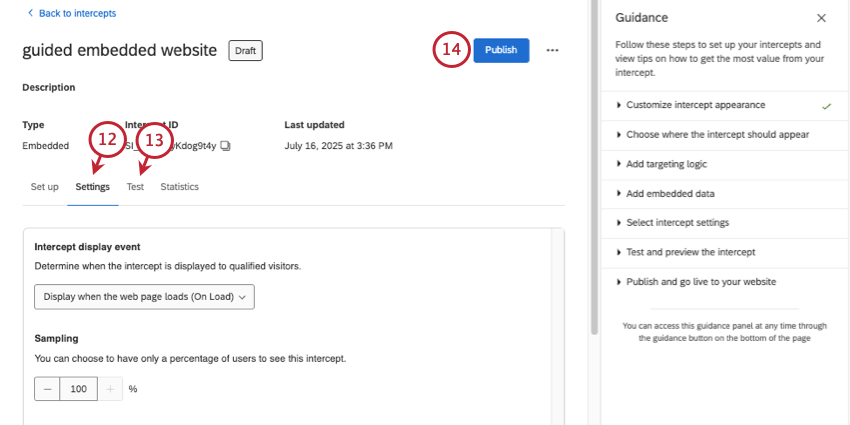
- Creare un’intercetta guidata.
- Mantenere la piattaforma impostata su Sito web.

- Selezionare Embedded.
- Fare clic su Crea intercettazioni.
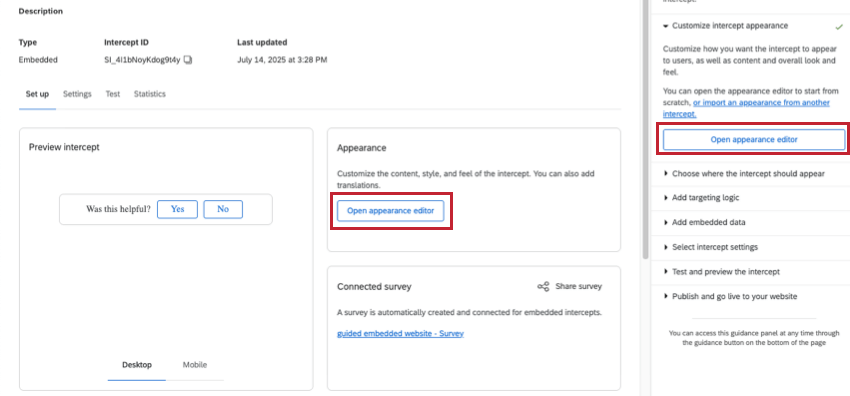
- Nella pagina Impostazione, selezionare Aspetto.

- Completare la procedura descritta di seguito in questa pagina di supporto:
- Aggiungere le traduzioni, se necessario.
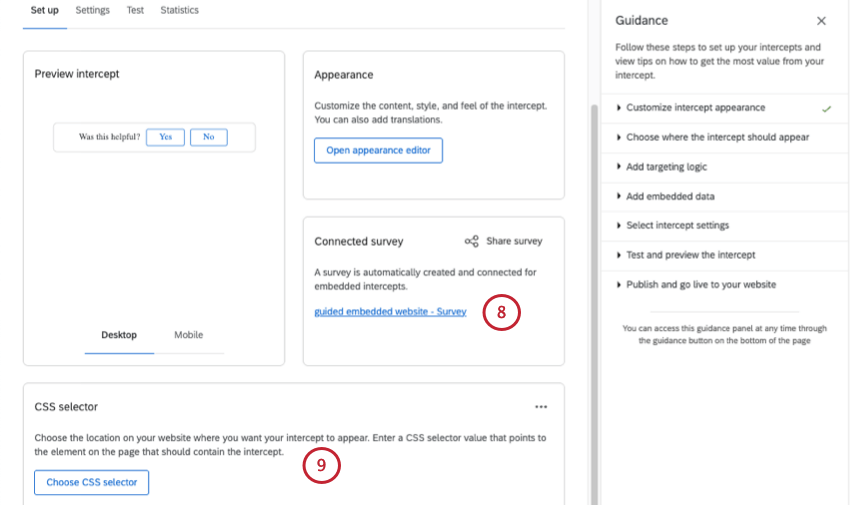
- Per questa intercettazioni verrà generato automaticamente un sondaggio. Per saperne di più, visitate i Sondaggi incorporati qui sotto.

- Scegliere un selettore CSS. Vedere la sezione collegata.
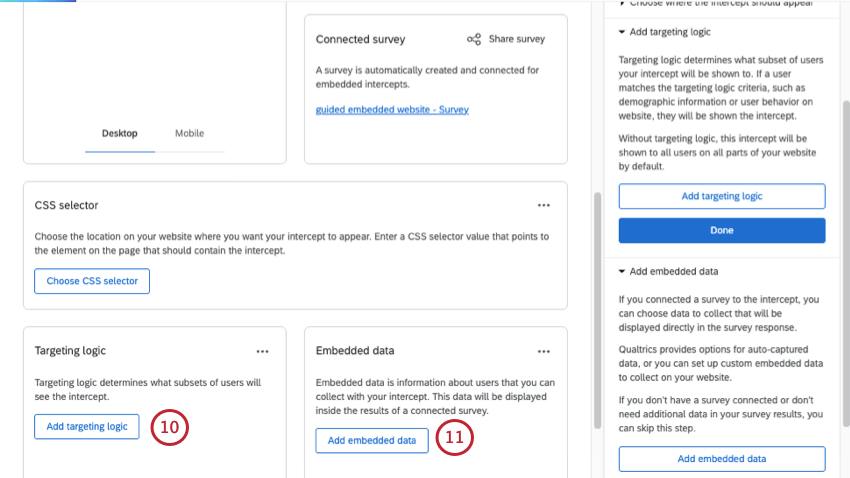
- Aggiungere la logica di destinazione.
 Consiglio Q: Per la destinazione incorporata, si consiglia di aggiungere una logica di destinazione che aiuti a garantire che l’intercetta venga visualizzata sulle pagine corrette, come ad esempio i segmenti URL di destinazione. Non si consiglia di utilizzare la logica di destinazione per limitare la visualizzazione del feedback incorporato da parte degli utenti, poiché l’intercetta è incorporata nella pagina e potrebbe causare confusione se è vuota.
Consiglio Q: Per la destinazione incorporata, si consiglia di aggiungere una logica di destinazione che aiuti a garantire che l’intercetta venga visualizzata sulle pagine corrette, come ad esempio i segmenti URL di destinazione. Non si consiglia di utilizzare la logica di destinazione per limitare la visualizzazione del feedback incorporato da parte degli utenti, poiché l’intercetta è incorporata nella pagina e potrebbe causare confusione se è vuota. - Aggiungere dati integrati. Vedere Acquisizione dell’URL della pagina, della durata totale e del titolo della pagina di seguito.
Attenzione: Questo passaggio è fondamentale per poter filtrare o suddividere i dati in base alle specifiche pagine (o sezioni) dei contenuti valutati.
- Regolare le impostazioni dell’intercetta, come la visualizzazione dell’intercetta e la connessione alla Directory XM.
 Consiglio q: poiché il feedback è incorporato nella pagina e non ostacola la capacità dei visitatori di navigare o utilizzare un sito web, non c’è motivo di limitare la frequenza di visualizzazione di questa intercetta, anzi limitarla potrebbe creare più confusione che altro. Consigliamo di non nascondere mai il feedback incorporato nel modello, di campionare il 100% dei visitatori, di non impedire la visualizzazione ripetuta e di visualizzarlo al caricamento della pagina.
Consiglio q: poiché il feedback è incorporato nella pagina e non ostacola la capacità dei visitatori di navigare o utilizzare un sito web, non c’è motivo di limitare la frequenza di visualizzazione di questa intercetta, anzi limitarla potrebbe creare più confusione che altro. Consigliamo di non nascondere mai il feedback incorporato nel modello, di campionare il 100% dei visitatori, di non impedire la visualizzazione ripetuta e di visualizzarlo al caricamento della pagina. - Testate la vostra intercetta.
- Pubblica le modifiche.
- Distribuire le modifiche.
Personalizzare il contenuto
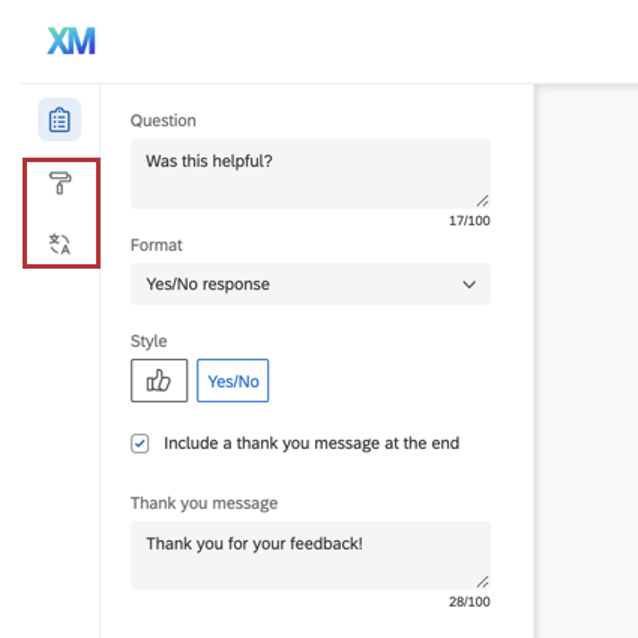
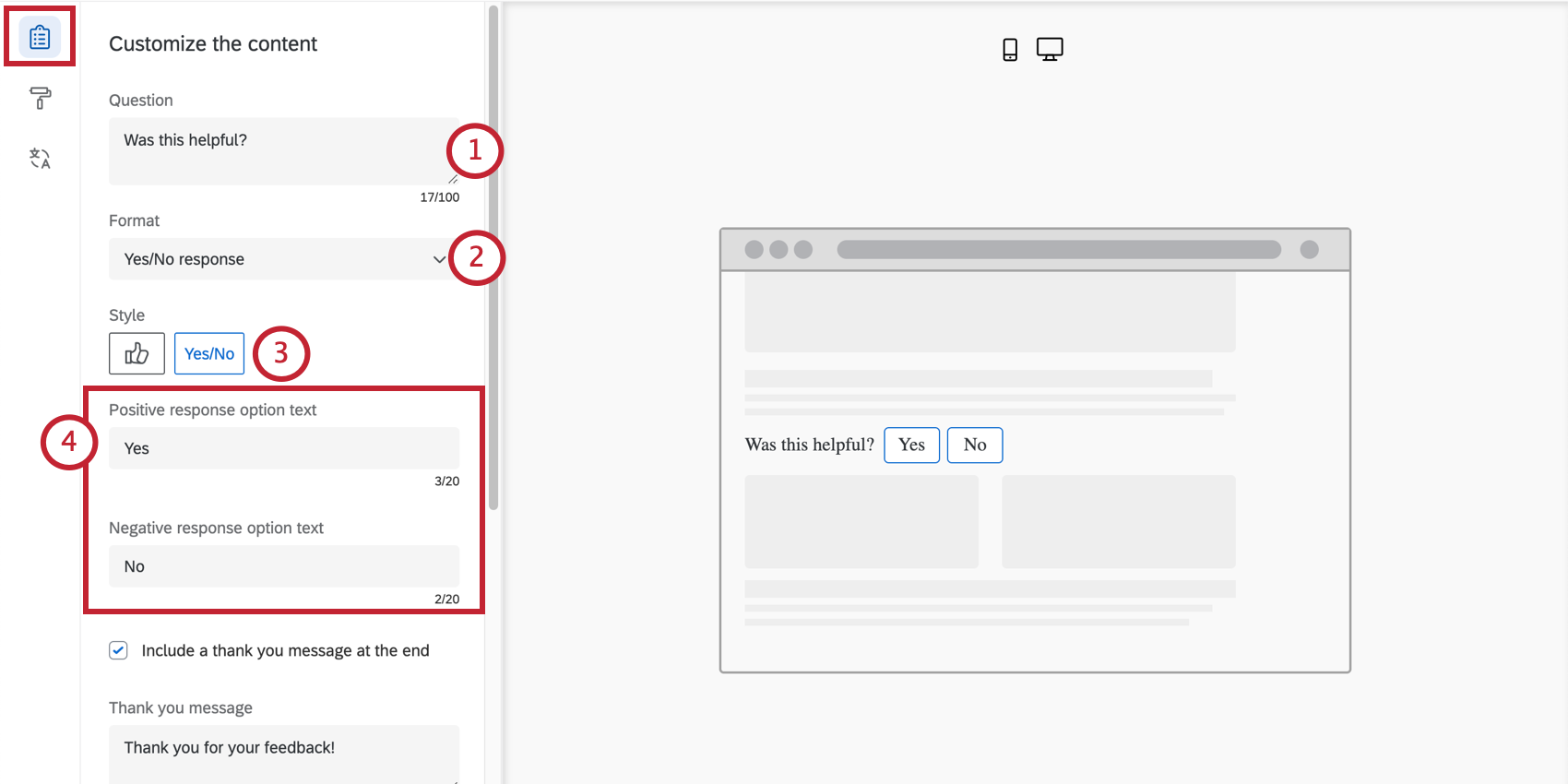
Quando si crea un modello di contenuto incorporato di feedback, la prima sezione consente di personalizzare il contenuto della creatività, comprese le domande, l’aspetto dei pulsanti e così via. Sul lato destro dello schermo, l’anteprima si aggiorna in base alle impostazioni aggiunte e si può anche fare clic sui pulsanti per verificare l’aspetto del messaggio di ringraziamento o della domanda di follow-up.
- Domanda: La domanda che verrà visualizzata dai visitatori del sito web. Ad esempio, “È stato utile?” o “Per favore, valuta quanto hai trovato utile questo contenuto”

- Formato: TASSO DI RISPOSTA: risposta sì/no o valutazione a 5 punti.
- Stile: Scegliete l’aspetto dei pulsanti per il feedback.
- Sì/No: o le parole “Sì” e “No”, o le icone pollice su / pollice giù.
- valutazione di 5 punti: O emoji o stelle.
- Testo dell’opzione di risposta positiva / Testo dell’opzione di risposta negativa: Se si sceglie “Sì/No”, è possibile modificare la parola positiva e negativa utilizzata nell’intercetta. L’impostazione predefinita è “sì” e “no”
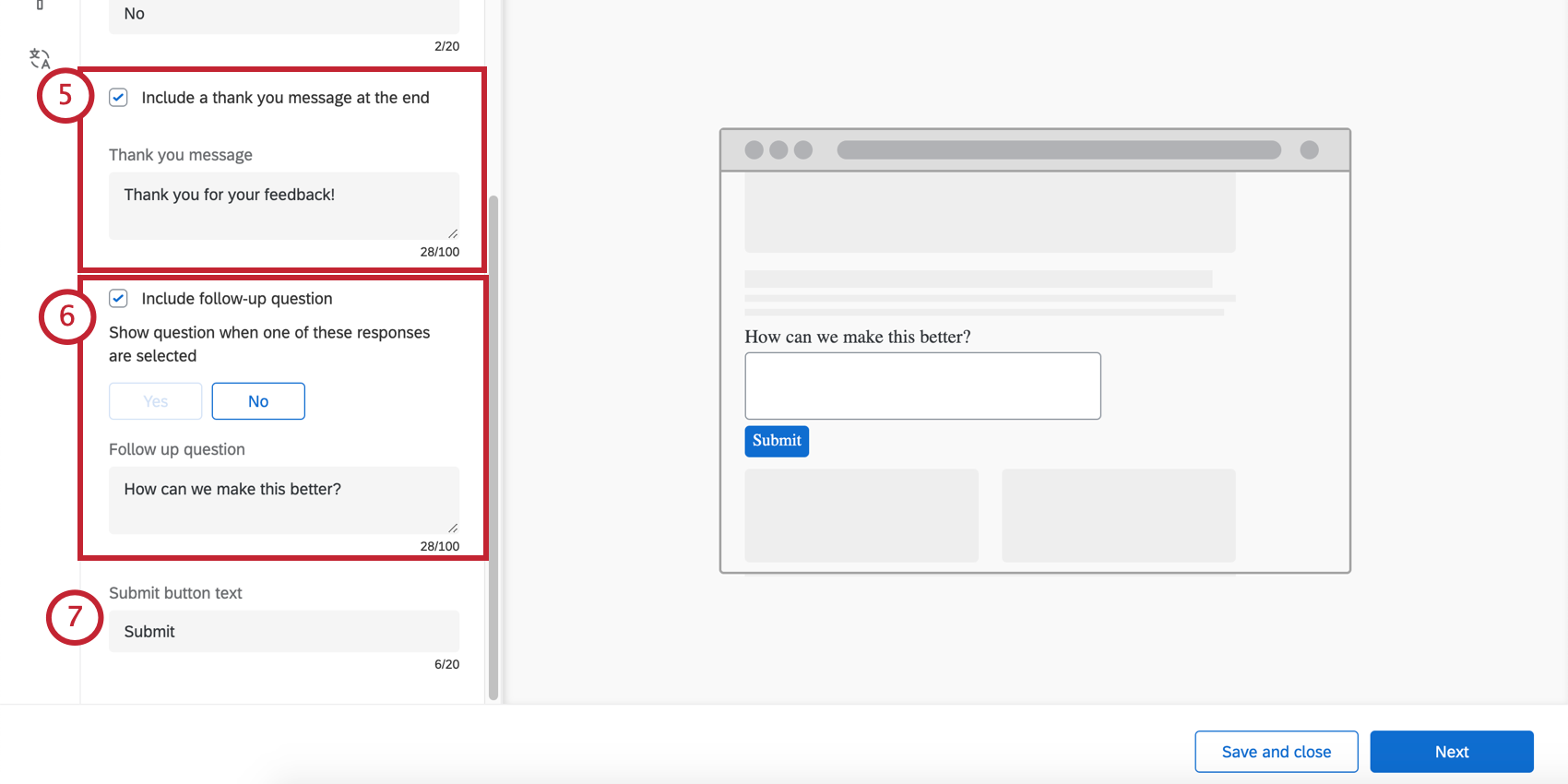
- Includere un messaggio di ringraziamento alla fine: Una volta cliccato su una valutazione, i visitatori vedranno il messaggio di ringraziamento. Digitare questo valore nel campo.
 Consiglio Q: se si include una domanda di follow-up, questa appare dopo la risposta al follow-up.Consiglio Q: non è possibile invertire l’ordine di comparsa delle emoji, ad esempio passare da quelle sempre più positive a quelle sempre più negative.
Consiglio Q: se si include una domanda di follow-up, questa appare dopo la risposta al follow-up.Consiglio Q: non è possibile invertire l’ordine di comparsa delle emoji, ad esempio passare da quelle sempre più positive a quelle sempre più negative. - Includere una domanda di follow-up: In base al modo in cui i rispondenti hanno risposto alla domanda, è possibile porre un’ulteriore domanda.
- Per prima cosa, scegliete le risposte che fanno scattare questa seconda domanda. Potete selezionare tutte o alcune delle risposte, anche se vi consigliamo di destinare i feedback negativi.
- Avanti, scrivete la vostra domanda di follow-up.
- Testo del pulsante di invio: Se state includendo una domanda di follow-up, determinate il testo del pulsante di invio.
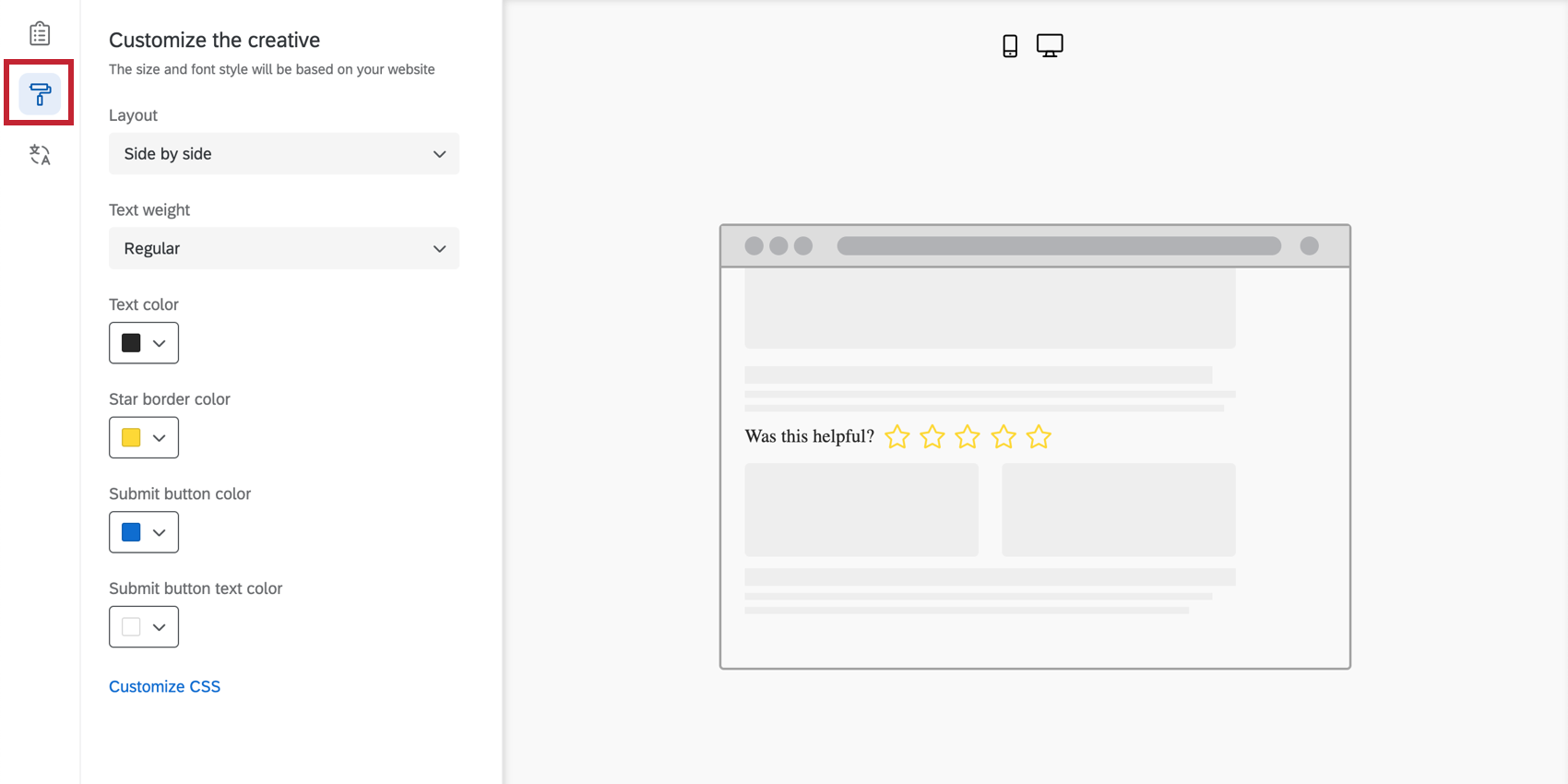
Aspetto e atmosfera
La sezione Aspetto e tema consente di regolare il layout, la ponderazione del testo e i colori dell’editor di intercettazioni.
- Layout: L’orientamento della domanda rispetto alle scelte della domanda.
- Affiancato
- In pila
- Peso del testo: Il peso del testo della domanda. Può essere normale, grassetto o corsivo.
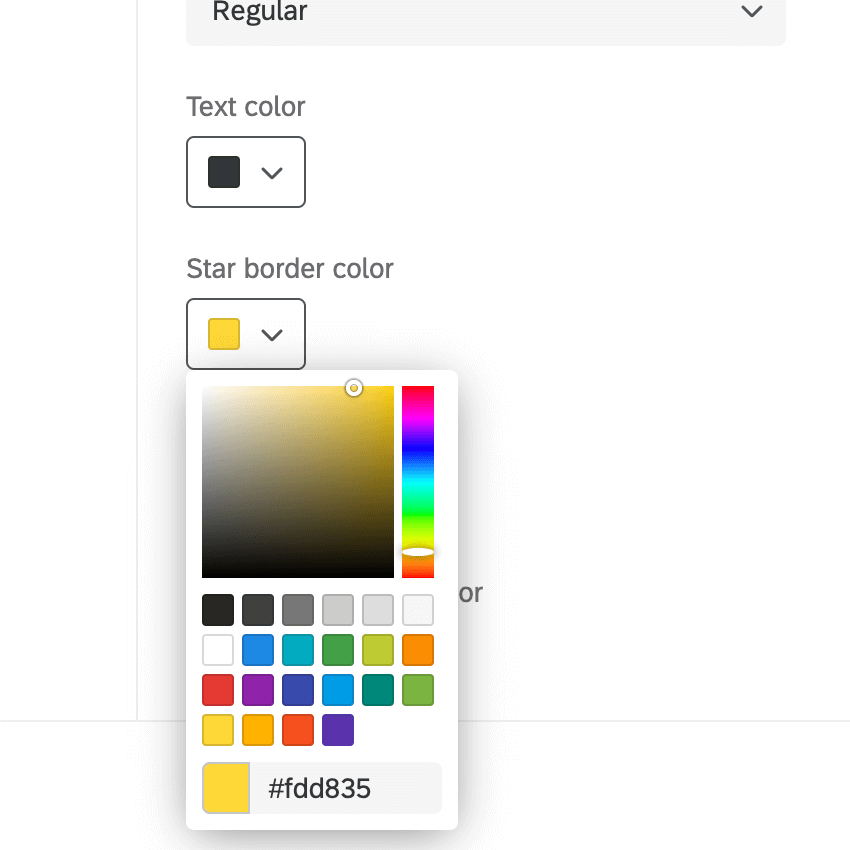
- Colore del testo: il colore del testo della domanda.
- Personalizzazione dei pulsanti: I colori che si possono modificare dipendono dal formato e dallo stile scelti in precedenza.
- Sì/No: modifica il colore del testo del pulsante, del bordo del pulsante e del riempimento del pulsante.
- Ups ups/thumbs down: Modifica del colore del contorno (bordo) e del riempimento del pulsante.
- Emoji: Nessuna personalizzazione: i colori sono preimpostati.
- Stelle: Cambia il colore del contorno (bordo) della stella. Questo è anche il colore con cui la stella si riempirà quando l’intervistato vi passerà sopra/selezionerà la stella.
- Colore del pulsante di invio: il pulsante di invio appare solo se avete incluso una domanda di follow-up; il pulsante di invio è il modo in cui il visitatore indica che è pronto a inviare un feedback. Questa impostazione consente di modificare il colore di riempimento.

- Colore del testo del pulsante di invio: modifica il colore del testo del pulsante di invio.
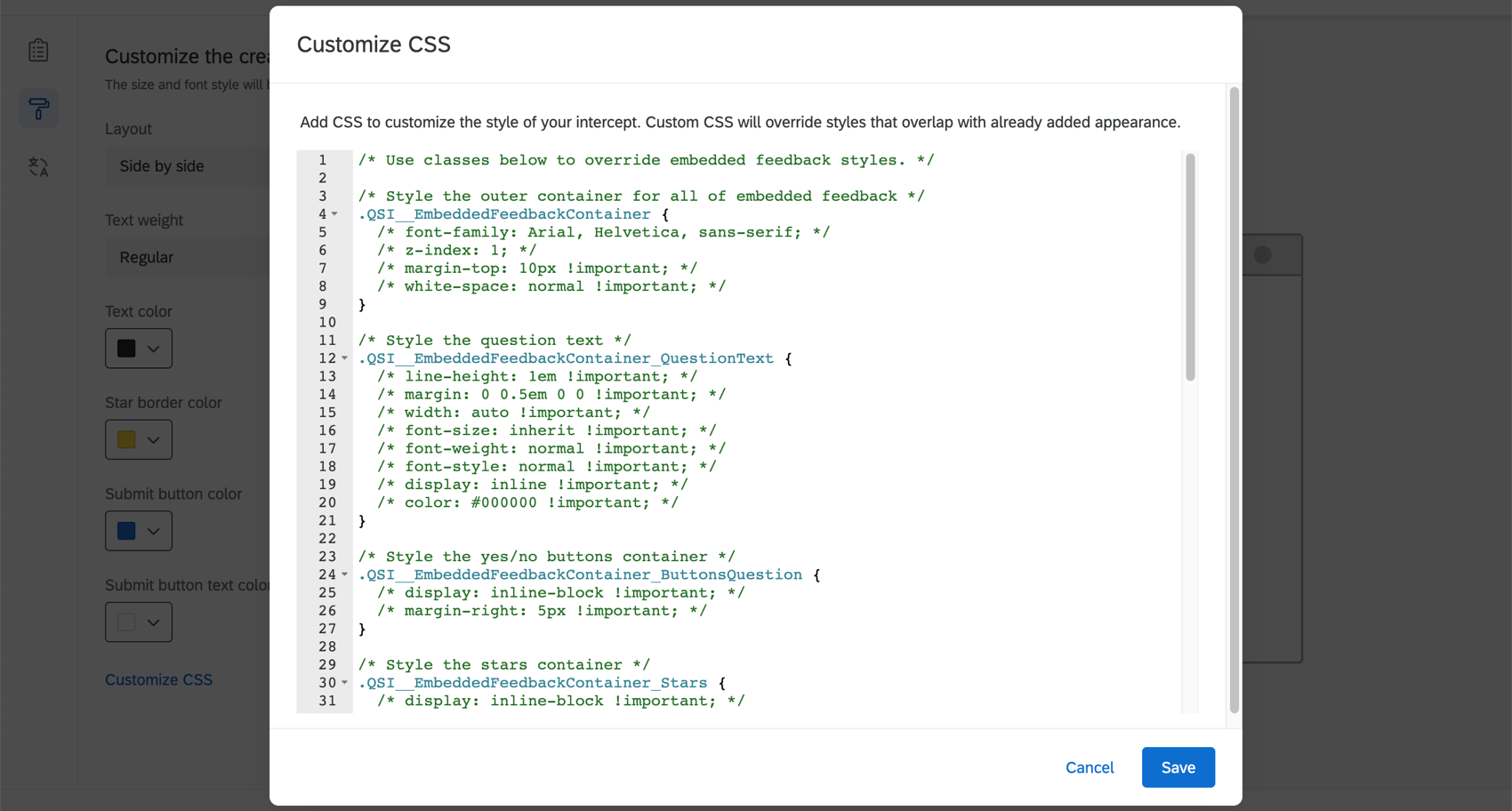
- Personalizzare il CSS: Personalizzare il CSS del template del feedback incorporato come desiderato. Le modifiche apportate qui non si rifletteranno nell’anteprima; ricordarsi di testare l’intercetta prima di distribuirla.
 Attenzione: Il codice seguente è fornito così com’è e richiede conoscenze di programmazione per essere implementato. Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata. Puoi sempre provare a chiedere alla nostra community di utenti esperti.
Attenzione: Il codice seguente è fornito così com’è e richiede conoscenze di programmazione per essere implementato. Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata. Puoi sempre provare a chiedere alla nostra community di utenti esperti.
- Utilizzare un modello: Utilizzare un tema del sondaggio come modello per le impostazioni di stile del creativo. In questo modo si importeranno le impostazioni del colore primario e del colore secondario del tema del sondaggio.
 Consiglio Q: le impostazioni dell’editor di intercettazioni sono scollegate dal tema utilizzato come modello. Le impostazioni della creativa non si aggiornano se il tema del modello cambia e la modifica delle impostazioni della creativa non cambia il tema del modello.
Consiglio Q: le impostazioni dell’editor di intercettazioni sono scollegate dal tema utilizzato come modello. Le impostazioni della creativa non si aggiornano se il tema del modello cambia e la modifica delle impostazioni della creativa non cambia il tema del modello.
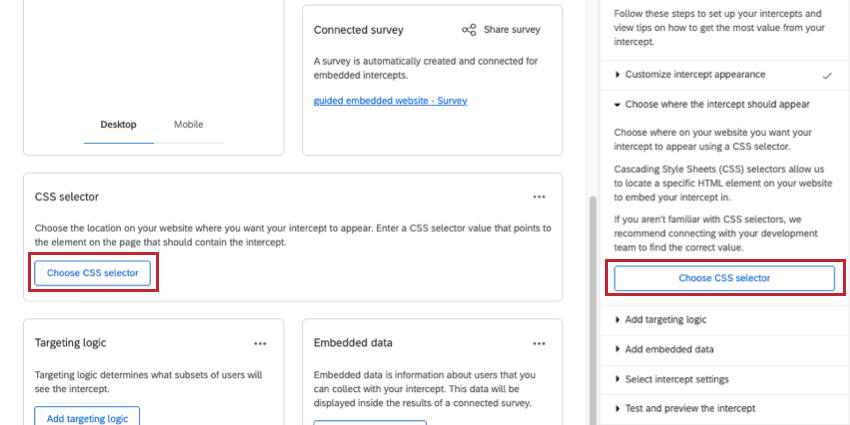
Selettore CSS
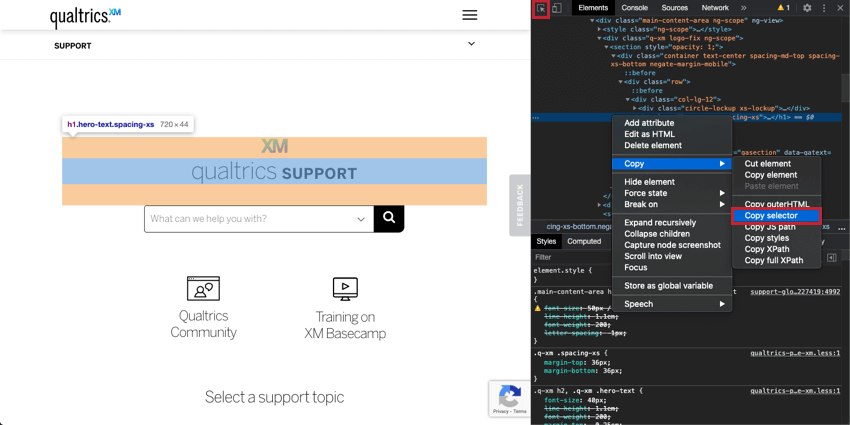
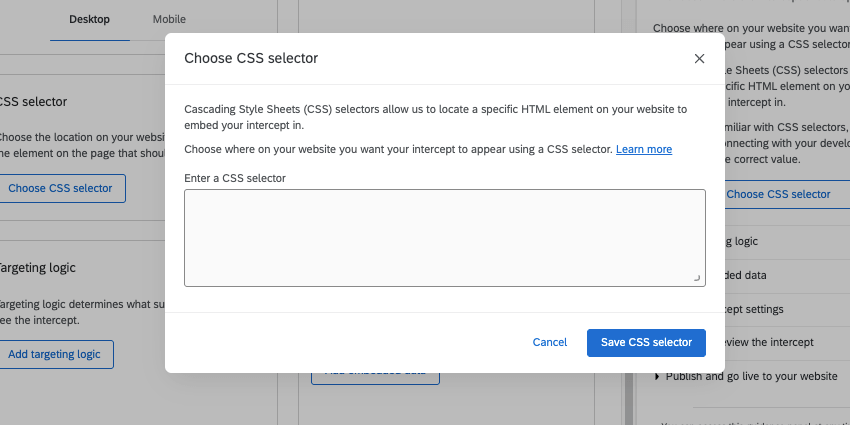
Specificare la posizione della pagina web in cui si desidera che appaia l’intercetta di feedback incorporata nel modello. È possibile farlo inserendo un valore di selettore CSS che punta all’elemento della pagina che deve contenere il feedback incorporato templato.
Una volta evidenziato l’elemento corretto, fare clic con il pulsante destro del mouse per copiare il selettore. Il selettore deve essere una lunga stringa di CSS. In questo caso, il selettore copiato è “#content > div.quni-homepage.main-content > div > div > div.main-content-wrapper.spacing-sm-bottom > div > div.q-xm.logo-fix.ng-scope > section > div > div:nth-child(1) > div > h1”.
Una volta copiato il selettore CSS, incollarlo nella finestra mostrata qui sotto e fare clic su Salva selettore CSS.
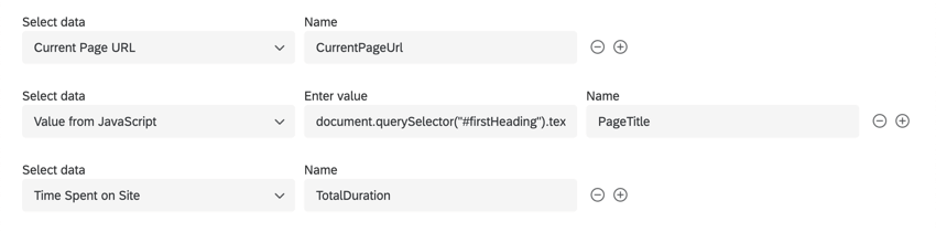
Acquisizione dell’URL della pagina, della durata totale e del titolo della pagina
- CurrentPageUrl impostato su un valore di URL della pagina corrente
- PageTitle impostato su un valore di JavaScript
- TotalDuration impostato su Time Spent on Site (tempo trascorso sul sito)
Per PageTitle, occorre impostare il valore da JavaScript, in modo da poter catturare il titolo della pagina web. Ma come?
Se si utilizza Google Chrome, è sufficiente selezionare il titolo della pagina, fare clic con il pulsante destro del mouse e selezionare l’opzione Ispeziona. Si aprirà la finestra degli strumenti per sviluppatori di Chrome, che dovrebbe avere il seguente aspetto. Fare clic con il tasto destro del mouse sull’elemento HTML corrispondente e copiare il selettore, come mostrato di seguito.
Il risultato dovrebbe essere simile a questo:
#primaCapoCon il seguente JavaScript, è possibile ottenere il valore del titolo della pagina dall’elemento HTML:
document.querySelector("#firstHeading").textContentÈ possibile modificare il testo in grassetto, a seconda del risultato del selettore.
Consiglio Q: è possibile eseguire una prova nella console degli Strumenti per sviluppatori di Chrome per vedere come appare il valore.
Ora che abbiamo il codice JavaScript, inseriamolo nel valore del campo DATI INTEGRATI “PageTitle”, come mostrato in precedenza. Al termine, fare clic su Avanti sui Dati integrati.
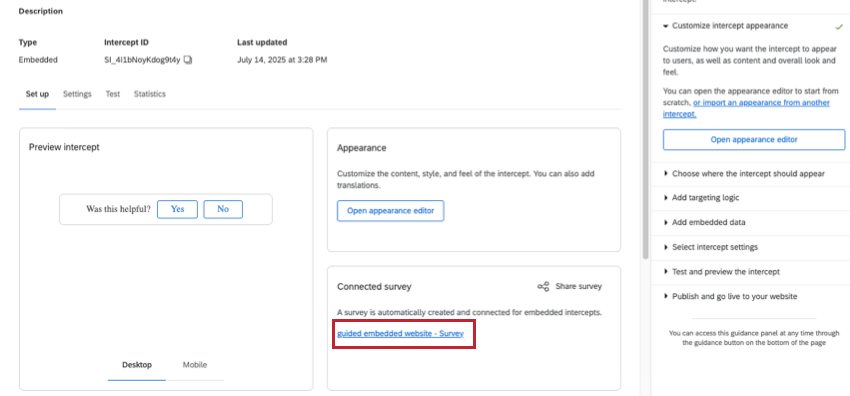
SONDAGGI INCORPORATI
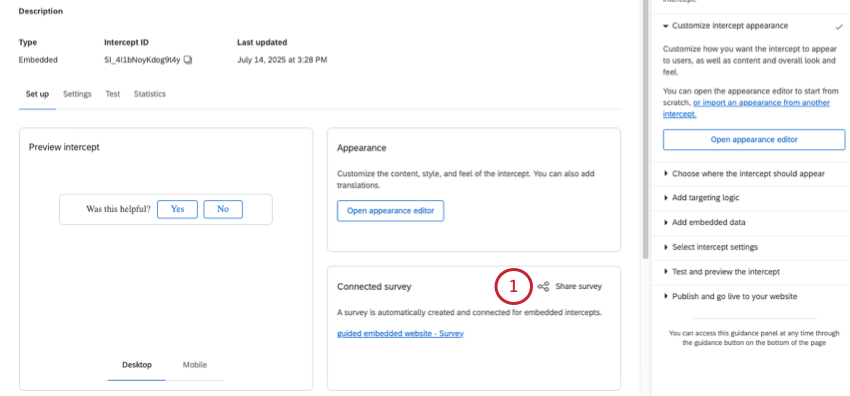
Quando si crea un Template Embedded Feedback, viene generato automaticamente un sondaggio. Per visualizzare questo sondaggio e i suoi dati, andare in Ups, vedere Sondaggio collegato e fare clic sul nome del sondaggio.
Capacità del sondaggio
- Scheda Flussi di lavoro: Trigger diverse attività all’interno di Qualtrics in base ai risultati dei sondaggi ricevuti. Ad esempio, create ticket per il vostro team di redazione quando i visitatori esprimono insoddisfazione per i contenuti, oppure inviate un’e-mail a un manager ogni volta che ricevete un feedback altamente positivo.
Consiglio Q: la scheda Flussi di lavoro è attualmente accessibile solo all’utente che ha creato il sondaggio di feedback incorporato.
- DATI E ANALISI; Scheda Analisi: Filtrare le risposte raccolte, esportare le risposte, effettuare analisi del testo, modificare o rimuovere le risposte e altro ancora.
- Scheda RISULTATI: Creare dashboard dinamici che riportino i vostri dati.
- Scheda RAPPORTI: Visualizzazione dei risultati con rapporti stampabili.
Rapporti sui dati
Potete visualizzare e analizzare questi dati come fareste con qualsiasi altro sondaggio. Ecco alcune idee per iniziare.
- Esportazione dei dati delle risposte
- Filtro dei dati di risposta
- Panoramica di base sui Rapporti Avanzati
- Dashboard dei risultati Panoramica di base
- Iniziare con le Dashboard CX
Consiglio: quando si aggiungono i dati INTEGRATI di un sondaggio come fonte a una dashboard, questi appariranno tra i sondaggi e avranno lo stesso nome dell’intercettazione di feedback incorporata, ma con l’aggiunta di “- Sondaggio” alla fine.
Modifica del sondaggio
Il sondaggio collegato al sondaggio incorporato con un modello di feedback può essere modificato visivamente solo attraverso l’intercetta. Vedere Personalizzazione del contenuto e dell’aspetto e tema per modificare la formulazione o l’aspetto del sondaggio.
Collaborazione ai feedback incorporati templati
In qualità di proprietario dell’intercetta, è possibile condividere i feedback integrati templati con altri utenti della licenza che devono visualizzare i dati del sondaggio. Condividere la propria intercetta:
- Nella pagina di riepilogo, fare clic su Condividi sondaggio.

- Cercate un utente in base al suo nome per aggiungerlo come collaboratore. È possibile aggiungere più collaboratori.

- È possibile controllare il livello di accessibilità di un collaboratore facendo clic su Dettagli.
- Scegliere le autorizzazioni per il collaboratore. Le opzioni comprendono:

- Modifica risposte al sondaggio: Disabilitando questa autorizzazione si impedisce al collaboratore di cancellare i dati o di utilizzare la funzione di modifica delle risposte. Inoltre, mentre è ancora possibile generare un Rifai il sondaggio come nuovo link di risposta, non è possibile generare un normale link al SONDAGGIO. Questo permesso, quando disabilitato, consente ai collaboratori di aggiungere dati, ma non di modificare in alcun modo i dati esistenti.
- Visualizza risultati del sondaggio: Disabilitando questa autorizzazione si rimuove la scheda DATI E ANALISI e la scheda RAPPORTI.
Attenzione: Per attivare i permessi del sondaggio descritti in questa sezione, è necessario attivare anche la funzione Visualizza risultati del sondaggio!
- Filtro dei risultati del sondaggio: Se abilitata, questa autorizzazione consente all’utente di filtrare le risposte raccolte nelle schede DATI E ANALISI; Analisi e Rapporti.
- Visualizza dati riservati: Disabilitando questa autorizzazione si censurano i campi dati standard dei contatti, l’indirizzo IP, la latitudine e la longitudine della località nella scheda DATI E ANALISI e in tutte le esportazioni.
- Scarica i risultati del sondaggio: Consente all’utente di esportare i dati dalla scheda Dati e analisi. Una volta disabilitati, i collaboratori non possono più eseguire esportazioni dalla scheda Dati e Analisi, ma possono comunque esportare i rapporti.
- Usa tabelle a campi incrociati: Permette all’utente di analizzare i risultati con la funzione Tabella a campi incrociati.
- Visualizza ID risposte: se attivata, questa autorizzazione consente all’utente di visualizzare l’ID risposte, un ID univoco assegnato a ogni singola risposta.
- Visualizza analisi del testo: quando abilitato, il collaboratore ha accesso di visualizzazione all’analisi del testo eseguita in Text iQ. Il collaboratore non potrà modificare i dettagli dell’analisi del testo senza l’autorizzazione Usa analisi testo presente nei dettagli dell’autorizzazione Modifica.
- Per rimuovere un collaboratore, fare clic sul segno meno(-) accanto ad esso.
- Una volta terminata l’aggiunta dei collaboratori, fare clic su Salva.
Risoluzione dei problemi relativi al feedback incorporato templatizzato
Questa sezione illustra come risolvere i problemi di visualizzazione con l’editor di intercettazioni incorporato templato. È possibile utilizzare questi passaggi per verificare quando e dove viene visualizzata l’intercetta sul sito.
- Ricontrollate le condizioni di destinazione per assicurarvi che siano soddisfatte. The FAQ “Ho attivato la mia intercetta, ma non viene visualizzata sul mio sito. Perché no?” in fondo a questa pagina contiene ulteriori informazioni sulla risoluzione dei problemi della logica di destinazione.
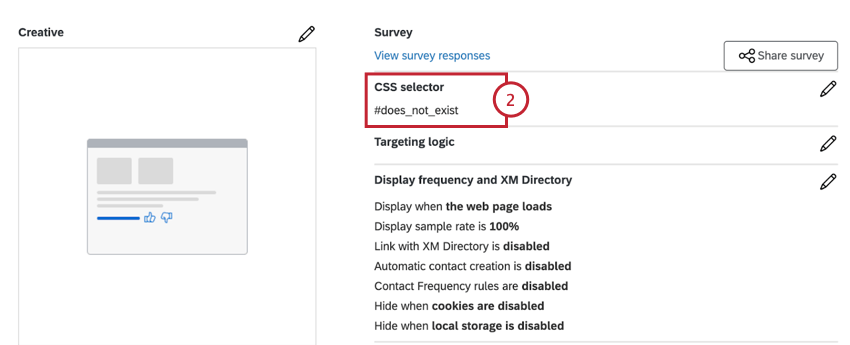
- Assicurarsi di avere un selettore CSS specificato per l’editor di intercetta.

- Andate alla pagina web che contiene lo snippet di zona di Qualtrics e il selettore CSS.
- Aprite gli strumenti per gli sviluppatori del vostro browser web.
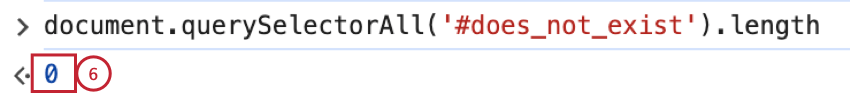
- Nel frammento di codice sottostante, sostituite #does_not_exist con il selettore CSS del passaggio 2 ed eseguite questo frammento nel browser
:document.querySelectorAll('#does_not_exist').length - Se viene restituito zero (0), il selettore inserito nel frammento di codice non corrisponde a nessun elemento della pagina. È necessario collaborare con il team di sviluppo per assicurarsi che il selettore sia presente sul sito o seguire i passaggi di questa sezione per identificare il selettore corretto.

- Se viene restituito 1 o un valore superiore, ma l’intercetta non viene visualizzata, passare al passo successivo per la risoluzione dei problemi.
Consiglio Q: se si vede un numero maggiore di 1 quando si esegue lo snippet di cui sopra, tenere presente che l’intercetta verrà visualizzata sotto il primo elemento che corrisponde a quel selettore nella pagina. Potrebbe essere necessario scorrere verso l’alto per trovarlo.Attenzione: Molti siti strutturano il contenuto del loro sito in modo diverso per i dispositivi desktop e per quelli mobili. È possibile utilizzare gli strumenti di sviluppo del browser per simulare una dimensione dello schermo più piccola ed eseguire il codice sopra riportato per convalidare l’esistenza dell’elemento su mobile e desktop.
- Nella console per sviluppatori del browser, eseguire il seguente frammento
:QSI.API.unload();QSI
.API.load().then(QSI.API.run); - Se l’esecuzione di questi comandi provoca la comparsa dell’intercetta, significa che c’è un problema di timing nel caricamento dell’intercetta. È possibile risolvere il problema con:
- Il team di ingegneri deve chiamare
QSI.API.run()dopo che l’elemento è stato aggiunto alla pagina. - Aggiornamento dell’evento di visualizzazione dell’intercetta in“Visualizza con codice JavaScript personalizzato (manualmente)” per garantire il corretto allineamento dei tempi.
- Il team di ingegneri deve chiamare