Fase 3: Creazione dell’editor di intercettazioni
Ora è il momento di pensare al tipo di visualizzazione da utilizzare per catturare l’attenzione dei visitatori e al suo comportamento. Vuoi che i messaggi scivolino sullo schermo o appaiano improvvisamente? Volete una piccola scheda su cui gli utenti possano scegliere di cliccare o ignorare, o una grande immagine che compaia per rubare la loro attenzione? Le immagini che utilizzerete per “intercettare” i vostri visitatori si chiamano creazioni.
Scegliere un Tipo di creativo
Una volta all’interno del vostro nuovo progetto Website / App Insights, dovrete iniziare a creare dei creativi. Di seguito ci sono alcuni dei tipi di creativi più famosi:
- Finestra di dialogo reattiva: Questa creatività è simile alle creatività pop over e slider. Appare in cima alla pagina web e si adatta automaticamente alle dimensioni del dispositivo del visitatore. Questo editor di intercettazioni offre funzioni di accessibilità senza la necessità di aggiornamenti aggiuntivi basati su JavaScript che possono essere richiesti in altri tipi di creazioni.
- Pop over: Questa tipologia creativa può essere utilizzata per catturare l’attenzione dei visitatori.
- Pulsante Feedback: Questo editor di intercettazioni è particolarmente utile se si desidera raccogliere in modo sottile i preziosi feedback di cui si ha bisogno. Il design fisso rende questo editor di intercettazioni uno dei più facili da usare e implementare.
- Cursore: Questo editor di intercettazioni ha un aspetto simile a quello del pulsante di feedback. Quando un visitatore fa clic sulla sezione scheda del cursore, la sezione rimanente del cursore si esce fuori dai bordi della pagina web.
Consiglio Q: Sia i pulsanti di feedback che gli slider sono modi sottili per raccogliere i feedback dei visitatori del sito. Nella scelta, tenete presente quanto segue:
- Per gli slider, all’inizio è visibile al visitatore solo una scheda. Una volta selezionata o durante lo scorrimento della pagina, la parte restante della creatività si animerà. Un esempio di questo comportamento si trova in questa pagina di supporto, dove è presente una scheda opinioni.
- Anche i pulsanti di feedback possono comportarsi in questo modo, ma solo se sono stati creati dopo il 27 settembre 2019 e se è stata impostata l’animazione della visualizzazione Web su Cursore.
- I pulsanti di feedback hanno anche un’opzione che consente di fare clic sul pulsante di feedback per aprire il sondaggio in una nuova finestra. Questo è possibile se si imposta l’animazione di visualizzazione Web su Nuova finestra.
Progettate il tuo Creativo
Una volta scelto un tipo di creatività, è possibile iniziare a personalizzarla in base alle proprie esigenze nella sezione Modifica. Mantenete il vostro editor di intercettazioni pulito, ma non abbiate paura di renderlo più vivace. Verificare sempre con il team di web design che l’editor di intercettazioni segua la guida di stile associata all’azienda o al sito web.
È possibile personalizzare molti aspetti del proprio editor di intercettazioni, ma ecco alcuni degli aspetti principali da considerare:
- Dimensioni: Le dimensioni dell’editor di intercettazioni rimangono statiche quando vengono visualizzate sia su desktop che su mobile. Nel caso in cui vogliate che la vostra intercetta appaia su 2 tipi di dispositivi diversi, dovrete costruire 2 creatività separate, quindi una è ottimizzato per i dispositivi mobili. Altrimenti, è importante formattare l’editor di intercettazioni in modo che appaia bene sia su mobile che su desktop. La regolazione delle dimensioni dell’editor di INTERCETTA può essere utile anche per eliminare la barra di scorrimento. Se non si è sicuri delle dimensioni appropriate per l’editor di INTERCETTA, è possibile utilizzare il comando Anteprima per testare la visualizzazione su qualsiasi risoluzione dello schermo.
- Destinazione: Decidete se volete che la destinazione venga visualizzata direttamente sulla creatività (ad esempio, un sondaggio che appare su uno slider) o se volete collegarvi ad essa tramite un testo o un pulsante. Dovrete anche decidere dove posizionare questa destinazione nella creatività.
- Pulsante di chiusura: Decidere come gli utenti escono dall’editor di intercettazioni. Qualtrics fornisce pulsanti già pronti, ma puoi usare il tuo testo o le tue immagini.
- Aggiunta di un logo: Esistono due modi per aggiungere un logo all’editor di intercettazioni. È possibile inserire un elemento grafico direttamente nell’editor di intercetta utilizzando la barra degli strumenti. In alternativa, è possibile aggiungere un logo direttamente nell’intestazione del sondaggio nella scheda Avanzate del menu Aspetto e tema. Se stai usando un tema personalizzato, il logo potrebbe essere già applicato al tuo sondaggio.
Decidere come il tuo creativo si comporta
La sezione Opzioni consente di decidere il comportamento dell’editor di intercettazioni, ad esempio il modo in cui scivola sullo schermo, la posizione, il timing di apparizione e altro ancora. Il comportamento di ogni creativa è leggermente diverso, pertanto le opzioni presentate in questa sezione variano per ogni creativa.
Testare il Creativo
Nella scheda Opzioni è possibile visualizzare l’anteprima dell’editor di intercetta. La modalità Editor di intercettazioni in anteprima è un modo semplice e veloce per verificare se l’editor di intercettazioni è formattato come si desidera. La finestra Anteprima terrà conto delle condizioni impostate nelle opzioni creative. Se non vedete la vostra creatività apparire nella finestra di anteprima, dovrete tornare indietro e ricontrollare la formattazione della vostra creatività.
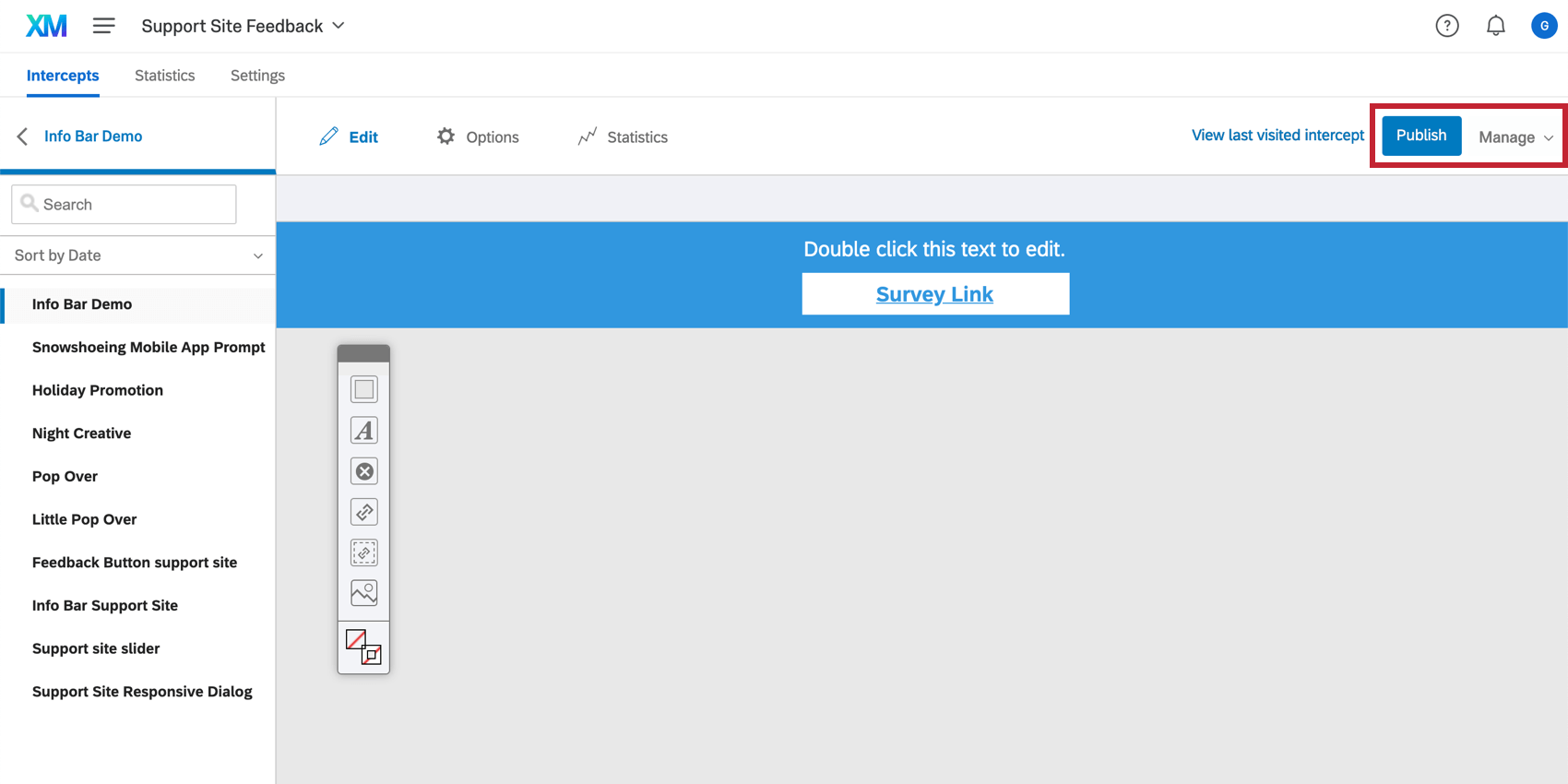
Pubblicare il Creativo
Una volta soddisfatti dell’aspetto e del comportamento della vostra creatività, assicuratevi di pubblicarla! In questo modo le modifiche vengono inviate al vostro sito web, a condizione che abbiate distribuito il codice e attivato l’intercetta.
Se non siete pronti a far apparire la vostra creatività sul vostro sito, Qualtrics salverà automaticamente le modifiche e ne impedirà la distribuzione fino a quando non sarete pronti a pubblicare.