Creativo pulsante feedback
Informazioni sugli editor di intercetta per il feedback
Il pulsante di feedback è simile alle schede di feedback e ai dispositivi di scorrimento, consentendo di rendere i creativi accessibili reattivi alle diverse dimensioni dei dispositivi. Questo editor di intercetta semplifica notevolmente l’aggiunta rapida di pulsanti di feedback per i tuoi siti web.
Progettazione di un pulsante feedback
Impostazione dell’editor di intercetta pulsante feedback
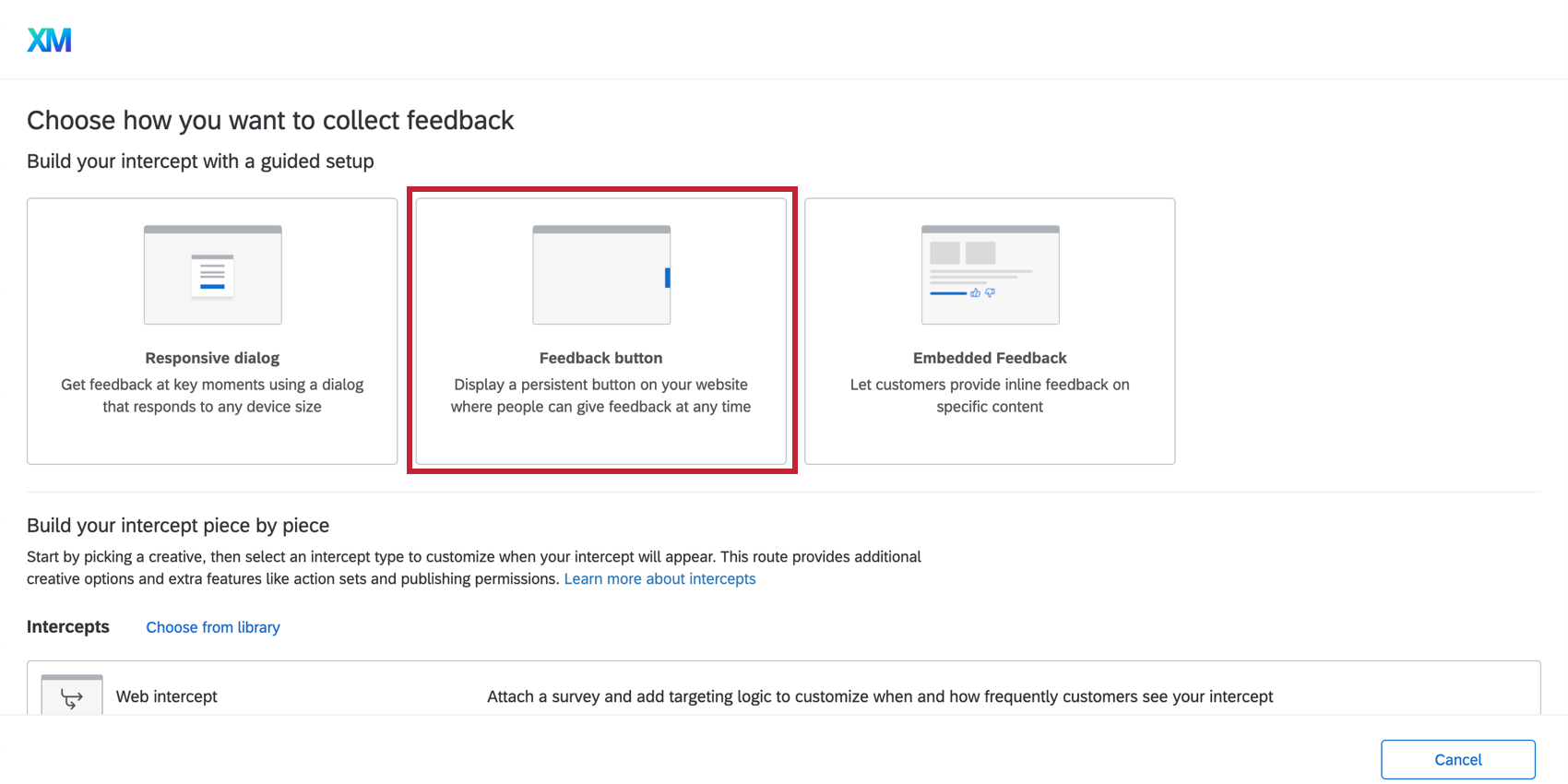
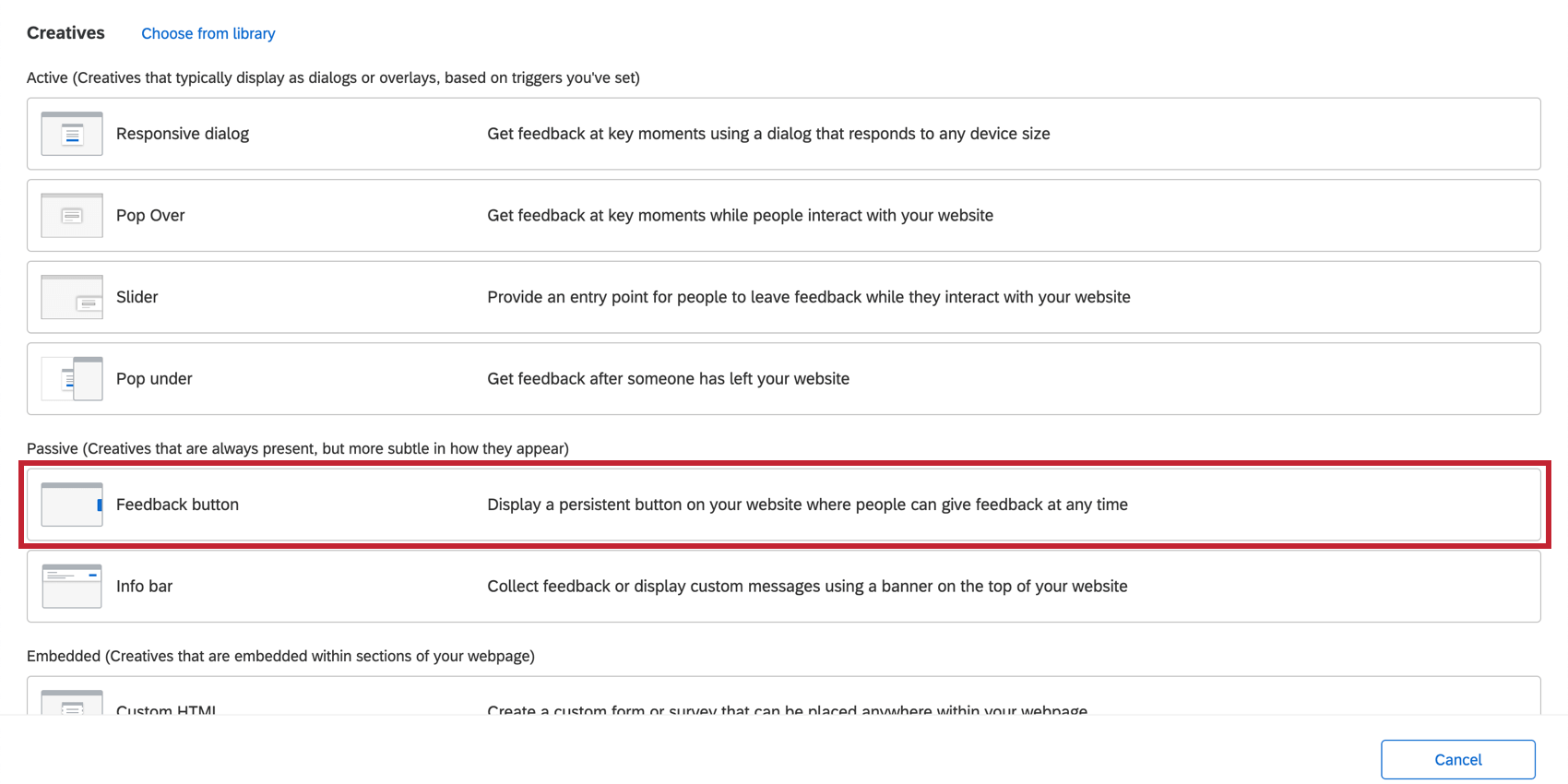
Una volta avuto accesso a questa funzione, il pulsante Feedback è disponibile insieme ad altri creativi. Puoi scegliere di costruire il tuo pulsante di feedback con l’impostazione guidata Website Feedback, oppure puoi costruire il tuo pulsante di feedback da solo scorrendo verso il basso fino alla sezione pezzo per pezzo.
Una volta selezionato il pulsante Feedback, avrai la possibilità di nominare il tuo editor di intercetta.
Aspetto e funzionalità
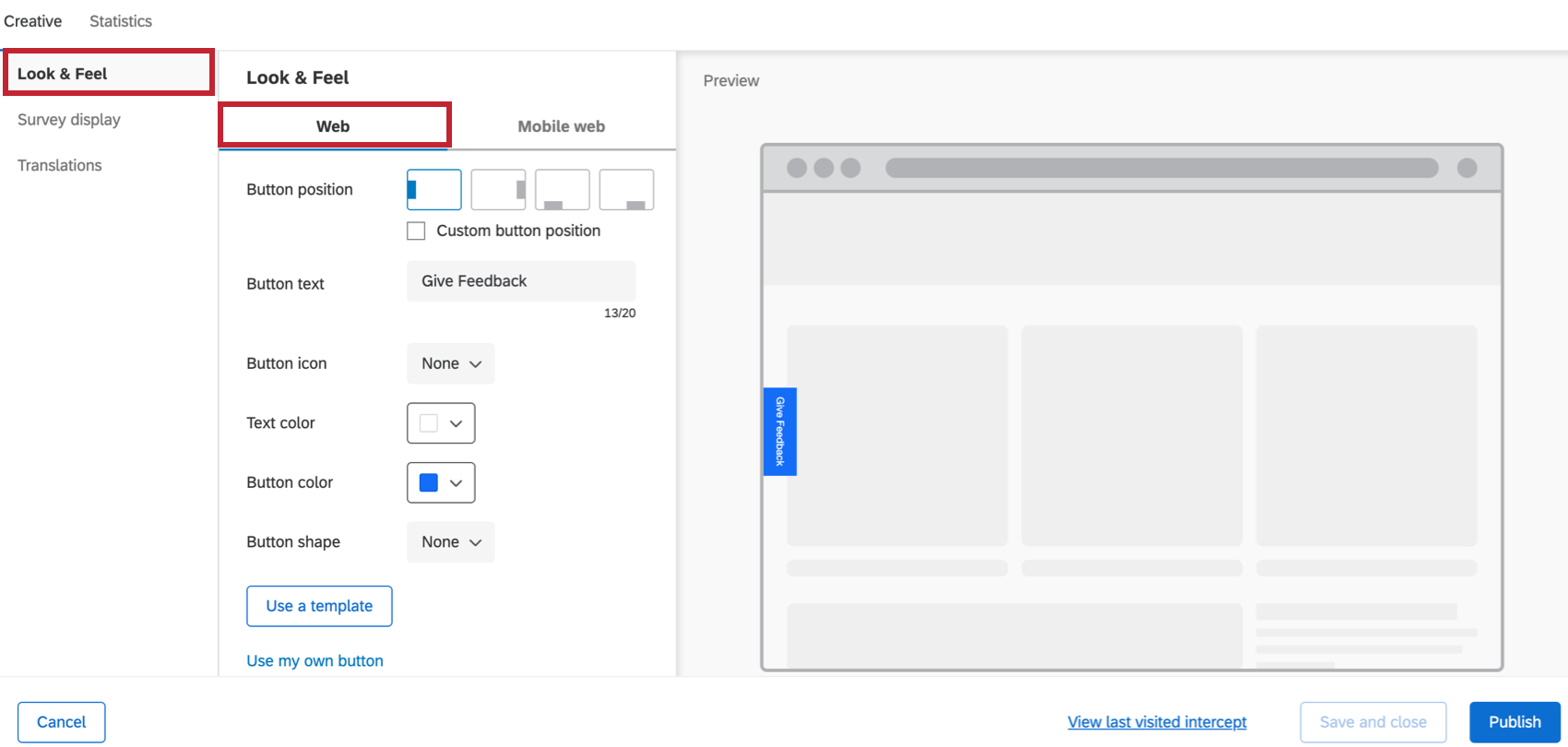
Nella sezione Aspetto, puoi personalizzare l’aspetto generale dell’editor di intercetta nel seguente modo:
- Posizione pulsante: consente di configurare la posizione in cui il pulsante deve essere visualizzato nella pagina Web.
- Testo pulsante: specificare il testo sul pulsante.
- Icona del pulsante di comando: selezionare l’icona che si desidera visualizzare sul pulsante a sinistra del testo.
- Colore testo: selezionare il colore del testo del pulsante.
- Colore pulsante: scegliere il colore del pulsante stesso.
- Forma del pulsante: configurare il raggio del bordo del pulsante. Ciò determina quanto sono arrotondati gli angoli.
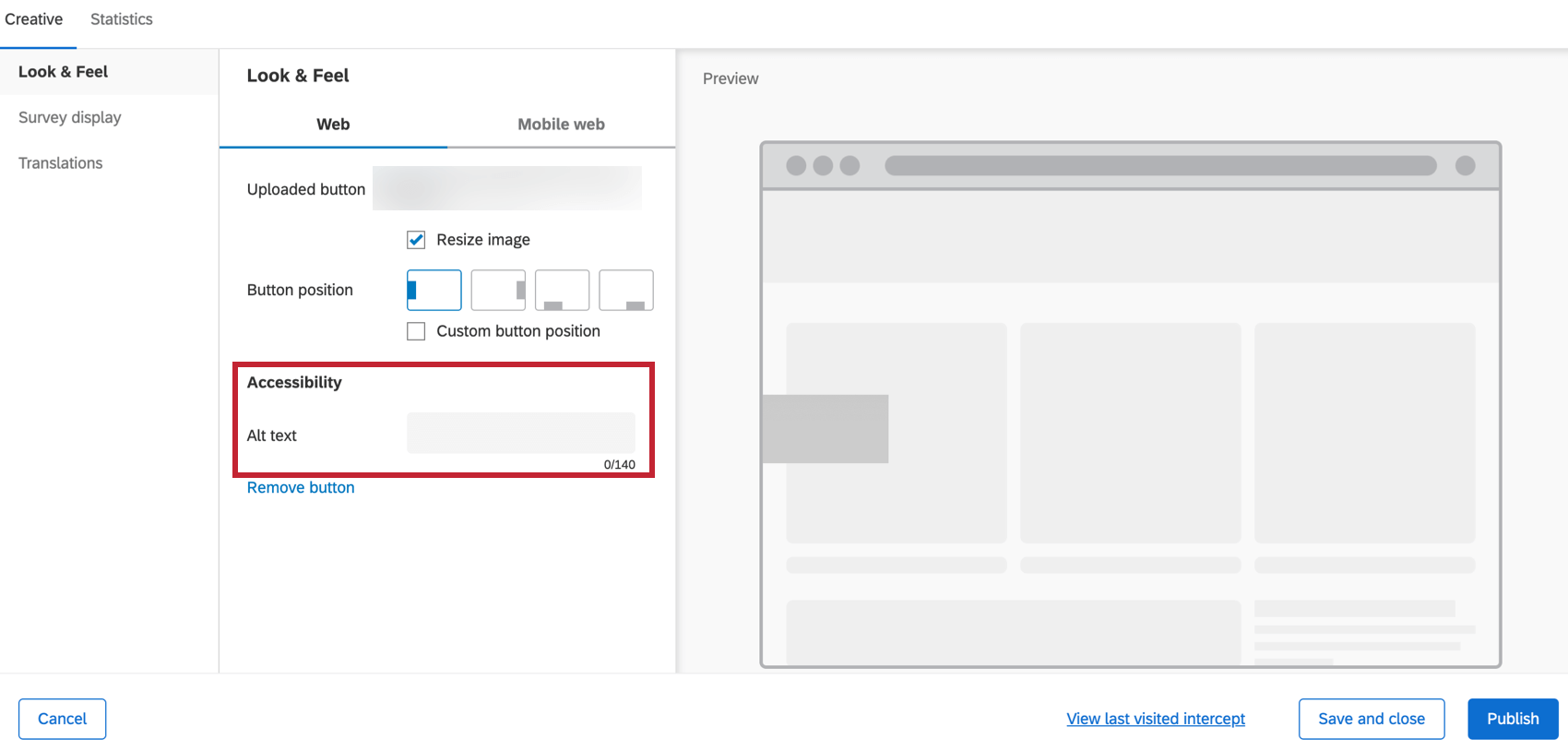
- Utilizza il mio pulsante: carica la tua immagine da utilizzare come pulsante. È possibile utilizzare la dimensione dell’immagine così com’è o ridimensionarla alle dimensioni appropriate. Se si utilizza il proprio pulsante, si otterrà un campo in cui è possibile inserire il relativo testo alternativo, da utilizzare con la tecnologia di lettura dello schermo.

- Usa un modello: Utilizza un tema di sondaggio come modello per le impostazioni di stile dell’editor di intercetta. Questa operazione importerà le impostazioni di spaziatura tra i colori e le domande principali del tema del sondaggio.
 Qtip: le impostazioni nell’editor di intercetta sono disconnesse dal tema utilizzato come modello. Le impostazioni dell’editor di intercetta non vengono aggiornate se il tema del modello cambia e la modifica delle impostazioni dell’editor di intercetta non modificherà il tema del modello.
Qtip: le impostazioni nell’editor di intercetta sono disconnesse dal tema utilizzato come modello. Le impostazioni dell’editor di intercetta non vengono aggiornate se il tema del modello cambia e la modifica delle impostazioni dell’editor di intercetta non modificherà il tema del modello.
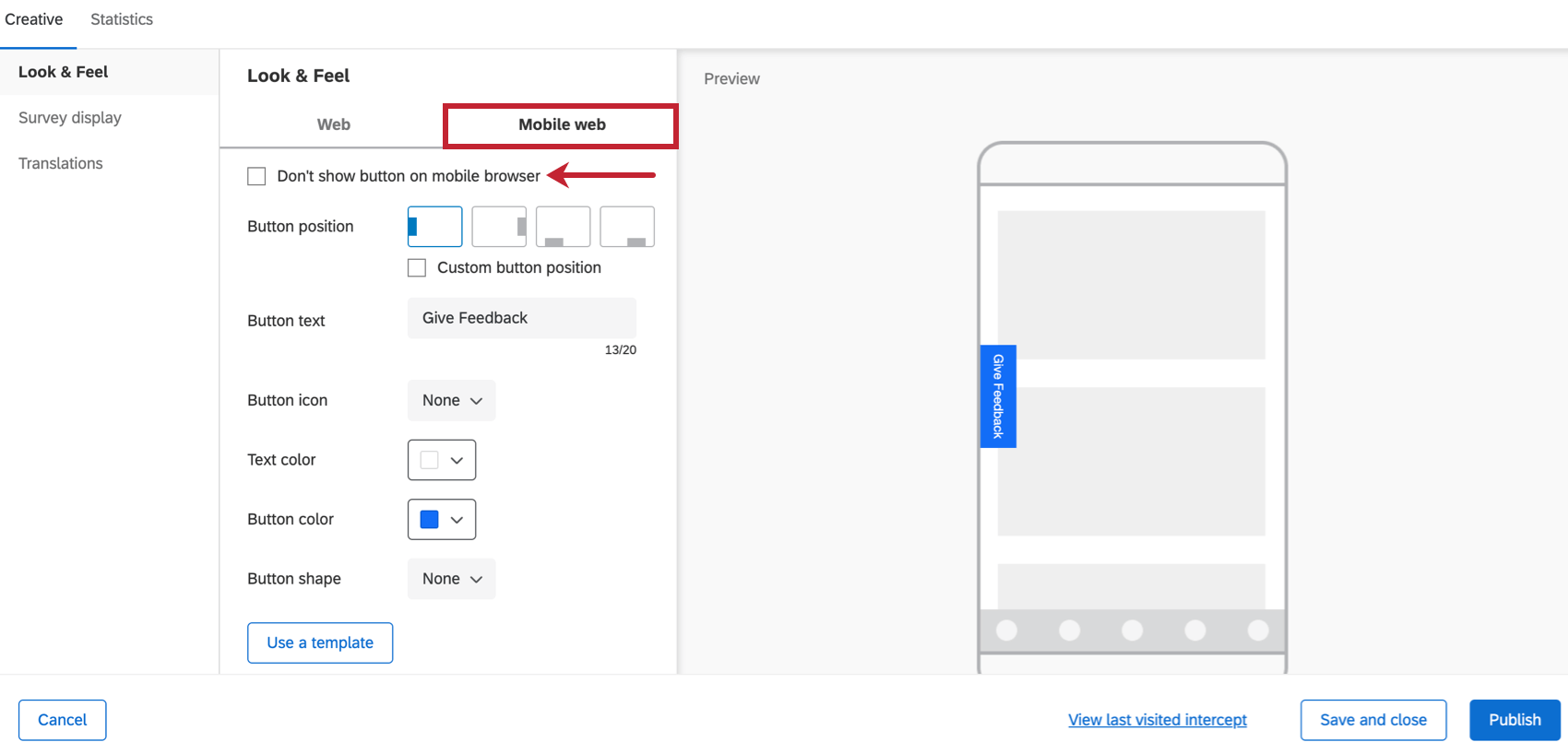
Tutte le opzioni di cui sopra possono essere configurate separatamente per controllare la modalità di visualizzazione del pulsante di feedback per i browser Web desktop rispetto a quelli mobili, utilizzando le schede Web Web (Desktop) o Mobile.
Per Mobile web, esiste anche un’opzione per disabilitare completamente questo editor di intercetta, se necessario. Selezionare Non mostrare questo pulsante nel browser per dispositivi mobili per disattivarlo per i dispositivi mobili.
Visualizzazione indagine
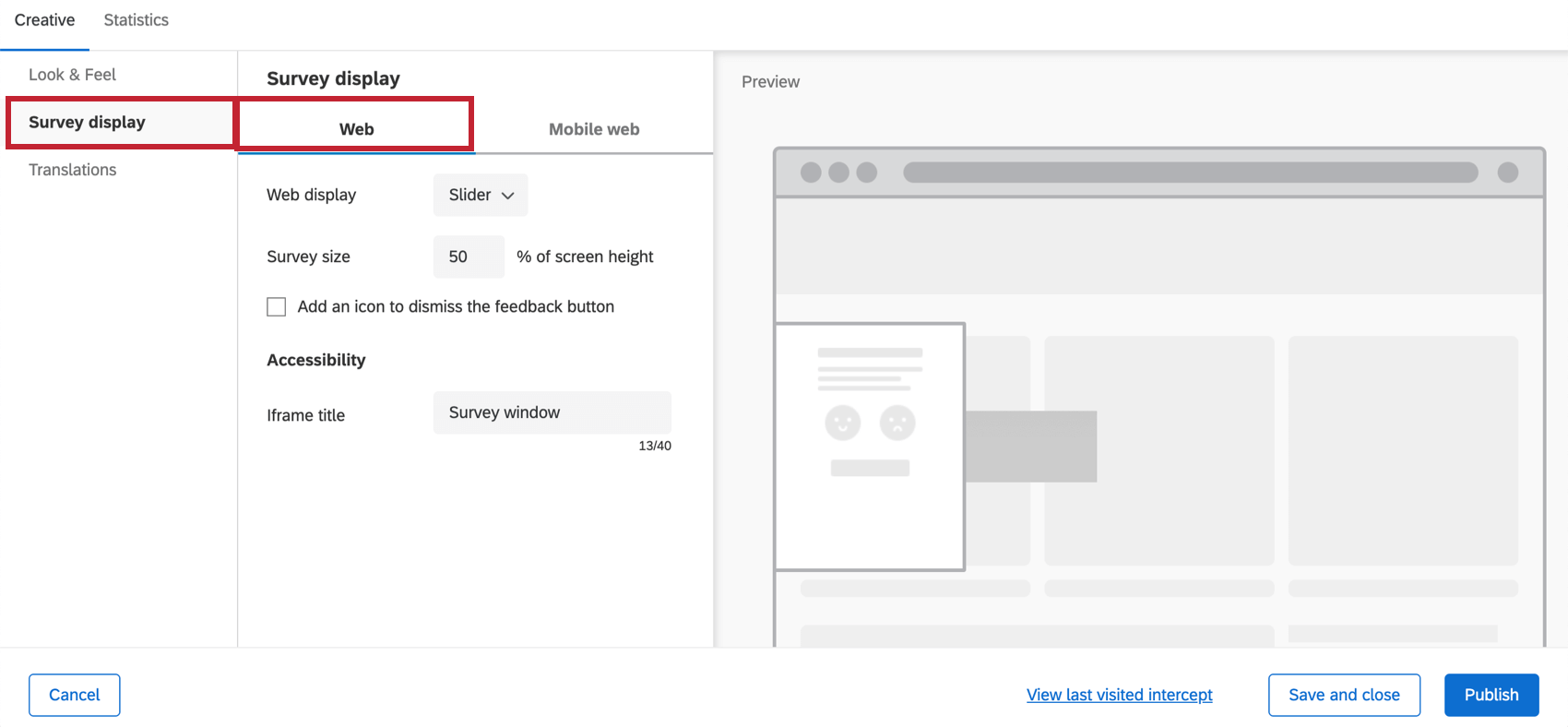
Nella sezione di visualizzazione Sondaggio, è possibile controllare la modalità di visualizzazione del sondaggio effettivo una volta che l’utente fa clic sul pulsante di feedback.
Le opzioni di visualizzazione del sondaggio per il Web (desktop) sono:
- Visualizzazione Web:
- Slider: il sondaggio verrà mostrato in uno slider che scorre dentro e fuori. Se hai aggiunto un’icona per ignorare il pulsante di feedback abilitato, facendo clic sulla X verranno ignorati sia lo slider che il pulsante feedback (ad esempio, l’intero editor di intercetta scomparirà dallo schermo).
- Sovrapposizione: il sondaggio verrà visualizzato in una finestra incorporata. Sarà inoltre possibile impostare il livello di oscurità dell’overlay con il campo di fondo Fade. Se hai aggiunto un’icona per ignorare il pulsante di feedback abilitato, facendo clic sulla X si ignora il sondaggio incorporato, ma vedrai comunque il pulsante feedback e potrai riselezionarlo, se lo desideri.
- Nuova finestra: il sondaggio verrà visualizzato in una nuova finestra.
- Dimensione sondaggio: controlla le dimensioni (altezza) del sondaggio sulla tua pagina in termini di percentuale dell’altezza complessiva della pagina. Solo un’opzione se si seleziona Slider per la visualizzazione Web.
- Aggiungi un’icona per ignorare il pulsante di feedback: Aggiungi l’opzione per consentire agli utenti di lasciare il pulsante feedback.
- Titolo iframe: se hai aggiunto una destinazione integrata all’intercetta corrispondente, aggiungi un titolo che i lettori schermo possano interpretare.
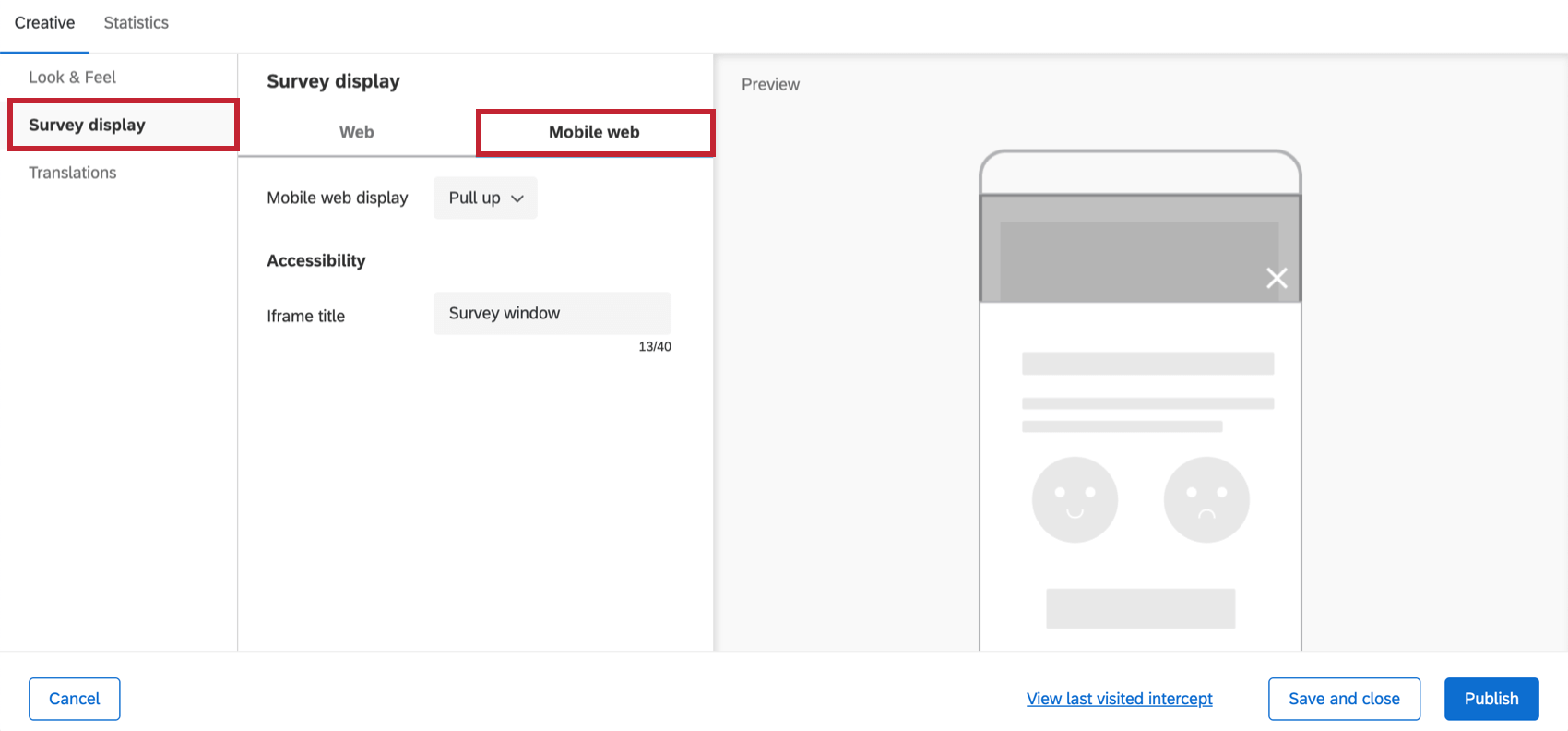
Le opzioni di visualizzazione del sondaggio per Mobile Web sono:
- Visualizzazione Web mobile:
- Tiri in alto: il sondaggio si mostrerà in una finestra pull-up che coprirà una parte della schermata. Se hai aggiunto un’icona per ignorare il pulsante di feedback abilitato, facendo clic sulla X si ignora il sondaggio incorporato, ma vedrai comunque il pulsante feedback e potrai riselezionarlo, se lo desideri.
Qtip: l’aspetto della finestra pull-up può essere regolato utilizzando il custom code che richiede conoscenze di programmazione da implementare. Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata. Puoi invece provare a domandare alla nostra community di utenti esperti. Se desideri maggiori informazioni sui nostri servizi di codifica personalizzata, contatta il tuo Account Executive Qualtrics.
- Nuova scheda: il sondaggio verrà visualizzato in una nuova scheda del browser. Se questa opzione è selezionata, non avrai la possibilità di aggiungere un titolo iframe perché navigherai invece a una nuova scheda del browser per il sondaggio.
- Tiri in alto: il sondaggio si mostrerà in una finestra pull-up che coprirà una parte della schermata. Se hai aggiunto un’icona per ignorare il pulsante di feedback abilitato, facendo clic sulla X si ignora il sondaggio incorporato, ma vedrai comunque il pulsante feedback e potrai riselezionarlo, se lo desideri.
- Titolo iframe: se hai aggiunto una destinazione integrata all’intercetta corrispondente, aggiungi un titolo che i lettori schermo possano interpretare.
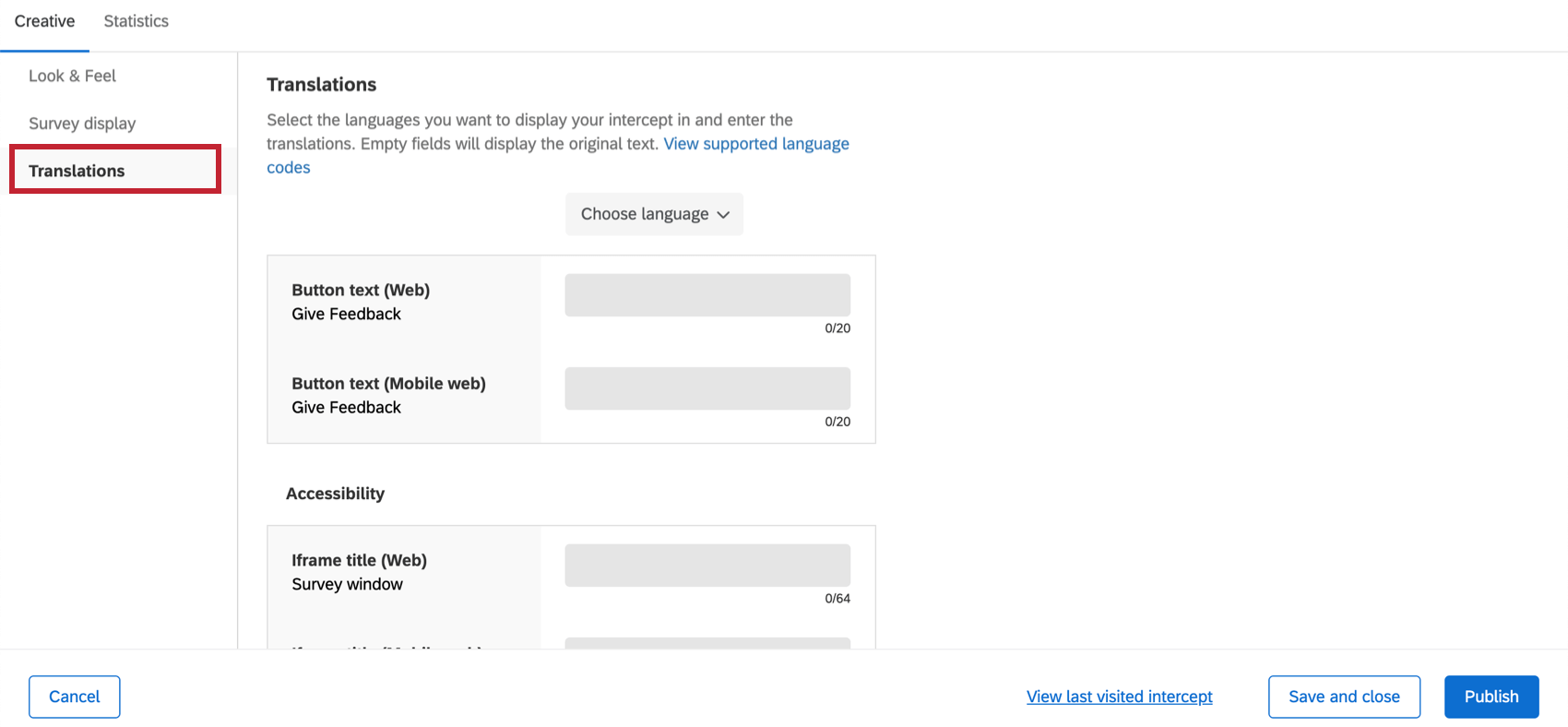
Traduzioni
Aggiungi traduzioni per il testo del pulsante. Per istruzioni dettagliate, vedere Traduzione dei pulsanti di feedback e delle finestre di dialogo reattive.
Salvataggio e pubblicazione dell’editor di intercetta del pulsante feedback
Mentre aggiungi modifiche all’editor di intercetta del pulsante di feedback, assicurati di salvare periodicamente il tuo lavoro facendo clic sul pulsante Salva nell’angolo in alto a destra, appena sopra l’area di anteprima.
Quando sei pronto a pubblicare il tuo editor di intercetta, fai clic su Pubblica. In questo modo potrai inviare il creativo live alla tua app mobile.
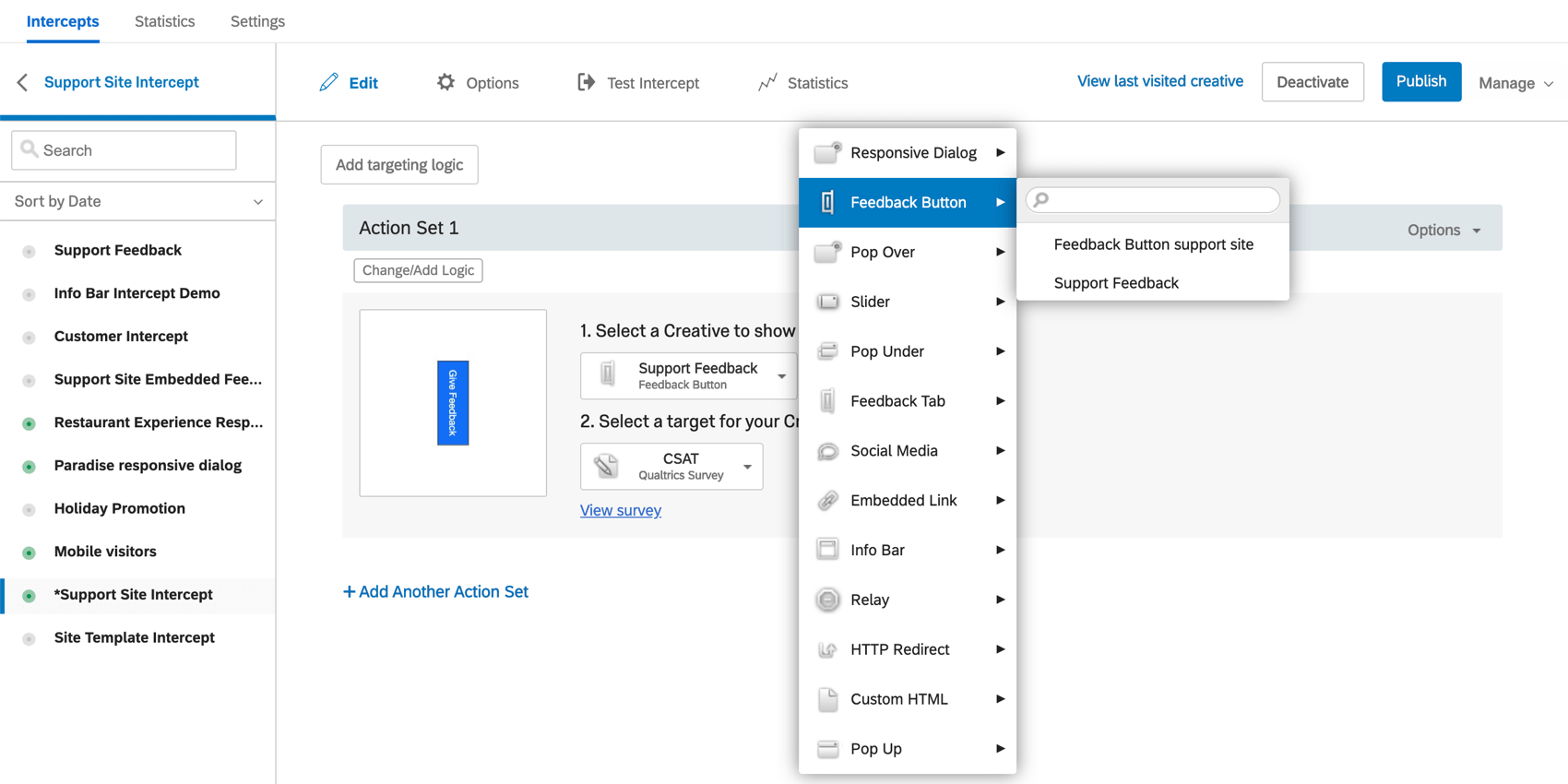
Configurazione delle intercette
I creativi dei pulsanti di feedback possono essere utilizzati con intercette standard. Assicurati solo che quando imposti l’editor di intercetta, scegli l’editor di intercetta specifico sotto la sezione pulsante Feedback.
Modifiche al pulsante feedback
Attenzione: se il tuo editor di intercetta per il feedback ha opzioni diverse rispetto a quelle visualizzate in questa pagina, o se è stato creato prima del 27 settembre 2019, è probabile che sia un creativo completamente diverso chiamato scheda feedback (non il pulsante feedback). Si tratta di un editor di intercetta più vecchio che tecnicamente è diverso da quello descritto in questa pagina. Non è più possibile creare la vecchia scheda feedback, anche se è stata creata in passato, non verrà mai eliminata o disattivata.
Tuttavia, si consiglia di creare un nuovo pulsante di feedback e provare l’esperienza descritta in questa pagina. Questa nuova versione è intuitiva e accessibile senza la necessità di ulteriori aggiornamenti basati su JavaScript richiesti in passato. Ad esempio, puoi impostare facilmente diverse opzioni desktop e mobili all’interno dell’editor di intercetta, invece di dover utilizzare creativi separati personalizzati con azioni uniche in un’intercetta.