Grafico a quadrante Widget
Informazioni su Grafico a quadrante Widget
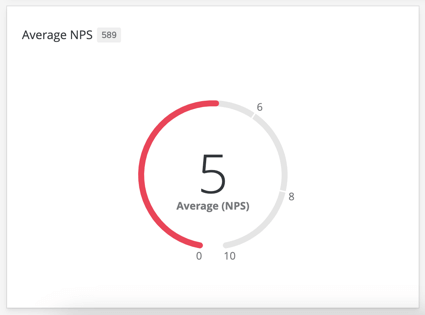
Il widget Grafico a quadrante consente di visualizzare il valore di una particolare metrica su una scala impostata. Il valore è rappresentato da una barra di colore che avanza intorno a un cerchio aperto, dove l’estremità sinistra è il valore minimo per questa metrica e l’estremità destra è il valore massimo per la metrica. Oltre alla barra di misura, il widget visualizza direttamente il valore numerico della metrica.
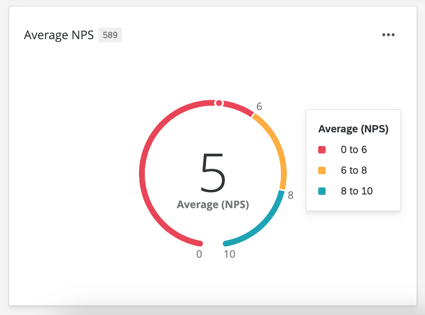
Passando il mouse su un grafico a quadrante, è possibile visualizzare l’intera gamma di valori e i colori corrispondenti.
Questo widget può essere utilizzato in diverse dashboard, come EMPLOY ENGAGEMENT (engagement, ciclo di vita e ricerche ad hoc sui dipendenti), Customer Experience e tracker del marchio.
Tipi di Dashboard
Questo widget può essere utilizzato in diversi tipi di dashboard. Questi includono:
Compatibilità del tipo di campo
Il grafico a quadrante si basa principalmente sulla metrica aggiunta e non direttamente su un campo dati. Il tipo di campo è importante solo se si utilizza una metrica diversa dal conteggio. Quando si utilizzano metriche che richiedono un campo dati (come la media), è possibile selezionare solo i campi dati Number Set o Numeric Value.
Nei Dashboard CX e BX è possibile selezionare anche i gruppi di misure.
Impostazione di base
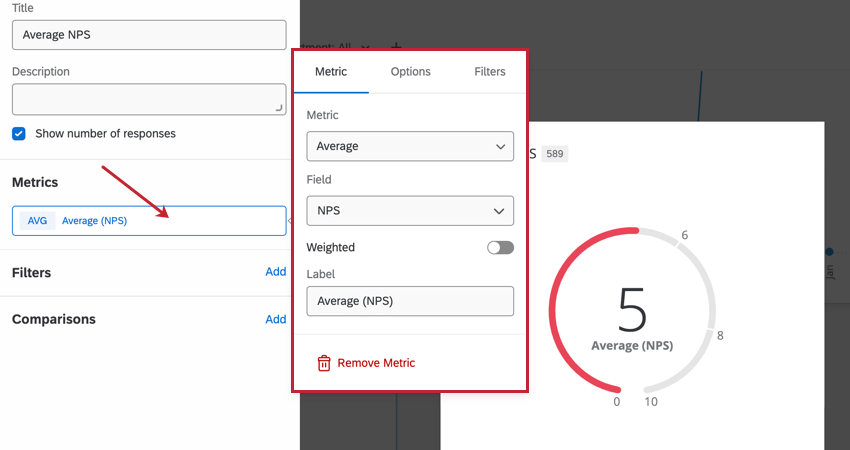
Metriche
È necessario specificare una metrica quando si aggiunge un grafico a quadrante. Quando si seleziona Metrica, è necessario assegnare alla metrica un’etichetta (cioè un nome) e scegliere la metrica stessa. Se si sceglie una metrica diversa dal conteggio, è necessario specificare il campo su cui calcolare la metrica. È inoltre possibile selezionare Opzioni per specificare se si desidera che la metrica sia in formato numero, percentuale o valuta, nonché il numero di cifre decimali visualizzate. Passare alla sezione FILTRO per filtrare le metriche visualizzate.

Le metriche disponibili includono:
- Conteggio: Visualizza il conteggio delle risposte nei campi selezionati (ad esempio, il numero di persone che hanno scelto un valore in una scala a cinque punti)
- Media: Mostra il valore medio di un campo selezionato.
- Minimo: Mostra il valore minimo di un campo selezionato.
- Massimo: Presenta il valore massimo per un campo selezionato.
- Somma: Inserisce la somma di tutti i valori di un campo selezionato.
- Net Promoter Score: identificare i detrattori, i passivi e i promotori dalle domande NPS.
Consiglio Q: i carrelli di misurazione sono spesso utilizzati per visualizzare i punteggi NPS.
- Correlazione: Immettere il valore r di Pearson per la correlazione tra due campi.
- Riquadro superiore / Riquadro inferiore: Visualizza la percentuale di risposte che rientrano in un intervallo di valori specificato.
- Metriche personalizzate (solo Dashboard CX/BX): Includere le metriche personalizzate create. Per ulteriori informazioni, visitate la pagina sulle metriche personalizzate.
- Parametri di riferimento: Qualsiasi benchmark creato. Tuttavia, in questo modo si aggiunge solo il benchmark al widget, senza altri dati; per mostrare i propri dati insieme a un benchmark e vedere quanto sono validi i propri dati, si consiglia di seguire le istruzioni della sezione Visualizzazione dei confronti tra benchmark.
- Parametri di riferimento una tantum: Configurare un benchmark unico per il widget. È possibile selezionare il dataset di benchmark, la versione e il campo da visualizzare nel widget e aggiungere filtri specifici per il benchmark.
Consiglio Q: se sono state mappate più fonti in una dashboard Esperienza dei dipendenti, tutti i dati della fonte verranno visualizzati insieme nel widget. È necessario utilizzare un filtro a livello di widget per garantire la visualizzazione di una sola origine dati alla volta. È anche possibile bloccare questo filtro, se non si vuole che gli utenti di Dashboard lo modifichino.
Per le istruzioni e la personalizzazione di base dei widget, consultare le pagine di supporto sulla modifica generale dei widget(CX|EX). Continuate a leggere per le personalizzazioni specifiche dei widget.
Filtri
È possibile filtrare il widget nella sezione Filtri. Per ulteriori informazioni, vedere Aggiunta di filtri per widget.
Confronti
È possibile confrontare i dati con un altro set di dati. Per ulteriori informazioni, vedere Visualizzazione dei confronti tra benchmark.
Opzioni di visualizzazione
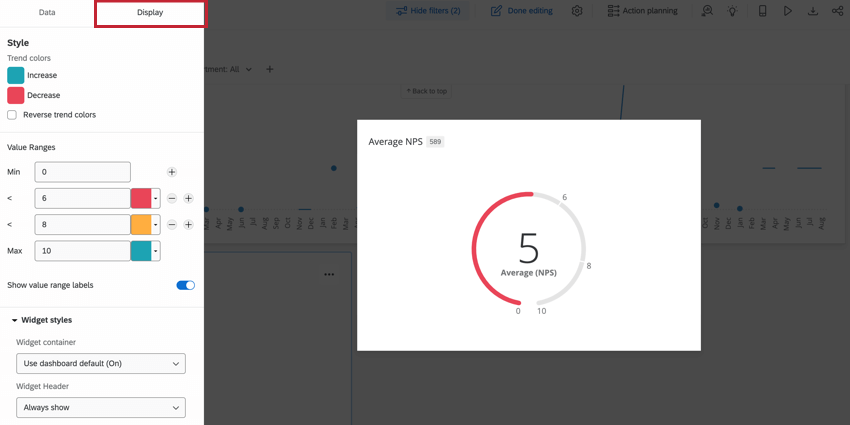
È possibile personalizzare l’aspetto del widget nella sezione Display durante la modifica del widget. 
Stile
Se è stato aggiunto un confronto, questa opzione determina il colore assegnato ai confronti. Per impostazione predefinita, se la metrica visualizzata è inferiore al confronto selezionato, la freccia di tendenza sarà rossa. La freccia sarà blu se la metrica visualizzata è maggiore del confronto selezionato.
Selezionare Inverti colori di tendenza se si desidera che i colori siano invertiti.
Intervalli di valori
Inserire i valori nelle caselle Min e Max della sezione Intervalli di valori per determinare i valori associati all’inizio e alla fine dell’indicatore. Oltre ai valori minimo e massimo, è possibile impostare fino a sei valori intermedi. Per ogni valore, impostare il colore del grafico a quadrante quando la metrica è inferiore o uguale a quel valore.
Se si desidera che l’intervallo di valori appaia sull’anello anche quando gli utenti non passano sopra il widget, selezionare Mostra etichette intervallo di valori. Deselezionare questa impostazione per mostrare questi valori solo al passaggio del mouse.
Stili dei widget
- Contenitore del widget: Controlla il bordo intorno al widget. Le opzioni comprendono:
- Utilizzare l’impostazione predefinita di Dashboard: Il bordo del widget corrisponderà a quello impostato nelle opzioni del tema della dashboard.
- On: Il widget avrà un bordo intorno.
- Off: il widget non avrà un bordo intorno.
- Intestazione del widget: Controlla l’aspetto del titolo del widget. Le opzioni comprendono:
- Mostra sempre: Visualizza sempre il titolo del widget.
- Mostra al passaggio del mouse: Visualizza il widget quando un dashboard passa il mouse sul widget.
- Nonmostraremai: Non visualizzare il titolo del widget.