Graphique simple Widget
À propos des widgets de graphique simple
Le widget de graphique simple vous permet d’afficher des données dans une gamme de graphiques de base. Vous pouvez adapter les graphiques à un large éventail de situations en modifiant le type de graphique, les couleurs et les options d’affichage.
Compatibilité des types de champs
Le widget graphique simple est compatible avec les types de champ suivants :
- Ensemble de chiffres
- Date
- Ensemble de texte
- Ensemble de texte à plusieurs réponses
- Analyse par tri successif
- Groupe de mesures
Seuls les champs des types ci-dessus seront disponibles lors de la sélection de la dimension de l’axe X ou de la série de données pour un graphique simple.
Configurer un widget de graphique simple
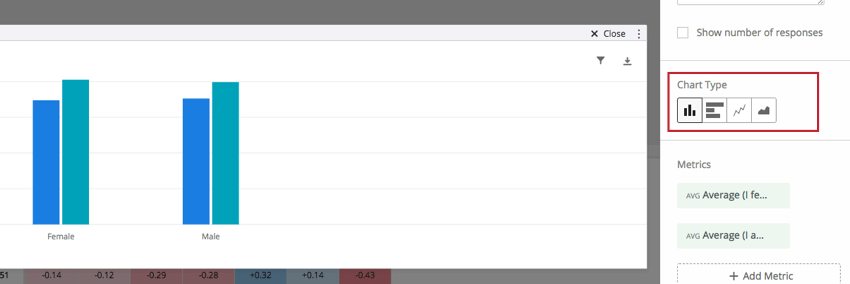
Type de graphique
Choisir un type de graphique vous permet de décider du format d’affichage de vos données. Le widget de graphique simple a quatre types de graphiques :

- Le type Diagramme à barres crée un diagramme à barres verticales simple.
- Le type Diagramme à barres horizontales crée un diagramme à barres orienté horizontalement.
- Le type Graphique linéaire affiche les points de données connectés par une ligne continue. Cochez Cannelure dans les Options d’affichage pour lisser cette ligne.
- Le type Diagramme à aires remplit l’aire sous les données avec une couleur unie. Ce type de graphique est particulièrement utile si vous décomposez vos données à l’aide d’une série de données.
Mesures, dimensions de l’axe des abscisses et série de données
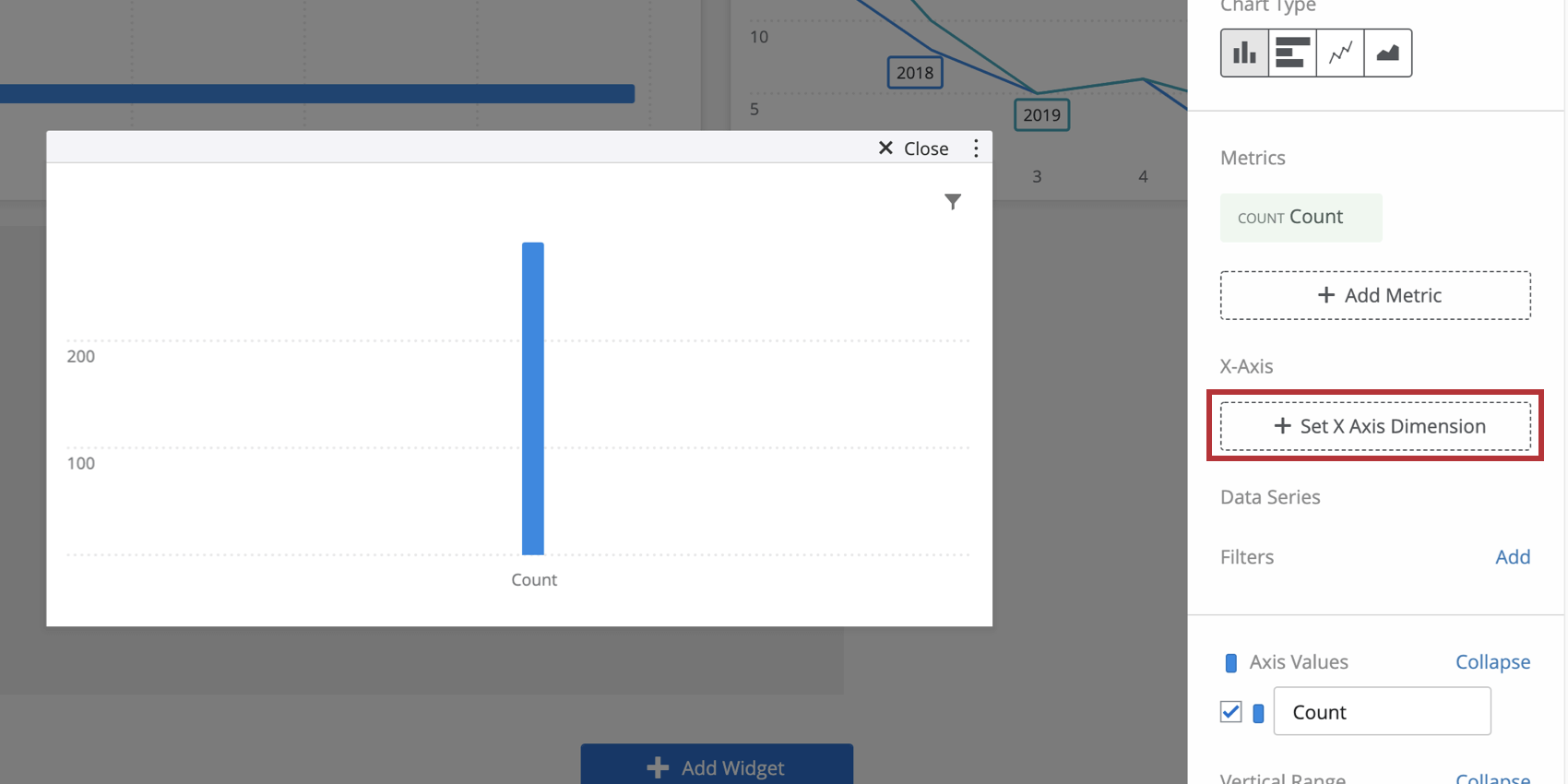
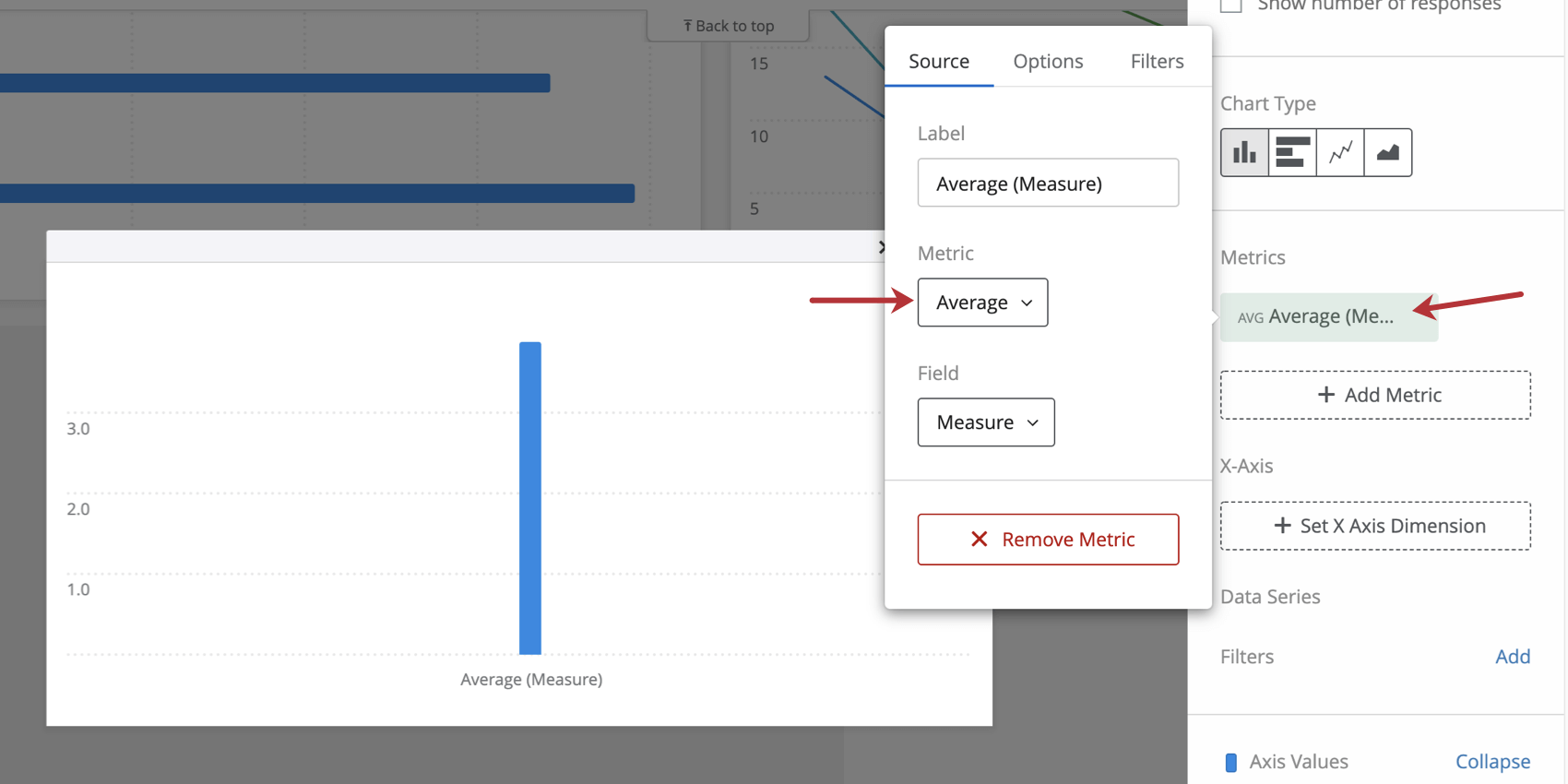
- Lors de la configuration de votre widget de graphique simple, vous devrez définir au moins une mesure. Si vous décidez d’utiliser une mesure autre que le nombre (qui ne nécessite pas de spécifications supplémentaires), vous devrez spécifier un champ pour la mesure.

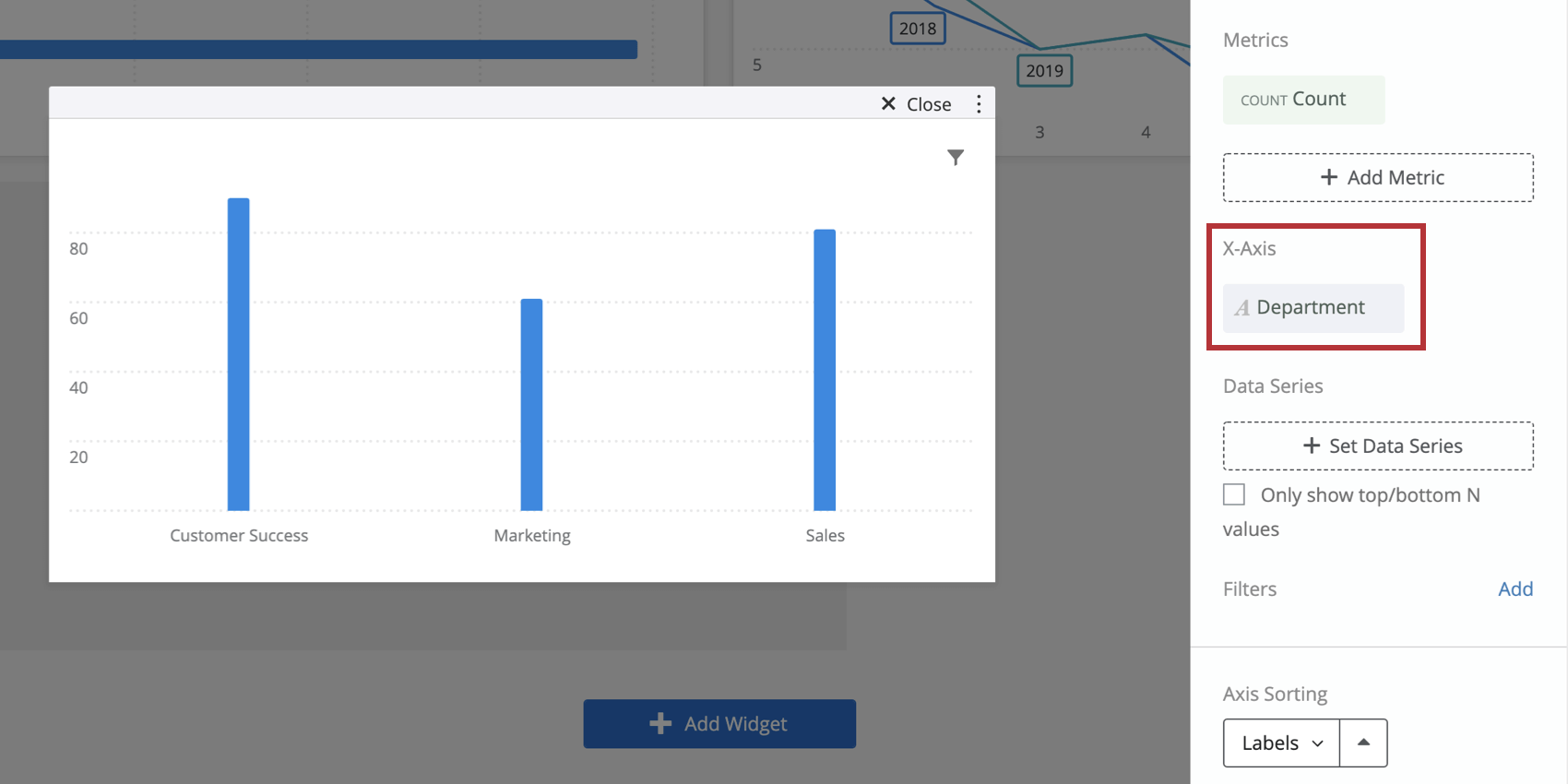
- Vous pouvez ensuite ajouter une Dimension de l’axe des abscisses, si vous le souhaitez. Il s’agit d’un découpage pour la mesure sélectionnée qui apparaît sous forme d’étiquettes supplémentaires s’affichant au bas de votre graphique.

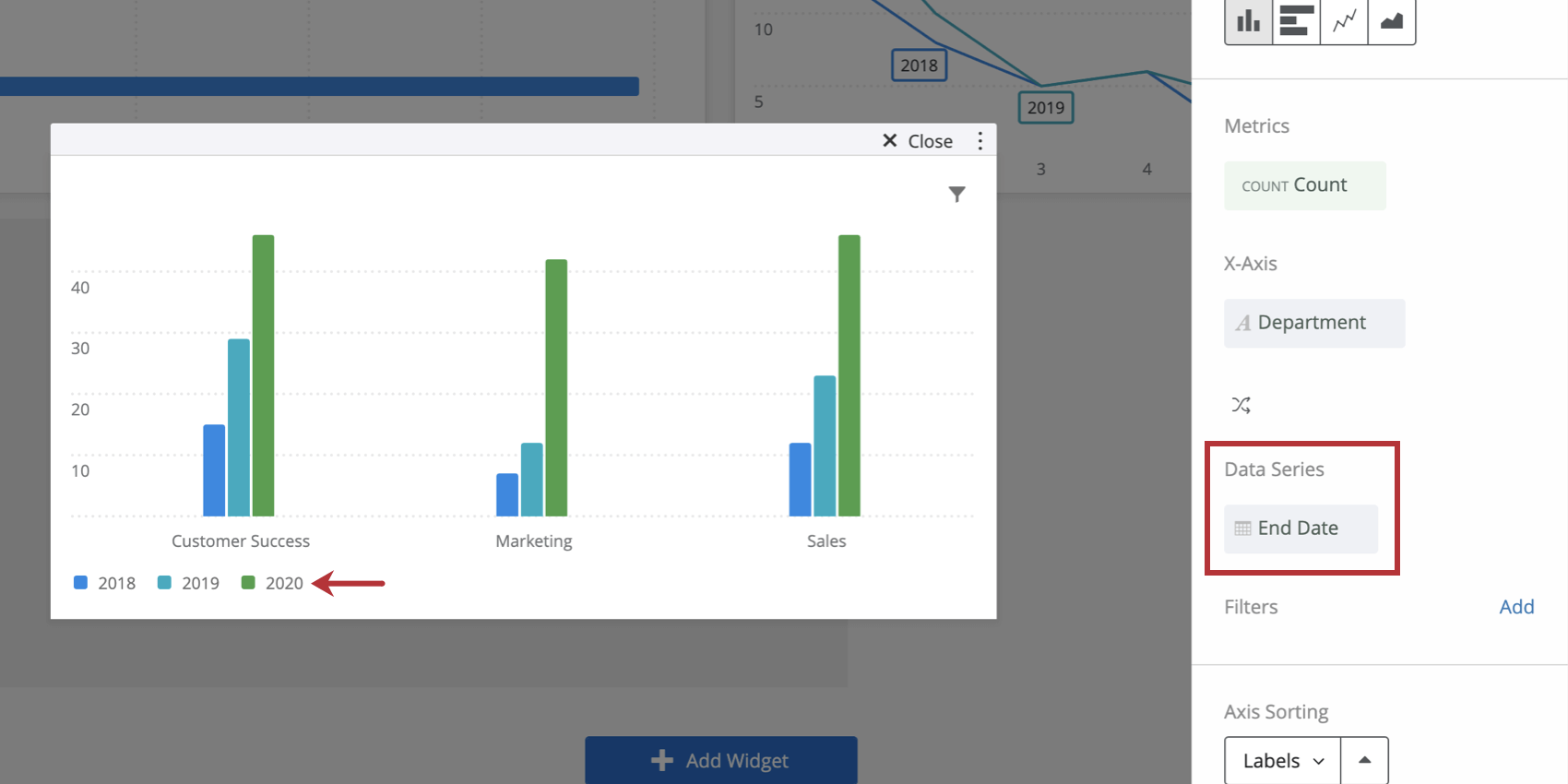
- Pour ajouter un découpage supplémentaire au-dessus de votre dimension d’axe des abscisses, vous pouvez sélectionner une série de données. Une série de données vous permettra d’examiner vos données à un niveau granulaire supplémentaire.

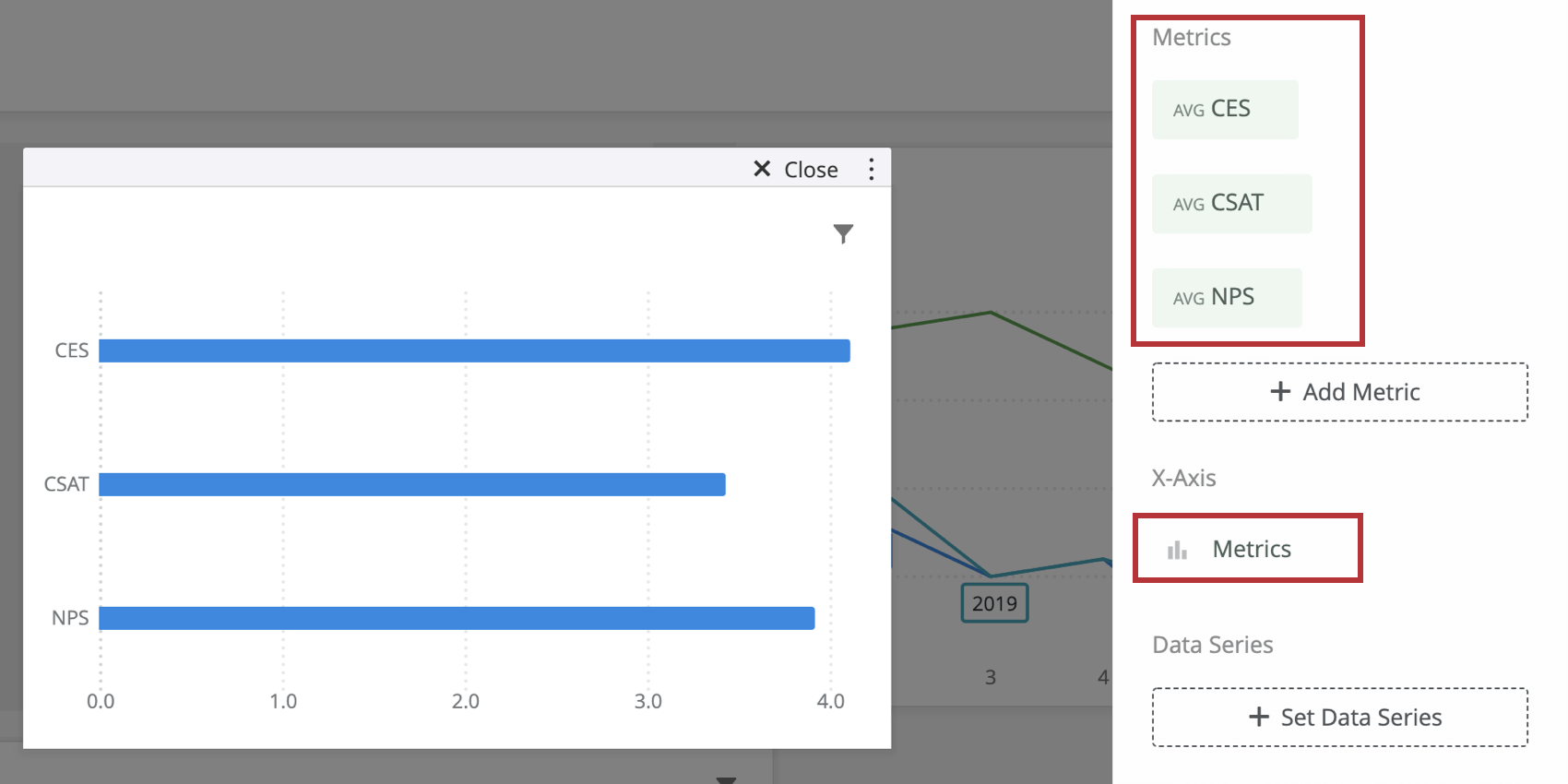
Astuce : Vous ne pourrez spécifier la dimension de l ‘axe des X que si votre widget ne comporte qu’une seule métrique. Si vous utilisez plus d’une mesure dans votre graphique, la dimension de l ‘axe des X affichera automatiquement Métriques et utilisera les mesures sélectionnées comme découpage à la place.
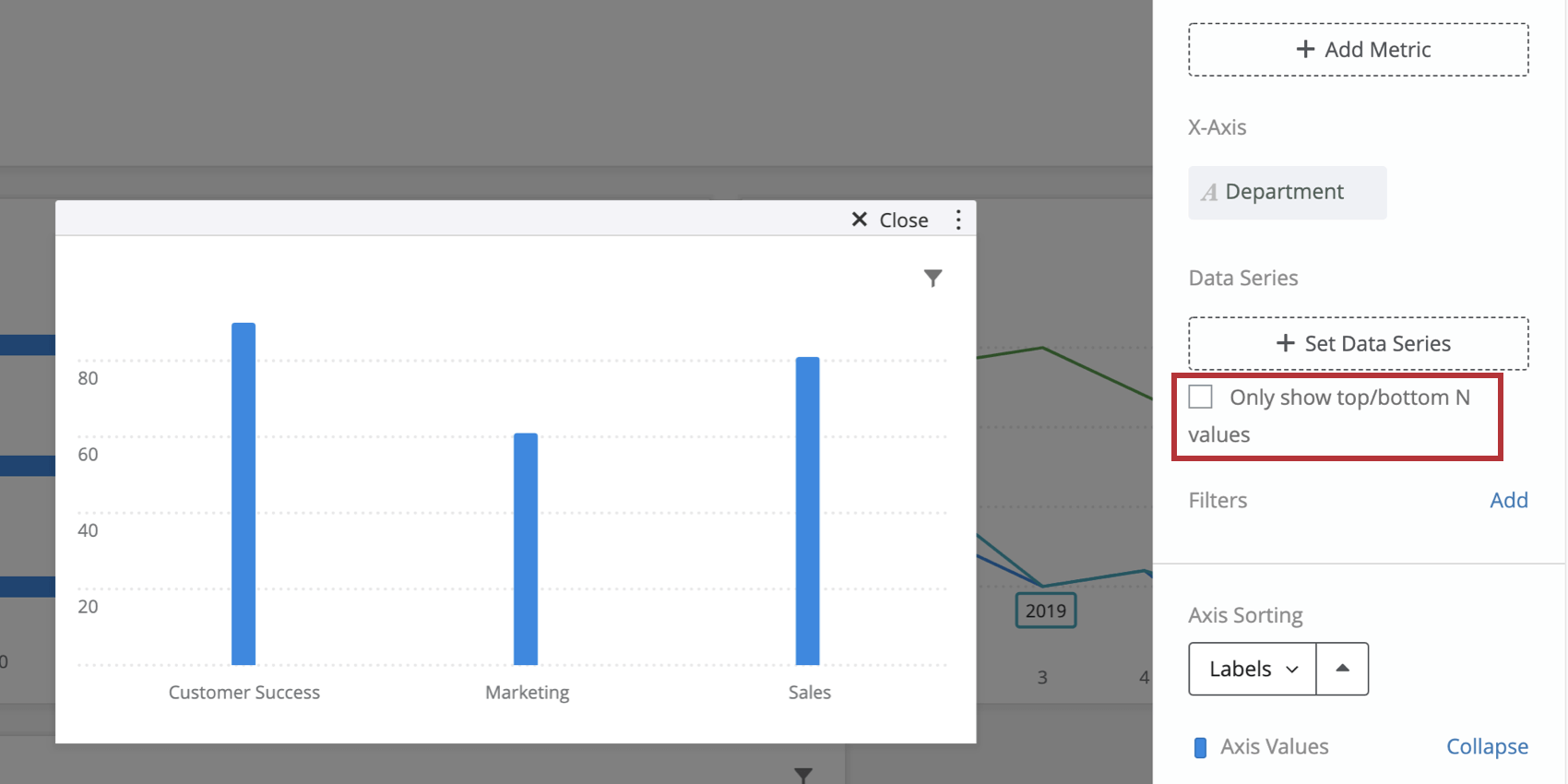
Astuce : Si vous choisissez d’ajouter une série de données, vous ne pourrez ajouter que des champs de type Texte, Texte à réponses multiples, Nombre ou Date. Si vous n’ajoutez pas de série de données et que vous n’avez qu’une seule mesure et une seule dimension d’axe des abscisses ajoutée, vous aurez la possibilité d’afficher uniquement les valeurs N supérieures/inférieures. Cochez cette case pour indiquer si vous souhaitez afficher uniquement les valeurs du haut ou du bas et pour préciser le nombre de ces valeurs que vous souhaitez voir apparaître.
Options de mesure de comptage
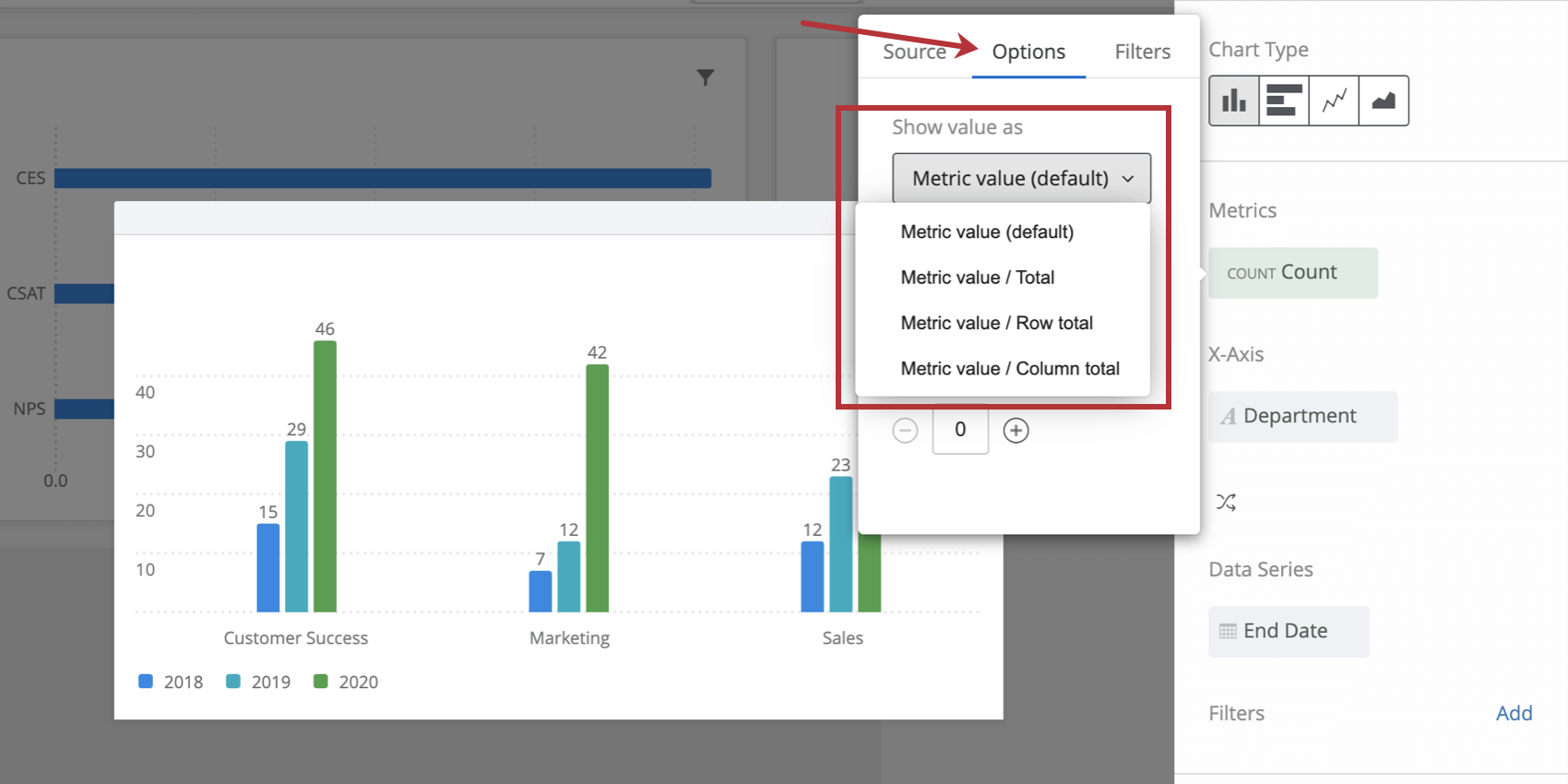
Lorsque vous sélectionnez le comptage comme type de mesure et que vous avez défini un axe des abscisses et une série de données, des options supplémentaires sont disponibles pour l’affichage de votre mesure. Pour accéder à ces options, cliquez sur votre métrique et sélectionnez Options.
Les différentes options sont les suivantes :
- Valeur métrique (par défaut) : Le graphique affiche le nombre numérique de chaque point de données. Le graphique affichera un nombre.
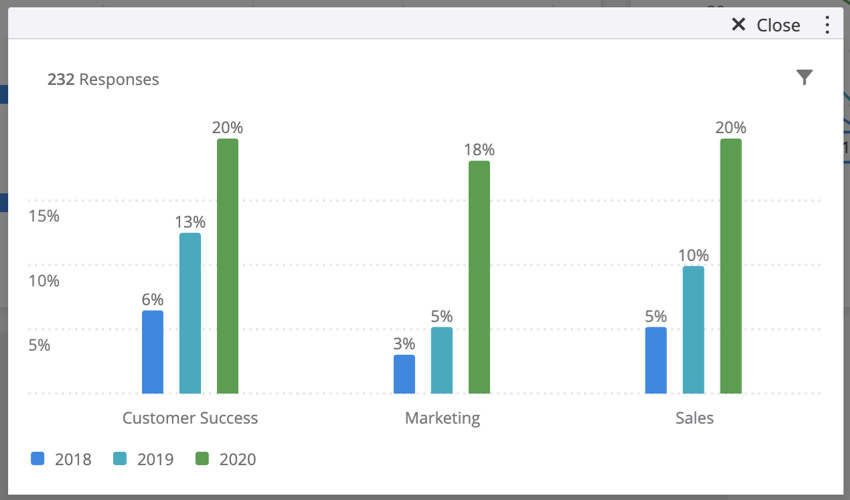
- Valeur métrique/ Total: le graphique affichera le résultat du calcul (nombre numérique/nombre total de réponses). Le graphique affichera un pourcentage.
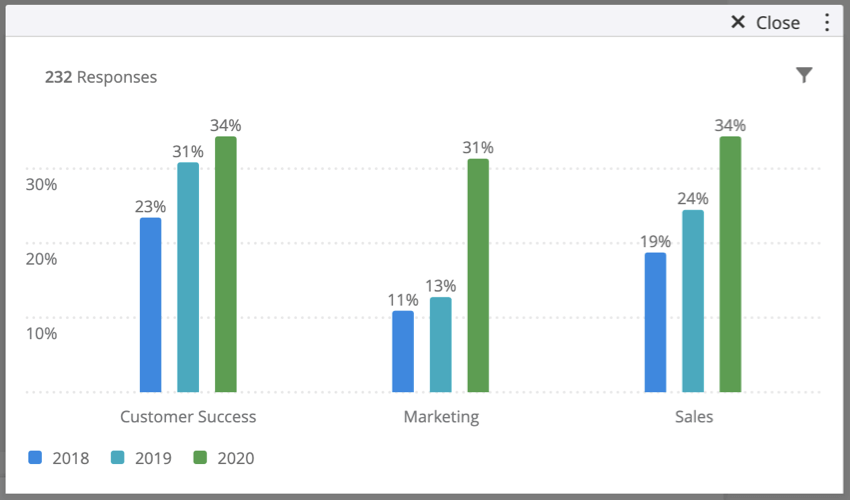
Exemple : Dans cette capture d’écran, chaque barre affiche le nombre de réponses pour chaque point de données, divisé par le nombre total de réponses. Par exemple, la barre pour les réponses recueillies dans le service « Customer Success » (Réussite client) en 2018 affiche 6 % puisque 15/(232 réponses) = 0,06 ou 6 %.

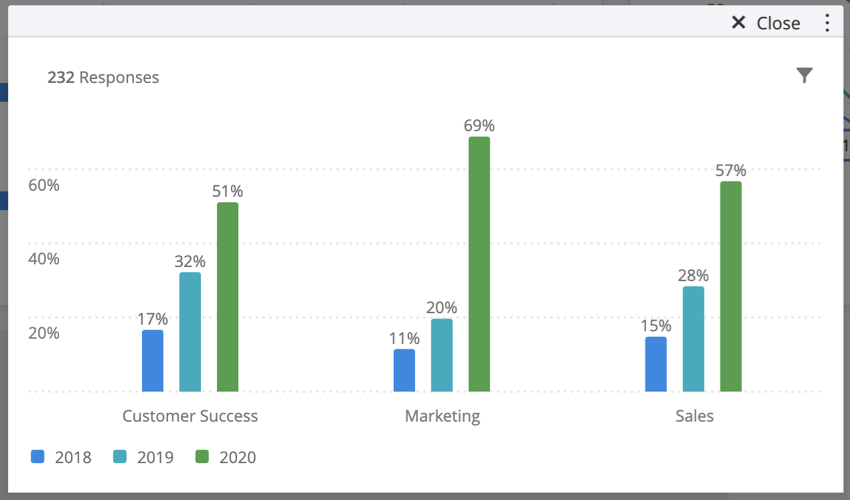
- Valeur métrique/total de la ligne : le graphique affichera le résultat du calcul (nombre numérique/nombre total de réponses dans la dimension de l’axe des x). Le graphique affichera un pourcentage.
Exemple : Dans cette capture d’écran, chaque barre affiche le nombre de réponses pour un point de données, divisé par le nombre de réponses dans la même dimension x. Par exemple, la barre pour les réponses recueillies dans le service « Customer Success » (Réussite client) en 2018 affiche 17 %. Cela est dû au fait que la barre affiche le résultat de ce calcul : (15/(15+29+46)) = 0,17 ou 17 %. Pour obtenir ces chiffres, nous additionnons chacune des valeurs de la mesure du graphique par défaut pour « Customer Success » (Réussite client) uniquement. Nous voyons donc que 15 personnes ont répondu en 2018, 29 en 2019, et 46 en 2020. Ces réponses constituent le dénominateur de notre équation. Le numérateur est la mesure qui nous intéresse, c’est-à-dire le nombre de réponses dans le service « Customer Success » (Réussites client) recueillies en 2018.

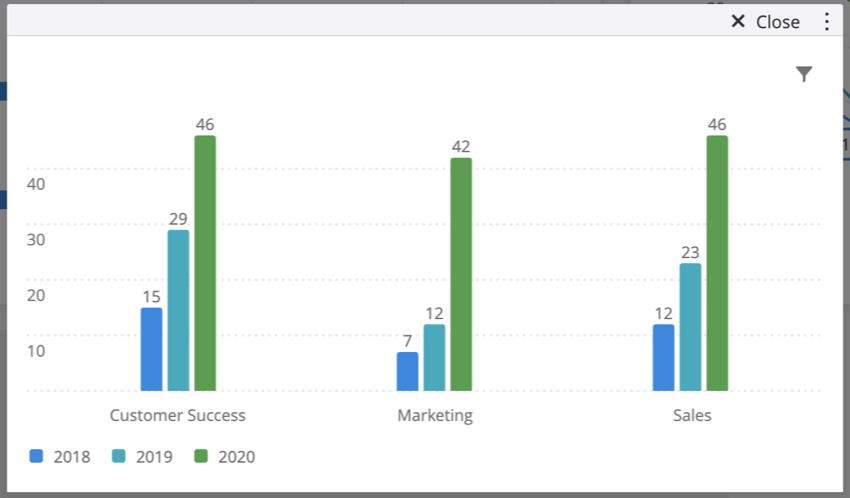
- Valeur métrique/total de la colonne: Le graphique numérique affiche le résultat du calcul (nombre numérique/nombre total de réponses dans la série de données). Le graphique affichera un pourcentage.
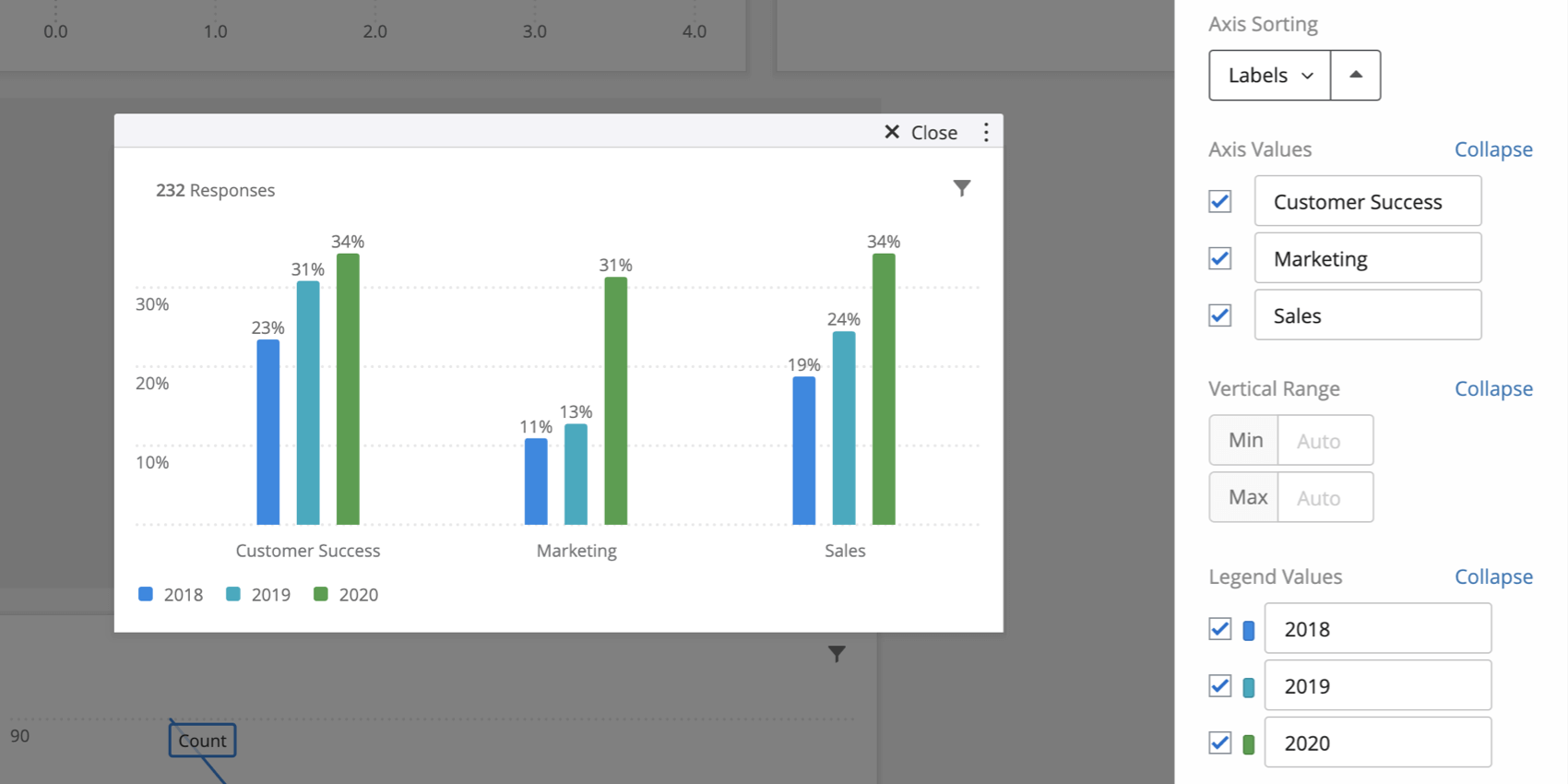
Exemple : Dans cette capture d’écran, chaque barre affiche le nombre de réponses pour un point de données, divisé par le nombre de réponses dans la même série de données. Par exemple, la barre pour les réponses dans le service « Customer Success » (Réussite client) recueillies en 2018 affiche 23 %. Cela est dû au fait que la barre affiche le résultat de ce calcul : (15/(15+7+12+30) = 0,23 ou 23 %. Pour obtenir ces chiffres, nous additionnons chacune des valeurs de la mesure du graphique par défaut pour les réponses de 2018 uniquement. Nous constatons donc que 15 réponses provenaient du service « Customer Success » (Réussite client), 7 du service Marketing, 12 du service des « Sales » (Ventes), et 30 réponses non présentées ont été recueillies sans données de service. Ces réponses constituent le dénominateur de notre équation. Le numérateur est la mesure qui nous intéresse, c’est-à-dire le nombre d’employés du service « Customer Success » (Réussites client) ayant répondu en 2018.

Personnalisation d’un widget
Graphique normalisé
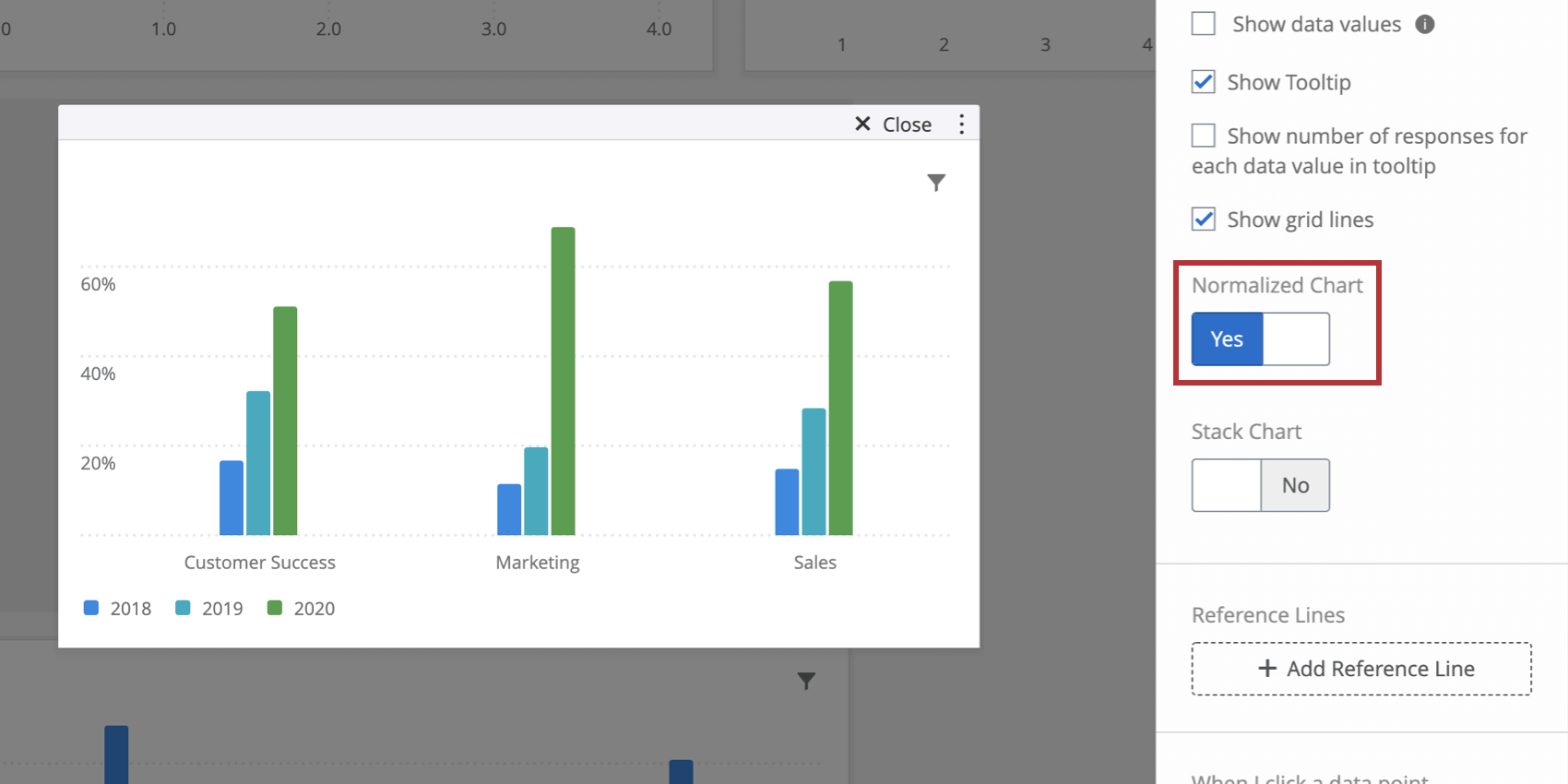
Si vous choisissez l’option ” Graphique normalisé “, chaque point de données du graphique sera affiché sous la forme d’un pourcentage de 100 %. Cela est utile si votre widget est découpé avec une série de données et que vous souhaitez afficher la fraction des répondants ayant sélectionné certaines valeurs sous forme de pourcentages relatifs au lieu de nombres explicites.
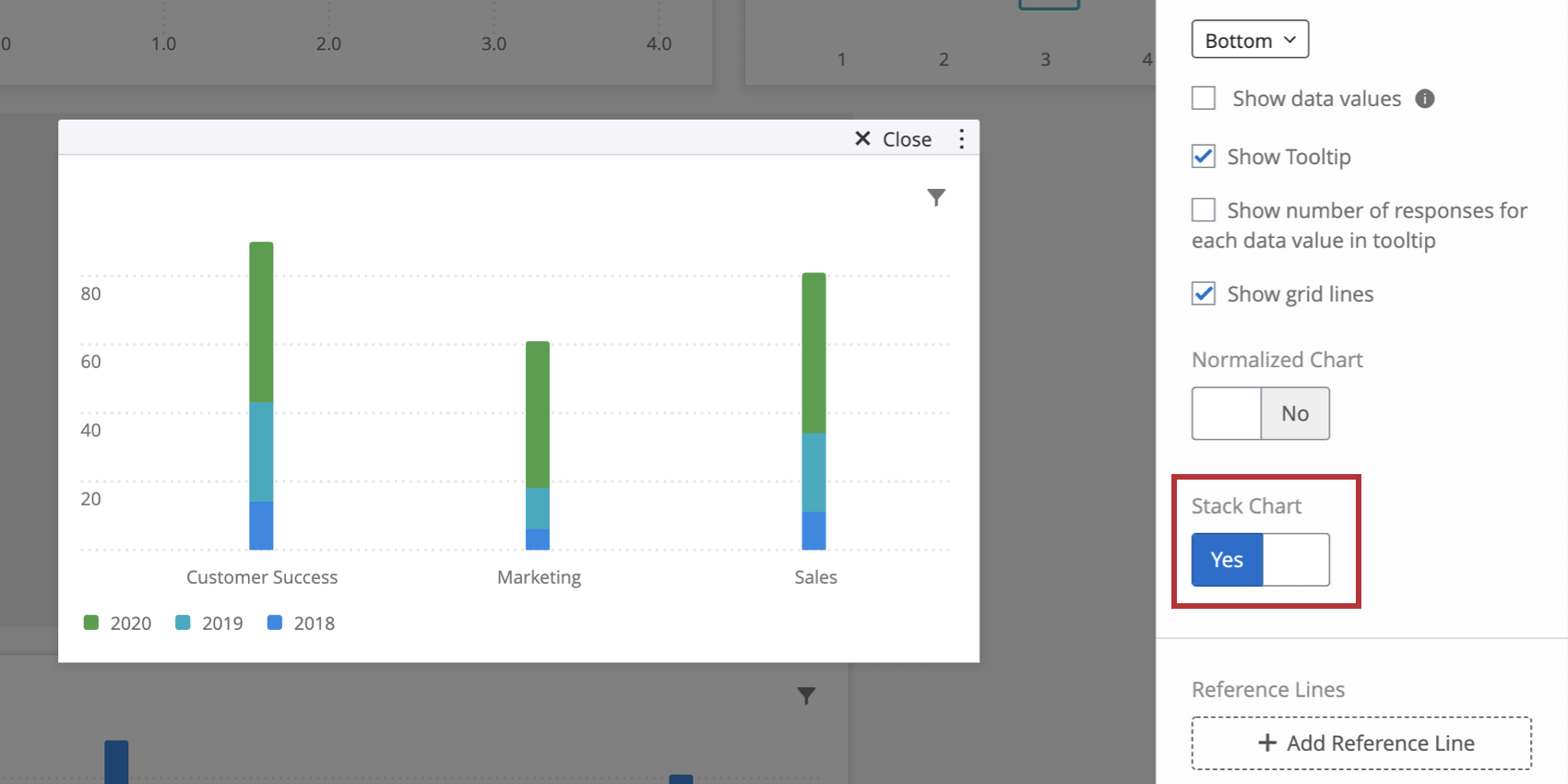
Graphique empilé
Si vous choisissez l’option “Diagramme à barres”, les barres de votre diagramme seront condensées en une seule barre empilée. Si votre widget est découpé avec une série de données, il y aura une barre empilée pour chaque valeur du champ Série de données. Cette option est particulièrement utile si vous normalisez le widget. Dans ce cas, la longueur de la barre représentera 100 % et elle sera divisée en sections correspondant aux pourcentages de chaque point de données.
Paramètres de l’axe
Selon la configuration choisie pour votre graphique simple, vos options de paramètres d’axe peuvent être affichées différemment de ce qui est illustré ici. Cependant, la fonctionnalité reste la même et vous pourrez appliquer ces paramètres à n’importe quelle configuration.
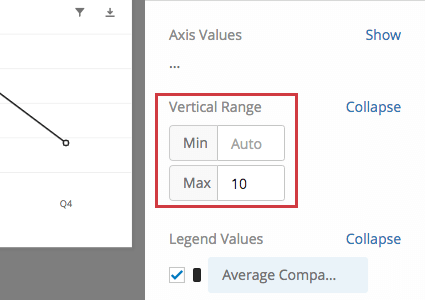
Vous pouvez modifier l’ordre de votre axe des x en utilisant les options de tri de l’axe. Les options Personnalisé et Étiquettes seront toujours accessibles ; des options supplémentaires apparaîtront en fonction de la configuration de votre widget. Si vous choisissez Personnalisé, vous pourrez glisser-déposer les valeurs de l’axe sous la section Tri de l’axe dans l’ordre que vous souhaitez. Pour renommer les valeurs de l’axe, cliquez simplement sur le nom de la valeur dans Valeurs de l’axe et saisissez le nom souhaitez.
Vous pourrez spécifier votre plage verticale en saisissant vos valeurs min et max dans la section Plage verticale. Cette section définit les valeurs maximales et minimales sur l’axe des ordonnées de votre widget. Si vous ne définissez pas de valeurs, ces plages seront définies automatiquement pour inclure vos valeurs de données.
Pour modifier la couleur d’une valeur de légende, sélectionnez la couleur à gauche de la valeur sous Valeurs de légende. Vous pouvez également glisser-déposer les valeurs de la légende dans l’ordre que vous souhaitez.
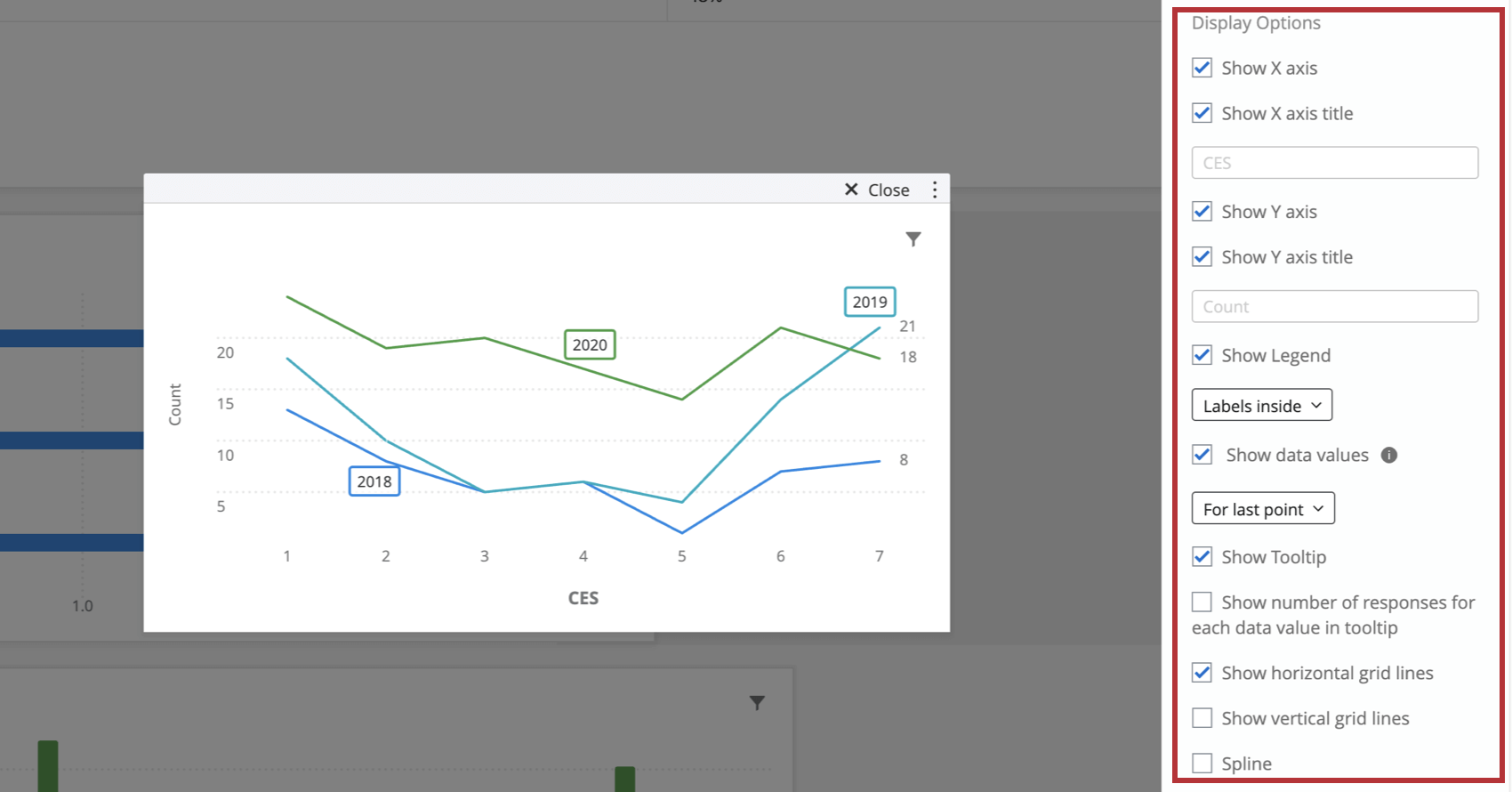
Options d’affichage
- Show X Axis: affiche les valeurs de l’axe X.
- Afficher le titre de l’axe des X : Ajoutez un titre à votre axe des X.
Astuce : Si vous ajoutez un titre et que vous souhaitez revenir à la valeur par défaut, effacez ce que vous avez écrit ; vous reviendrez automatiquement au nom du champ.
- Show Y Axis: affiche les valeurs de l’axe Y.
- Afficher le titre de l’axe Y : Ajoutez un titre à votre axe Y.
- Afficher la légende: Déterminez si une légende doit être affichée sur votre graphique, et à quel endroit. Les graphiques linéaires peuvent utiliser l’option d’étiquetage en ligne.
- Afficher les valeurs des données: Affiche les valeurs des données sur le graphique lui-même. S’il s’agit d’un graphique linéaire, vous pouvez afficher des données sur chaque point du graphique, uniquement pour les points minimum et maximum ou uniquement pour les derniers points de données.
- Afficher l’infobulle: affiche la valeur du champ et sa valeur de données lorsque vous passez la souris dessus dans le graphique.
- Afficher le nombre de réponses pour chaque valeur de données dans l’infobulle: affiche dans l’infobulle le nombre total de réponses prises en compte dans chaque valeur de données.
Astuce : Ce paramètre ne permet d’afficher le nombre total de réponses que pour un maximum de 10 valeurs de données à la fois. Après 10 valeurs de données, la bulle d’aide n’affichera que le nombre de réponses pour la valeur que vous survolez.
- Afficher les lignes de la grille: Affiche les lignes du quadrillage sur votre graphique. Si vous utilisez un graphique linéaire, vous aurez des options distinctes pour désactiver les lignes de quadrillage horizontales et verticales.
- Spline : Option pour les graphiques linéaires qui arrondit les points de rencontre.

Tests de signification
Les tableaux de bord peuvent vous aider à comprendre si les différences que vous voyez au fil du temps ou entre les groupes sont statistiquement significatives, et donc si elles peuvent servir à orienter des décisions commerciales importantes. En utilisant des tests de signification dans des graphiques linéaires simples et des tableaux simples, vous pouvez découvrir quelles modifications de données sont les plus importantes.
Voir le test de signification dans les graphiques simples et les tableaux simples (CX) pour plus d’informations. Bien qu’il s’agisse d’une page concernant les tableaux de bord expérience client (CX), la fonctionnalité décrite est la même que dans les tableaux de bord EX.
Calculs glissants
Les calculs glissants permettent d’appliquer une mesure sur un ensemble de points de données composé de plusieurs périodes. Les options de calculs glissants sont Moyennes glissantes et Mesures glissantes.
Pour plus d’informations, reportez-vous à la section Calculs de roulement dans les métriques des widgets. Bien qu’il s’agisse d’une page concernant les tableaux de bord expérience client (CX), la fonctionnalité décrite est la même que dans les tableaux de bord EX.
Filtres de mesure
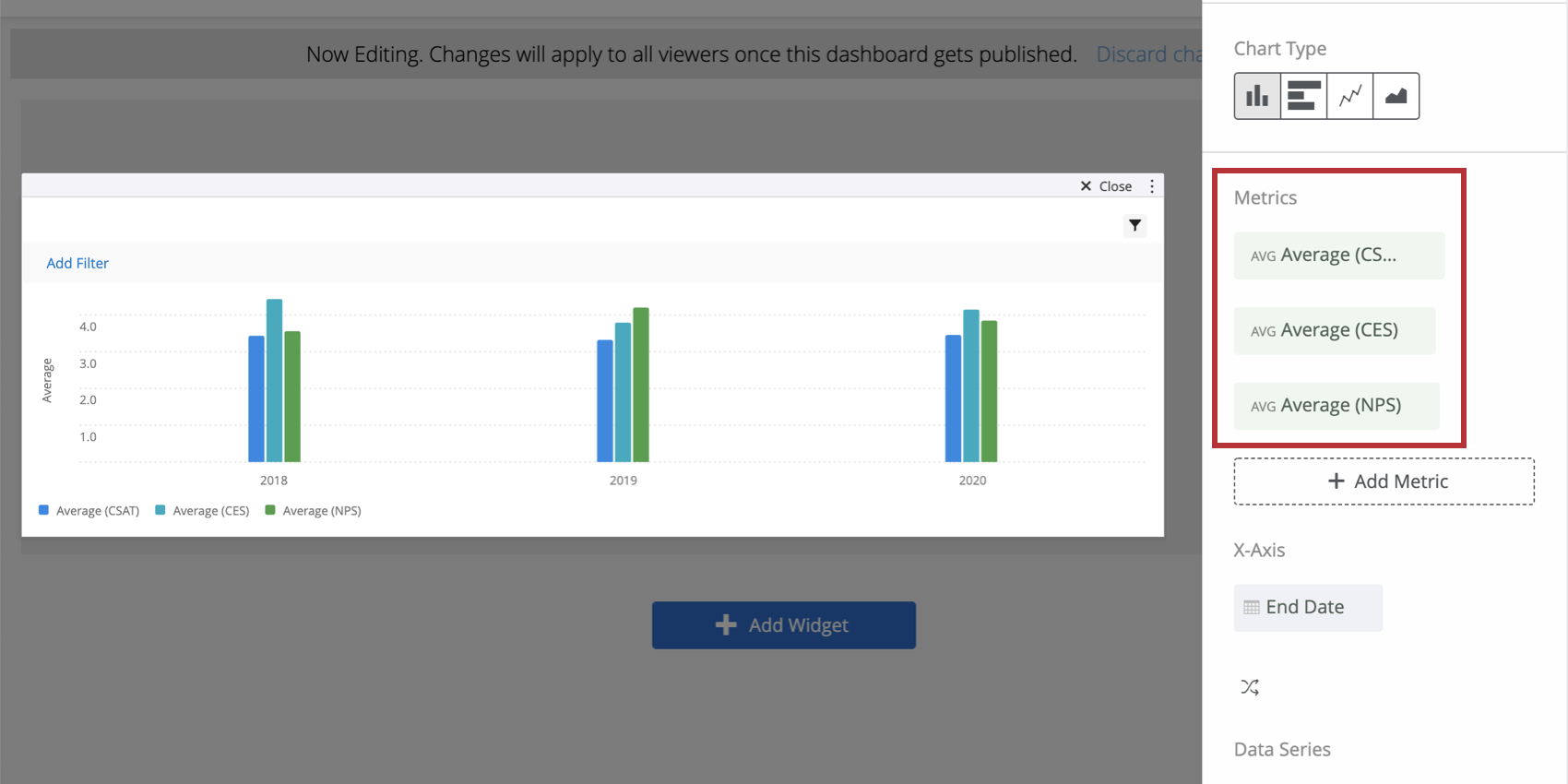
Imaginons que vous avez chargé de nombreuses mesures différentes dans votre tableau (Net Promoter Score, valeur moyenne, valeur minimale, valeur maximale, etc.) et que vous souhaitez pouvoir filtrer ces données afin de mieux les visualiser. Peut-être souhaitez-vous que certains utilisateurs du tableau de bord aient l’autorisation de voir une certaine mesure, mais pas certaines autres.
Les filtres de mesures sont un filtre de graphique simple spécial vous permettant de décider qui voit quelles mesures.
Ajouter un filtre de mesure
- Choisissez un widget de graphique simple auquel plusieurs mesures sont ajoutées.

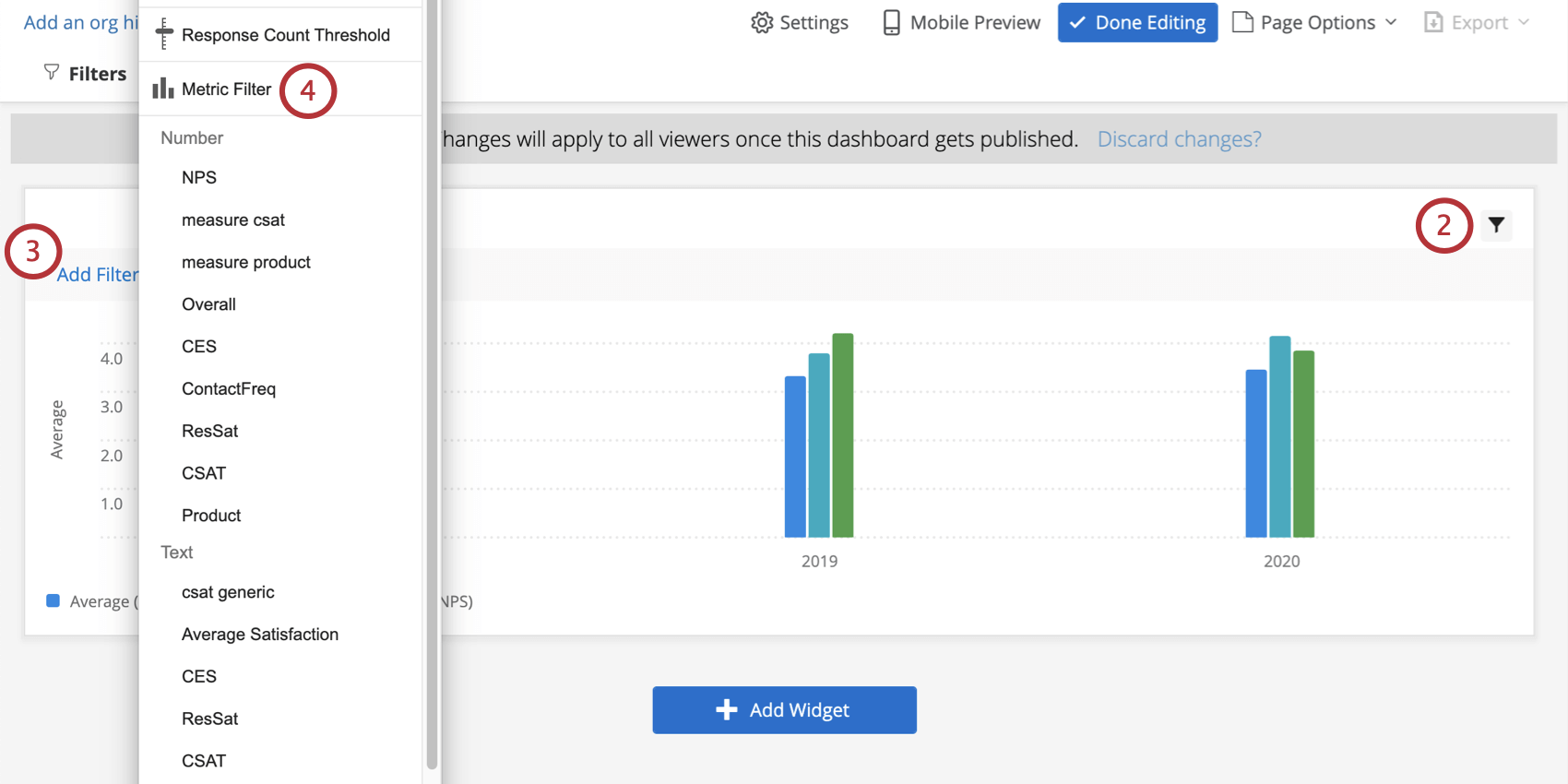
- Cliquez sur l’icône de filtre.

- Cliquez sur Ajouter un filtre.
- Sélectionnez Filtre de mesure.
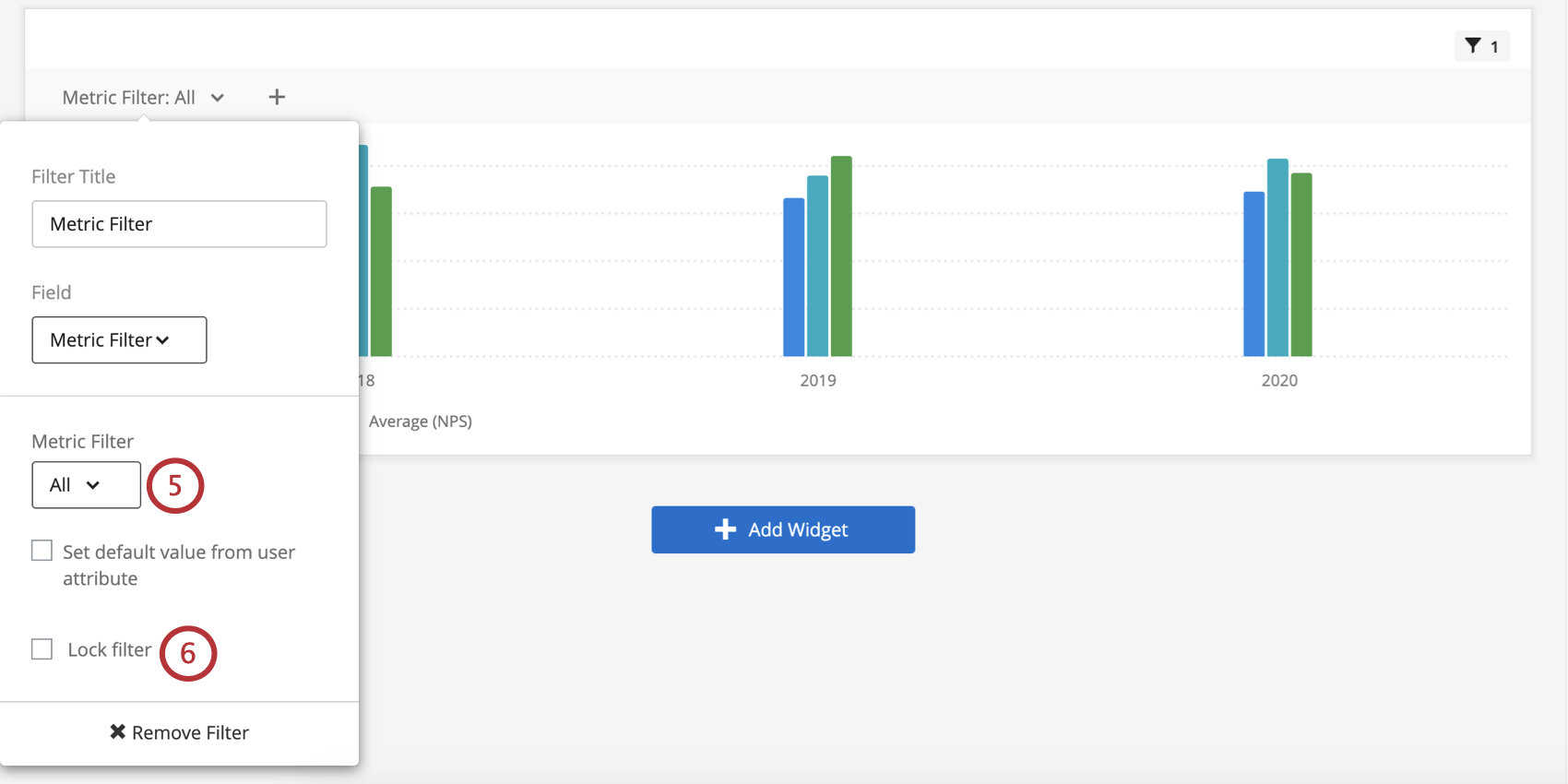
- Dans le menu déroulant Filtre de métriques, décidez des métriques à inclure ou à exclure.

- Pour empêcher les utilisateurs du tableau de bord de modifier ce filtre, sélectionnez Verrouiller le filtre.
Mapper des attributs de l’utilisateur aux filtres de mesure
Vous pouvez faire en sorte que les mesures par défaut que les utilisateurs voient varient en fonction de l’attribut de l’utilisateur. Les utilisateurs pourront quand même sélectionner différents filtres, mais ce qu’ils voient par défaut variera.
- Configurez un attribut de l’utilisateur. La valeur doit être le nom exact des mesures que vous souhaitez inclure dans ce filtre, séparé par des virgules.
- Revenez à votre tableau de bord en mode édition.
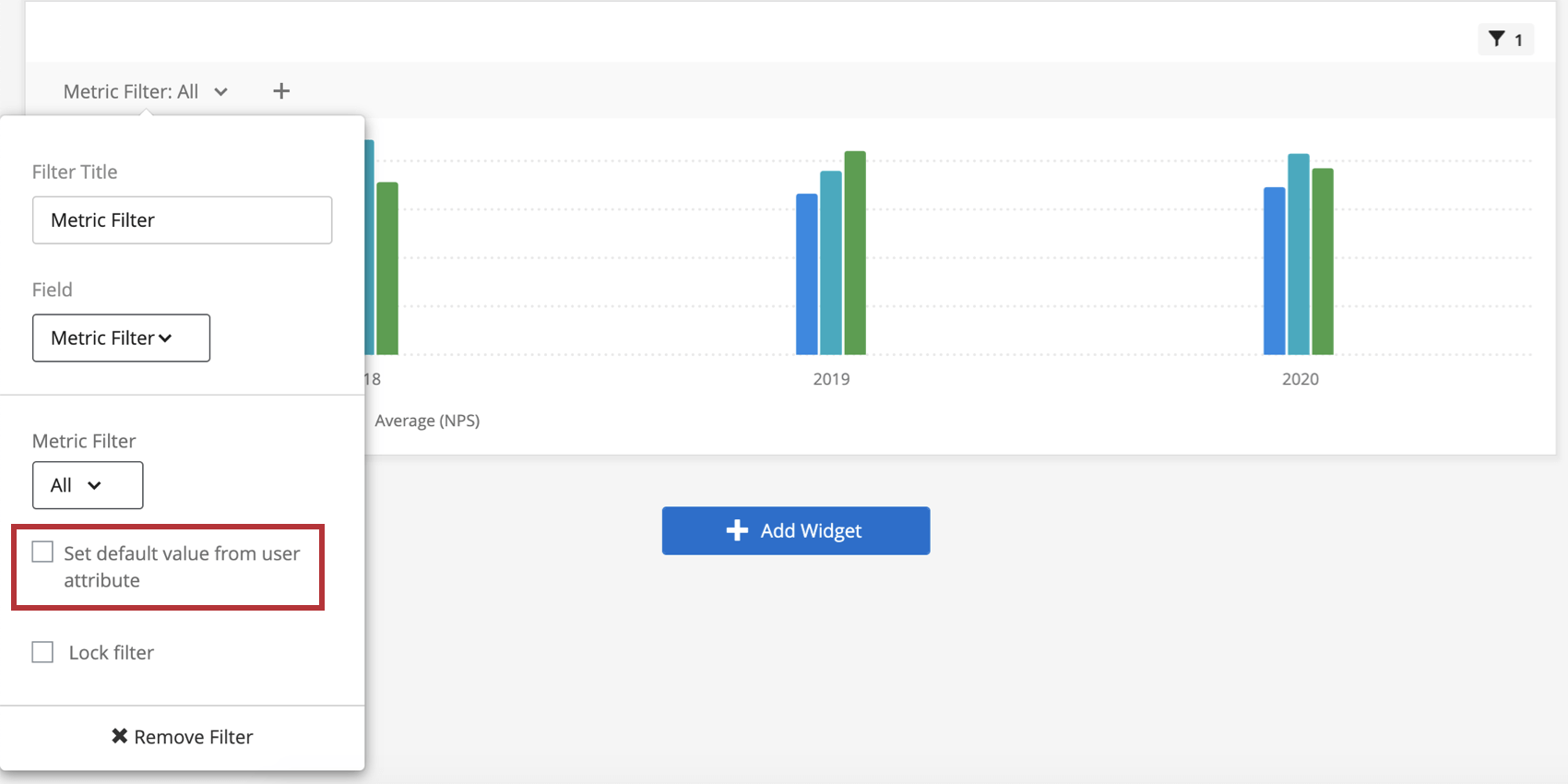
- Dans votre filtre de métrique, sélectionnez Définir la valeur par défaut de l’attribut de l’utilisateur.

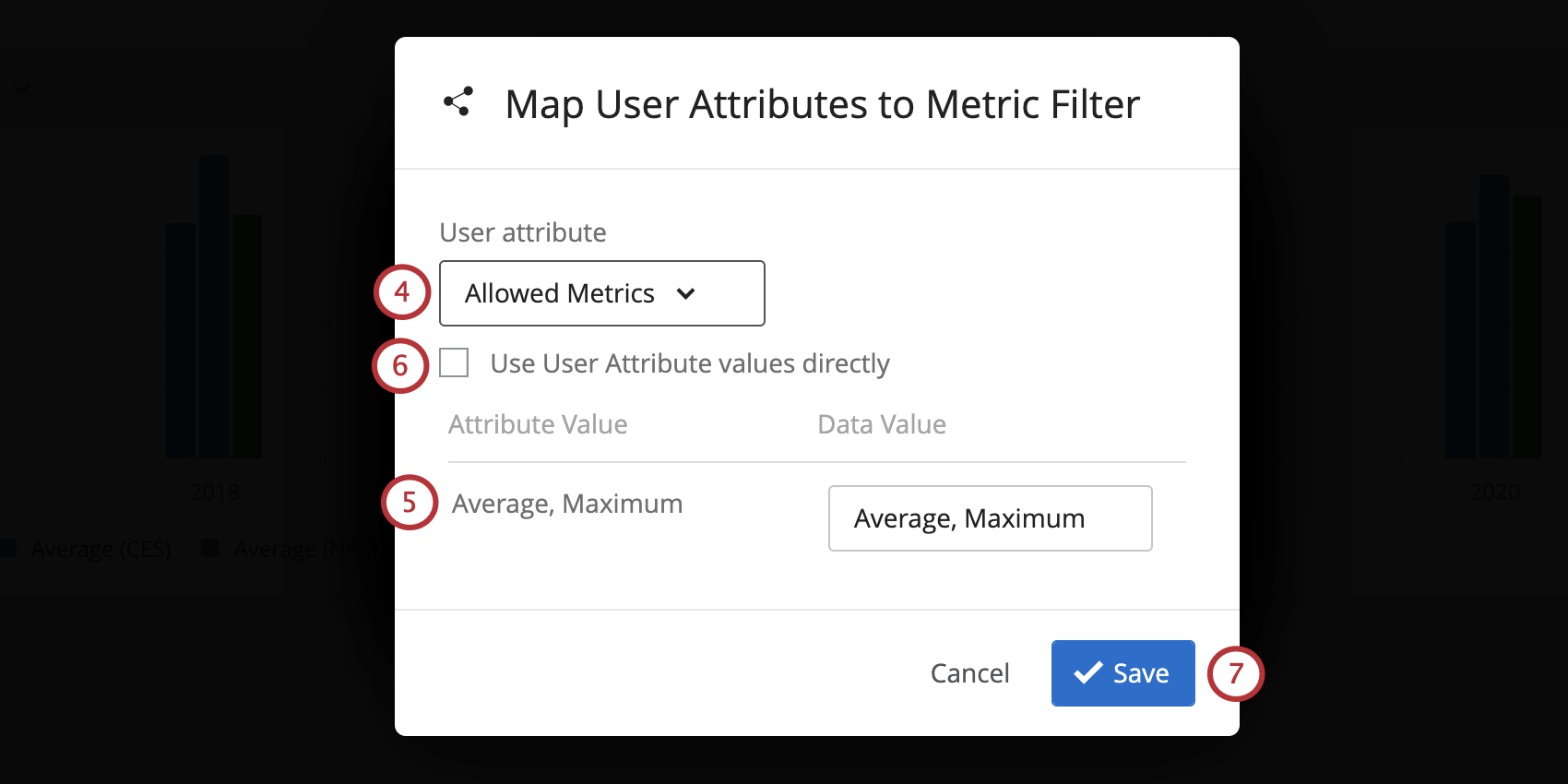
- Sélectionnez un attribut de l’utilisateur dans la liste déroulante.

- Assurez-vous que la valeur de l’attribut et la valeur des données correspondent aux informations souhaitées.
- Pour utiliser les attributs de l’utilisateur exactement tels qu’ils sont enregistrés, cliquez directement sur Utiliser les valeurs d’attribut de l’utilisateur.
- Cliquez sur Enregistrer.
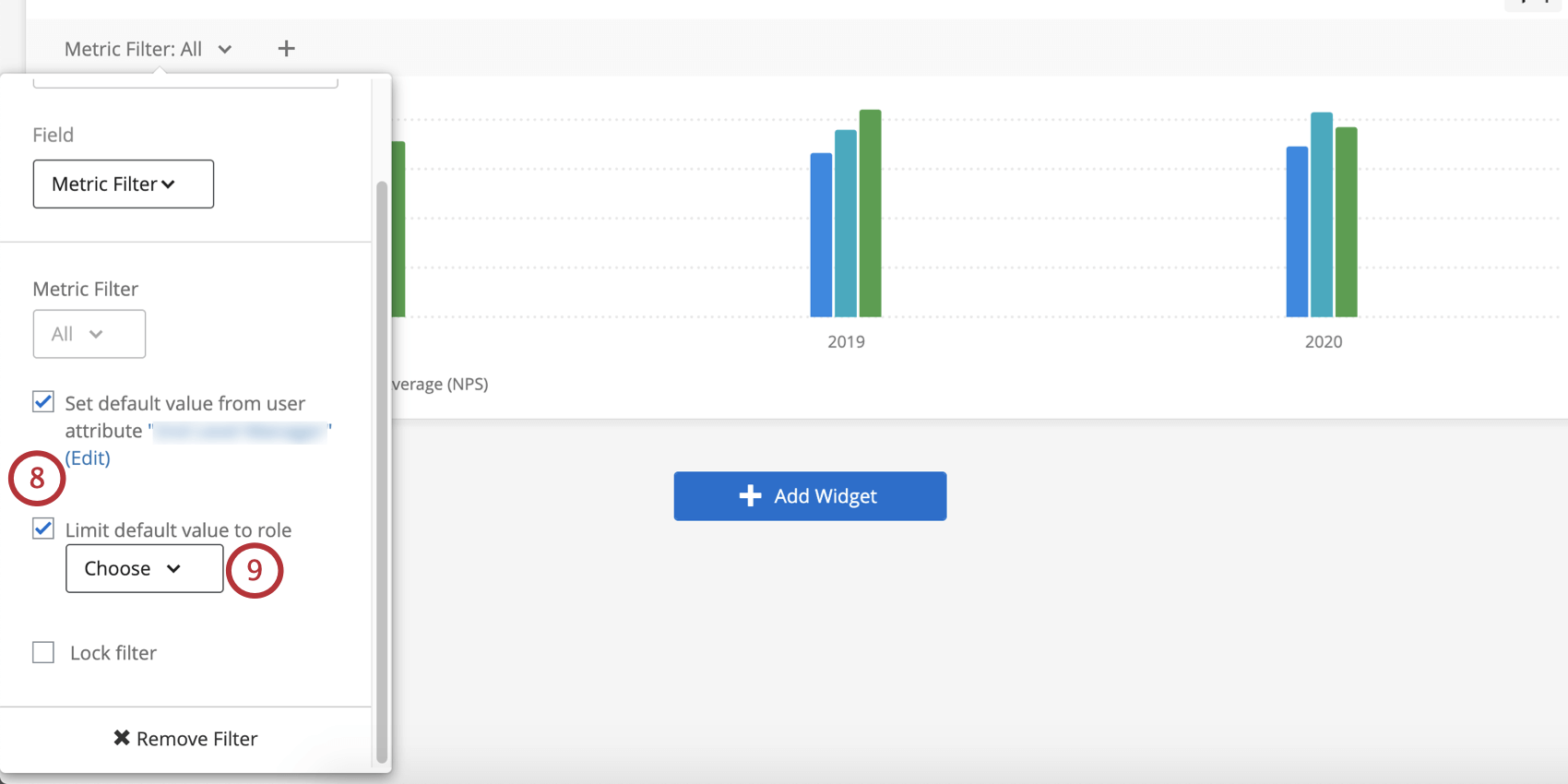
- Une fois qu’un attribut de l’utilisateur est défini, vous pouvez également limiter la valeur par défaut au rôle. Si vous le souhaitez, sélectionnez Limiter la valeur par défaut par rôle.
 Astuce : Lorsque vous choisissez de “Limiter la valeur par défaut au rôle”, vous déterminez un rôle unique dont les paramètres par défaut seront limités par l’attribut utilisateur des membres. Cela signifie que les membres du rôle verront ce que vous avez défini comme leurs attributs de l’utilisateur par défaut, tandis que tous les utilisateurs extérieurs au rôle verront simplement toutes les mesures par défaut.
Astuce : Lorsque vous choisissez de “Limiter la valeur par défaut au rôle”, vous déterminez un rôle unique dont les paramètres par défaut seront limités par l’attribut utilisateur des membres. Cela signifie que les membres du rôle verront ce que vous avez défini comme leurs attributs de l’utilisateur par défaut, tandis que tous les utilisateurs extérieurs au rôle verront simplement toutes les mesures par défaut. - Si vous avez sélectionné Limiter la valeur par défaut au rôle, sélectionnez un rôle dans la liste déroulante.
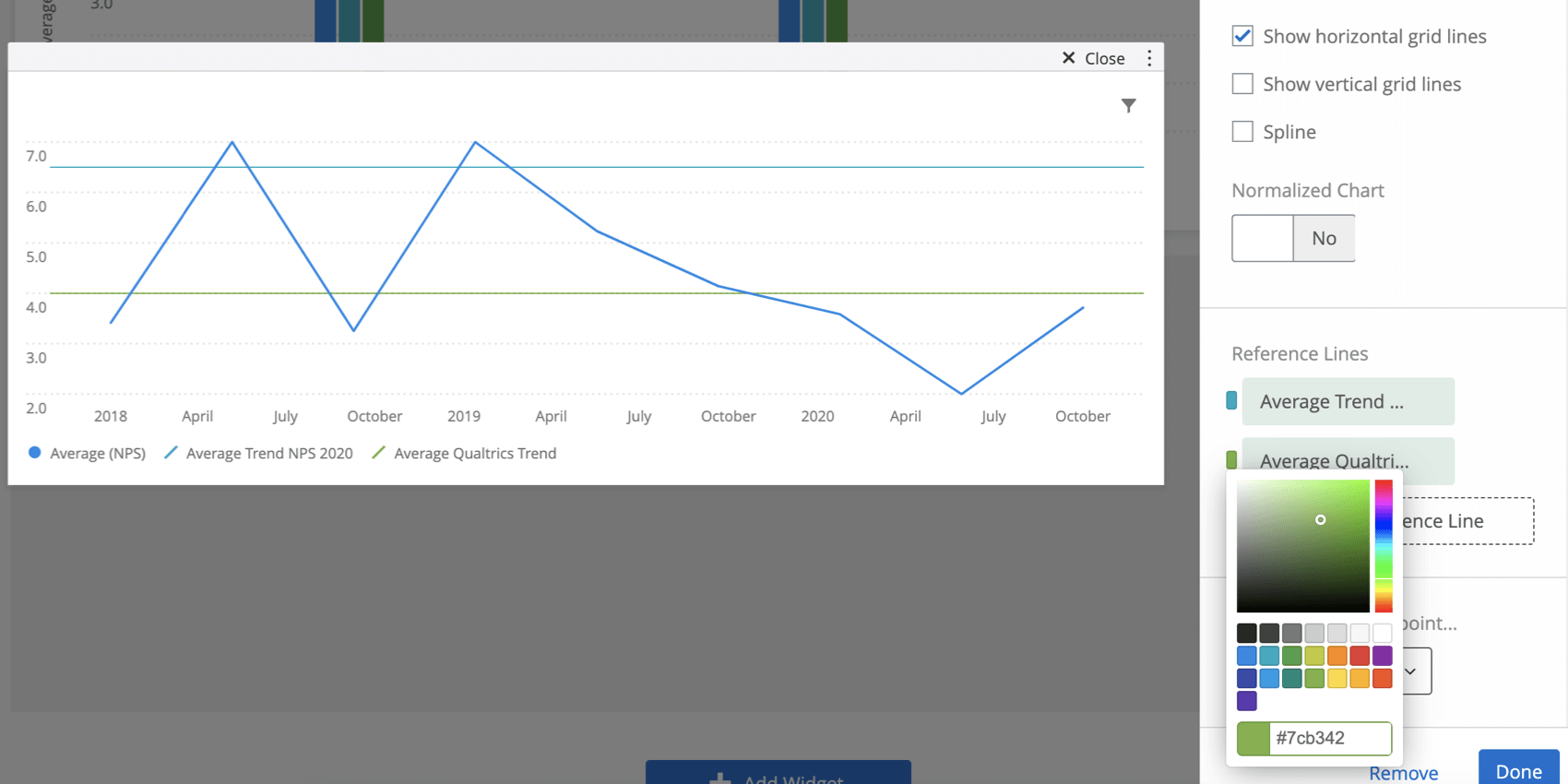
Ajouter des lignes de référence aux widgets
Vous pouvez également utiliser des données agrégées pour définir des lignes d’objectif sur des widgets de graphique simple affichant les données de votre entreprise. Cela vous permet de comparer visuellement les données de votre entreprise à celles des leaders du secteur.
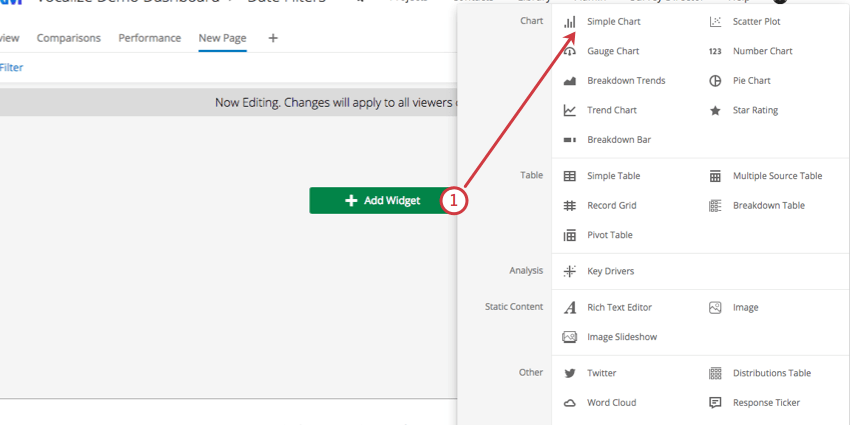
- Créez un widget de graphique simple.

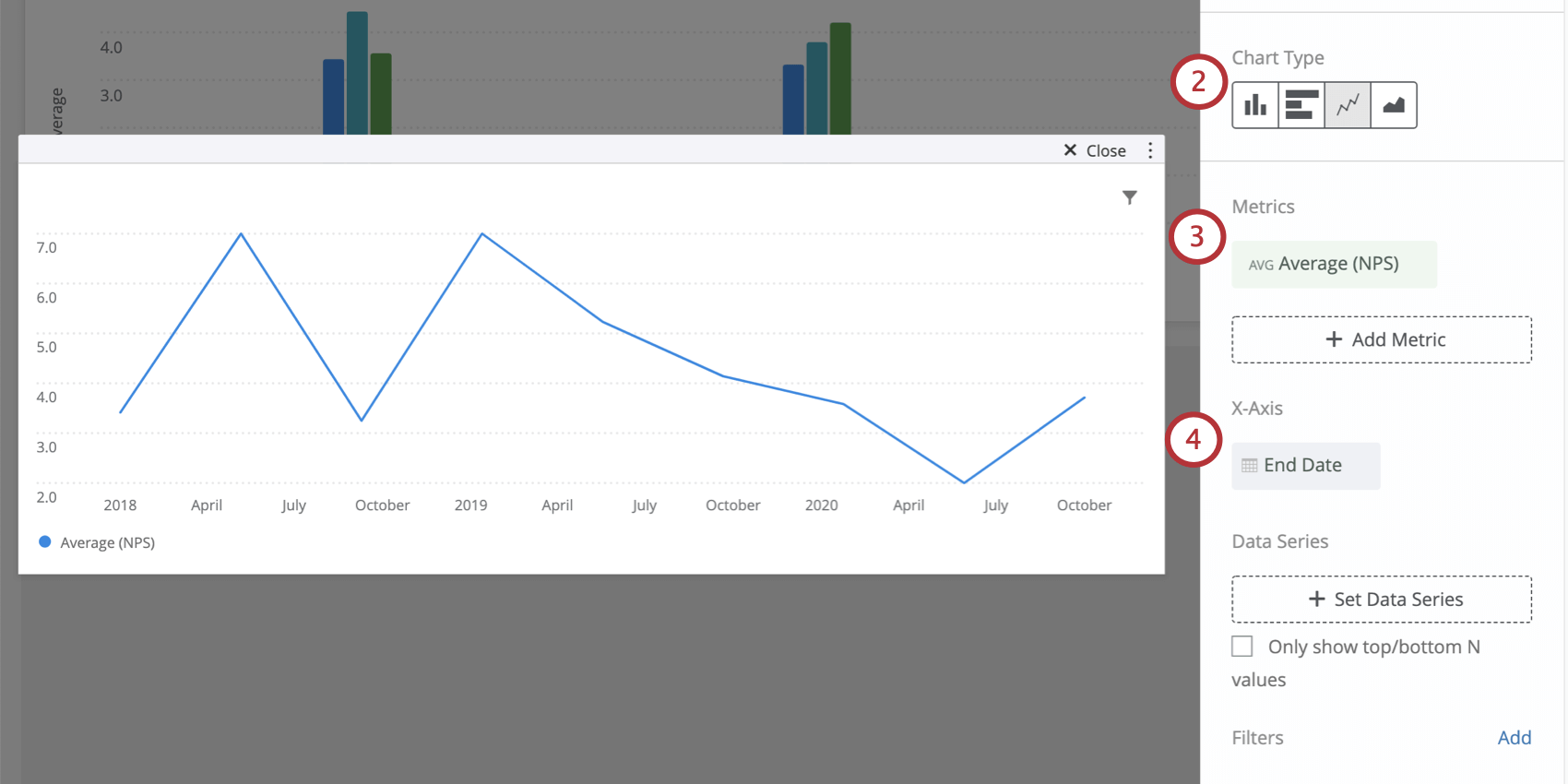
- Définissez le type de graphique.
 Astuce : En général, les lignes de but fonctionnent mieux avec le type de graphique linéaire.
Astuce : En général, les lignes de but fonctionnent mieux avec le type de graphique linéaire. - Définissez une mesure.
- Définissez un découpage sur l’axe des abscisses.
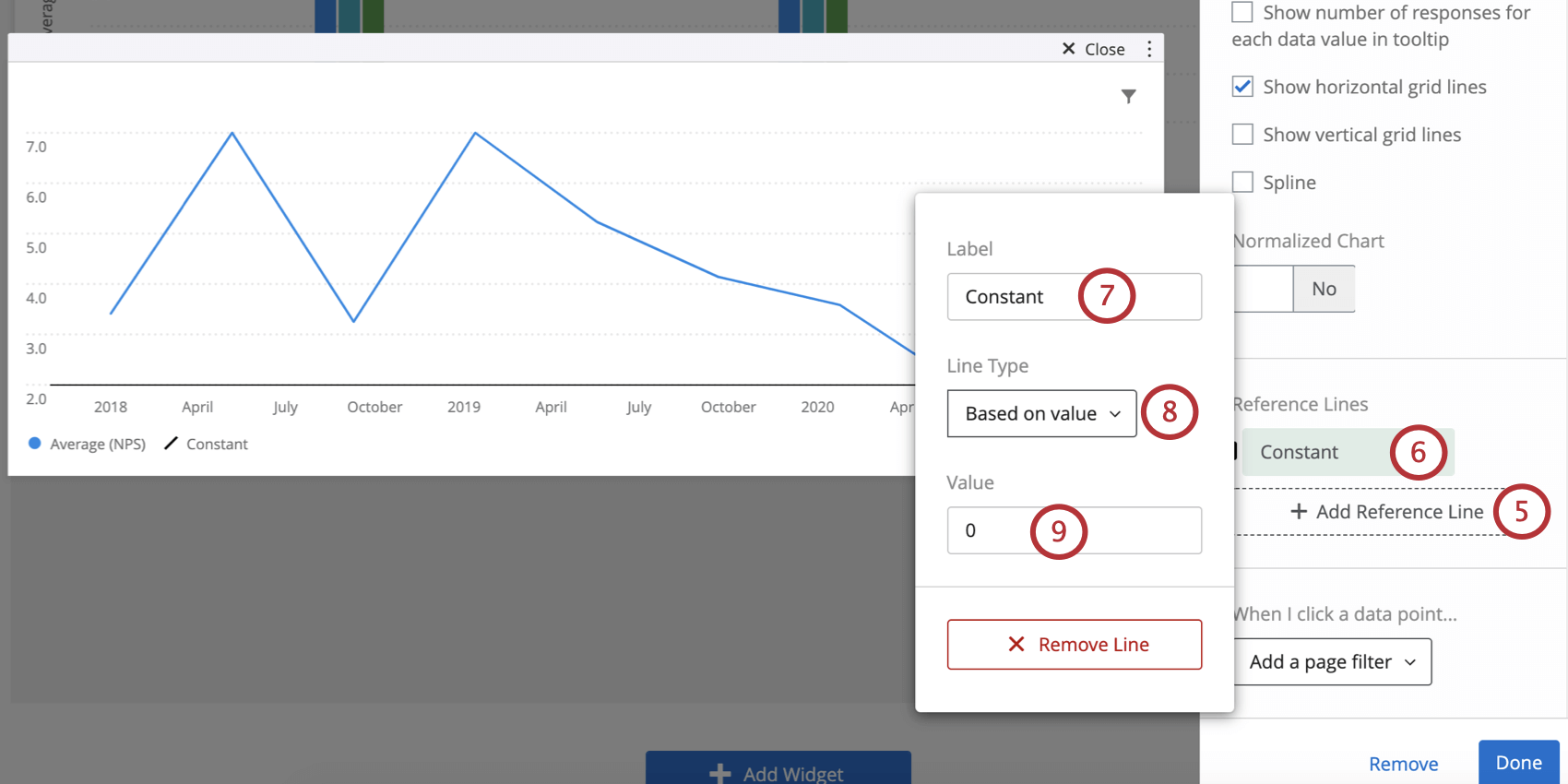
- Cliquez sur Ajouter une ligne de référence.

- Cliquez sur votre ligne de référence nouvellement créée.
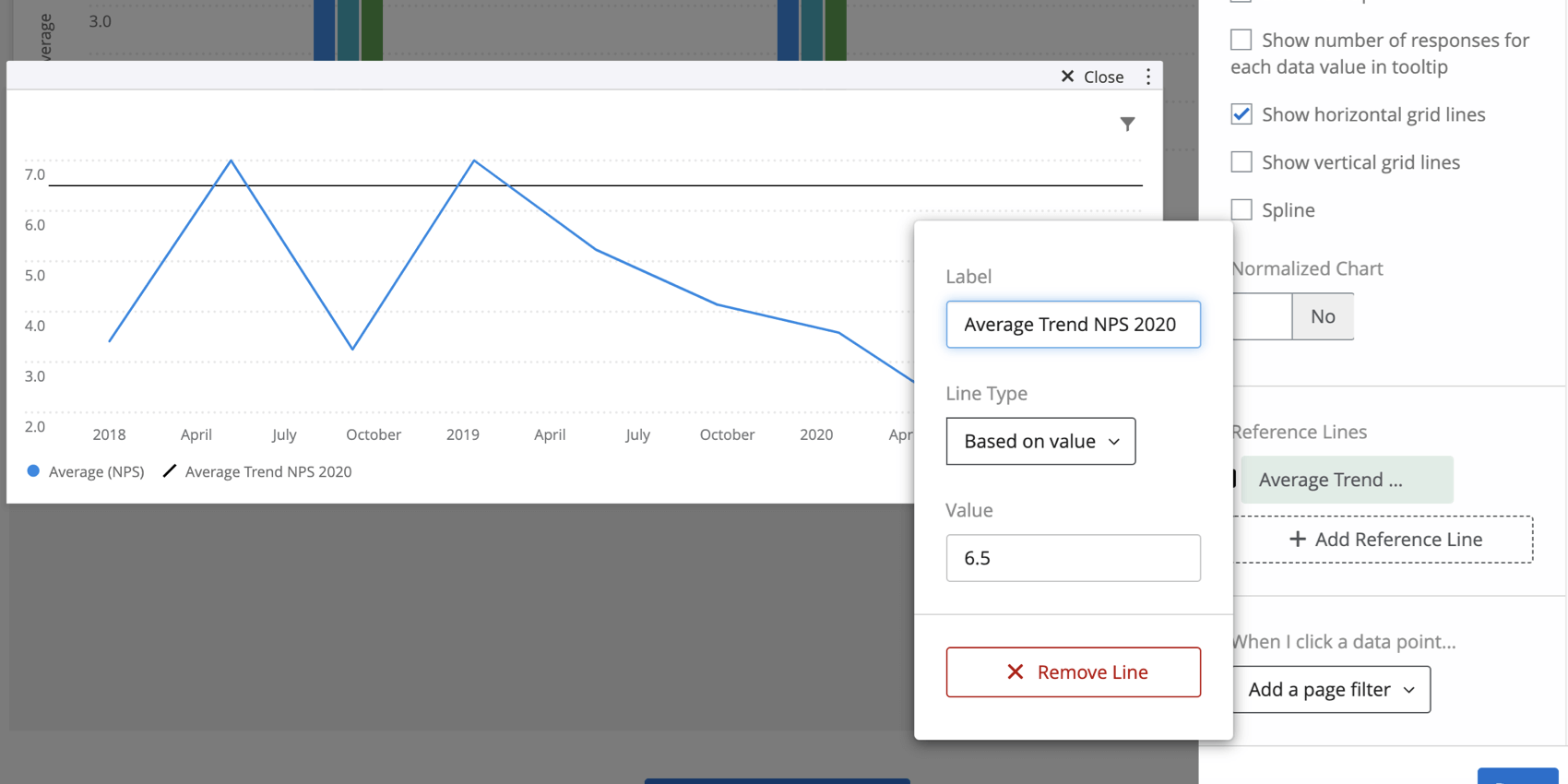
- Étiquetez votre ligne.
- Sélectionnez entre :
- Basé sur la valeur: Saisissez une valeur statique qui servira de ligne d’objectif.
- Sur la base d’un indicateur: sélectionnez un indicateur, créant ainsi une ligne d’objectif dynamique qui s’ajuste au fur et à mesure que vous collectez des données.
- Selon le type de ligne que vous avez choisi, saisissez la valeur du point de référence que vous souhaitez utiliser comme ligne d’objectif ou sélectionnez la mesure que vous souhaitez utiliser.
- Répétez les étapes 4 à 7 si nécessaire.

- Modifiez les couleurs de vos lignes de référence.

Les couleurs des lignes d’objectif seront incluses dans la légende.
Astuce : Si les graphiques linéaires ne s’affichent pas comme vous le souhaitez sur le Widget, essayez d’ajuster le maximum ou le minimum du graphique simple.
Filtres de date
Les filtres de date disposent de fonctions uniques pour les graphiques simples, notamment la possibilité de comparer historiquement ainsi qu’une fonctionnalité appelée filtres de mesure.
Comparer l’historique
Si vous disposez de plusieurs sources chronométrées, l’option de comparaison historique est un excellent moyen de montrer comment les commentaires des employés ont évolué au fil du temps.
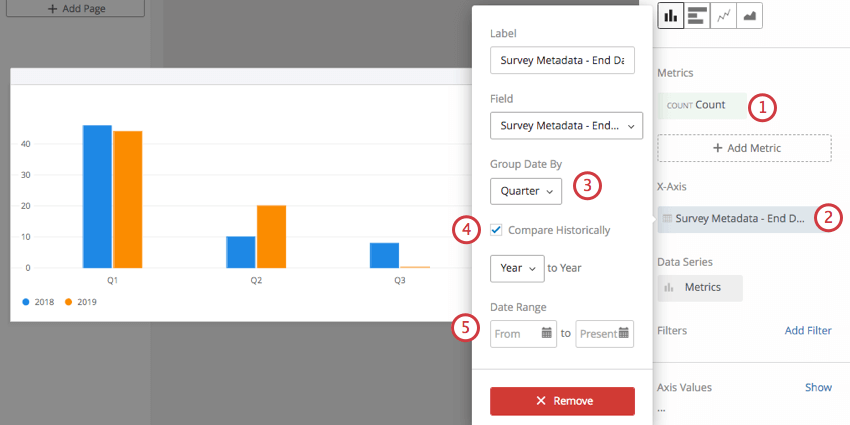
- Ajouter une mesure.
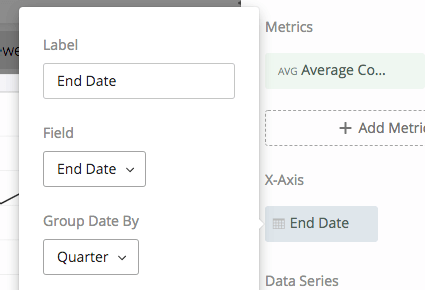
- Ajoutez un champ de date à votre axe des abscisses. Cliquez ensuite à nouveau sur le champ pour ouvrir le menu.
- Ajustez la façon dont vous regroupez les données (jour, semaine, année, etc.), si nécessaire.
- Sélectionnez Comparer historiquement.
- Si vous souhaitez restreindre les données par date, sélectionnez une plage de dates.
Astuce : Ce paramètre est utile si vous disposez de données relatives à plusieurs années de projets dans votre projet, mais que vous ne souhaitez afficher qu’une comparaison des données de deux années. Par exemple, je peux avoir mappé 2016, 2017, 2018 et 2019, mais je veux vraiment que ce graphique affiche uniquement les données du 1er janvier 2018 au 31 décembre 2019.
Filtres relatifs
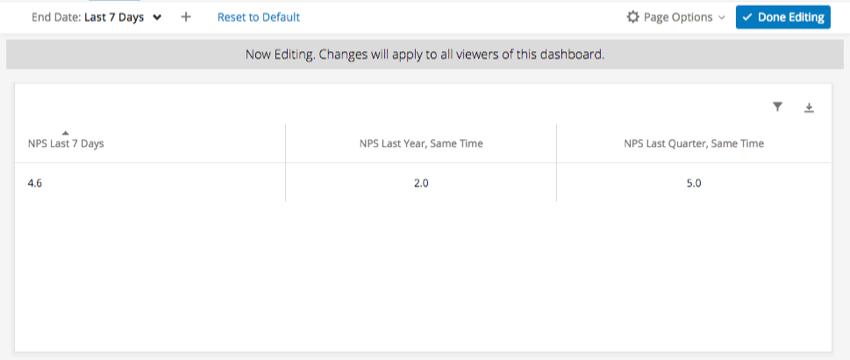
Les filtres relatifs sont un type de filtre à décalage arrière qui ne peut se trouver qu’au niveau du Widget pour les Graphiques simples et les Tableaux simples. Les filtres relatifs ont pour objectif de filtrer un widget par rapport à un filtre de date au niveau de la page. Par exemple, si l’intégralité de votre page est filtrée pour afficher les données des 7 derniers jours, vous pouvez utiliser un filtre relatif sur votre widget pour afficher les données de la même semaine l’année dernière.
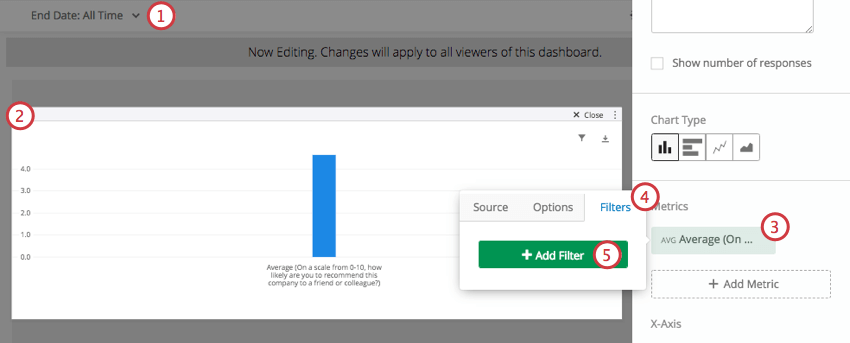
- Ajoutez un filtre de date à votre page. Vous pouvez filtrer cette information comme vous le souhaitez, et même la laisser sur le paramètre ” Tout le temps” si vous le désirez.

- Modifier un tableau simple ou un graphique simple.
- Cliquez sur une mesure.
- Allez dans l’onglet Filtres.
- Sélectionnez Ajouter un filtre.
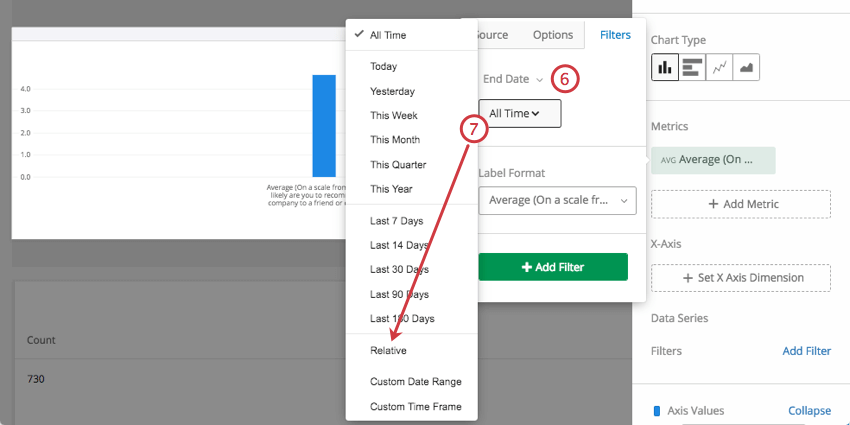
- Sélectionnez un filtre de date.

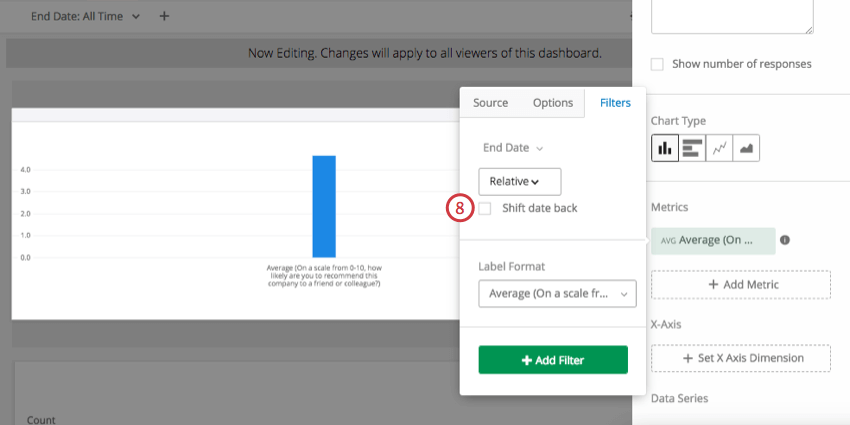
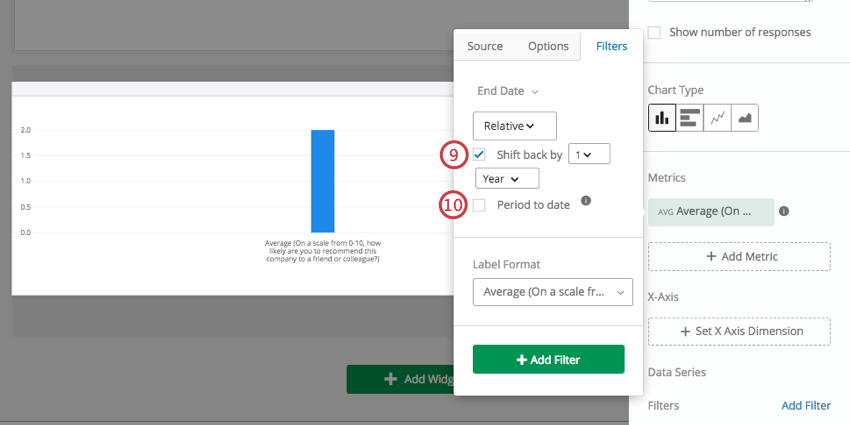
- Changez le filtre en Relative.
- Sélectionner Décaler la date vers l’arrière.

- Sélectionnez la période de temps à laquelle vous souhaitez reporter les données.

- Sélectionnez Chronomètre pour n’inclure que les données de la journée en cours, plutôt qu’une période complète.
Exemple : Cette page du tableau de bord est filtrée pour afficher les données des 7 derniers jours.Ce Tableau simple est complété par trois Métriques, chacune étant un NPS moyen. La première mesure n’est pas filtrée, affichant le NPS pour les 7 derniers jours. La deuxième mesure est déplacée de 1 an à partir du filtre de page, affichant les données pour la même semaine il y a une année. La troisième mesure est déplacée de 1 an à partir du filtre de page, affichant les données pour la même semaine il y a un trimestre.