Utiliser les managers de balises
À propos de l’utilisation des managers de balises
Les gestionnaires de balises facilitent l’organisation de votre site, en permettant de déployer et de gérer rapidement et simplement les balises sur votre site. Les Tag Managers sont souvent utilisés pour injecter leCode de déploiement deProjets dans une balise de votre site web. L’objectif de cette page est de vous donner un aperçu général de la manière d’ajouter leCode de déploiement deprojet à votre logiciel de gestion des balises, et de vous indiquer les étapes de dépannage les plus courantes.
Les Tag Managers les plus couramment utilisés sur les projets d’Avis Web web/l’application sont :
- Tealium
- Adobe DTM (Dynamic Tag Manager)
- Adobe Launch
Astuce : Qualtrics dispose d’une extension officielle avec Adobe Launch qui est gratuite pour tous les utilisateurs de Website Feedback. Voir la page Adobe Launch Extension pour plus d’informations.
- Google Tag Manager (GTM)
- Éclaircir
Mise en œuvre avec les Tag Managers
Chaque Manager de balises peut avoir un système unique pour l’ajout et l’organisation des balises sur votre site. De plus, chaque Manager de balises peut avoir une méthode différente pour établir des déclencheurs, des règles et des conditions sur vos balises.
Suivez la procédure en deux étapes ci-dessous pour injecter votre Code de déploiement de Projets dans une balise de votre Manager de balises :
- Allez dans l’onglet Paramètres de votre Projet, sélectionnez Déploiement et copiez l’intégralité du code commençant par <!–BEGIN QUALTRICS WEBSITE FEEDBACK SNIPPET–> et se terminant par <!–END WEBSITE FEEDBACK SNIPPET–>.
- Dans votre Manager de balises, créez une nouvelle balise et collez votre Code de déploiement du projet.
Gardez à l’esprit que tout déclencheur, règle ou condition supplémentaire défini dans votre Tag Manager peut interférer avec la balise dans laquelle vous avez injecté votre Code de déploiement de projet. Dans la section ci-dessous, vous pouvez en savoir plus sur les ID de votre Intercept et les conseils de dépannage. Si vous avez des questions sur la meilleure façon de mettre en œuvre votre Code de déploiement de projet dans votre Manager de balises, vous pouvez contacter l’équipe d’assistance de votre logiciel de gestion de balises.
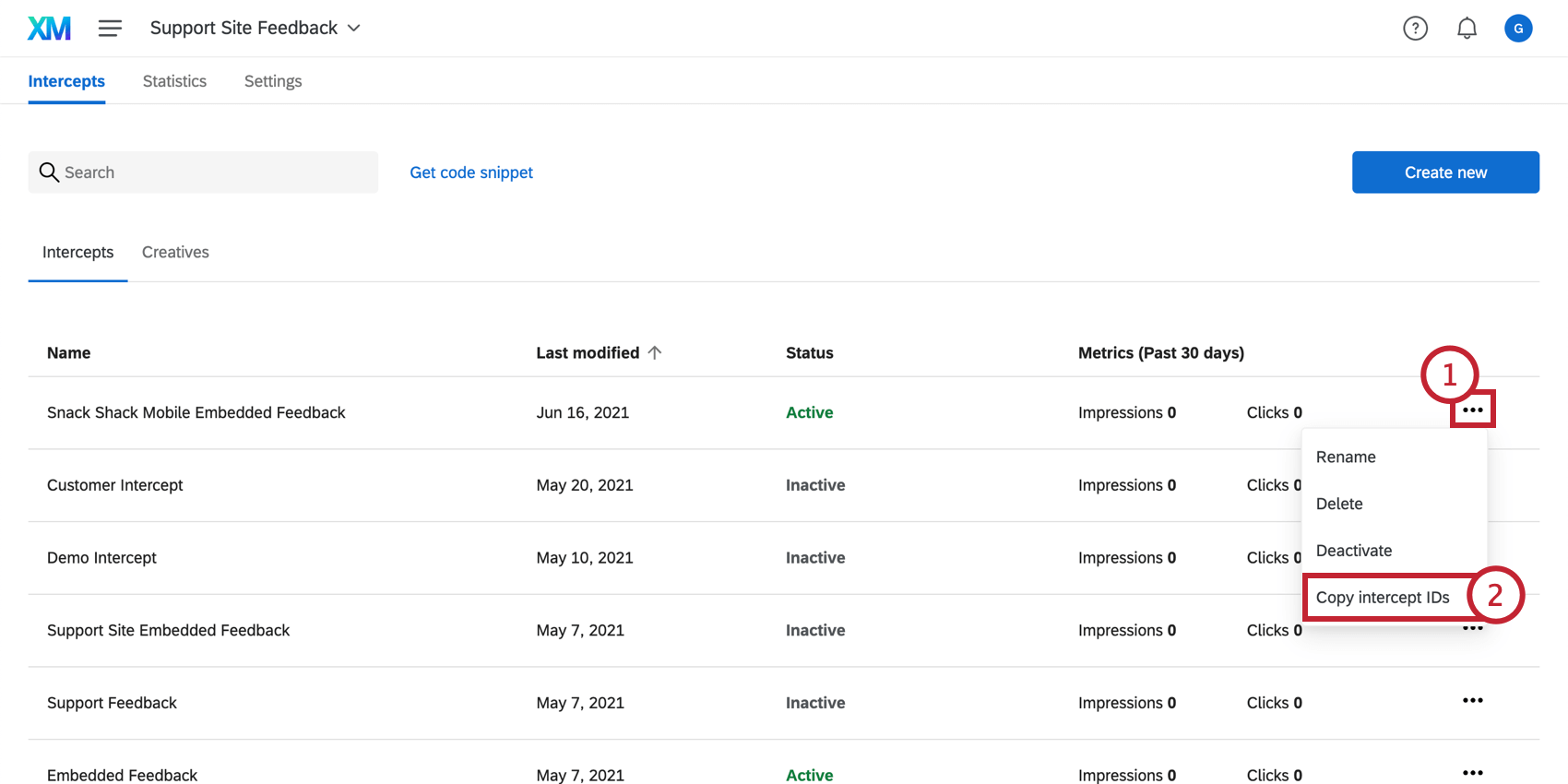
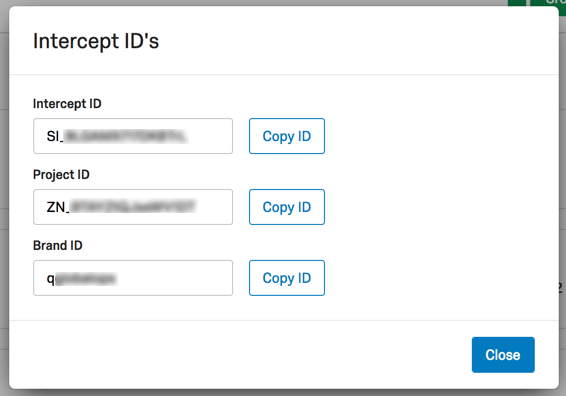
Recherche d’identifiants de projets
Là encore, chaque Manager de balises peut avoir un système unique pour l’ajout et l’organisation des balises sur votre site. Souvent, les Tag Managers tels que Tealium et Adobe Launch peuvent exiger que vous ajoutiez des codes de projets spécifiques pour mettre en œuvre votre intercept. Suivez les étapes ci-dessous pour consulter votre guichet unique pour les identifiants de projets :
Astuces relatives à la résolution de problèmes
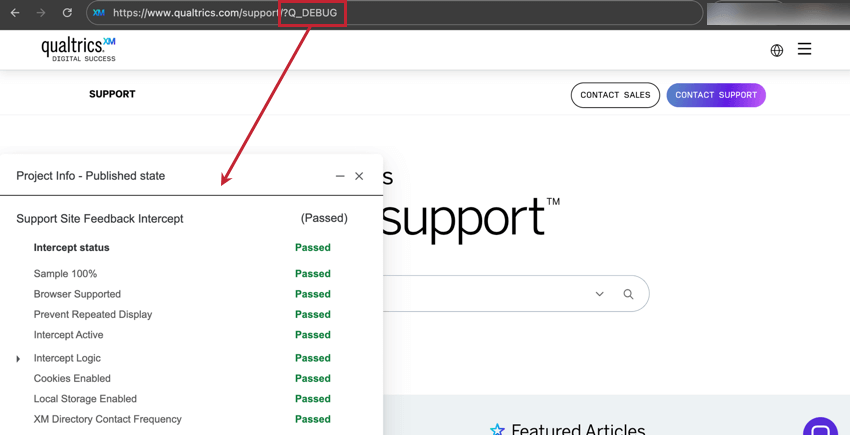
Fenêtre de débogage
La fenêtre de débogage est un outil précieux pour vérifier pourquoi un intercept ne s’affiche pas sur une page particulière. Pour les intercepts dont le code de déploiement a été mis en œuvre avant mars 2019, pour activer la fenêtre de débogage, ajoutez une chaîne de requête appelée Q_DEBUG à toute URL donnée. Il doit être précédé d’un ? ou d’un & ; comme dans l’exemple suivant : https://www.qualtrics.com?Q_DEBUG ou https://www.qualtrics.com/blog?item=value&Q_DEBUG

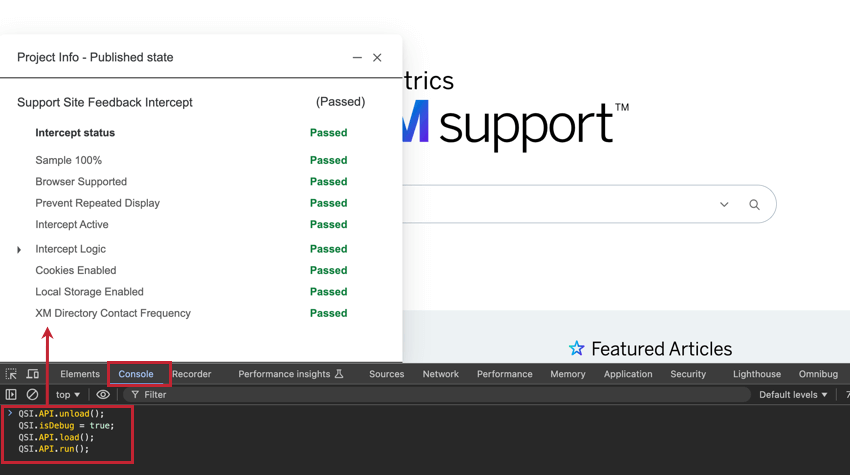
Pour les intercepts dont le code de déploiement a été mis en œuvre après mars 2019, exécutez le snippet JavaScript suivant dans la Console de votre navigateur web.
QSI.API.unload() ;
QSI.isDebug = true ;
QSI.API.load() ;
QSI.API.run() ; 
Si vous utilisez un Manager de balises, il se peut que la fenêtre de débogage n’apparaisse pas. La fenêtre de débogage décompose toutes les conditions requises pour que les intercepts en cours d’exécution sur l’URL apparaissent. Si vous constatez qu’un intercept n’apparaît pas, localisez-le dans la fenêtre de débogage et identifiez les éventuels avertissements d’échec en rouge.
Échantillonnage
Dans la plupart des logiciels de gestion des balises, il est possible d’ajouter une règle ou une condition d’échantillonnage pour afficher votre balise à un certain pourcentage d’utilisateurs. Par exemple, vous pourriez ajouter un chronomètre à votre balise, qui ne pourrait exécuter et afficher la balise dans laquelle vous avez injecté votre Code de déploiement de projet que 10 % du temps sur votre site. Nous vous recommandons toujours de revérifier ces règles ou conditions d’échantillonnage pour vous assurer qu’elles fonctionnent comme vous le souhaitez.
Si votre règle ou votre échantillonnage est défini pour cibler 1 % des utilisateurs, il est probable que vous ayez l’impression que le Code de déploiement de projet ne fonctionne pas alors qu’en fait, il ne s’affiche pas en raison d’un faible taux d’échantillonnage. Notre équipe de support ne pourra pas vérifier vos déclencheurs, règles ou conditions configurés dans votre Tag Manager, mais elle pourra tester votre code de déploiement d’interception et de projet pour s’assurer que tout fonctionne correctement du côté de Qualtrics.
Google Tag Manager
Dans Google Tag Manager, il peut vous être demandé de mettre en place des déclencheurs. Les déclencheurs indiquent à votre code / balise quand s’exécuter, et les exceptions de déclenchement indiquent à la balise quand ne pas s’exécuter. La création d’un déclencheur ou d’une règle assortie de conditions spécifiques est similaire à la construction d’un intercept avec les ensembles logiques.
Après la mise en œuvre, si vous ne voyez pas votre code s’exécuter sur votre site, essayez de modifier ou de supprimer vos déclencheurs de tir ou vos exceptions de déclencheurs. Si vous ne voyez toujours pas l’intercept apparaître, essayez de tester l’intercept avec le Signapplet d’édition. Si vous êtes en mesure de voir l’intercept lorsque vous utilisez le Signapplet d’édition, vous devrez travailler avec votre équipe Tag Manager pour étudier plus en détail vos déclencheurs, règles et conditions. Notre équipe d’assistance sera uniquement en mesure de dépanner votre ensemble logique Intercept et vos options Intercept afin de s’assurer qu’ils sont configurés correctement.
Adobe DTM (Dynamic Tag Manager)
Adobe DTM est un système de gestion des balises fréquemment utilisé. Si votre intercept ne s’affiche pas sur votre site comme prévu, dans de nombreux cas, le problème se situe au niveau d’un paramètre particulier du côté d’Adobe. Si la balise est définie pour être déployée avec du HTML non séquentiel, elle apparaîtra dans un iframe invisible sur la page web et comme si l’intercept était brisé. En revanche, si vous utilisez le HTML séquentiel, Adobe l’appliquera à l’aide de la méthode document.write() pour le placer directement sur la page web.
Tealium
Les définitions suivantes sont utiles lorsque l’on utilise Tealium en tant que Manager de balises :
- “ID de l’enquête” est l’ID de l’intercept (par exemple, SI_xxxx).
- “Taux d’Échantillon” est le pourcentage de visiteurs qui se qualifient pour une action dans cet intercept et à qui cette action est présentée (par exemple, 50 % des visiteurs reçoivent une offre de réduction).
- “Site Intercept Server” est l’identifiant du projet sans le trait de soulignement (_). Par exemple, si l’ID du projet est “ZN_abc123”, le serveur d’intercept de votre site est “ZNabc123”