Création d’un projet Website & App Insights
À propos de Website & ; App Insights Projets
Les projets Site Web & App Insights vous aident à recueillir des commentaires et à analyser le comportement de navigation sur vos sites Web et vos applications mobiles, vous donnant ainsi les moyens de concevoir la meilleure expérience numérique possible.
Pour démarrer votre programme d’expérience digitale, vous devez d’abord réaliser un projet Website & ; App Insights. À partir de là, décidez si vous souhaitez recueillir des commentaires à l’aide de graphiques tels que des incrustations et des boutons de commentaires, ou si vous voulez vous plonger dans l’analyse des sessions. Si vous décidez de commencer par la collecte de feedback, vous pouvez choisir entre une approche guidée ou une approche plus complexe et personnalisable.
Création d’un projet Website & ; App Insights
Les projets sont la façon dont vous organisez vos créatifs, vos intercepts et vos analyses de session. Lorsque vous créez ces différents éléments dans le même projet, cela implique généralement qu’ils seront déployés ensemble sur le même site web, puisqu’ils partagent tous le même extrait de code de déploiement de projet.
Chaque projet peut contenir plus d’un créatif et plus d’un intercept. L’analyse de la relecture de la session est partagée parmi l’ensemble du projet, de sorte que vous pouvez voir le suivi comportemental pour un site web ou une application en un seul endroit.
- Sélectionnez Catalogue dans le menu global.
 Astuce : un projet peut également être créé à partir de la page Projets ou de la page d’accueil.
Astuce : un projet peut également être créé à partir de la page Projets ou de la page d’accueil. - Faites défiler, filtrez ou effectuez une recherche selon vos besoins pour trouver le bon type de projet. Ce type de projet peut être réalisé sous CoreXM, CustomerXM et EmployeeXM.
 Astuce : Ce choix n’a pas d’incidence sur les fonctions du site Web & ; App Insights auxquelles vous avez accès.
Astuce : Ce choix n’a pas d’incidence sur les fonctions du site Web & ; App Insights auxquelles vous avez accès. - Sélectionnez Website & ; App Insights.
- Cliquez sur Démarrer.
- Donnez un nom à votre projet.

- Cliquez sur Créer un projet.
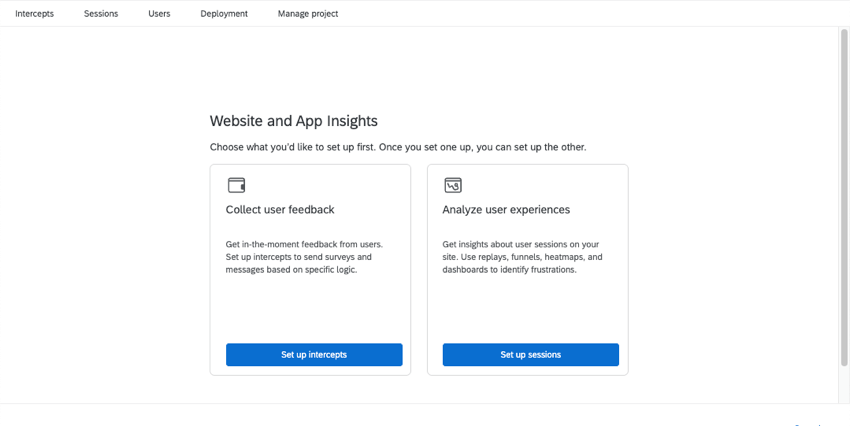
- Décidez si vous voulez d’abord recueillir les commentaires des utilisateurs ou analyser leurs expériences :

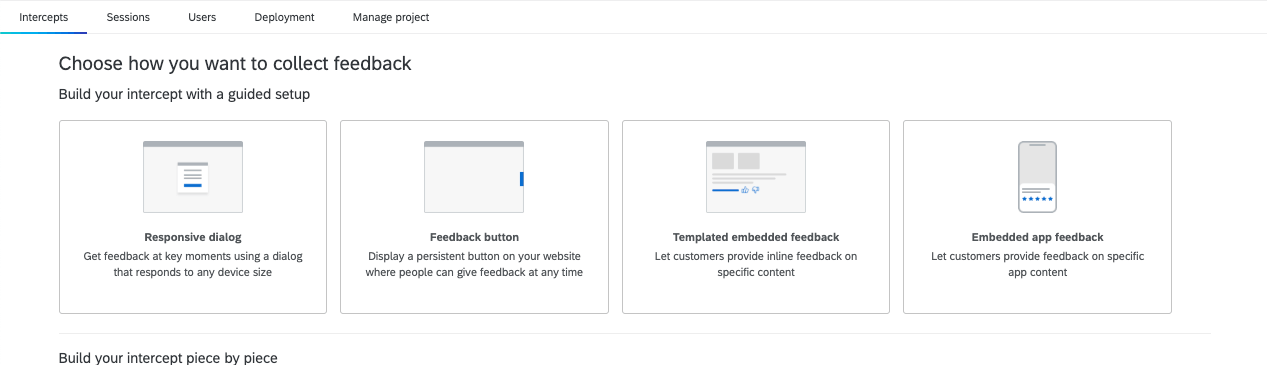
- Recueillir les commentaires des utilisateurs : Retenez les avis sur site Web ou application web/l’application en affichant des graphiques dynamiques, tels que des superpositions, des boutons de rétroaction et du contenu intégré.
- Suivre une installation numérique guidée: Avec une installation guidée, nous vous guiderons à travers les étapes pour démarrer. Des options moins nombreuses mais plus raffinées sont disponibles grâce à un paramétrage guidé, conçu en tenant compte de la convivialité, de la flexibilité pour les écrans mobiles, de la facilité de traduction et de l’accessibilité.
- Réaliser des intercepts et des créatifs autonomes: Une configuration plus manuelle vous donne la liberté de combiner différents critères d’affichage et graphiques. Par exemple, vous pouvez préférer cette approche si vous souhaitez utiliser une bannière ou un pop-under. Les interceptions manuelles vous permettent également de créer des ensembles d’actions plus complexes, tels que différents types de créatifs apparaissant en fonction de différents critères.
- Analyser les expériences utilisateur: Apprenez-en plus sur les habitudes de vos visiteurs sur le site web grâce à l’Analyse de l’expérience numérique. Utilisez des fonctions telles que la capture de rediffusion de session et la détection de frustration pour aider à identifier les points faibles de vos visiteurs et améliorer leur expérience numérique. Cette fonction n’est disponible que pour certaines licences et n’est pas incluse dans tous les forfaits Digital ; contactez le service des comptes si vous êtes intéressé.
- Recueillir les commentaires des utilisateurs : Retenez les avis sur site Web ou application web/l’application en affichant des graphiques dynamiques, tels que des superpositions, des boutons de rétroaction et du contenu intégré.
Astuce : Tous les éléments que vous ne choisissez pas en premier peuvent être choisis plus tard. N’oubliez pas que toutes les fonctions ne sont pas incluses dans toutes les licences.
Suivre une installation digitale guidée
Nous vous recommandons de sélectionner l’une de nos configurations guidées à partir des carreaux plus grands en haut, en particulier si vous êtes nouveau dans Website & ; Appights, car ils ont une configuration plus rapide et plus facile. Créez un site web ou une application de qualité, avec des affichages adaptés aux mobiles et des traductions, le tout dans le même éditeur.
Mise en place d’un intercept guidé
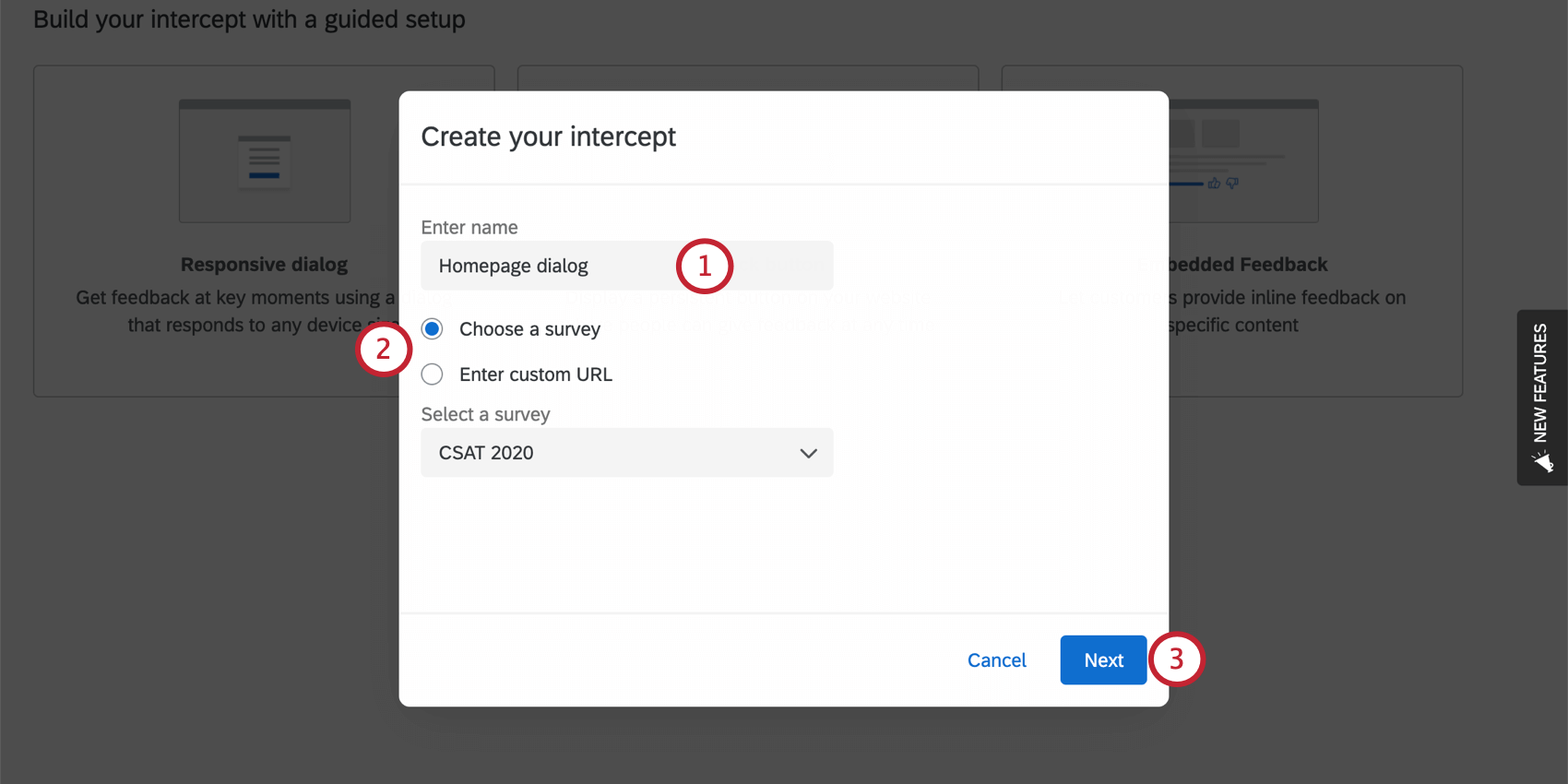
- Nommez votre intercept.
 Astuce : Il est utile de choisir un élément qui explique quand ou comment les visiteurs seront invités à donner leur avis, par exemple “Onglet d’avis”, “Demande d’avis en semaine”, “Site de soutien uniquement”, etc.
Astuce : Il est utile de choisir un élément qui explique quand ou comment les visiteurs seront invités à donner leur avis, par exemple “Onglet d’avis”, “Demande d’avis en semaine”, “Site de soutien uniquement”, etc. - Si vous mettez en place une interception de dialogue réactif ou de bouton de retour d’information, déterminez le site cible lié dans cette intercept.
- Choisissez une enquête : Choisissez une enquête dans votre compte.
- Saisissez une URL personnalisée : Si vous souhaitez établir un lien vers autre chose qu’une enquête Qualtrics dans votre compte, collez l’URL complète dans le champ prévu à cet effet.
Exemple : Nous voulons recueillir les réactions des sites d’assistance. Nous avons rédigé une enquête qui demande ce type de retour d’information. Nous la lions dans cette étape.
- Cliquez sur Suivant.
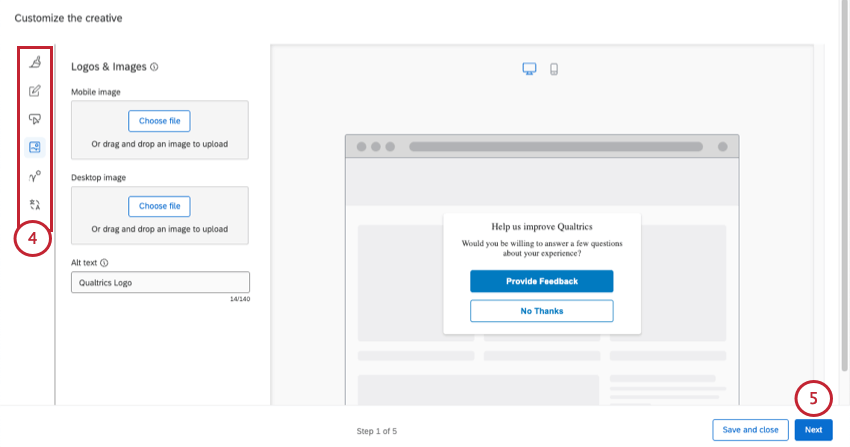
- Personnaliser l’apparence. Complétez chacune des sections listées à gauche avant de poursuivre. Pour plus d’informations :

- Lorsque vous avez fini de personnaliser l’apparence, cliquez sur Suivant.
Astuce : si vous devez vous arrêter ici et poursuivre la configuration plus tard, cliquez sur Enregistrer et fermer.
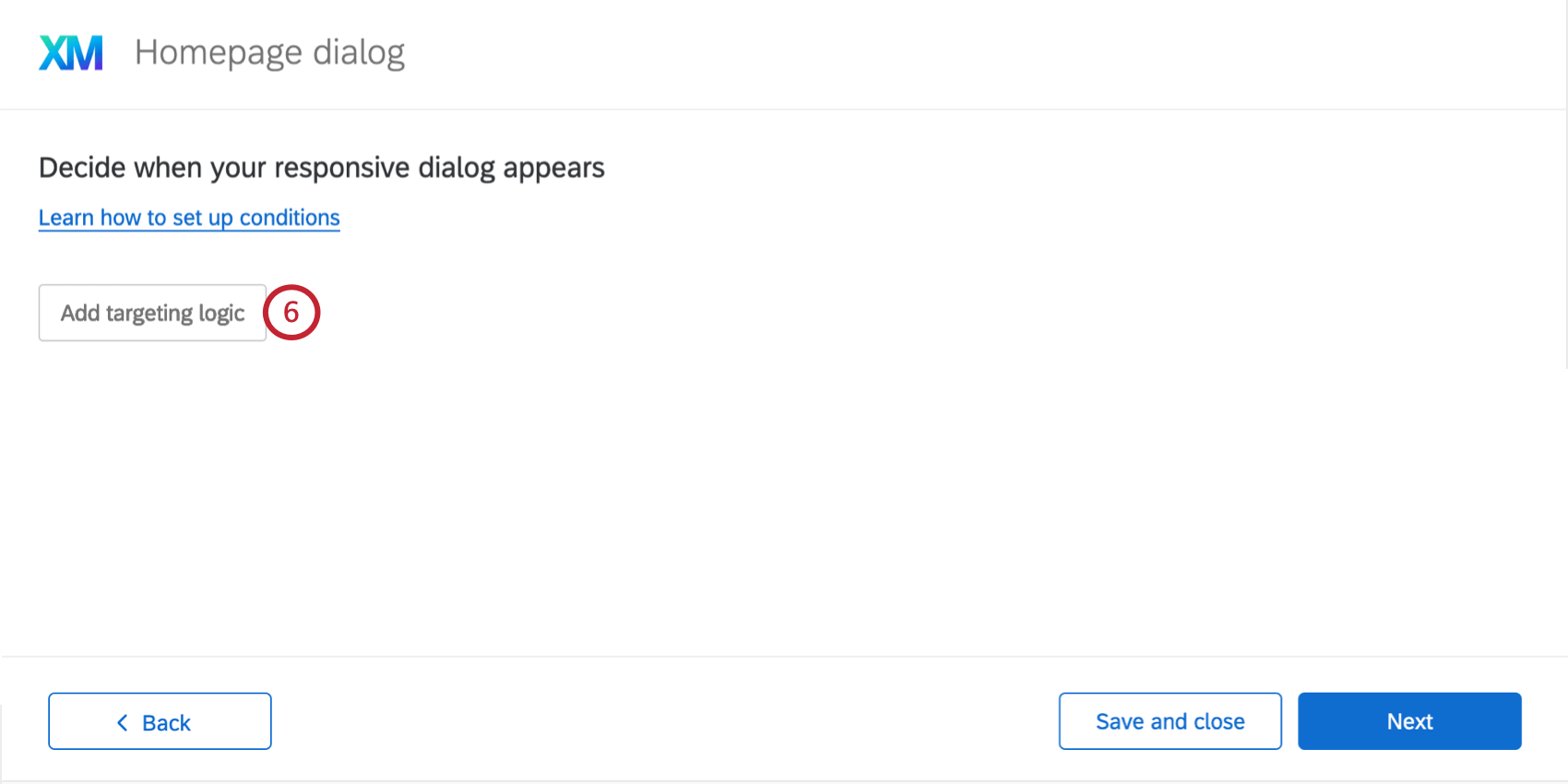
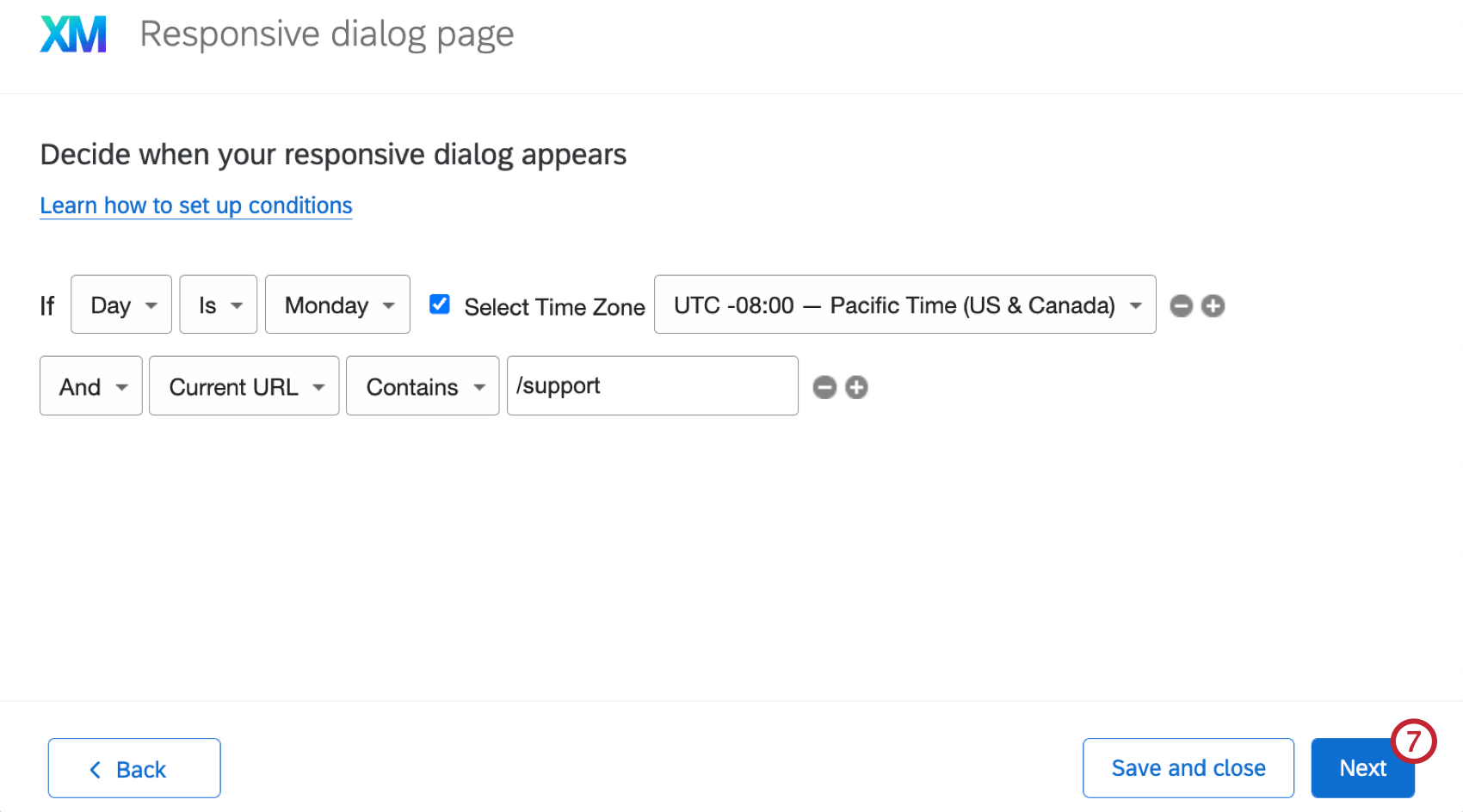
- Cliquez sur Ajouter une logique d’ affichage pour déterminer quand votre créatif doit être affiché aux personnes interrogées.
 Astuce : Vous pouvez limiter l’apparition du créatif en fonction d’un grand nombre d’informations différentes, depuis les cookies placés sur le navigateur, jusqu’à l’URL de la page, en passant par la question de savoir si le créatif a déjà été affiché récemment aux visiteurs du site web.Astuce : vous pouvez appuyer sur la touche Shift de votre clavier lorsque vous cliquez sur le signe plus ( + ) pour créer des ensembles logiques distincts. Pour plus de détails sur les conditions de construction, voir la section Logique avancée de l’Ensemble d’actions.
Astuce : Vous pouvez limiter l’apparition du créatif en fonction d’un grand nombre d’informations différentes, depuis les cookies placés sur le navigateur, jusqu’à l’URL de la page, en passant par la question de savoir si le créatif a déjà été affiché récemment aux visiteurs du site web.Astuce : vous pouvez appuyer sur la touche Shift de votre clavier lorsque vous cliquez sur le signe plus ( + ) pour créer des ensembles logiques distincts. Pour plus de détails sur les conditions de construction, voir la section Logique avancée de l’Ensemble d’actions. - Lorsque vous avez terminé d’ajouter des conditions, cliquez sur Suivant.

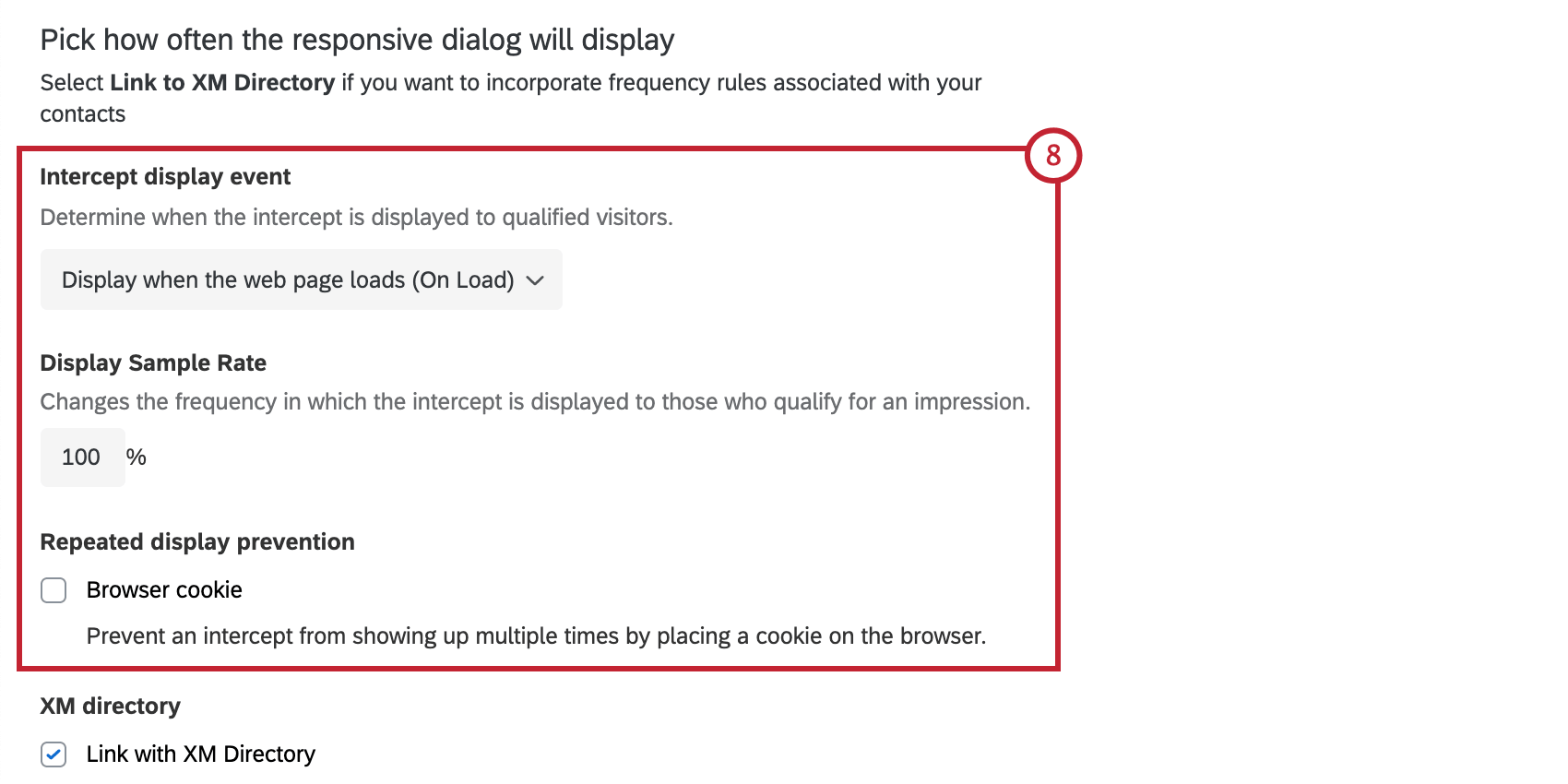
- Déterminez la fréquence d’affichage de votre bouton ou de votre boîte de dialogue. Pour plus de détails sur chacune de ces options, voir Options d’Intercept.

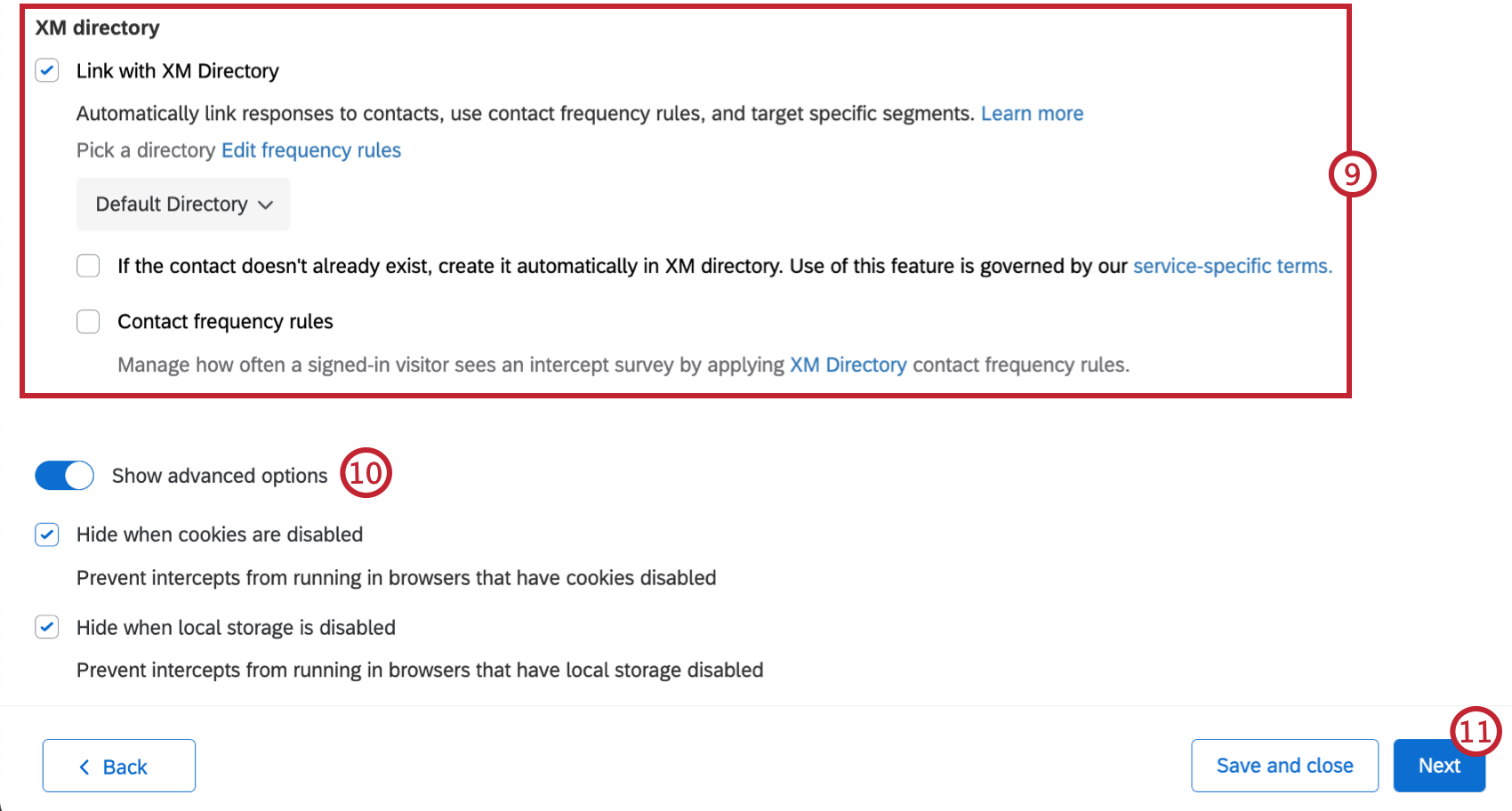
- Si vous disposez du Répertoire XM, vous pouvez choisir d’établir un lien avec le Répertoire XM. Cela vous permet de lier automatiquement les réponses aux contacts, d’utiliser des règles de fréquence de contact et de cibler des segments spécifiques. Pour plus d’informations, voir l’intégration du répertoire XM aux interceptions numériques.

- Si vous disposez de plusieurs répertoires, sélectionnez le répertoire auquel vous souhaitez connecter cet intercept.
- Sélectionnez si vous souhaitez créer automatiquement un nouveau contact lorsqu’un intercept est évalué. Vous devrez travailler avec l’équipe de développement de votre site web pour ajouter un code Javascript afin d’envoyer les informations de contact dans le répertoire à l’aide de l’API fournie. Vous pouvez ajouter les informations suivantes pour chaque contact :
- Prénom
- Nom
- Langue
- Paires de clés et de valeurs supplémentaires (par exemple, “Location” : “Seattle”, “Gender” : “Female”). Vous pouvez ajouter jusqu’à 20 paires
- Déterminez si vous souhaitez manager la fréquence à laquelle un visiteur connecté voit une enquête d’intercept en utilisant les options du répertoire Règles de la fréquence de contact.
- Cliquez sur Afficher les options avancées pour voir les options d’intercept supplémentaires.
- Lorsque vous avez terminé, cliquez sur Suivant.
- Si vous souhaitez ajouter des points de données supplémentaires à collecter dans le dialogue réactif, cliquez sur Ajouter des données intégrées.

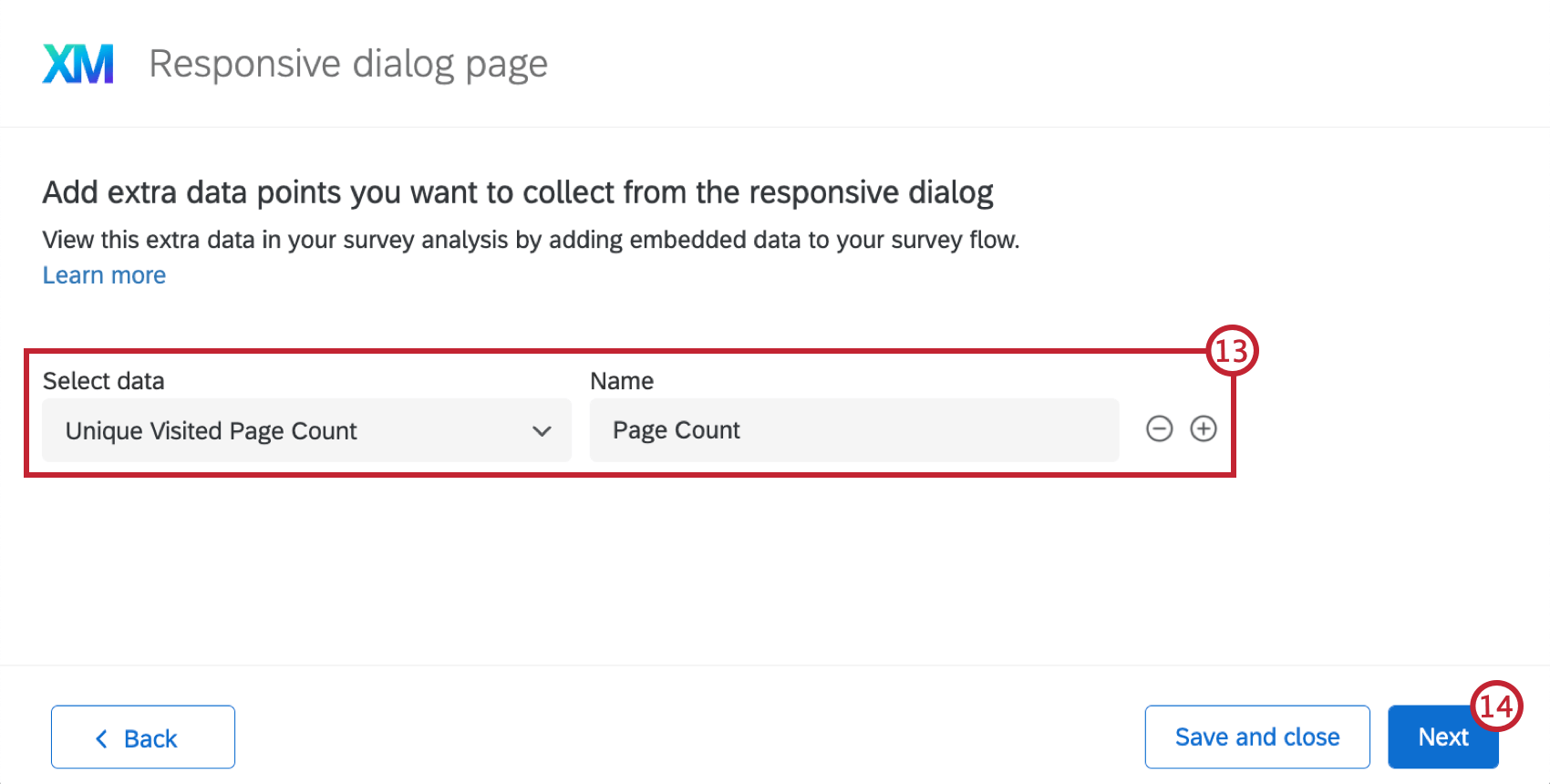
- Sélectionnez un type de données dans la liste déroulante, puis renseignez la valeur et le nom.

- Lorsque vous avez terminé d’ajouter les données intégrées, cliquez sur Suivant.
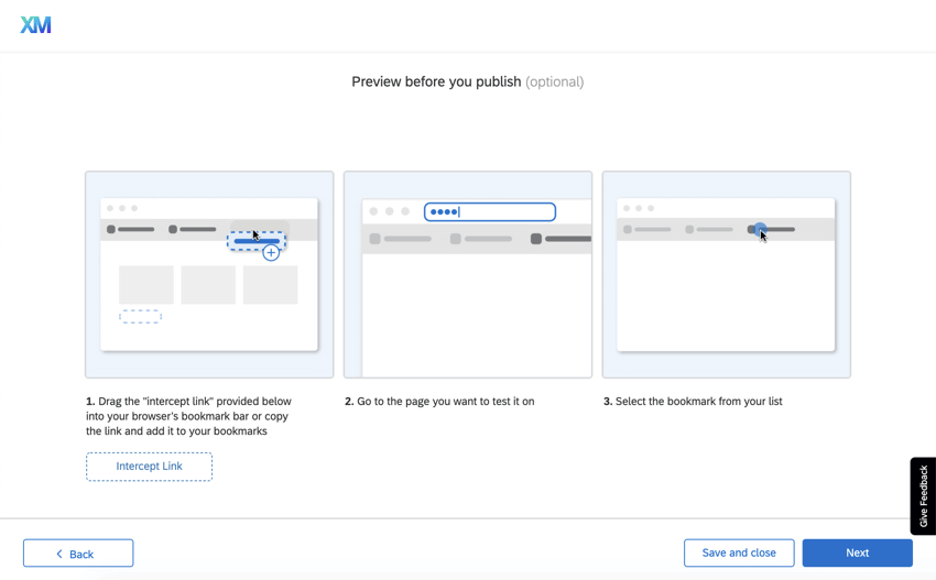
- Suivez les étapes de la page pour enregistrer le signapplet et tester votre intercept. Si nécessaire, vous pouvez ouvrir votre site web dans un autre onglet du navigateur pour tester l’aspect de l’intercept sur votre site web.

- Une fois les tests terminés, cliquez sur Suivant.
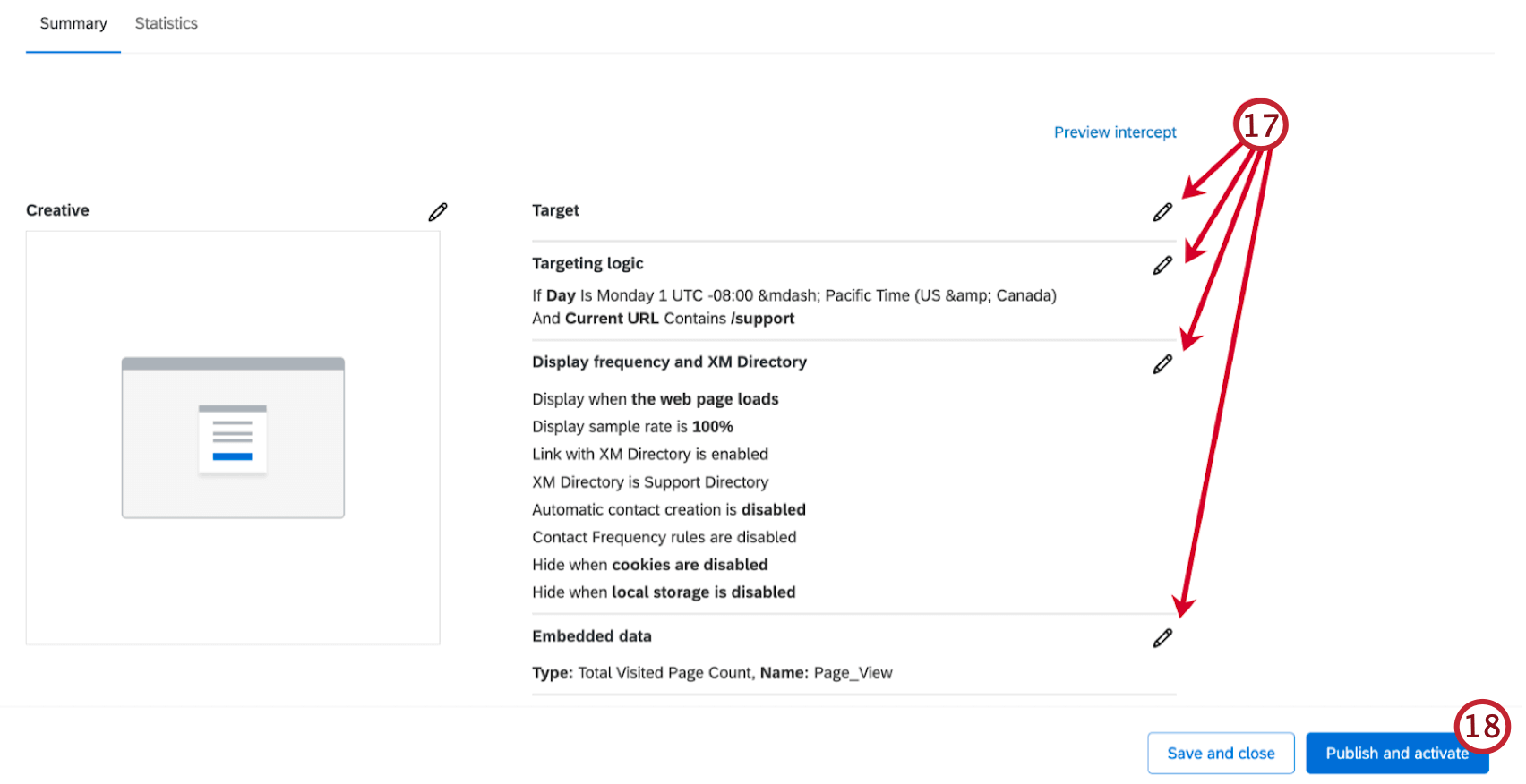
- Évaluez vos modifications. Si vous souhaitez modifier une information avant qu’elle ne soit mise en ligne, cliquez sur l’icône représentant un crayon pour revenir à cette étape.

- Si vous êtes prêt à ce que toutes les modifications soient mises en ligne sur le site web qui héberge l’extrait de code, cliquez sur Publier. Si ce n’est pas le cas, cliquez sur Enregistrer et fermer.
Créer des intercepts et des créatifs autonomes
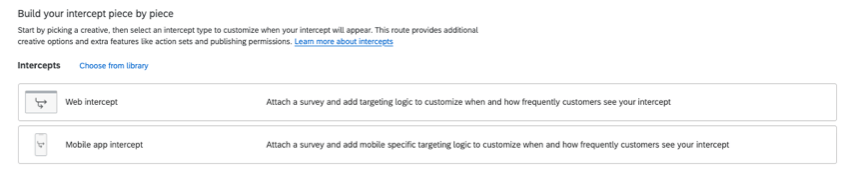
Si vous avez déjà une expérience avec Website & ; App Insights, vous pouvez faire défiler vers le bas pour Construire votre intercept pièce par pièce. Vous pourrez y réaliser des créatifs autonomes et des intercepts qui peuvent être reliés entre eux.
Vous pouvez préférer des créatifs autonomes si vous souhaitez utiliser des éléments graphiques qui ne sont pas encore pris en charge par notre configuration guidée, tels qu’une bannière ou un pop-under. Les intercepts autonomes permettent quant à eux de créer des ensembles d’actions plus complexes, tels que différents types de créatifs apparaissant en fonction de différents critères.
Les intercepts peuvent être considérés comme les règles qui déterminent quand et comment votre projet sera affiché sur un site web ou une appli. Par exemple, vous pouvez afficher différents éléments en fonction des informations de l’utilisateur ou des portions de l’URL. L’intercept est l’endroit où vous définissez comment votre enquête cible, votre ou vos créatifs et les conditions de la session d’un visiteur se rejoignent. Pour en savoir plus sur la manière de procéder à un intercept.
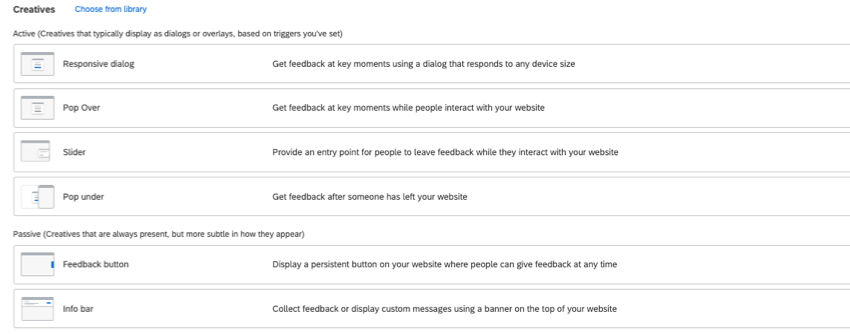
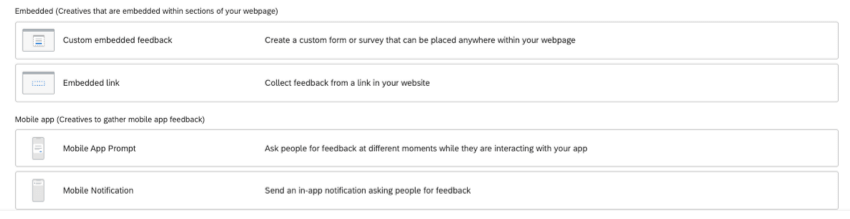
Les Créatifs peuvent être considérés comme l’élément visuel de votre projet Website & ; App Insights ; par exemple, une bannière, une fenêtre qui s’ouvre sur une page web, ou même un lien. Les créatifs vous permettent d’atteindre vos clients tout en s’alignant sur le style personnel de votre organisation. En savoir plus sur la façon de faire un créatif.
Analyse de l’expérience des utilisateurs
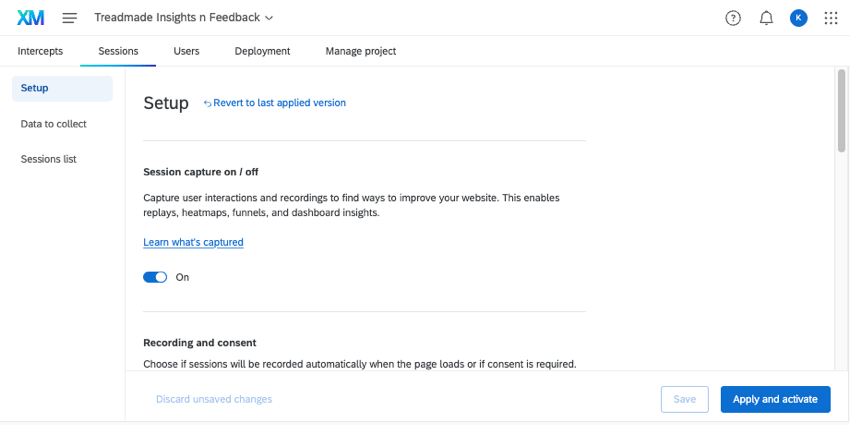
En sélectionnant Analyse de l’expérience numérique, vous vous retrouverez sur la page Sessions, où vous configurerez l’Analyse de l’expérience numérique.
L’Analyse de l’expérience numérique vous permet de trouver et de combler les lacunes en matière d’expérience grâce à la capture des rediffusions de sessions et à la détection des frustrations. Comprenez comment vos clients interagissent avec votre présence digitale, que ce soit par le biais d’un site web. Vous pouvez ensuite utiliser des tableaux de bord pour analyser et partager ces données, et même combiner vos données de performance digitale avec des enquêtes et d’autres sources.
Pour les étapes à suivre, voir ce qui suit :
Manager les projets Website & ; App Insights
Sur la page Projets, vous pouvez effectuer des actions supplémentaires avec vos projets.
- Désactiver/Activer : Lorsqu’un projet est actif, tous les Intercepts et Créatifs qu’il contient (et qui n’ont pas été désactivés individuellement) continueront à fonctionner sur le site web sur lequel vous aurez collé le code de déploiement de votre projet. Lorsqu’un projet est désactivé, tous les Intercepts et Créatifs qui s’y trouvent sont éteints. Cela vous permet de supprimer les projets Website / App Insights de votre page web sans avoir à supprimer le code, et cela vous permet de désactiver de nombreux Créatifs et Intercepts en une seule fois sans avoir à les modifier individuellement.
Attention : Le test des signapplets ne fonctionne pas avec les projets inactifs.
- Collaborer : Déterminez quels utilisateurs peuvent vous aider à modifier votre projet Website & ; App Insights.
- Renommer le projet : Modifier le nom du projet.
- Supprimer le projet : Supprimer le projet.
Attention : Cette opération supprimera définitivement tous les Créatifs et Intercepts du projet. À utiliser avec précaution.
- Révéler dans le dossier : Naviguer vers le dossier dans lequel le projet est stocké. Cette option n’apparaît pas si votre projet n’a pas été classé dans un dossier ou si vous vous trouvez dans le dossier d’origine du projet.