Widget de graphique de tendances (CX)
À propos des widgets de graphique de tendances
Le widget de graphique de tendance affiche les données d’un ou plusieurs champs sur une période définie. Ces tendances peuvent être affichées de différentes manières, ce qui permet une large personnalisation.

Compatibilité des types de champs
Le widget graphique de tendances est compatible avec les types de champ suivants :
- Valeur numérique
- Ensemble de chiffres
Seuls les champs avec le type ci-dessus seront disponibles lors de la sélection de la Source pour le widget de graphique de tendances.
Personnalisation d’un widget
Configuration de base
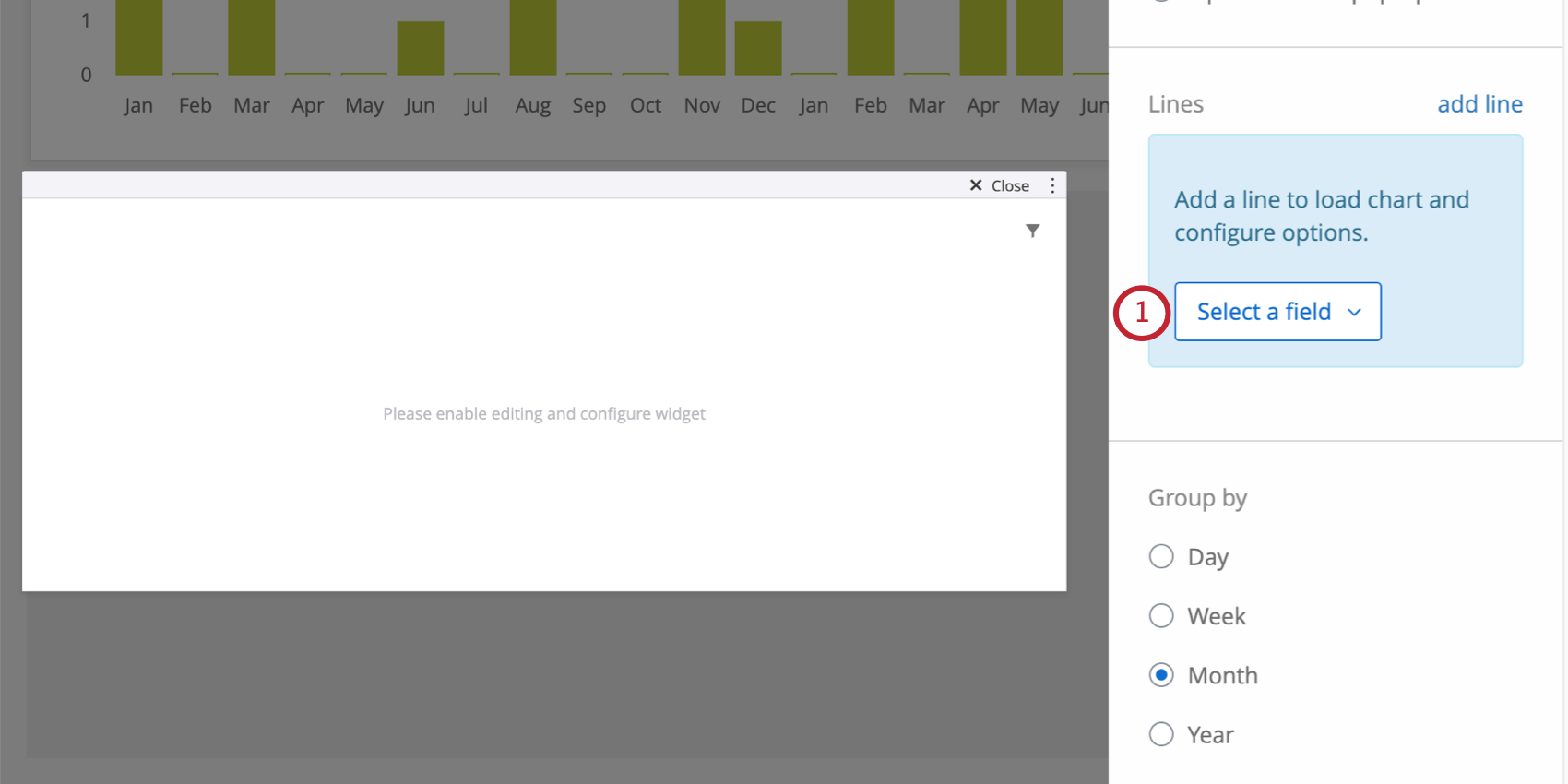
- Pour déterminer le champ que vous souhaitez répartir dans le temps dans votre graphique de tendances, cliquez sur Sélectionner un champ. Seules les rubriques de valeurs numériques et d’ensembles de nombres sont listées comme options.

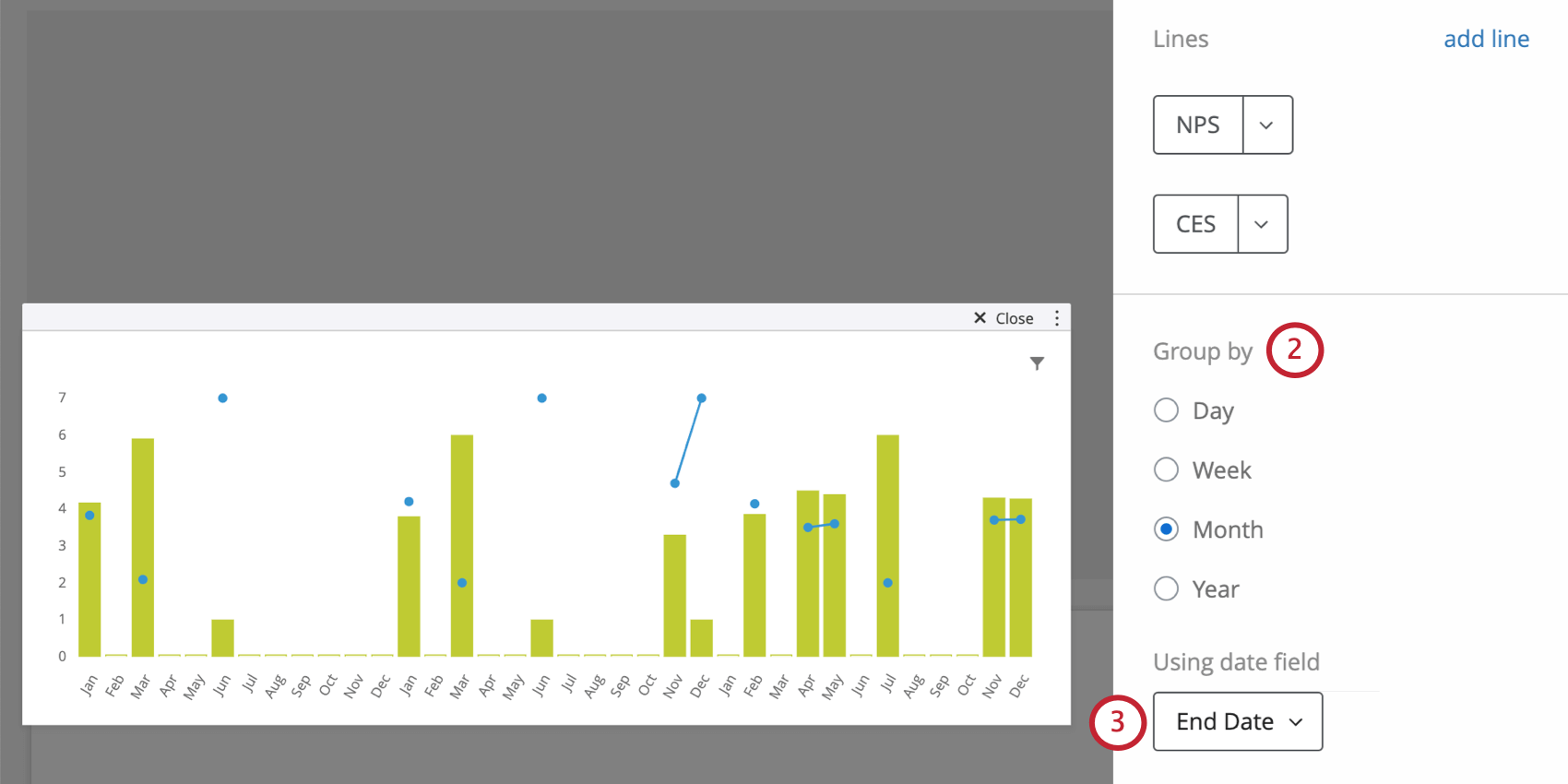
- Déterminez comment vous souhaitez que les périodes de temps sur votre axe des abscisses soient regroupées. Par exemple, jours, semaines, mois ou années.

- Déterminez le champ de date à utiliser pour ventiler les données dans le menu déroulant Utiliser le champ de date.
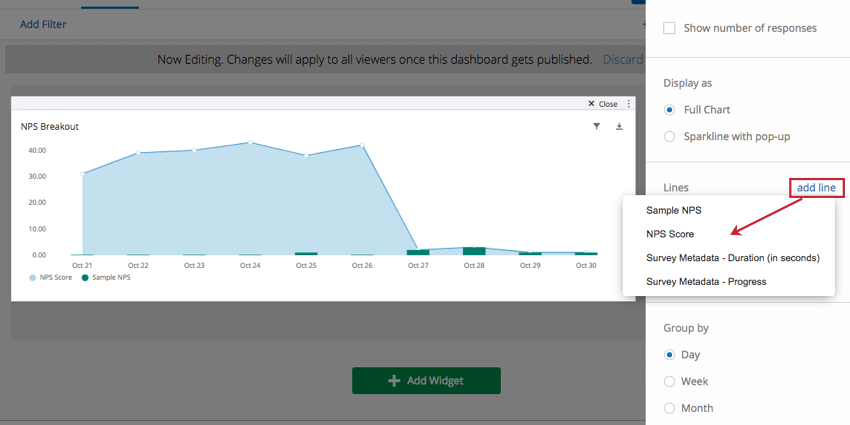
- Pour ajouter d’autres mesures au graphique afin qu’elles se superposent, vous pouvez cliquer sur ajouter une ligne.

Ajustement des mesures
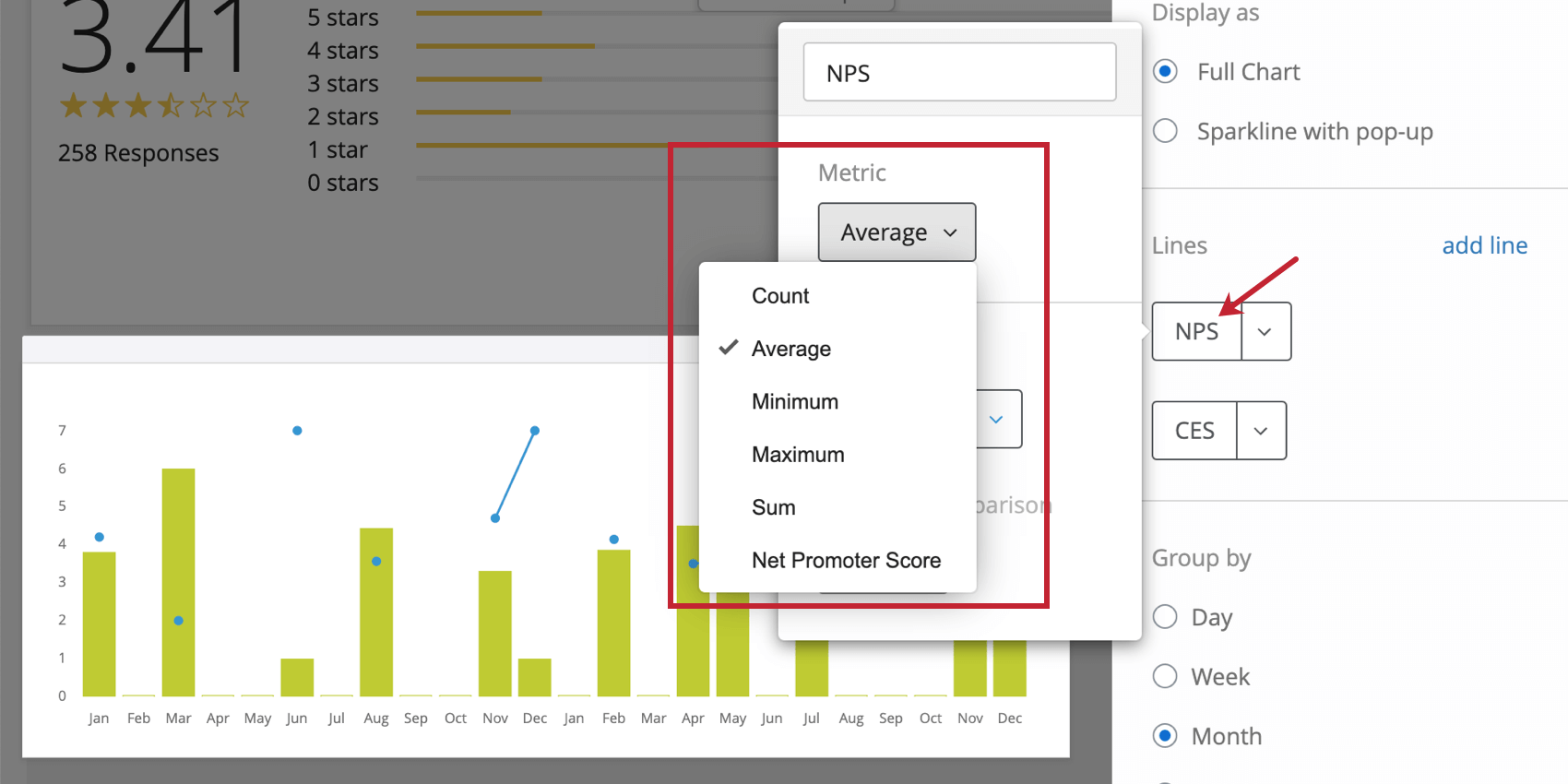
Par défaut, lorsque vous ajoutez des lignes au widget de graphique de tendances, elles seront comptabilisées par défaut. Il s’agit simplement d’un décompte du nombre de réponses enregistrées pour ce champ particulier (ou du nombre de lignes/enregistrements dans votre fichier de données importé ). Si vous cliquez sur le champ, vous pouvez choisir une autre mesure, telle que :
- Compter : Affiche le nombre de réponses des champs sélectionnés.
- Moyenne : Affiche la valeur moyenne pour un champ sélectionné.
- Minimum : Affiche la valeur minimale d’un champ sélectionné.
- Maximum : Présente la valeur maximale pour un champ sélectionné.
- Somme : Permet d’obtenir la somme de toutes les valeurs d’un champ sélectionné.
- Net Promoter Score : Identifier le détracteurs, Passifs et Promoteurs des questions des NPS.
Formatage de l’affichage des données
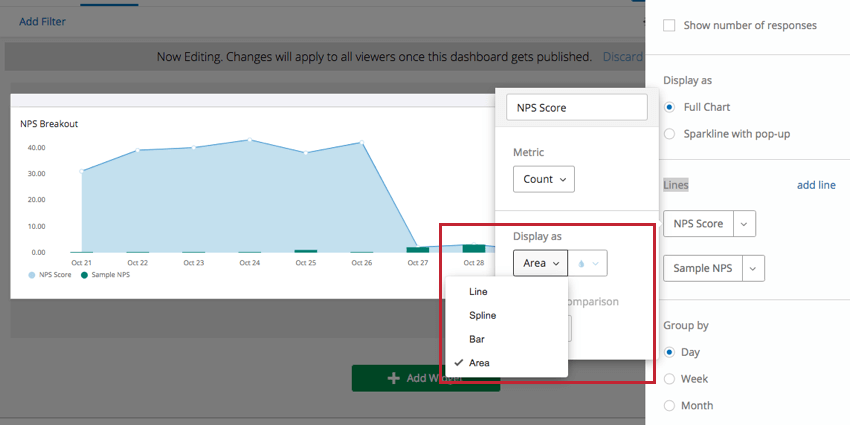
Cliquez sur une ligne que vous avez ajoutée. Sous Afficher sous, vous pouvez choisir entre quatre façons différentes d’afficher le champ dans votre widget de graphique de tendances :
- Ligne : Affiche les valeurs de ce champ sous forme de points sur un graphique linéaire.
- Spline : Affiche les valeurs de ce champ comme des points sur un graphique linéaire, mais avec des coins arrondis.
- Barre : Affiche les valeurs sous forme de barres sur un graphique.
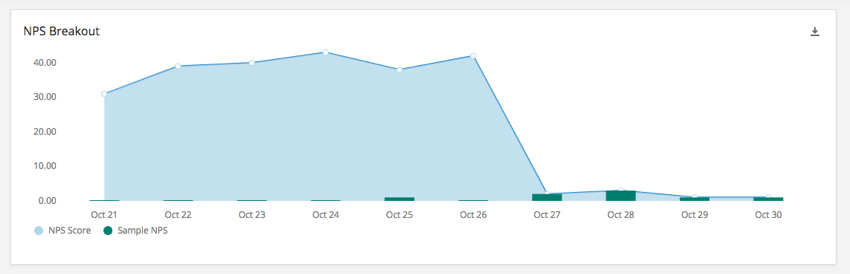
- Zone : Relier les valeurs sous la forme d’un graphique linéaire, puis ombrer l’aire située en dessous.
Le choix de différentes options d’affichage pour chaque ligne sur votre graphique permet de les reconnaître facilement. N’oubliez pas d’ajuster également la couleur pour chaque mesure que vous ajoutez.
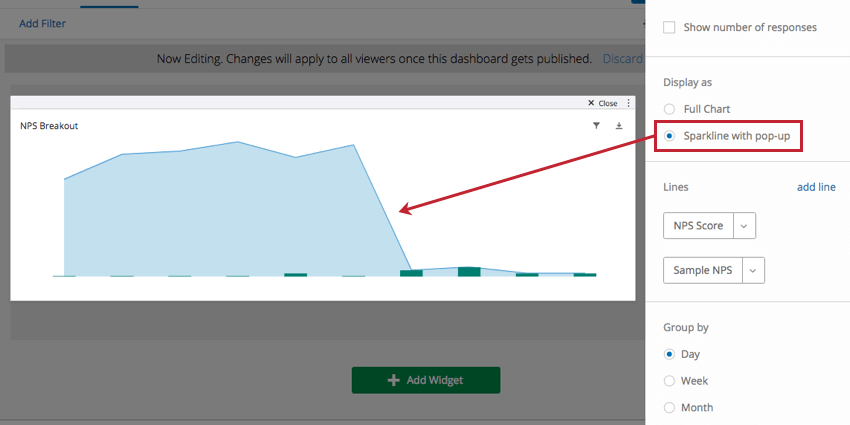
Vous avez également la possibilité de modifier la façon dont le graphique lui-même est affiché. Il existe deux options pour afficher un graphique de tendances :
- Graphique complet affiche l’ensemble du graphique, y compris les axes et les étiquettes.
- Sparkline with pop-up affiche une version simplifiée du graphique dont les axes et les étiquettes ont été supprimés. Lorsque vous cliquez sur le graphique, une version complète du graphique s’affiche dans une fenêtre contextuelle.

Plage verticale
La définition des valeurs minimales et maximales dans la section Plage verticale vous permet de spécifier manuellement les valeurs minimales et maximales de l’axe des ordonnées du graphique.
Options de l’axe
- Afficher l’axe horizontal : Désélectionner pour masquer l’axe des x.
- Afficher l’axe vertical : Désélectionner pour masquer l’axe des ordonnées.
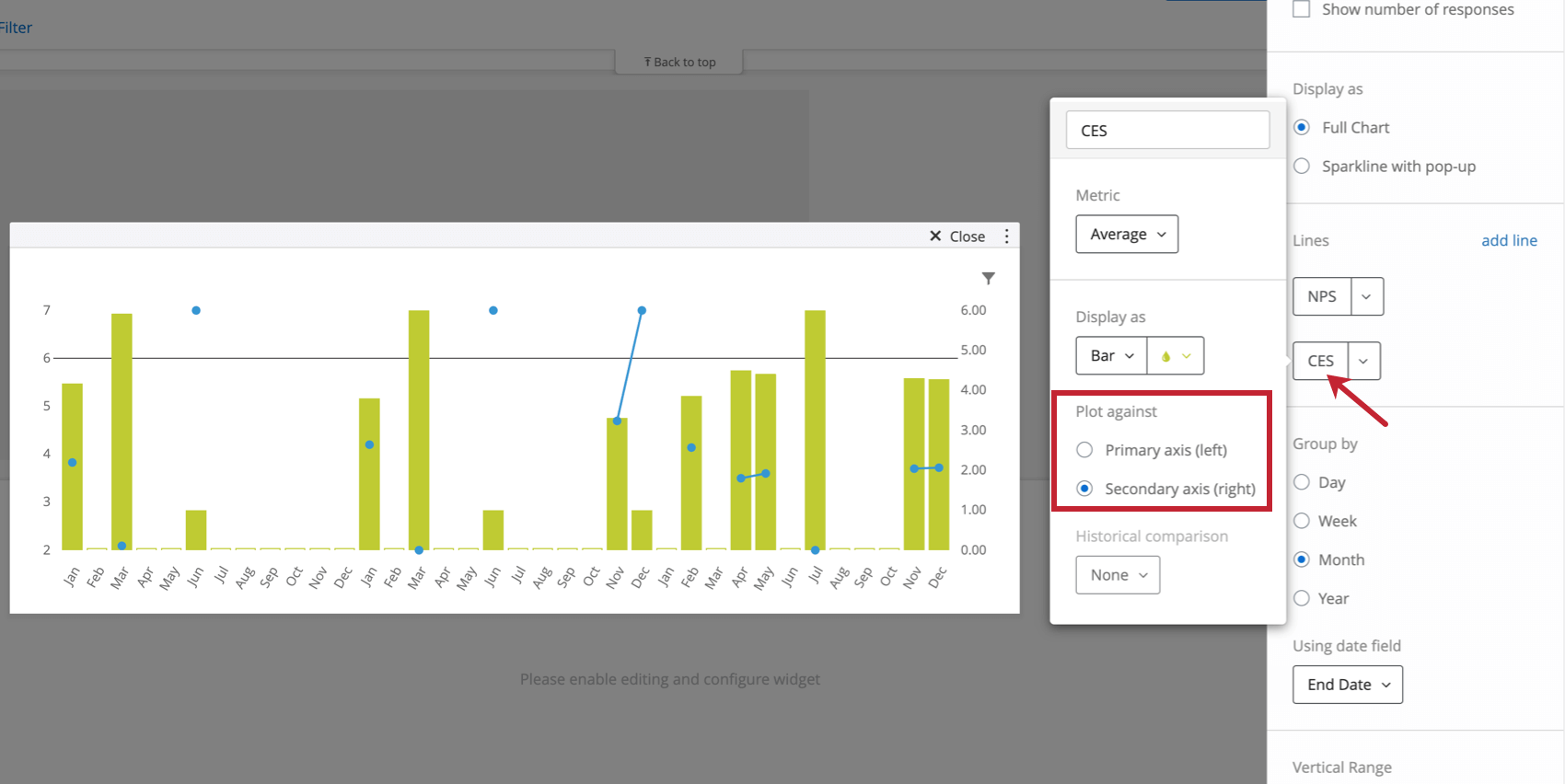
- Activer l’axe secondaire : Cette option est particulièrement utile lorsque plusieurs lignes sont ajoutées au widget. Une fois que vous avez activé cette fonctionnalité, un deuxième axe des ordonnées sera ajouté au widget, où vous pourrez représenter séparément l’une de vos lignes supplémentaires. La capture d’écran ci-dessous montre comment vous pouvez cliquer sur une mesure et déterminer si elle doit être représentée sur l ‘axe secondaire.

Éléments du graphique à afficher
- Points (sur les lignes) : Ajouter des points aux lignes et aux splines. Décochez pour afficher les lignes sans points.
- Grille d’arrière-plan : Ajoute une grille au graphique.
- Légende : Ajoutez une légende au bas du graphique qui explique quelle couleur correspond à quelle ligne. Le plus utile pour les graphiques avec plusieurs lignes.
- Info-bulle : permet aux utilisateurs du tableau de bord de survoler les points pour en savoir plus sur les valeurs des données.
- Ligne de référence horizontale : Ajoute une ligne de référence au widget. Cette valeur statique sera définie par rapport à l’axe des ordonnées principal, si vous en avez deux sur votre widget.