Onglet Thèmes
À propos de l’onglet Thèmes
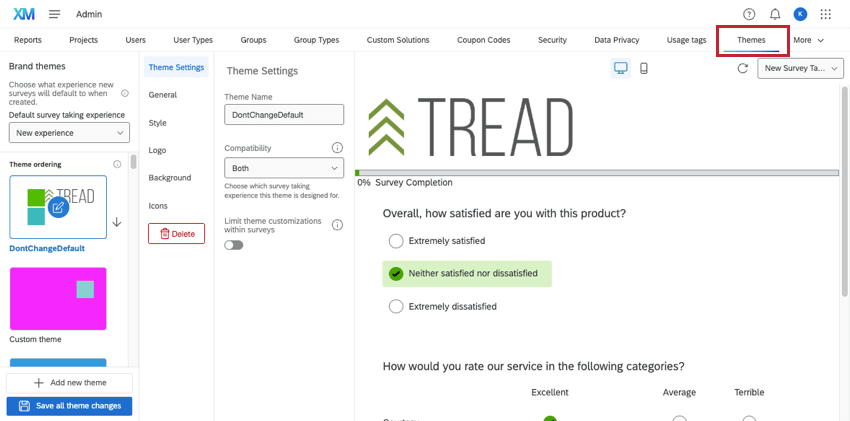
L’onglet Thèmes de la page Administration permet aux administrateurs de l’organisation de créer des thèmes dynamiques propres à leur organisation et utilisables par l’ensemble de leur marque. Grâce à cet outil, les administrateurs peuvent créer un nombre illimité de thèmes d’organisation, puis restreindre l’accès à chaque thème à l’aide de permissions. Il est donc plus facile que jamais de créer de magnifiques thèmes personnalisés conformes au sens du style personnel de votre organisation.
Création d’un nouveau thème
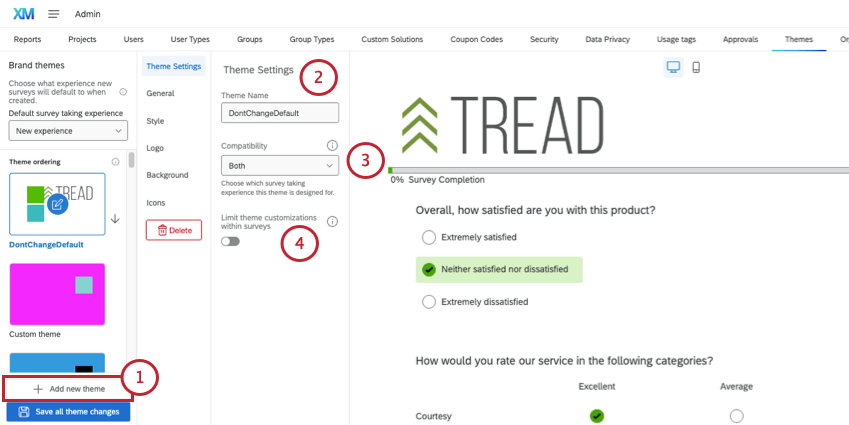
- Sélectionnez Ajouter un nouveau thème.

- Dans Thème Settings, donnez d’abord un nom à votre thème.
- Sous Compatibilité, sélectionnez l’expérience d’enquête pour laquelle ce thème doit être disponible.
- Les deux: ce thème est compatible avec les enquêtes, quel que soit le type d’expérience de l’enquêteur. Il s’agit de l’option de compatibilité par défaut.
- Nouvelle expérience: Ce thème n’est compatible qu’avec les enquêtes pour lesquelles la nouvelle expérience d’enquête est activée.
- Expérience ancienne: Ce thème n’est compatible qu’avec les enquêtes utilisant l’expérience héritée.
Astuce : Les enquêtes qui utilisent actuellement un thème devenu incompatible continueront d’avoir accès à ce thème jusqu’à ce qu’il soit modifié dans l’ éditeur d’apparence. Une fois les modifications enregistrées, le thème incompatible ne sera plus disponible pour cette enquête. - En option, sélectionnez Limiter les personnalisations du thème dans les enquêtes pour empêcher les créateurs d’enquêtes de modifier le thème. Lorsque cette option est activée, le thème ne peut pas être modifié dans les paramètres de l’enquête.
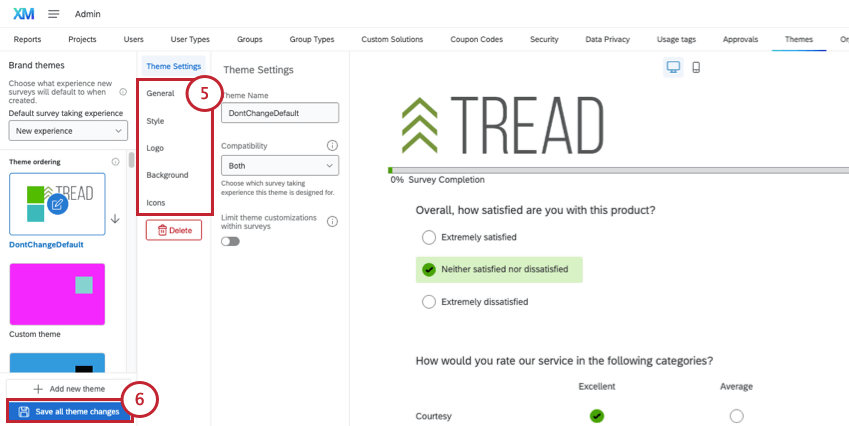
- Personnalisez l’apparence de votre thème. Les paramètres disponibles dans chaque section sont indiqués ci-dessous :

- Sauvegardez votre thème.
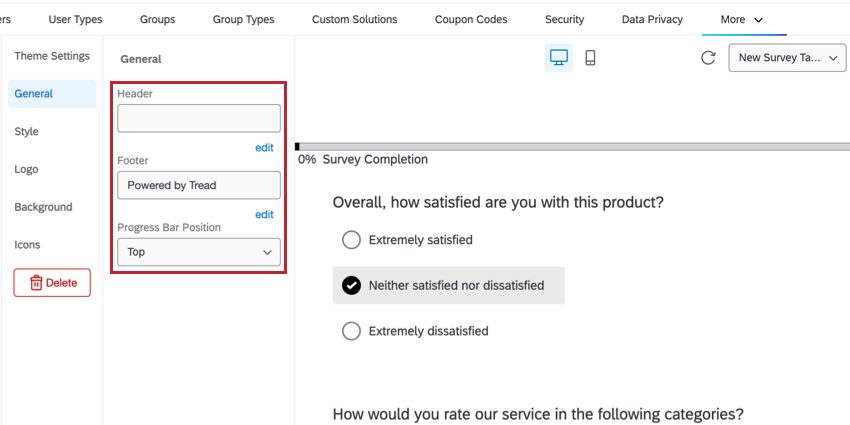
Paramètres généraux
Cette section décrit les paramètres du thème disponibles dans la section Général.
- En-tête: Saisissez un en-tête pour le thème. Cliquez sur éditer sous le champ pour ouvrir un éditeur de texte riche et ajouter des effets de police, des images et du HTML de base. Ce réglage est facultatif.
Astuce: Au lieu d’ajouter un logo ici, attendez d’arriver à la section Logo.
- Pied de page: Entrez un pied de page pour le thème. Cliquez sur éditer sous le champ pour ouvrir un éditeur de texte riche et ajouter des effets de police, des images et du HTML de base. Ce réglage est facultatif.
- Barre de progression: Détermine si la barre de progression doit être placée en haut, en bas ou selon la valeur par défaut de la mise en page sélectionnée par l’utilisateur.
Astuce: une mise en page détermine le style visuel des questions et des boutons d’une enquête. Elle est choisie par le générateur d’enquêtes lorsqu’il en personnalise l’apparence. Vous pouvez voir à quoi ressemble votre thème en utilisant différentes mises en page en utilisant le menu déroulant en haut à droite.

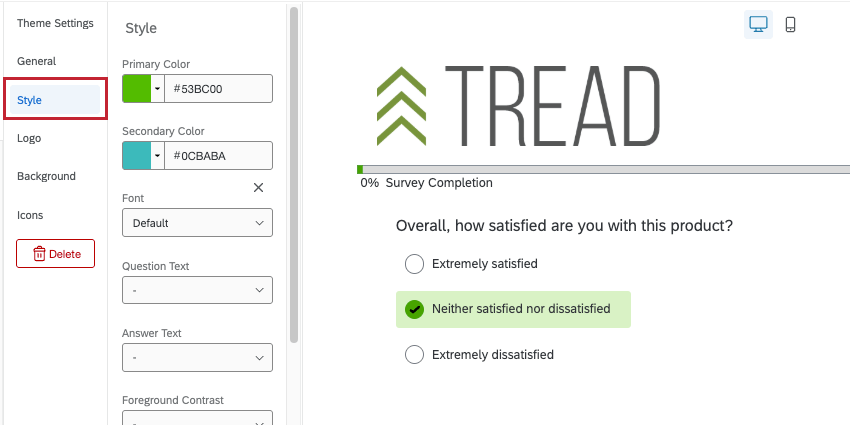
Réglages du style
Cette section décrit les paramètres du thème disponibles dans la section Thème.
- Couleur primaire: sélectionnez une couleur primaire. Cette couleur affecte différentes fonctions en fonction de la mise en page sélectionnée, mais il s’agit généralement de la couleur appliquée aux réponses sélectionnées, aux barres de progression et aux boutons ” Retour ” et ” Suivant ”
Attention: Pour que l’enquête soit accessible (avec un indicateur de focalisation visible qui n’est pas seulement indiqué par une couleur), vous devez utiliser la nouvelle expérience de prise d’enquête. En savoir plus sur les thèmes d’enquête accessibles.
- Couleur secondaire: sélectionnez une couleur secondaire.
- Police: Choisissez une police.
- Texte de la question: Choisissez la taille de police du texte de la question.
- Texte de la réponse: Choisissez la taille de la police du texte de la réponse.
- Contraste du premier plan: Choisissez le niveau de contraste entre les couleurs du premier plan (texte, boutons, bordures, etc.) et les couleurs de l’arrière-plan.
- Espacement des questions: Choisissez l’espacement des questions.
- Choix multiple: Activez ce paramètre pour afficher les boutons radio pour les questions à choix multiple. Cette fonction n’est disponible que dans la nouvelle expérience d’enquête.
- Style NPS: Activez ce paramètre pour afficher les boutons verticalement pour les questions NPS posées dans le cadre d’enquêtes mobiles. Cette fonction n’est disponible que dans la nouvelle expérience d’enquête.
- CSS personnalisé: Si vous le souhaitez, ajoutez une feuille de style CSS personnalisée. Vous pouvez cliquer sur éditer pour ouvrir une fenêtre CSS plus grande dans laquelle vous pourrez travailler
Astuce: la mise en œuvre d’un CSS personnalisé nécessite des connaissances en programmation. Le support de Qualtrics ne propose pas d’assistance ou de consultation sur le codage personnalisé. Vous pouvez plutôt tenter de vous adresser à notre communauté d’utilisateurs dédiés.Astuce: Le CSS personnalisé ajouté à un thème dans l’onglet Admin est mis en œuvre séparément du CSS personnalisé ajouté à une enquête dans le menu “Look & ; Feel”. Lorsque vous appliquez un thème dynamique à votre enquête, vous ne verrez pas apparaître les styles de l’éditeur de thèmes de l’administration, mais ils sont toujours appliqués. Cela s’applique également aux en-têtes et aux pieds de page.
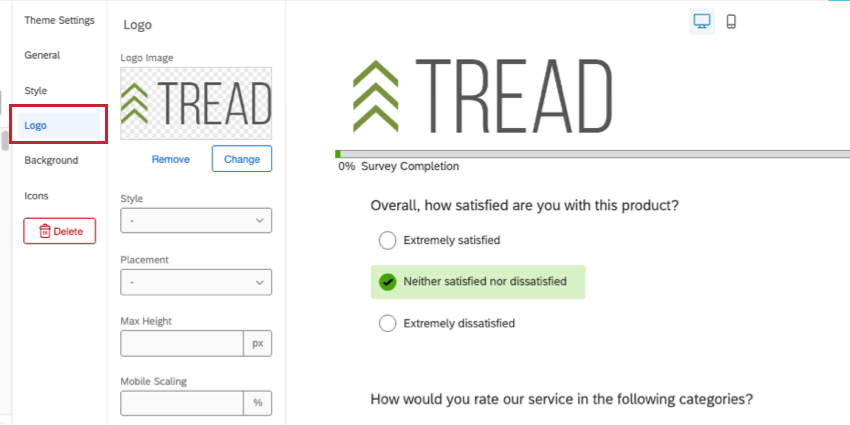
Paramètres du logo
Cette section décrit les paramètres du thème disponibles dans la section Logo.
- Image du logo: Téléchargez votre logo en cliquant sur la case. Pour modifier le logo, cliquez sur Modifier.
- Style: Déterminez si ce logo est flottant (il s’affiche exactement comme l’image est téléchargée) ou s’il s’agit d’une bannière (ajout d’un bloc de couleur derrière l’image).
- Placement: Choisissez l’emplacement du logo.
- Hauteur maximale: Choisissez la hauteur maximale du logo.
- Mise à l’échelle sur mobile: Déterminez la façon dont le logo sera mis à l’échelle sur les téléphones portables.
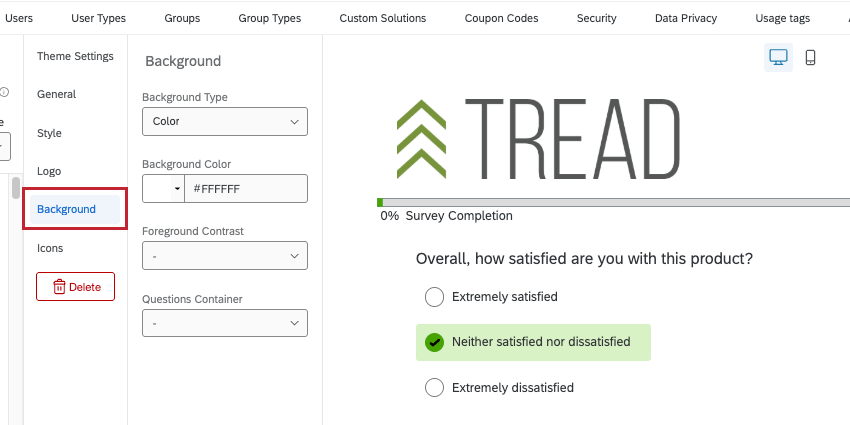
Paramètres d’arrière-plan
Cette section décrit les paramètres de thème disponibles dans la section Arrière-plan.
- Type d’arrière-plan: Sélectionnez une couleur ou une photo comme arrière-plan.
- Couleur d’arrière-plan: cette option est disponible si le type d’arrière-plan est défini sur couleur. Sélectionnez ou saisissez le code hexadécimal d’une couleur particulière.
- Image d’arrière-plan: Cette option est disponible si le type d’arrière-plan est défini sur photo. Téléchargez une photo à utiliser en arrière-plan. D’autres options de recouvrement sont disponibles.
- Contraste avant-plan: Sélectionnez le contraste de l’avant-plan. Cela peut rendre le texte plus lisible ou les images plus nettes.
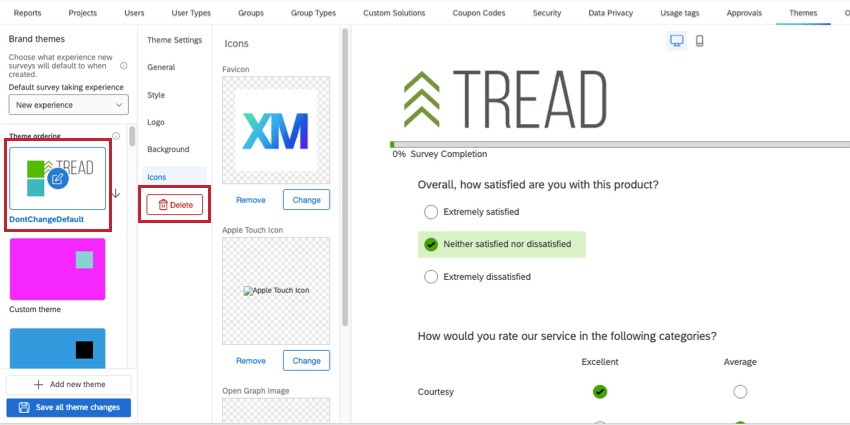
Paramètres des icônes
Cette section décrit les paramètres de thème disponibles dans la section Icônes.
- Favicon: Il s’agit de l’icône qui apparaît dans un onglet à l’ouverture du thème. Téléchargez une image en cliquant sur le carré.
- Icône Apple Touch: il s’agit de l’icône qui apparaîtra si quelqu’un place une enquête avec ce thème dans ses signets ou ajoute l’enquête à son écran d’accueil. Téléchargez une image en cliquant sur le carré.
- Ouvrir une image graphique: C’est l’icône qui apparaîtra lors de l’envoi par SMS du lien vers l’enquête sur certains iPhones et Androïdes, et lors du partage du lien de l’enquête sur les médias sociaux tels que Facebook ou Linkedin. Téléchargez une image en cliquant sur le carré.
Suppression de thèmes
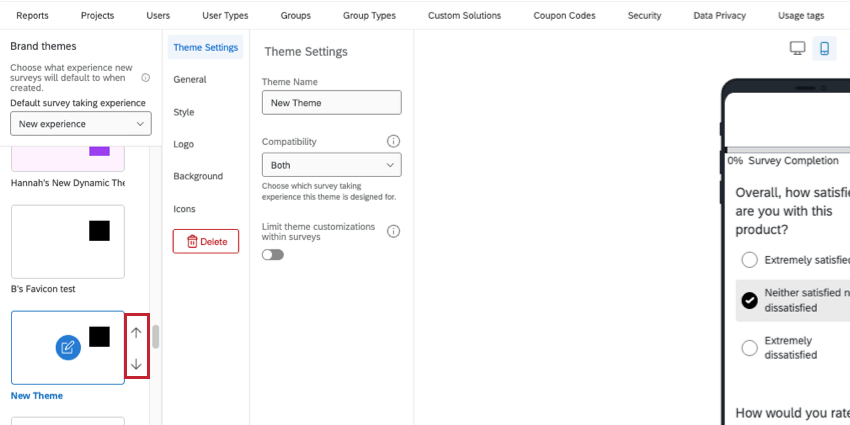
Vous pouvez supprimer un thème en le sélectionnant dans le menu de gauche, puis en cliquant sur le bouton Supprimer du menu.
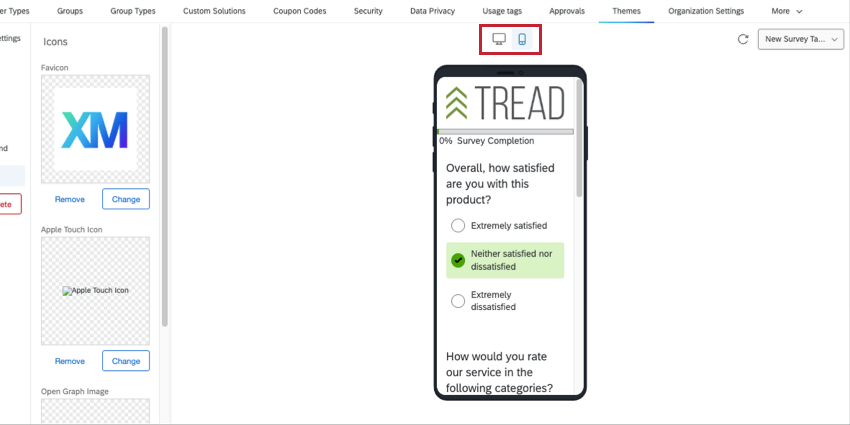
Prévisualisation des thèmes
Lors de la création d’un thème, quelques options vous aident à comprendre comment le thème apparaîtra lors de son utilisation.
À l’aide du menu déroulant en haut à droite, vous pouvez obtenir un aperçu du thème avec différentes mises en page ou de la nouvelle expérience d’enquête.

Pour voir le thème sur un ordinateur de bureau ou un appareil mobile, basculez les icônes en haut de l’aperçu.
Définition d’un thème par défaut pour l’organisation
Le thème dynamique par défaut utilisé pour les nouveaux projets peut être défini en ajustant l’ordre de vos thèmes. Le premier thème compatible de la liste est le thème par défaut de tout nouveau projet créé dans votre organisation Qualtrics.
Pour faire d’un thème la valeur par défaut, cliquez dessus, puis utilisez les flèches pour déplacer le thème en haut de la liste.

Seuls les nouveaux projets sont concernés lorsque vous modifiez le thème par défaut. Les projets existants dont les thèmes n’ont pas été modifiés conserveront le thème par défaut précédent.
Vous pouvez utiliser les autorisations pour déterminer les thèmes auxquels un utilisateur, un type de groupe ou une division a accès. Si le thème par défaut de l’organisation est désactivé pour quelqu’un, le thème par défaut de cette personne devient le thème compatible suivant dans la liste. Il n’y a pas d’autre moyen de définir un thème par défaut différent pour les utilisateurs, les groupes ou les divisions.
Définition d’une expérience d’enquête par défaut
La nouvelle expérience de prise d’enquête est conçue pour simplifier les outils de construction d’enquêtes, tout en rendant l’enquête résultante plus adaptée aux mobiles, plus facile à utiliser et plus accessible pour vos répondants. Vous pouvez définir une expérience par défaut qui s’appliquera à toutes les nouvelles enquêtes créées dans votre organisation.
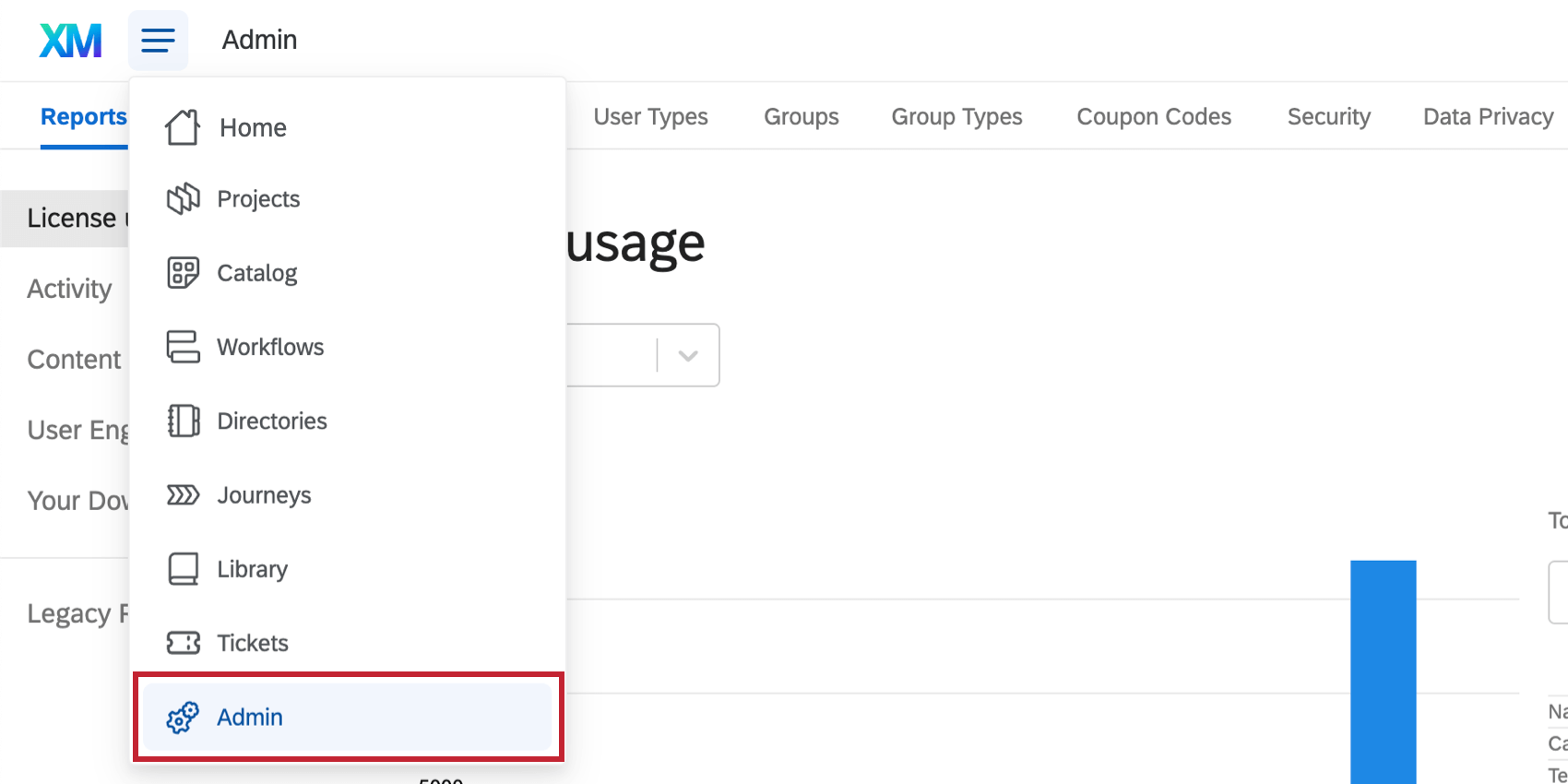
- Aller à Admin.

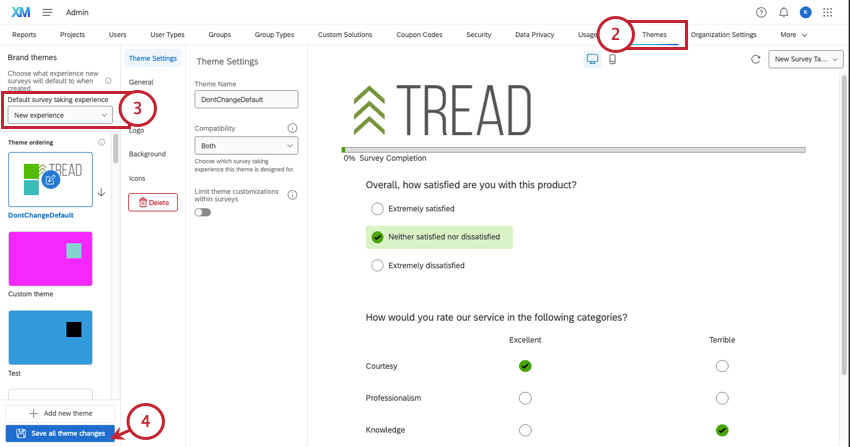
- Sélectionner les thèmes.
- Sous la rubrique Expérience d’enquête par défaut, sélectionnez l’une des options suivantes :

- Nouvelle expérience: Nous recommandons d’utiliser la nouvelle expérience pour l’option la plus accessible, la plus adaptée aux mobiles et la plus facile à utiliser. Appliquer automatiquement la nouvelle expérience d’Enquête à toutes les nouvelles enquêtes créées dans votre organisation. Cette mise en place n’aura pas d’impact sur les enquêtes existantes. Les utilisateurs peuvent toujours désactiver cette nouvelle expérience dans les enquêtes individuelles.
- Expérience héritée: N’appliquez pas la nouvelle expérience de prise d’enquête aux nouvelles enquêtes créées dans votre organisation. Au lieu de cela, les enquêtes auront des mises en page qui pourront être ajustées.
Astuce : si vous ne savez pas quoi choisir, consultez nos guides sur les améliorations, les mises à jour et les fonctions qui ne sont pas encore prises en charge par la nouvelle expérience.
- Une fois que vous avez terminé, cliquez sur Enregistrer toutes les modifications du thème.
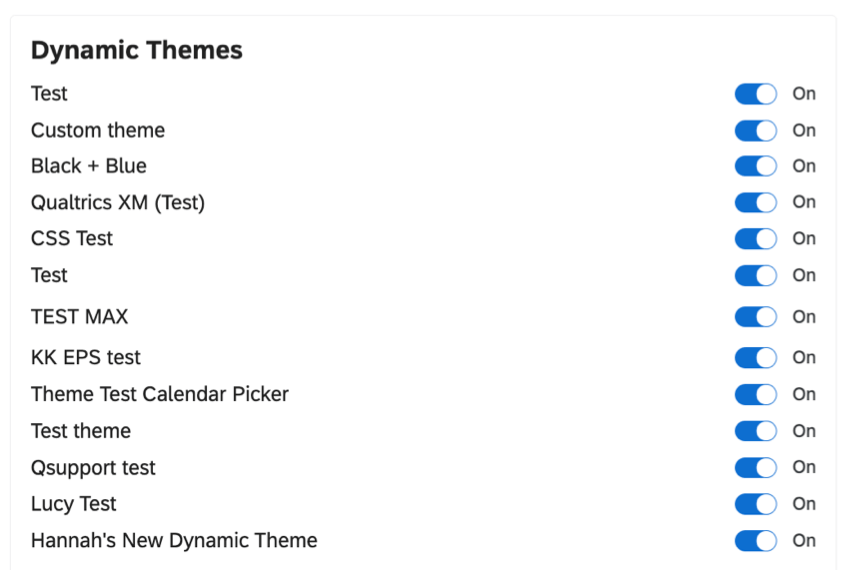
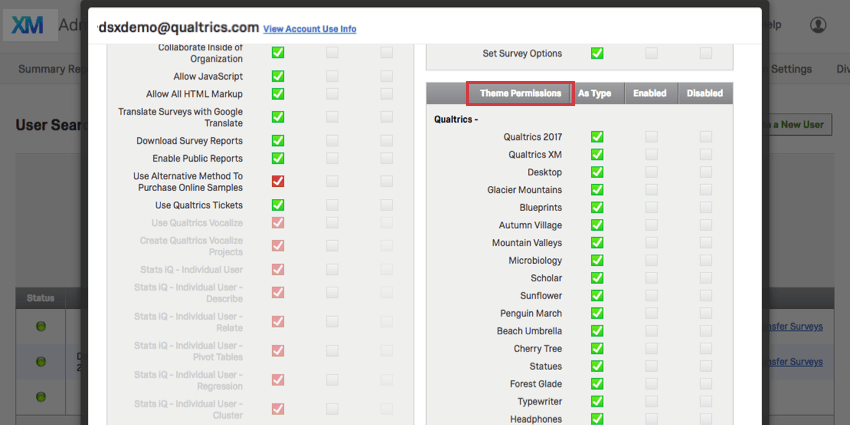
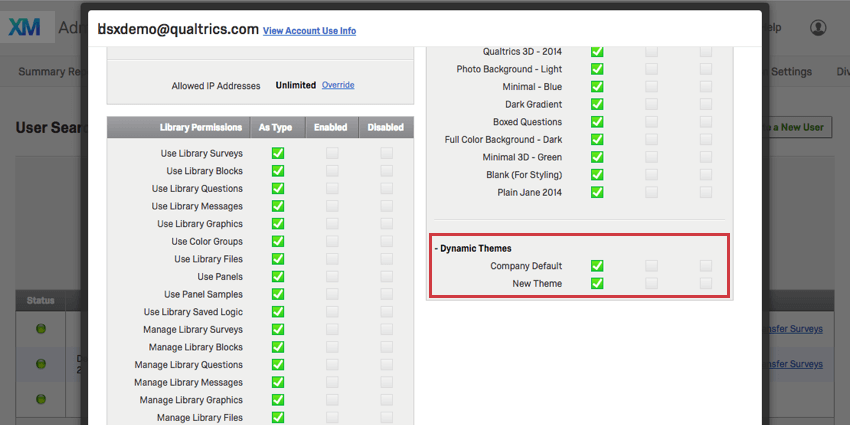
Autorisations de thème
Une fois votre thème enregistré, vous pouvez déterminer qui est autorisé à l’utiliser en appliquant des autorisations au niveau de l’utilisateur, du type d’utilisateur ou de la division.
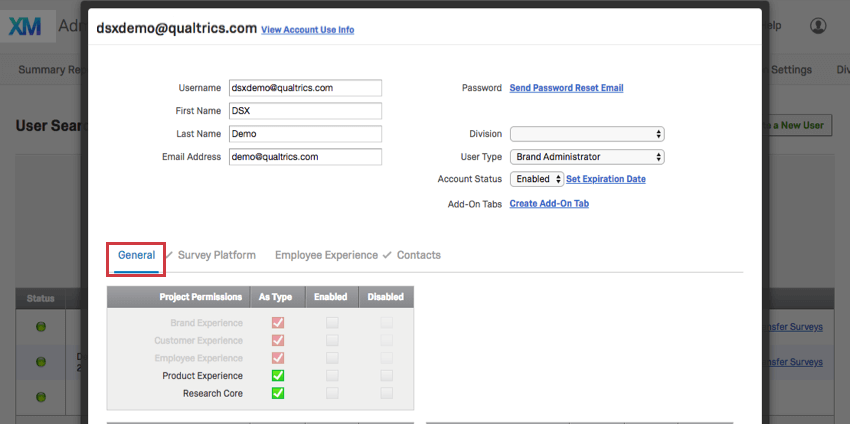
- Allez dans Autorisations générales.

- Naviguez jusqu’à Thème Permissions.

- Regardez sous Thèmes dynamiques.

Astuce : si le thème par défaut de l’Organisation est désactivé pour un utilisateur à n’importe quel niveau, ses enquêtes seront affectées comme suit :
- Les enquêtes existantes qui utilisent le thème continueront à l’utiliser, à moins qu’elles ne soient modifiées manuellement.
- Les enquêtes nouvellement créées n’auront pas accès au thème par défaut et devront utiliser un autre thème disponible.
Appliquer un thème d’organisation
Les thèmes Organisation sont appliqués comme n’importe quel thème prédéfini de Qualtrics, à l’aide du menu Apparence.
Les thèmes de l’Organisation peuvent être ajoutés à presque tous les projets auxquels vous avez accès, y compris :
- Projets d’enquête
- Solutions XM
- Engagement
- Cycle de vie
- Recherche ponctuelle sur les employés
- Pulse
- 360
- Analyse conjointe
- Différence maximum
Veuillez noter que tous ces types de projets ne sont pas inclus dans toutes les licences.