Invite d’application mobile Créatif
À propos de l’invite d’application mobile Créatif
Les Invite d’application mobile Créatif vous permettent de recueillir des avis sur votre application mobile au lieu d’un site web. Une fois que vous avez acheté l’accès à cette fonction, l’invite d’application mobile est disponible aux côtés d’autres Créatifs.
Pour en savoir plus sur le processus de mise en place d’un projet de Mobile App Feedback, consultez la page d’assistance correspondante.
Contenu
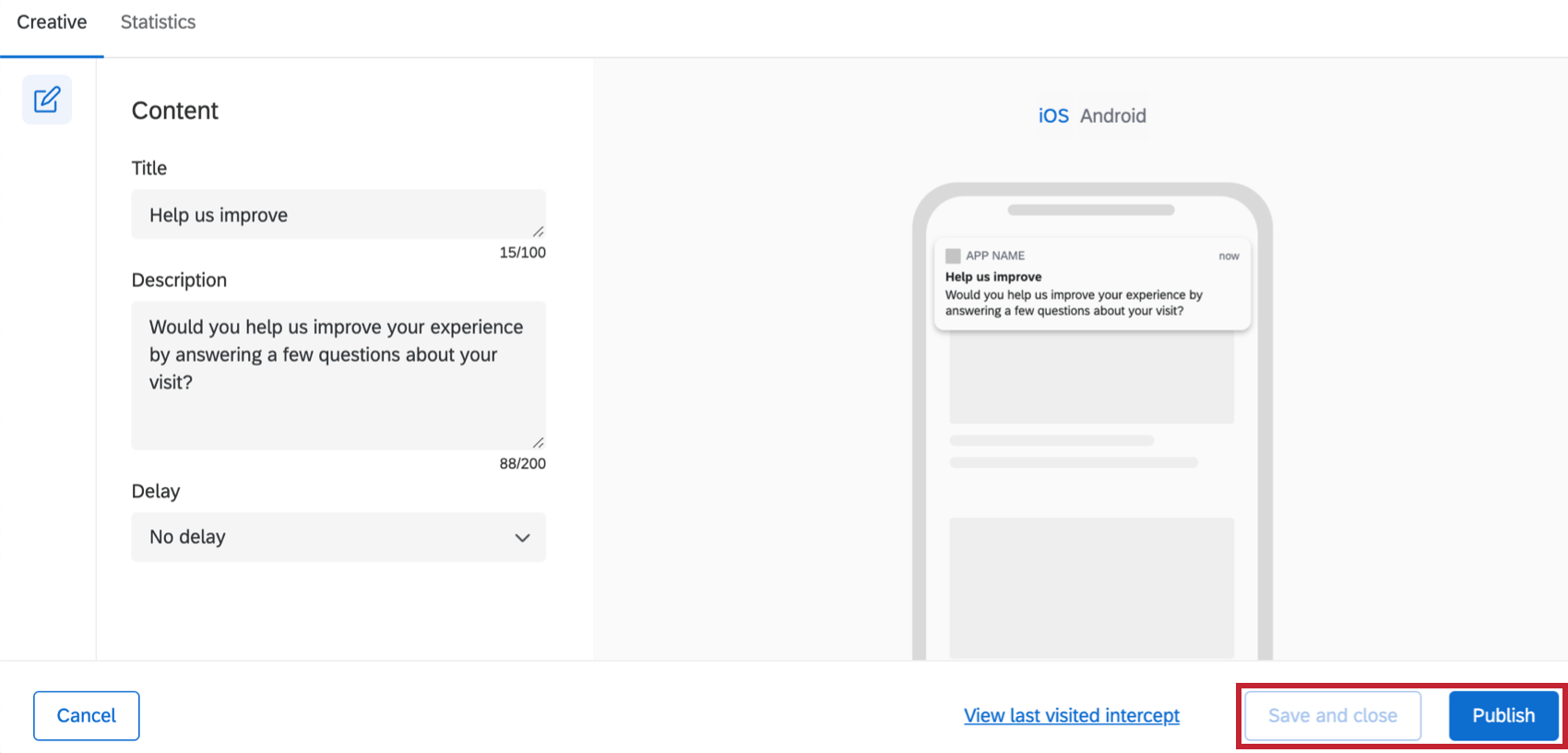
Dans la section Contenu, vous pouvez spécifier le titre et la description à afficher sur votre créatif mobile.
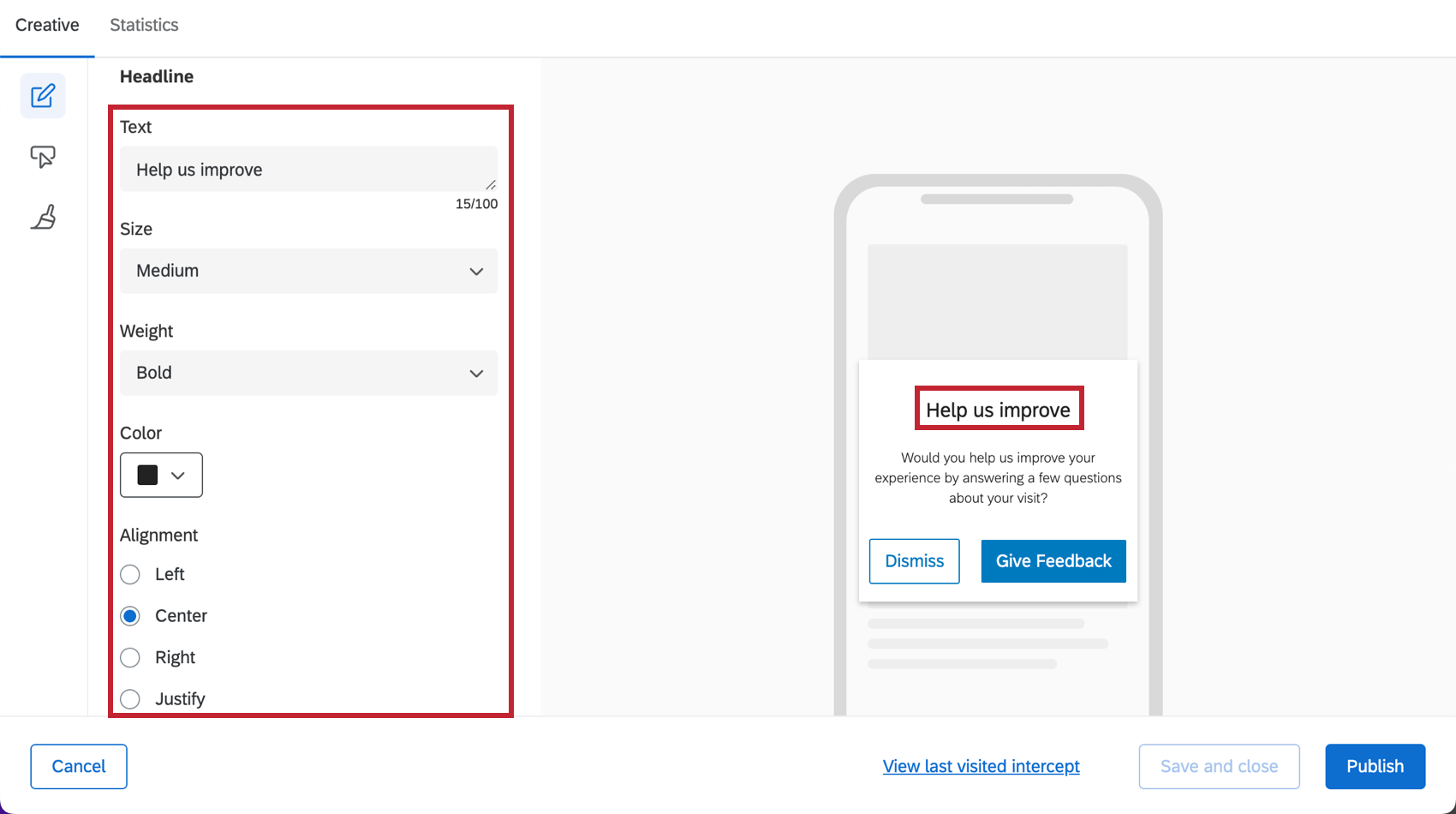
Titre
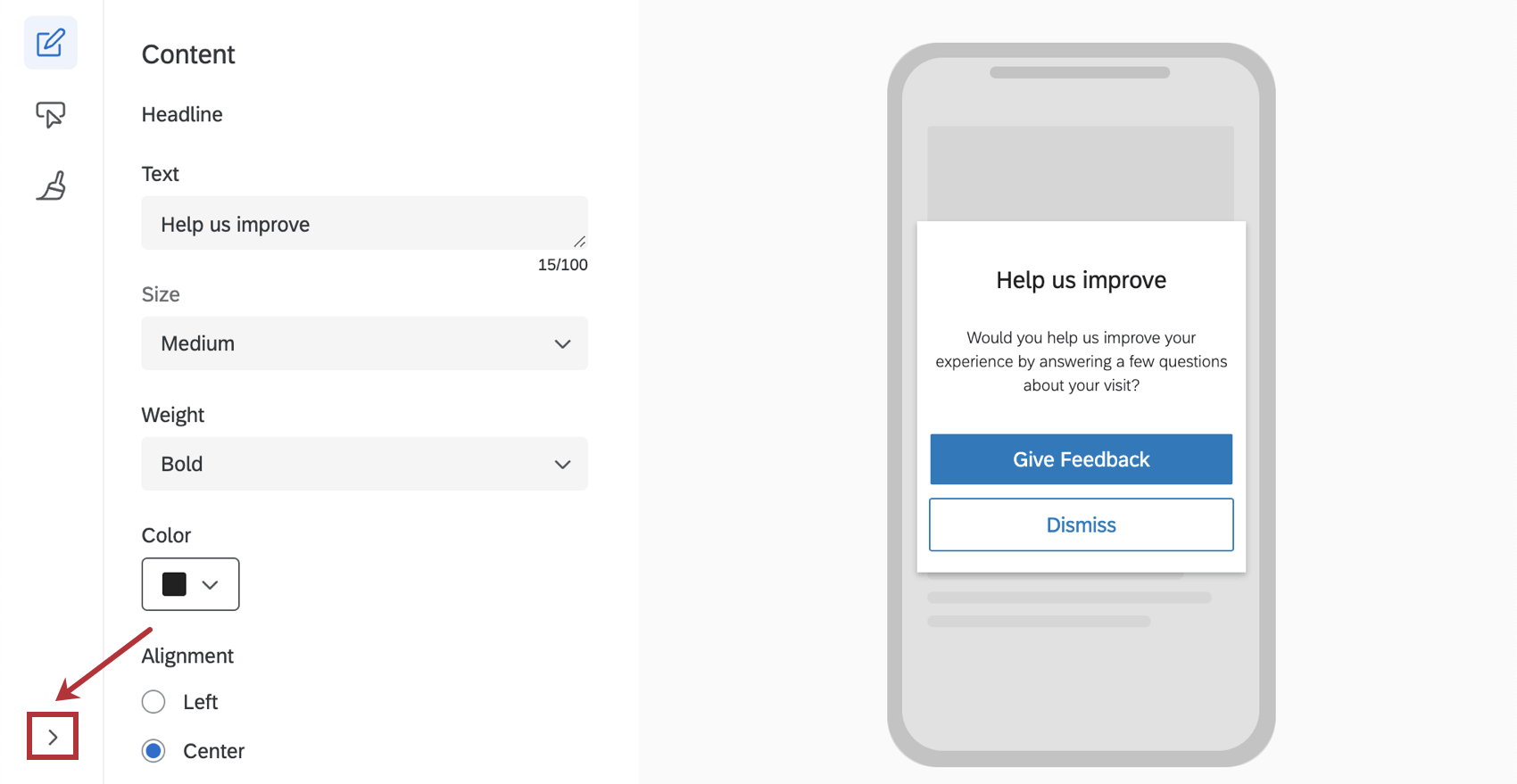
Dans la section Titre, vous pouvez spécifier le texte du titre pour le créatif mobile. Vous pouvez également personnaliser la couleur, la taille de la police et l’alignement dont vous avez besoin pour le texte du titre.
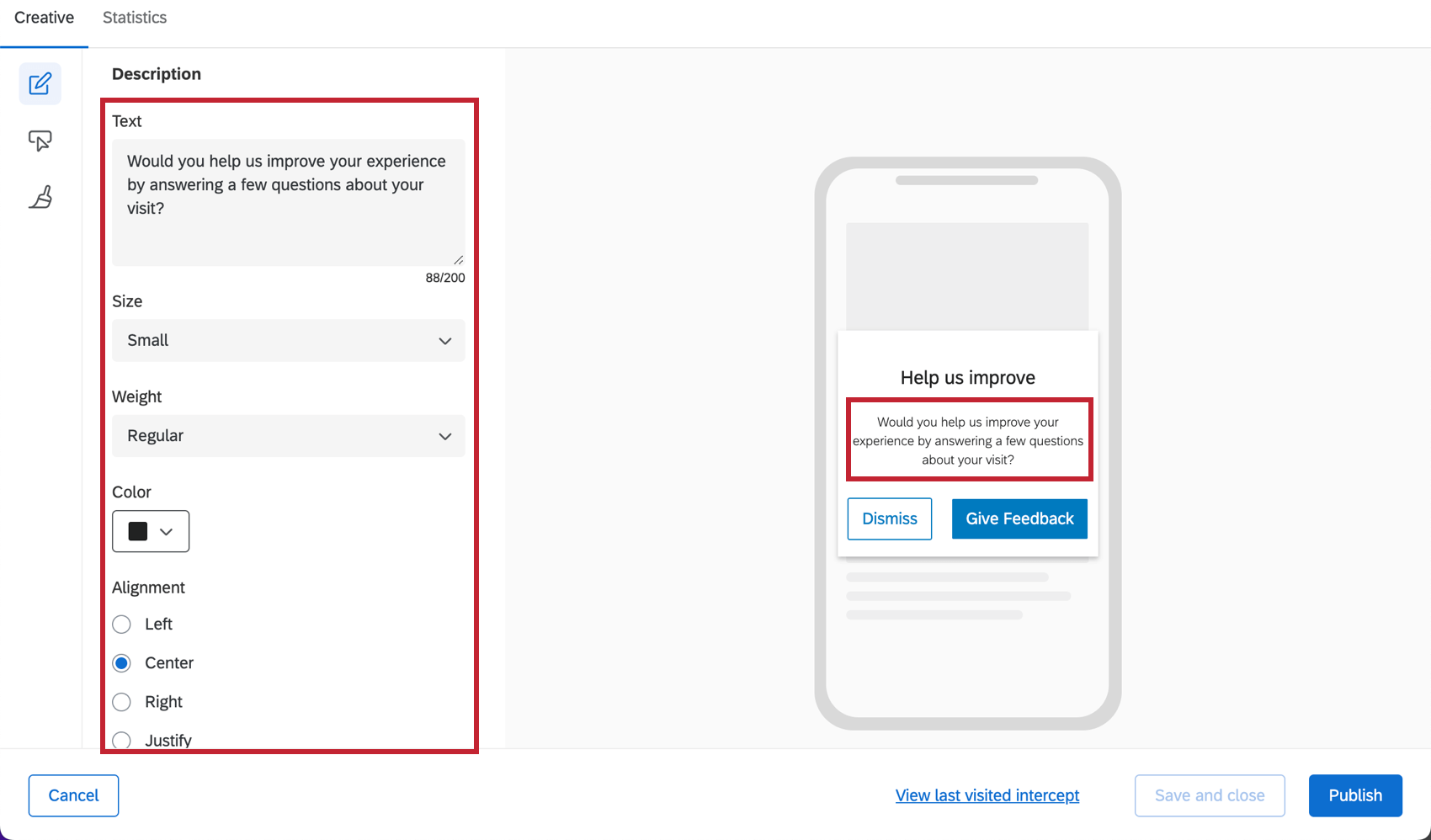
Description
Dans la section descriptive, vous pouvez spécifier le texte à afficher sur votre créatif mobile. Vous pouvez également personnaliser la couleur, la taille de la police et l’alignement dont vous avez besoin pour ce texte. Bien que les tailles de police proposées soient les mêmes, la description apparaîtra toujours plus petite que le titre.

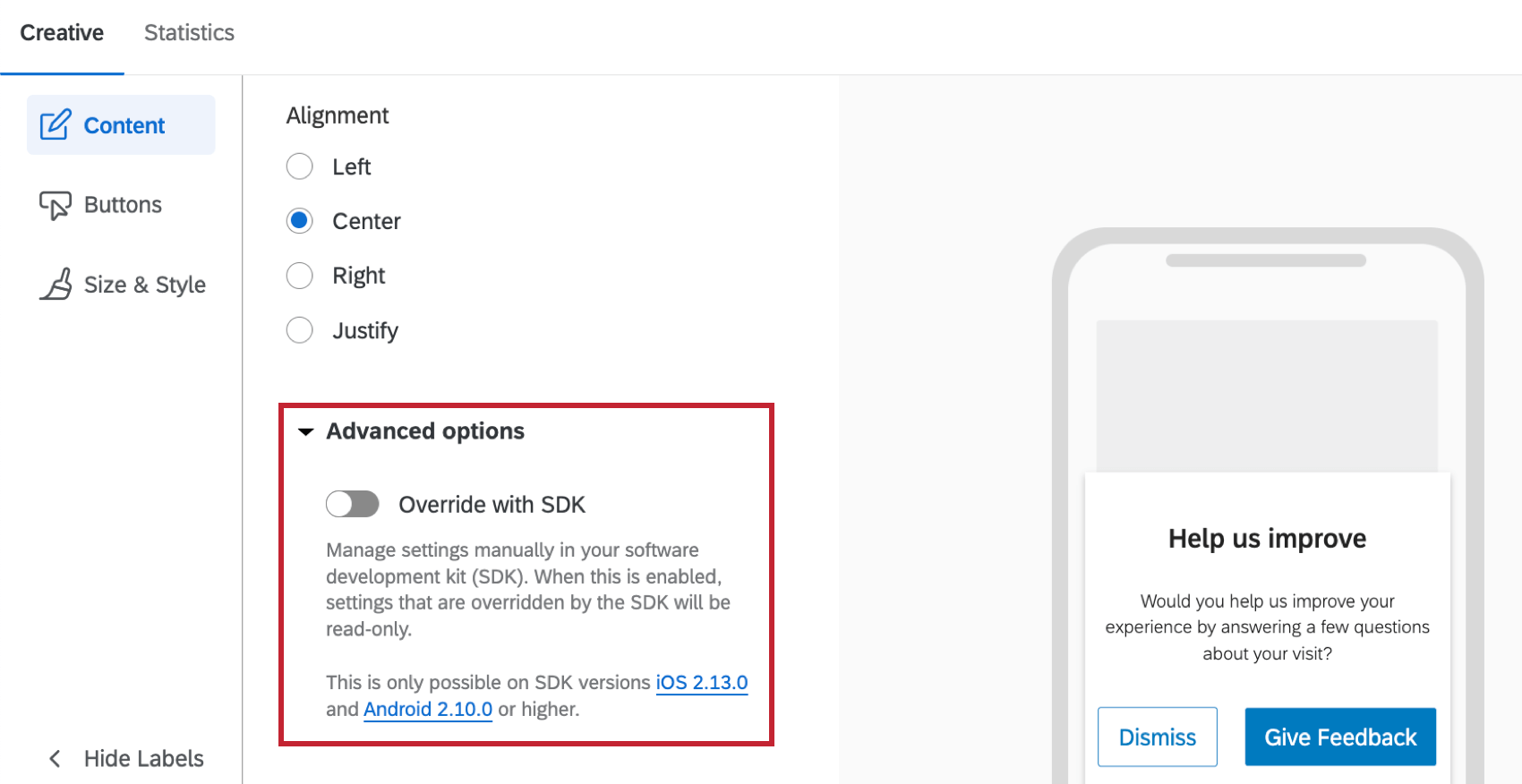
Options avancées
En cliquant sur Options avancées, vous pouvez activer le paramètre Override with SDK. Lorsque cette option est activée, certains éléments de votre créatif seront remplacés par des détails de configuration spécifiques provenant du SDK. Pour plus de documentation sur le SDK, voir notre documentation sur l’API.
Boutons
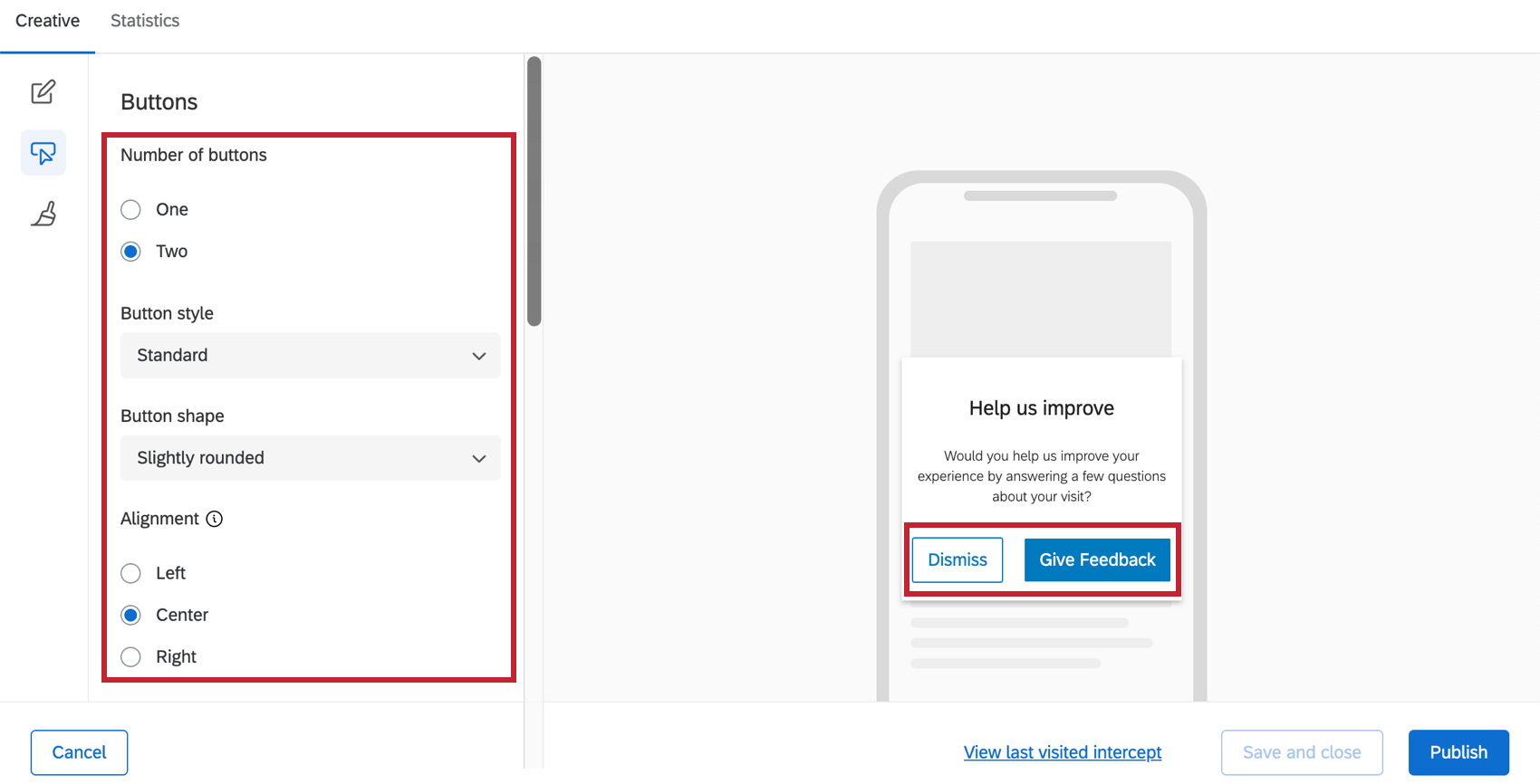
Dans la section Boutons, vous pouvez décider du nombre et du style des boutons qui iront sur votre Créatif mobile.
- Nombre de boutons : Vous ne pouvez en avoir qu’un ou deux.
- Style de bouton : Choisissez entre Standard (illustré ci-dessous), Full-Width (boutons plats qui s’étendent sur toute la surface du Créatif) et Text (texte).
- Forme du bouton : Cette option n’apparaît que pour les boutons standard. Permet de déterminer si les coins du bouton sont arrondis ou tranchants.
- Alignement : N’apparaît qu’avec les liens Standard et Texte. Déterminez comment les boutons sont alignés sur le Créatif, et non les uns sur les autres.
- Couleur du lien : cette option remplace de nombreuses options de personnalisation des boutons lorsque l’option Texte est sélectionnée pour le style de bouton. Déterminez la couleur de la police des liens. Ils doivent être identiques.
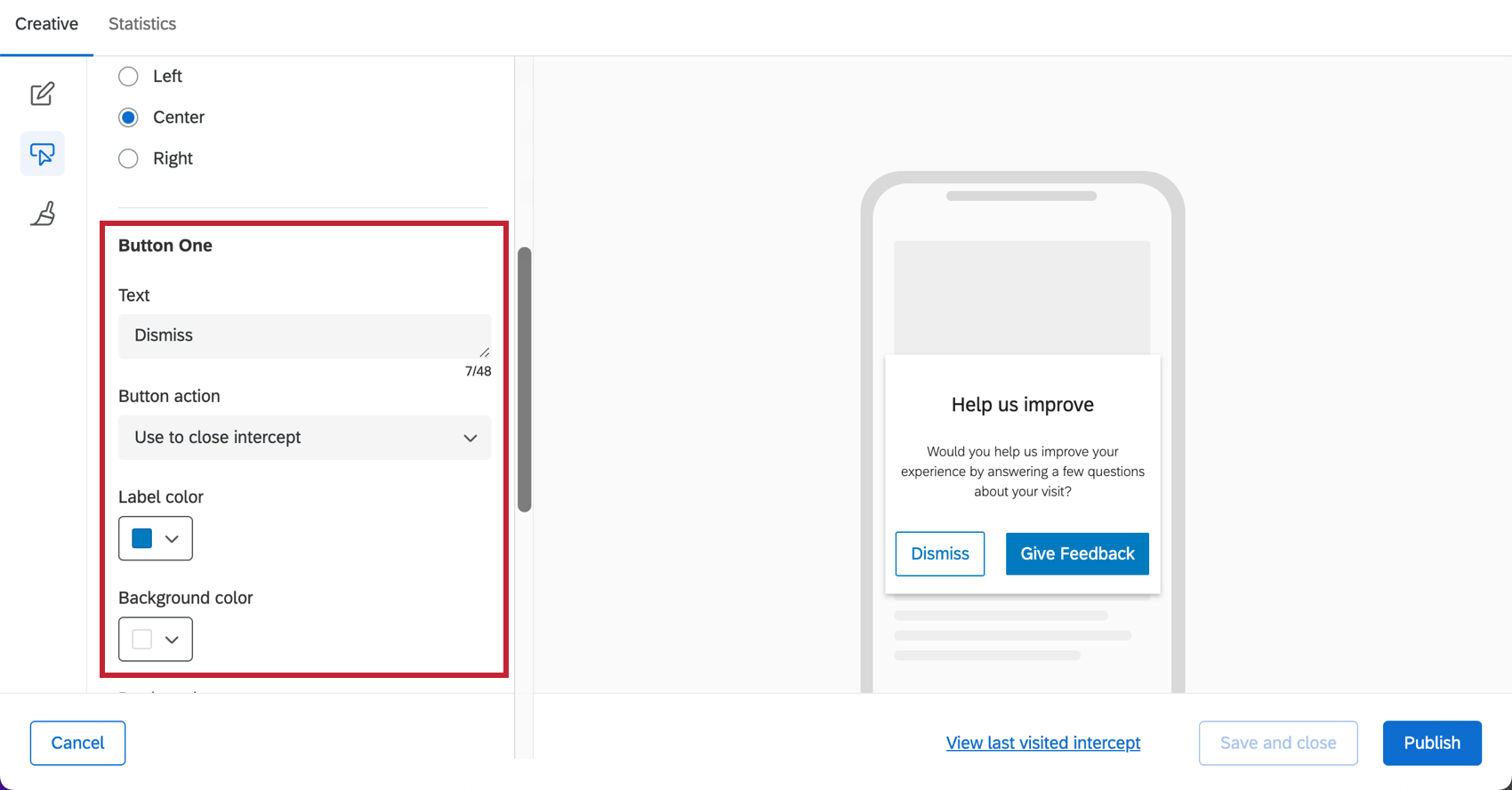
Modifiez les paramètres du premier bouton dans la section Bouton un. Lorsque vous souhaitez passer au bouton deux, faites défiler vers le bas jusqu’à la section Bouton deux.
Une fois qu’un bouton est sélectionné, vous avez le choix entre plusieurs options de texte et de couleur pour chaque bouton. Vous pouvez également modifier le comportement du bouton à l’aide de la fonction Action du bouton. Trois options sont proposées :
- A utiliser pour fermer l’intercept: Le bouton permet de fermer l’intercept.
- Utiliser comme cible d’intercept: Le bouton affiche le comportement de la cible d’intercept (par exemple, faire apparaître une enquête).
- À utiliser pour demander des avis sur une application: Ce bouton dirige les visiteurs vers l’Apple Store ou le Google Play Store pour qu’ils donnent leur avis sur l’application. Pour en savoir plus, voir Demande d’avis sur l’application.
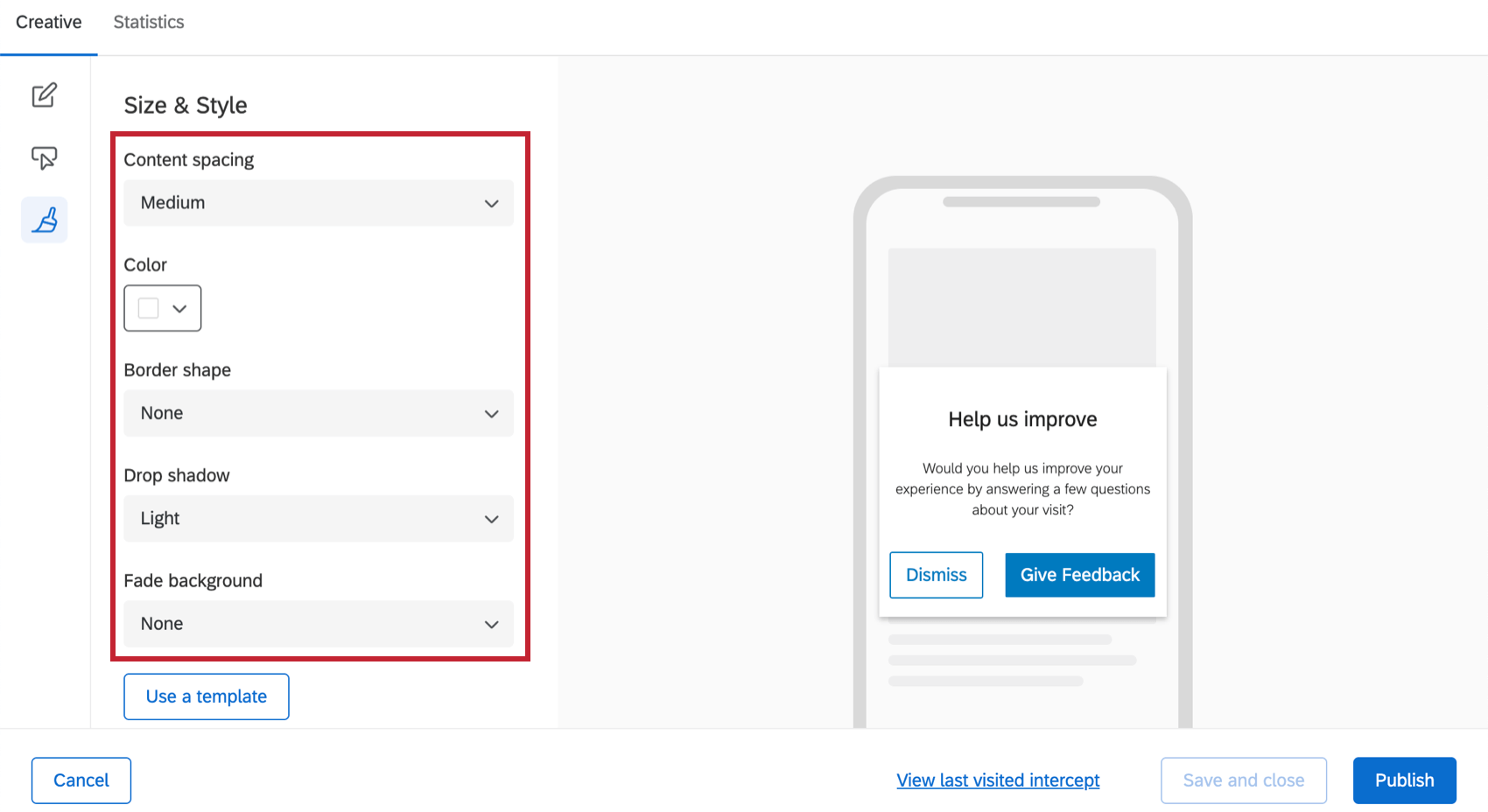
Taille & ; Style
Dans la section Taille & ; Style, vous pouvez contrôler l’espacement entre le titre, la description et les boutons. Vous pouvez également contrôler :
- Espacement du contenu : L’espacement du contenu.
- Couleur de l’intercept : couleur d’arrière-plan du Créatif
- Forme de la bordure : Les coins sont arrondis ou pointus.
- Ombre portée : L’ombre qui délimite le Créatif.
- Fondu de l’arrière-plan : Lorsque l’invite d’application mobile est affichée, vous verrez une couleur d’arrière-plan pour l’écran derrière elle. Cela peut être utile pour attirer l’attention sur votre Créatif et éliminer les distractions. Dans cet exemple, il s’agit d’un gris clair.
- Utiliser un modèle: Utilisez un thème d’enquête comme modèle pour les paramètres de style du créatif. Cela importera les paramètres suivants de ce thème d’enquête :
- Couleur principale
- Couleur secondaire
- Couleur d’arrière-plan
- Taille du texte de la question
- Taille du texte de la réponse
- Espacement des questions
- Contraste d’avant-plan
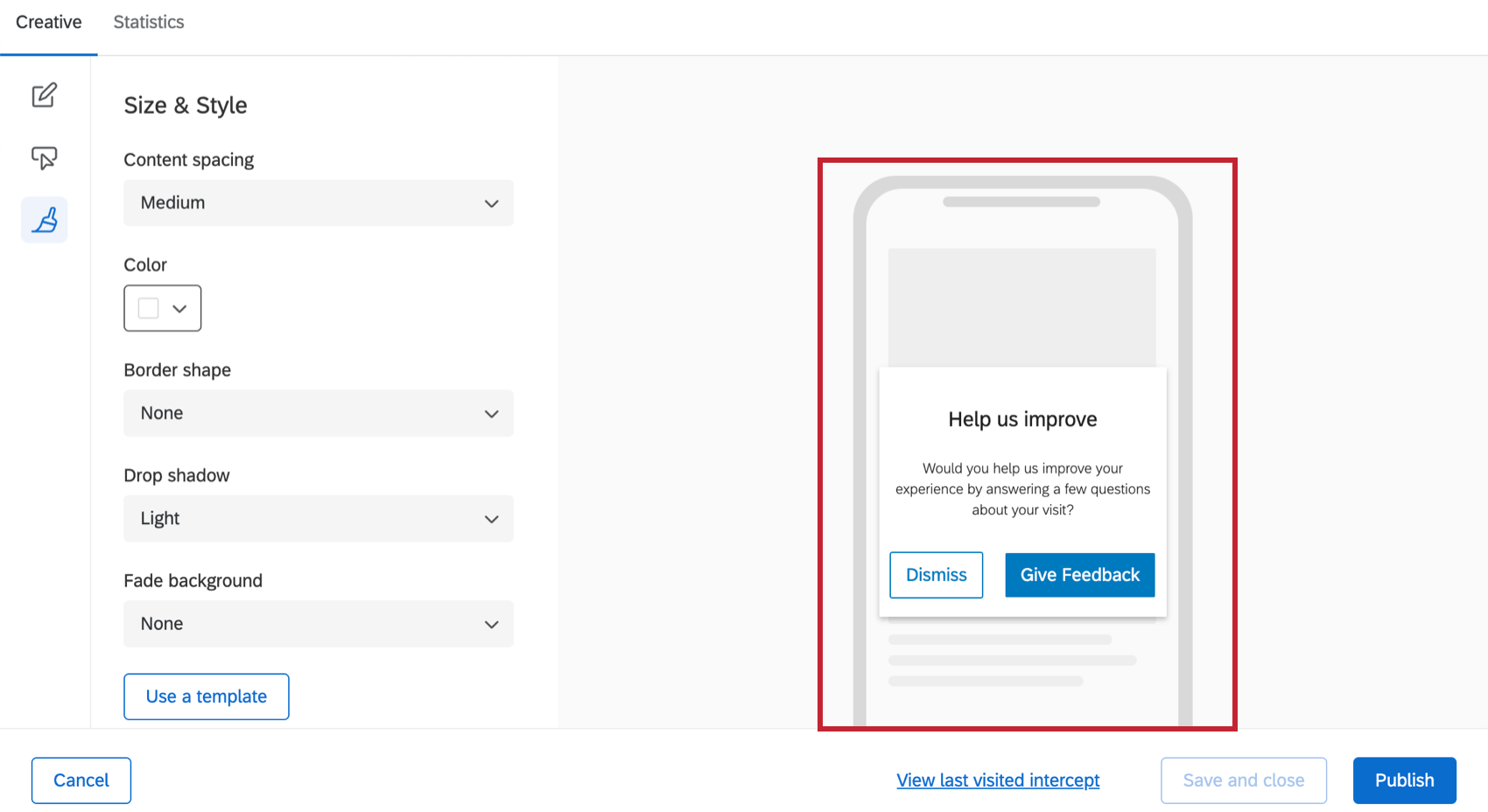
Aperçu
En haut à droite, il y a toujours un aperçu de votre dessin.
Les Invite d’application mobile Créatif sont adaptés à la taille et à l’orientation de l’écran. Cela signifie que votre technologie Créatif fera de son mieux pour s’adapter à différentes conditions, et peut avoir un aspect légèrement différent de l’aperçu, en fonction de l’appareil, de la taille de l’écran, et si l’écran a été tourné sur le côté.
Sauvegarder le créatif et Publier le créatif
Lorsque vous avez terminé vos modifications et que vous souhaitez qu’elles apparaissent sur l’appli, cliquez sur Publier en bas à droite.
Mise en place d’Intercept & ; Intégration avec une application mobile
Pour plus d’informations sur la configuration du reste du kit de développement de l’application mobile, voir Projets de retour d’information sur l’application mobile.