Widget bloc de texte (Studio)
À propos des Widgets Blocs de Texte
Vous pouvez ajouter du texte à votre tableau de bord à l’aide de widgets de blocs de texte. Les blocs de texte peuvent être utiles pour les introductions, les explications d’analyses, les titres, etc.
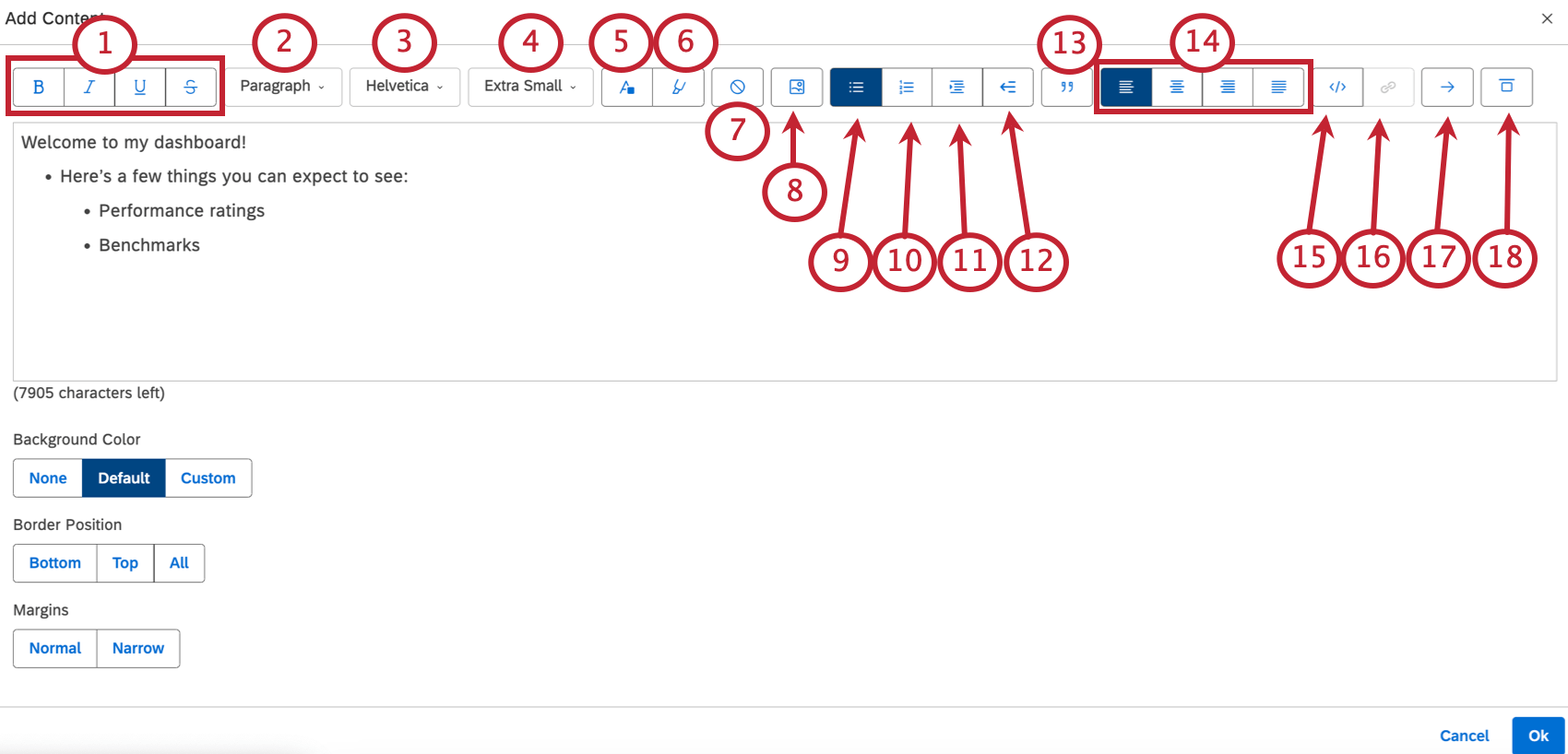
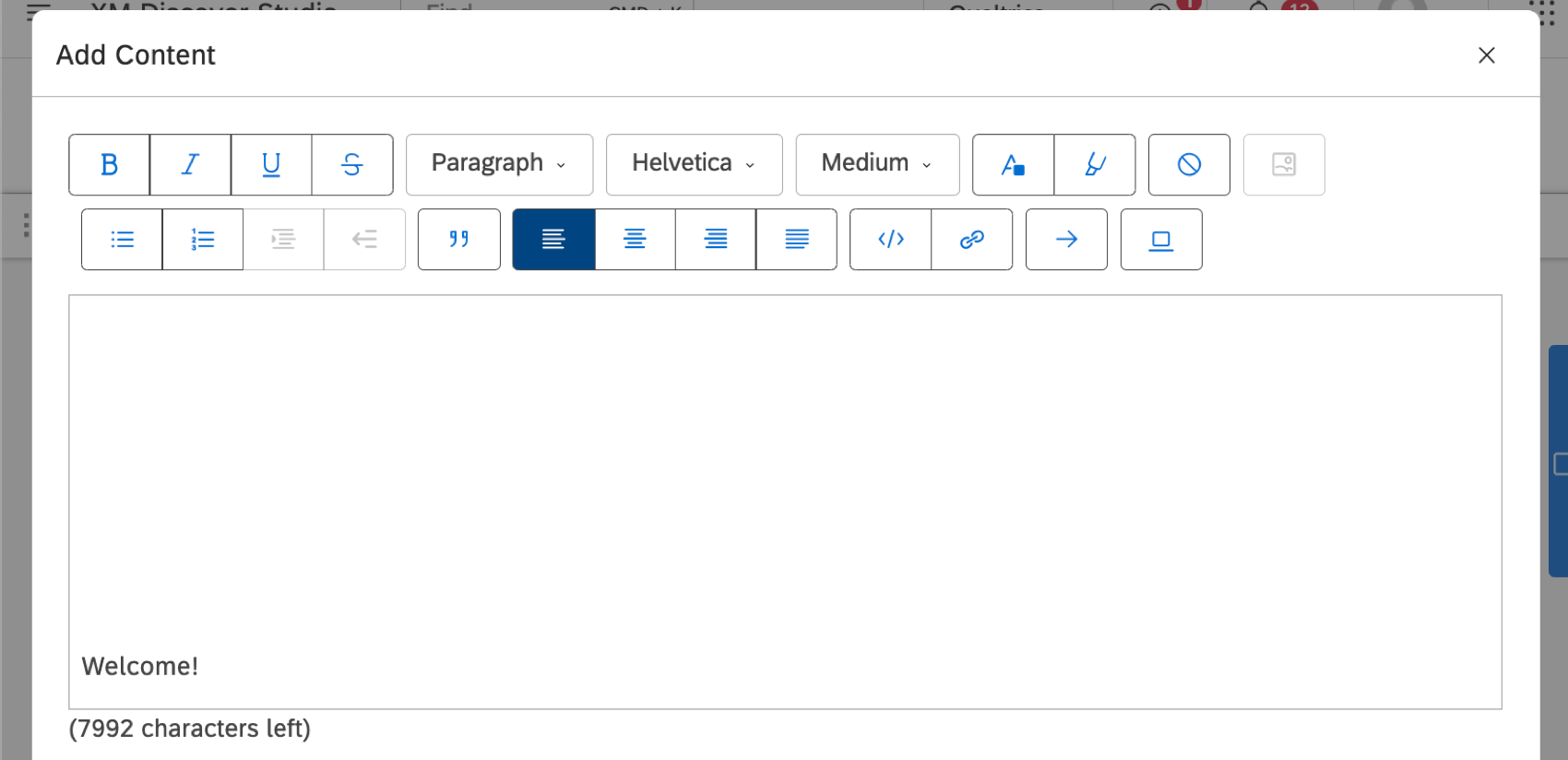
Options d’édition de texte
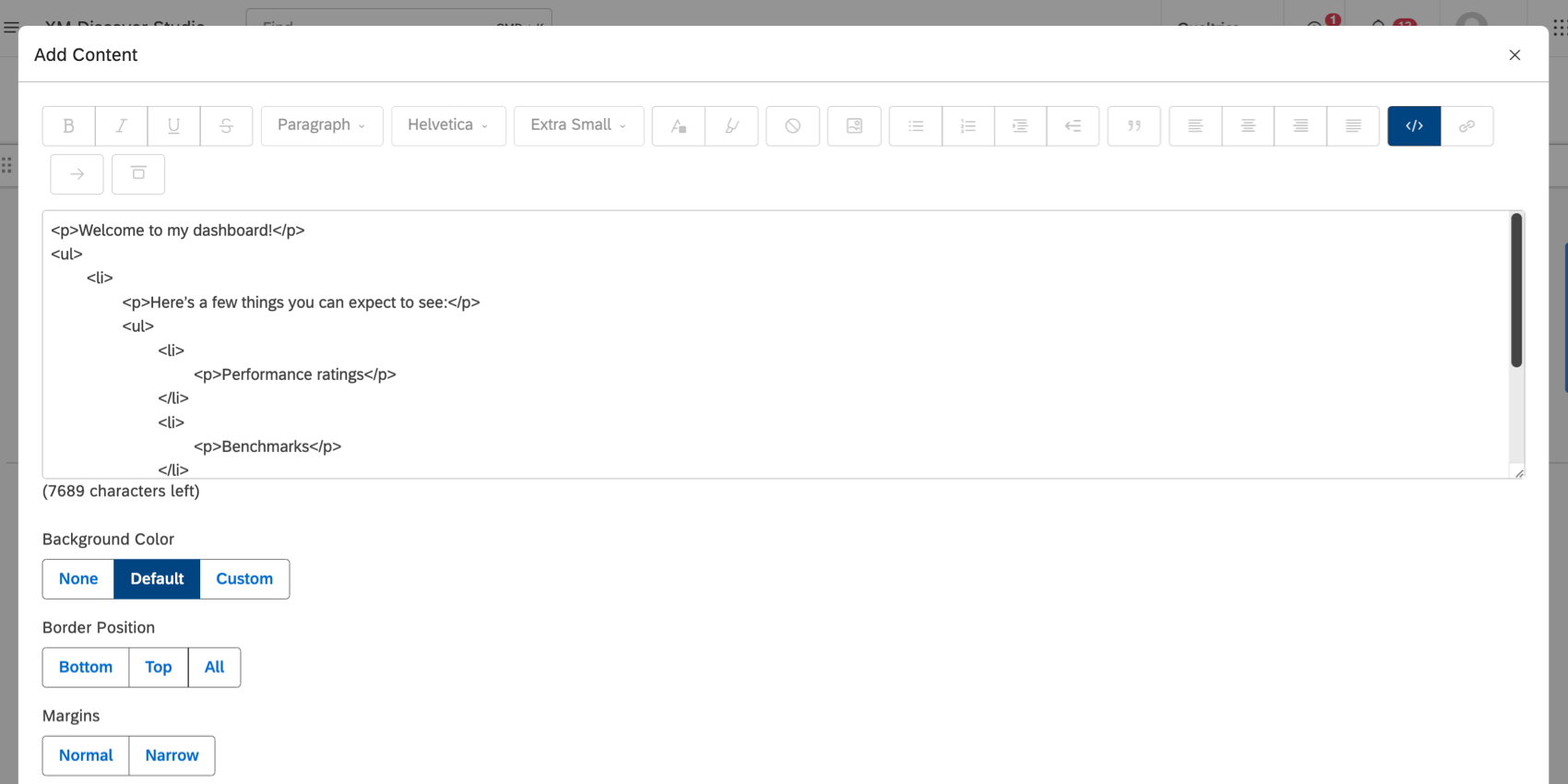
- Effets de texte: Mettez votre texte en gras, en italique, soulignez-le ou barrez-le.
- Style de paragraphe: Utilisez cette liste déroulante pour mettre en forme le texte sélectionné.
- En-tête 2-6: En-tête de taille décroissante, le 2 étant le plus grand et le 6 le plus petit.
Astuce : le titre 1 est réservé au titre du tableau de bord. Les widgets du tableau de bord commencent donc par un titre 2 ou inférieur.
- Texte préformaté : Insérer des extraits de code ou des contenus similaires.

- Paragraphe: Créez un paragraphe régulier.
- En-tête 2-6: En-tête de taille décroissante, le 2 étant le plus grand et le 6 le plus petit.
- Police : Choisissez une police de caractères, comme Helvetica ou Arial.
- Taille : Choisissez une taille de police. Au lieu de pixels exacts, vous pouvez choisir des préréglages généraux.
- Couleur : modifie la couleur de la police du texte sélectionné. Vous pouvez choisir parmi une roue de couleurs, des codes hexadécimaux, RVB ou des palettes prédéfinies.
- Surligner: Surligner votre texte. Vous pouvez choisir parmi une roue de couleurs, des codes hexadécimaux, RVB ou des palettes prédéfinies.
- Effacer le formatage: Supprime tous les styles du texte sélectionné.
- Intégrer une image : Ajoutez une image à votre bloc de texte. Vous pouvez coller l’URL d’une image sur le web ou télécharger une image depuis votre ordinateur.
Astuce : Les limites des images dans le bloc de texte sont similaires à celles du widget image.
- Liste non ordonnée : Création d’une liste à puces.
- Liste ordonnée : Création d’une liste numérotée.
- Augmenter l’indentation : Créez une autre liste en retrait sous votre liste.
- Réduire l’indentation : Si vous avez créé une liste indentée, vous pouvez réduire son indentation.
- Sélection d’un paragraphe entre guillemets et hors guillemets: Ajouter un bloc de citation au paragraphe. Celle-ci apparaît sous la forme d’un paragraphe indenté avec une ligne à sa gauche.

- Alignement du paragraphe : Choisissez si votre paragraphe doit être aligné à gauche, à droite ou au centre, ou s’il doit être justifié.
- Basculer entre HTML et texte riche : Basculer entre l’affichage de la source HTML et le texte enrichi. L’affichage de la source HTML prend en charge le formatage HTML de base.
 Astuce : En mode HTML, chaque élément d’en-tête est séparé par un saut de ligne pour une meilleure lisibilité.Astuce : Le support de Qualtrics Assist n’offre pas d’assistance ou de consultation sur le codage personnalisé. Si vous souhaitez en savoir plus sur nos services de codage personnalisé, veuillez contacter l’équipe de votre compte Discover. Si vous n’avez pas les coordonnées de votre représentant, vous pouvez contacter l’équipe d’assistance Discover.
Astuce : En mode HTML, chaque élément d’en-tête est séparé par un saut de ligne pour une meilleure lisibilité.Astuce : Le support de Qualtrics Assist n’offre pas d’assistance ou de consultation sur le codage personnalisé. Si vous souhaitez en savoir plus sur nos services de codage personnalisé, veuillez contacter l’équipe de votre compte Discover. Si vous n’avez pas les coordonnées de votre représentant, vous pouvez contacter l’équipe d’assistance Discover. - Insérer/modifier un lien : Ajouter ou modifier un lien hypertexte. Vous ajouterez à la fois l’URL du lien et le titre.

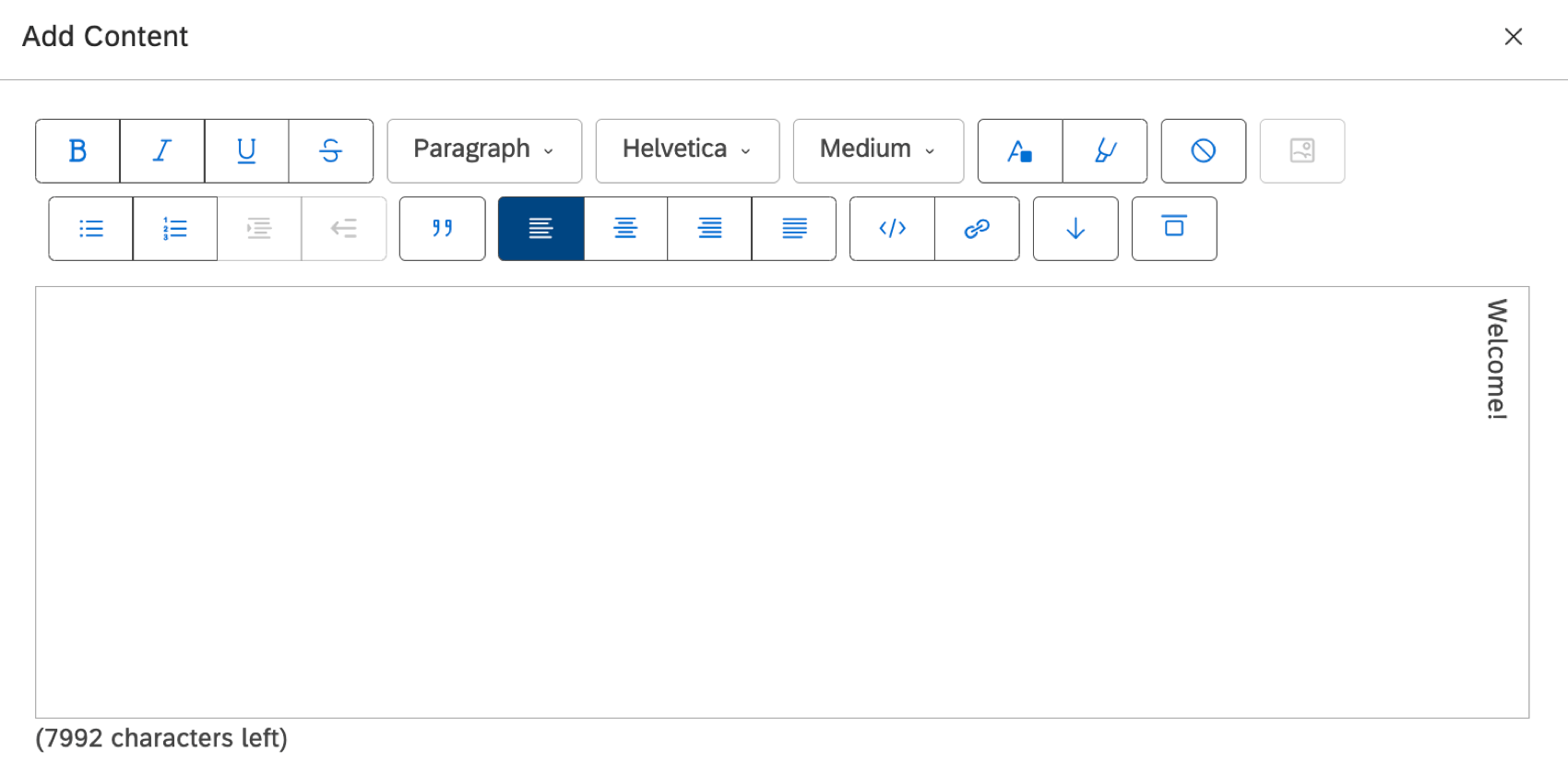
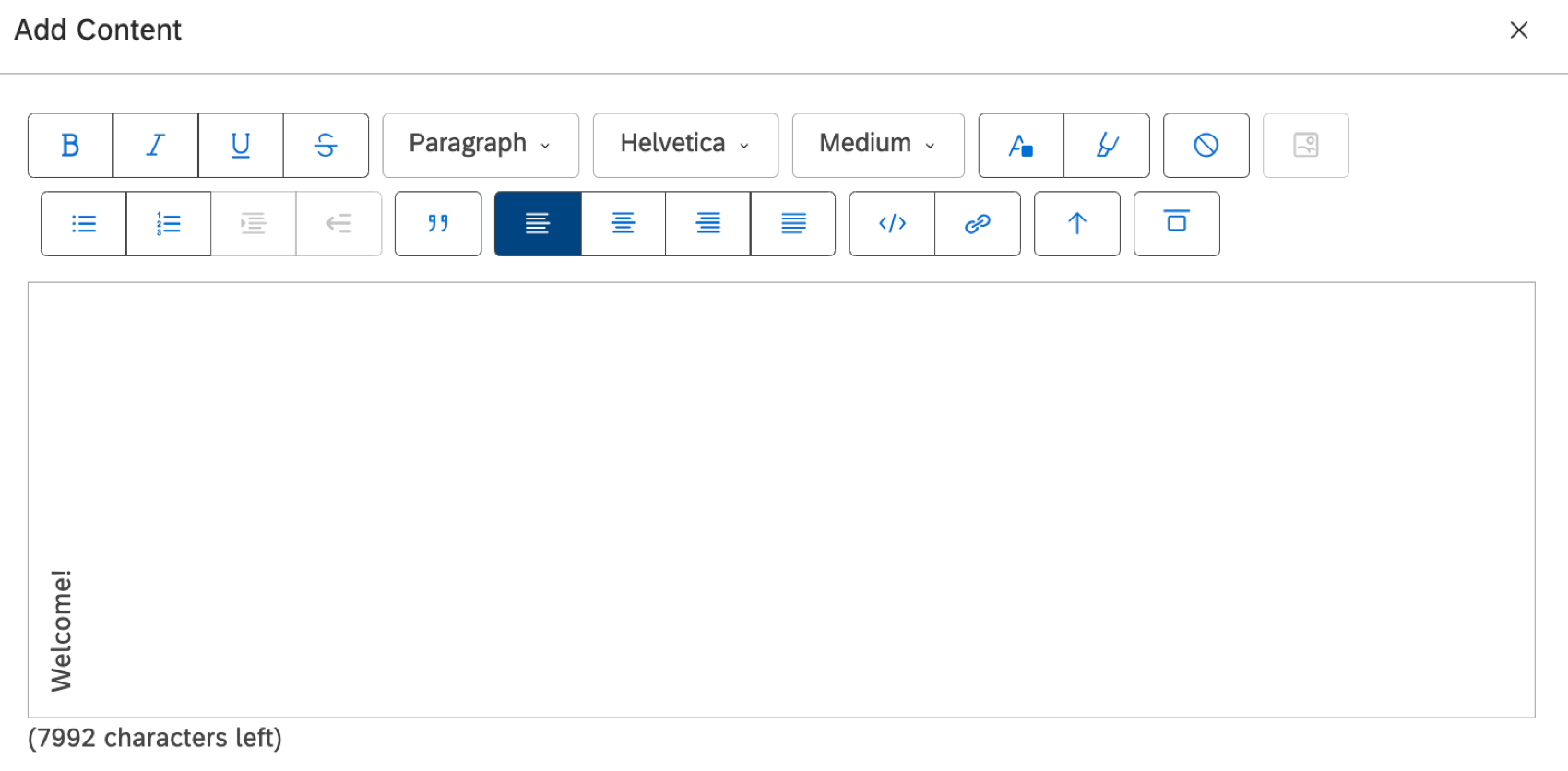
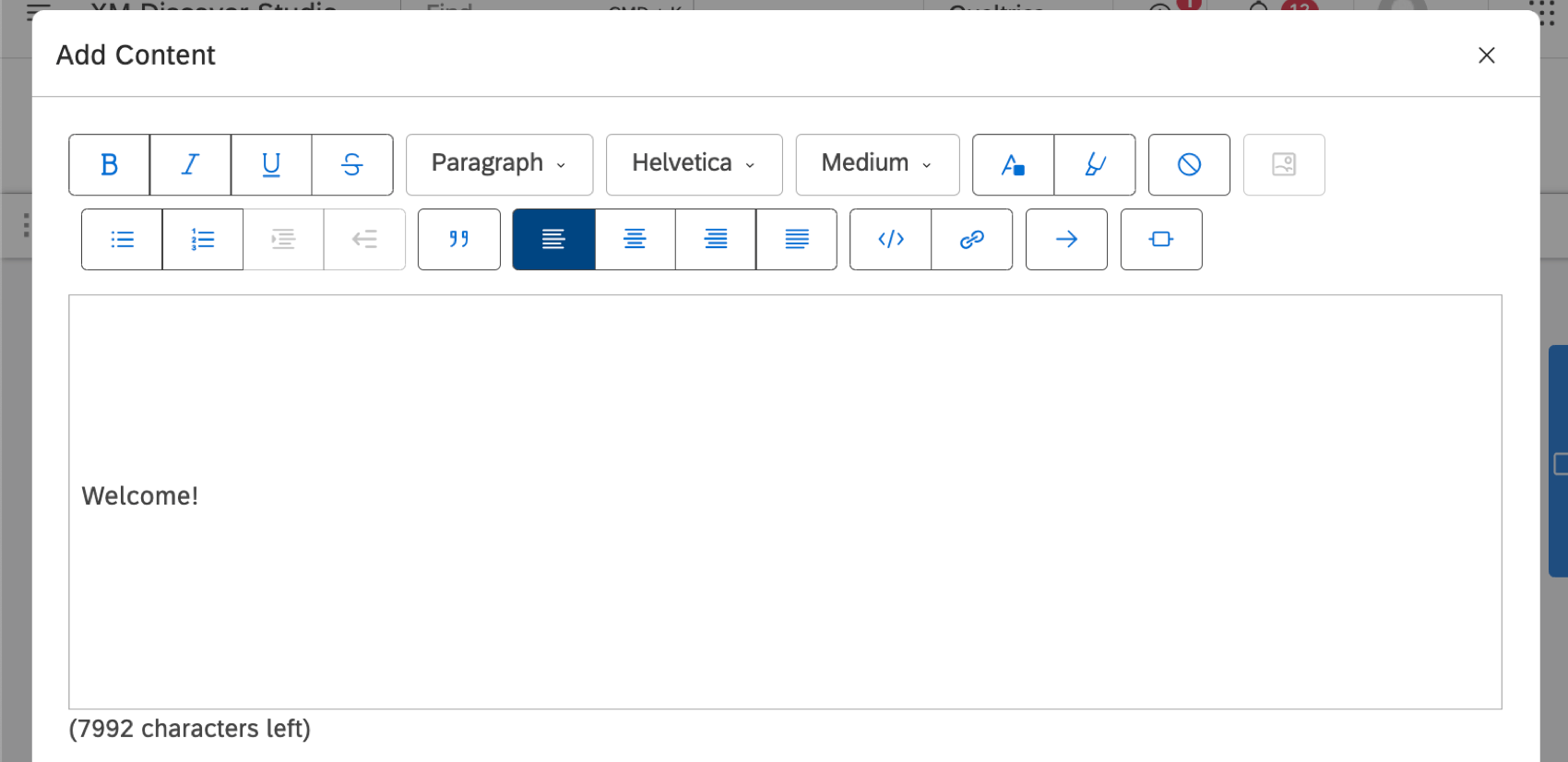
- Rotation du texte: Rotation du texte.
- Alignement du texte : Décidez de l’alignement du texte dans l’ensemble du corps du widget. Choisissez entre :
Hiérarchie d’organisation
Pour les tableaux de bord personnalisés, vous pouvez insérer des espaces réservés pour les paramètres d’enrichissement d’ une hiérarchie d’organisation en les sélectionnant dans le menu déroulant Enrichissements de la hiérarchie.
Vous pouvez également saisir le nom d’un paramètre entre crochets. Par exemple, si vous avez un paramètre d’enrichissement appelé Cible Sentiment, insérez-le comme suit :
{Sentiment cible}
Couleur d’arrière-plan
- Aucun : Rendre l’arrière-plan transparent. Cela signifie qu’elle correspondra à la couleur d’arrière-plan du tableau de bord.
- Par défaut: Utilise l’arrière-plan blanc standard du widget.
- Personnalisé: Saisissez le code hexadécimal de la couleur de votre choix.
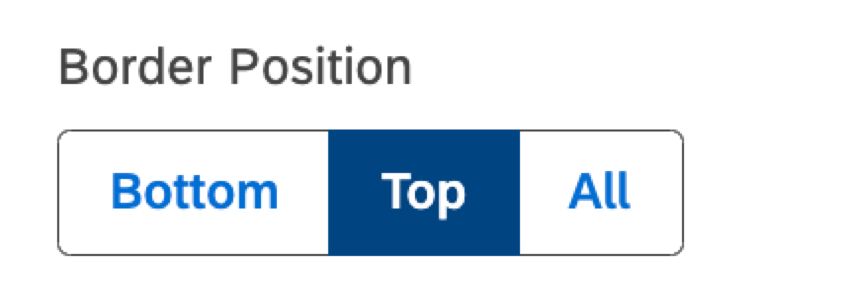
Position de la frontière
Choisissez si vous souhaitez qu’une bordure apparaisse en haut, en bas ou sur tous les côtés d’un bloc de texte. Cliquez deux fois sur une sélection pour la supprimer.
Marges
Les marges permettent de contrôler la distance entre le contenu du Widget bloc de texte et ses bords extérieurs, ce qui fait office de remplissage.
Les marges normales sont plus grandes que les marges étroites.