Test des changements d’intercept non publiés
À propos de la section Test Intercept
Vous pouvez tester votre intercept inachevé et non publié sur n’importe quel site web. Cela peut être un excellent moyen de s’assurer que vos interceptations fonctionnent comme vous le souhaitez avant de publier les changements dans le code en direct sur votre site web, où les visiteurs peuvent les voir.
Exécution de tests à partir des paramètres d’Intercept
Sur la page de configuration Intercepts, vous pouvez effectuer des tests sur plusieurs intercepts à la fois. Vous pouvez ainsi tester les intercepts autonomes et les installations guidées.
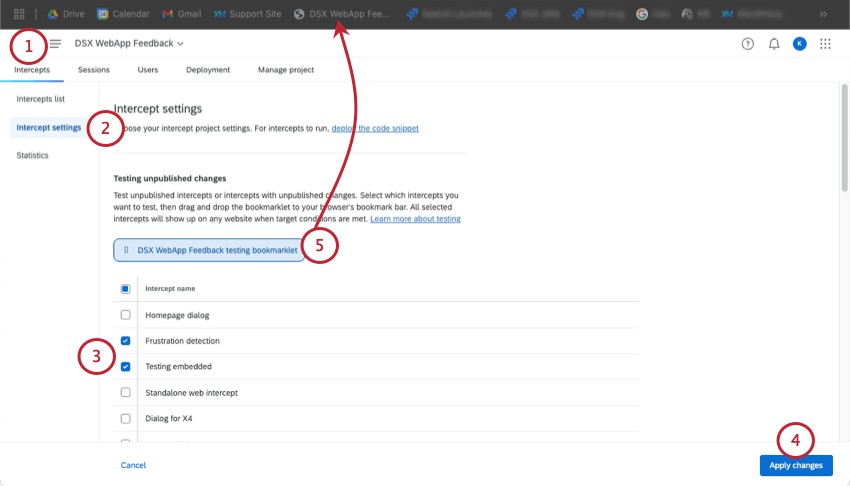
- Aller à Intercept.

- Sélectionner les paramètres d’Intercept
- Sous Test des modifications non publiées, sélectionnez le ou les intercept(s) que vous souhaitez tester. Cochez la case du haut pour sélectionner tous les intercepts.
- Cliquez sur Appliquer les modifications.
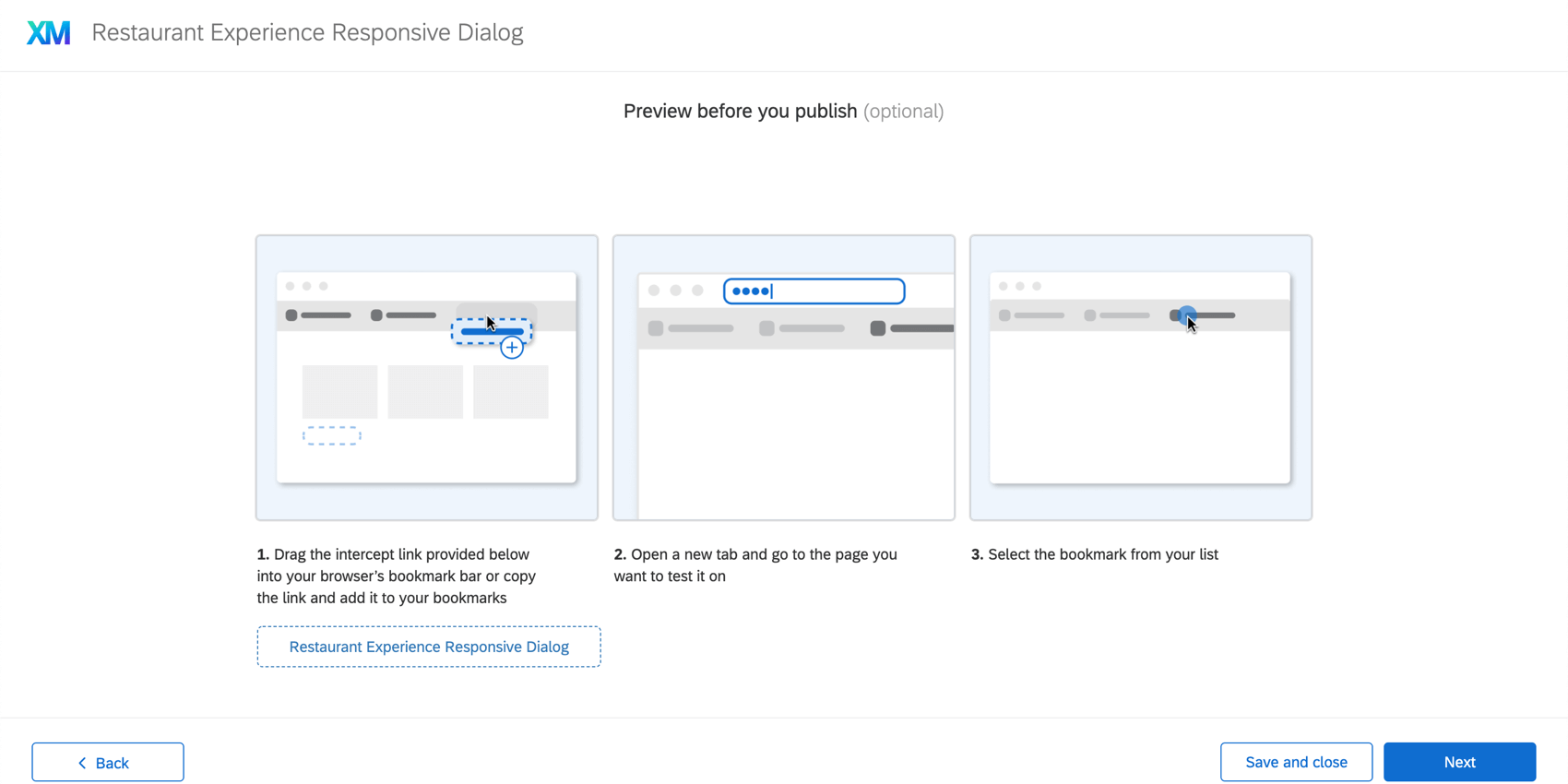
- Enregistrez le signapplet dans vos signets. Si votre navigateur dispose d’une barre d’outils pour les signappets, il vous suffit de faire glisser le signapplet sur la barre d’outils.
Astuce : Pour des instructions plus détaillées, reportez-vous à la section ” Affichage de la barre de Signets” ci-dessous.
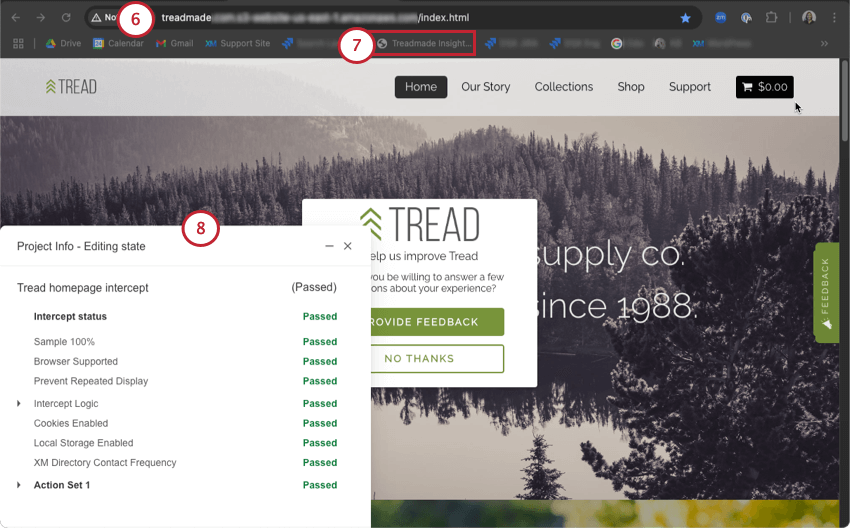
- Dans une nouvelle fenêtre ou un nouvel onglet, ouvrez la page web où vous souhaitez tester votre intercept.

- Cliquez sur le signapplet, qui exécutera le code de cet intercept sur votre page web.
- Une fenêtre en bas à gauche vous indique si certaines parties de l’intercept ont échoué et, si c’est le cas, quelle partie vous devez corriger pour que l’intercept soit réussi la fois suivante.
Astuce : Lorsque vous exécutez le signapplet au niveau de l’interception individuelle, la logique “Tout Intercept dans cette Zone” ne fonctionne pas de la même manière car vous chargez une interception donnée plutôt qu’une zone ou un projet.
Test des intercepts individuels
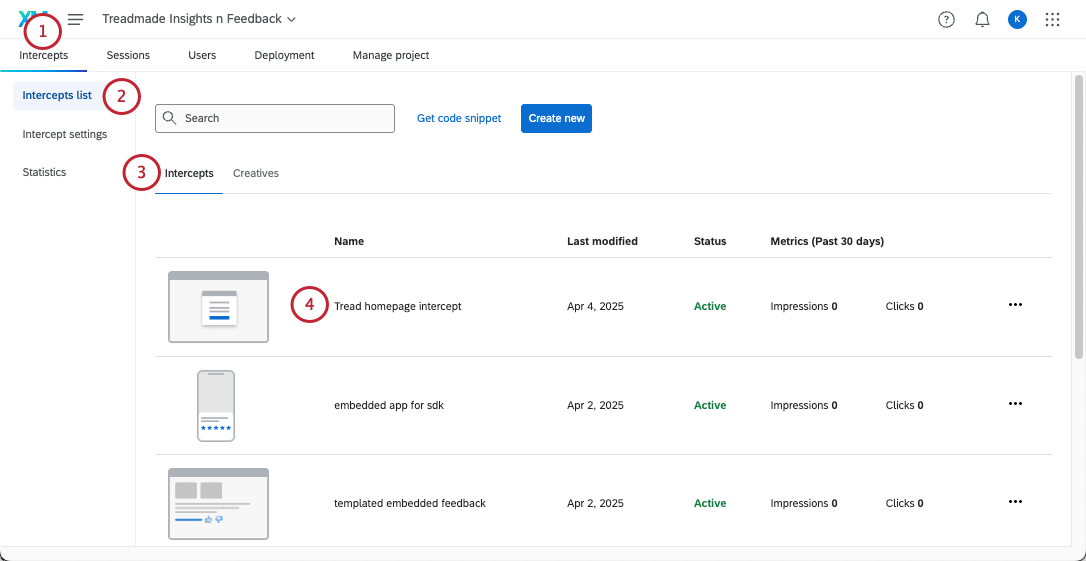
- Allez dans l’onglet Intercept .

- Accédez à la liste des interceptions.
- Aller à Intercept.
- Ouvrez l’intercept que vous souhaitez tester.
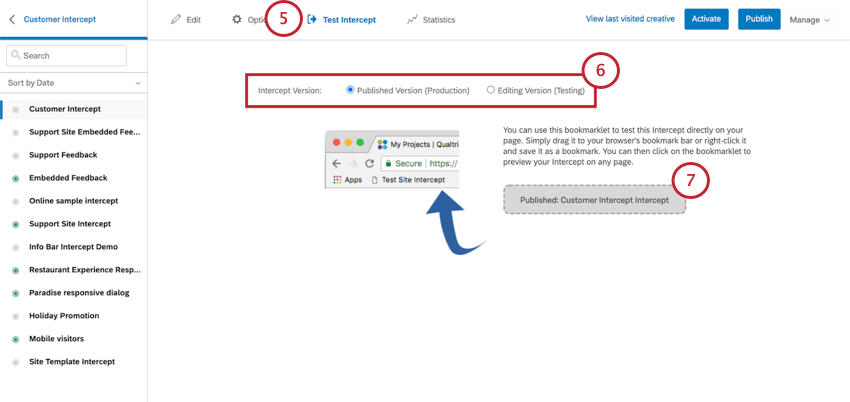
- Aller à Test Intercept.

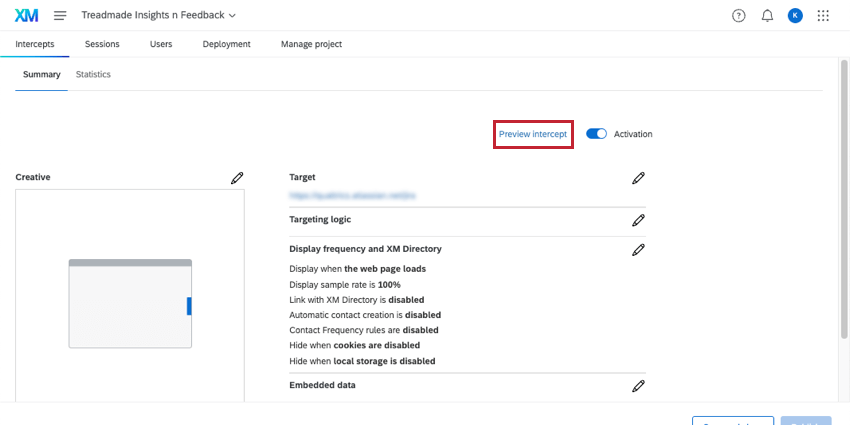
- Choisissez la version d’Intercept que vous souhaitez tester. La version publiée affiche les dernières modifications apportées avant de cliquer sur Publier. Modifier la version affichera les dernières modifications que vous avez apportées, qu’elles soient ou non publiées.
Astuce : Bien que la version publiée puisse également être prévisualisée, nous recommandons d’utiliser la version d’édition pour les tests, car elle vous permet de prévisualiser les modifications sans avoir à les publier. De cette façon, vous pouvez tester les paramètres sur un intercept en direct sans modifier ce que les visiteurs voient sur votre site.
- Enregistrez le signapplet dans vos signets. Si votre navigateur dispose d’une barre d’outils pour les signappets, il vous suffit de faire glisser le signapplet sur la barre d’outils. Pour des instructions plus détaillées, reportez-vous à la section sur l ‘affichage de la barre de Signets ci-dessous.
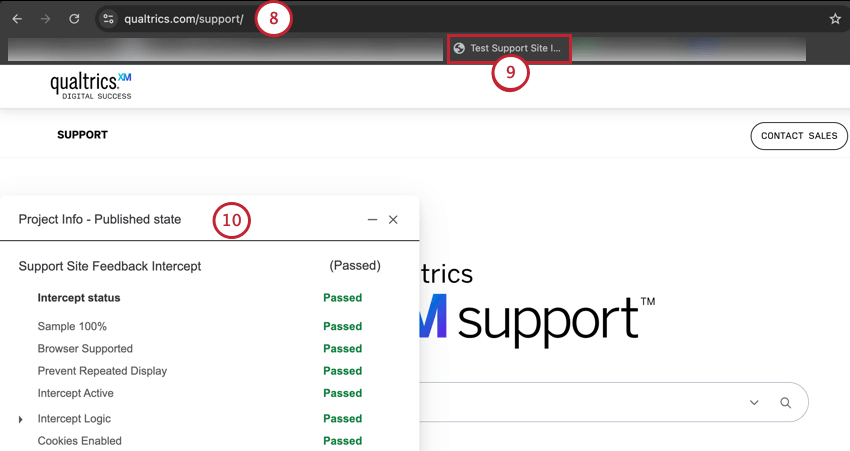
- Dans une nouvelle fenêtre ou un nouvel onglet, ouvrez la page web sur laquelle vous souhaitez tester votre intercept.

- Cliquez sur le signapplet, qui exécutera le code de cet intercept sur votre page web.
- Une fenêtre en bas à gauche vous indique si certaines parties de l’intercept ont échoué et, si c’est le cas, quelle partie vous devez corriger pour que l’intercept soit réussi la fois suivante.
Affichage de la barre de signets
Si votre navigateur Web dispose d’une barre d’outils pour les signets (ou les favoris), il suffit de faire glisser le signapplet nécessaire à la prévisualisation de votre intercept sur cette barre d’outils pour l’enregistrer. Si vous ne disposez pas d’une barre de signets, les étapes suivantes décrivent comment l’afficher sur votre navigateur.
Tests sur un navigateur mobile
Signer le signapplet dans un navigateur mobile est certainement possible, mais un peu délicat étant donné que les navigateurs mobiles ne permettent généralement pas de glisser-déposer. La meilleure façon de tester l’apparence et le comportement de votre Intercept sur les appareils mobiles est d’accéder aux outils de développement dans votre navigateur web.
Astuces relatives à la résolution de problèmes
Intercept Logic
- Assurez-vous que les valeurs sont correctes.
- Examinez votre utilisation du mot “est” par rapport au mot “est”. “Contient”
- Examinez votre utilisation de la logique Et/Ou.
- Faites attention aux espaces dans les valeurs.
Historique des révisions
Assurez-vous que la version publiée est la plus récente (ou celle à laquelle vous vous attendez).
Surveillez la demande du réseau de retour d’information sur le site web
- Ouvrez les Outils du développeur sur votre navigateur.
- Regardez la demande de réseau pour ?Q_ZID, etc.
- Pas de demande de réseau: La mise en œuvre ne fonctionne pas.
- Demande de réseau: Vérifier que les paramètres de la demande ne présentent pas d’incohérences. Parfois, le code est mis en œuvre grâce à un système de gestion des balises. Dans certains cas, cette mise en œuvre dérègle les paramètres de notre demande d’URL actuelle, etc.
- Demande de réseau avec une erreur: Vérifiez si votre projet est activé.
Rechercher d’autres demandes de script suspendues qui pourraient interférer avec notre script
- Cliquez avec le bouton droit de la souris n’importe où dans votre navigateur.
- Sélectionnez Inspecter l’élément.
- Choisissez Console (c’est là que les erreurs apparaissent).