-
Qualtrics Platform -
Customer Journey Optimizer -
XM Discover -
Qualtrics Social Connect
Premiers pas avec les évaluateurs en ligne (Qualtrics)
Was this helpful?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
The feedback you submit here is used only to help improve this page.
That’s great! Thank you for your feedback!
Thank you for your feedback!
A propos des évaluateurs en ligne avec Qualtrics
Lorsque nous réfléchissons à la manière d’améliorer nos entreprises, que ce soit en perfectionnant un produit ou une expérience client, il est important d’aller à la rencontre des clients là où ils se trouvent. Les évaluateurs en ligne peuvent nous donner un aperçu de la façon dont les gens perçoivent nos entreprises et nos services. Avec Qualtrics, l’une des meilleures façons de plonger en profondeur dans ces évaluateurs est d’utiliser un projet de gestion de la réputation.
Les projets de gestion de la réputation vous aident à intégrer vos programmes et rapports d’évaluation actuels aux données d’évaluation provenant de l’ensemble du web. Créez des tableaux de bord pour vos parties prenantes, ou des demandes d’action avec une série de flux de travail automatisés.
Types de projets de gestion de la réputation
Les projets de gestion de la réputation peuvent être créés dans le catalogue, comme n’importe quel autre projet. Une fois que vous avez donné un nom et un dossier à votre projet, il vous est demandé de choisir parmi 3 types différents. Nous vous présentons les avantages de chaque type d’information et vous indiquons quand les utiliser.
Se connecter à Google Places
Si vous disposez d’un compte Google Business, nous vous recommandons vivement d’utiliser cette option. Non seulement cette solution vous permet d’intégrer les Évaluateurs Google dans Qualtrics pour des rapports et des flux de travail dynamiques, mais vous pouvez également répondre à vos Évaluateurs à partir des tableaux de bord Qualtrics !
Pour plus d’informations, reportez-vous à la section Connexion à Google Adresses.
Recherche sur le web
Si vous n’avez pas de compte sur l’un des principaux sites d’évaluateurs, ce n’est pas un problème. Avec cette solution, Qualtrics recherche sur le web les évaluateurs associés à votre entreprise. Ainsi, vous pouvez intégrer Facebook, les évaluateurs Google, TripAdvisor et bien d’autres choses encore, le tout en un seul endroit !
Pour plus d’informations, voir la section Recherche d’évaluateurs sur le web.
Ajouter des évaluateurs
Connectez-vous directement à des applications telles que Facebook, Brandwatch ou ReviewTrackers.
Pour plus d’informations, voir Ajout d’évaluateurs à partir de sources.
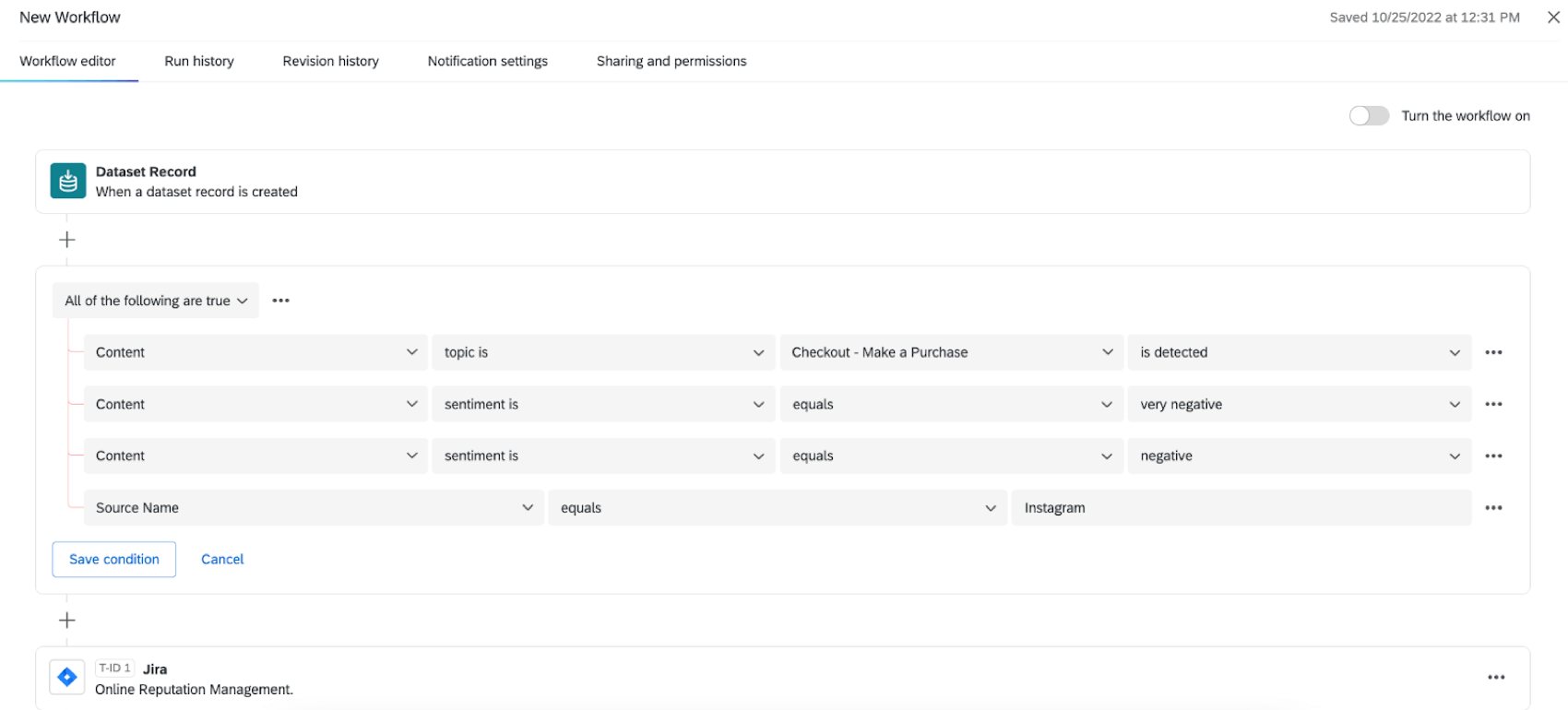
Agir sur les évaluateurs en ligne
Une fois que vous avez créé un projet de gestion de la réputation, vous pouvez agir sur les informations que vous avez recueillies à l’aide de flux de travail. Les flux de travail vous permettent d’automatiser différentes tâches dans et en dehors de Qualtrics, de la création d’un ticket à la distribution d’un e-mail.
Pour en savoir plus, voir Flux de travail dans la gestion de la réputation en ligne.
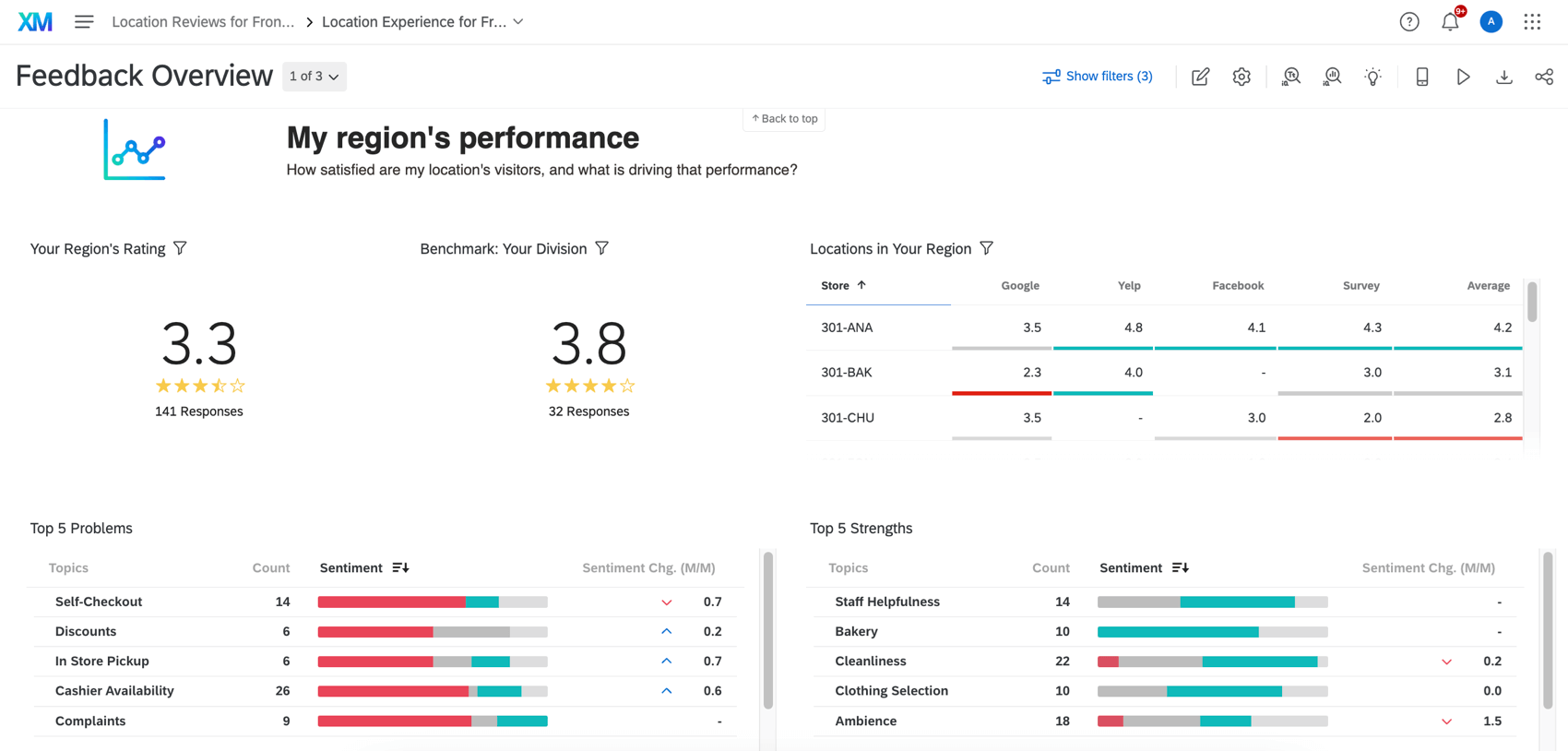
Création de tableaux de bord pour les évaluateurs en ligne
Les tableaux de bord sont des rapports que vous pouvez partager avec vos parties prenantes. Apportez les données sociales de vos projets de Gestion de la Réputation dans les Rapports avec d’autres données sur l’expérience client que vous avez collectées, éclairant ainsi vos résultats.
Pour en savoir plus, consultez les tableaux de bord de la réputation en ligne.

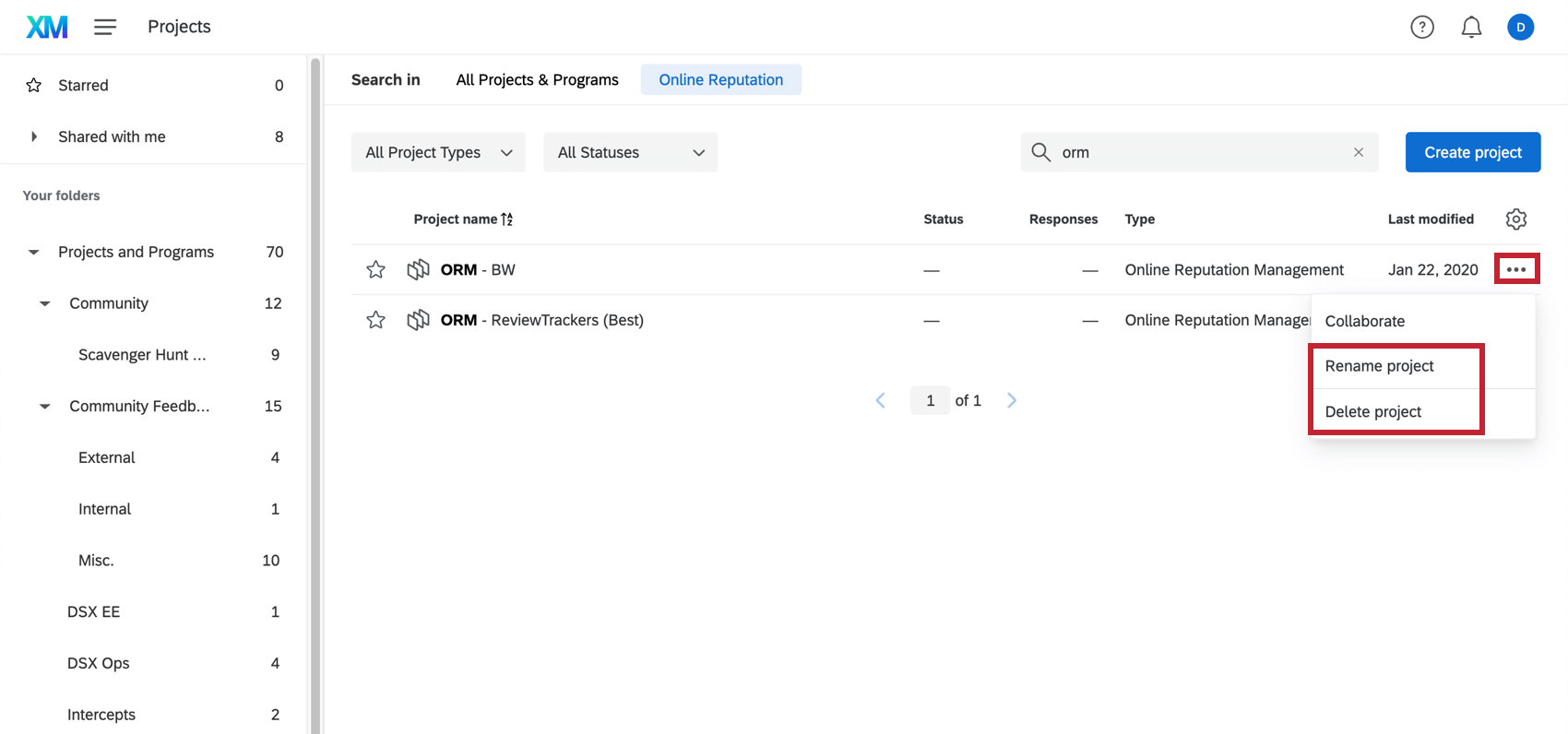
Renommer et supprimer des projets de gestion de la réputation
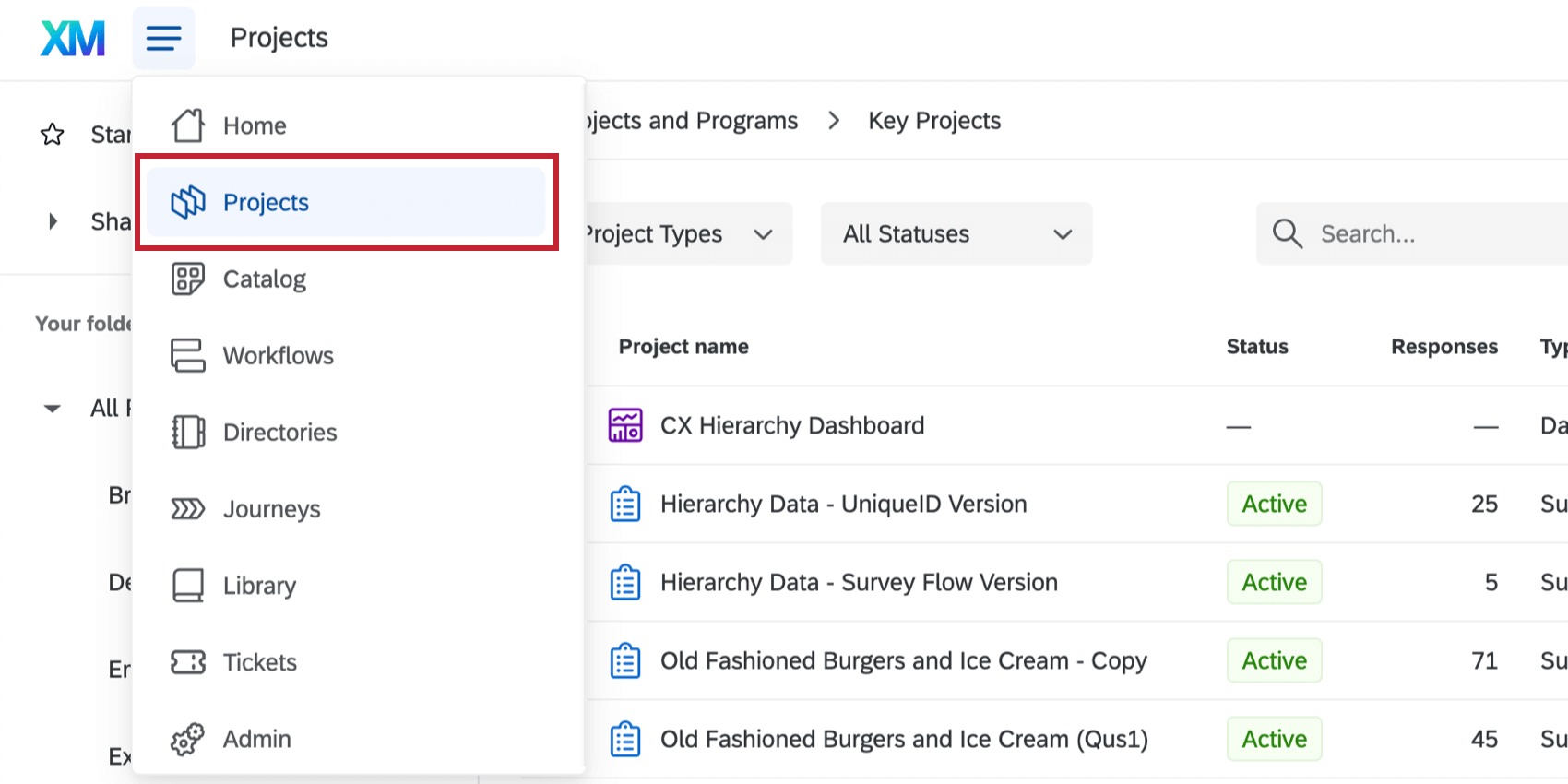
Lorsque vous accédez à la page Projets, cliquez sur le menu à 3 points situé à côté d’un projet pour le renommer ou le supprimer.
- Renommer le projet : Renommer le projet.
- Supprimer le projet : Supprimer le projet. Une fois qu’un projet de gestion de la réputation est supprimé, il ne peut plus être récupéré ; soyez donc absolument sûr de vous avant de le faire !
Partager les projets de gestion de la réputation
Vous pouvez collaborer à ces projets avec d’autres utilisateurs de votre licence.
Partager un projet de gestion de la réputation
- Accédez à la page Projets.

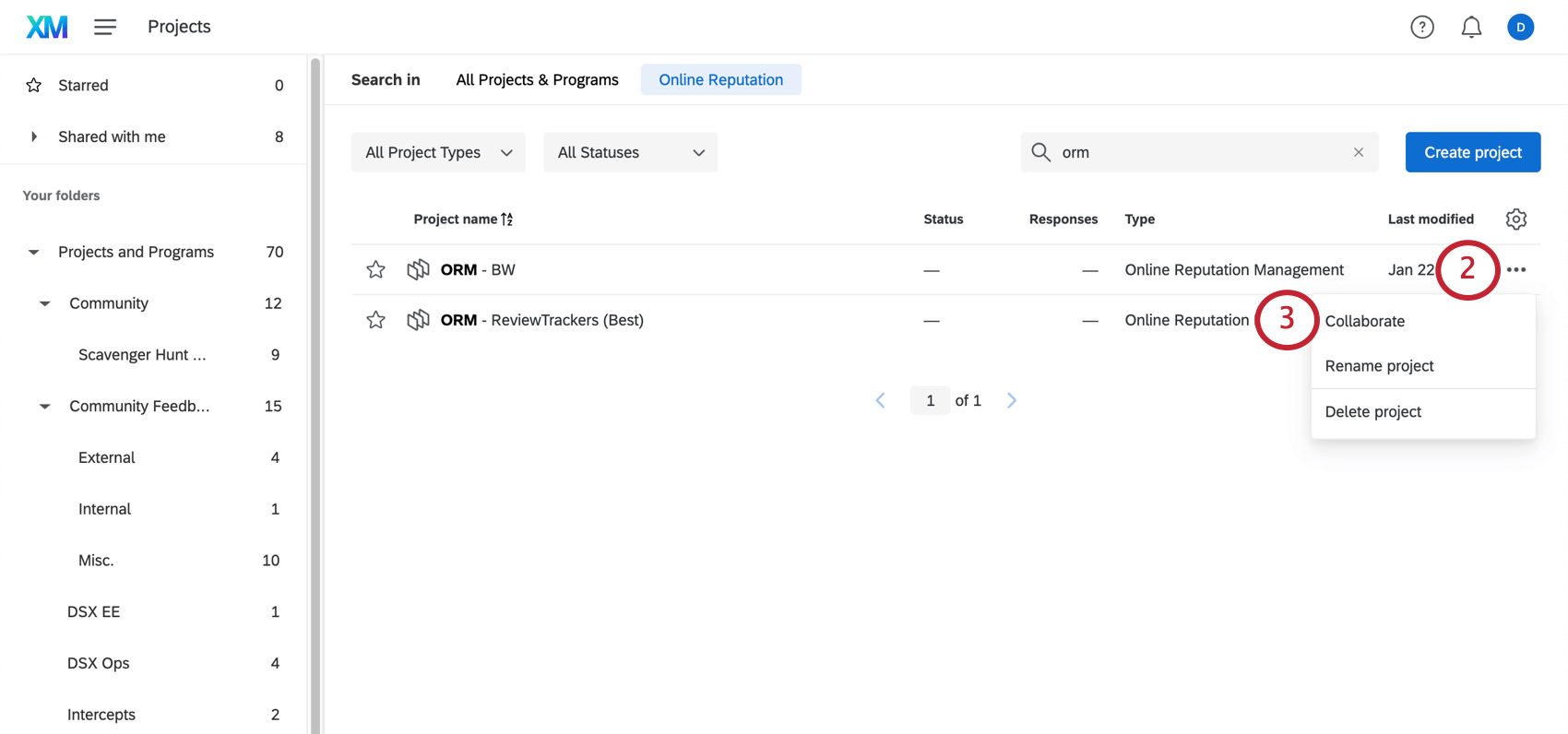
- Cliquez sur les 3 points situés à côté du projet que vous souhaitez partager.

- Cliquez sur Collaborer.
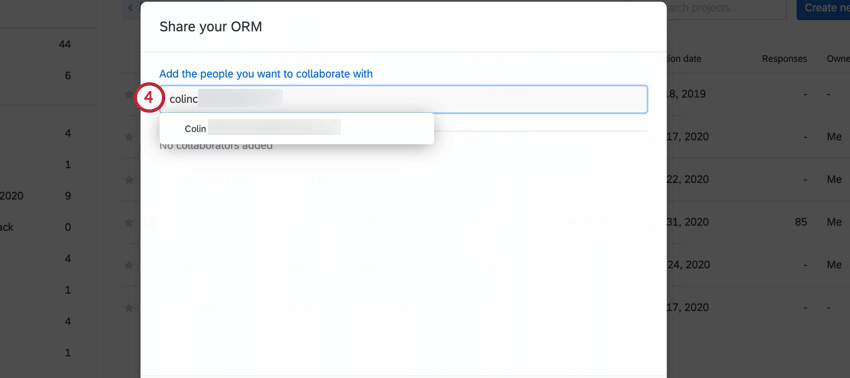
- Tapez le nom ou l’adresse électronique de votre collaborateur et sélectionnez-le dans la liste. Vous pouvez ajouter plusieurs collaborateurs.

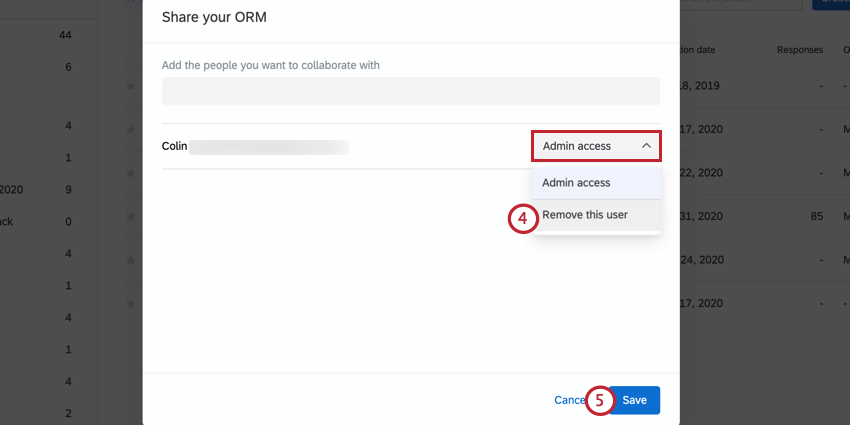
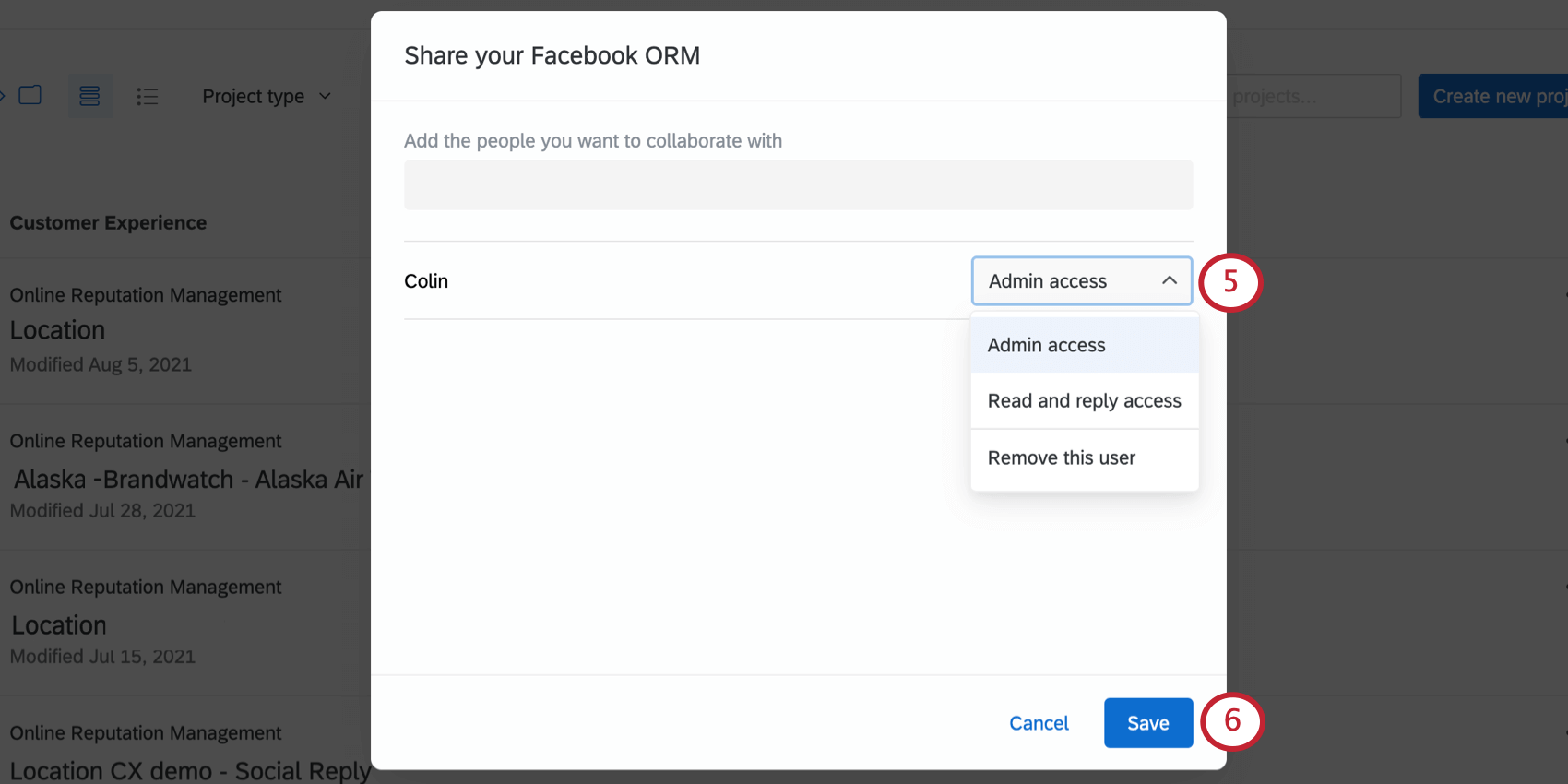
- Déterminer le niveau d’accessibilité de l’utilisateur :

- Accès administrateur : L’utilisateur peut modifier le projet. Il s’agit du même niveau d’accès que celui dont vous disposez en tant que créateur du projet, ce qui signifie que les utilisateurs disposant de cette autorisation peuvent connecter ou déconnecter des projets, modifier les données ou supprimer complètement le projet.
- Accès en lecture et en réponse : L’évaluateur peut consulter les données et utiliser les widgets des avis en ligne dans les tableaux de bord associés. L’utilisateur ne pourra pas modifier les applications ou les données du projet, le renommer, le supprimer ou inviter d’autres personnes à y collaborer.
- Lorsque vous avez terminé d’ajouter des collaborateurs, cliquez sur Enregistrer.