Conseils pour la conception de tableaux de bord accessibles (Studio)
À propos de Conseils pour la conception de tableaux de bord accessibles dans Studio
Qualtrics s’engage à vous aider à créer et à maintenir un contenu accessible pour les utilisateurs de votre tableau de bord. Voici quelques conseils rapides pour créer des tableaux de bord plus accessibles dans Studio !
Conception pour des écrans plus petits
Les tableaux de bord de Studio s’adaptent de manière réactive à différentes tailles d’écran, mais certaines mises en page s’adaptent plus facilement que d’autres à des affichages plus petits. En concevant vos tableaux de bord sur une ou deux colonnes, vous vous assurez que le contenu n’est pas tronqué.
Utiliser des alternatives textuelles pour les images et les visualisations de données
Les alternatives textuelles aux images fournissent aux utilisateurs malvoyants ou non-voyants une description du contenu visuel de vos tableaux de bord. Lorsque vous modifiez votre tableau de bord, vous pouvez ajouter un texte d’image alt et des descriptions à vos widgets d’image et à vos visualisations de données. Pour plus d’informations sur la modification des descriptions des widgets, veuillez consulter la section ” Modification de la description d’un widget de visualisation ” ci-dessous.
Les bons titres d’images alt sont spécifiques et concis. Décrire l’image, le logo ou les symboles aussi succinctement que possible tout en fournissant une explication solide de l’image pour les utilisateurs qui ne peuvent pas les voir. Le titre d’une bonne image alt est généralement inférieur à 125 caractères. Pour plus d’informations sur l’ajout d’un texte alt décrivant une image afin de rendre votre tableau de bord plus accessible aux utilisateurs utilisant un lecteur d’écran, veuillez consulter la page du Widget Image.
Inclure des descriptions longues pour les images complexes ou les visualisations de données
Les tableaux, les graphiques et les diagrammes contiennent des informations substantielles qui ne peuvent pas être transmises dans un titre d’image alt court. Outre un titre descriptif, XM Discover génère automatiquement des descriptions longues dynamiques pour tous les widgets, à l’exception des types de widgets de contenu. Ces descriptions résument les points de données essentiels et soulignent les informations pertinentes que la visualisation est censée communiquer. Pour plus d’informations sur l’édition de ces descriptions, veuillez consulter la section Editer une description pour un Widget de Visualisation ci-dessous.
N’utilisez pas d’images en guise de texte
Lorsque le texte est aplati dans une image, il ne peut pas être lu par les lecteurs d’écran et autres technologies d’assistance. Au lieu d’images, utilisez notre widget de bloc de texte et nos styles d’en-tête (H1, H2, H3, etc.) pour intégrer une structure sémantique au contenu de vos tableaux de bord. Si vous souhaitez afficher l’organisation d’un modèle de catégorie ou d’une rubrique sur votre tableau de bord, utilisez le widget de visualisation des objets au lieu d’insérer des captures d’écran.
Utiliser la couleur, la taille et la position pour transmettre l’information
Faites preuve de discernement dans l’utilisation des couleurs, de la taille et de la position des éléments pour transmettre l’information. Les personnes qui consultent le tableau de bord doivent pouvoir comprendre le contenu sans se fier uniquement aux caractéristiques sensorielles.
Exemple:
- Référencer les widgets par leur nom plutôt que par leur position sur le tableau de bord (par exemple, “le widget à droite” n’est pas significatif pour un utilisateur souffrant de visualisation).
- Différencier les points de données par des étiquettes plutôt que par la seule couleur.
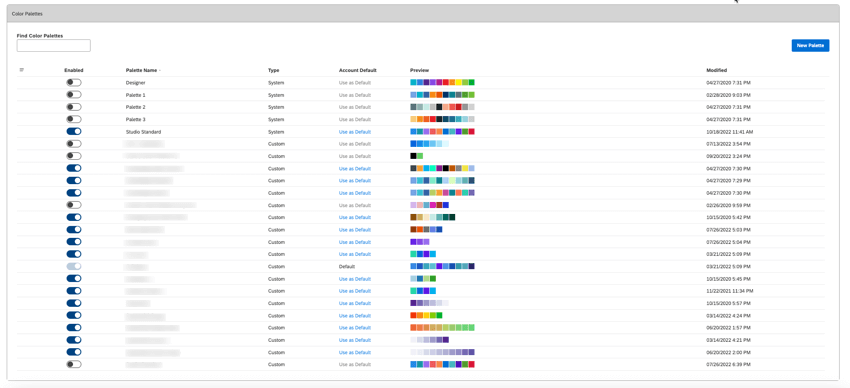
Palettes de couleurs personnalisées
Vous pouvez créer et manager les palettes de couleurs utilisées dans les tableaux de bord de Studio.

Remplissage des motifs et mode sombre
Les utilisateurs de différents niveaux de visualisation peuvent appliquer des remplissages de motifs ou choisir un thème de couleurs de prévisualisation pour les tableaux de bord et les livres.
Couleurs métriques conditionnelles
Vous pouvez facilement mettre à jour les couleurs de vos indicateurs à partir de la page Studio Metrics. Lorsque vous effectuez des modifications, n’oubliez pas qu’elles affecteront l’affichage pour tous les utilisateurs de votre organisation. Pour les mesures XM Discover telles que le sentiment et l’effort, des icônes sont incorporées pour compléter les couleurs représentatives, diminuant ainsi la dépendance à la couleur comme seule source d’information.
Ne pas surcharger les tableaux de bord
Simplifiez au maximum vos tableaux de bord pour que le contenu et l’interactivité soient compréhensibles et navigables pour tous les utilisateurs.
Modification de la description d’un Widget de Visualisation
XM Discover génère automatiquement des descriptions longues et dynamiques pour les widgets de visualisation. Ces descriptions modifiables résument les points de données essentiels et soulignent les informations pertinentes que la visualisation est censée communiquer.
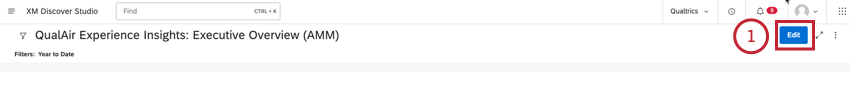
- Cliquez sur Modifier en haut à droite du tableau de bord concerné.

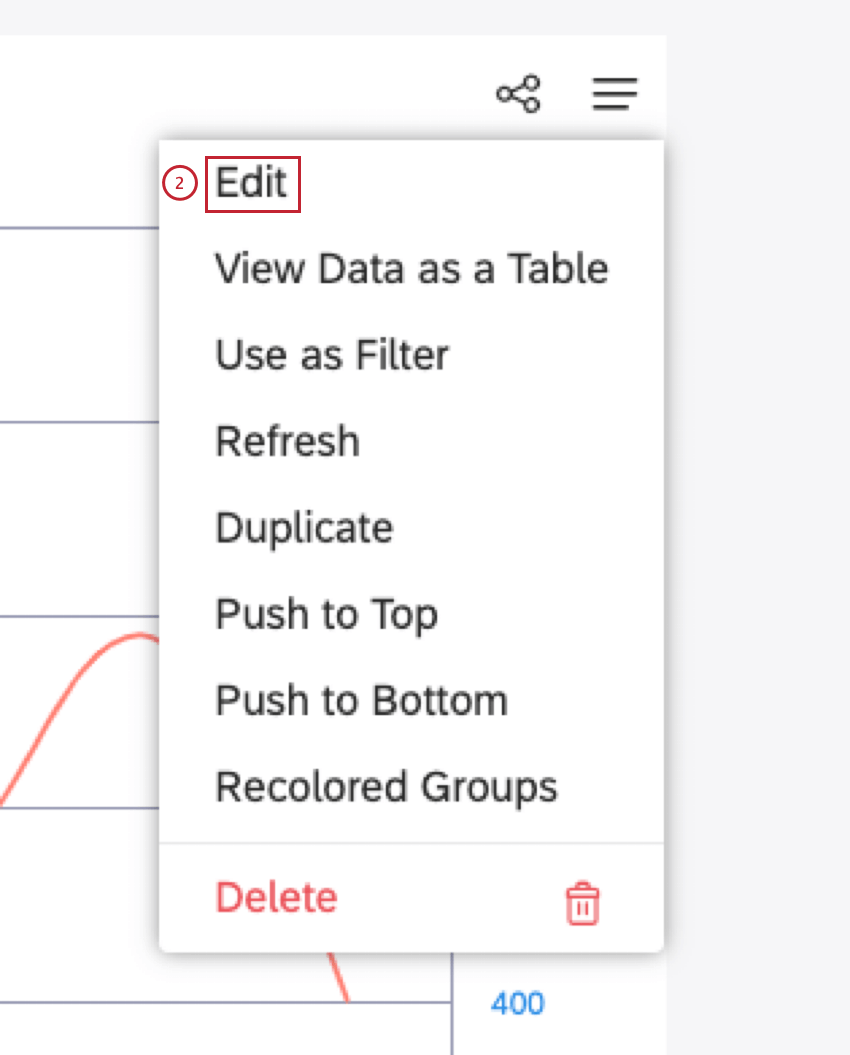
- Développez le menu d’actions dans le coin supérieur droit du widget concerné et cliquez sur Modifier.

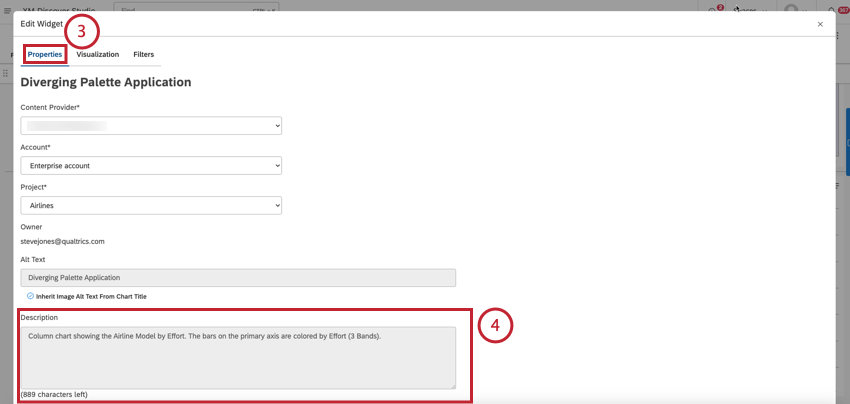
- Dans la fenêtre Modifier le widget, sélectionnez l’onglet Propriétés .

- Modifiez la description dans le champ Description (jusqu’à 1 000 caractères).
Astuce: Pour plus d’informations sur les descriptions, veuillez consulter la section Inclure des descriptions longues pour les images ou les visualisations de données complexes ci-dessus.Astuce: Pour obtenir des conseils sur la rédaction de descriptions accessibles pour les graphiques interactifs, consultez le guide de Highchart intitulé How to Write Accessible Descriptions for Interactive Charts (Comment rédiger des descriptions accessibles pour les graphiques interactifs).