Formatage des cibles intégrées
À propos du formatage des cibles intégrées
La cible d’un créatif est l’endroit où vous souhaitez que votre lien apparaisse. Une cible intégrée n’est pas un simple lien, mais une fenêtre intégrée dans laquelle, au lieu d’un simple lien vers l’extérieur, vous montrez le site ou l’enquête cible.
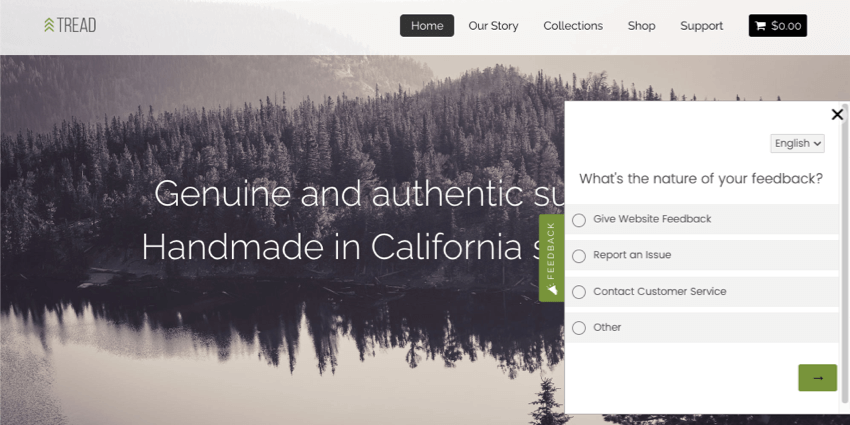
Exemple : Vous ne voulez pas que votre bouton “feedback” renvoie vers une enquête ; vous voulez que l’enquête apparaisse sur le côté de l’écran, comme indiqué ci-dessous. Cela signifie que le visiteur ne quitte pas votre page web.
La manière dont vous ajoutez une cible intégrée dépend du créatif que vous sélectionnez. Grâce à des configurations guidées telles que des dialogues réactifs et des boutons de rétroaction, il est extrêmement facile d’intégrer une enquête. Pour les créatifs plus anciens et autonomes, il y a quelques étapes supplémentaires.
Ajout d’une cible intégrée à un bouton de retour d’information
Le bouton “feedback” apparaît sur la côte à côte d’une page web. Lorsque quelqu’un clique dessus, la technologie peut s’étendre pour afficher une enquête intégrée ou ouvrir une nouvelle fenêtre sur la page où l’enquête est intégrée.
- Créez un bouton de retour d’information.
- Personnalisez l’apparence à votre guise.
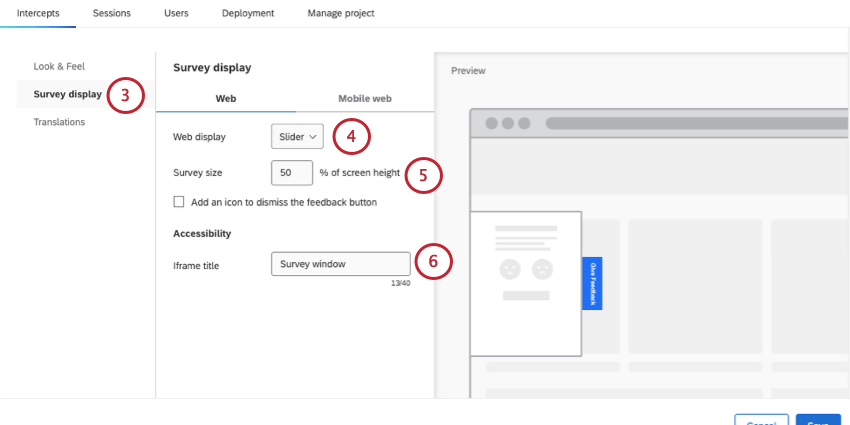
- Aller à l’affichage de l’Enquête.

- Pour l’affichage sur le Web, choisissez l’une des options suivantes pour utiliser une cible intégrée :
- Curseur: L’enquête s’affiche dans une boîte de dialogue qui s’ouvre et se ferme sur la côte de la page web. (Comme sur les pages d’assistance)
- Superposition: L’enquête s’ouvre dans une fenêtre qui couvre l’écran.
- À partir de là, vous pouvez définir la taille de l’Enquête liée à la boîte de dialogue.
- Définir le titre de l’iframe.
Astuce : L’ajout d’un titre à l’iframe est important pour garantir l’accessibilité de votre enquête intégrée, en donnant un contexte aux visiteurs qui utilisent des lecteurs d’écran.
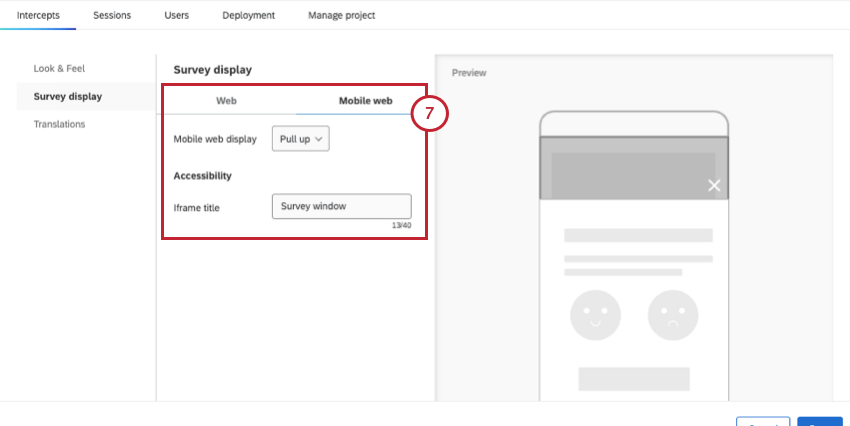
- Dans les paramètres mobiles, l’option intégrée est Tirer vers le haut, ce qui permet d’afficher l’enquête dans une boîte de dialogue qui se tire vers le haut sur une partie de l’écran. Vous pouvez également définir le titre de l’iframe pour les mobiles.

- Voir la page Bouton de rétroaction pour d’autres options de personnalisation.
Ajout d’une cible intégrée à un dialogue réactif
Le dialogue réactif est une superposition dans laquelle vous pouvez ajouter un message ou intégrer une enquête.
- Créer un dialogue réactif.
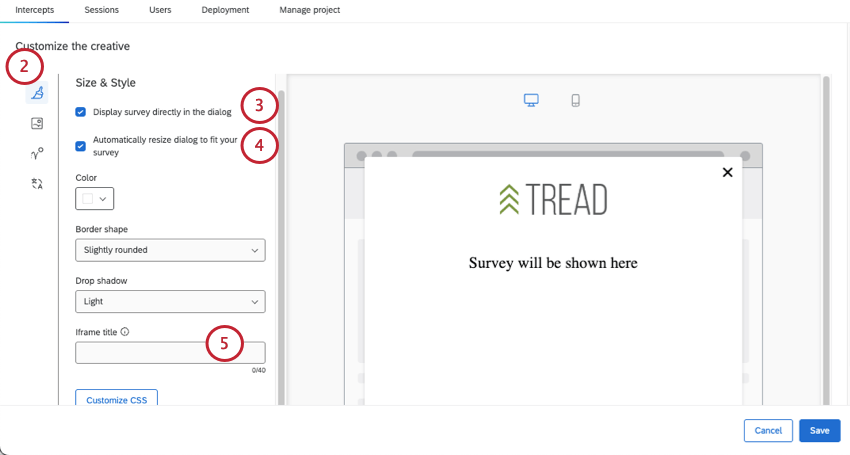
- Aller à la taille & ; Style.

- Sélectionnez l’option Afficher l’enquête directement dans la boîte de dialogue.
- Pour une expérience optimale, sélectionnez Redimensionner automatiquement la boîte de dialogue pour l’adapter à votre enquête.
- Ajouter un titre à l’Iframe.
Astuce : L’ajout d’un titre à l’iframe est important pour garantir l’accessibilité de votre enquête intégrée, en donnant un contexte aux visiteurs qui utilisent des lecteurs d’écran.
- Voir la page Dialogue réactif pour d’autres options de personnalisation.
Ajout d’une Cible intégrée à un Créatif autonome
Ces étapes concernent les créatifs plus anciens et autonomes, comme les pop-overs.
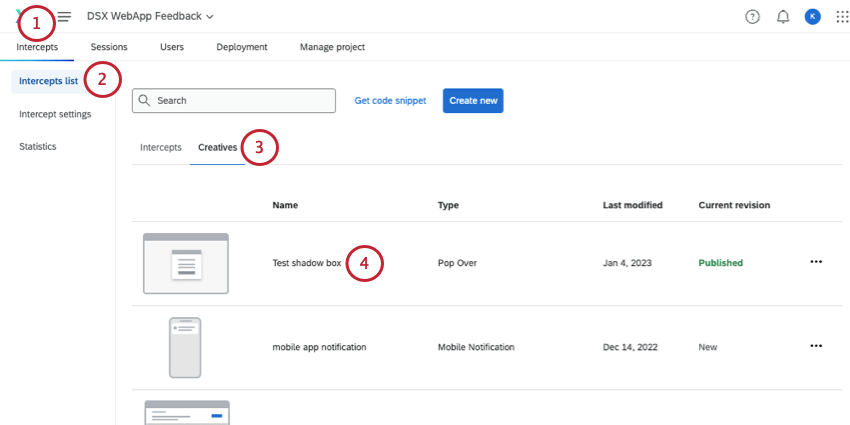
- Allez dans l’onglet Intercept.

- Accédez à la liste des interceptions.
- Sélectionner les créatifs.
- Sélectionnez votre créatif.
- Restez dans l’édition.

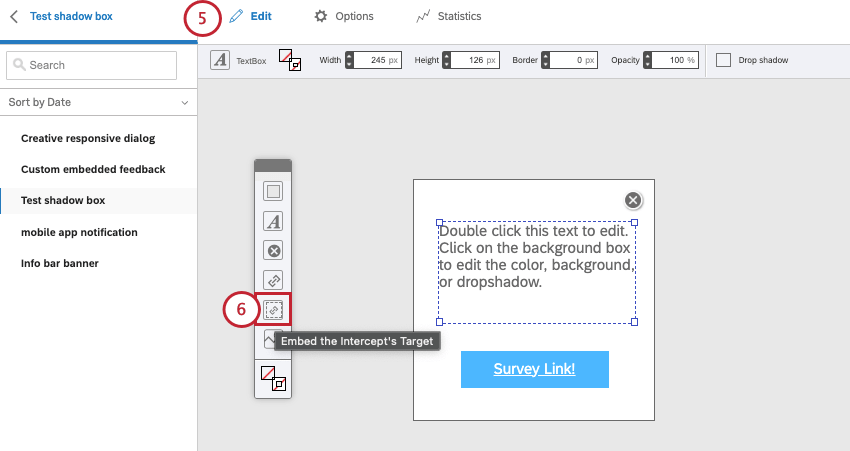
- Dans la barre d’outils, cliquez sur l’icône de la cible intégrée.
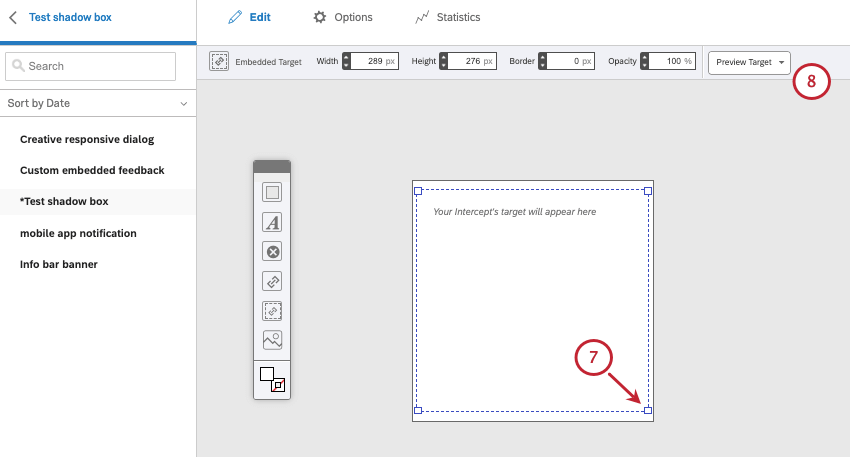
- Faites glisser et déposez votre cible intégrée à la taille et à l’emplacement souhaités sur votre créatif.

- Vous pouvez également utiliser la barre d’outils ci-dessus pour ajuster les dimensions, la bordure, l’opacité, etc. de la cible intégrée.
Ajout d’un titre d’accessibilité
L’ajout d’un titre d’accessibilité est important pour s’assurer que votre enquête incorporée est accompagnée d’un contexte pour les visiteurs utilisant un lecteur d’écran.
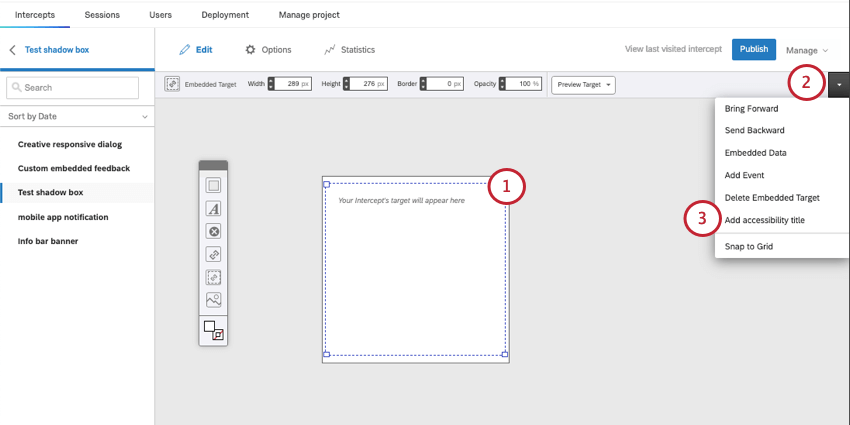
- Assurez-vous d’avoir cliqué sur votre cible intégrée.

- Cliquez sur la flèche à droite de la barre d’outils.
Astuce : Si vous ne voyez pas cette flèche, essayez d’ajuster la taille de votre navigateur ou faites défiler l’écran vers la droite.
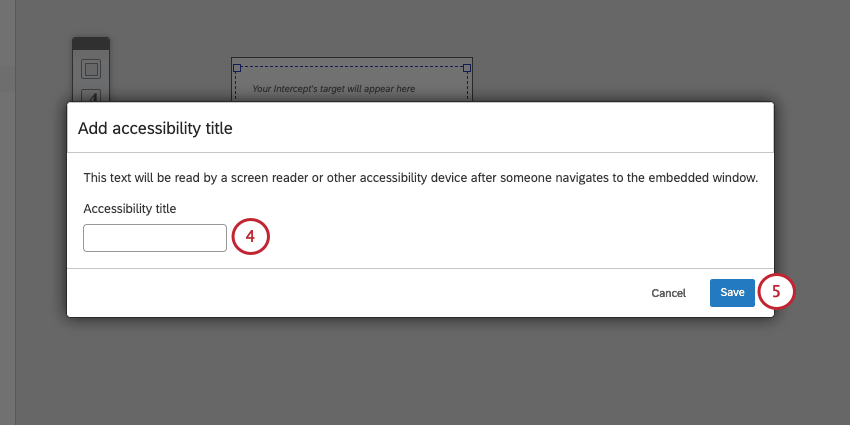
- Sélectionnez Ajouter un titre d’accessibilité.
- Dans le champ, ajoutez le titre.

- Cliquez sur Enregistrer.
Élimination des barres de défilement
L’une des principales préoccupations de la plupart des utilisateurs lors de la création d’une cible intégrée est de l’insérer dans le créatif afin qu’elle ne défile pas. En particulier si votre enquête ne comporte qu’une seule question, il n’est pas inutile de veiller à ce que l’enquête tienne sur le créatif sans que le visiteur n’ait à faire défiler la page.
Pour mettre en forme la cible intégrée, vous ne travaillerez pas dans la plateforme Website Feedback, mais principalement dans l’enquête elle-même.
Longueur de la question
En général, pour qu’une enquête tienne sur le créatif, vous devez veiller à ce que vos questions soient courtes et succinctes. Vous ne devez pas sacrifier des informations essentielles, mais essayez de ne pas rédiger des phrases trop compliquées là où une phrase plus simple suffit.
Compliqué : Considérez votre expérience de la navigation sur notre site web aujourd’hui. Parmi les options suivantes, quelle note donneriez-vous à notre site web ?
Simple : Quelle note donneriez-vous à notre site web ?
En général, des questions courtes et agréables améliorent également l’expérience globale de vos visiteurs, en rendant votre enquête facile à comprendre et rapide à remplir.
Expérience en matière d’enquêtes
Lors de la conception de votre enquête, nous vous recommandons d’utiliser la nouvelle expérience d’enquête. Cette expérience est conçue pour rendre votre enquête plus mobile, plus facile à utiliser et plus accessible pour vos répondants. Par exemple, les tableaux de matrice sont toujours dans un format accordéon adapté aux mobiles dans la nouvelle expérience de prise d’enquête, même si l’option adaptée aux mobiles n’a pas été activée dans la question elle-même. La nouvelle expérience d’enquête est désormais la présentation par défaut des enquêtes, mais il se peut que cette présentation ne soit pas encore appliquée aux enquêtes plus anciennes ou aux enquêtes réalisées à partir d’une copie.
Espace entre les questions
Technologie de l’information : si vous voulez éviter qu’une enquête à plusieurs questions ne défile, il est important de réduire au minimum l’espacement entre les questions. Vous pouvez le faire à l’aide du menu “Apparence“. Assurez-vous que l’espacement des questions dans la section Style est réglé sur Compact.

Astuce : les questions de la Matrice peuvent prendre beaucoup de place en raison de leur format. Mais si vous devez en utiliser un, assurez-vous que l’option Ajouter des espaces est désélectionnée. La sélection de Mobile friendly ou non peut dépendre du contenu de votre question. Pour en savoir plus sur la fonction du paramètre “Mobile friendly”, voir Optimisation des enquêtes mobiles.
Sauts de page
Si votre enquête doit absolument comporter plusieurs questions, vous pouvez ajouter des sauts de page entre les questions pour éviter le défilement. Au lieu de cela, le visiteur cliquera sur un bouton Suivant pour voir des options supplémentaires.
Taille des polices
Pour faire tenir une enquête sur un créatif, vous devrez ajuster le type et la taille de la police. Accédez à la section Style du menu Apparence pour modifier l’enquête polices de caractères. Vous pouvez éditer globalement le texte de la question ou de la réponse indépendamment l’un de l’autre.
En-têtes et pieds de page
Les en-têtes et les pieds de page peuvent ajouter de l’espace inutile à votre enquête. Envisagez plutôt d’ajouter des logos et autres éléments créatifs et veillez à ce que l’enquête ne comporte pas d’en-tête ou de pied de page.
Pour ce faire, rendez-vous dans la rubrique Général du menu Apparence et sélectionnez Modifier dans les paramètres En-tête ou Pied de page.
Thème
Chaque thème possède ses propres paramètres par défaut et sa propre mise en forme. Par conséquent, le thème choisi peut avoir une incidence sur la quantité de modifications à apporter à l’enquête pour qu’elle s’intègre dans la cible intégrée. En général, les thèmes minimalistes, sans logos ni fonctions superflues, prennent moins de place.
Pour sélectionner un thème, rendez-vous dans la rubrique Thème du menu Apparence et choisissez un thème disponible.
CSS personnalisé
Vous pouvez également ajouter des CSS personnalisés dans l’onglet Style du menu Apparence pour ajuster les paramètres de n’importe quel thème, y compris l’espacement entre les questions.
Dimensions créatives
Il y a un changement dans la plateforme Website & ; App Insights elle-même qui peut aider à éliminer la barre de défilement. Étant donné que votre Enquête sera réactive dans le Créatif, l’ajustement de la hauteur ou de la largeur de votre Cible intégrée peut avoir un impact sur l’affichage de votre Enquête. Pour effectuer cette modification, vous irez dans l’onglet Modifier du créatif et ajusterez la cible intégrée dans votre créatif.
Test
L’outil le plus important lors de l’édition de votre cible intégrée est la commande Tester l’intercept . Une fois que vous avez apporté les modifications souhaitées à votre enquête, retournez à la section Tester l’Intercept et utilisez le signapplet pour voir à quoi ressembleront vos modifications sur l’intercept lorsqu’il sera en ligne.