Créatif Curseur
À propos des créatifs de curseur
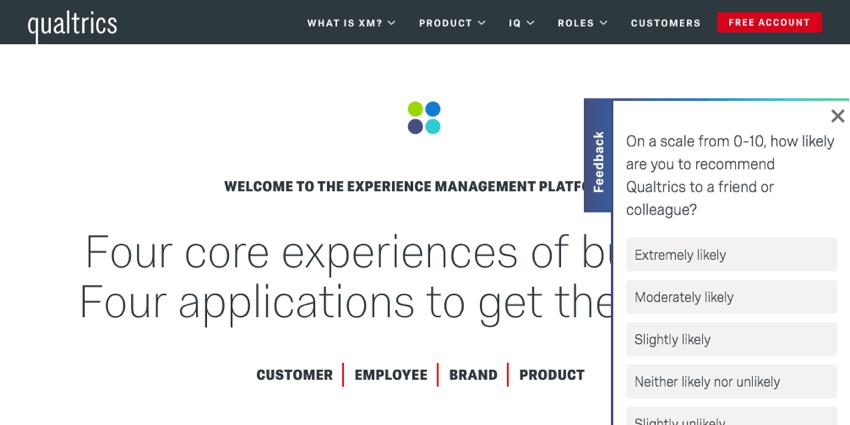
Un curseur est un Creative qui sort du côté de la page. Les curseurs peuvent être utilisés de différentes manières, par exemple en fournissant des recommandations aux visiteurs, en faisant des promotions publicitaires, en intégrant des enquêtes de feedback et en générant des intérêts potentiels. Par exemple, un curseur peut contenir un bouton interactif qui se retire pour permettre au visiteur de s’inscrire à votre lettre d’information par e-mail.
Les curseurs sont très utiles pour afficher les contenus qui attirent l’attention d’une manière moins perturbante que la fenêtre pop-over, car les curseurs ne superposent pas la totalité de la page ou obligent les visiteurs à interagir avec eux pour parcourir la page.
Comment cela fonctionne
Le Curseur s’anime à partir de la bordure de la page Web. Elle peut se glisser automatiquement lors du chargement de la page et elle peut également se détacher une fois que le visiteur défile vers le bas de la page jusqu’à un point que vous spécifiez.
En outre, vous pouvez définir une partie du Creative à afficher avant que la totalité du Creative ne soit glissée. Cela crée un « contrôle visible » permettant au visiteur de faire glisser le Creative à l’entrée ou à la sortie. Souvent, cela prend la forme d’un bouton de feedback cliquable, mais il peut s’agir de tout ce que vous voulez.
Options du curseur
Un Creative Curseur est conçu de la même manière que les autres types de Creative standard, que vous pouvez découvrir sur la page d’assistance Modifier la section de Creative.
Les paramètres suivants de la section Options du Creative sont propres au Creative Curseur :
Affichage du curseur
Les options d’affichage du curseur fonctionnent de la même manière que toutes les options de minutage des Creatives. Consultez la page mise en lien pour plus d’informations.
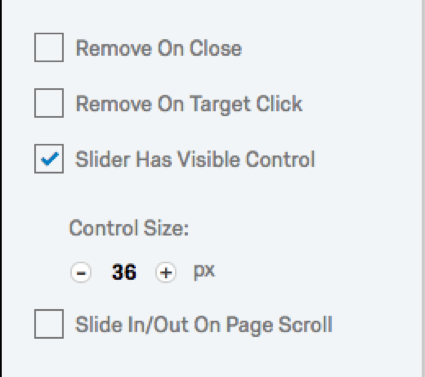
Supprimer à la fermeture
“Supprimer à la fermeture” supprime le curseur de l’écran lorsque les visiteurs cliquent sur le bouton Fermer que vous avez défini. Cette option affecte uniquement le comportement du curseur lorsqu’un contrôle visible est activé.
Supprimer au clic cible
“Supprimer au clic sur la cible” supprime le curseur de l’écran lorsque les visiteurs cliquent sur la Cible.
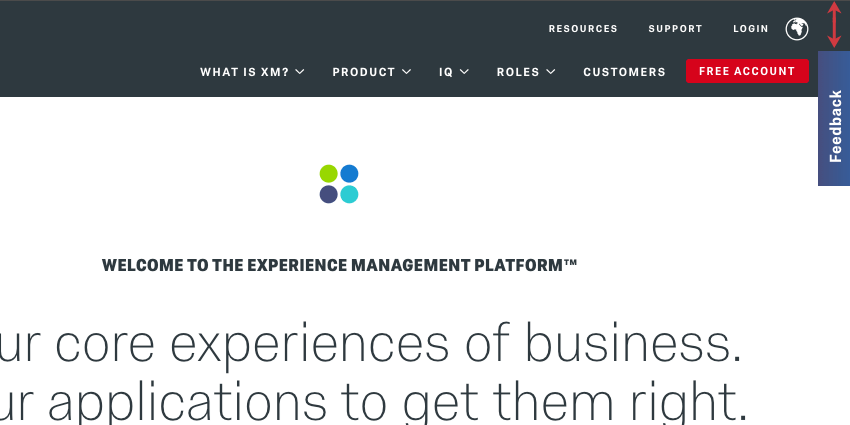
Le curseur a une commande visible
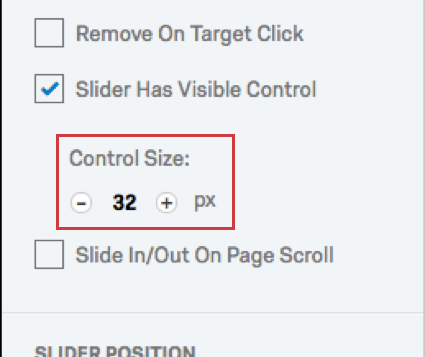
“Curseur avec contrôle visible” définit une zone de contrôle cliquable. Le cadre Taille du contrôle ajuste la largeur souhaitée (en pixels).
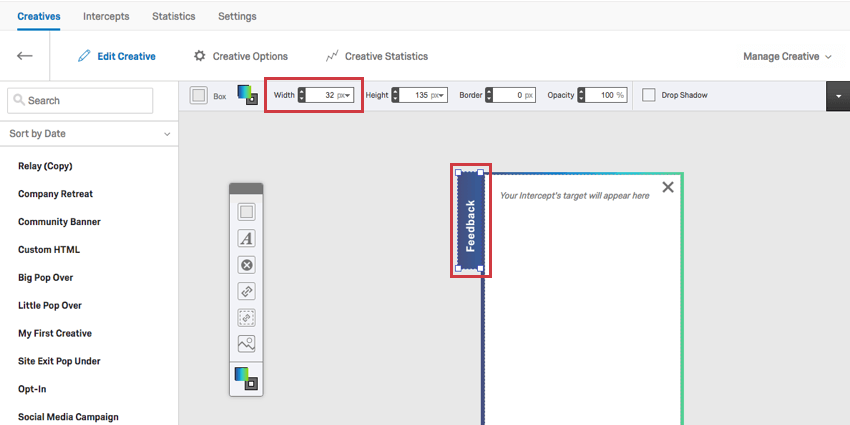
La taille de contrôle doit être définie sur la largeur de l’élément que vous voulez afficher comme contrôle visible.
Vous trouverez ci-dessous un exemple. Lorsqu’un visiteur clique sur le bouton Commentaires sélectionné, la barre entière glisse :
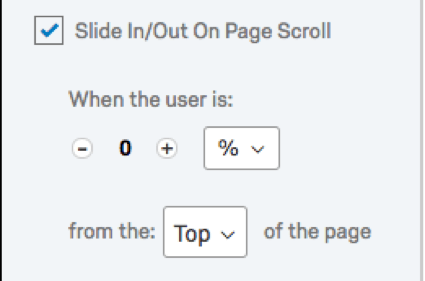
Entrée/sortie au défilement de page
L’option Faire glisser l’entrée/la sortie au défilement de la page indique le pourcentage de la page ou le nombre de pixels que le visiteur doit faire défiler pour déclencher le curseur.
Définissez la distance par rapport au haut ou au bas de la page.
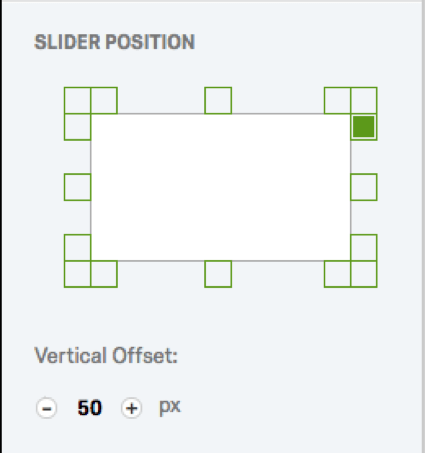
Position du curseur
Position du curseur indique d’où les diapositives du Creative se trouvent. Utilisez l’option Décalage vertical pour positionner le Creative au-dessus ou en dessous de ce poste initial.
Dans la capture d’écran suivante, le curseur a été placé en haut à droite de l’écran à l’aide du positionnement personnalisé et en définissant Décalage vertical sur 50 px: