Étape 3 : création de votre Creative
Maintenant, il est temps de commencer à réfléchir au type de visuel que vous voulez utiliser pour capter l’attention de vos visiteurs, et à la façon dont vous voulez qu’il se comporte. Souhaitez-vous que les messages glissent sur l’écran ou apparaissent soudainement ? Voulez-vous un petit onglet que les gens peuvent choisir de cliquer ou d’ignorer, ou une grande image qui apparaît pour voler leur attention? Ces visuels que vous utiliserez pour « intercepter » vos visiteurs sont appelés créatifs.
Choisir un type de Creative
Une fois dans votre nouveau projet Website / App Insights, vous voudrez commencer à créer des créatifs. Voici quelques types de Creatives les plus populaires :
- Dialogue réactif : Ce créatif est similaire aux créatifs pop over et slider. Il apparaît en haut de votre page Web et s’adapte automatiquement à la taille de l’appareil du visiteur. Ce Creative fournit des fonctionnalités d’accessibilité prêtes à l’emploi sans avoir besoin de mises à jour supplémentaires basées sur JavaScript qui peuvent être requises dans d’autres types de créatifs.
- Pop-over : Ce type de créatif peut être utilisé pour attirer l’attention de vos visiteurs.
- Bouton Commentaires : Ce créatif est particulièrement utile si vous voulez être subtil dans la collecte des précieux commentaires dont vous avez besoin. Le design fixe fait de ce créatif l’un des plus faciles à utiliser et à mettre en oeuvre.
- Curseur : Ce créatif ressemble au bouton Commentaires. Dès qu’un visiteur clique sur la section d’onglet du curseur, la section restante du curseur s’anime à partir du bord de la page Web.
Astuce Qualtrics : les boutons de feedback et les curseurs sont des moyens subtils de recueillir des avis de la part des visiteurs de votre site. Lorsque vous choisissez l’une d’entre elles, gardez à l’esprit les points suivants :
- Pour les curseurs, seul un onglet est d’abord visible par le visiteur. Une fois sélectionné ou sur défilement de page, la partie restante du créatif s’animera. Un exemple de ce comportement est disponible sur cette page de support, où vous voyez un onglet qui indique Feedback.
- Les boutons de feedback peuvent également se comporter ainsi, mais uniquement si vous l’avez créé après le 27 septembre 2019 et que vous définissez l’animation Affichage Web sur Curseur.
- Les boutons de commentaires ont également une option où le fait de cliquer sur le bouton de feedback ouvre l’enquête dans une nouvelle fenêtre. Cela est possible si vous définissez l’animation Affichage Web sur Nouvelle fenêtre.
Concevoir votre Creative
Une fois que vous avez sélectionné un type de créatif, vous pouvez commencer à le personnaliser en fonction de vos besoins dans la section Modifier. Gardez votre design créatif propre, mais n’ayez pas peur de le faire s’afficher. Consultez toujours votre équipe de conception Web pour vous assurer que le Creative suit le guide de style associé à votre société ou site Web.
Vous pouvez personnaliser de nombreux éléments concernant votre Creative, mais voici quelques-uns des éléments principaux à prendre en compte :
- Dimensionnement : les dimensions de votre Creative resteront statiques lorsqu’elles seront affichées à la fois sur un ordinateur de bureau ou sur un terminal mobile. Dans le cas où vous souhaitez que votre intercept apparaisse sur deux types d’appareils différents, vous devrez créer 2 créatifs distincts, l’un d’entre eux étant optimisée pour les terminaux mobiles. Sinon, il est important de formater votre créatif pour qu’il apparaisse bien sur une vue mobile et de bureau. Ajuster les dimensions de votre Creative peut également vous aider à : suppression de votre barre de défilement. Si vous n’êtes pas sûr des dimensions appropriées pour votre créatif, vous pouvez utiliser Aperçu pour tester l’affichage sur une résolution d’écran donnée.
- Cible : décidez si vous souhaitez que votre cible s’affiche directement sur le créatif (par ex., une enquête qui apparaît sur un curseur) ou si vous souhaitez la lier à l’aide d’un texte ou d’un bouton. Vous devrez également décider où cette cible est positionnée sur le créatif.
- Bouton Fermer : décidez comment vos utilisateurs quittent le Creative. Qualtrics propose des boutons prédéfinis, mais vous pouvez également utiliser du texte ou une image qui vous appartient.
- Ajout d’un logo : il existe 2 façons d’ajouter un logo à votre créatif. Vous pouvez insérer un graphique directement dans votre Creative à l’aide de la barre d’outils. Vous pouvez également ajouter un logo directement dans l’en-tête de votre enquête dans l’onglet Avancé du menu Apparence. Si vous utilisez un thème personnalisé, le logo peut déjà être appliqué à votre enquête.
Décider comment votre Creative se comporte
La section Options vous aide à décider comment vous souhaitez que votre créatif se comporte, par exemple comment il glisse sur l’écran, où il est positionné, le moment de son apparition, etc. Chaque créatif est légèrement différent dans son comportement, de sorte que les options présentées dans cette section varient pour chaque créatif.
Tester votre Creative
Dans l’onglet Options, vous pouvez prévisualiser votre Creative. Le mode Aperçu du Creative est un moyen simple et rapide de tester si votre Creative est formaté comme vous le souhaitez. La fenêtre Aperçu prendra en compte toutes les conditions que vous avez définies dans vos options de créatif. Si vous ne voyez pas votre créatif apparaître dans la fenêtre d’aperçu, vous devrez revenir en arrière et vérifier à nouveau le formatage de votre Creative.
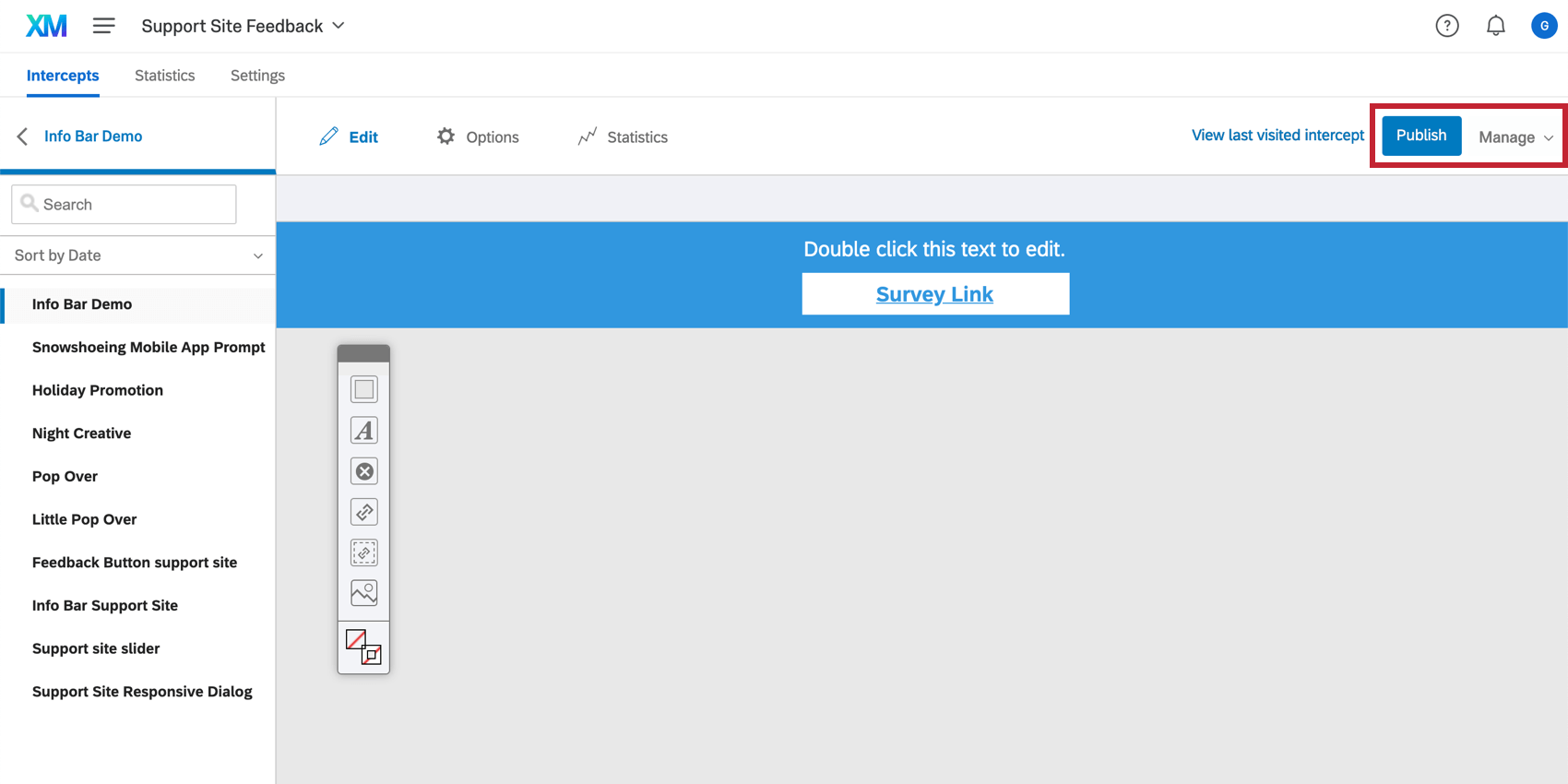
Publier votre Creative
Une fois que vous êtes satisfait de l’apparence et du comportement de votre créatif, assurez-vous de le publier ! Cela envoie vos modifications en direct sur votre site Web, tant que vous avez déployé votre code et activé votre intercept.
Si vous n’êtes pas prêt à ce que votre créatif apparaisse sur votre site, Qualtrics enregistre automatiquement vos modifications et les empêche de se déployer jusqu’à ce que vous soyez prêt à les publier.