A/B Testing dans Website / App Insights
A propos des tests A/B dans Website / App Insights
Le test A/B est un format de recherche classique utilisé dans toutes les disciplines. Dans cette méthode de test, vous comparez une condition de contrôle à une condition dans laquelle un traitement est appliqué, afin de pouvoir ensuite analyser s’il existe une différence significative entre le comportement des personnes interrogées dans le cadre du traitement par rapport à la condition de contrôle. La technologie A/B Testing peut être utile dans le développement web car elle permet de comparer 2 versions d’un design ou d’une publicité afin de déterminer celle qui est préférée par vos clients.
Sur cette page, nous vous expliquons comment tester 2 versions différentes du même Website / App Insights créatif auprès de sous-ensembles aléatoires de visiteurs du site, afin de voir laquelle est la plus performante.
Déterminer les créatifs à tester
Les Créatifs sont l’élément de visualisation d’un projet Website / App Insights. La première étape du test A/B des créatifs est, bien sûr, de réaliser les créatifs que vous souhaitez tester.
Que vous essayiez différentes publicités, bannières ou contenus intégrés, vous pouvez effectuer des tests A/B sur à peu près n’importe quel créatif. Pour vous aider à démarrer, voici une Liste de tous les créatifs que vous pouvez réaliser dans Qualtrics :
- Dialogue réactif
- Bouton d’avis
- Retour d’information intégré et modélisé
- Pop-over
- Barre d’information
- Lien intégré
- Curseur
- Pop-under
- Retour d’information intégré personnalisé
Publier des créatifs
Une fois que vous avez terminé, assurez-vous que publier vos créatifs afin qu’ils soient poussés vers le code live. Seules les modifications publiées s’afficheront sur votre site web une fois le code placé sur votre site.
Si vous modifiez un créatif, que le code a été déployé sur votre site web et que vous ne souhaitez pas transmettre vos modifications en direct aux visiteurs du site web, cliquez plutôt sur Enregistrer.
Mise en place d’intercepts
Une fois les créatifs réalisés, il est temps de passer aux intercepts. Les intercepts sont les règles qui régissent quand et comment vos créatifs sont affichés sur votre site web.
Chaque intercept est constitué d’au moins un ensemble d’actions. Un ensemble d’actions détermine ce qui se passe sur votre site web lorsque certaines conditions sont remplies. Lorsque vous mettez en place plusieurs ensembles d’actions, vous pouvez commencer à faire des choses plus complexes, comme présenter un créatif complètement différent à différents groupes de visiteurs du site web.
- Créer un intercept.
Astuce : Pour les utilisateurs de l’ancien flux, voir les étapes suivantes. Pour les utilisateurs du nouveau flux, voir les étapes suivantes.
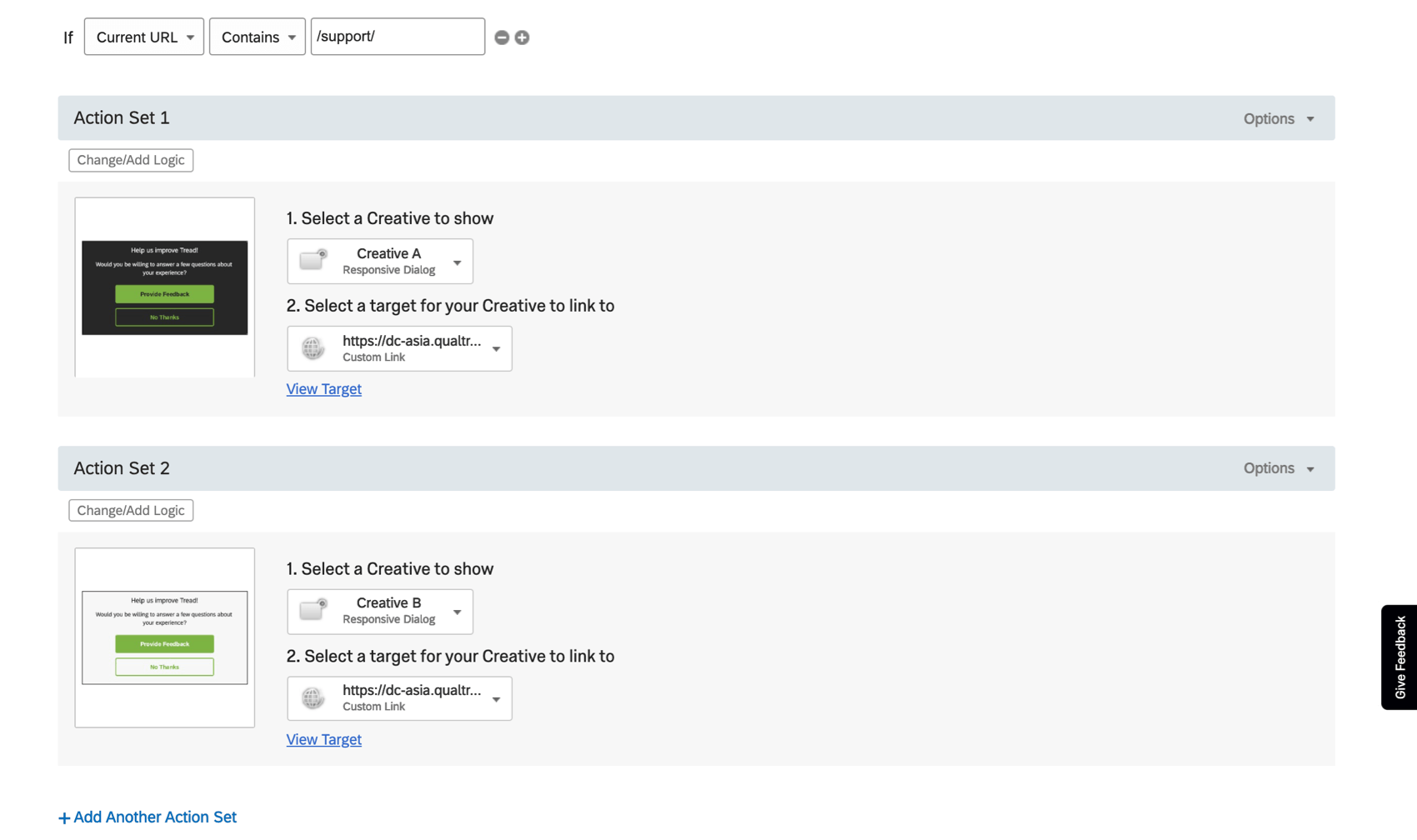
- Créez un ensemble d’actions pour chaque créatif que vous souhaitez tester.

- Ajouter de la logique, si nécessaire. Pour la logique qui doit s’appliquer aux deux créatifs, utilisez la logique de ciblage intercept. S’il s’agit d’une technologie créative, utilisez la logique de l’ensemble d’actions.
Exemple : Quel que soit le sous-ensemble randomisé qui voit ma bannière, je veux qu’elle n’apparaisse que sur mes pages de soutien. Je précise que l’URL doit contenir “/support/” dans la logique d’intercept.
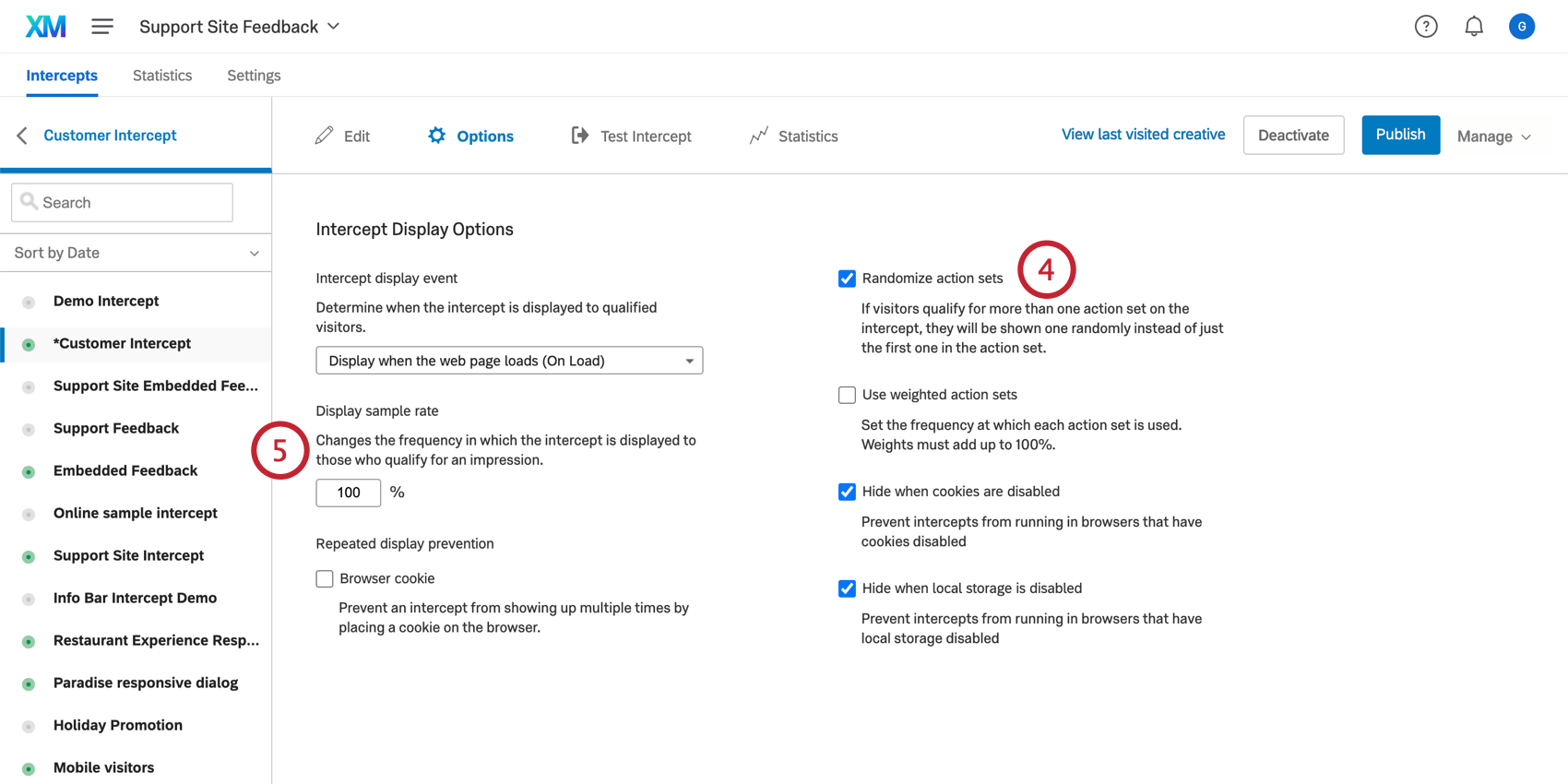
- Allez dans vos options d’ intercept et sélectionnez Générateur de randomisation de l’ensemble d’actions.

- Assurez-vous que le taux d’échantillonnage de votre écran est de 100 %.
Données intégrées
Cette étape est facultative, mais elle peut modifier la manière dynamique dont vous pouvez rendre compte des résultats de votre test A/B. Si vous souhaitez transmettre certaines informations à votre site web, utiliser des tableaux de bord CX ou configurer des rapports avancés dans une enquête cible, vous voudrez ajouter des données intégrées à votre Cible.
Les données intégrées sont des variables personnalisées qui peuvent être nommées et définies comme étant égales à n’importe quelle valeur. Dans le cadre d’un test A/B, cela signifie que vous pouvez suivre les informations relatives au traitement/à la version d’un créatif auquel le visiteur de votre site web a été exposé.
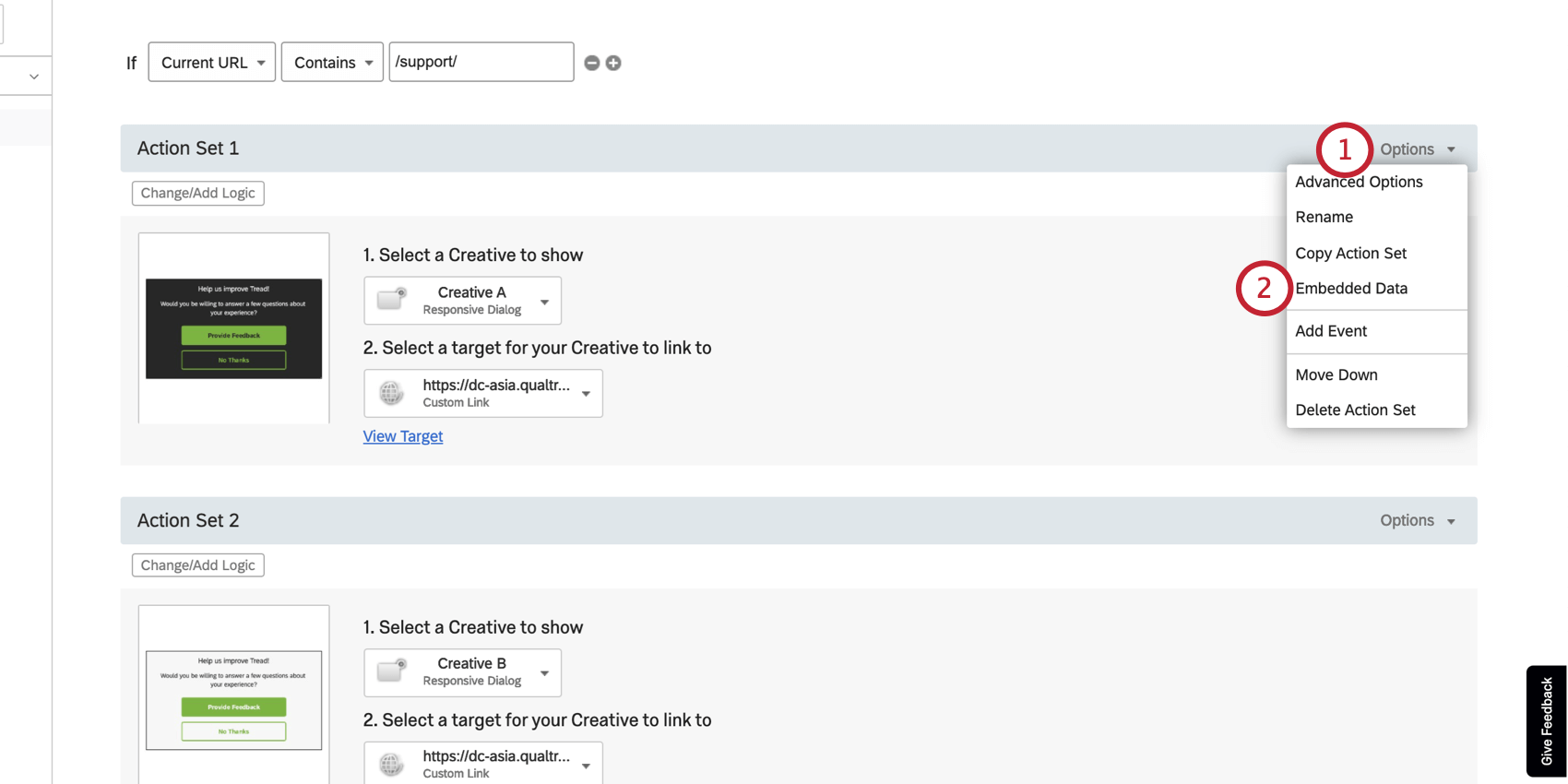
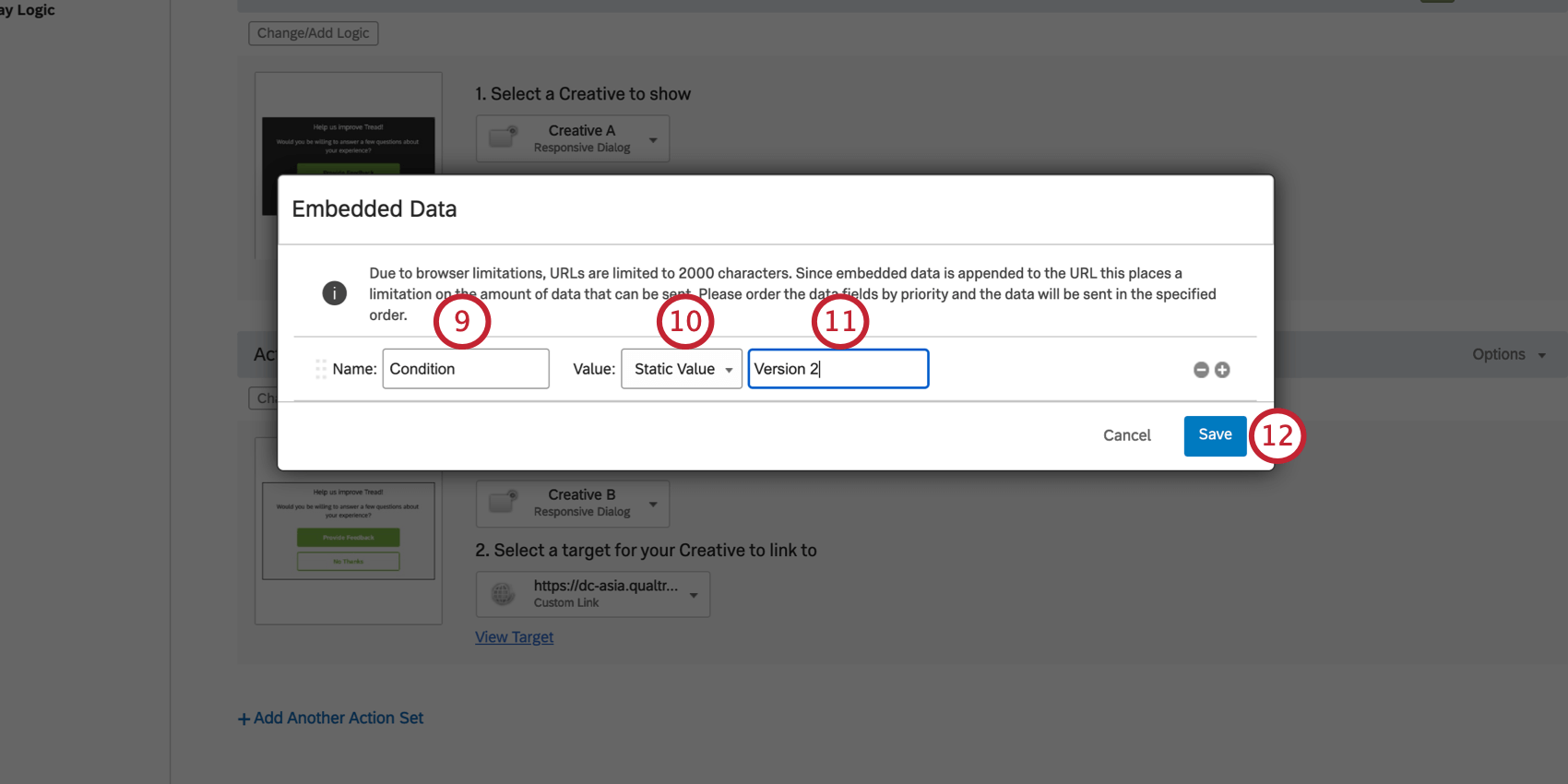
- Sur votre premier ensemble d’actions, sélectionnez Options.

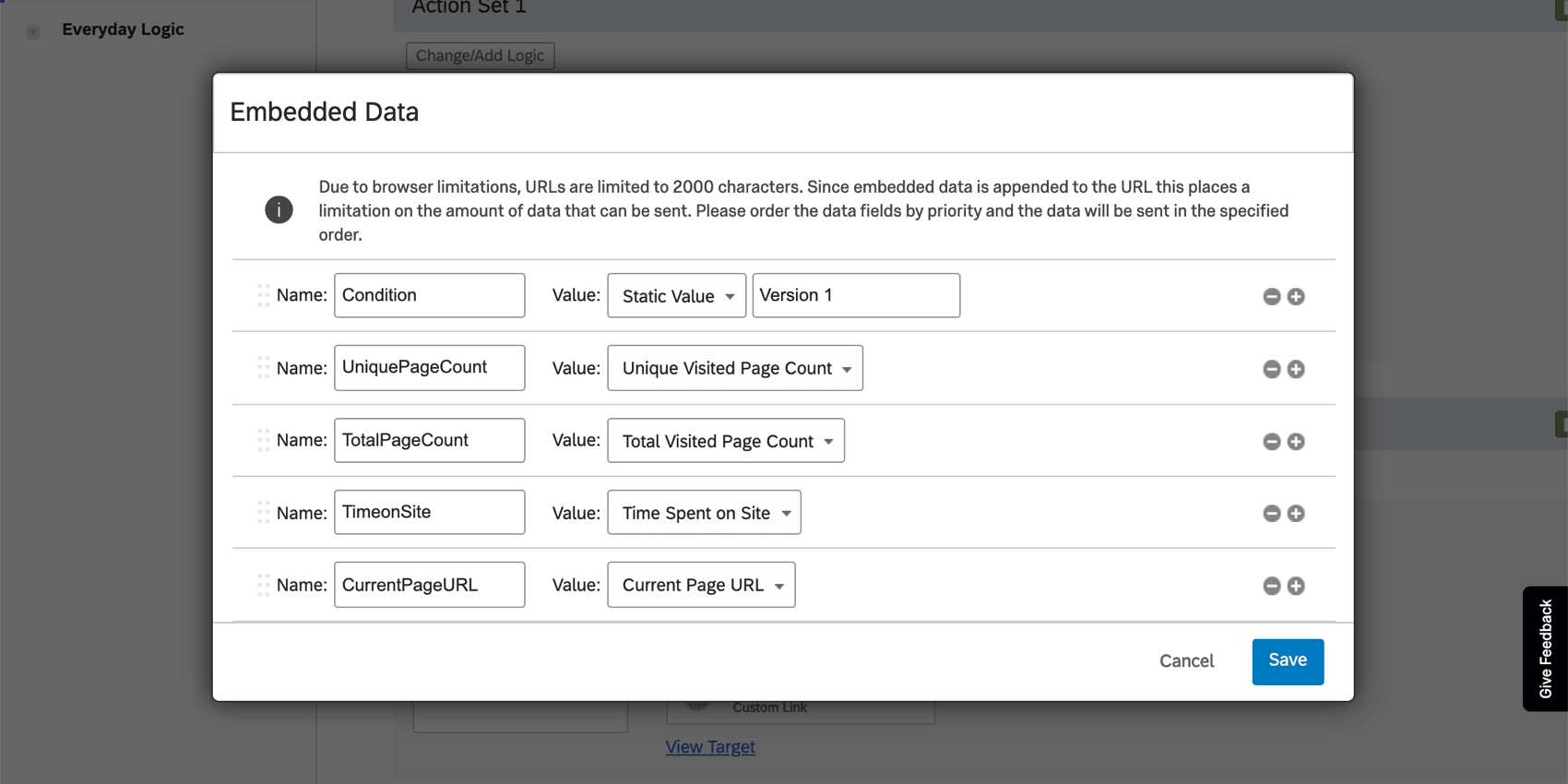
- Sélectionnez Données intégrées.
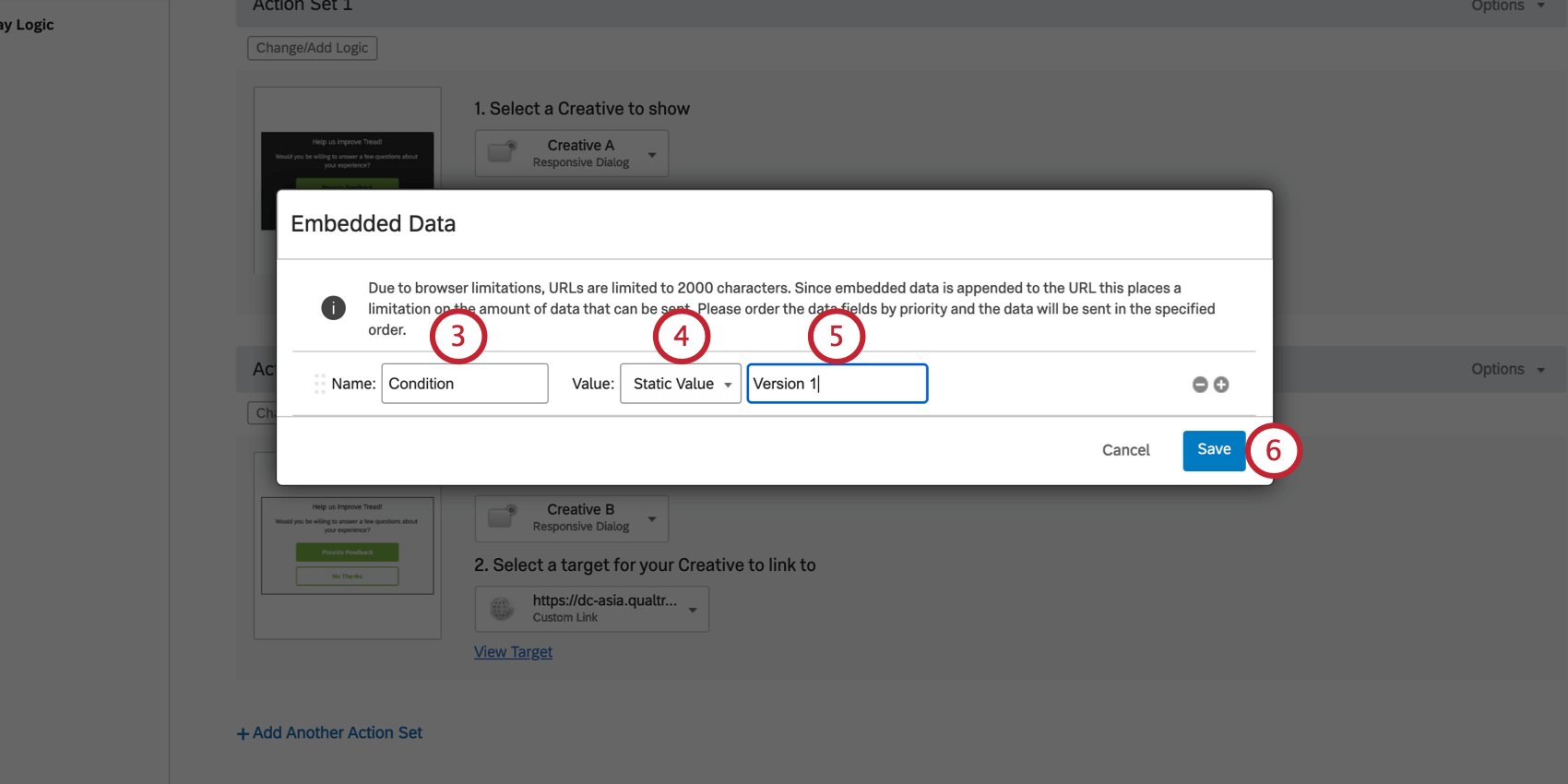
- Nommez votre champ – quelque chose de simple comme “Condition” fonctionne.

- Sélectionnez Valeur statique.
- Attribuez à cette condition une étiquette unique.
Astuce : Vous pouvez simplement numéroter vos conditions ou choisir des noms plus descriptifs. Tout ce qui vous semble le plus utile pour le rapport de ces données.
- Enregistrez vos modifications.
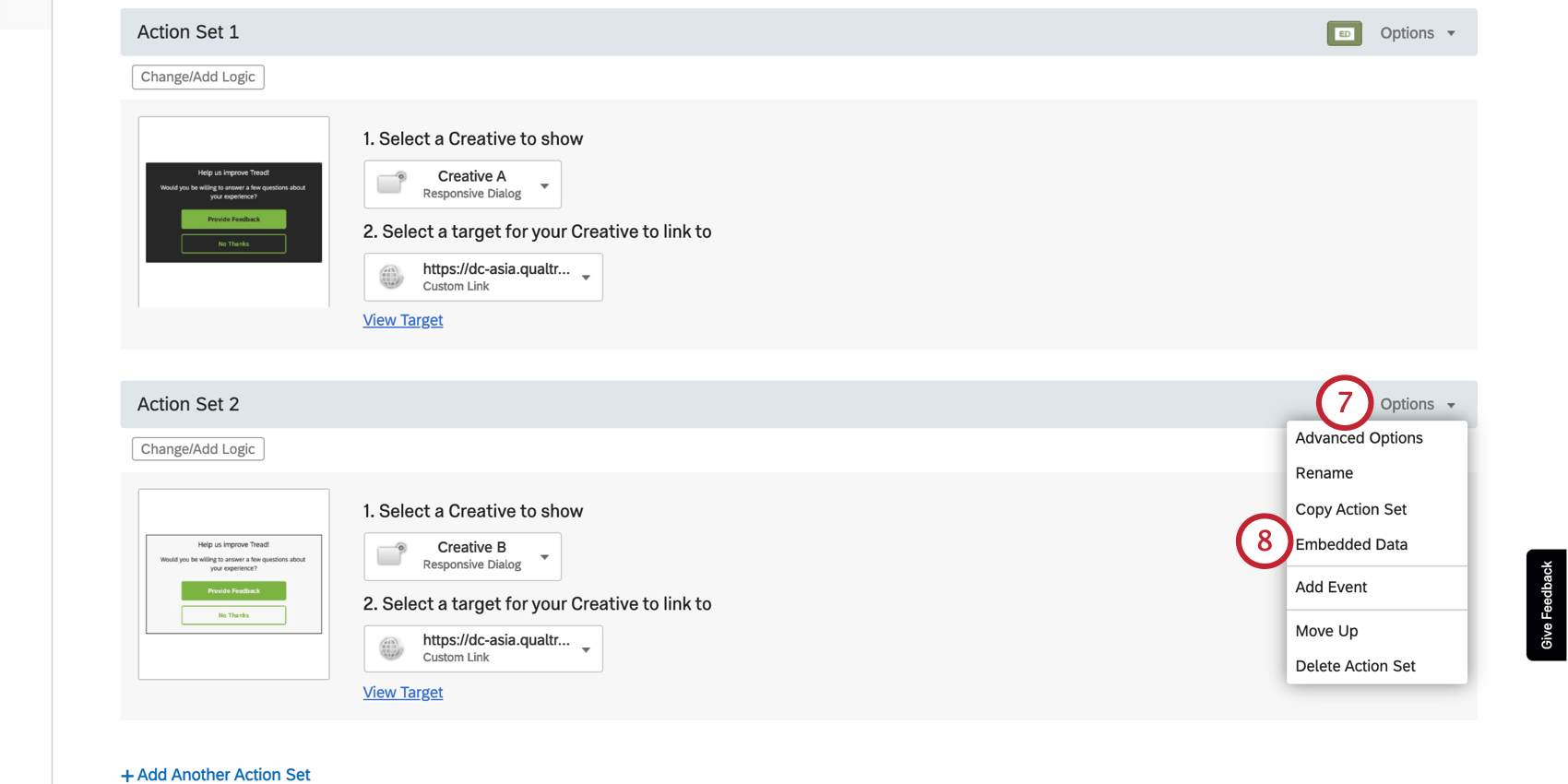
- Sur votre deuxième ensemble d’actions, sélectionnez Options.

- Sélectionnez Données intégrées.
- Utilisez exactement le même nom de champ qu’à l’étape 3 – par exemple, “Condition”

- Sélectionnez Valeur statique.
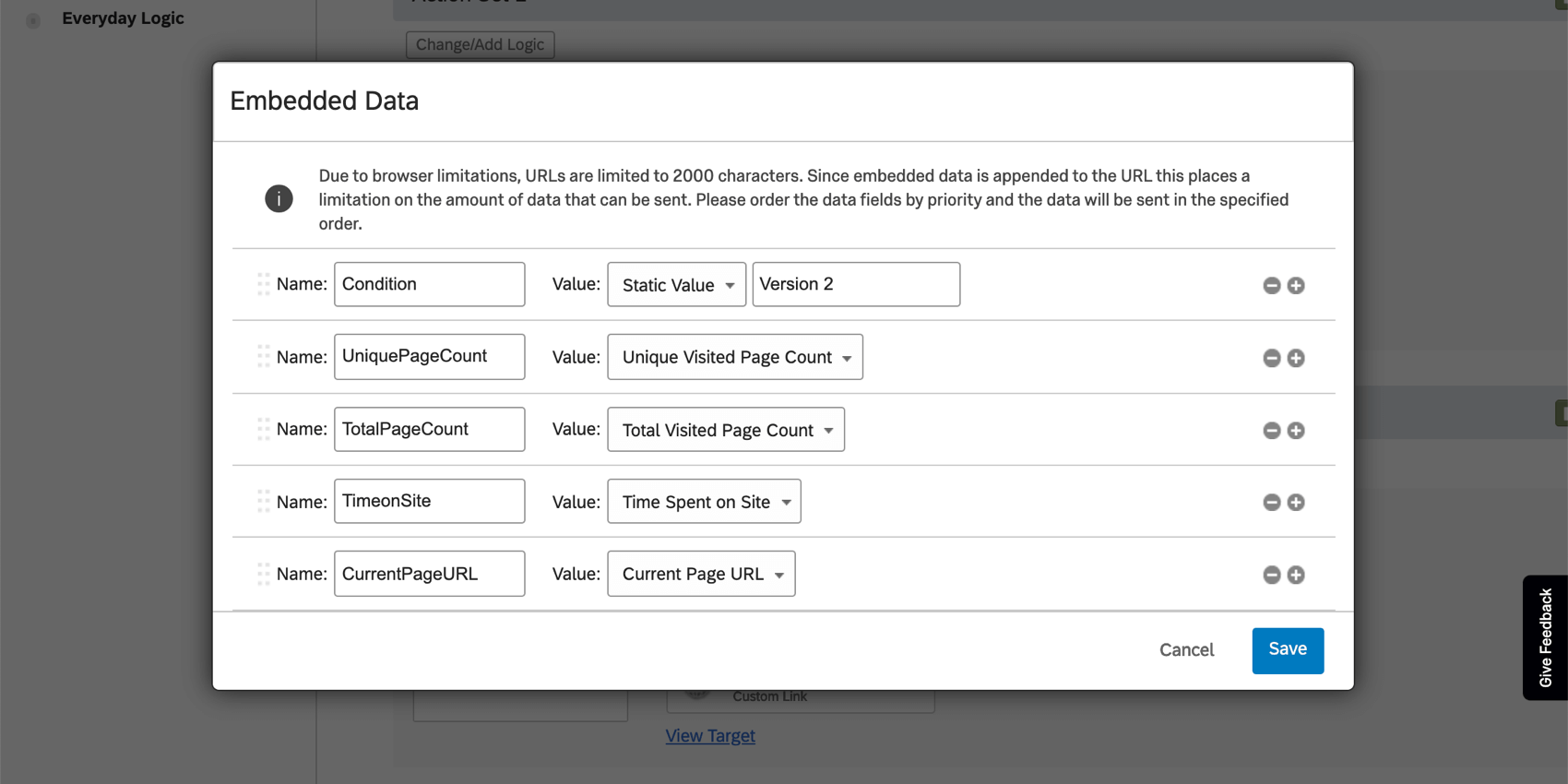
- Attribuez à cette condition une étiquette unique. La Technologie de l’information doit être différente de celle que vous avez écrite à l’étape 5.
Exemple : Si votre autre ensemble d’actions est “Version 1”, cet ensemble d’actions pourrait être “Version 2”
- Enregistrez vos modifications.
- Répétez l’opération si vous avez plus d’ensembles d’actions.
Une fois vos différentes conditions marquées, vous pouvez créer des données intégrées supplémentaires qui vous aideront à élaborer des rapports robustes sur les performances de vos créatifs. Par exemple, vous pouvez savoir combien de temps le visiteur a passé sur le site, combien de pages il a visitées, l’URL sur laquelle il se trouvait lorsqu’il a vu le créatif, et bien d’autres choses encore. Consultez la section Types de valeurs de données intégréesdes données intégrées dans Website / Appights pour connaître vos options.
Astuce : N’oubliez pas que pour toutes les données intégrées supplémentaires que vous capturez, vous devez vous assurer qu’elles sont ajoutées aux deux ensembles d’actions, sinon vous ne disposerez de ces données que pour une seule de vos conditions. Voici à quoi ressembleraient les mêmes données intégrées que celles présentées ci-dessus pour votre deuxième condition :
Astuce : Une fois que vous avez choisi les cibles de vos ensembles d’actions, il n’est pas nécessaire d’y ajouter des chaînes de requête, car l’ajout de données intégrées aux ensembles d’actions dans les étapes ci-dessus garantit que les données que vous avez choisies sont reportées.
Personnalisation supplémentaire de l’Intercept
Le reste des options et des personnalisations que vous ajoutez à votre intercept dépendront des besoins de votre programme.
Lorsque vous modifiez un intercept, réfléchissez à la manière dont vous souhaitez que ce point de contact spécifique se comporte vis-à-vis des visiteurs du site web. Pour plus d’informations sur les options qui s’offrent à vous, voir :
- Mise en place de votre Intercept: Une page d’introduction qui présente des informations de niveau supérieur sur les intercepts et les types de modifications que vous pourriez souhaiter effectuer.
- Édition d’intercepts: Ciblez pas à pas toutes les bases de l’édition des intercepts, des cibles aux règles d’affichage (logique), et plus encore.
Ressources supplémentaires et options avancées :
- Ensemble d’actions multiples: Nous avons déjà abordé ce point dans les étapes précédentes, mais cette page explique comment créer et exploiter au mieux des ensembles d’actions multiples dans votre intercept.
- Données intégrées dans Website / App Insights : Nous avons un peu abordé ce sujet dans les étapes ci-dessus, mais cette page va plus en profondeur sur la façon dont les données intégrées peuvent être utilisées dans les projets Website / App Insights.
Astuce : Soyez prudent lorsque vous modifiez les données intégrées préconfigurées. Si vous supprimez ou renommez des champs, vous n’obtiendrez pas les informations souhaitées.
- Options d’Intercept: Cette page présente des paramètres supplémentaires qui peuvent améliorer le comportement de votre Intercept. Nombre de ces paramètres permettent de manager la fréquence à laquelle les visiteurs de votre site voient l’intercept.
Déploiement sur un site web
Le déploiement pour les tests A/B est le même que pour tout autre projet Website / App Insights.
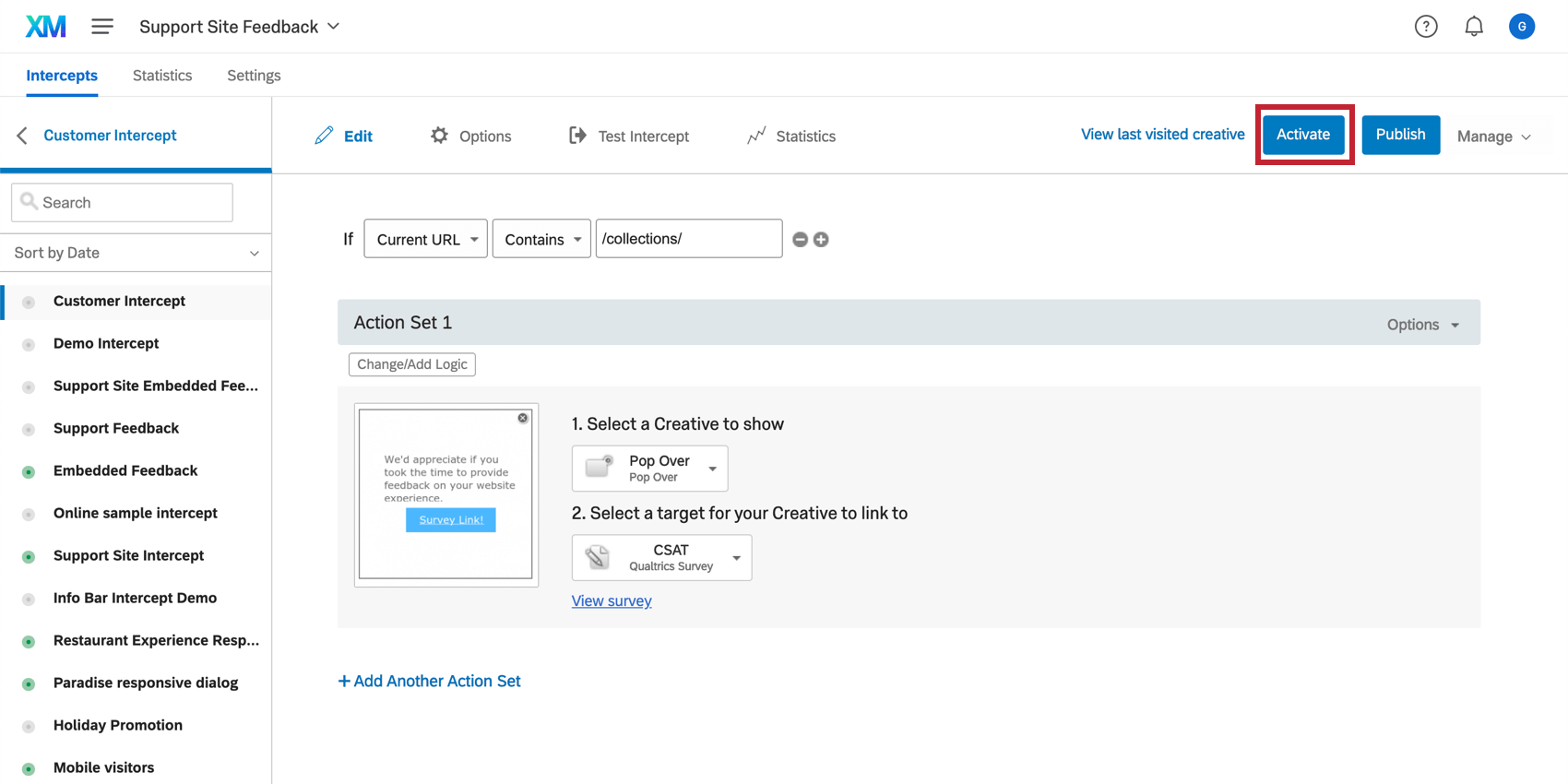
Test et activation des intercepts
Testez l’intercept sur votre site web avant de déployer quoi que ce soit.
Lorsque vous avez terminé l’édition de vos intercepts, publier les.
Lorsque vous êtes prêt à publier vos modifications sur votre site web, activer vos intercepts.
  ;
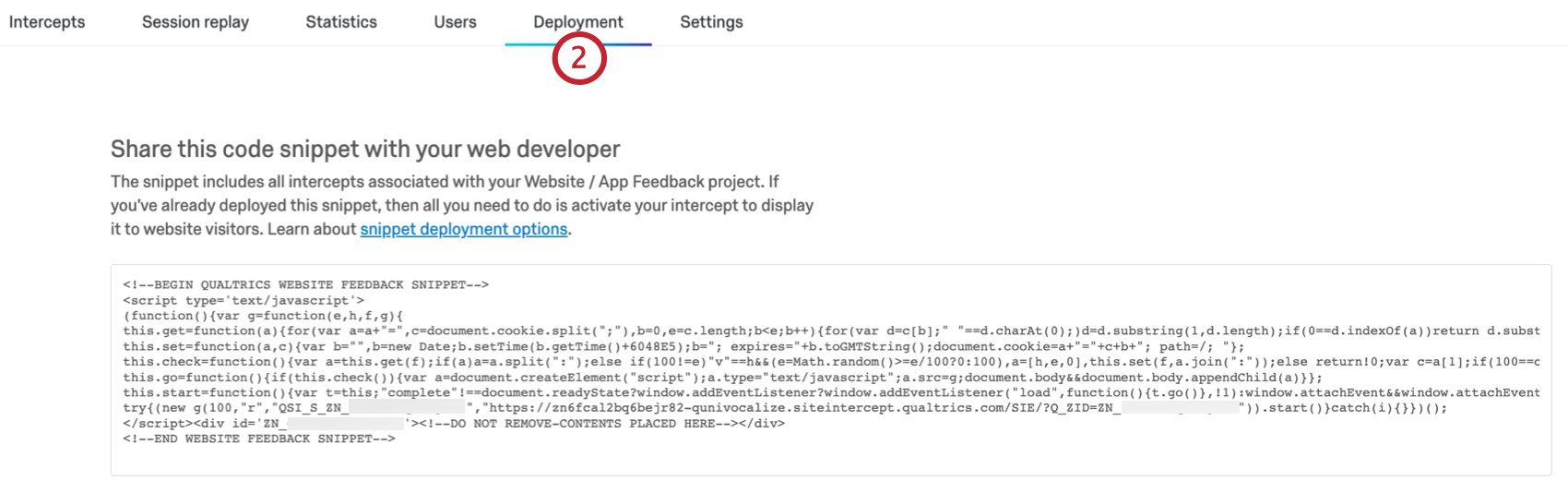
Obtenir le Code de déploiement pour vos développeurs
Ressources pour les équipes de développement
Nous avons quelques ressources qui peuvent aider votre équipe de développement, une fois qu’ils ont le code :
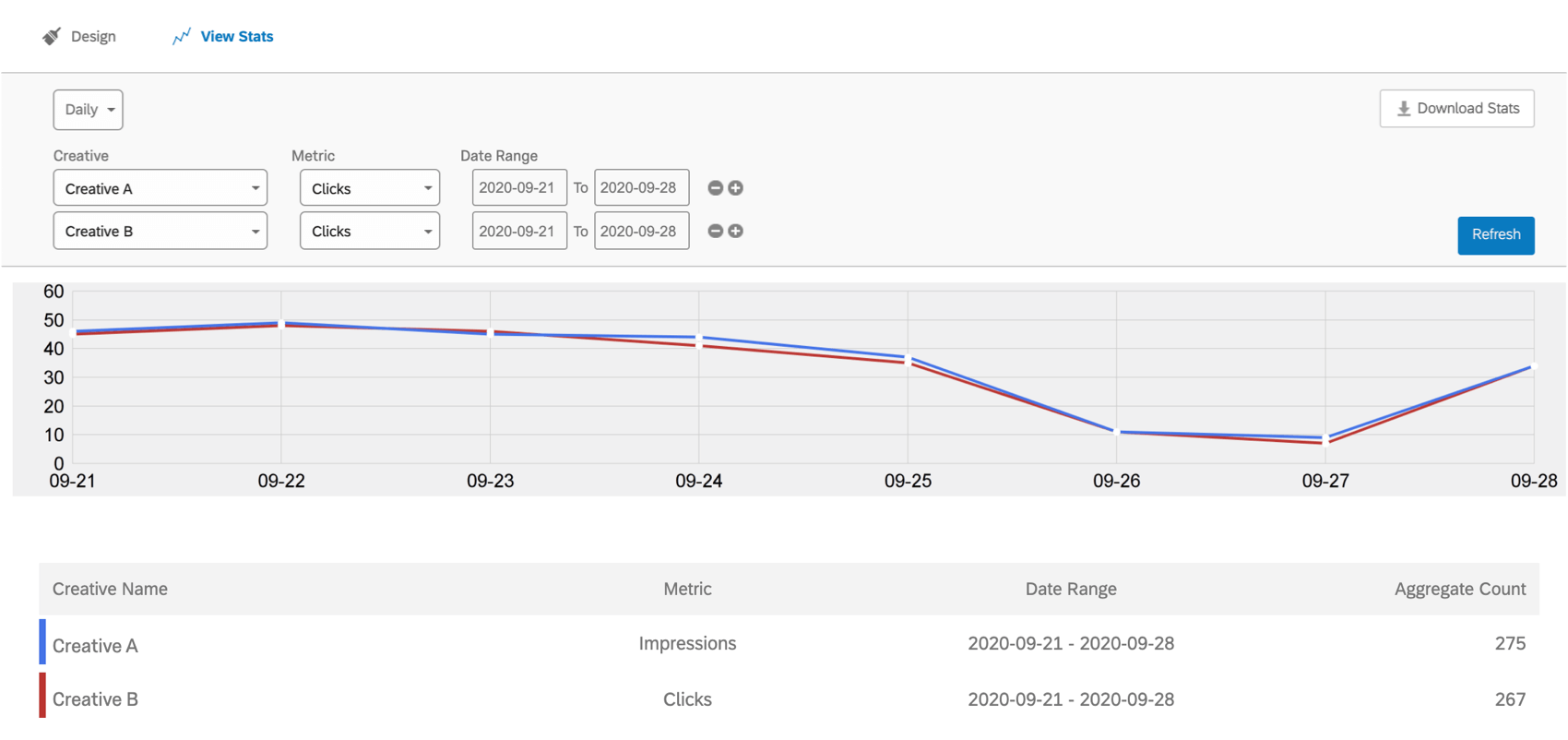
Analyse des résultats
Chaque créatif réalisé sera accompagné d’une page de statistiques. Ici, vous pouvez avoir une idée du nombre de clics et d’impressions que votre créatif a généré sur une certaine période, et même comparer 2 créatifs l’un par rapport à l’autre. Vous pouvez même télécharger ces données dans une feuille de calcul.
Données intégrées
Si vous avez ajouté des données intégrées à vos interceptions, cela ouvre un monde de possibilités en matière de rapports.
Les données intégrées collectées dans le cadre d’une enquête Qualtrics peuvent faire l’objet de rapports au même titre que n’importe quelle autre enquête. Cela signifie qu’elle peut être intégrée dans les rapports d’enquête et les tableaux de bord CX, et raconter une histoire plus vaste avec toutes les données collectées dans votre programme.
Voici quelques pages pour vous aider à démarrer :
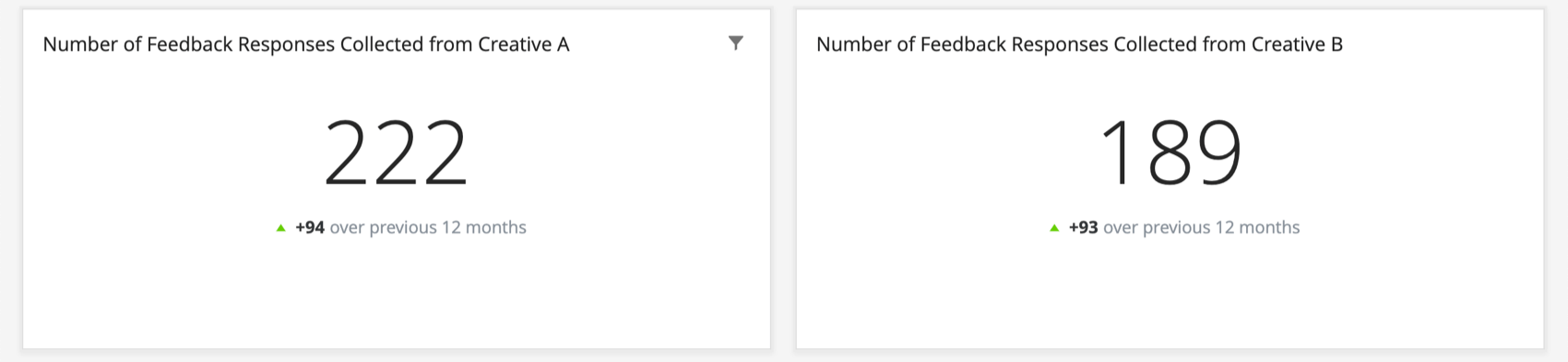
Exemple : Nous avons testé 2 intercepts de feedback différents. Ces Widgets graphiques numériques présentés côte à côte permettent de comparer le nombre de réponses recueillies par chaque version.
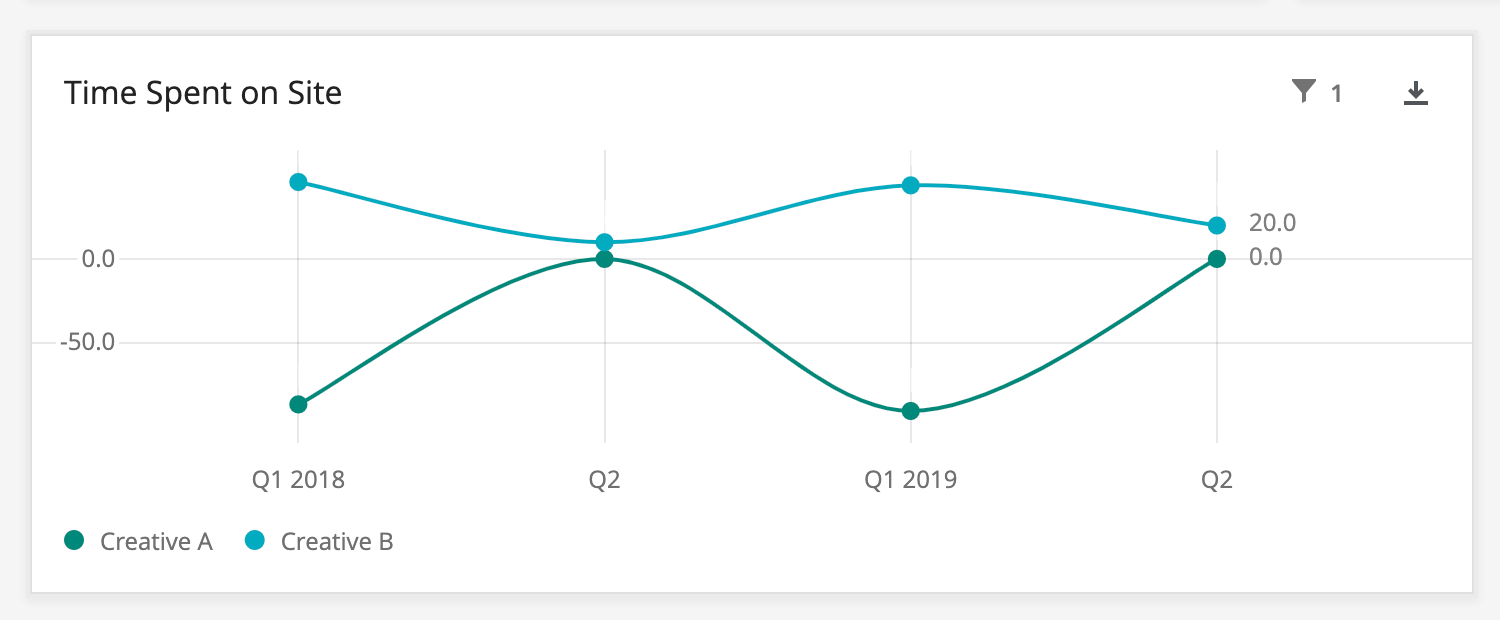
Exemple : Un simple Widget graphique affichant une comparaison du temps passé sur le site après exposition à une version du créatif par rapport à une autre.
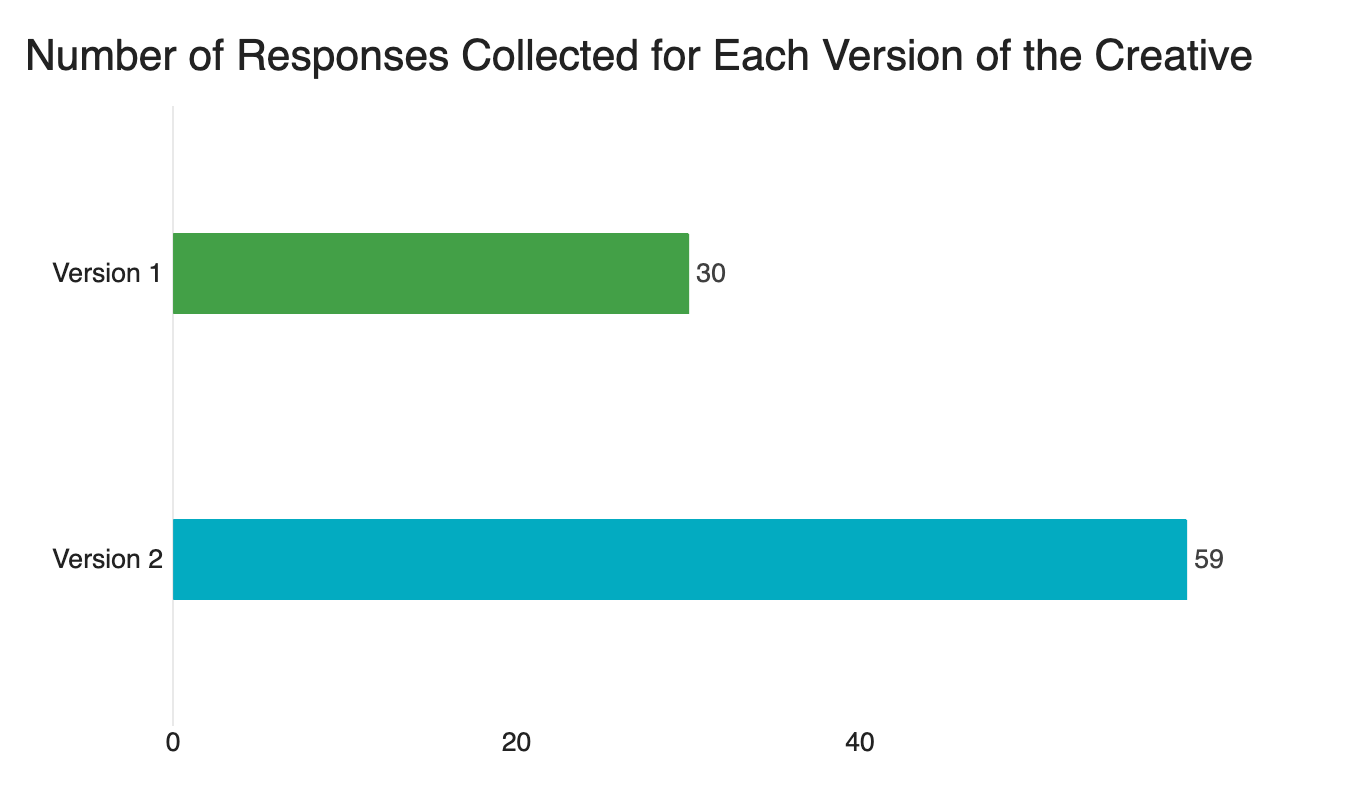
Exemple : Un diagramme à barres comparant les réponses pour chaque version du créatif.