Dialogue Créatif Réactif
À propos de Dialogue Créatif Réactif
Le dialogue réactif est un type créatif disponible pour les projets Website / App Insights. Ce type créatif vous permet de réaliser des créatifs conformes à l’accessibilité et adaptés aux différentes tailles d’appareils.
Le dialogue créatif réactif offre d’emblée des fonctions d’accessibilité, sans qu’il soit nécessaire de procéder à des mises à jour JavaScript supplémentaires, comme c’était le cas auparavant.
Une fois que vous avez accès à cette fonction, le dialogue réactif est disponible aux côtés d’autres créatifs.
Une fois que vous avez créé votre dialogue réactif, vous pouvez personnaliser six domaines avant de configurer votre intercept : Taille et style, Message, Boutons, Logos et images, Animation et Traductions.
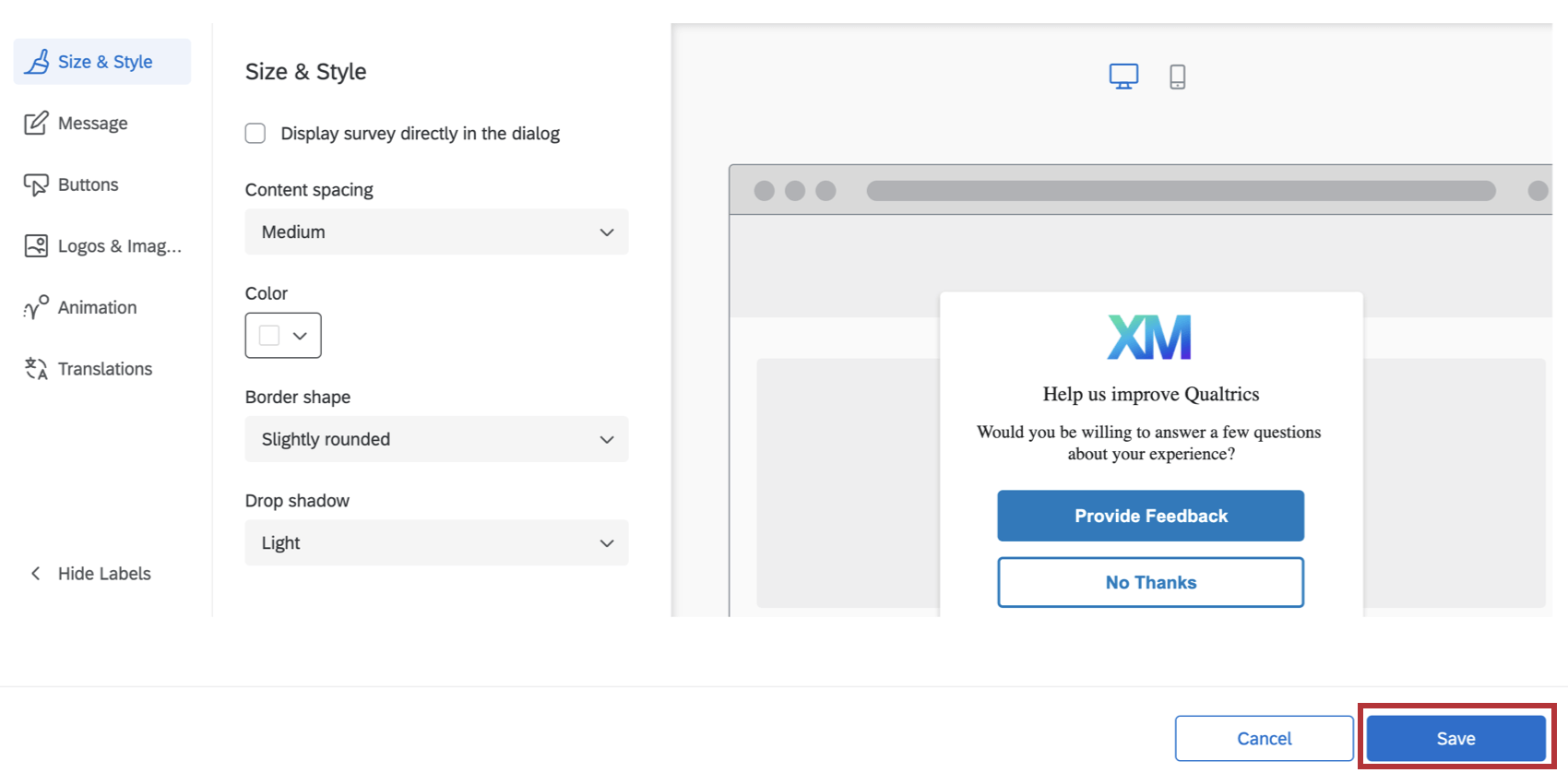
Taille & ; Style
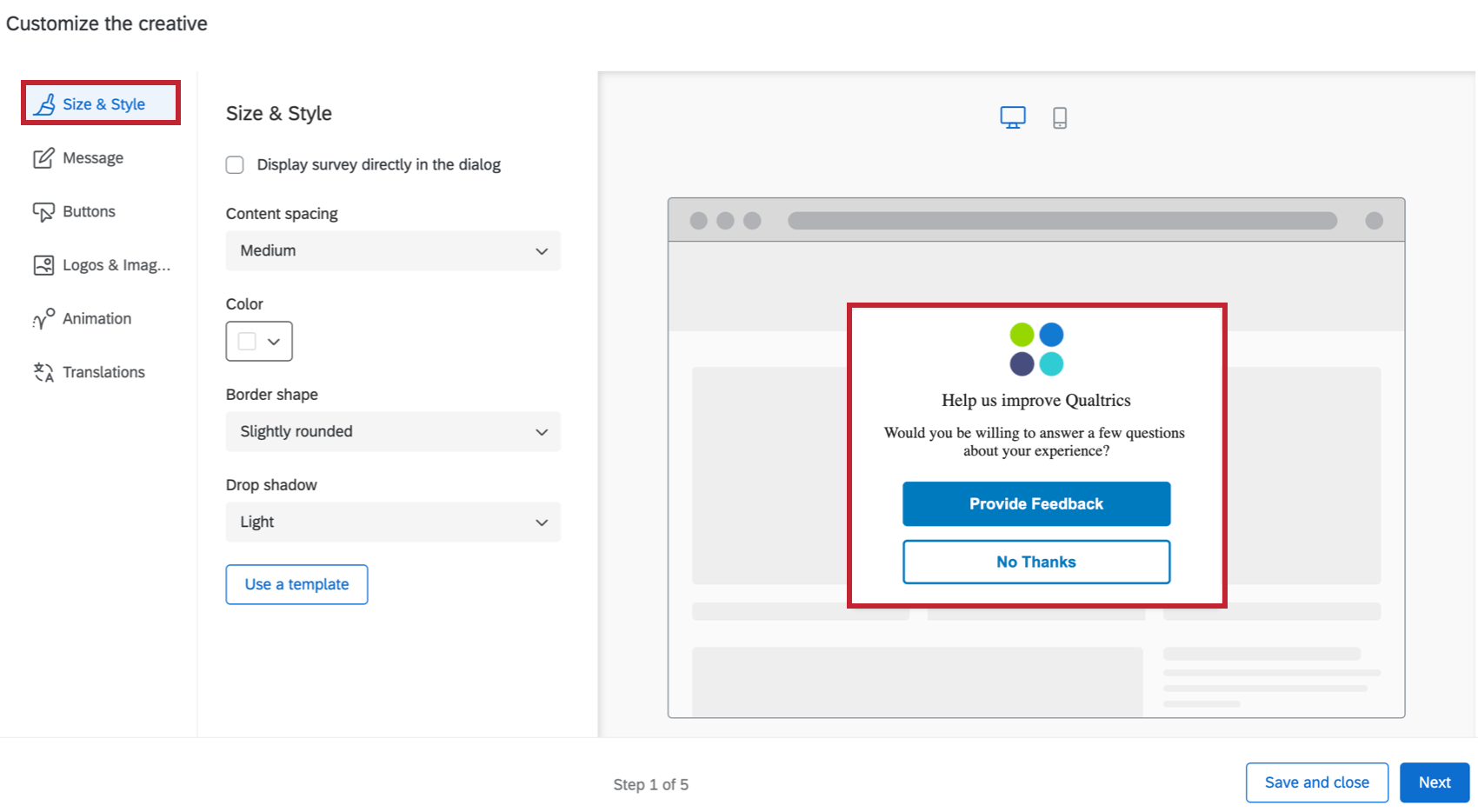
Dans la section Taille et style, vous pouvez personnaliser l’apparence générale du créatif comme suit :
Taille standard & ; Options de style
Ce sont les options qui apparaissent si vous n’utilisez pas de cible intégrée et que vous ne sélectionnez pas l’option Afficher l’enquête directement dans la boîte de dialogue.
- Espacement du contenu: Configurez la densité du texte sur votre créatif. Vous pouvez choisir entre Compact, Medium et Spacious.
- Couleur : Configurez la couleur d’arrière-plan du créatif en choisissant dans la palette de sélection des couleurs.
- Forme de la bordure : Configurez le rayon de la bordure de votre créatif. Ce paramètre détermine le degré d’arrondi des angles. Vous avez le choix entre Aucun, Légèrement arrondi, Modérément arrondi, Très arrondi.
- Ombre portée : Configurez l’ombre portée entourant votre créatif. Vous avez le choix entre Aucun, Léger, Moyen et Lourd.
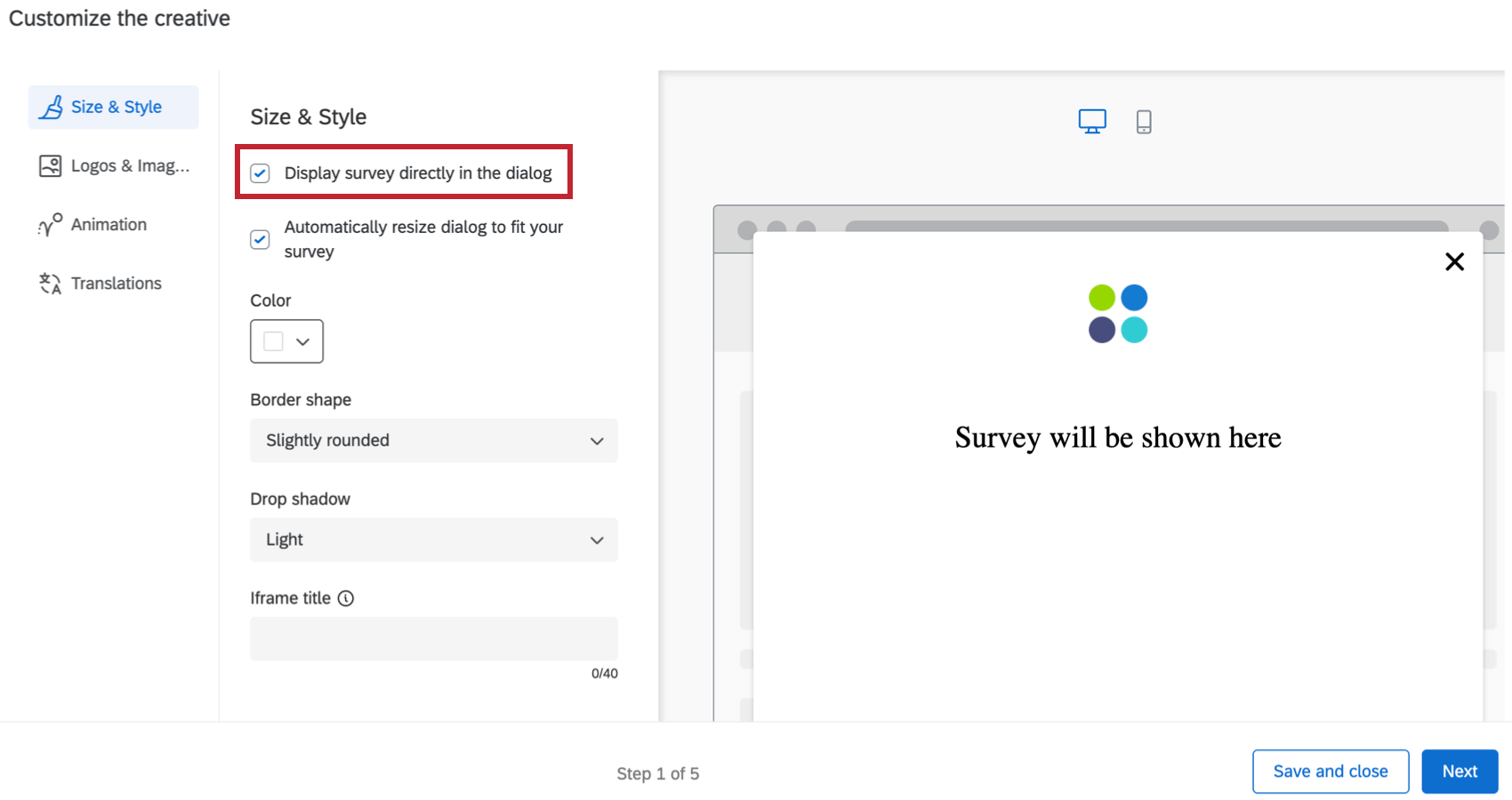
Afficher l’enquête directement dans la boîte de dialogue
Lorsque vous sélectionnez Afficher l’enquête directement dans la boîte de dialogue, l’enquête sera intégrée dans le créatif, au lieu d’être liée à un bouton. Pour tester l’expérience complète et précise de l’Enquête dans le Créatif, utilisez le signapplet. Pour en savoir plus, consultez la rubrique Intercepts de tests.
La sélection de cette option supprime les onglets Message et Boutons car vous n’aurez plus de message ni de boutons dans le Dialogue Réactif, en dehors de ce qui est déjà défini dans votre enquête cible. La sélection de cette option signifie également que vous disposez de différents paramètres de taille et de style :
- Redimensionnement automatique de la boîte de dialogue pour l’adapter à votre enquête : Redimensionner automatiquement le dialogue réactif pour l’adapter à l’enquête que vous affichez dans la boîte de dialogue. La fenêtre se redimensionne automatiquement en fonction de la longueur de la première page de votre enquête.
Astuce : si vous souhaitez que le dialogue réactif créatif s’adapte automatiquement à une taille plus grande, ajoutez des questions supplémentaires à la première page de l’Enquête ou ajoutez un espacement supplémentaire à votre enquête. Pour réduire la taille du dialogue réactif, déplacez les questions vers d’autres pages suivantes, ajoutez des sauts de page ou réduisez l’espacement au sein de votre enquête.
- Couleur : Configurez la couleur d’arrière-plan du créatif en choisissant dans la palette de sélection des couleurs.
- Forme de la bordure : Configurez le rayon de la bordure de votre créatif. Ce paramètre détermine le degré d’arrondi des angles. Vous avez le choix entre Aucun, Légèrement arrondi, Modérément arrondi, Très arrondi.
- Ombre portée : Configurez l’ombre portée entourant votre créatif. Vous avez le choix entre Aucun, Léger, Moyen et Lourd.
- Accessibilité
- Titre de l’Iframe : Ce texte sera lu par un lecteur d’écran lorsque le visiteur naviguera vers la fenêtre intégrée.
Astuce: Le fait de fournir des titres d’Iframe lors de la création de votre dialogue garantit l’accessibilité de ce dernier aux utilisateurs.
- Titre de l’Iframe : Ce texte sera lu par un lecteur d’écran lorsque le visiteur naviguera vers la fenêtre intégrée.
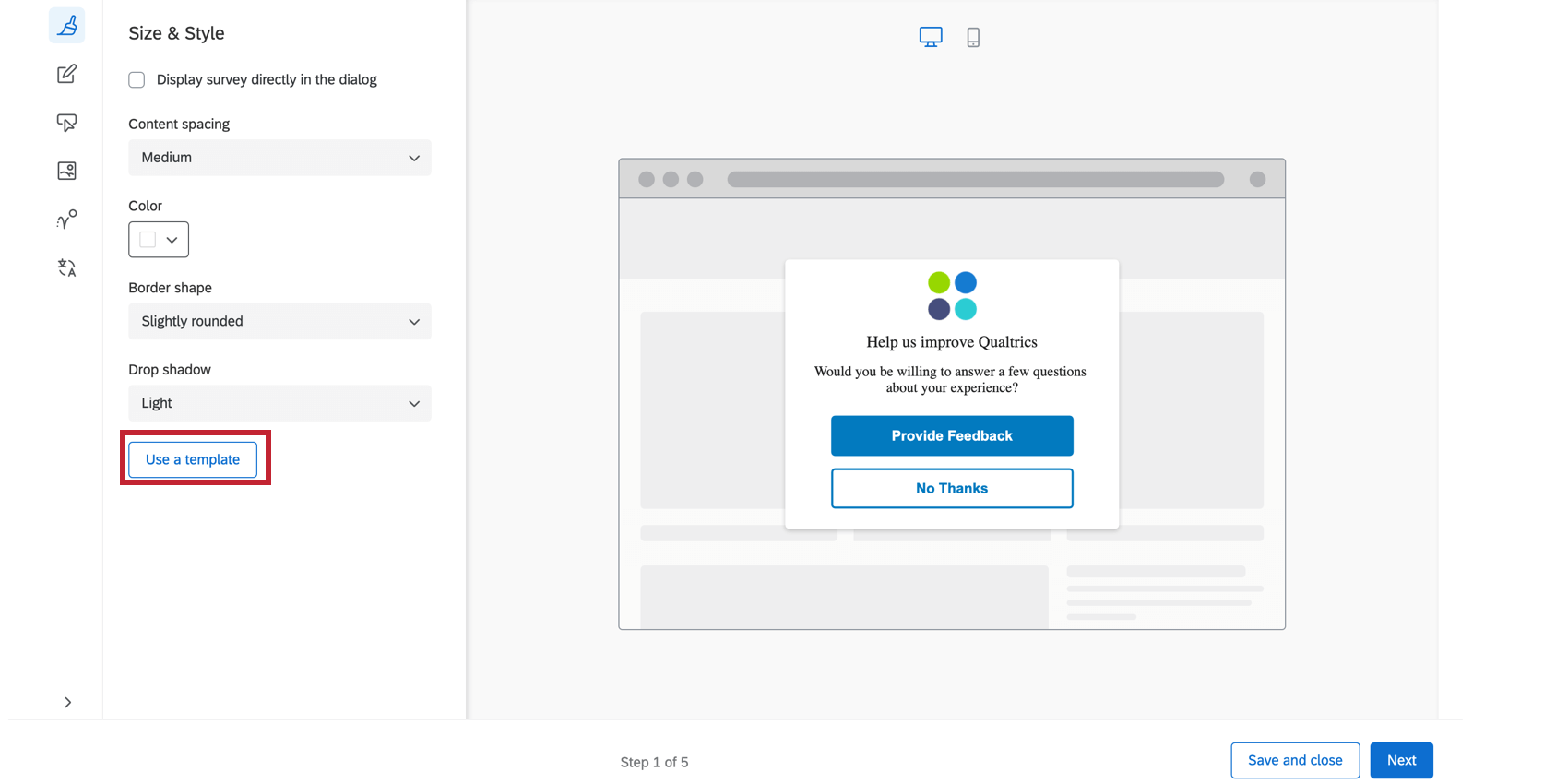
UTILISER UN MODÈLE
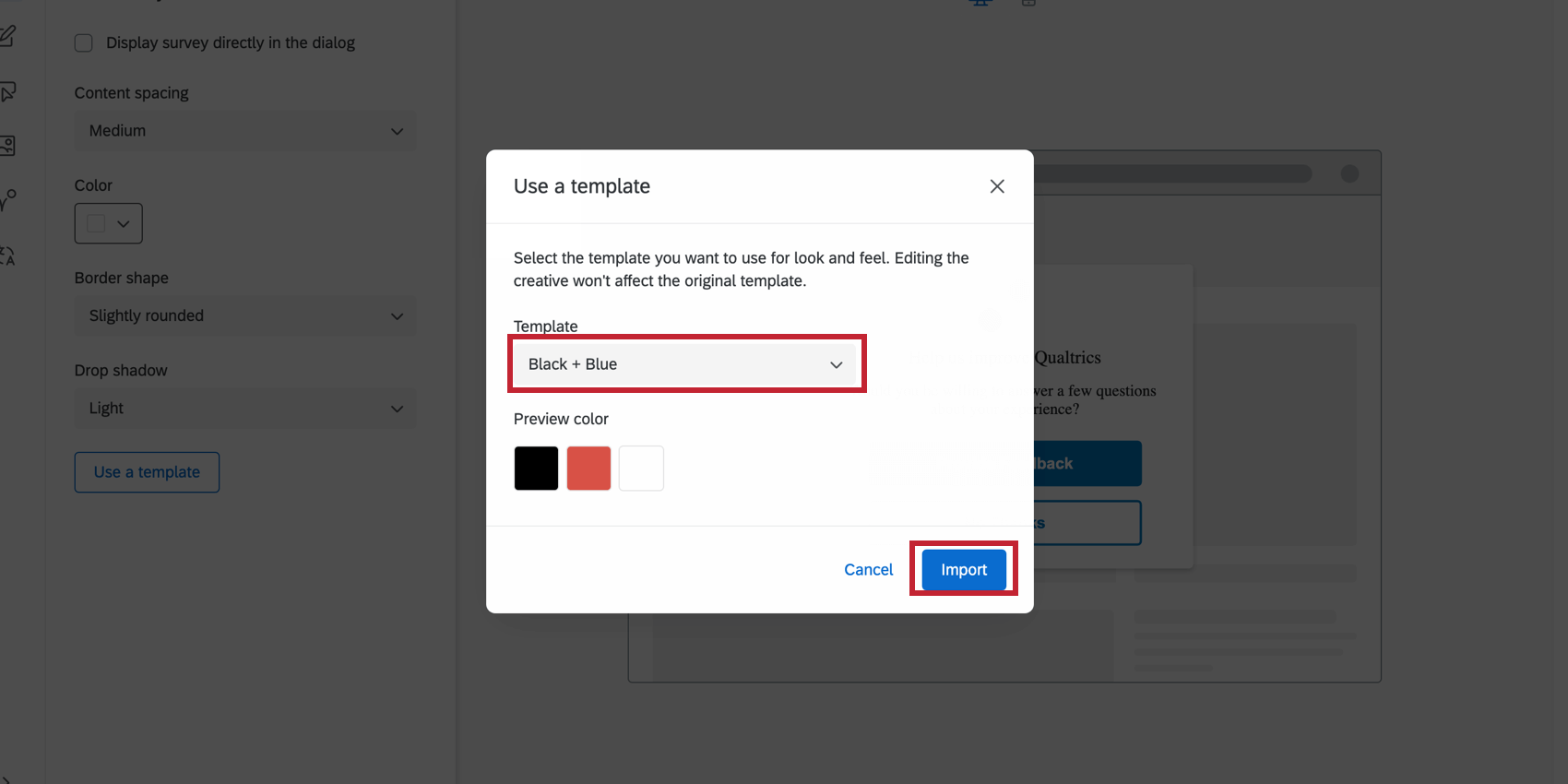
Si vous souhaitez importer un thème d’enquête dans les paramètres de style du Créatif, cliquez sur Utiliser un modèle.
Les thèmes sont créés par l’administrateur de l’organisation à l’intention des utilisateurs de son organisation. Sélectionnez une organisation dans le menu déroulant, puis cliquez sur Importer. Si vous souhaitez ajouter un thème à cette Liste, contactez votre Administrateur de l’Organisation pour plus d’informations.
L’importation d’un modèle de thème permet d’ajuster les paramètres suivants pour le créatif :
- Couleur principale
- Couleur secondaire
- Couleur d’arrière-plan
- Taille du texte de la question
- Taille du texte de la réponse
- Espacement des questions
- Contraste d’avant-plan
- Logo
CSS personnalisé
Vous pouvez personnaliser le CSS du dialogue réactif comme vous le souhaitez en cliquant sur le bouton Personnaliser le CSS. Vous pouvez ajouter des classes et des propriétés personnalisées en plus des classes et propriétés par défaut. Les modifications apportées ici peuvent ne pas être reflétées dans l’aperçu ; n’oubliez pas de tester votre intercept avant de le déployer en effectuant la configuration guidée.
- -Cliquez ici pour voir le CSS par défaut pour les dialogues réactifs-
- Si vous supprimez les sélecteurs CSS ou les classes dans le modèle prédéfini, vous ne pourrez pas rafraîchir ou recharger le modèle. Vous trouverez ci-dessous ce modèle au cas où vous auriez besoin de réinitialiser le CSS de votre Intercept :
Astuce : Veillez à remplacer l’identifiant INTERCEPT_ID dans l’extrait ci-dessous par l’identifiant de votre intercept.
/* Utilisez les classes ci-dessous pour remplacer les styles du dialogue réactif.
Attention : Le code suivant est fourni tel quel à l'adresse
et sa mise en œuvre nécessite des connaissances en programmation.
Le support de Qualtrics ne propose pas d'assistance ou de consultation sur le codage personnalisé.
Vous pouvez vous adresser à notre communauté d’utilisateurs spécialisés.
Pour obtenir de l'aide sur le code personnalisé, consultez https://community.qualtrics.com/custom-code-12 */
/* Style de la zone d'ombre qui apparaît derrière la boîte de dialogue. NOTE : Les modifications apportées à cette shadowbox ne seront pas répercutées dans l'aperçu */
.QSIWebResponsiveShadowBox {
/* font-family : Arial, Helvetica, sans-serif ; */
/* z-index : 1 ; */
/* margin-top : 10px !important ; */
/* white-space : normal !important ; */
}
/* Style du fondu du conteneur */
.QSIWebResponsive-creative-container-fade {
/* */
}
/* Style du conteneur principal du dialogue réactif */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_content {
/* line-height : 1em !important ; */
/* margin : 0 0.5em 0 0 !important ; */
/* width : auto !important ; */
/* font-size : inherit !important ; */
/* font-weight : normal !important ; */
/* font-style : normal !important ; */
/* display : inline !important ; */
/* color : #000000 !important ; */
}
/* Style de la section contenant le logo du créatif */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_logo-container {
/* display : inline-block !important ; */
/* margin-right : 5px !important ; */
}
/* Style de la section contenant le texte du créatif. Cela inclut la section de l'en-tête et la section de la description */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_text-container {
/* display : inline-block !important ; */
}
/* Style de la section de l'en-tête du créatif */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_headline {
/* font : inherit !important ; */
}
/* Style de la section descriptive du créatif */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_description {
/* font : inherit !important ; */
/* background : transparent ; */
/* border : none !important ; */
/* padding : 0 !important ; */
/* vertical-align : middle !important ; */
/* margin : 0 0.4em 0 0 !important ; */
/* cursor : pointer !important ; */
}
/* Style du conteneur qui contient le(s) bouton(s) */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-container {
/* display : inline-block !important ; */
}
/* Style du premier bouton de la boîte de dialogue */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-1 {
/* font : inherit !important ; */
/* padding : .4em .4em !important ; */
/* min-width : 3em !important ; */
/* line-height : 1em !important ; */
/* border-radius : 4px !important ; */
/* border-width : 1px !important ; */
/* border-style : solid !important ; */
/* cursor : pointer !important ; */
/* background : #FFF !important ; */
/* color : #000 !important ; */
/* border-color : #000 !important ; */
}
/* Style du deuxième bouton de la boîte de dialogue */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-2 {
/* font : inherit !important ; */
/* padding : .4em .4em !important ; */
/* min-width : 3em !important ; */
/* line-height : 1em !important ; */
/* border-radius : 4px !important ; */
/* border-width : 1px !important ; */
/* border-style : solid !important ; */
/* cursor : pointer !important ; */
/* background : #FFF !important ; */
/* color : #000 !important ; */
/* border-color : #000 !important ; */
}
/* Style du bouton qui ferme la boîte de dialogue */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_close-btn {
/* display : inline-block !important ; */
/* margin-right : 5px !important ; */
}
}
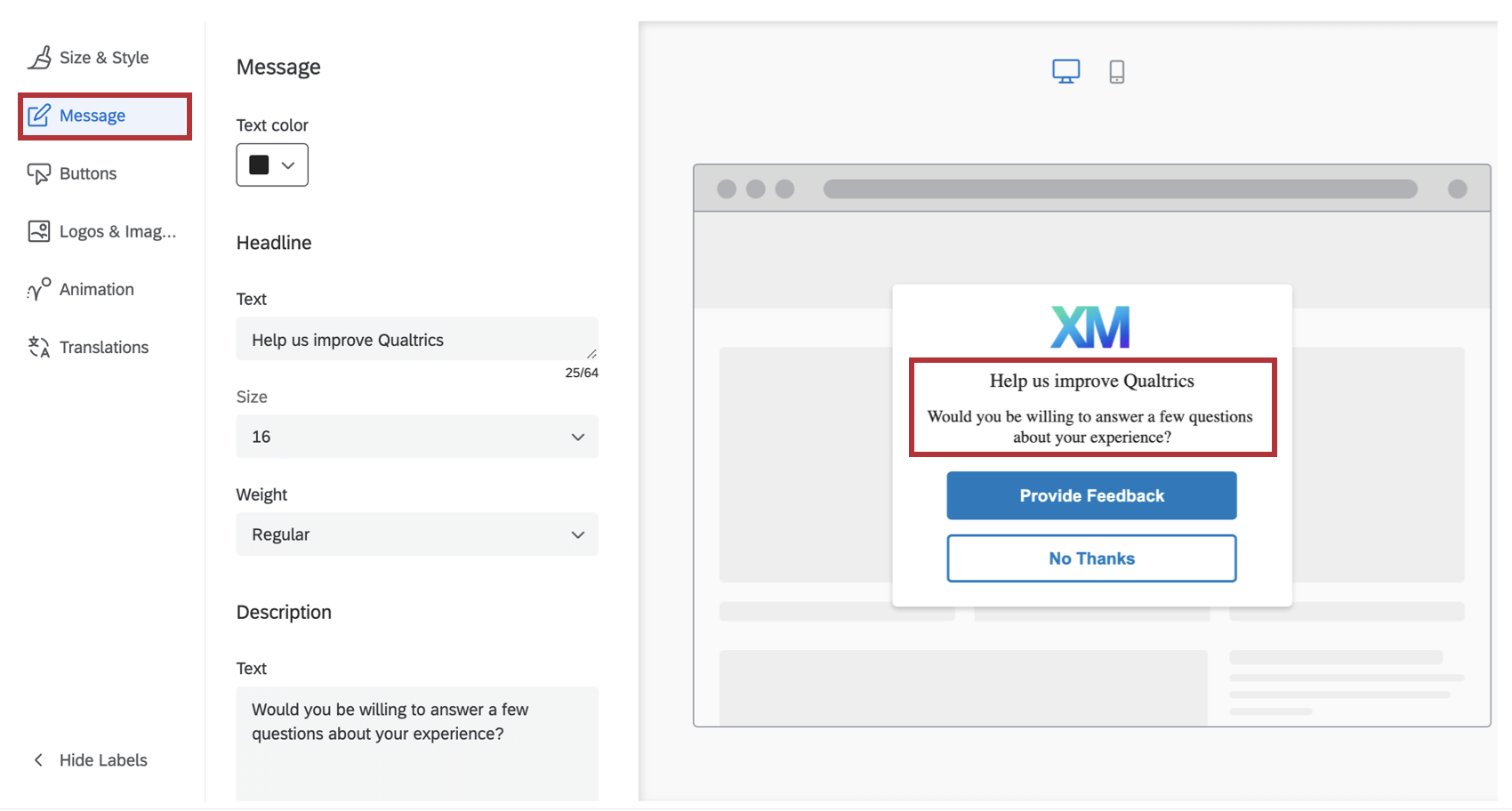
Message
Dans la section Message, vous pouvez configurer le titre et la description qui s’affichent sur votre créatif. Le titre doit généralement être une courte phrase qui capte l’attention du visiteur, tandis que la description donne plus de détails sur la raison pour laquelle le créatif lui est apparu.
La police de caractères sera adoptée à partir du site web qui affiche le créatif. Pour le titre et la description, vous pouvez personnaliser le texte, la taille et la pondération des caractères.
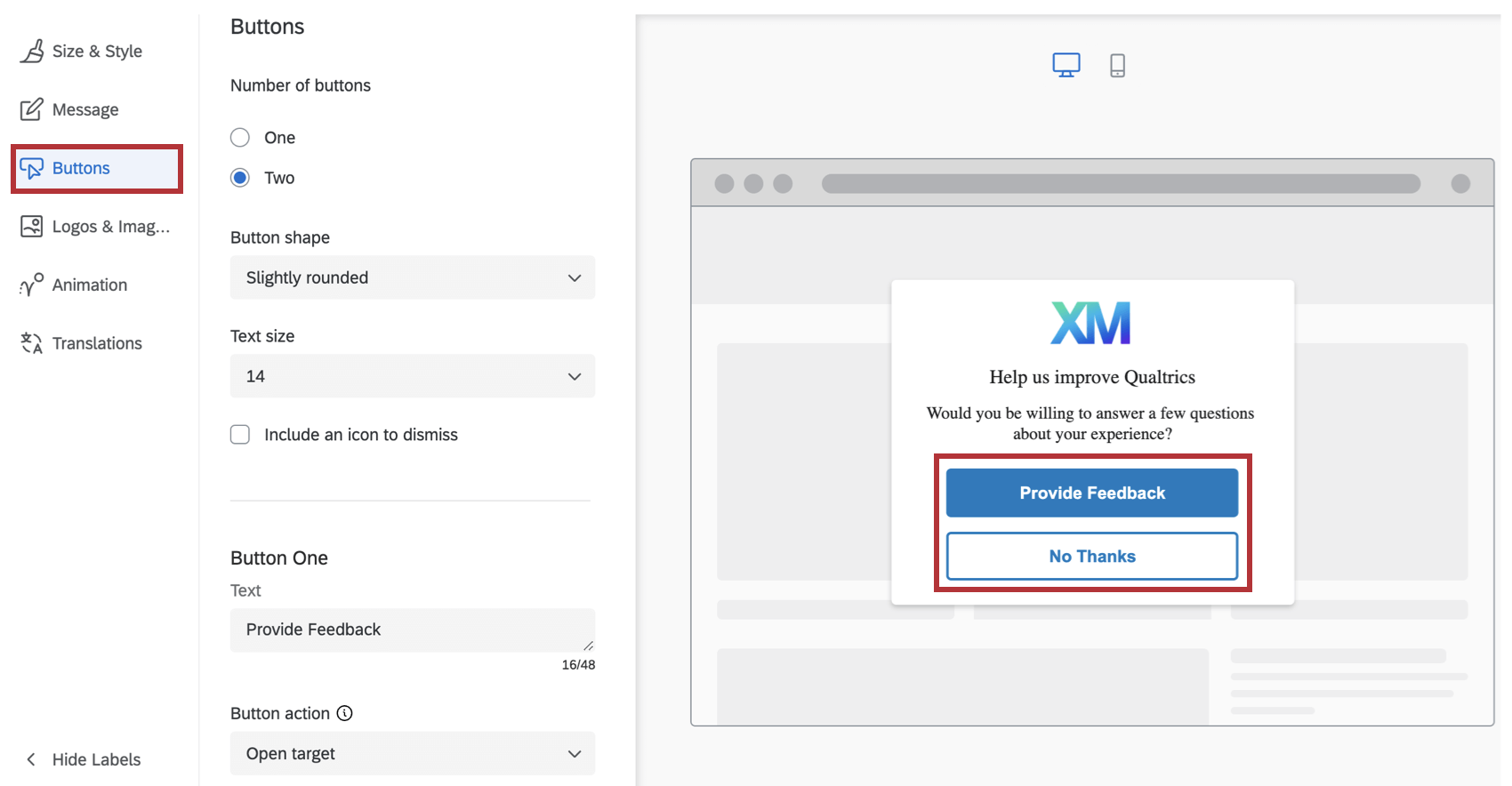
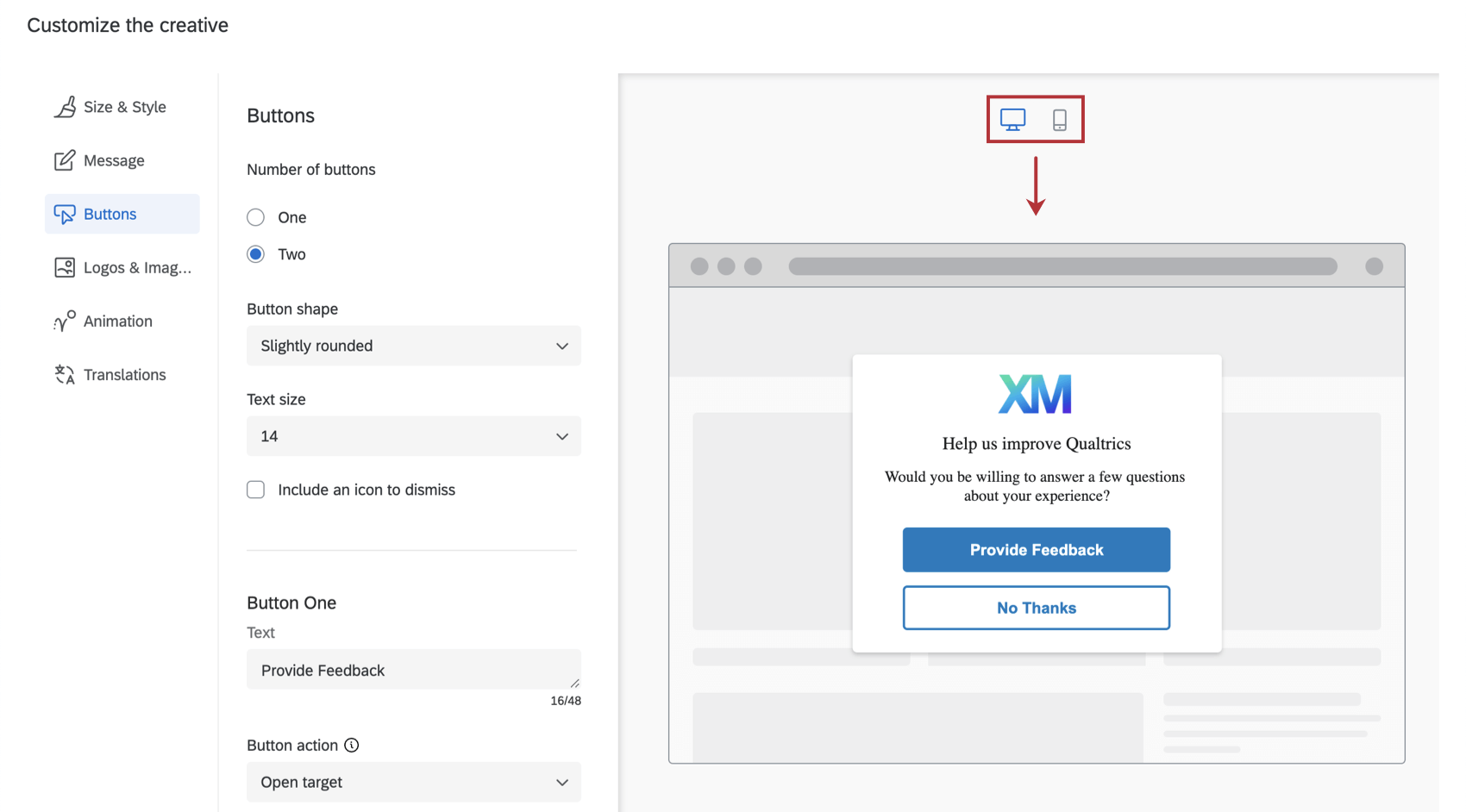
Boutons
Dans la section Boutons, vous pouvez configurer des options spécifiques au nombre, à l’apparence et à la cible de chaque bouton.
- Commencez par choisir le nombre de boutons que vous voulez sur votre créatif.
- Spécifiez la forme du bouton pour chaque bouton en choisissant entre Aucun, Légèrement arrondi, Modérément arrondi ou Complètement arrondi.
- Spécifiez la taille du texte.
- Pour chaque bouton :
- Précisez votre texte. Voici ce que dit le bouton.
- Choisissez l’action du bouton pour ouvrir la cible ou rejeter l’intercept. Ouvrir la Cible indique que ce bouton ouvrira la cible que vous avez spécifiée dans vos critères d’interception. Dismiss Intercept (Rejeter l’intercept) fermera simplement l’intercept.
- Choisissez la couleur de l’étiquette, la couleur de l’arrière-plan et la couleur de la bordure à l’aide de la palette de sélection des couleurs.
- Désigner un label ARIA. Par défaut, les lecteurs d’écran liront le texte que vous avez spécifié pour l’étiquette du bouton. Toutefois, dans certains cas, vous pouvez souhaiter que le lecteur d’écran lise un contexte supplémentaire, tel que “Cliquez sur ce bouton pour ouvrir une nouvelle fenêtre d’enquête.” Dans ce cas, vous pouvez spécifier l’étiquette ARIA pour les contrôles de bouton.
Attention : Pour rendre votre créatif accessible, l’étiquette ARIA doit correspondre au texte du bouton ou l’inclure.
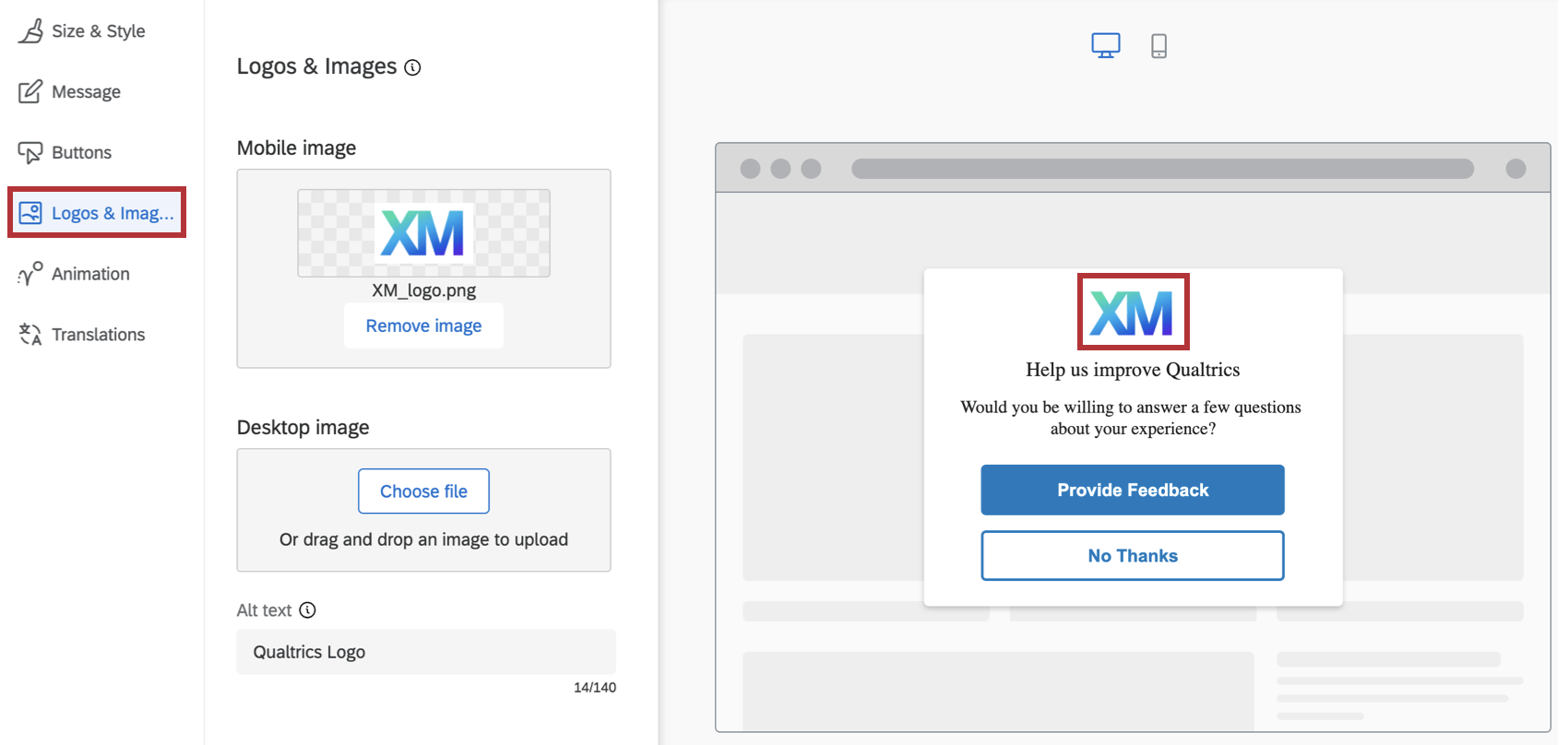
Logos & ; Images
Dans la section Logos & ; Images, vous pouvez spécifier une ou plusieurs images/logos à inclure dans votre créatif.
Vous pouvez choisir de télécharger une image distincte pour Mobile ou Desktop, de sorte que des images différentes seront affichées selon que le créatif est vu sur un navigateur Mobile ou Desktop. Vous pouvez également télécharger la même image mais avec des résolutions différentes afin d’optimiser l’affichage sur l’un ou l’autre type de navigateurs d’appareils.
Pour que les images soient conformes aux règles d’accessibilité, vous pouvez également spécifier le texte Alt qui doit accompagner les images. (Le texte Alt est une fonction qui permet aux lecteurs d’écran de décrire une image aux utilisateurs souffrant de déficiences visuelles)
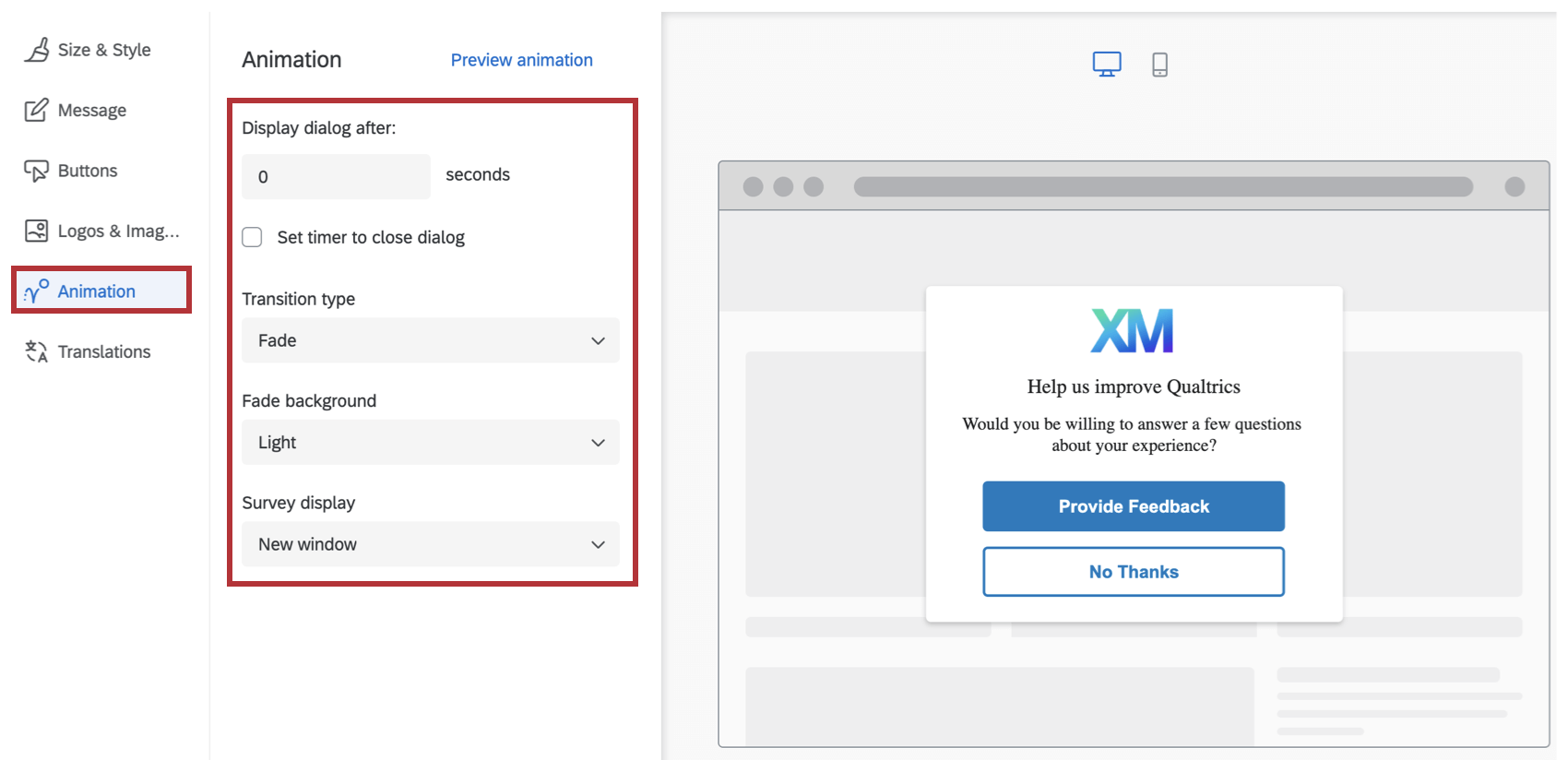
Transition
Dans la section Animation , vous pouvez choisir le type d’animation(fondu ou diapositive) que vous souhaitez pour votre créatif tel qu’il apparaît à l’écran.
- Afficher le dialogue après : Le nombre de secondes après que l’utilisateur a rempli les conditions d’intercept (par exemple, il a cliqué sur l’application) que cette boîte de dialogue s’affiche.
- Définir un délai pour la fermeture de la boîte de dialogue : Déterminez la durée pendant laquelle la boîte de dialogue doit se fermer d’elle-même après son apparition. Désélectionnez cette option pour obliger l’utilisateur à fermer la boîte de dialogue afin de la supprimer de l’écran.
- Type de transition : Choisissez si le créatif s’efface ou glisse sur l’écran lorsqu’il apparaît. Si vous choisissez l’animation Slide In, vous pouvez également sélectionner la position finale du créatif sur l’écran (en haut à gauche, en haut à droite, en bas à gauche, en bas à droite).
Astuce : l’utilisation du type de transition Slide In permet à ce créatif de se comporter comme un Curseur Créatif.
- Fondu en arrière-plan : La couleur de l’écran de l’appareil derrière le créatif (Aucun, Clair, Moyen ou Foncé).
- Affichage de l’enquête: L’endroit où l’enquête sera affichée (Nouvelle fenêtre, Fenêtre intégrée, Fenêtre actuelle, Fenêtre contextuelle ou Nouvel onglet).
Si nécessaire, vous pouvez également prévisualiser vos paramètres d’animation sur cet écran, en cliquant sur Prévisualisation de l’animation.
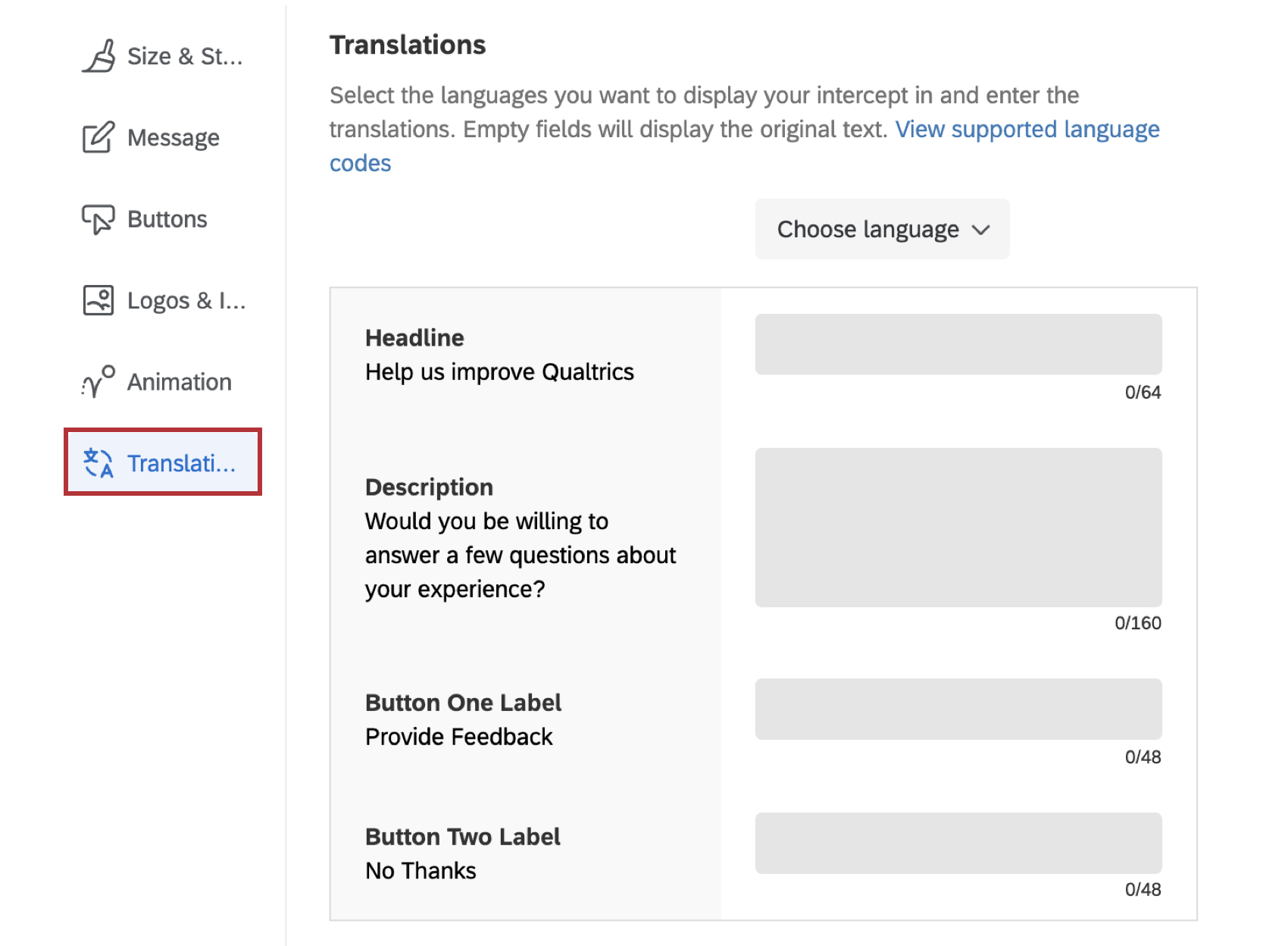
Traductions
Vous pouvez ajouter des réponses pour tout le texte de votre dialogue réactif. Consultez la page Traduire les boutons de rétroaction et les dialogues réactifs pour obtenir des instructions étape par étape.
Aperçu du dialogue créatif réactif
Lorsque vous configurez le dialogue Créatif réactif, vous pouvez prévisualiser l’aspect du créatif sur différentes tailles d’écran (par exemple, ordinateur de bureau, mobile et tablette).
Enregistrer et publier le dialogue réactif Créatif
Au fur et à mesure que vous apportez des réponses au dialogue réactif Créatif, veillez à sauvegarder périodiquement votre travail en cliquant sur le bouton Enregistrer situé dans le coin inférieur droit, juste au-dessus de la zone de prévisualisation.
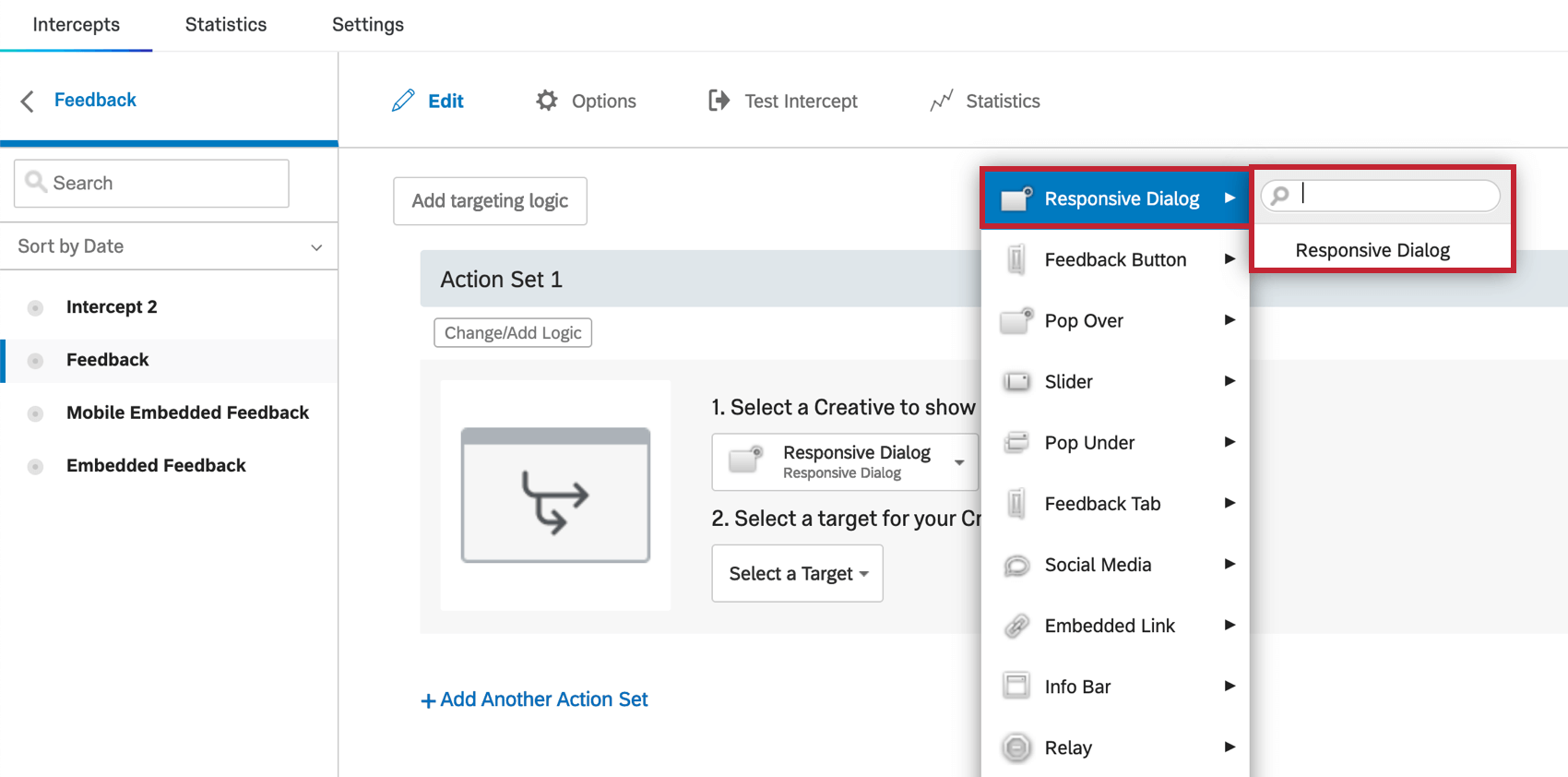
Configuration des interceptions
Les dialogues créatifs réactifs peuvent être utilisés avec des intercepts standards. Assurez-vous simplement que lorsque vous définissez le Créatif de l’intercept, vous sélectionnez le dialogue réactif créatif dans la section Dialogue réactif.