Widget de boutons (Studio)
À propos du Widget boutons
Le widget bouton vous permet d’ajouter un bouton à votre tableau de bord qui peut être relié à n’importe quel endroit. Par exemple, vous pouvez créer un lien vers des enquêtes Qualtrics pour recueillir des commentaires, ou vers des ressources de l’entreprise, telles que des articles d’aide et des lignes directrices sur l’organisation.
Tous les liens hypertextes dans les widgets de boutons s’ouvriront dans un nouvel onglet.
Astuce : le widget “bouton” est idéal pour créer des liens hypertextes vers des ressources. Cependant, si vous souhaitez créer un bouton qui agisse comme un filtre de tableau de bord, vous devriez plutôt vous tourner vers le widget sélecteur.
Création d’un widget bouton
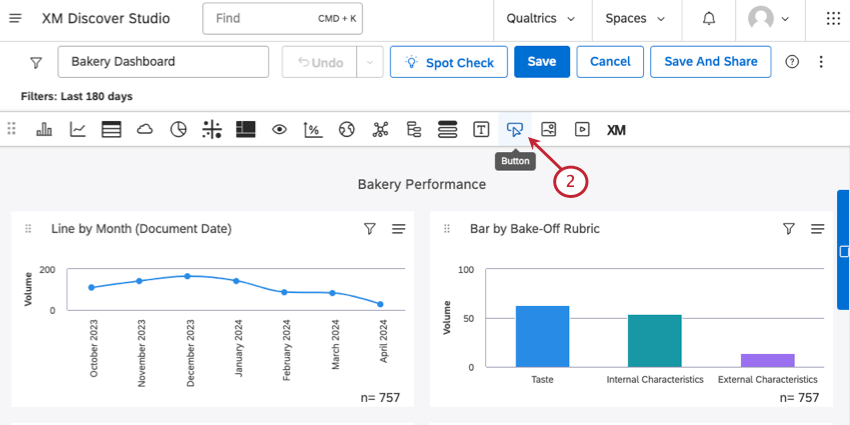
- Modifier un tableau de bord.
- Dans la liste des types de widgets, sélectionnez Bouton.

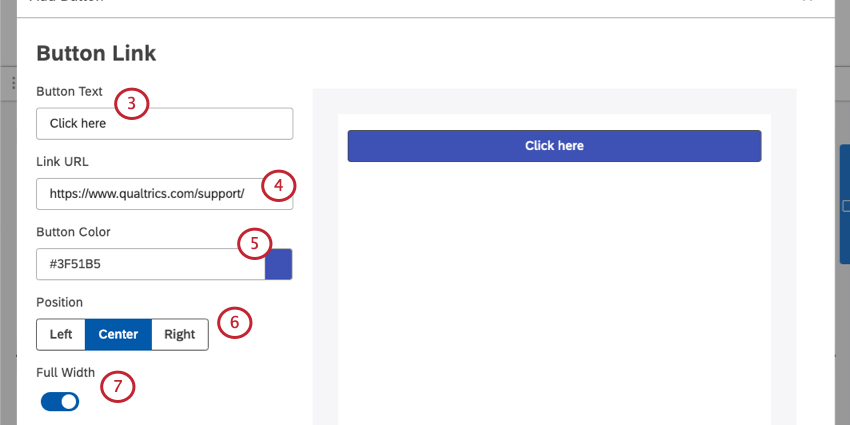
- Saisissez le texte de votre bouton.

- Collez l’URL complète du lien.
- Choisissez la couleur de votre bouton. Vous pouvez coller un code hexagonal ou cliquer sur la couleur pour ouvrir un menu de palette de couleurs.
- Définit la position du bouton dans l’espace blanc du widget.
Vos options sont les suivantes :- Gauche
- Centre
- Droite
Astuce : si vous avez un texte d’instruction, le paramètre Position permet également d’ajuster l’alignement du texte.
- Si vous préférez que le bouton occupe toute la largeur du widget, sélectionnez Pleine largeur.
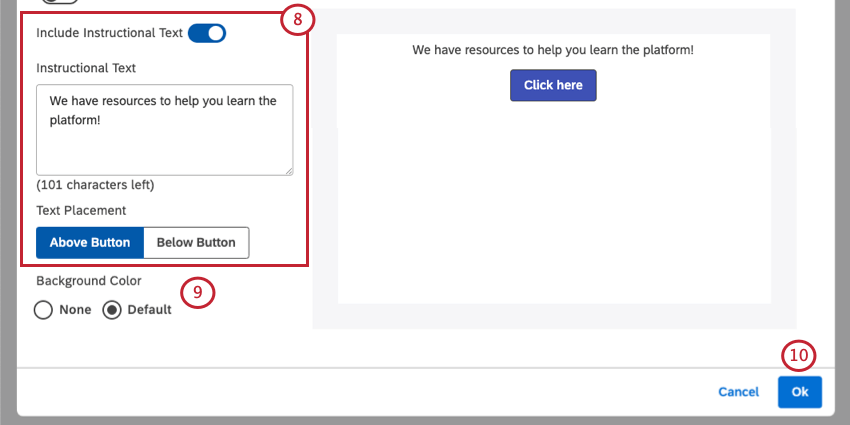
- Si vous souhaitez inclure un texte pédagogique dans votre bouton, sélectionnez Inclure un texte pédagogique. Saisissez ensuite votre message. Vous pouvez également définir l’emplacement du texte au-dessus ou au-dessous du bouton.
 Astuce : Vous disposez d’une limite de 150 caractères pour le texte d’instruction. Seul le texte brut est pris en charge. Vous ne pouvez pas ajouter de formatage ou de retour à la ligne.
Astuce : Vous disposez d’une limite de 150 caractères pour le texte d’instruction. Seul le texte brut est pris en charge. Vous ne pouvez pas ajouter de formatage ou de retour à la ligne. - Pour la couleur d’arrière-plan du widget, choisissez l’une des options suivantes :
- Aucun : Le widget doit avoir un arrière-plan transparent.
- Par défaut : Le widget doit avoir un arrière-plan qui correspond à la couleur par défaut.
- Lorsque vous avez terminé, cliquez sur Ok.
Astuce : Pour déplacer, redimensionner ou modifier les propriétés de votre widget, voir Vue d’ensemble des widgets.